В этом уроке мы расскажем о настройке компонента, который выводит товары.

Компонент, с помощью которого выводятся товары - это Блок "Виджет".
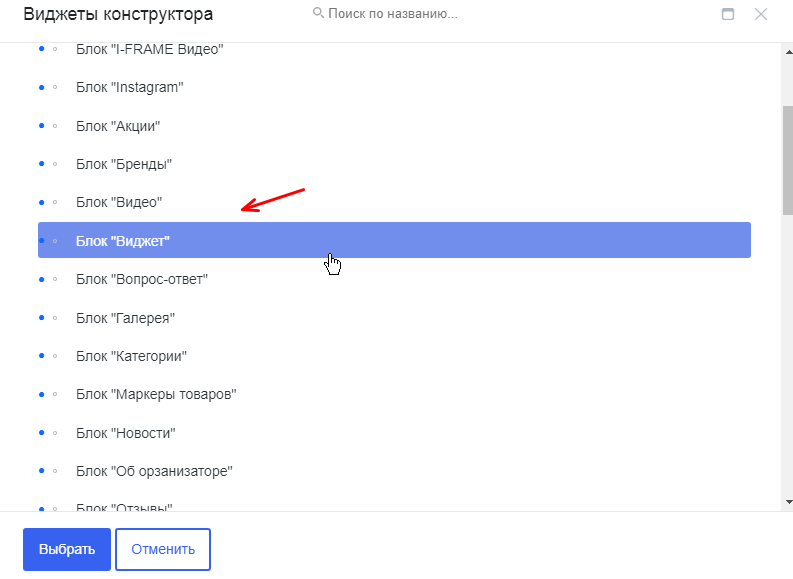
Данный компонент выводит категории и товары, которые относятся к этим категориям. Добавим компонент Блок "Виджет", если его нет, и перейдем в параметры компонента.

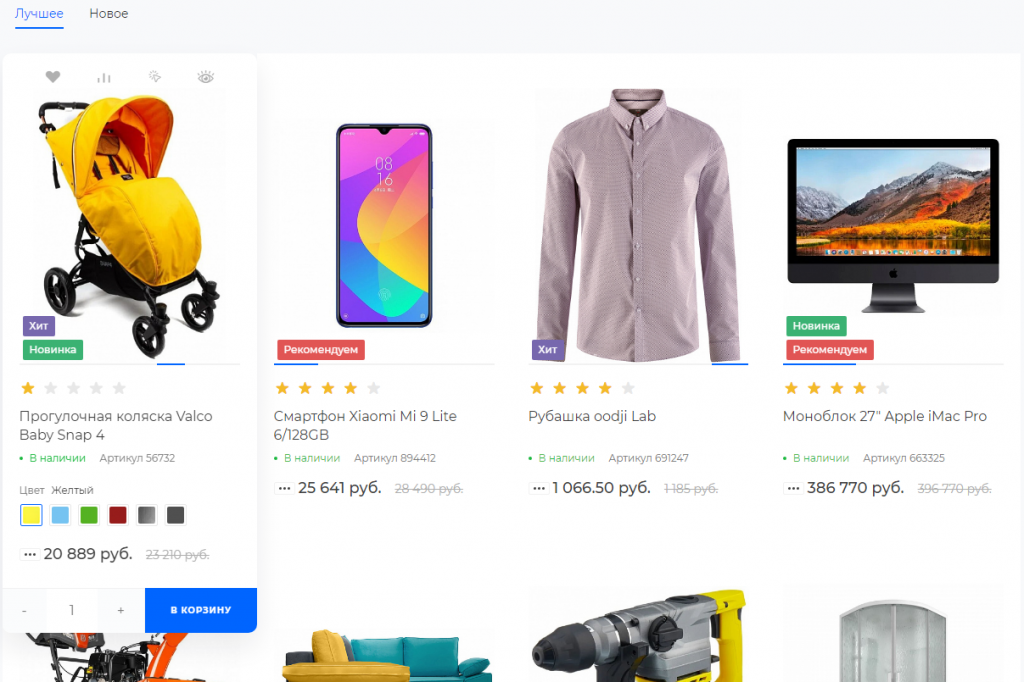
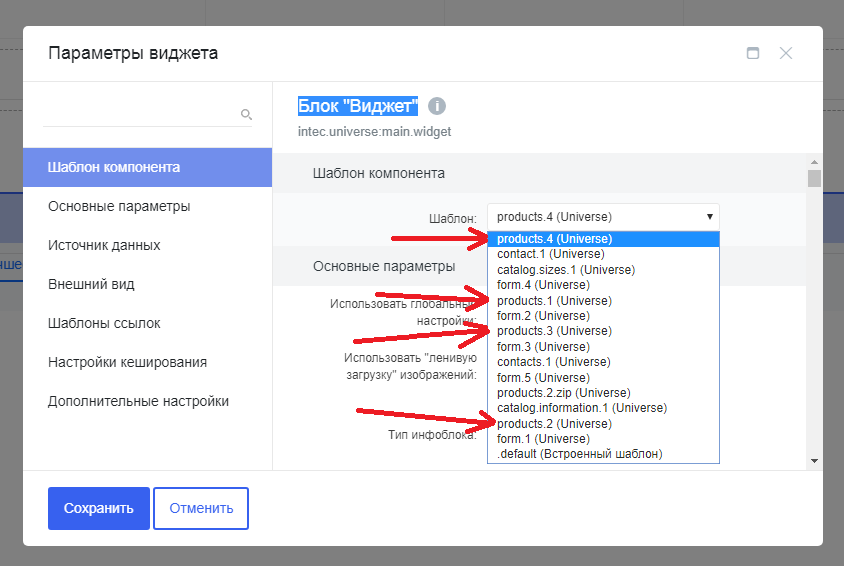
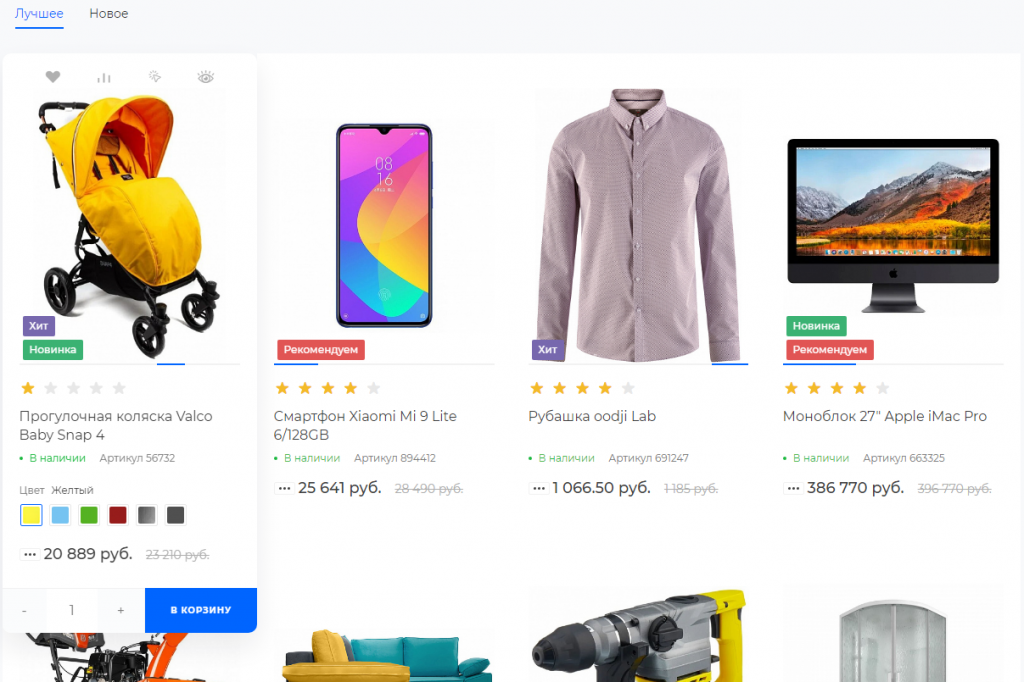
Выберем для данного компонента шаблон, чтобы выводить товары. Таких шаблонов четыре- products.1 и products.2, products.3 и products.4. Разница заключается во внешнем виде. Посмотреть, как будет выглядеть один из шаблонов можно с помощью шестеренки, переключая вид компонента.
Настройку компонента будет рассматривать на примере шаблона products.4.
