В этом уроке мы расскажем о настройке компонента вывода тарифов на главной странице, а также о создании элементов в соответствующем инфоблоке.

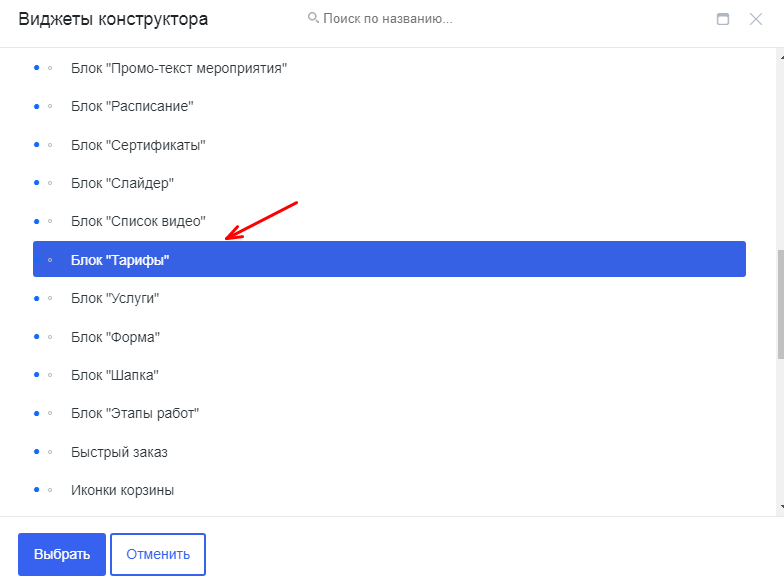
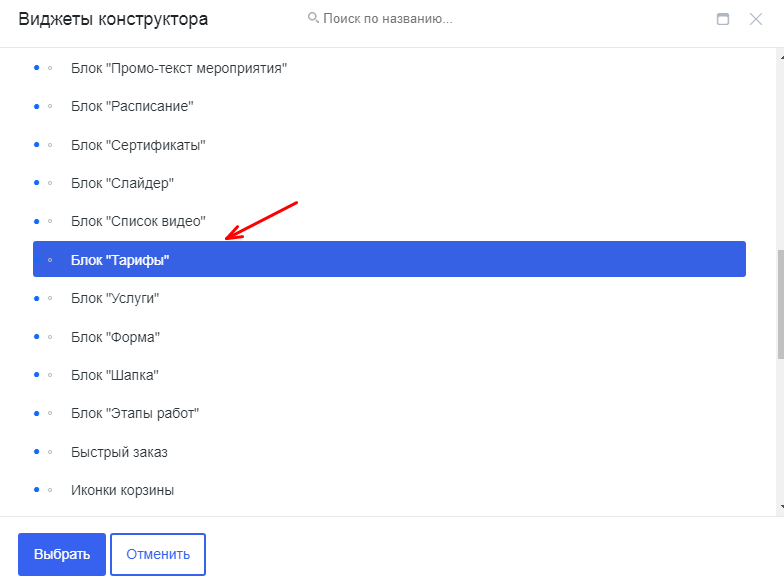
Компонент, который выводи тарифы - это Блок "Тарифы". Добавить его можно в конструкторе: Виджеты - Компонент - Universe - Блок "Тарифы". Перейдем в параметры данного компонента.

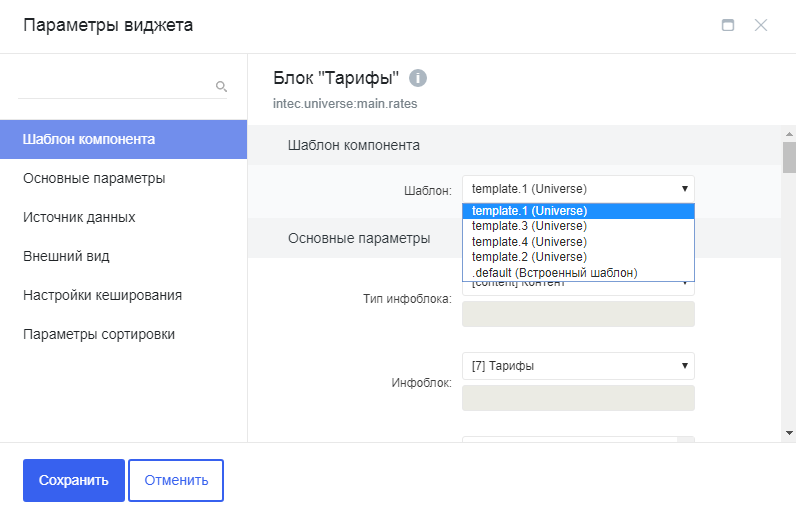
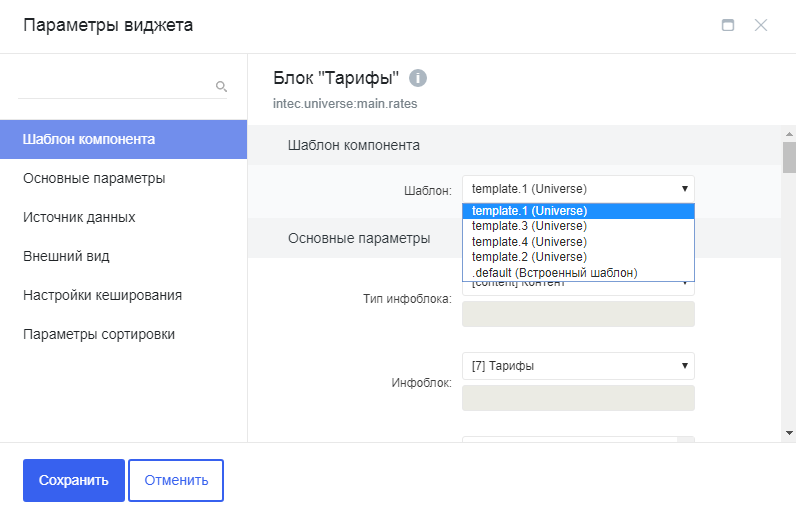
Для начала выберем шаблон компонента. От выбора шаблона зависит внешний вид компонента.

