Теперь рассмотрим способы перемещения виджетов на странице, а также их удаление.
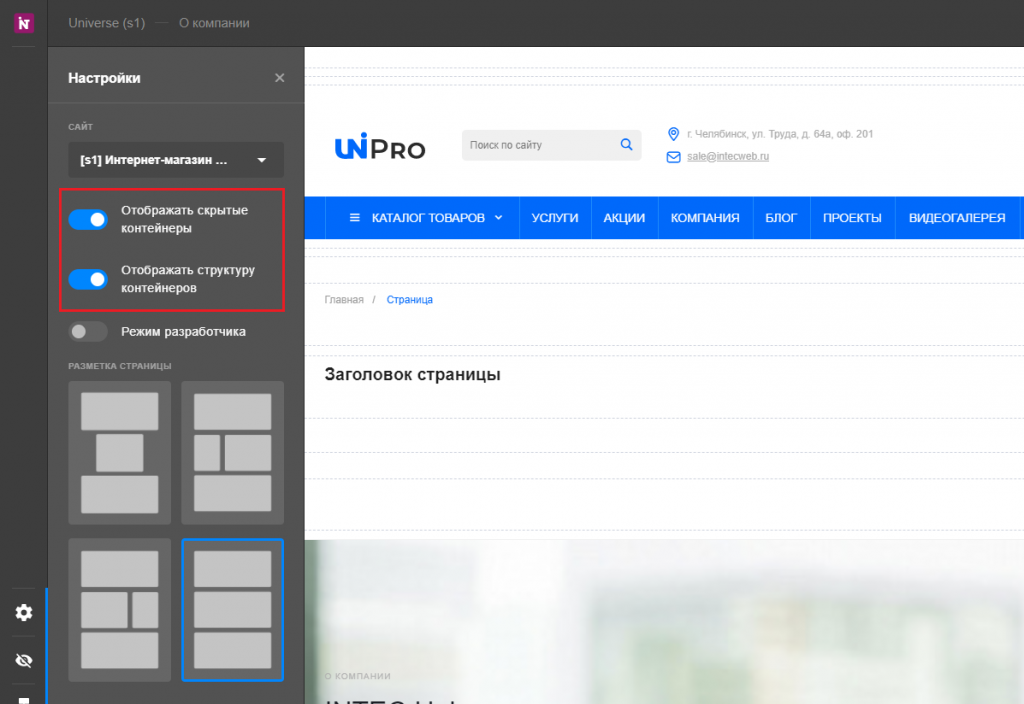
Для начала снова включим структуру контейнеров и отображение скрытых контейнеров.

Теперь нам видно, в каком контейнере находится тот или иной виджет. У определенного виджета есть свой определенный цвет:
Красный – это цвет зоны синхронизации;

Черный – это цвет вариативного контейнера;

Синий – это цвет контейнера;

Фиолетовый – это цвет элементов;
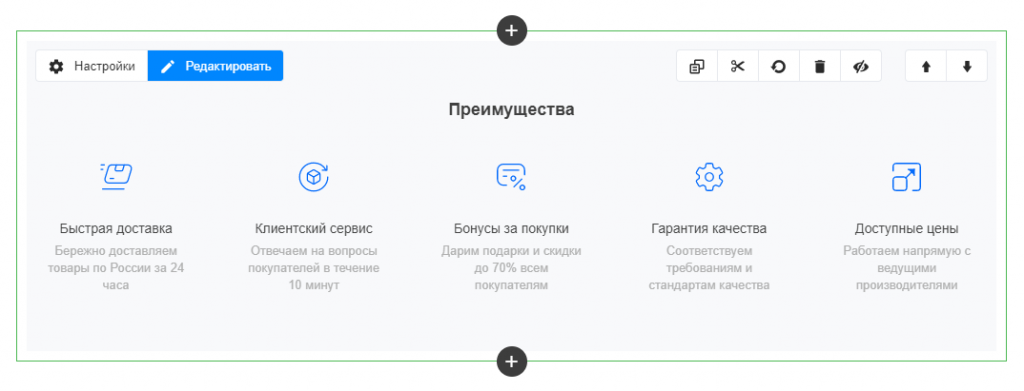
Зеленый – это цвет компонентов.

