В этом уроке мы рассмотрим вариатор конструктора, области синхронизации и их настройку.
Вариатор - это по сути контейнер, у которого есть несколько вариантов отображения компонентов, а область синхронизации - это контейнер, настройки которого распространяются на все шаблоны, в которых расположен компонент с данным контейнером.
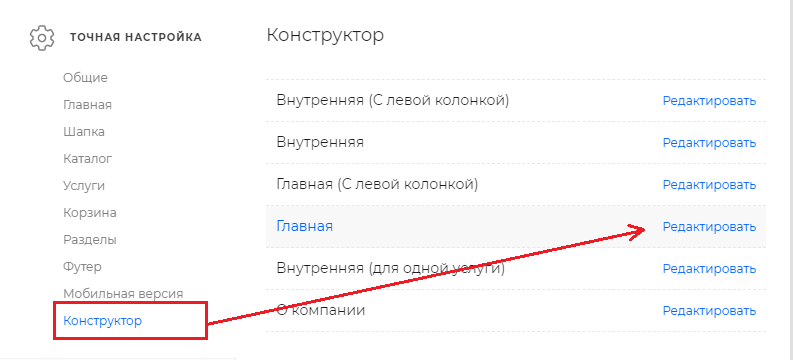
Создадим для наглядности сначала новый контейнер - вариатор. Для этого перейдем в конструктор любого шаблона (на Ваше усмотрение). В нашем случае это будет шаблон главной страницы.

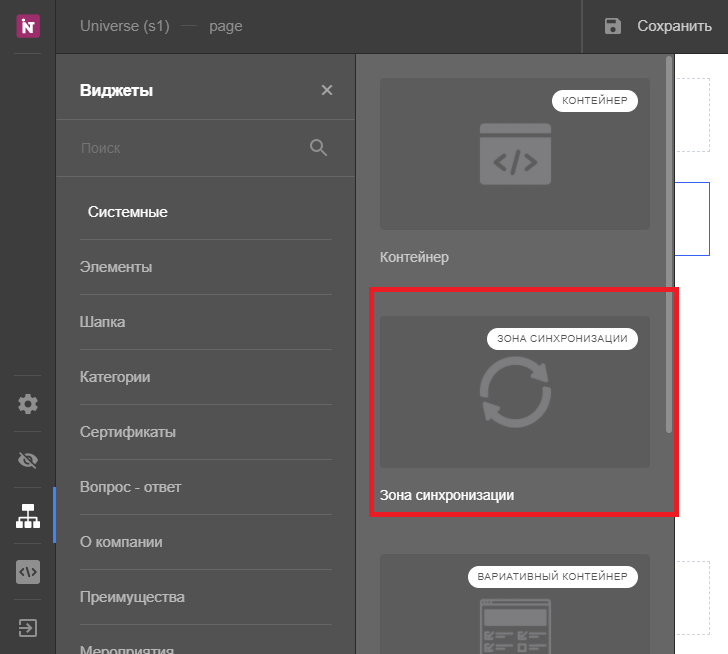
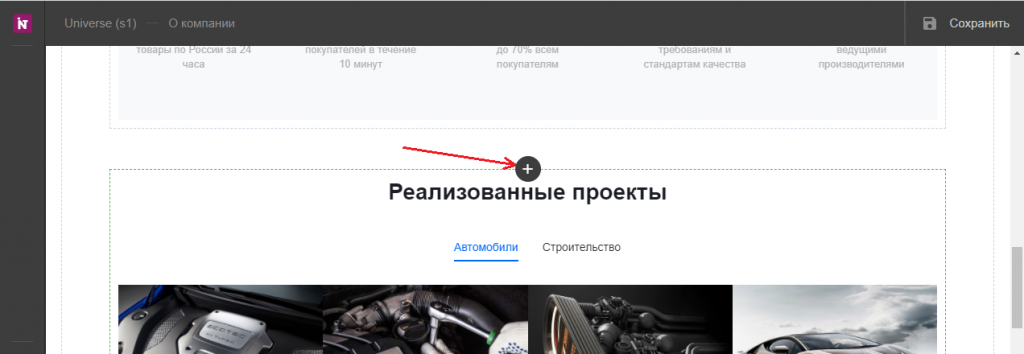
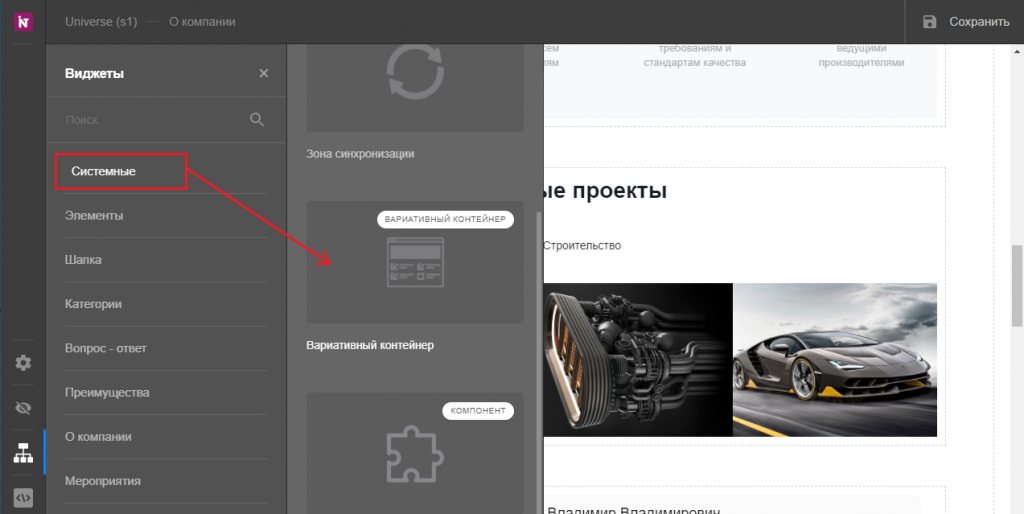
В конструкторе добавим в какое-нибудь место вариативный контейнер.


