В этом уроке мы расскажем о настройке компонента карты и о настройке контактных данных в этом компоненте.
Для отображения карты нужно добавить компонент Виджет. Перейдем в параметры этого компонента (или сначала добавим).
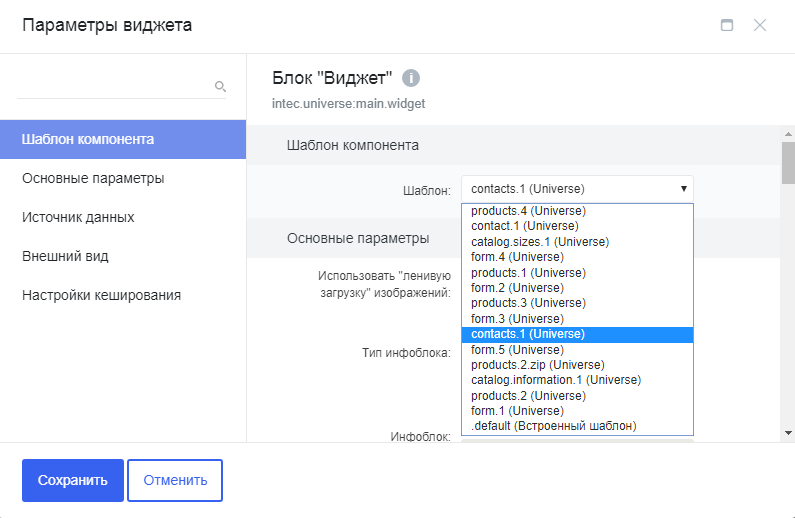
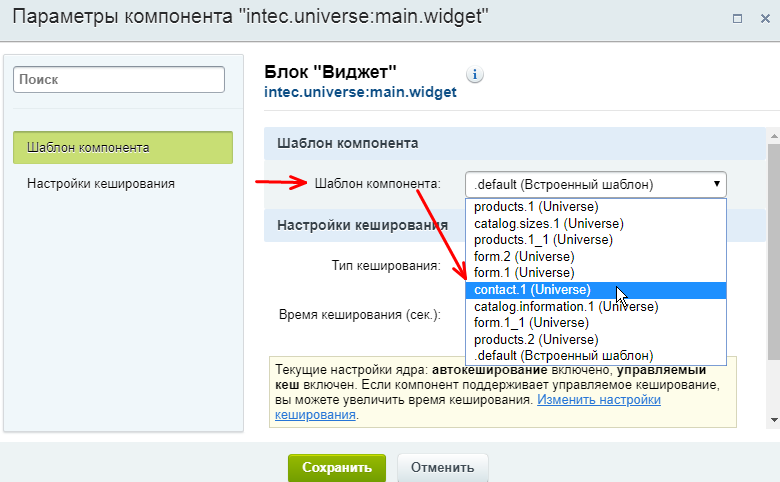
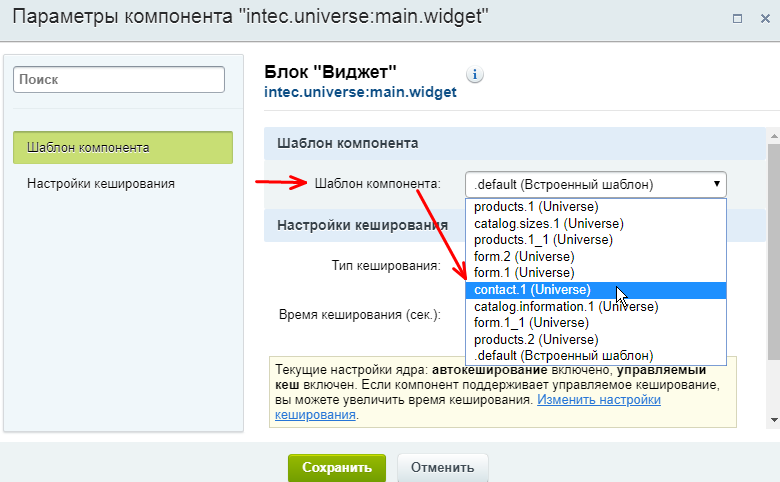
Выберем для отображения карты шаблон contacts.1.
Выбираем количество отображаемых элементов.
Выбираем главный контакт, из которого будут подтягиваться данные, выводимые при загрузке карты.
Отмечаем нужно ли использовать мультирегиональность. При отмеченой опции контакты будут выводиться для конкретного города.
Если мультирегиональность включена, настраиваем ее.
Настраиваем параметры отображения для формы обратной связи, если она нужна.
