На этот раз мы расскажем о настройке блока, выводящего одно видео на главную страницу в формате баннера.

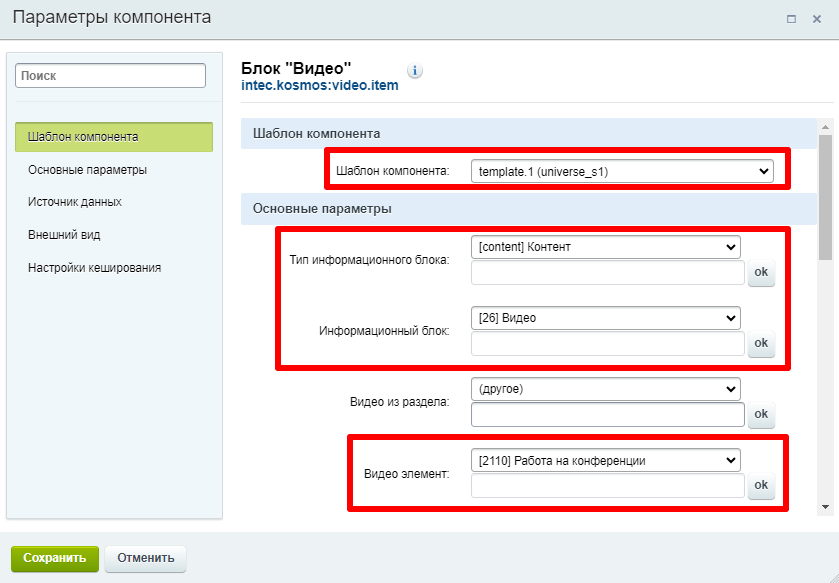
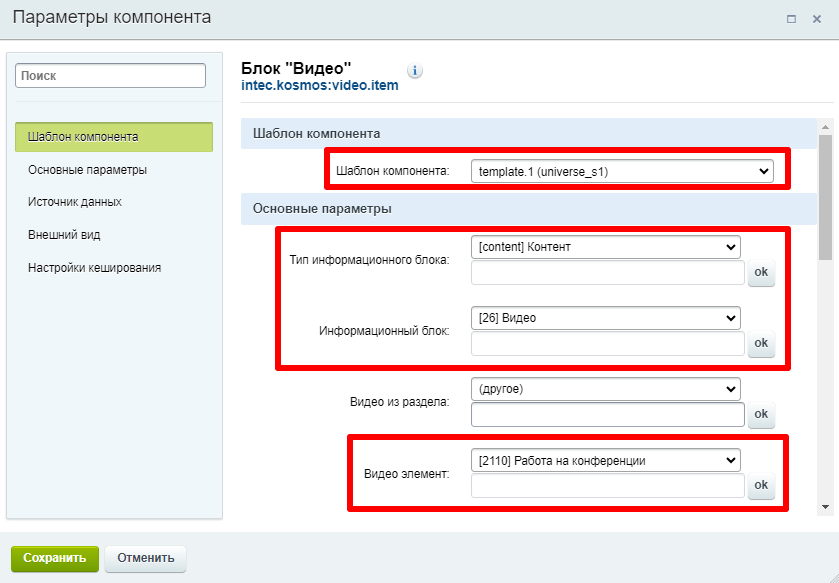
Для отображения видео на главной странице используется компонент Блок "Видео". Перейдем в параметры этого компонента.
Выберем шаблон template.1, затем укажем тип инфоблока и инфоблок, а затем необходимо выбрать элемент, который будет выводиться:

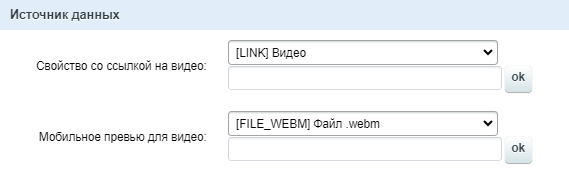
В разделе "
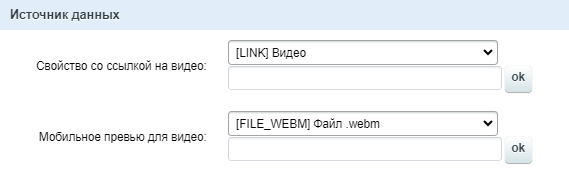
Источник данных" заполняются привязки свойств. Параметр "
Свойство со ссылкой на видео" обязателен, данное свойство содержит в себе ссылку на видео. Свойство "
Мобильное превью для видео" должно иметь тип "Файл".

В разделе "
Внешний вид" можно задать высоту блока.