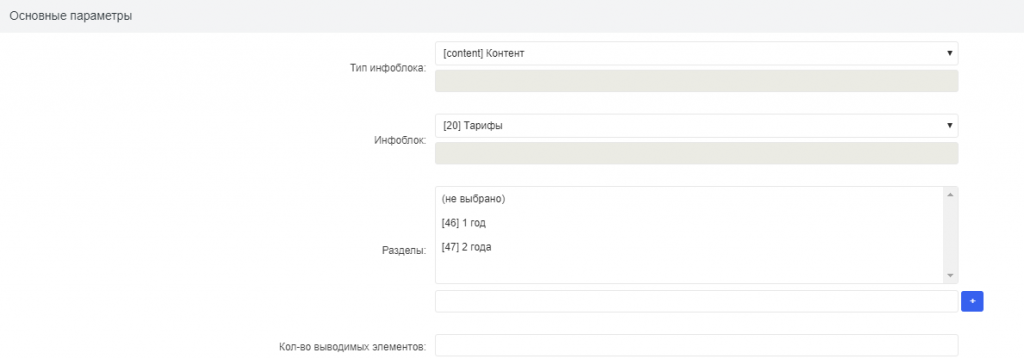
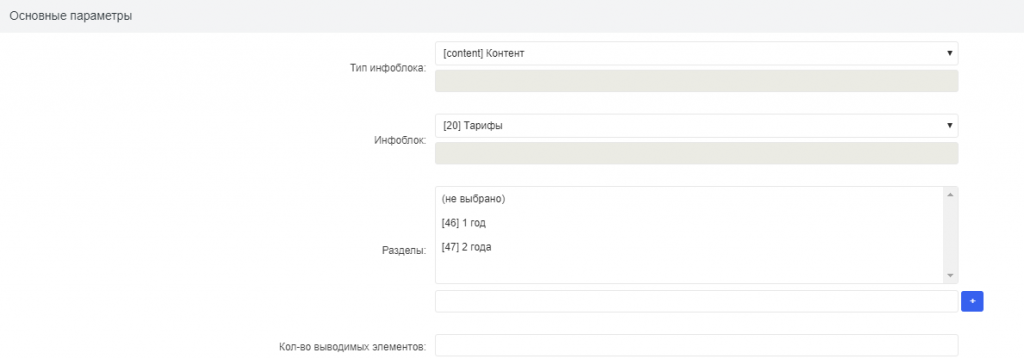
Далее укажем инфоблок, из которого будут выводиться тарифы, разделы данного инфоблока (если ни один раздел не указан, по умолчанию будут выбраны все) и количество элементов.

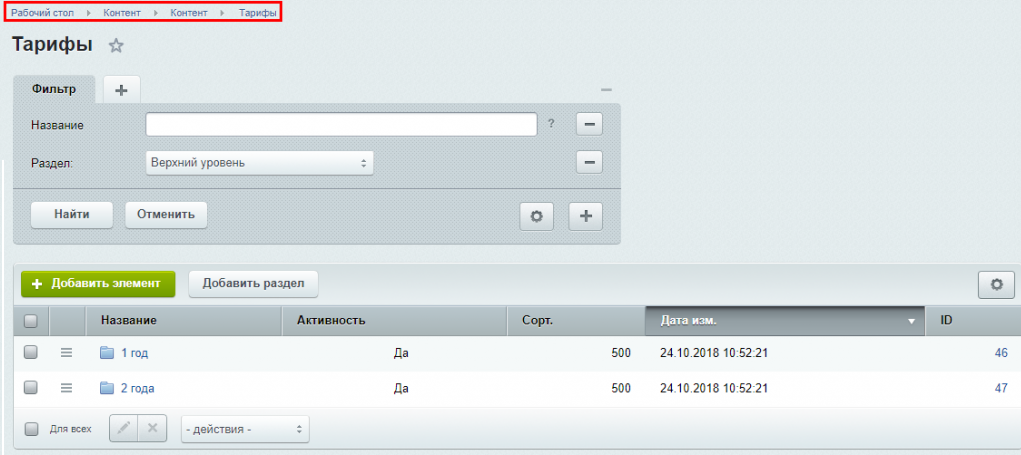
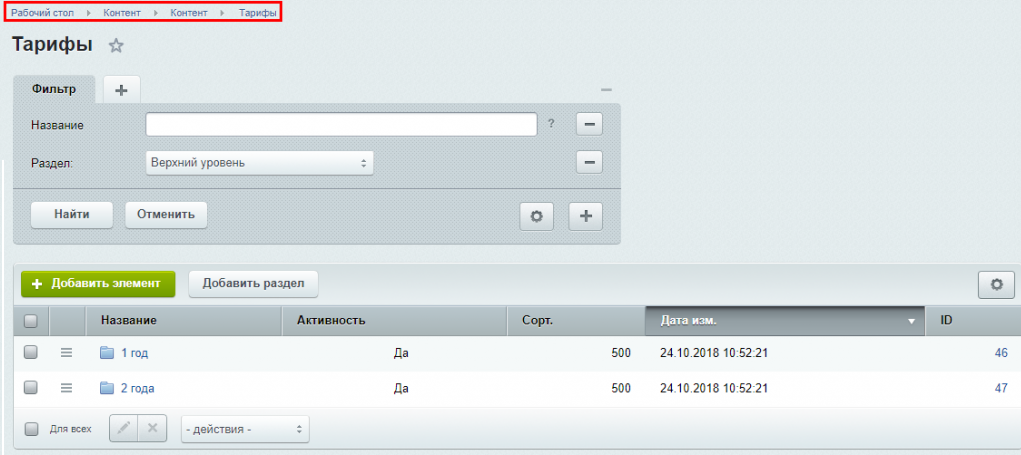