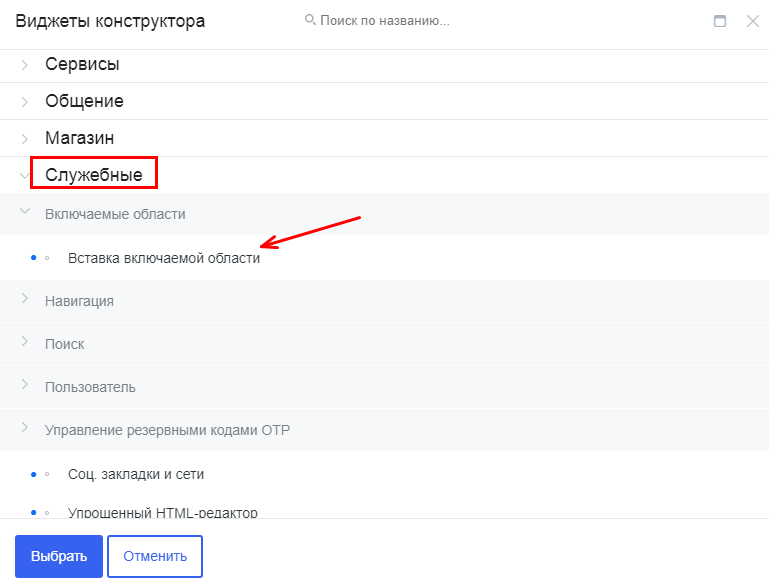
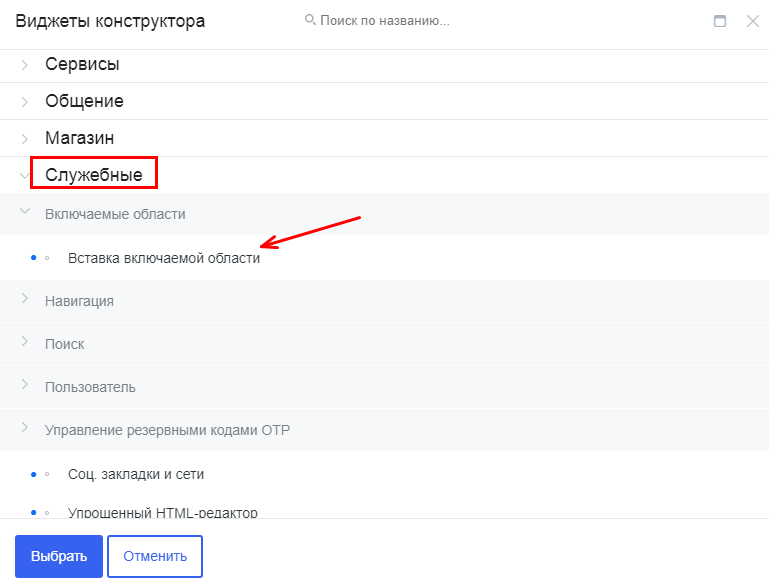
Для отображения карты нужно добавить компонент bitrix:main.include (Виджеты - Компонент - Служебные - Включаемые области).
В параметрах компонента оставляем, как есть и сохраняемся.
Затем выходим из конструктора, сбрасываем кэш страницы и включаем режим правки.



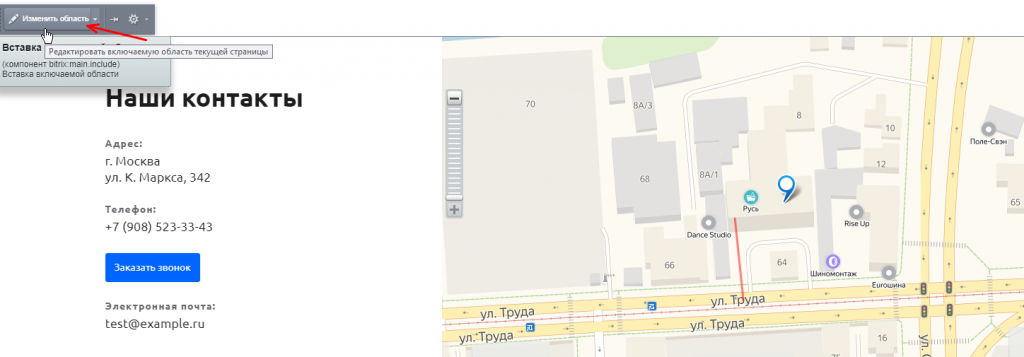
