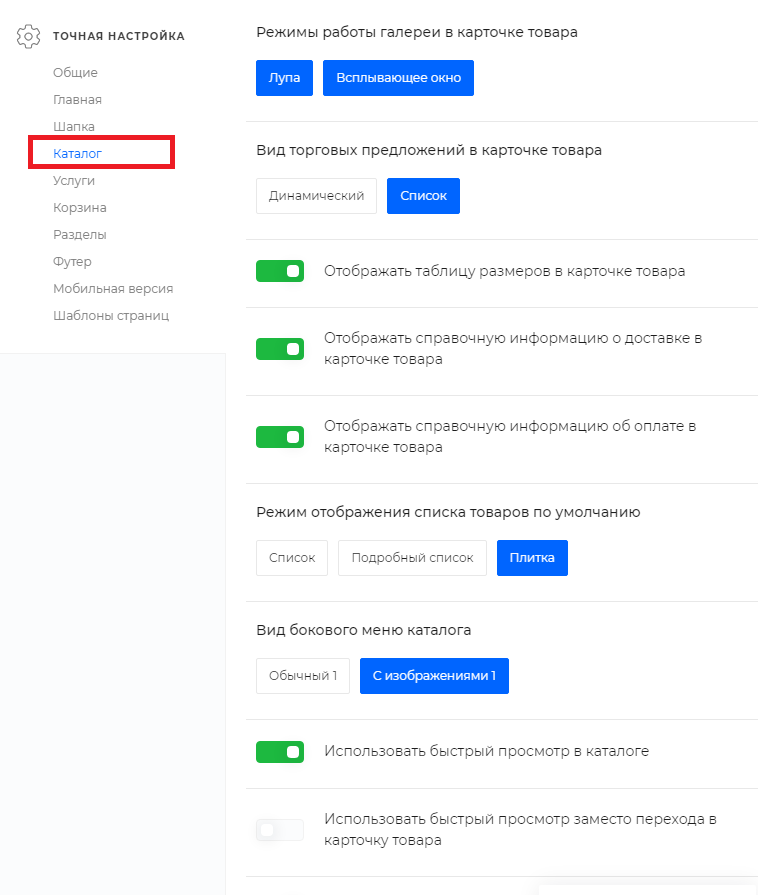
- Обычный

- С изображениями

Использовать быстрый просмотр в каталоге
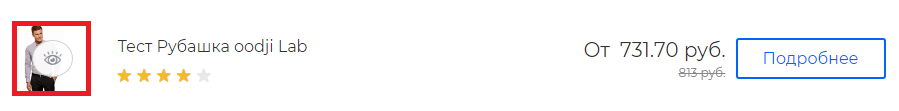
При включенной опции на всех видах отображения появляется иконка, при нажатии на которую клиент увидит компонент быстрого просмотра.
Использовать быстрый просмотр заместо перехода в карточку товара
При включении данной опции переход в карточку товара осуществляться не будет. Будет только быстрый просмотр при нажатии на товар.
Отображать нижнюю панель в карточке товара (в мобильной версии)

Включает в себя название элемента и кнопку "Купить". Удобно использовать в длинных карточках товара для быстрого доступа к покупке.
Функционал работает на данных карточках товара и будет внедрен в другие карточки в последующих обновлениях решения.
Отображать верхнюю панель в карточке товара
При скролле страницы карточки товара сверху появляется фиксированная панель следующего вида:
Используется для быстрого доступа к кнопке "купить" и просмотре информации.