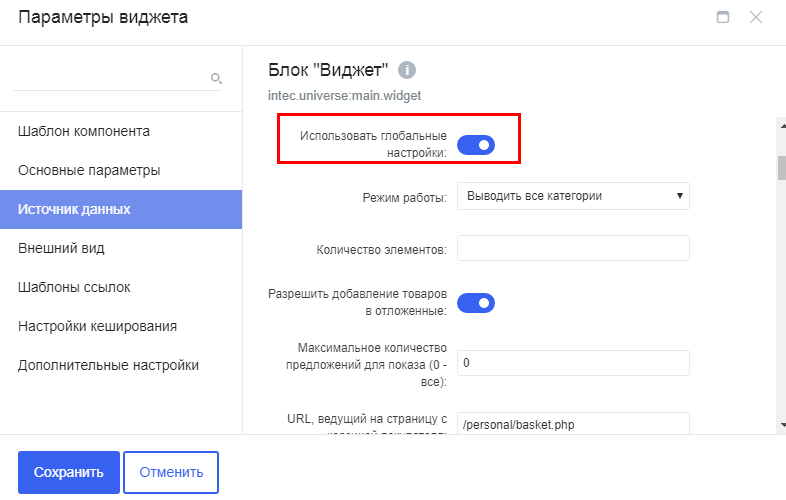
Для начала выберем тип инфоблока и инфоблок каталога товаров, из которого будут подтягиваться элементы.
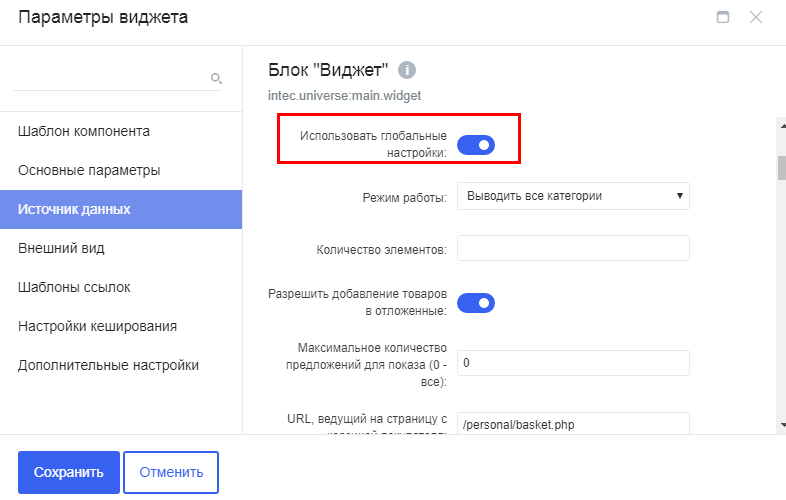
Далее видим пункт "
Глобальные настройки". Если эта настройка включена, то компонент настраивается только с помощью шестеренки, а все изменения, сделанные в конструкторе не будут отображаться на сайте. Если же "
Глобальные настройки" отключены, то тогда компонент настраивается в конструкторе, а переключения в шестеренке не будут работать.

Использовать "ленивую загрузку" изображений - включает и отключает LazyLoad для подгрузки изображений. При включенной опции изображения будут загружаться не сразу, а в момент попадания данного блока в видимую область экрана. Это оптимизирует скорость загрузки страницы.