Затем находим место расположения включаемой области, наводим на нее и кликаем "Добавить область."

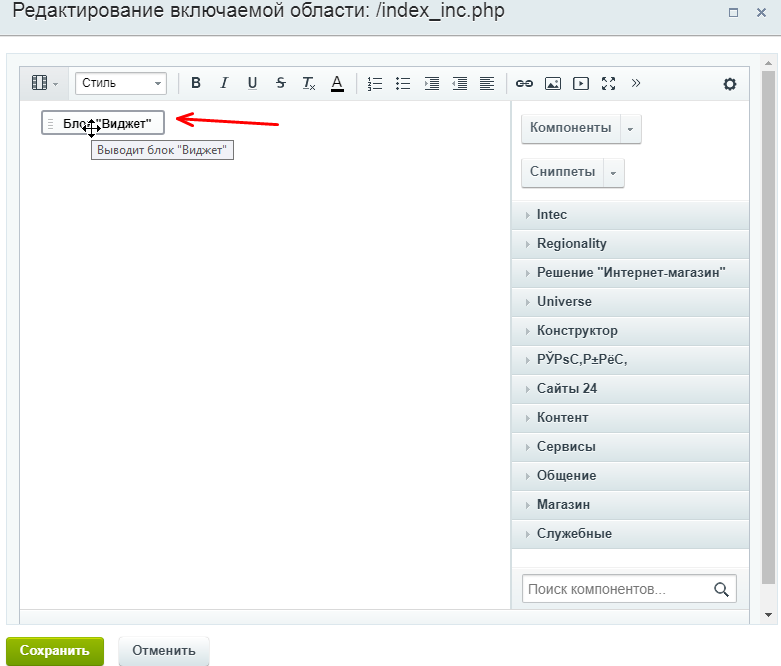
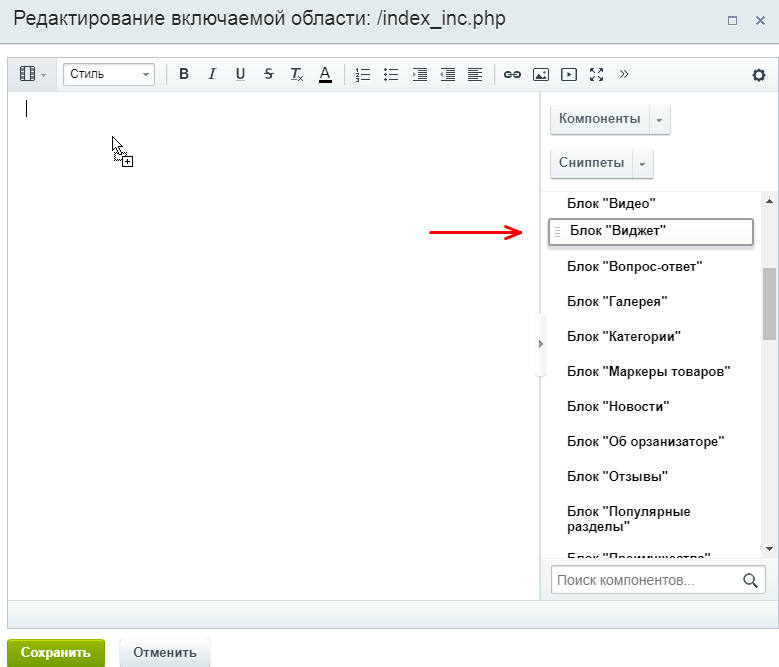
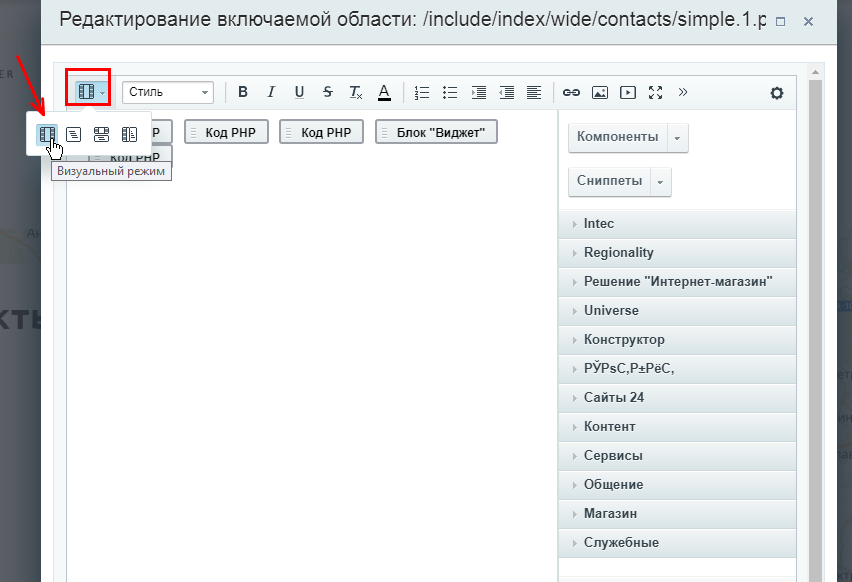
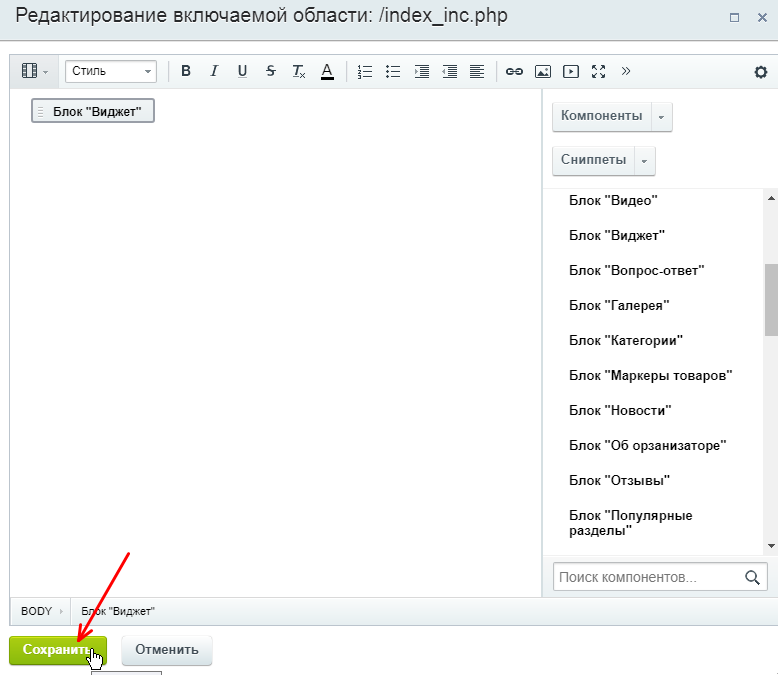
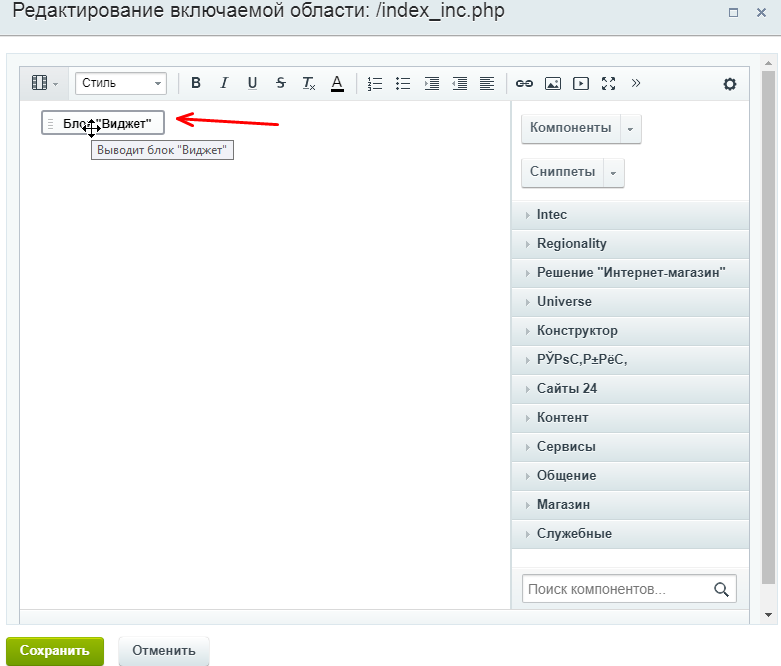
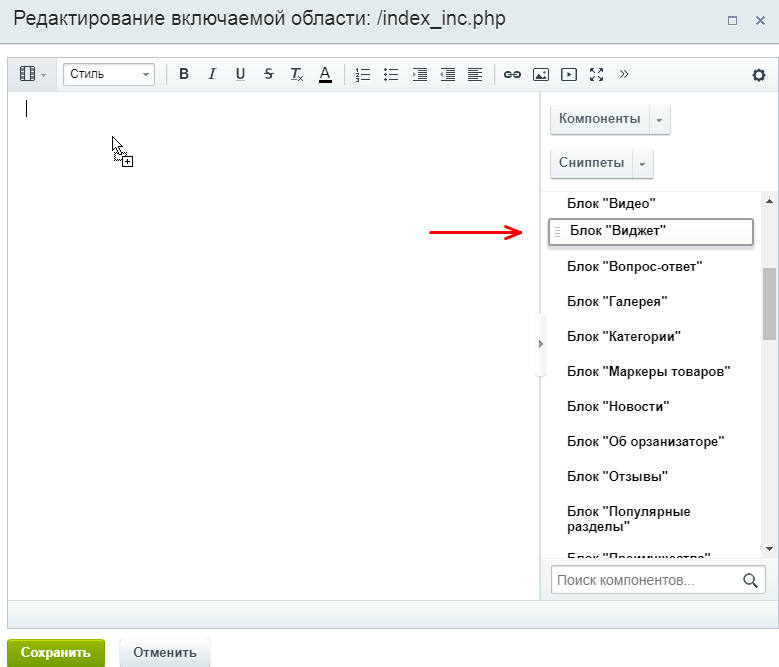
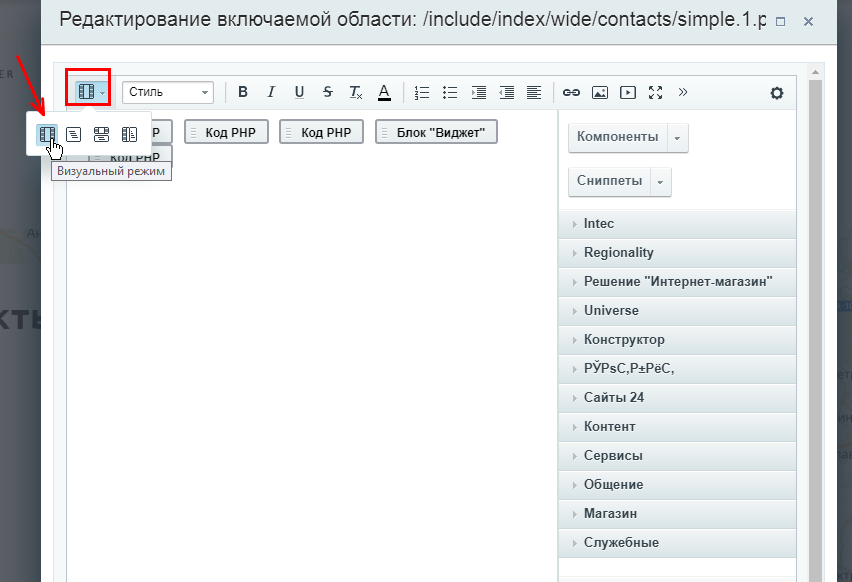