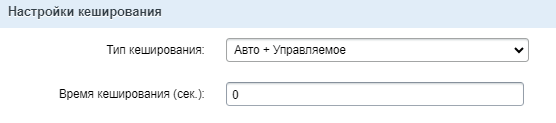
В конце настраиваются параметры кэширования компонента.

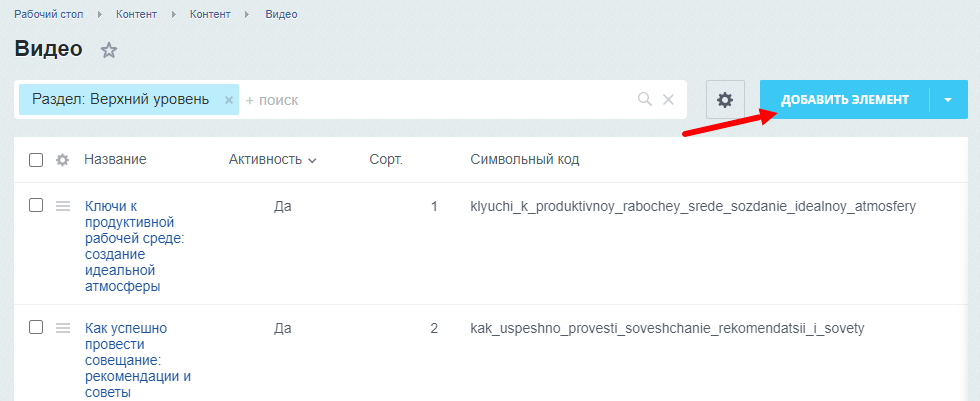
Рассмотрим теперь, как добавить видео ролик в инфоблок. Зайдем в
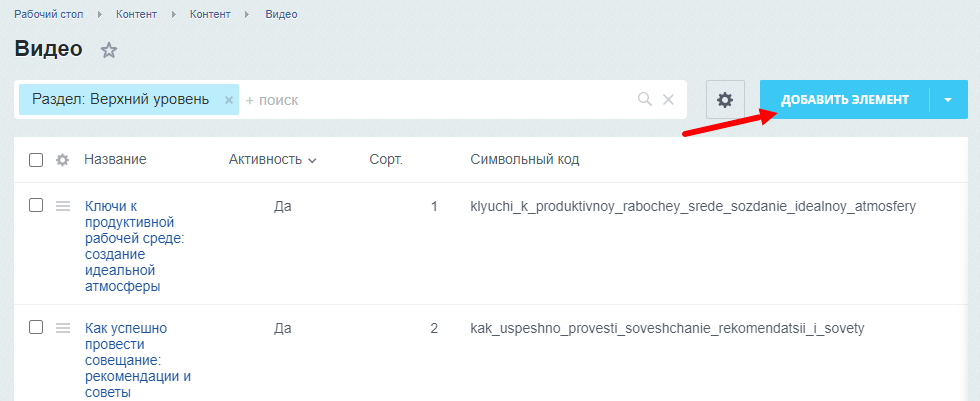
Панель администрирования - Контент - Контент - Видео.
Чтобы добавить новый элемент, кликнем по кнопке "Добавить элемент".