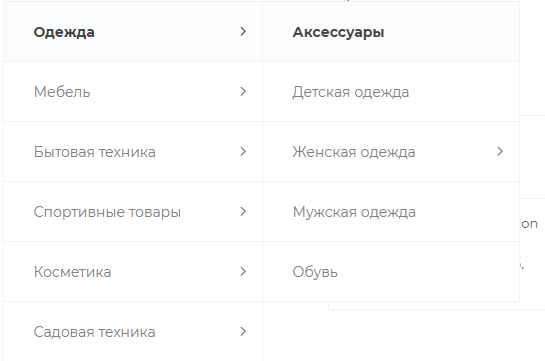
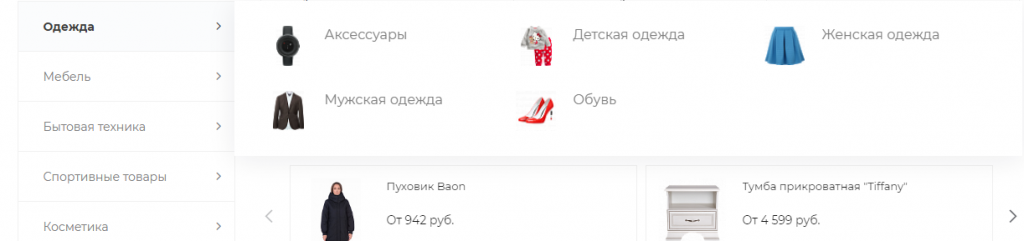
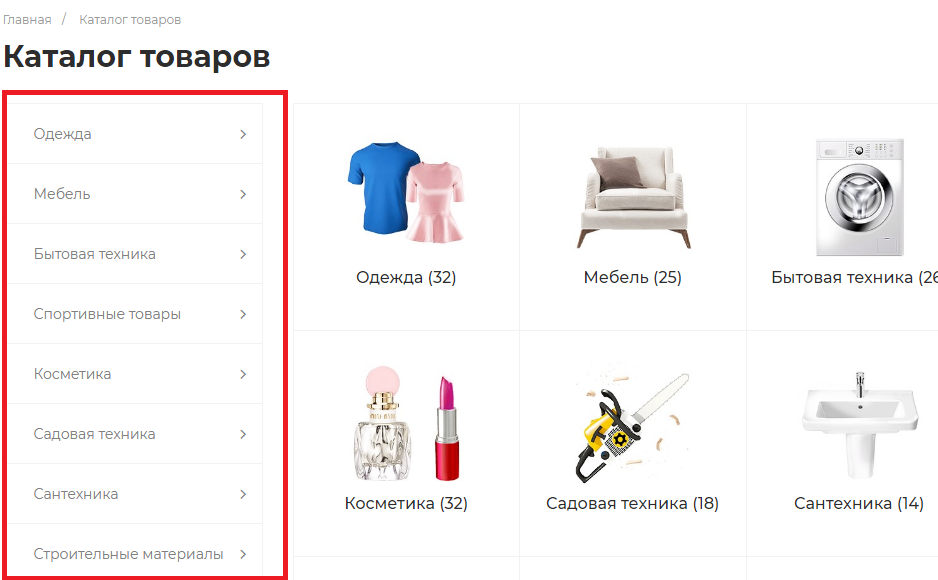
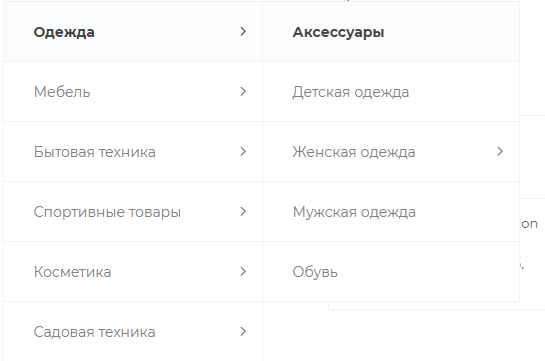
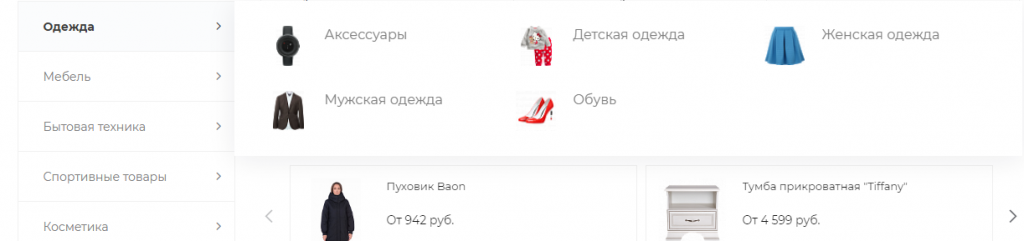
Отображать меню в корне каталога
Отображать меню в разделах каталога
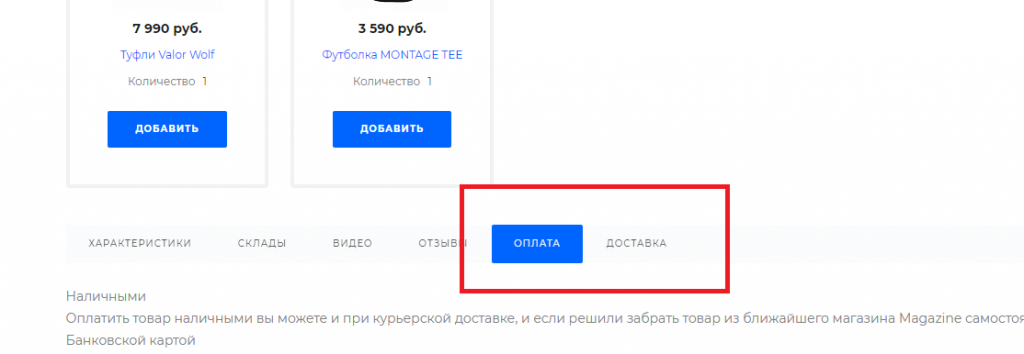