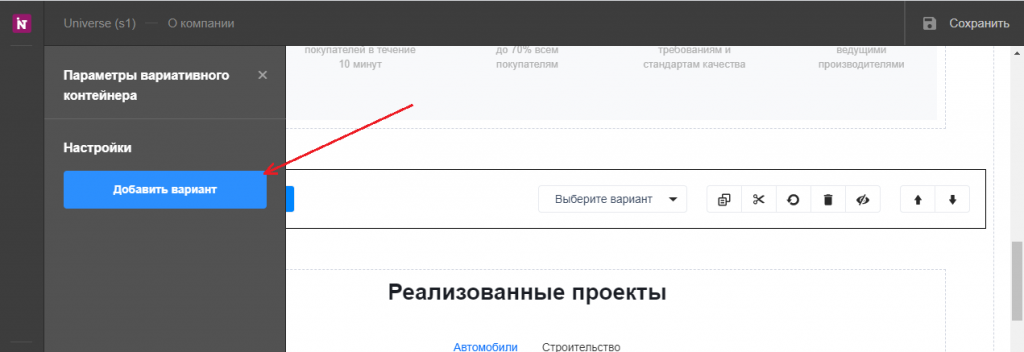
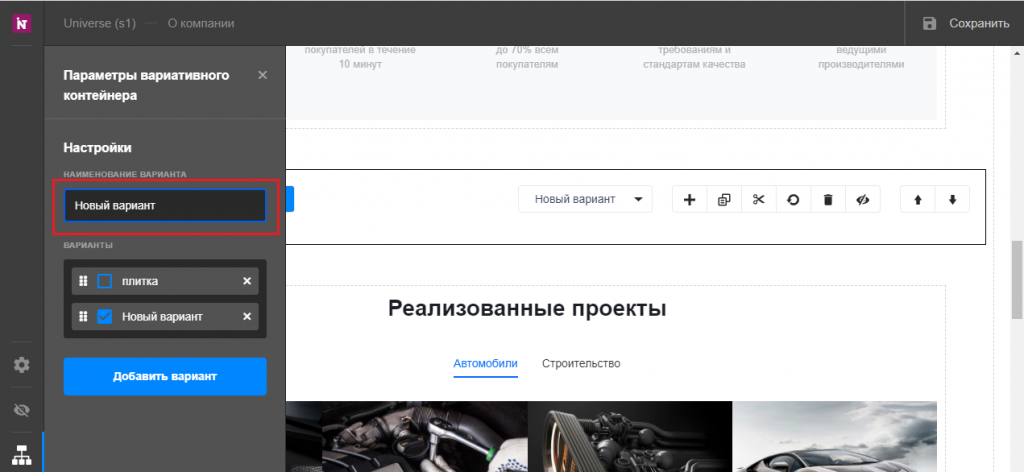
Теперь нажмем на кнопку редактировать в контейнере, чтобы добавить вариации. Назвать вариации можно по своему усмотрению, например, "Список", "Плитка" и т.д.