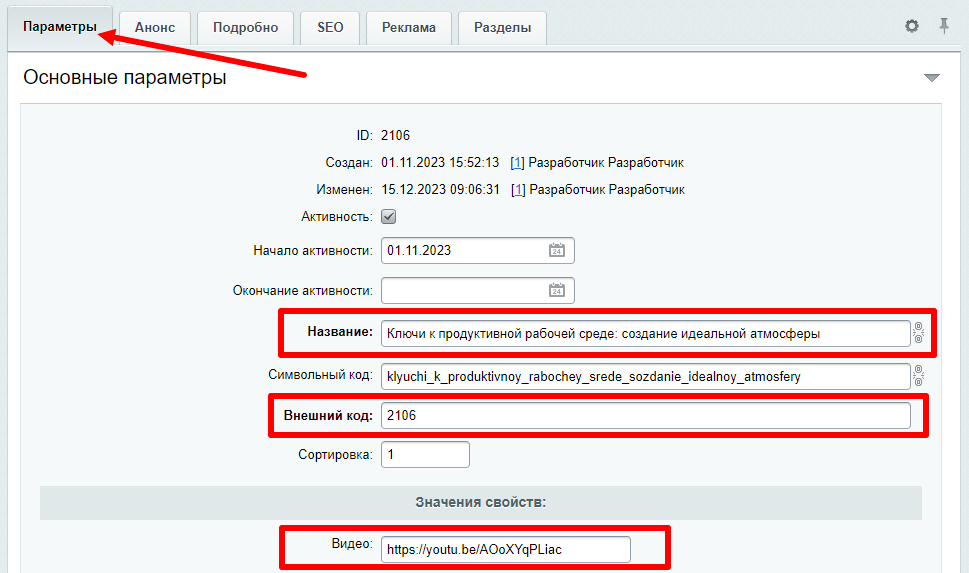
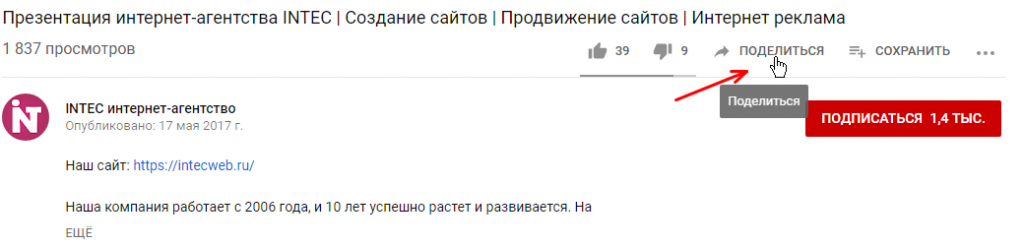
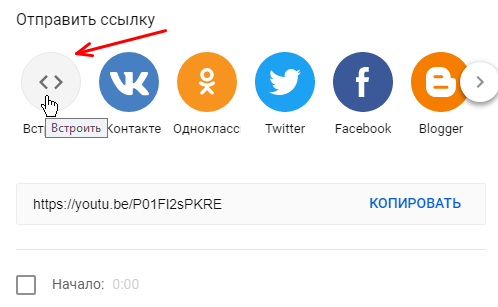
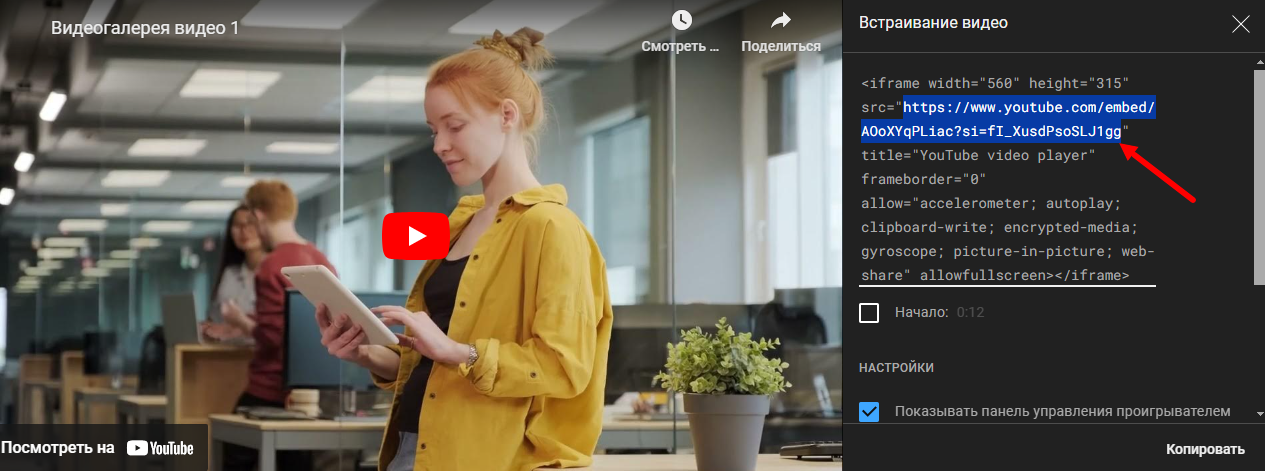
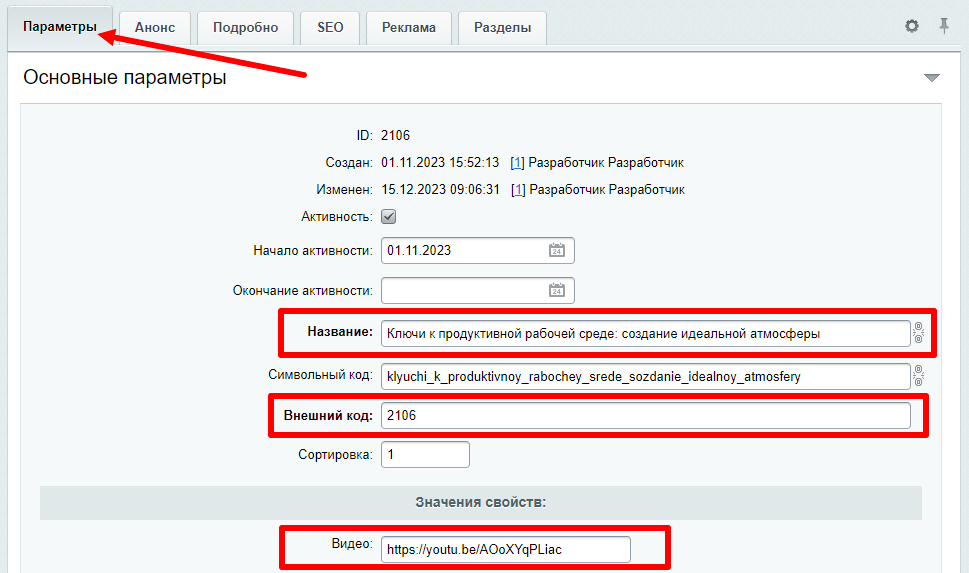
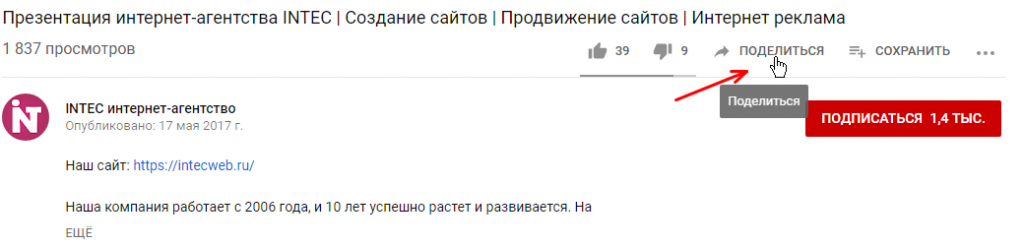
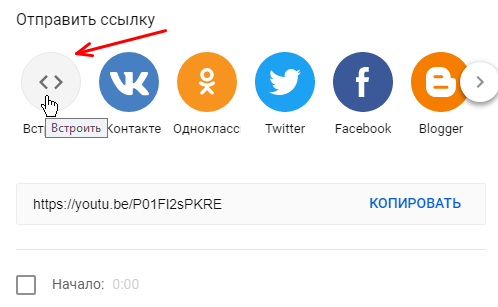
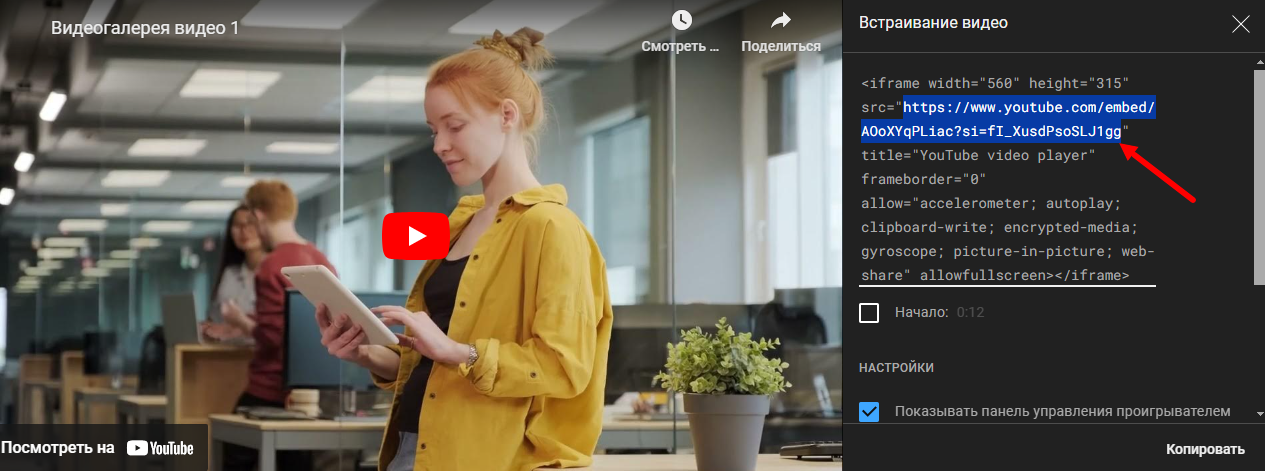
Во вкладке "Параметры" нужно заполнить обязательно поле "Название". "Внешний код" при создании элемента можно не указывать, так как в этом случае после создания внешний код будет содержать ID элемента. Также необходимо добавить ссылку на Youtube ролик. Все видео ролики подгружаются только с Youtube. Кроме того, необходимо указать расширенную ссылку на видео ролик для корректного отображения. Для этого в самом Youtube нужно кликнуть по кнопке "Поделиться", затем "Встроить" и выделить ссылку для вставки.




Этот же способ добавления элемента актуален и для блока
Список видео