Отображать меню в карточке товара
Добавляет отображение меню в корне и соответствующих разделах каталога.
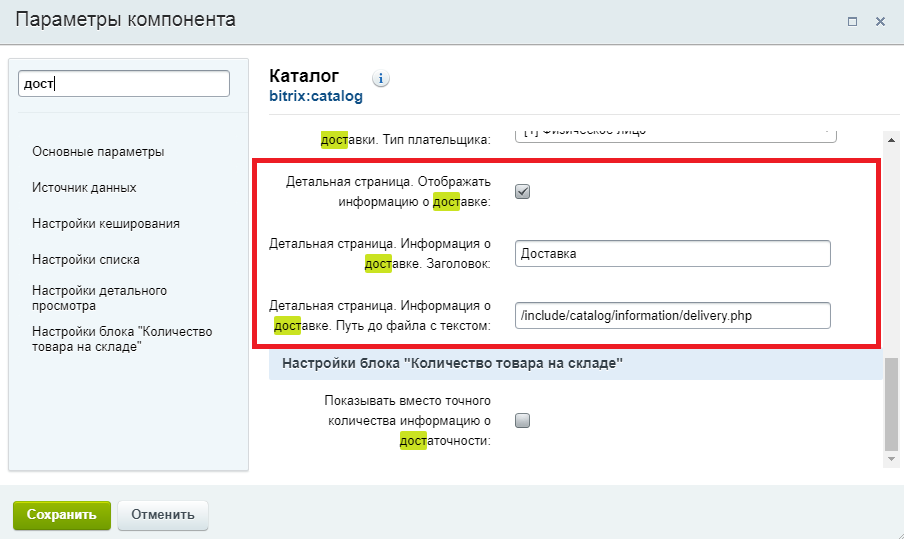
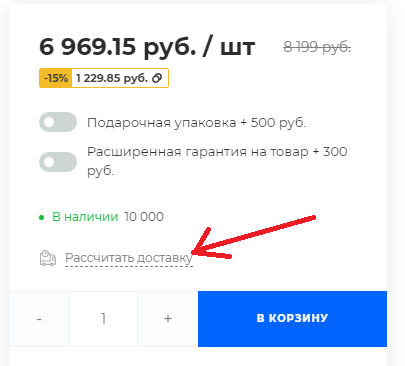
Использовать расчет доставки
При включенной опции появляется элемент, при нажатии на который открывается всплывающее окно с компонентом расчета доставки.