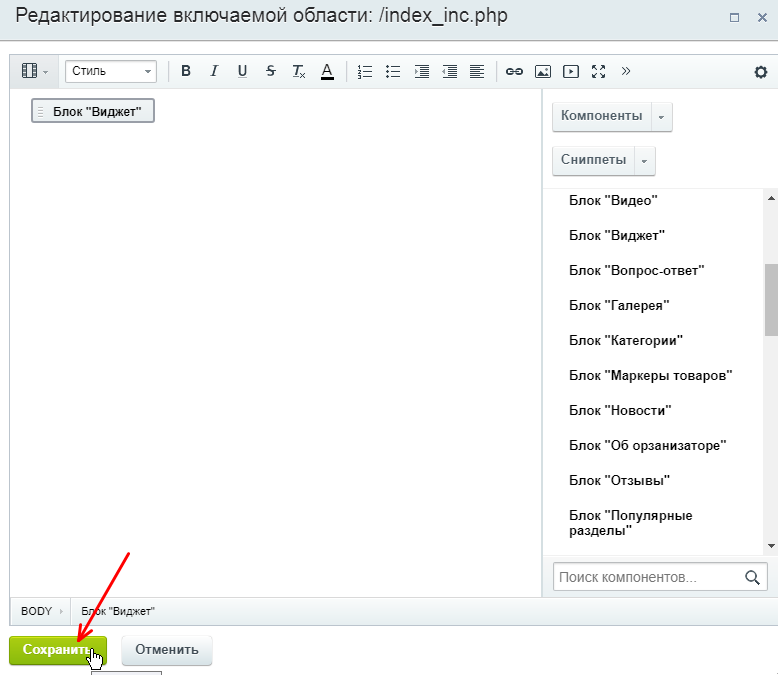
В визуальном редакторе добавим виджет: Universe - Блок "Виджет" и двойным кликом по виджету перейдем в параметры компонента.

Если в визуальном редакторе отображается код, а не компоненты, нужно переключиться на соответствующий вид.

По описанному пути перейдем в параметры компонента. Сначала выберем шаблон contact.1, чтобы отобразились настройки карты и контактных данных.