Рассмотрим теперь процесс добавления элементов и разделов в инфоблоке тарифов. Для этого перейдем в Панель управления - Контент - Контент - Тарифы.

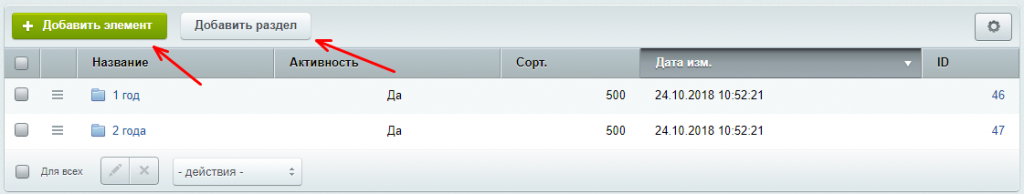
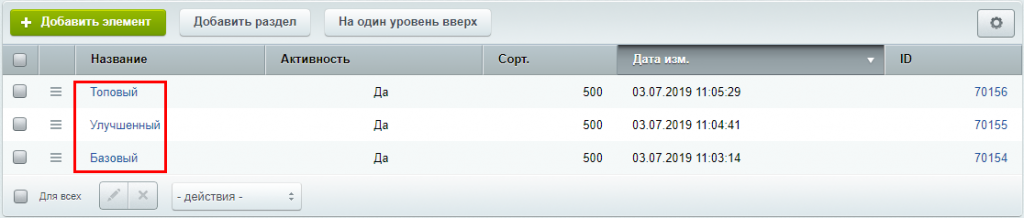
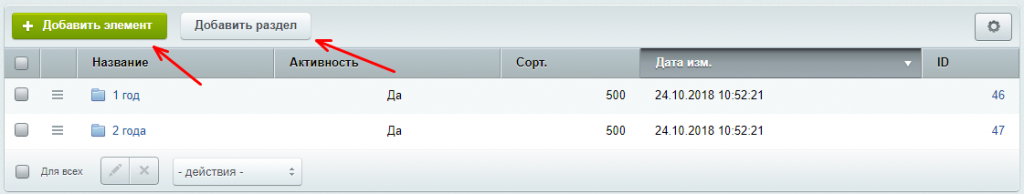
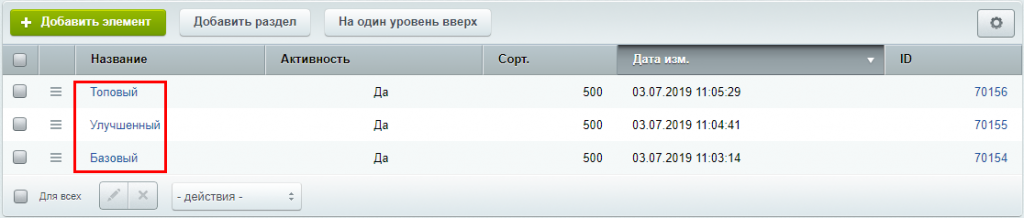
Чтобы добавить элемент и раздел, нужно кликнуть по соответствующим кнопкам.