Данный функционал присутствует во всех видах кроме шаблона 4.
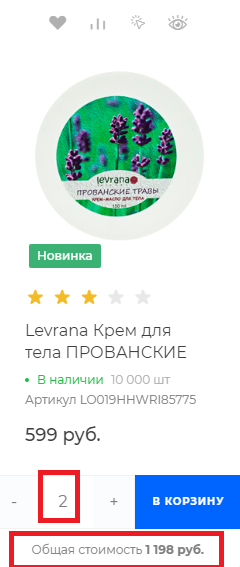
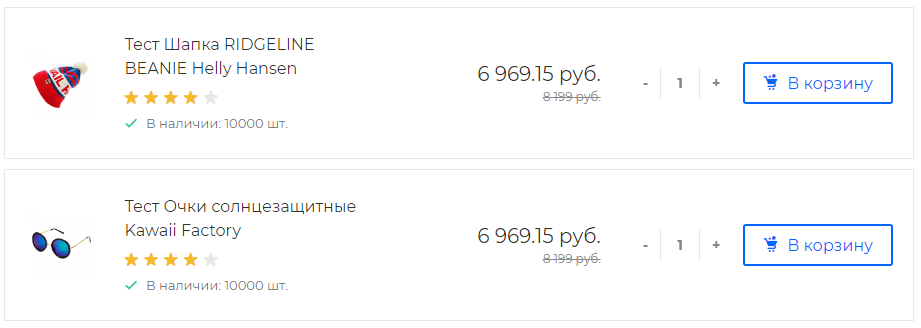
Пересчет цены при изменении количества товара
Функционал работает следующим образом:
При нажатии на + или - при изменении количества товара цена изменяется и можно посмотреть общую стоимость сразу же.
Это распространяется как на карточку товара так и на все виды списков и быстрый просмотр.
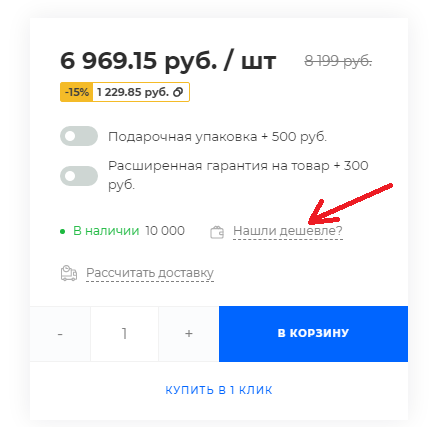
Отображать форму "Нашли дешевле"
При включенной опции появляется элемент, при нажатии на который открывается всплывающее окно с формой обратной связи.
Расположение элементов в корне каталога
Расположение элементов в разделах каталога
Данные названия пунктов говорят сами за себя. При помощи них настраивается внешний вид каталога.
Использовать AJAX при фильтрации каталога
При использовании AJAX нет необходимости обновлять каждый раз всю страницу, так как обновляется только ее конкретная часть. В данном случае обновляется каталог с применением фильтрации. Это очень удобно, так как страница не перезагружается.