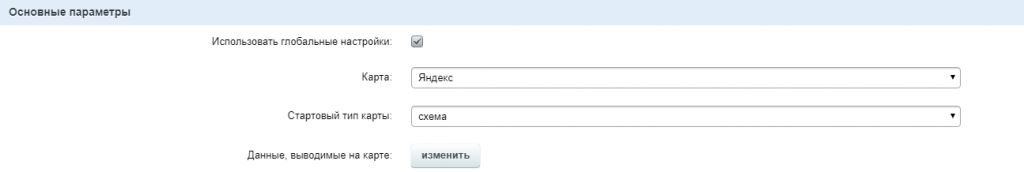
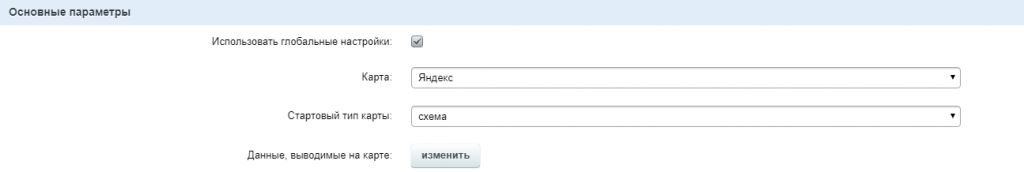
Далее идут основные настройки компонента. Сначала включаются или отключаются
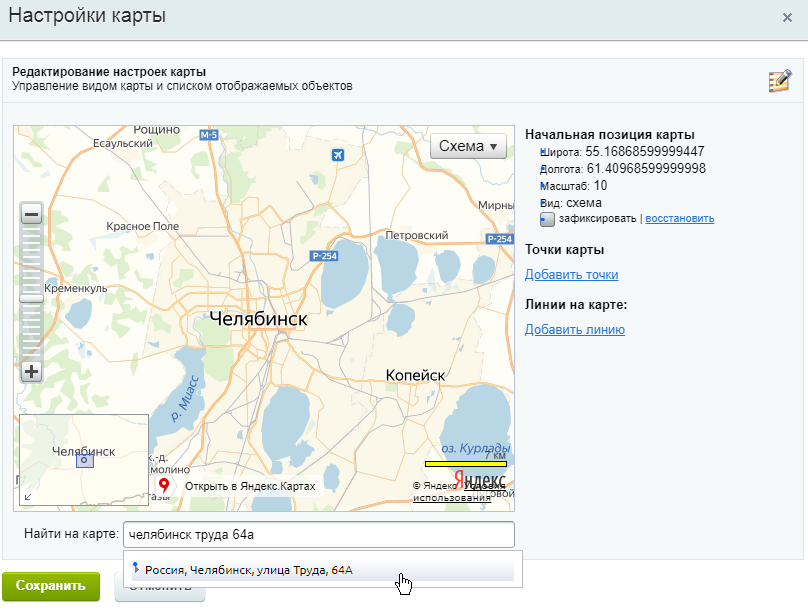
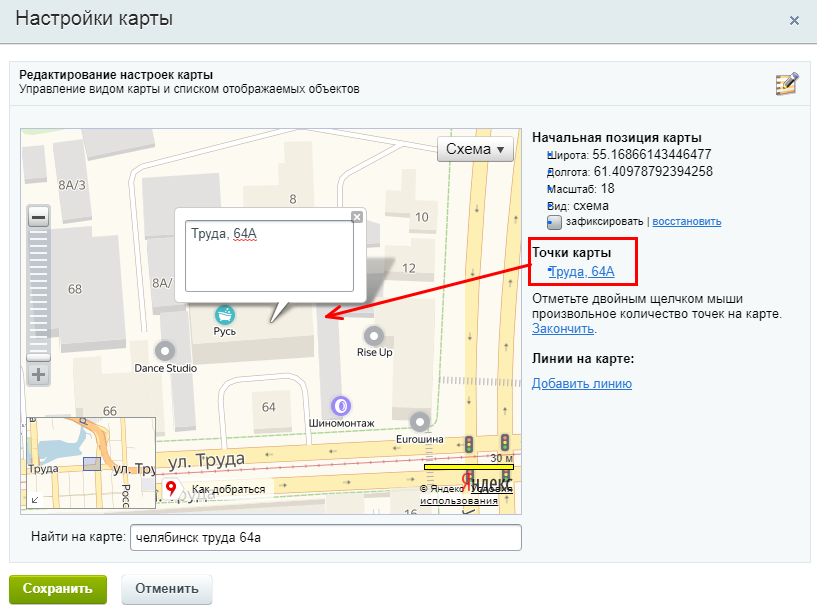
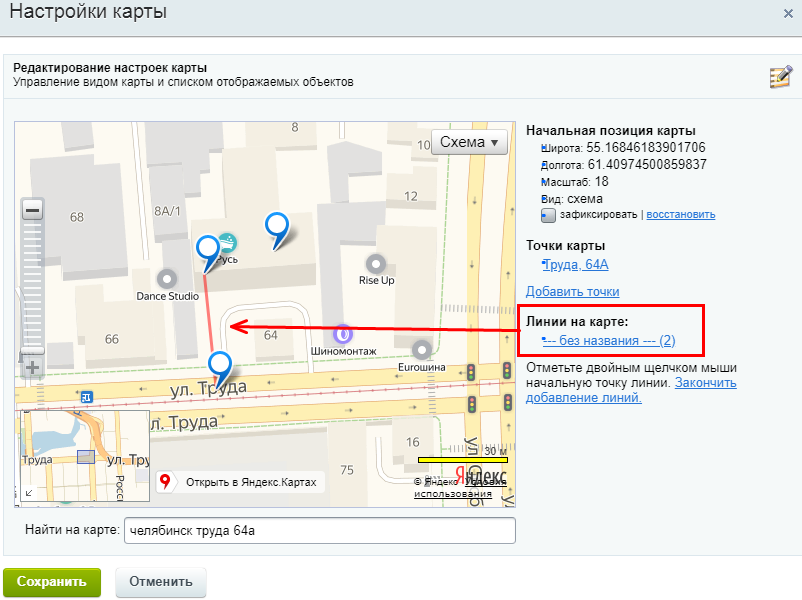
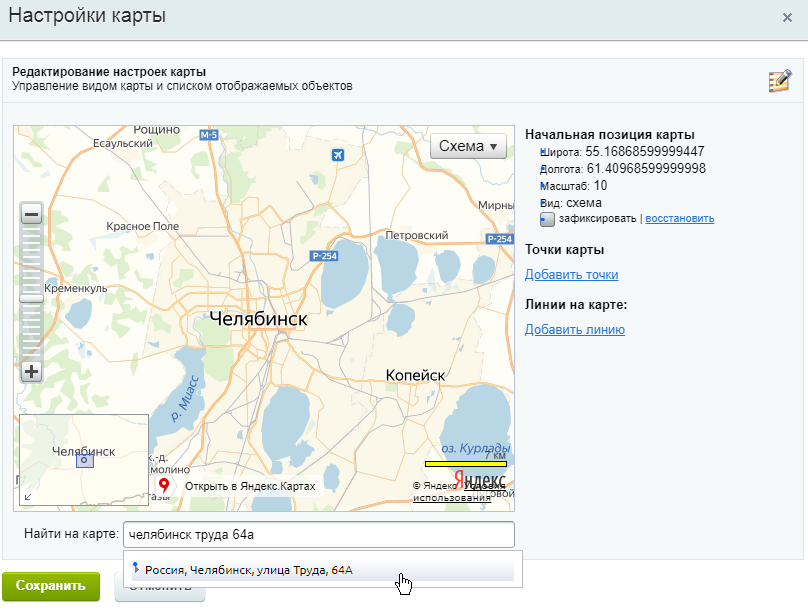