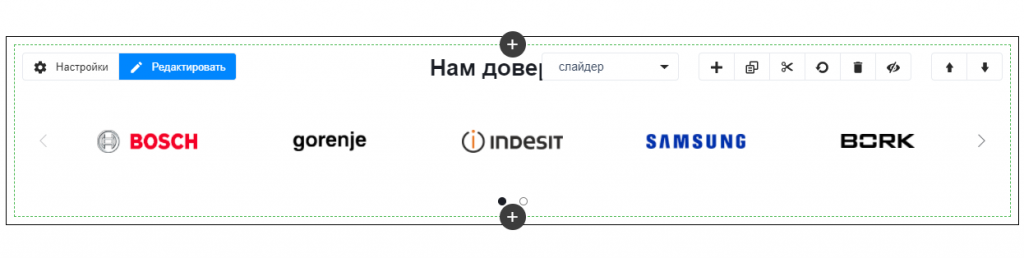
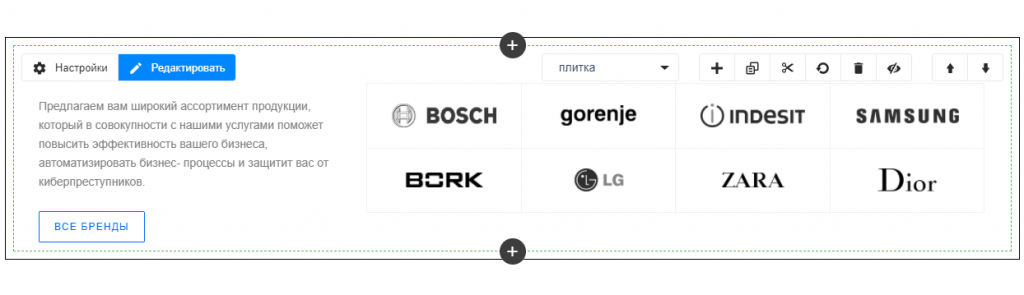
Теперь у нас готов вариативный контейнер. Что теперь? Можно, например, добавить в контейнер какой-нибудь компонент и настроить его для каждой вариации. Добавим компонент брендов и настроим его для каждой вариации.


В результате был создан вариативный контейнер с двумя вариациями. Для каждой вариации добавлен компонент брендов и для каждой вариации компонент настроен индивидуально.
Настроить также можно и существующие вариативные контейнеры, но будьте аккуратны с ними, так как могут возникнуть ошибки при настройке шаблона с помощью синей шестеренки.
Теперь рассмотрим процесс создания и настройки областей синхронизации.
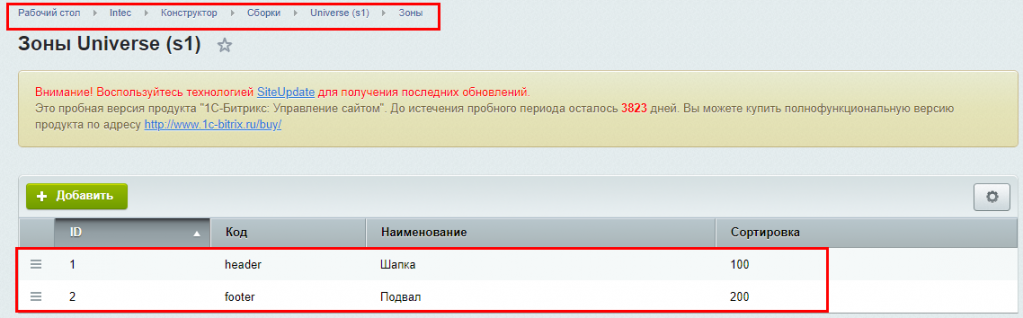
Как уже было сказано, область синхронизации - это контейнер, настройки которого распространяются на все шаблоны. По умолчанию существует две области (зоны): "Шапка" и "Подвал". Настроить или создать области можно в Панели администрирования - Intec - Конструктор - Сборки - Сайт(s1,s2, ...) - Зоны.

В самом конструкторе область синхронизации отмечена красным цветом (при включенной структуре контейнеров). Так как по умолчанию существует две области - "Шапка" и "Подвал", то и в конструкторе отображаются две эти области.