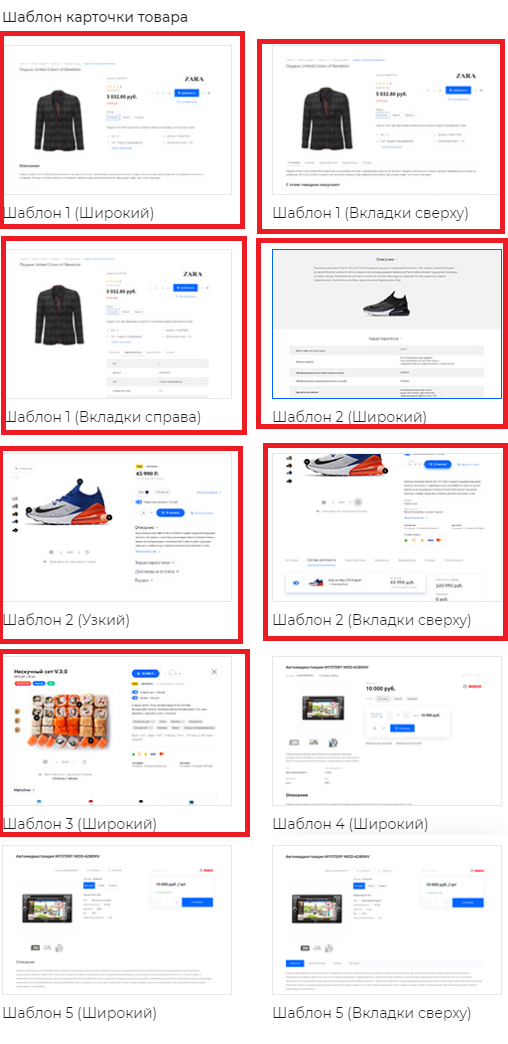
Можно выбрать из доступных шаблонов фильтр, исходя из своих предпочтений.
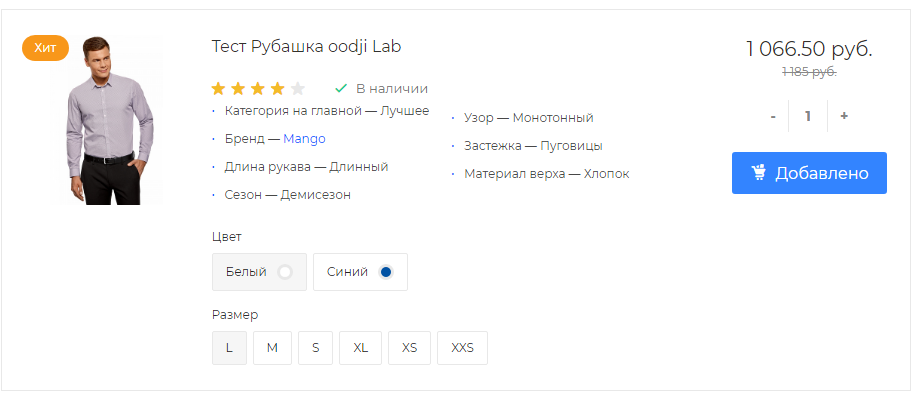
Шаблон элементов каталога вида "Список"
С помощью данных настроек можно выбрать шаблон для вида элементов каталога "Список" исходя из своих предпочтений.
- Список 1

- Список 2