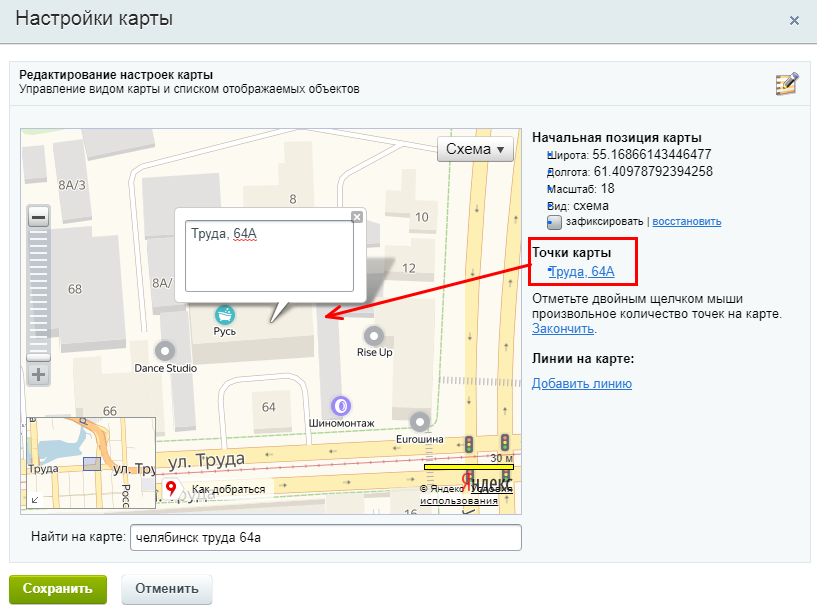
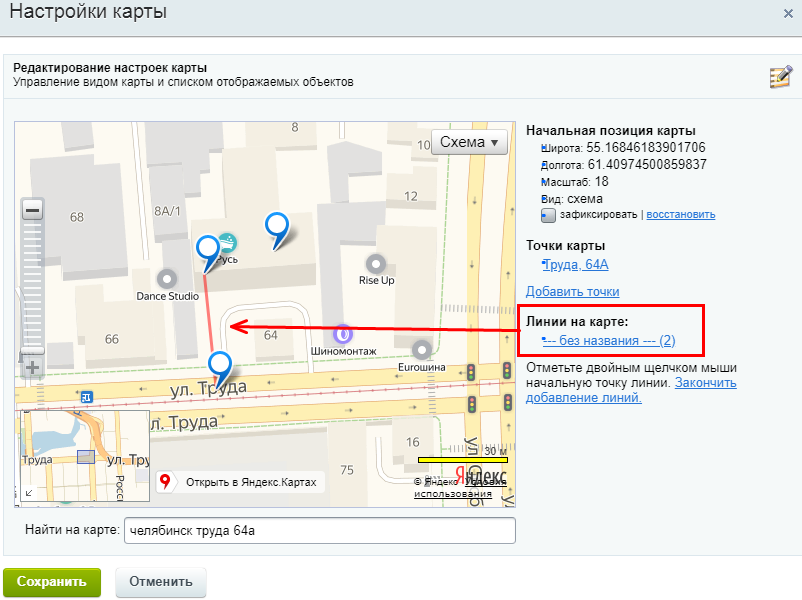
глобальные настройки, про которые можно узнать в уроке настройки шапки. После чего настраивается карта: выбирается тип карты (Google, Яндекс), стартовый тип карты и настраивается сама карта - указываются координаты, точки на карте, масштаб.