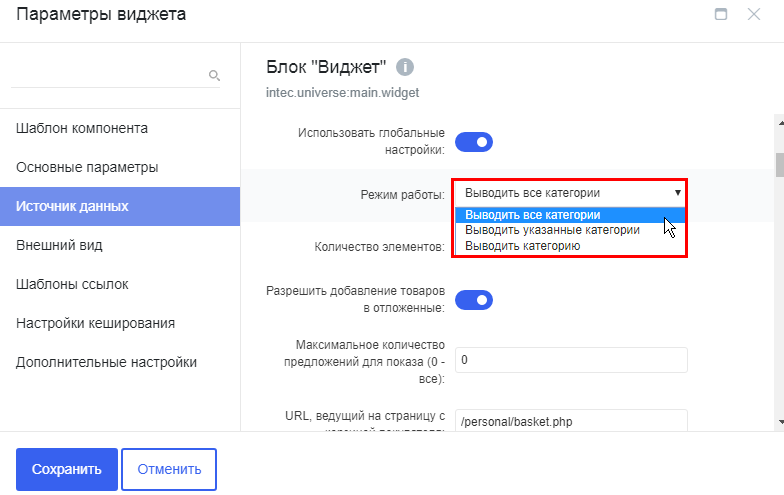
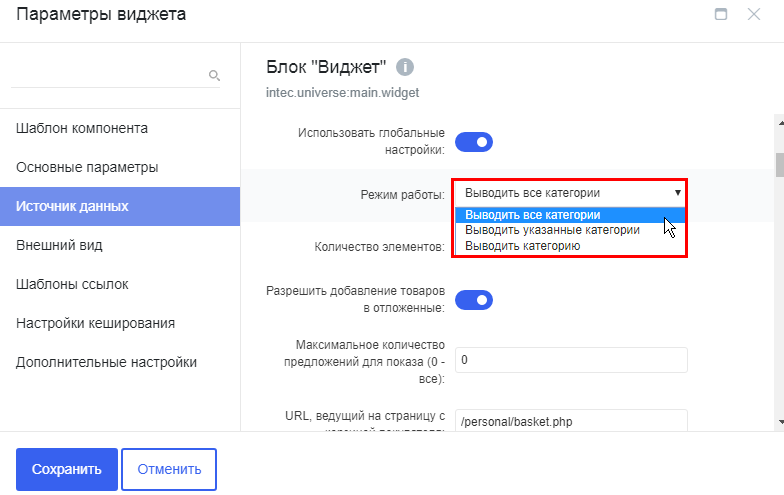
"Режим работы" - можно выбрать вариант отображения категорий: все сразу, определенные или одну.

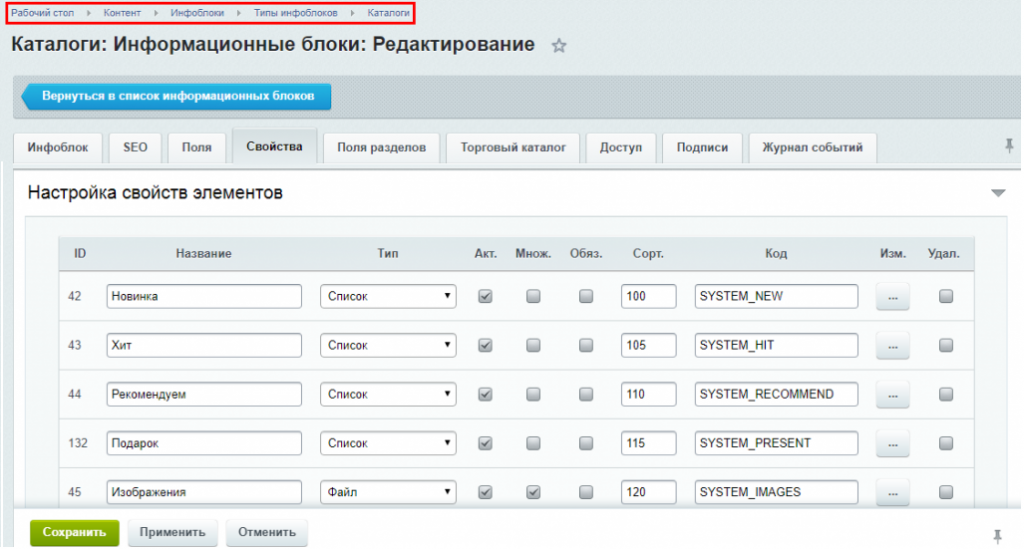
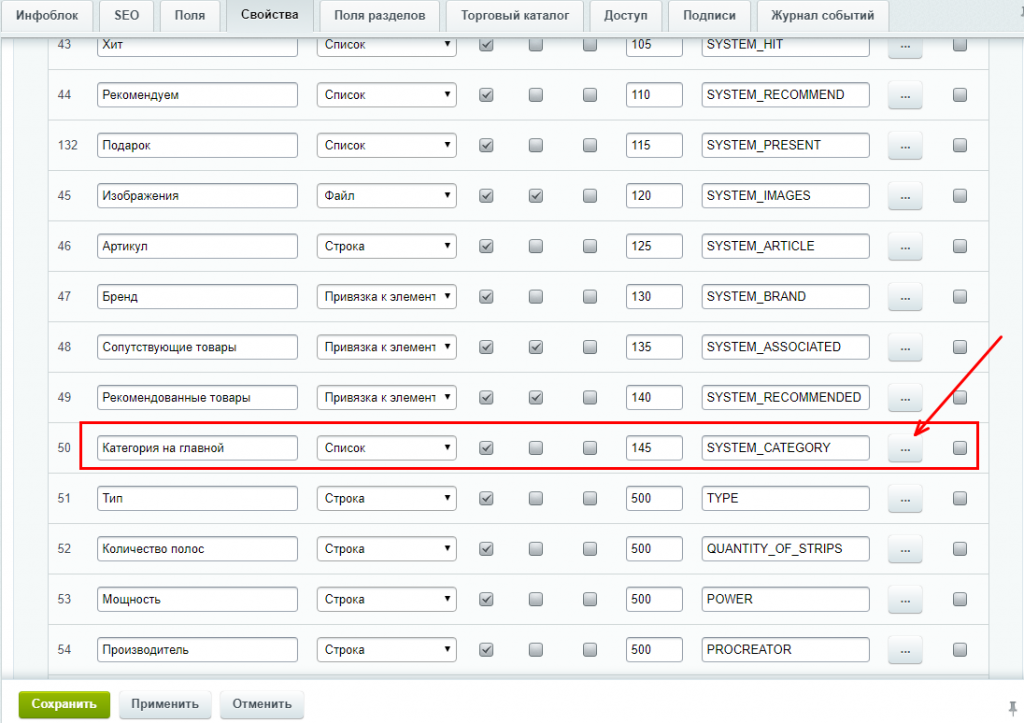
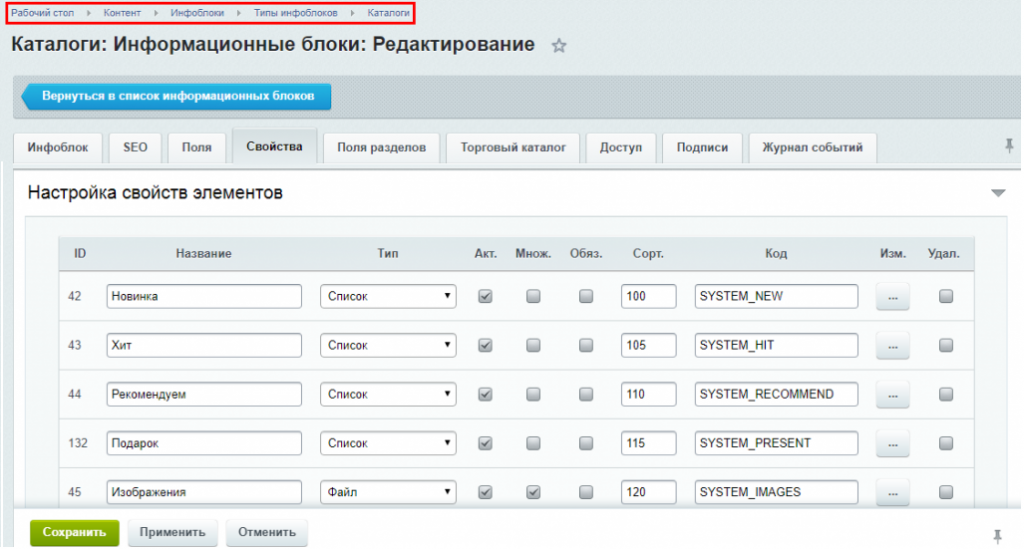
Расскажем, откуда берутся категории. Для этого перейдем в панель администрирования в параметры инфоблока каталога товаров.

