В этом уроке мы рассмотрим процесс добавления виджета на страницу шаблона сайта.
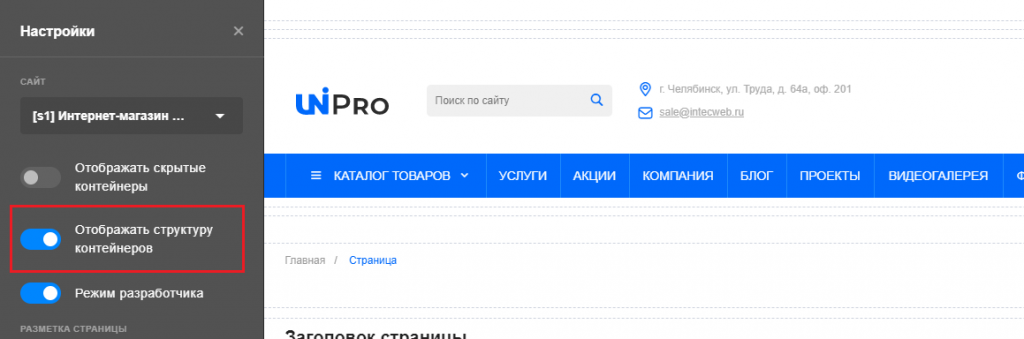
Для начала включим отображение структуры контейнеров, чтобы было наглядно видно, в какой контейнер будет добавляться виджет.

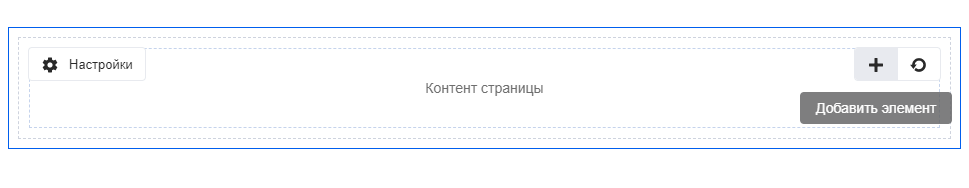
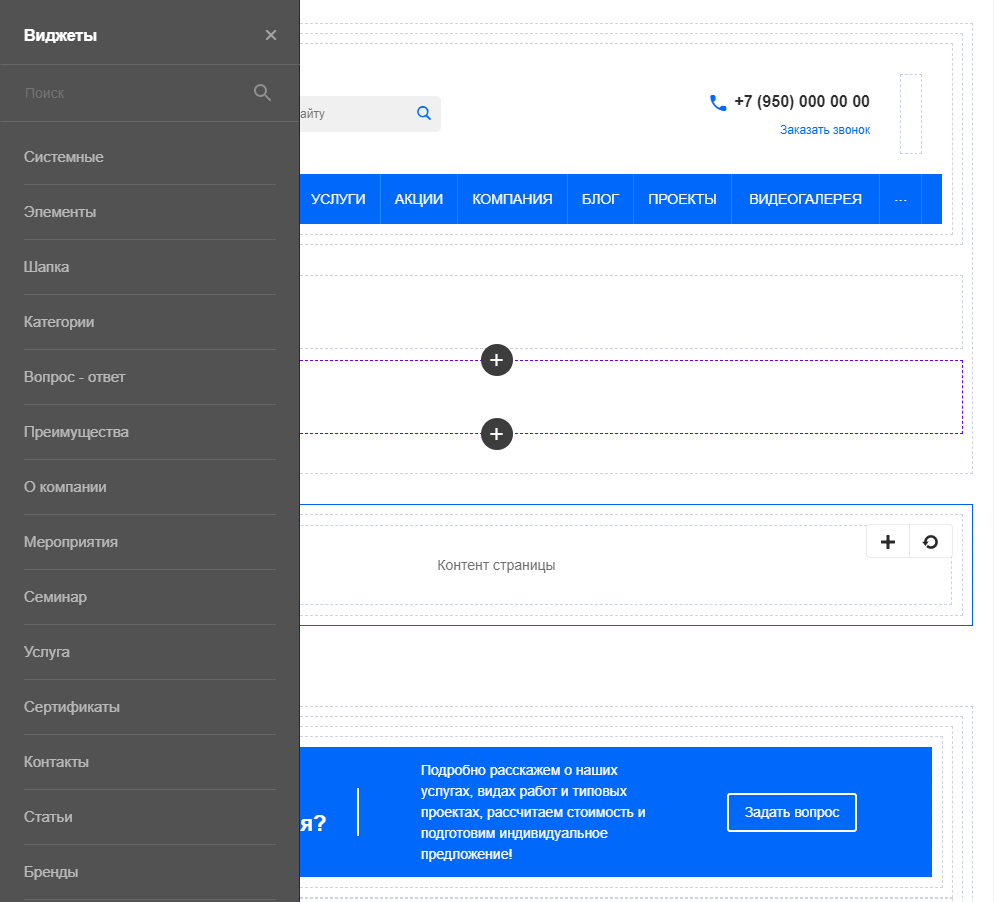
Далее кликнем на нужный нам контейнер и нажмем «+», после чего слева появится форма с выбором виджета.