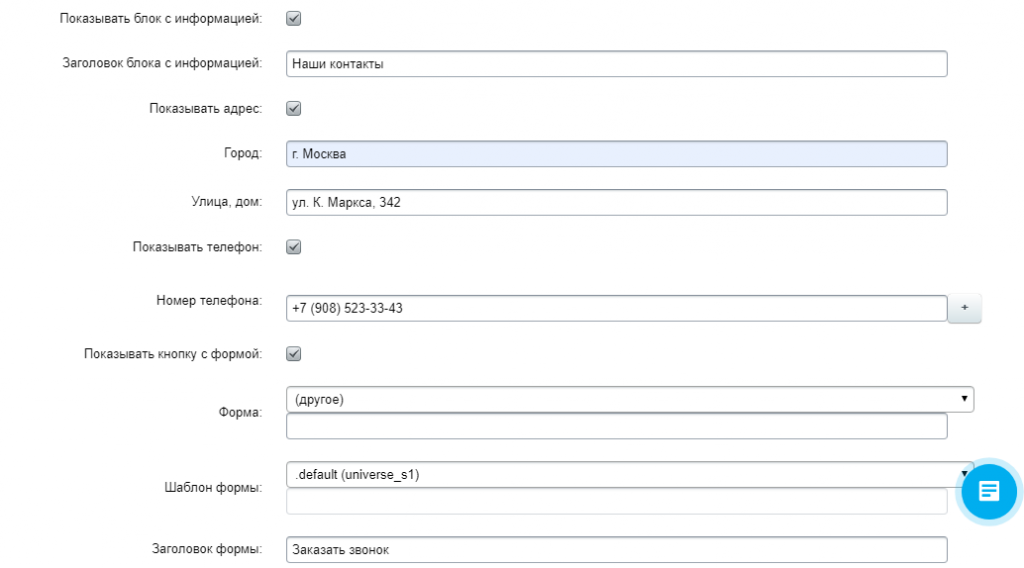
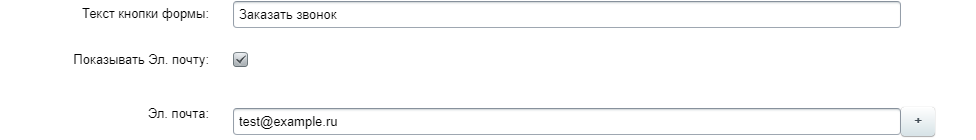
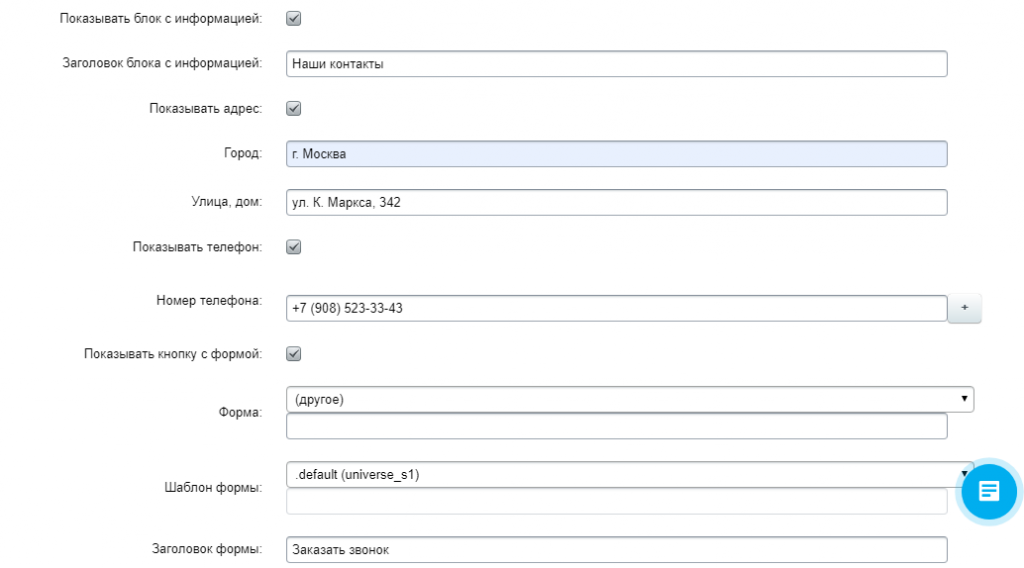
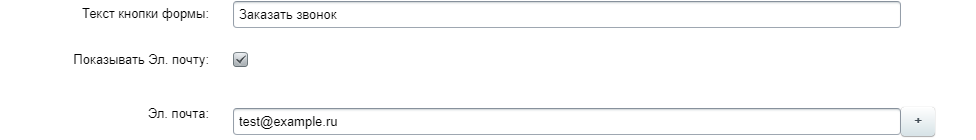
Затем идут настройки контактных данных - это адрес, телефон, веб-форма и почта.


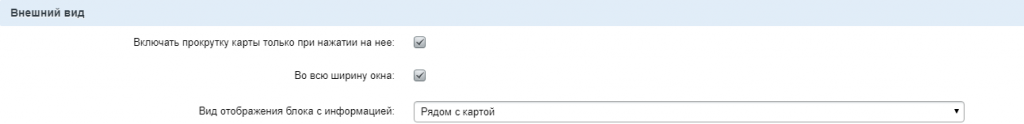
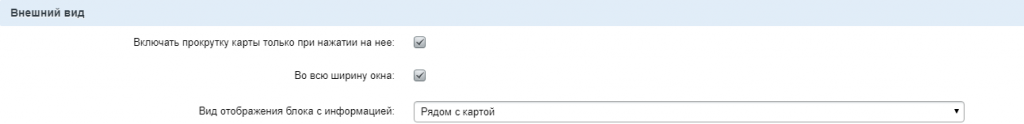
В разделе "Внешний вид" настраивается внешний вид карты и блока с информацией.