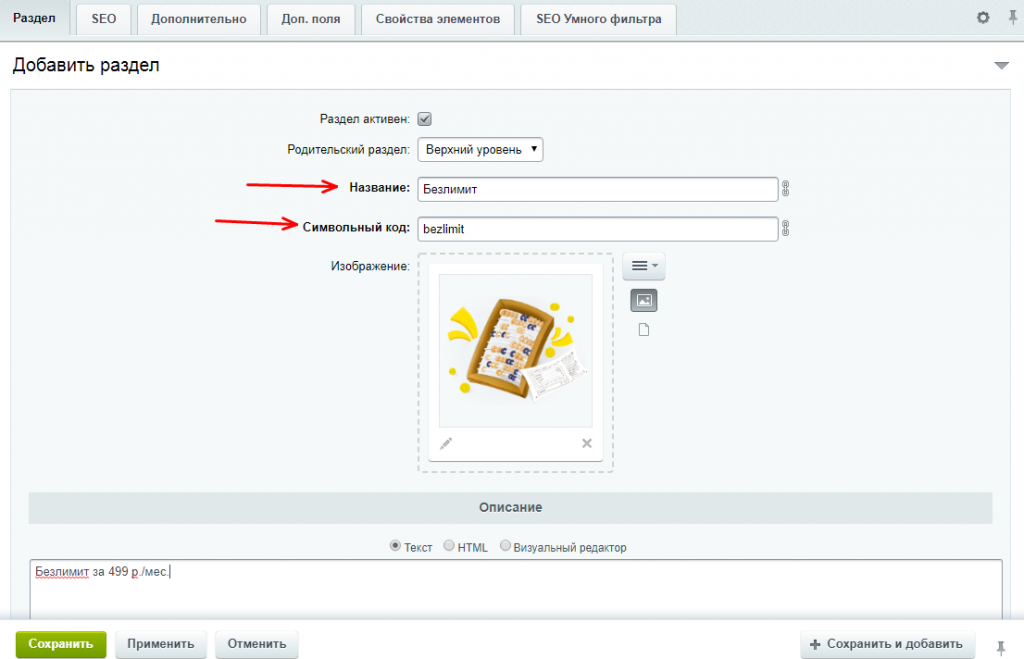
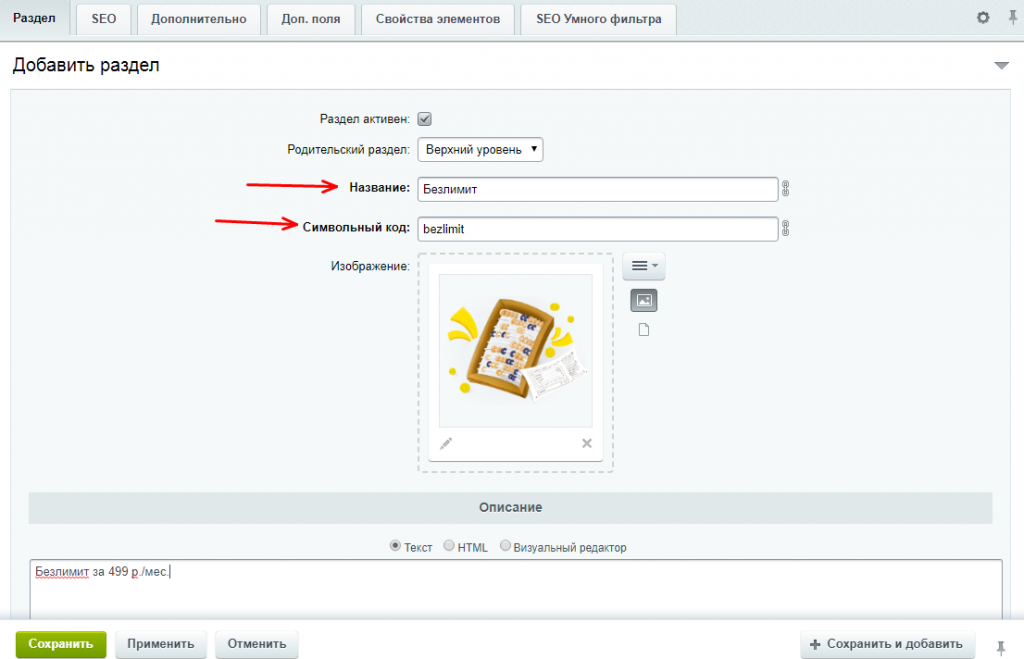
Создадим новый раздел, в котором добавим новые элементы.
При создании раздела нужно обязательно заполнить поля "Название" и "Символьный код". Также можно добавить изображения для раздела и его описание.

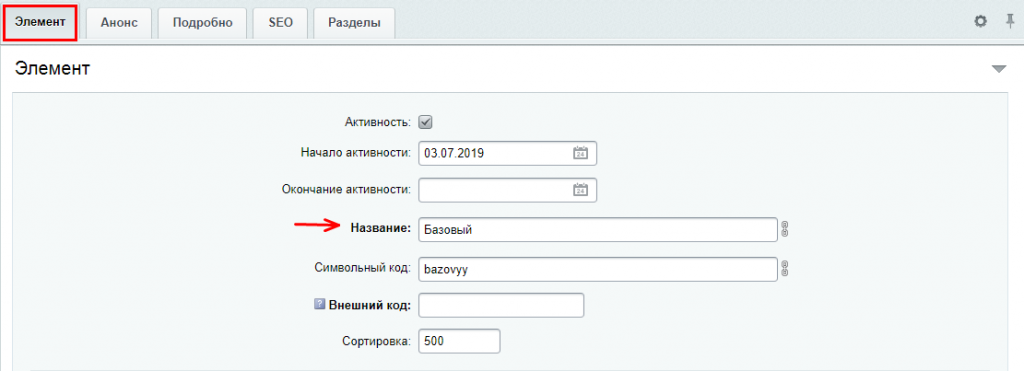
Далее внутри этого раздела создадим элемент - тариф. При необходимости можно создать еще один вложенный раздел.