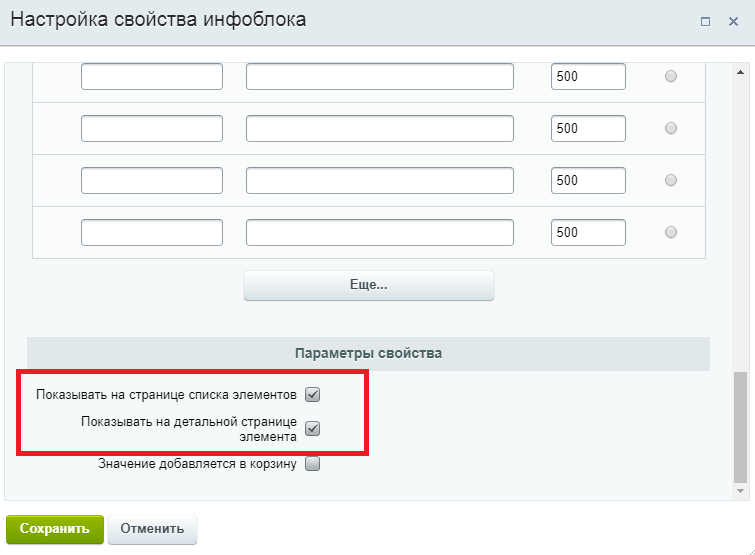
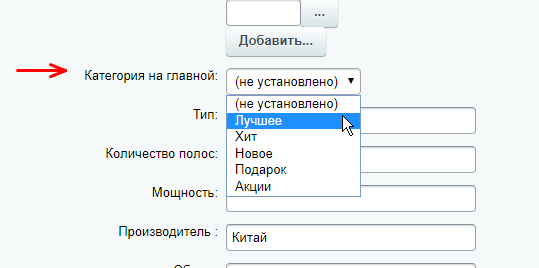
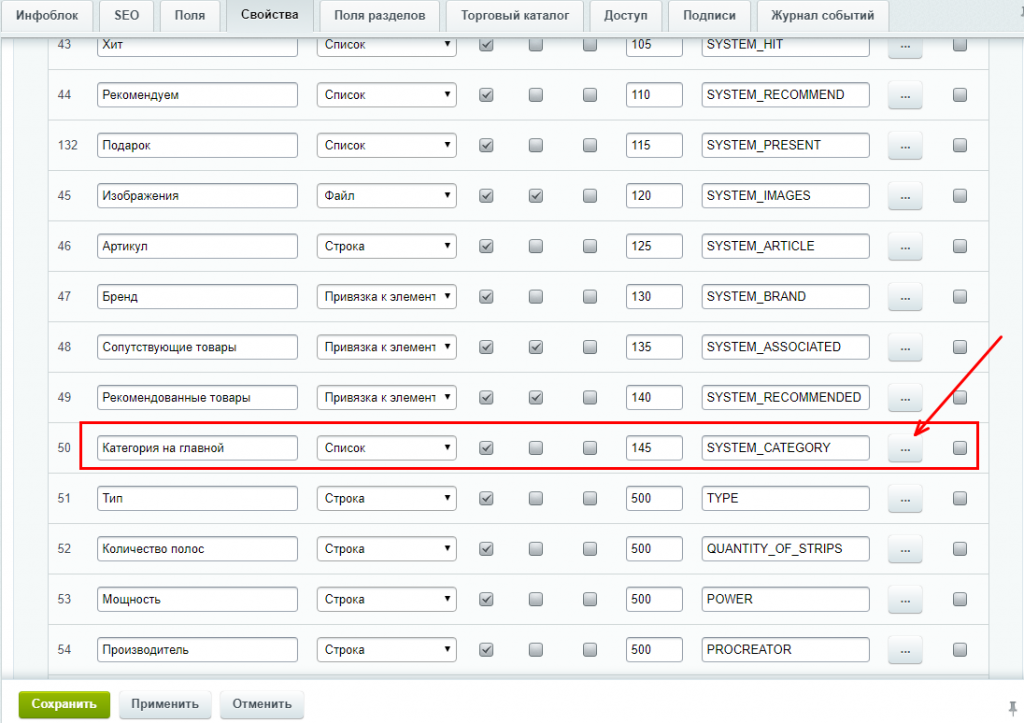
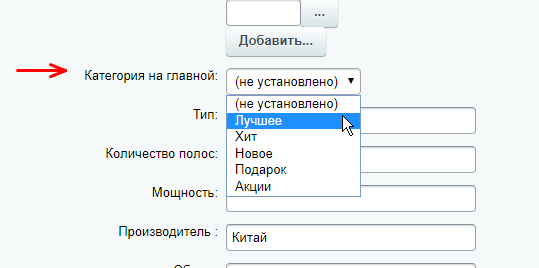
Найдем свойство "Категория на главной" и перейдем в настройки свойства. Если такого свойства нет - нужно его создать с теми же полями, как отображено на картинке внизу, чтобы в описываемом компоненте можно было выводить товары.

Внимание! Обязательно проверьте, чтобы эти галочки были проставлены! Иначе товары могут не отображаться на странице
Касается как созданного свойства, так и существующего.