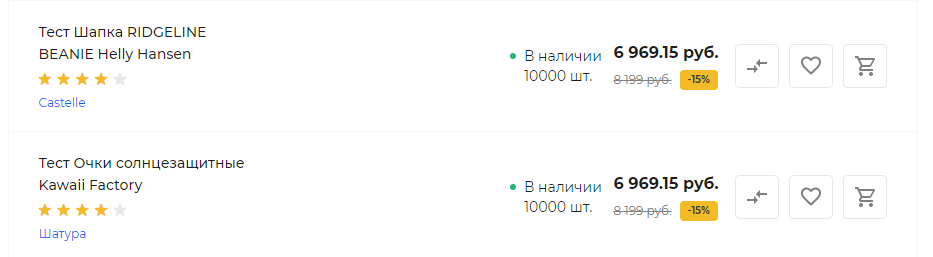
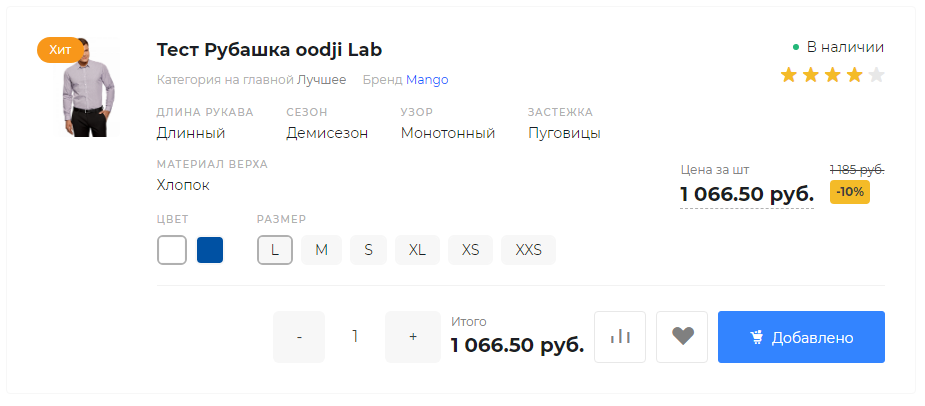
Шаблон элементов каталога вида "Расширенный список"

- Расширенный список 1

- Расширенный список 2

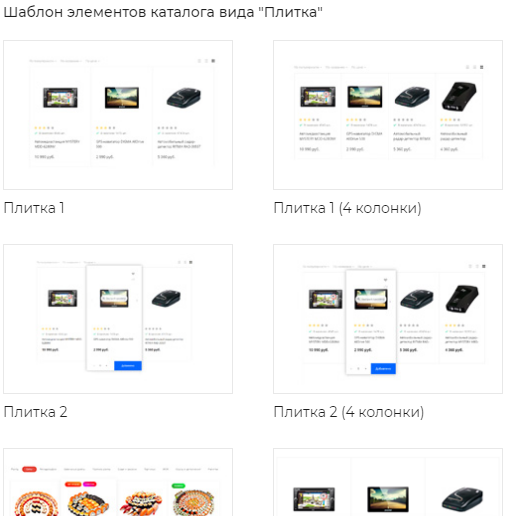
Шаблон элементов каталога вида "Плитка"
Данная настройка визуально отображена в шестеренке. Можно выбрать шаблон из предложенных вариантов по своему усмотрению.