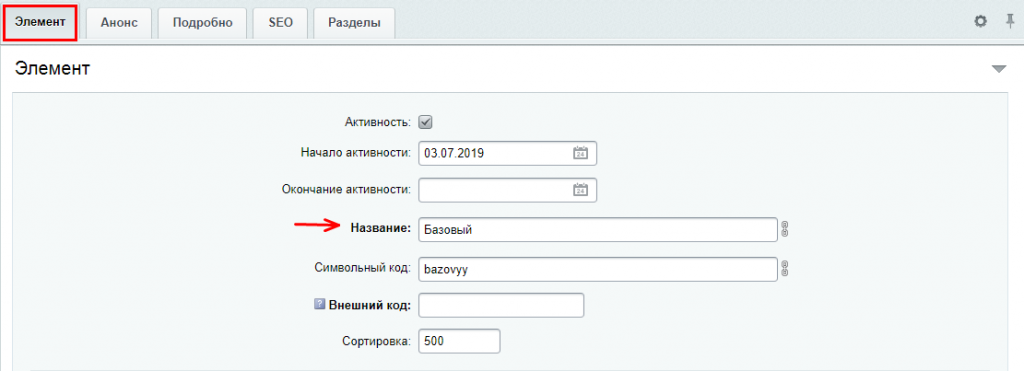
Во вкладке "Элемент" нужно заполнить поле "Название", а поле "Внешний код" будет заполнено автоматически при сохранении элемента.

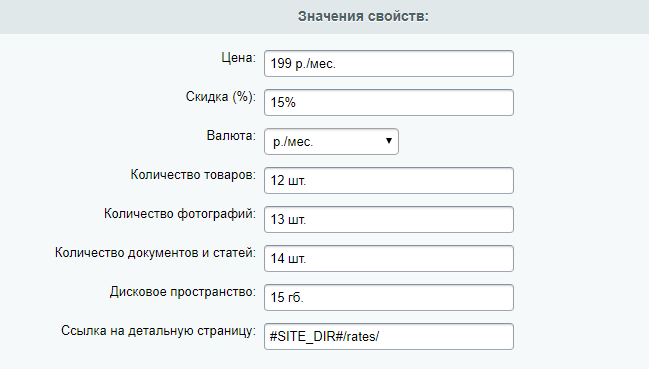
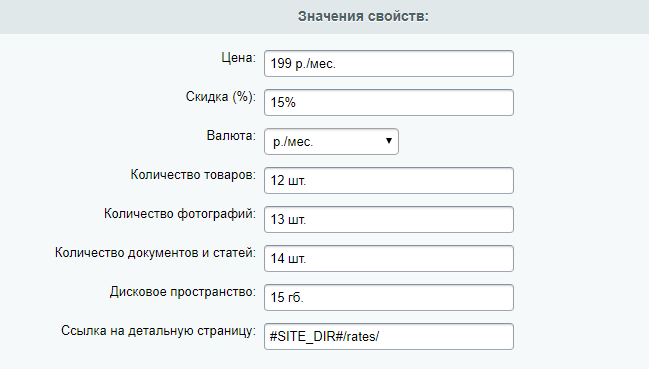
Далее заполняются свойства инфоблока, которые можно настроить/создать/удалить в параметрах инфоблока тарифов.