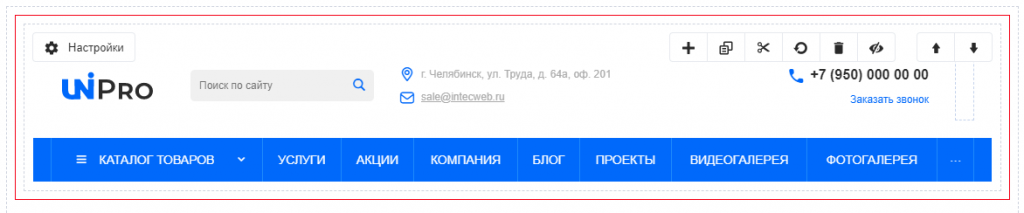
Каждый компонент находится внутри определенного контейнера. Чтобы перемещать компонент внутри контейнера, можно воспользоваться специальными кнопками, расположенными в верхнем правом углу.

Если необходимо переместить некоторый компонент из одного контейнера в другой, тогда необходимо кликнуть по нему и в правом верхнем углу нажать на кнопку «Вырезать».
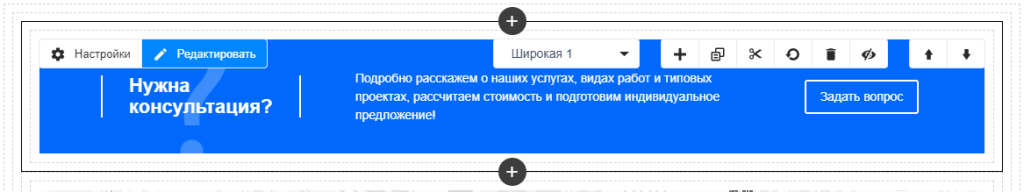
Далее кликнуть по контейнеру, в который мы хотим переместить компонент и нажать на кнопку «Добавить элемент» 
либо навести на один из элементов и нажать на кнопку «Вставить выше» или «Вставить ниже».
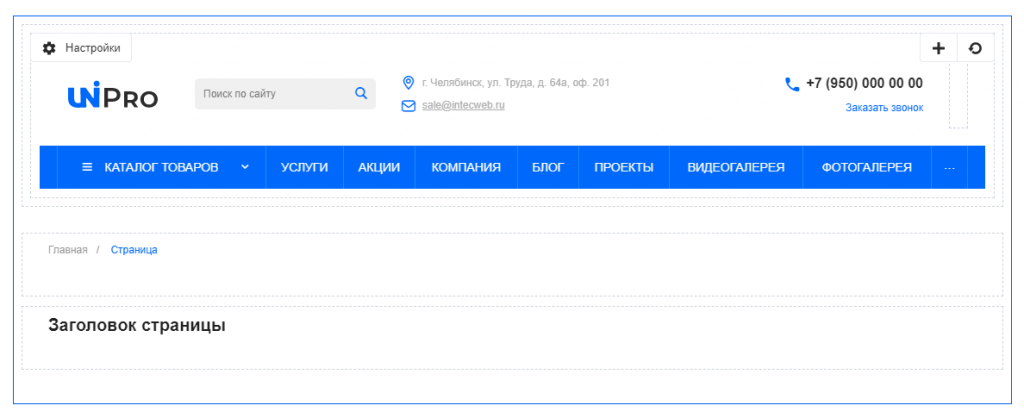
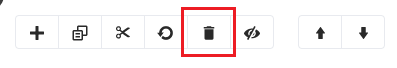
Теперь попробуем удалить виджет. Сделать это максимально просто – опять же воспользуемся специальной кнопкой. Кликнем на крестик и виджета больше нет на нашем сайте.
Внимание! Будьте аккуратны с выбором удаляемого виджета, так как удаление виджета, в котором содержатся другие виджеты, может привести к не корректному отображению шаблона страницы.