Количество колонок в шаблоне элементов каталога вида "Плитка" на мобильной версии
Одна
Две
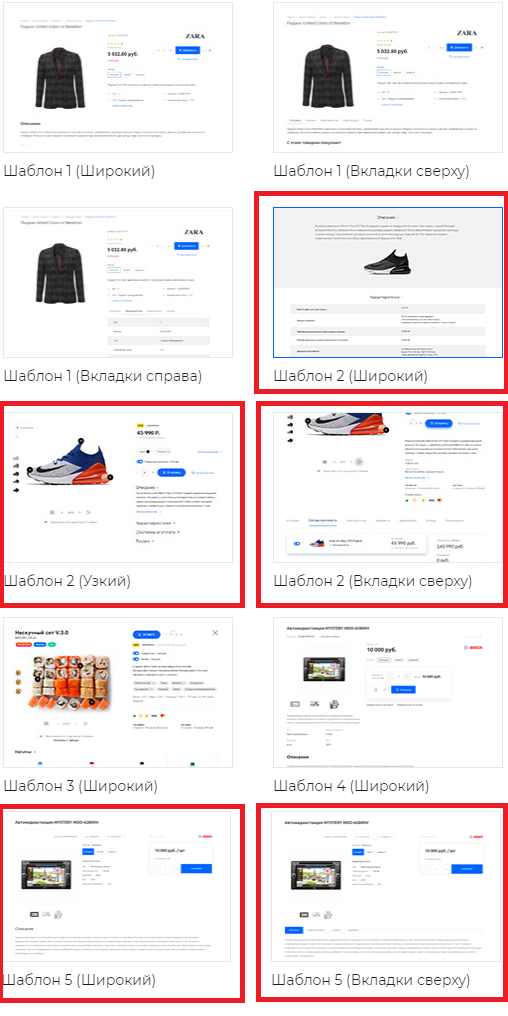
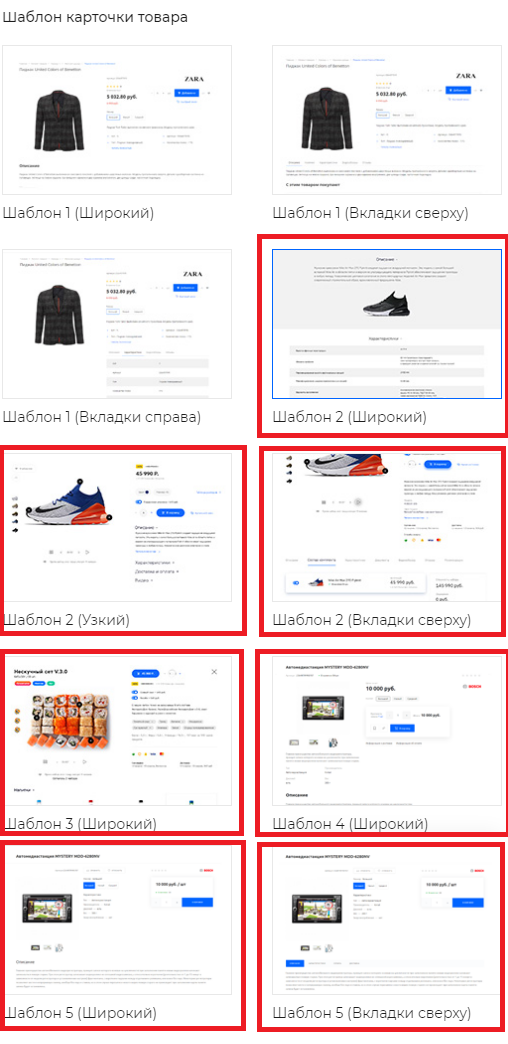
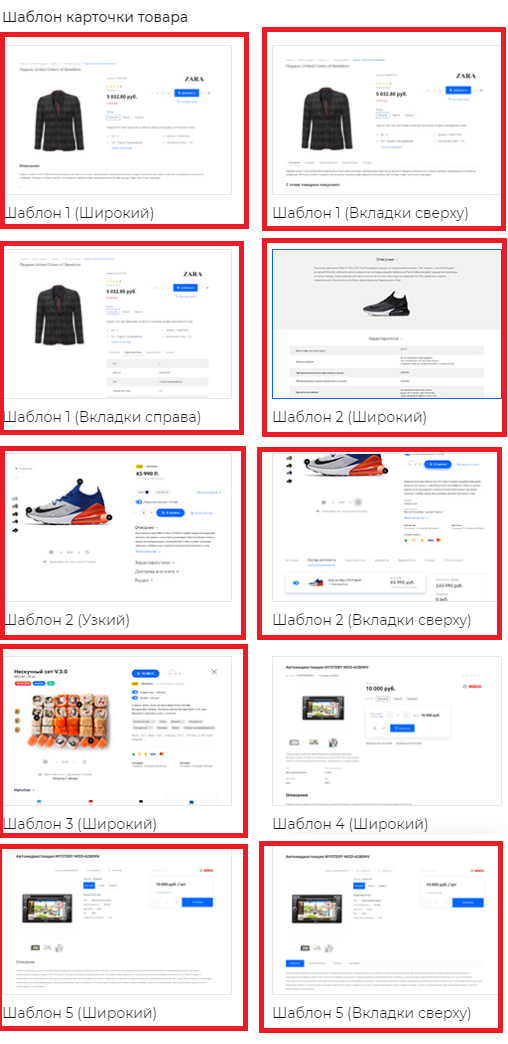
На выбор предложено множество шаблонов. Можно выбрать подходящий, исходя из своих предпочтений и тематики сайта.