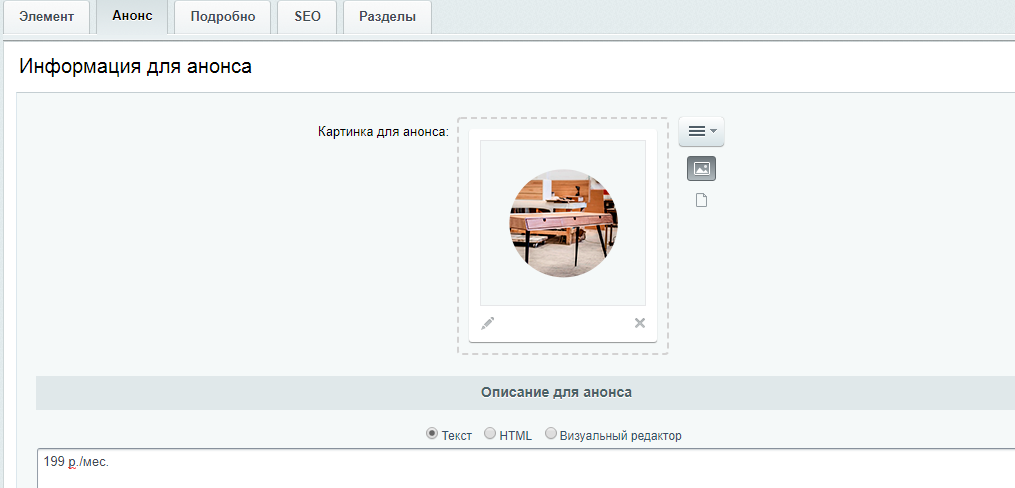
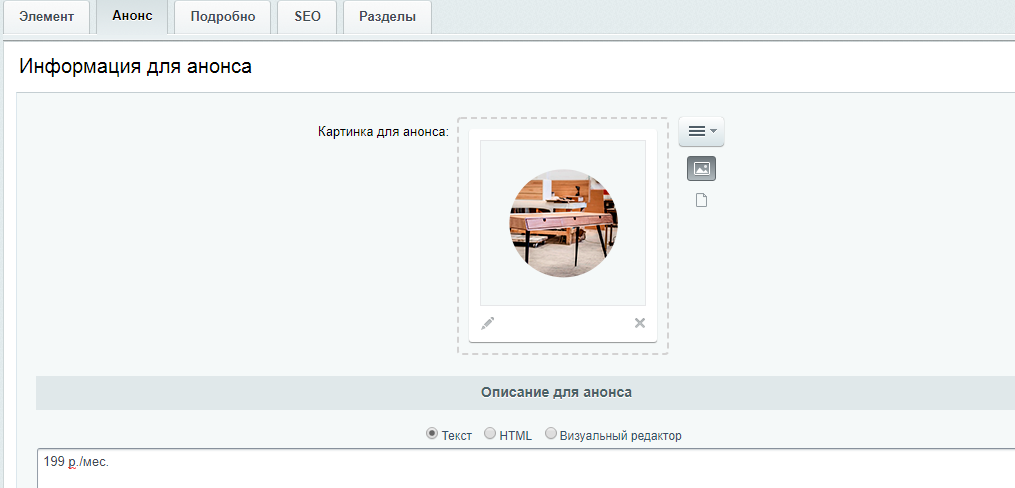
Во вкладке "Анонс" можно добавить изображение тарифа и его описание. При желании можно заполнить и вкладку "Подробно", но по умолчанию тарифы отображается на сайте только на главной странице, поэтому подробная информация отображаться не будет.

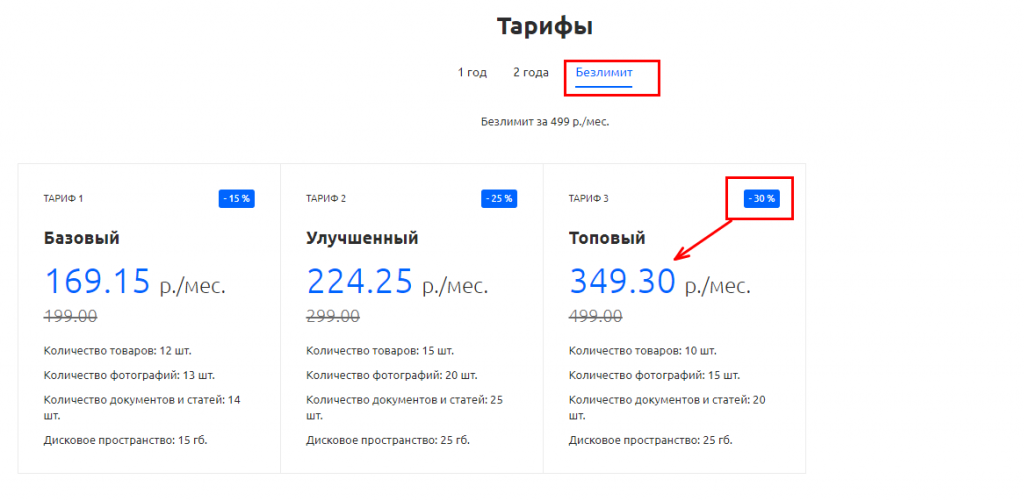