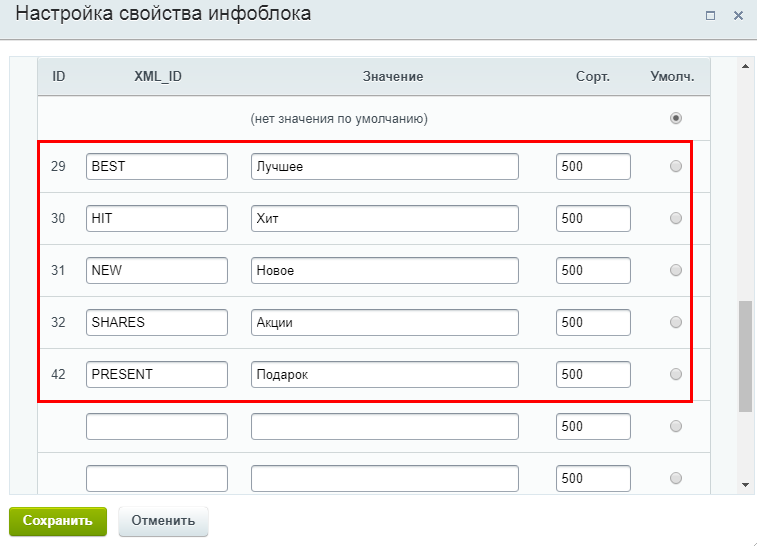
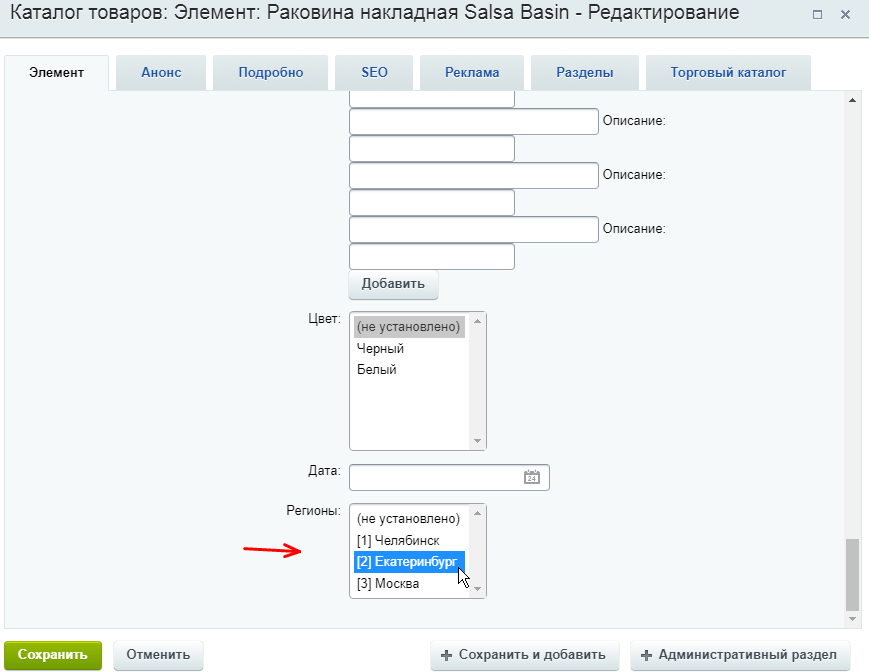
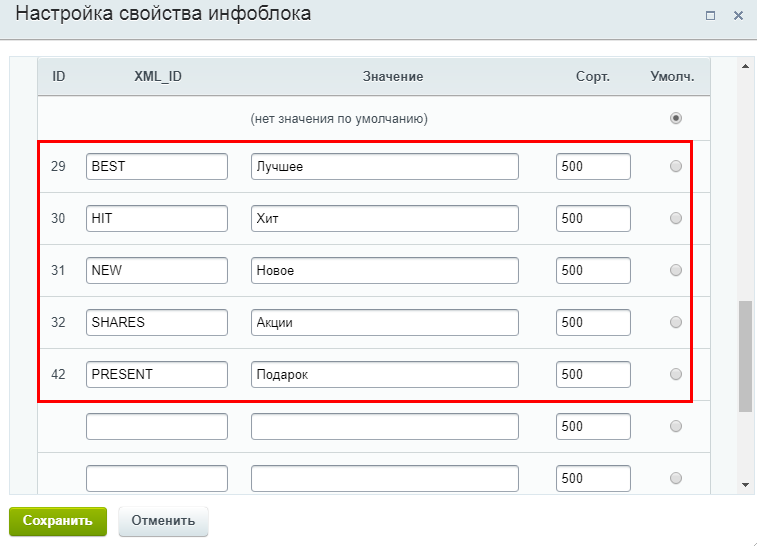
В самом внизу есть поля, в которые можно добавлять категории. После создания и настройки свойства категории нужно в параметрах товара заполнить данное свойство, чтобы редактируемый товар отображался в компоненте.


Теперь, когда мы разобрались с важным свойством "Категория на главной", продолжим настраивать компонент.
