В этом уроке рассмотрим настройку виджета "
Инстаграм".
Данный виджет не настраивается через шестеренку с главной страницы.
Изображения в этот блок подгружаются автоматически из привязанного к сайту аккаунта Instagram.
1. Добавим виджет с помощью конструктора.
Добавление виджета через конструктор можно посмотреть
тут
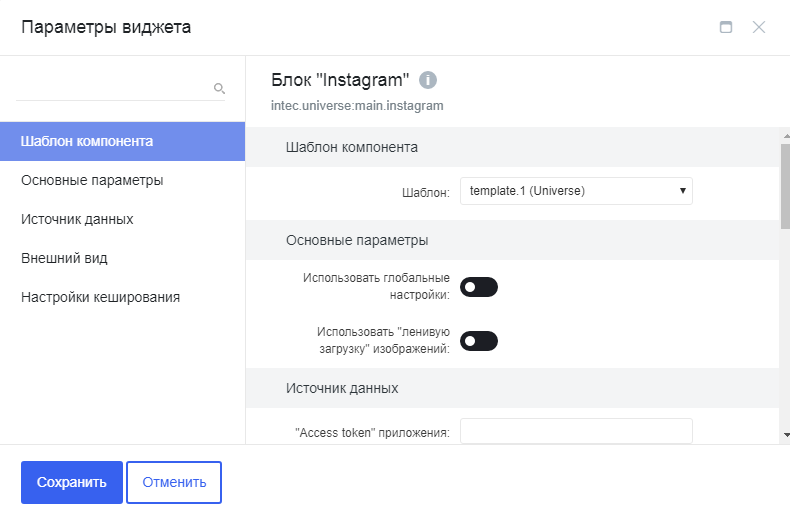
2. Выберем шаблон компонента, режим
глобальных настроек и режим работы "ленивой загрузки" изображений.
Использовать "ленивую загрузку" изображений - включает и отключает LazyLoad для подгрузки изображений. При включенной опции изображения будут загружаться не сразу, а в момент попадания данного блока в видимую область экрана. Это оптимизирует скорость загрузки страницы.
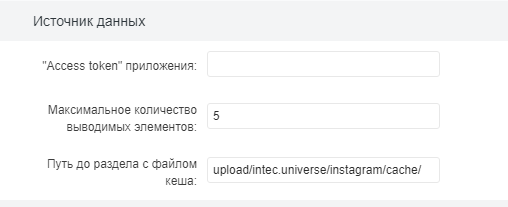
3. Заполним следующие параметры:
Важно!
Для корректной работы виджета Instagram необходимо получить API token Instagram.
Для его получения воспользуйтесь инструкцией по этой ссылке.
Вернемся к настройке компонента.
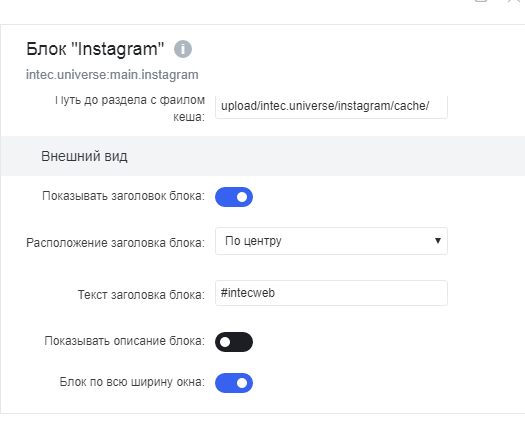
В пункте "Внешний вид" настраиваем все параметры по своему усмотрению.
Далее настраиваем кеширование. Если у вас регулярно обновляются посты, рекомендуем выбрать тип кеширования "не кешировать" и "время кеширования: 0", чтобы новые посты подгружались сразу после размещения.
В конце сохраняем изменения.