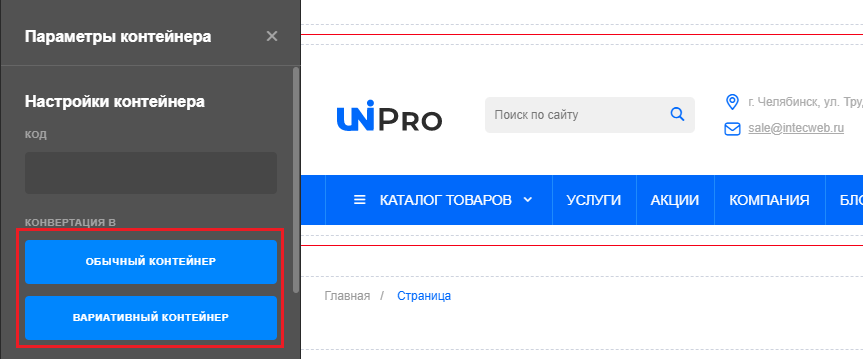
Чтобы настроить данный контейнер, нажмем по кнопке "Настройки". Слева отображаются настройки. При включенном режиме разработчика можно конвертировать контейнер в «вариативный контейнер» либо в «обычный контейнер».

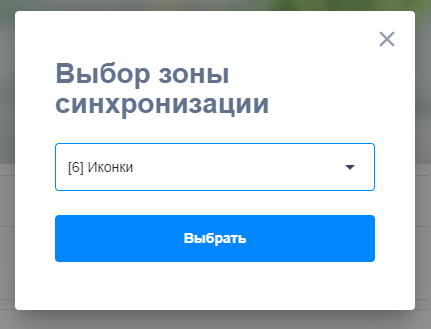
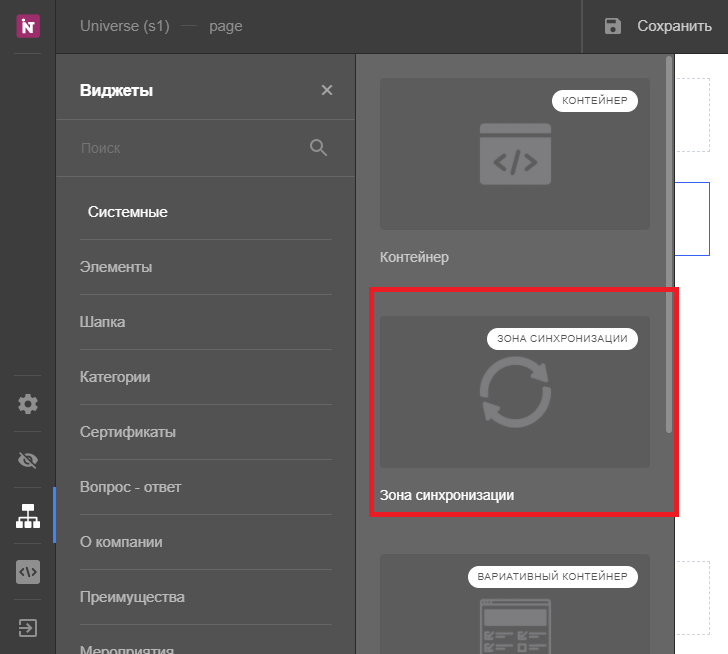
При выборе контейнера в качестве зоны синхронизации появляется форма, в которой можно выбрать область (зону) синхронизации. Выбираем область (шапки, подвала или кастомной) и контейнер становится синхронизируемым.

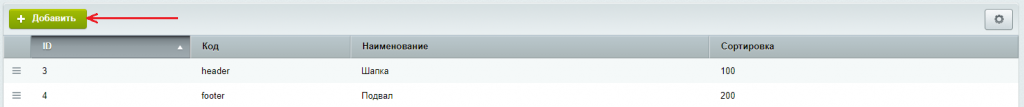
В качестве примера создадим новую область синхронизации и добавим ее в конструкторе. Для начала перейдем в Панели администрирования - Intec - Конструктор - Сборки - Сайт(s1,s2, ...) - Зоны и кликнем по кнопке "Добавить".

Создадим область "Иконки". При создании области необходимо заполнить поля "Код", "Название". Также можно указать сортировку. Затем сохранимся.