Здесь есть различные разделы, в которых можно выбрать виджеты, являющиеся частью решения Intec:Universe, либо стандартные виджеты Битрикса. Подробнее о виджетах (компонентах) от 1С-Битрикс: Основные сведения.

Системные
Элементы
Шапка
В разделе «Шапка» доступен предустановленный вариант шапки.
Категории, футер и т.д.
Чтобы ознакомиться с виджетами (компонентами) с точки зрения разработчика, воспользуйтесь следующим курсом:
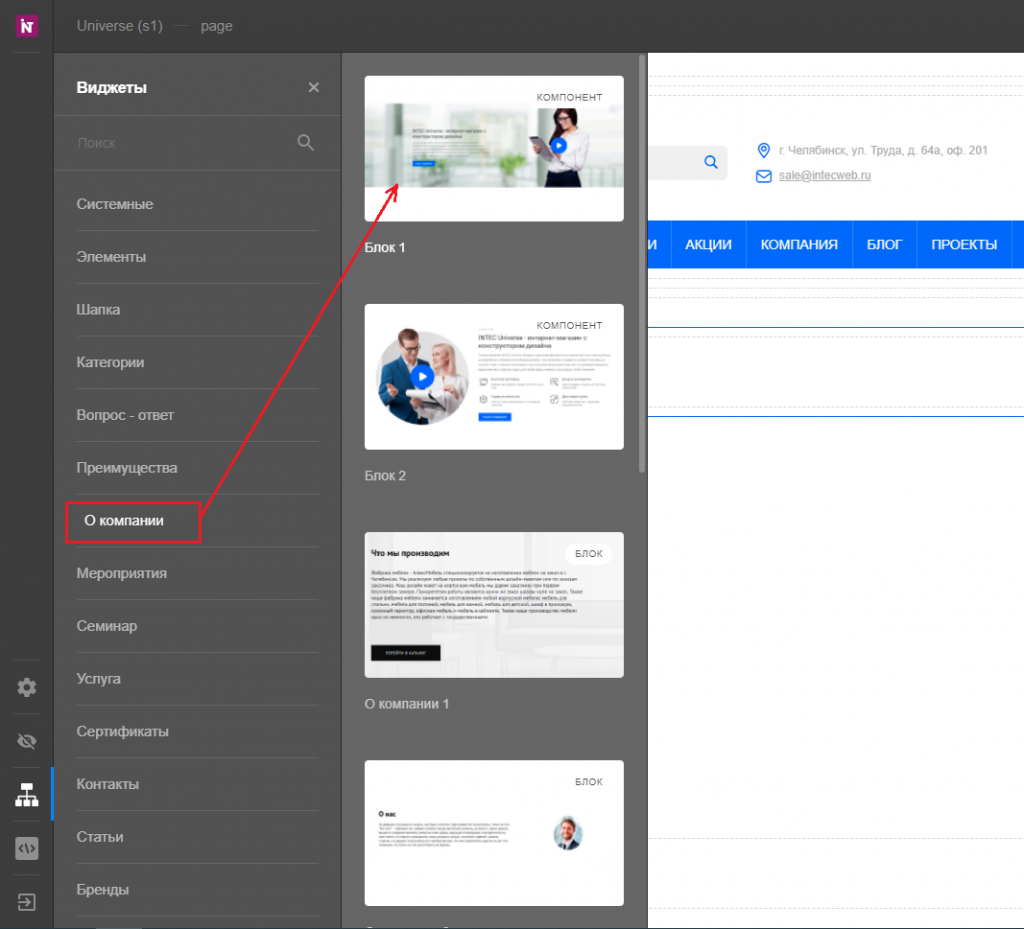
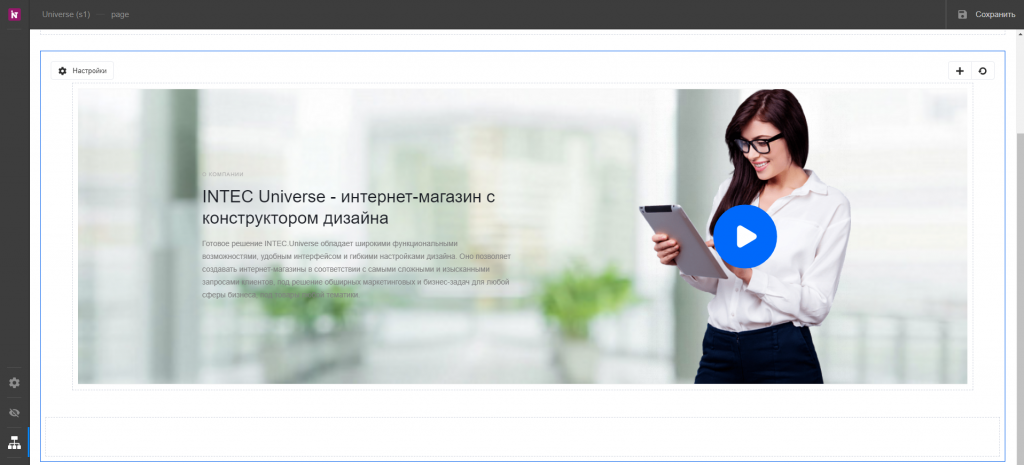
В качестве примера добавим виджет для вывода блока «О компании». Для этого в разделе «О компании» выберем один из предустановленных вариантов.