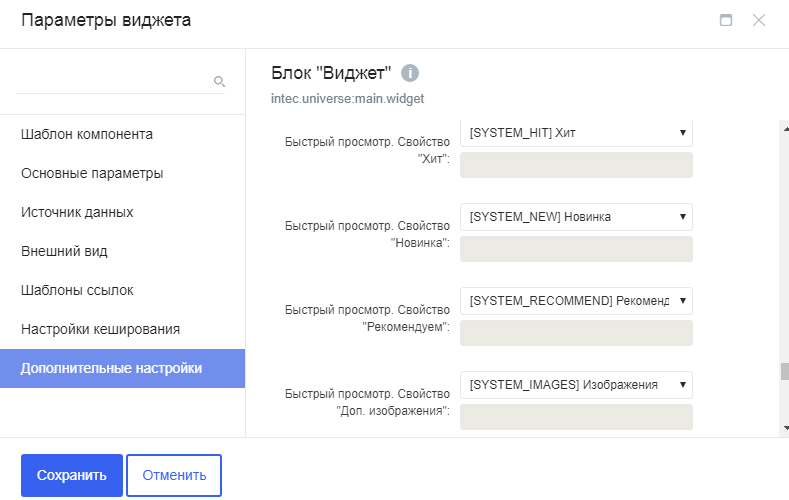
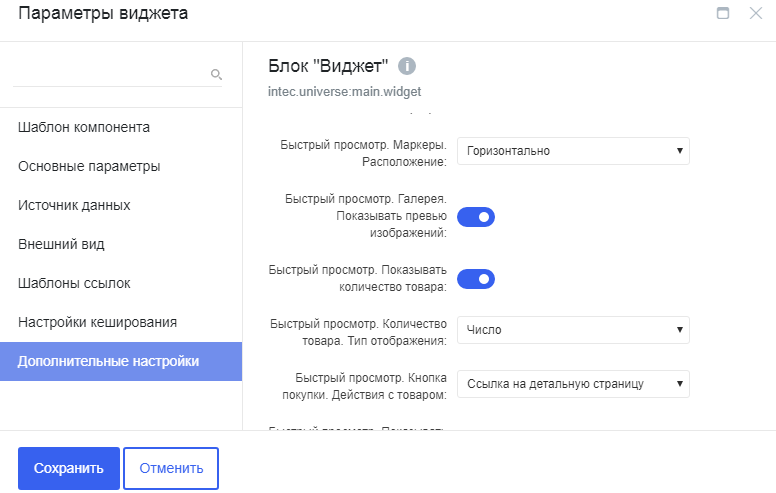
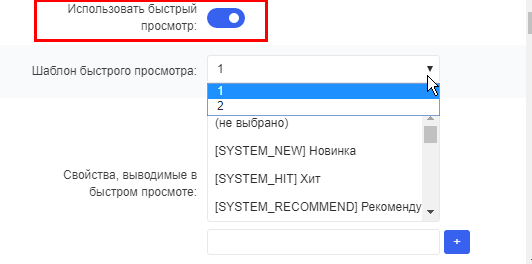
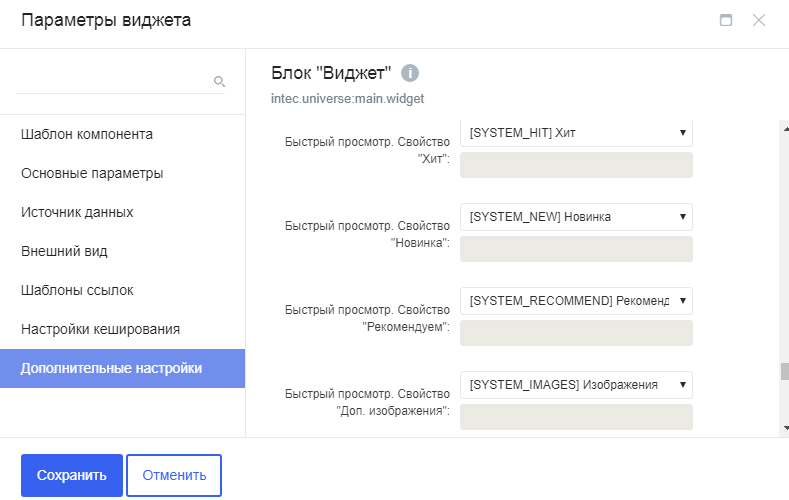
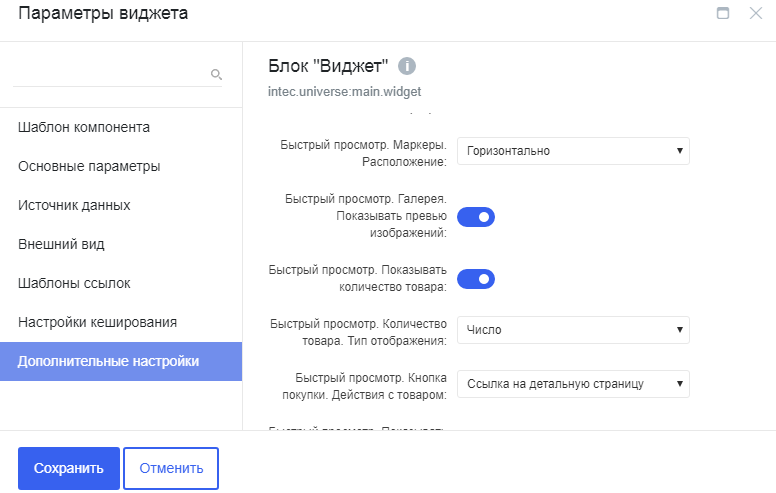
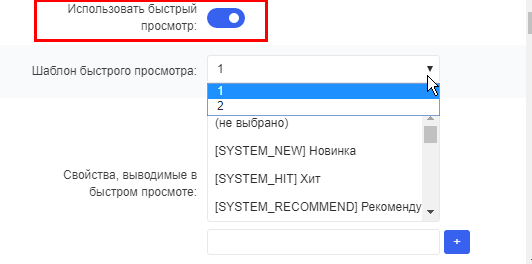
"Использовать быстрый просмотр" - включить/отключить возможность быстрого просмотра товара. Выбирается два вида отображения, а также свойства, которые будут отображаться в быстром просмотре.