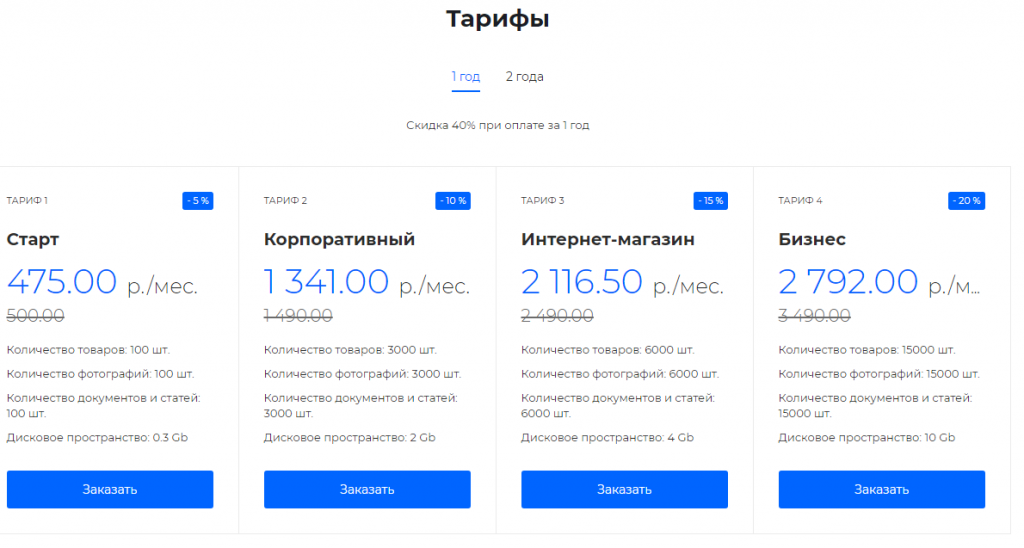
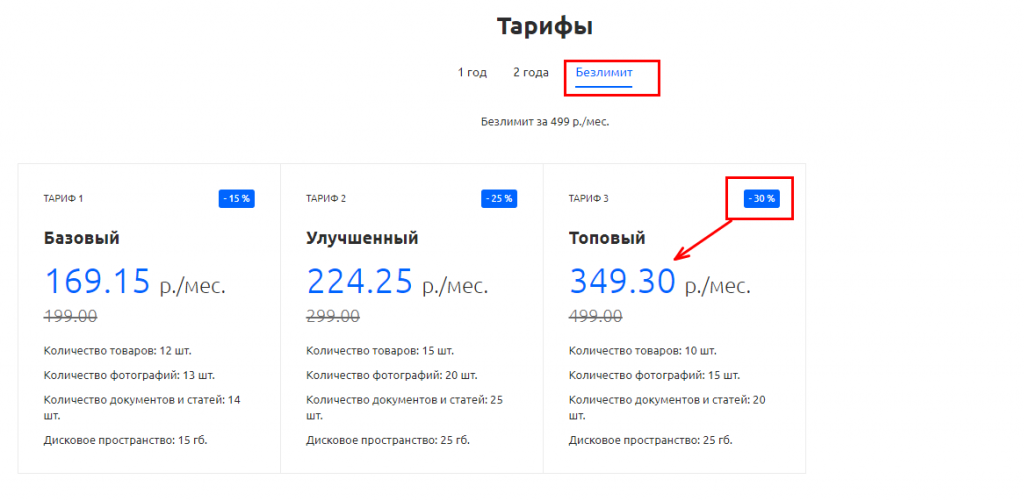
В результате, создав несколько элементов, можно увидеть их отображение на главной странице.


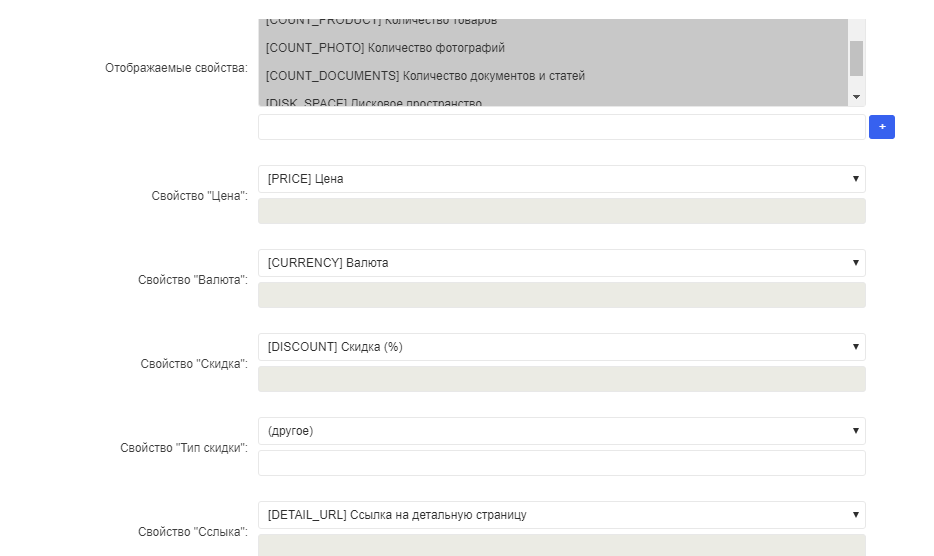
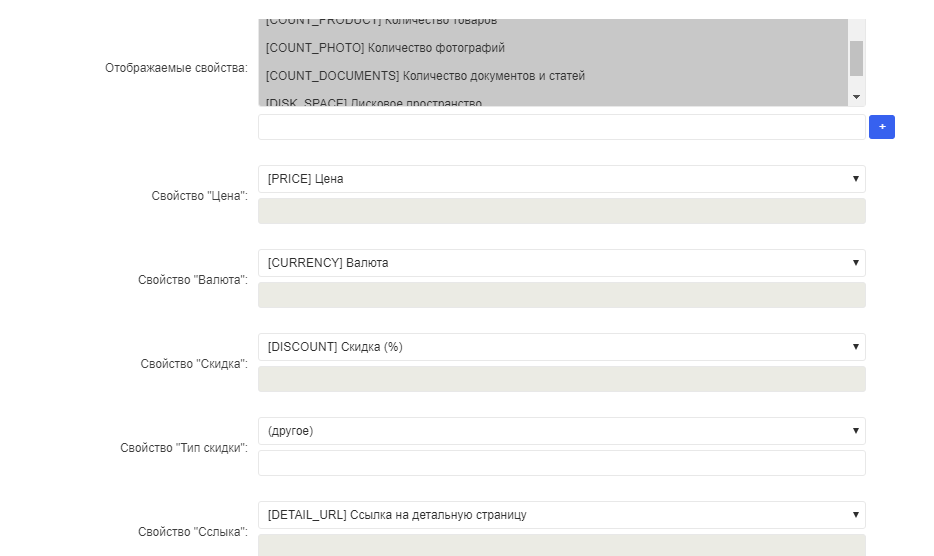
Вернемся к настройке компонента. В разделе "Источник данных" указываются свойства, которые заполнялись при создании элементов инфоблока "Тарифы".