Кликнем по иконке и перейдем в параметры данного виджета.
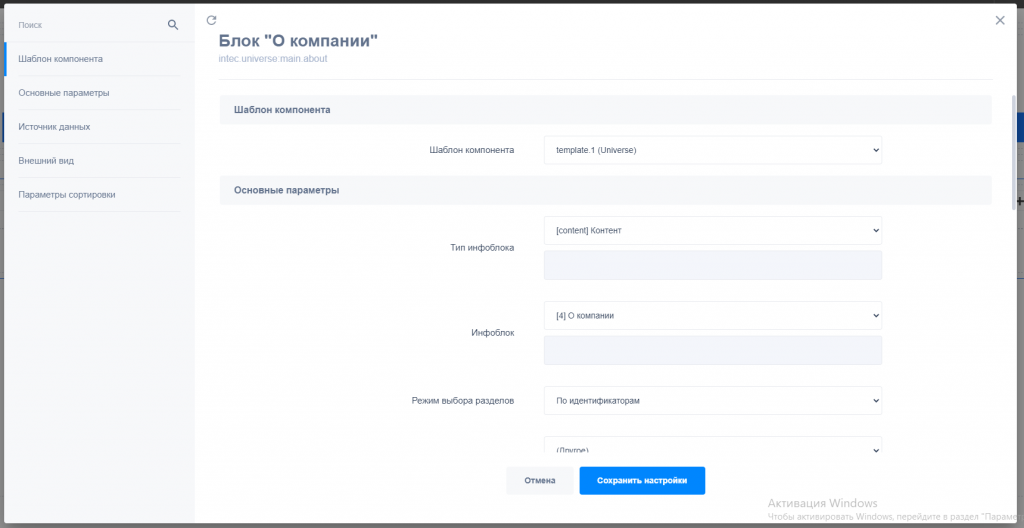
Для начала выберем шаблон, а затем укажем тип инфоблока и сам инфоблок.

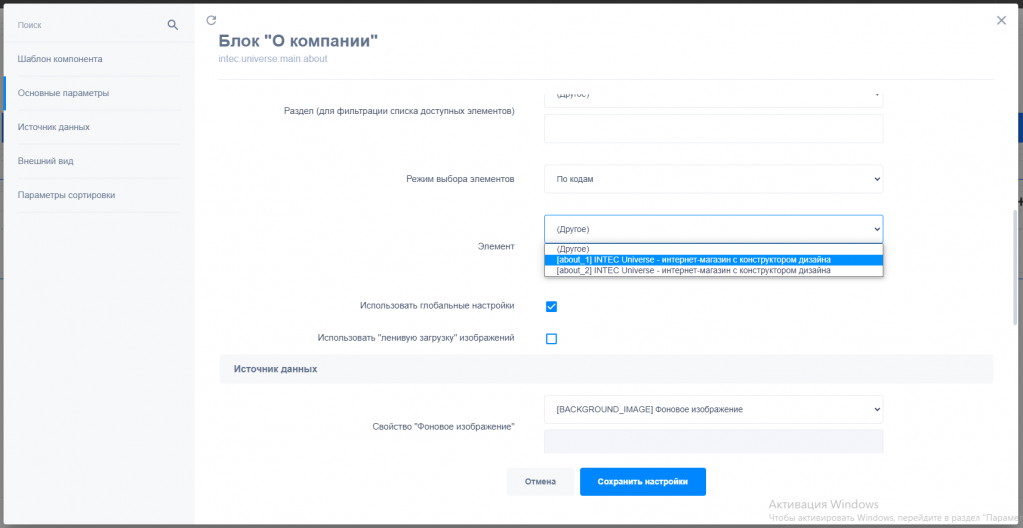
Далее выберем какой элемент инфоблока выводить.