"
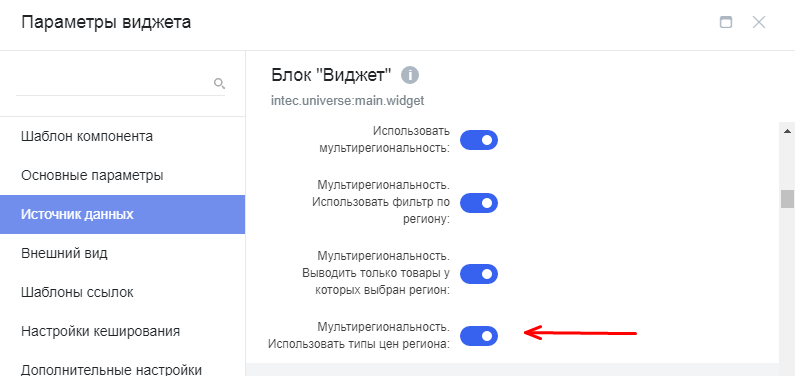
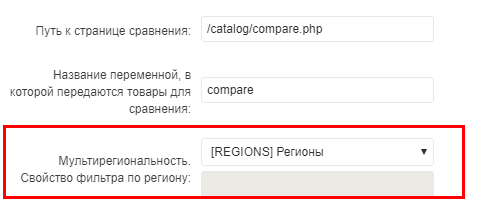
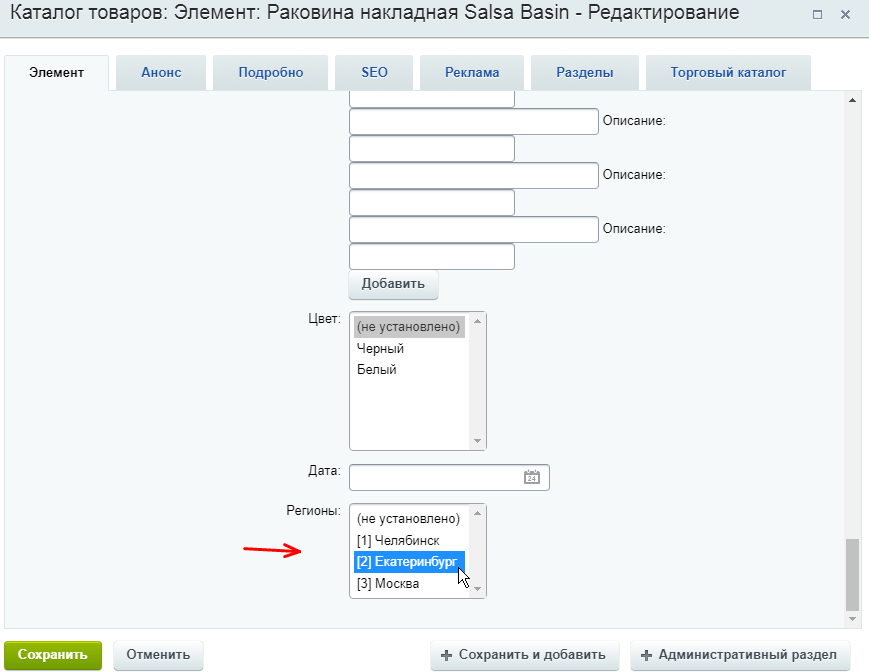
Использовать мультирегиональность" - включить/отключить мультирегиональность, чтобы для каждого региона выводились определенные товары с определенной ценой. Для этого нужно создать свойство по аналогии со
свойством для компонента шапки. При включенной мультирегиональности можно выводить все товары, включая не привязанные к региону, либо только те, которые привязаны к региону.

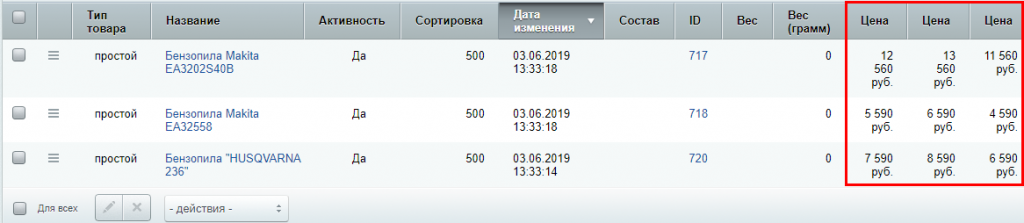
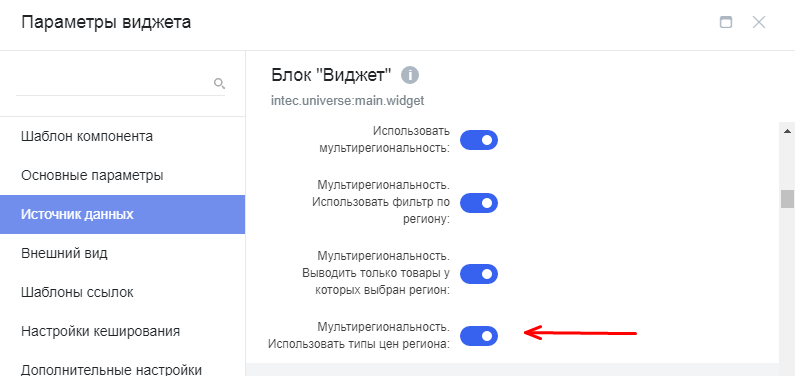
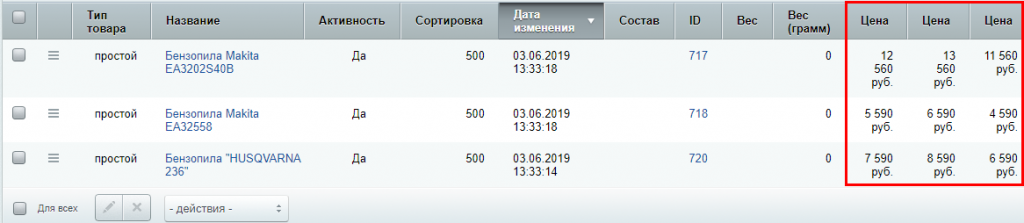
Также можно настроить вывод разных цен для регионов.

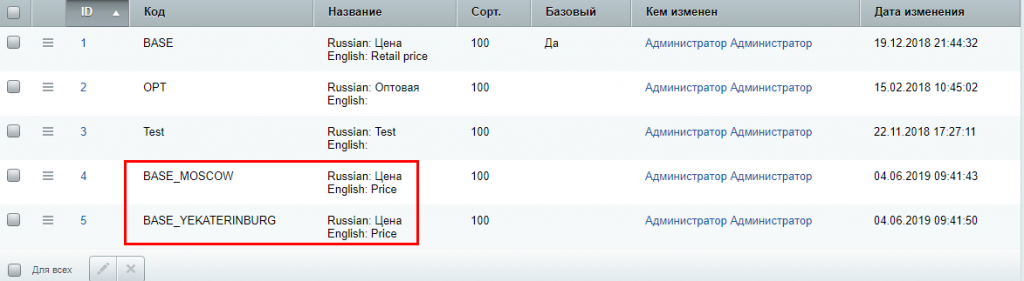
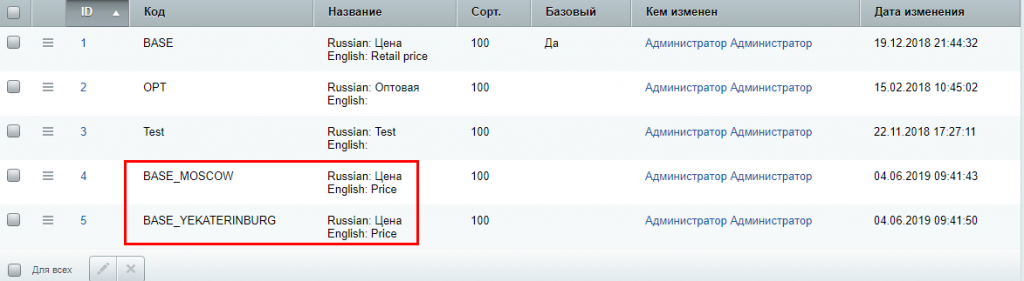
Для этого нужно создать типы цен для каждого региона и заполнить соответствующие цены для товаров. Тогда при смене региона могут меняться и цены товаров.