В разделе "Внешний вид" в template.1 настраиваются следующие параметры:
- Показывать заголовок блока
- Выравнивание текста заголовка блока
- Текст заголовка блока
- Тарифы
- Показывать описание блока
- Кол-во элементов в строке
- Вид отображения
- Расположение вкладок
- Отображать описание раздела
- Расположение описания раздела
- Отображать счетчик элементов
- Счетчик элементов. Текст перед номером элемента
- Отображать цену
- Отображать "стикер" с величиной скидки
- Отображать описание элементов
- Отображать выбранные свойства
- Отображать кнопку
- Кнопка. Отображаемый текст
- Заказать
- Кнопка. Режим работы
- Форма для заказа
- Форма. Шаблон
- Форма. Поле для автозаполнения
- Форма. Заголовок
- Заказать
- Ссылка на страницу с соглашением обработки персональных данных
- Использовать слайдер
Эти параметры могут меняться в зависимости от выбранного шаблона.
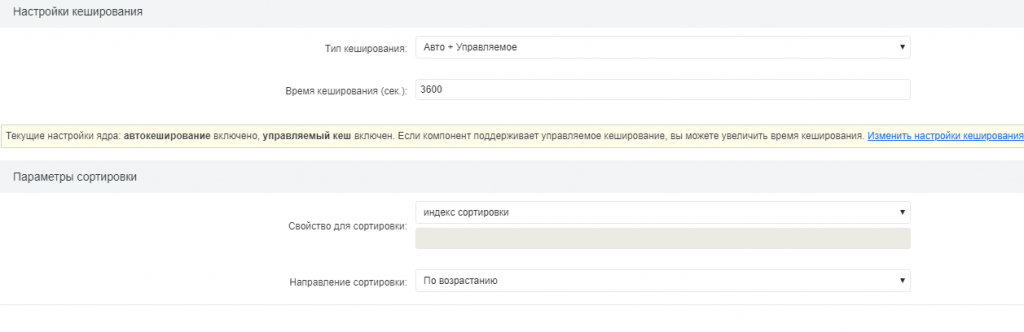
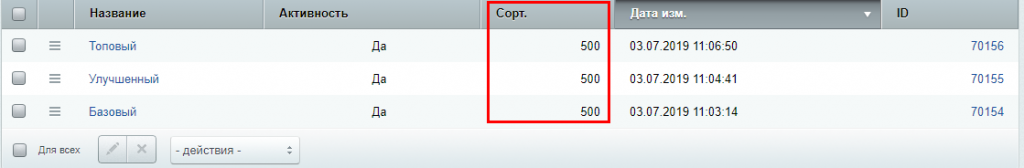
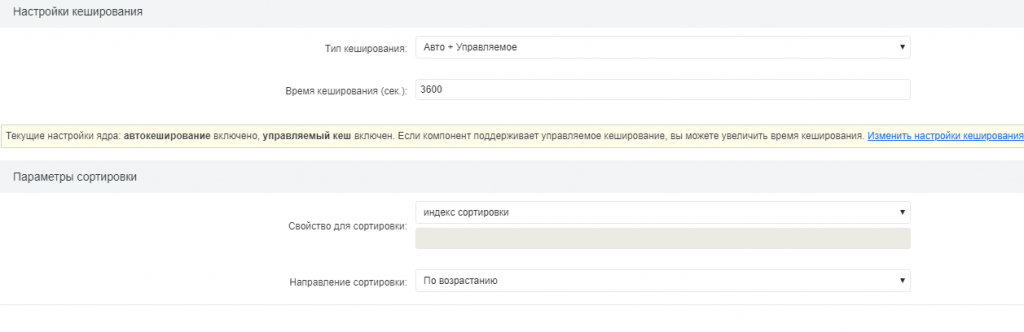
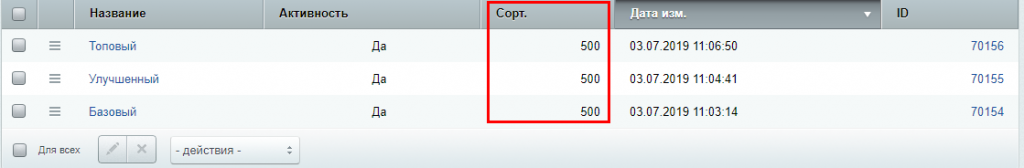
Завершается настройка компонента параметрами кэширования и сортировки. В параметрах сортировки указывается свойство, по которому сортируются элементы и порядок сортировки. Сами значения сортировки настраиваются в инфоблоке тарифов.