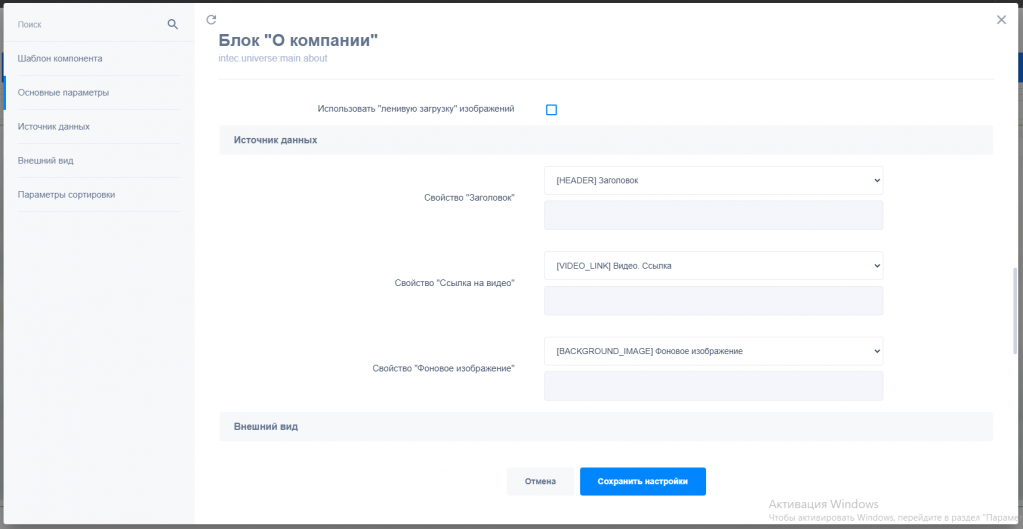
Во вкладке источник данных выведем поля, которые будут использоваться в качестве источника данных.

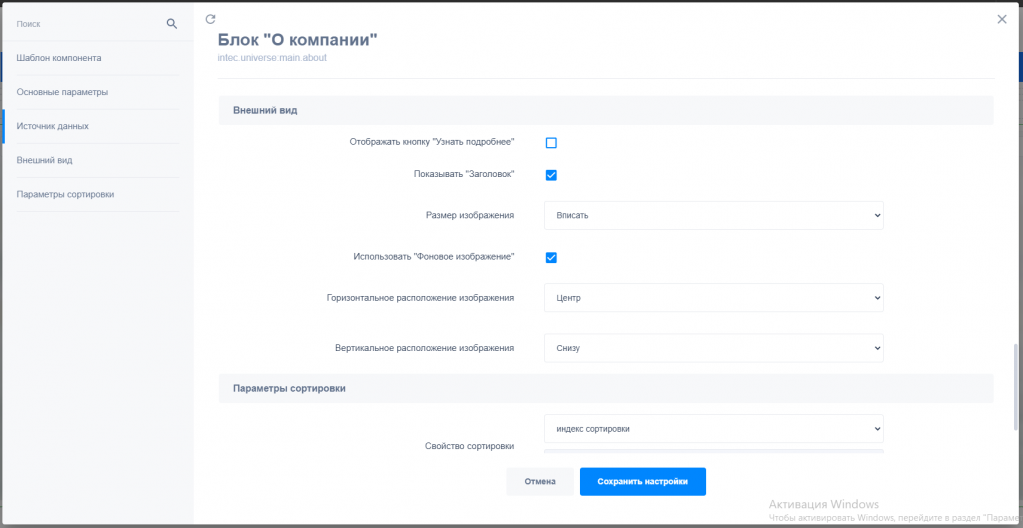
Во вкладке "Внешний вид" можно настроить, как будет выглядеть блок акций: сделать заголовок, указать размер изображения, отображать ли фоновое изображение и выбрать его расположение.

Во вкладке "Параметры сортировки" можно настроить сортировку элементов.
После того, как мы настроили данный виджет, сохраняемся. Однако, если сейчас выйти из конструктора, то изменения не применятся, так как необходимо еще кликнуть по кнопке "Сохранить" в самом конструкторе.

Теперь все изменения сохранились, мы можем выйти из конструктора и увидеть на главной странице добавленный нами виджет.