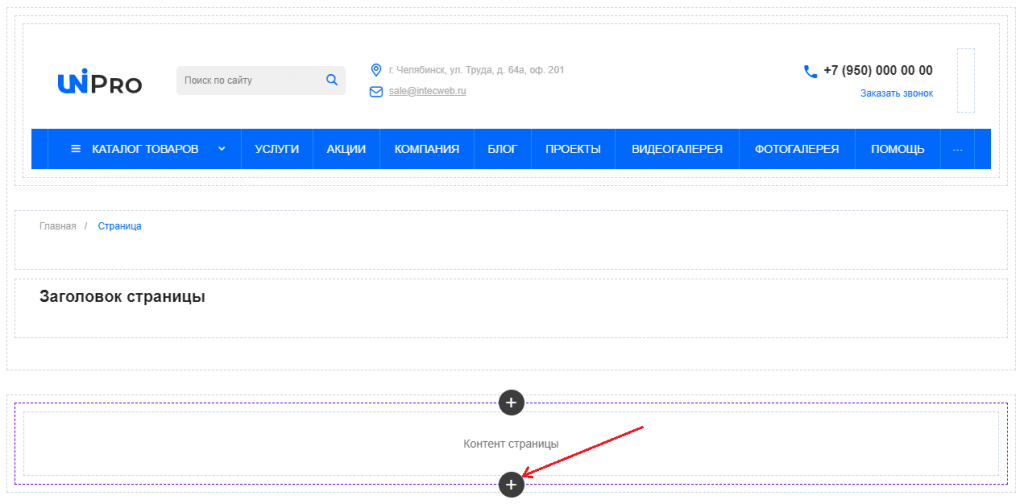
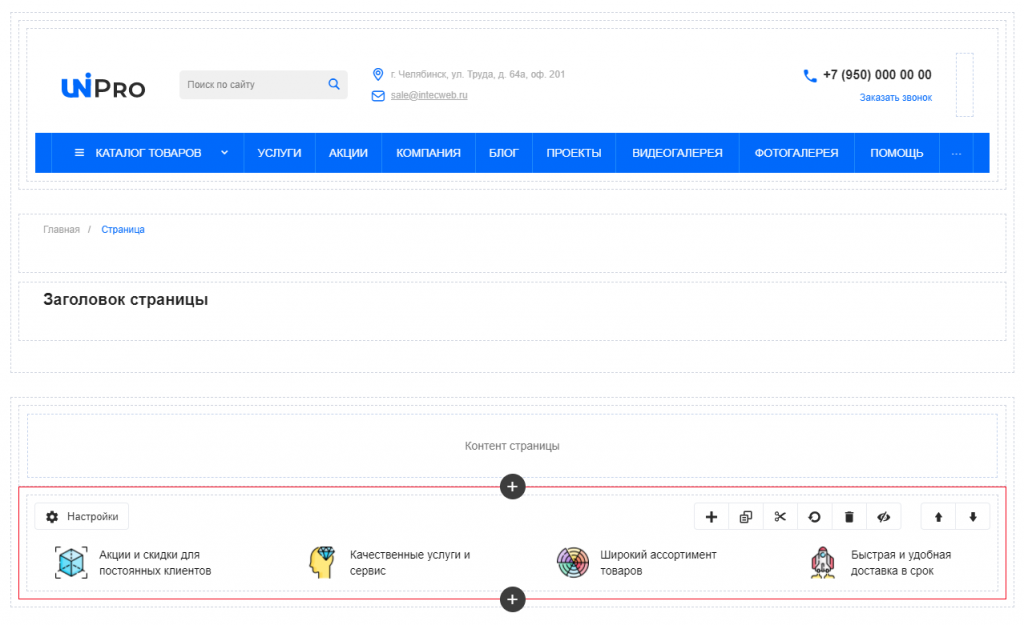
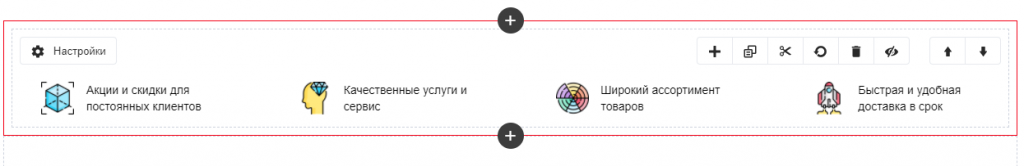
Затем вернемся в конструктор и добавим новый контейнер, укажем созданную нами область и перенесем в этот контейнер компонент иконок.




Теперь, если контейнер с данным компонентом добавить в другом шаблоне, то все изменения компонента в одном шаблоне будут отображаться и на другом шаблоне. Например, перейдем в конструктор шаблона "Внутренний". Добавим контейнер, сделаем его синхронизируемым, выберем область "Иконки" и в результате контейнер сразу появится с компонентом иконок.