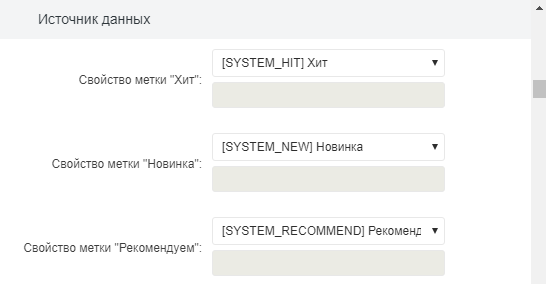
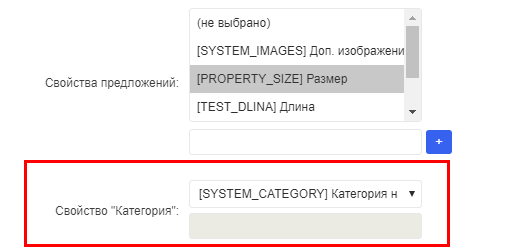
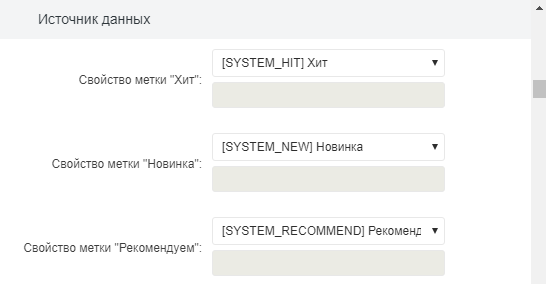
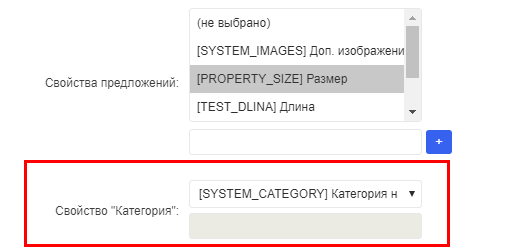
В разделе "Источник данных" заполняются свойства каталога товаров. Главное свойство, которое нужно заполнить - это "Категория". Для работы мультирегиональности нужно заполнить свойство "Мультирегиональность. Свойство фильтра по региону:".



В разделе "Внешний вид" настраивается отображения компонента: количество строк, колонок, включение/отключение заголовка, описания компонента и т.д.
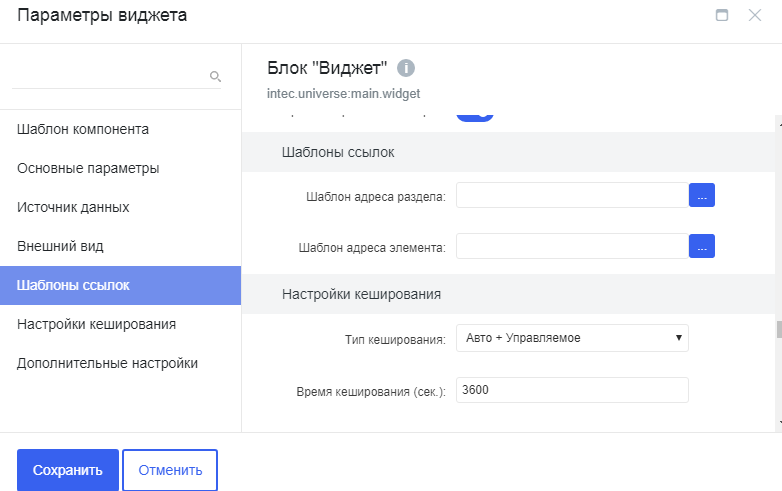
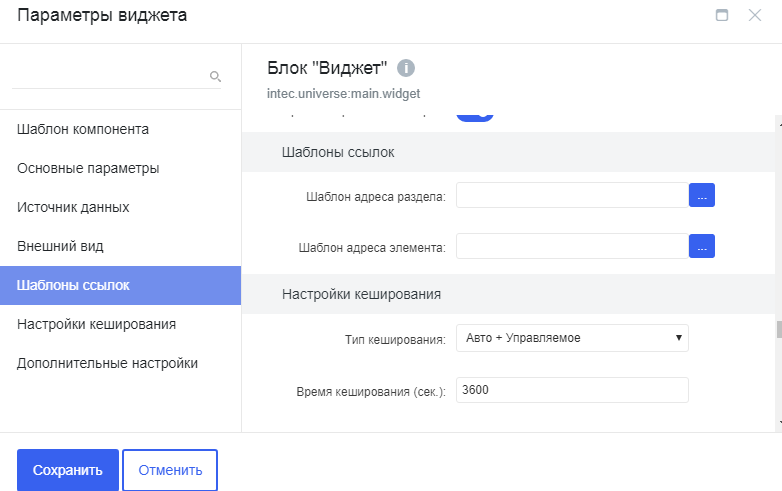
Далее настраиваются шаблоны ссылок. Если поля не заполнены, используются ссылки по умолчанию.

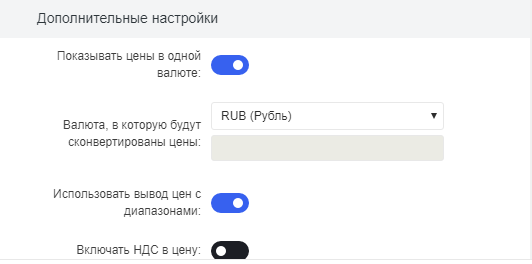
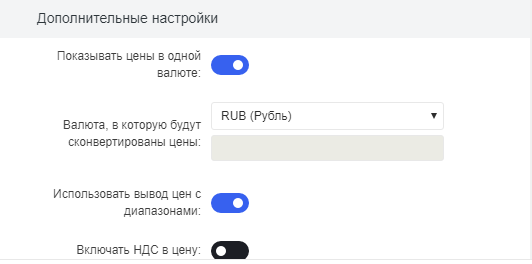
В дополнительных настройках настраиваются цены, а также свойства для быстрого просмотра.