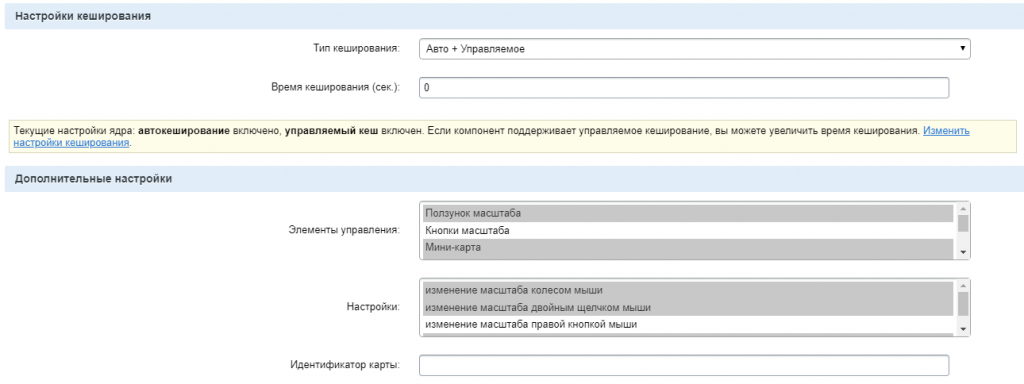
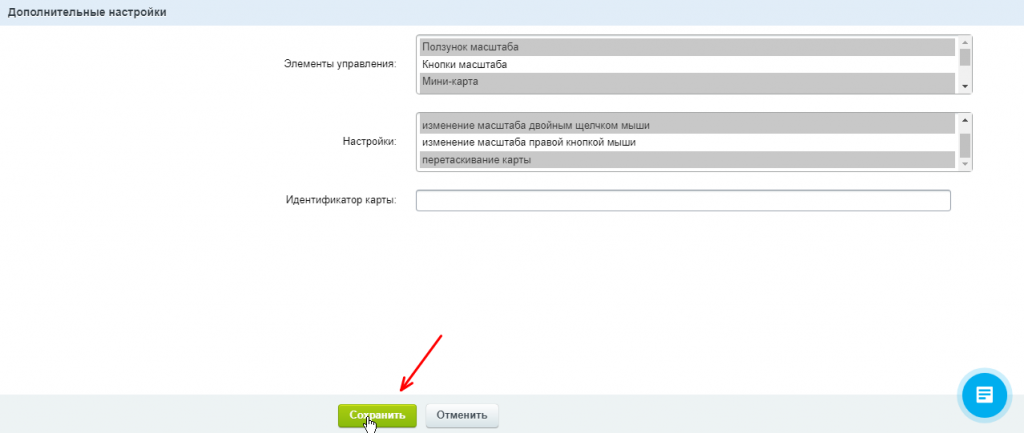
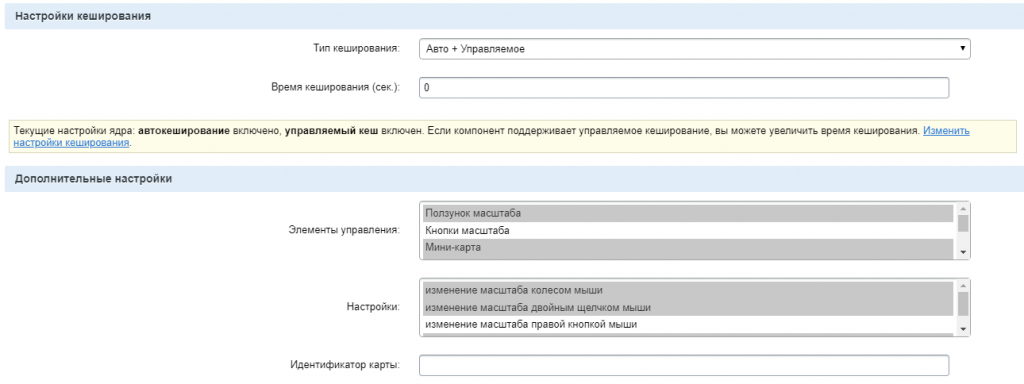
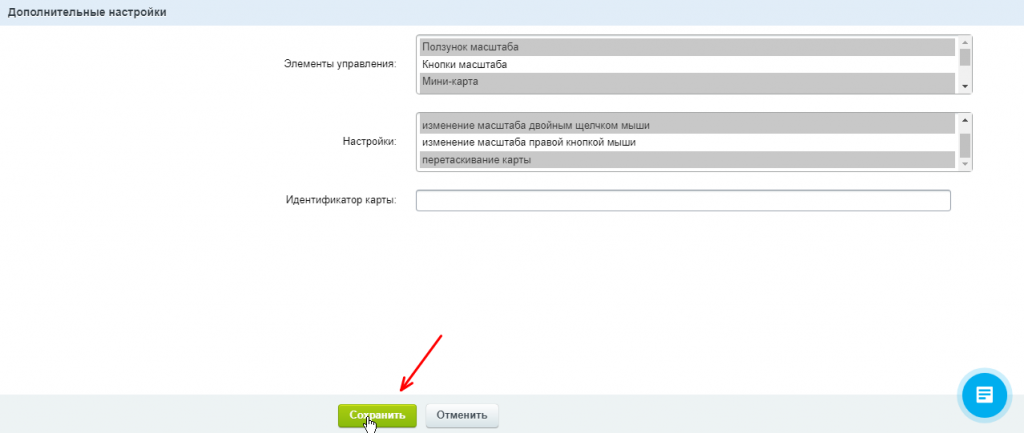
Заканчиваются настройки параметрами кэширования дополнительными настройками, в которых указываются элементы управления картой и функциональные настройки.

После настройки компонента сохраняемся, затем еще раз сохраняемся в визуальном редакторе.


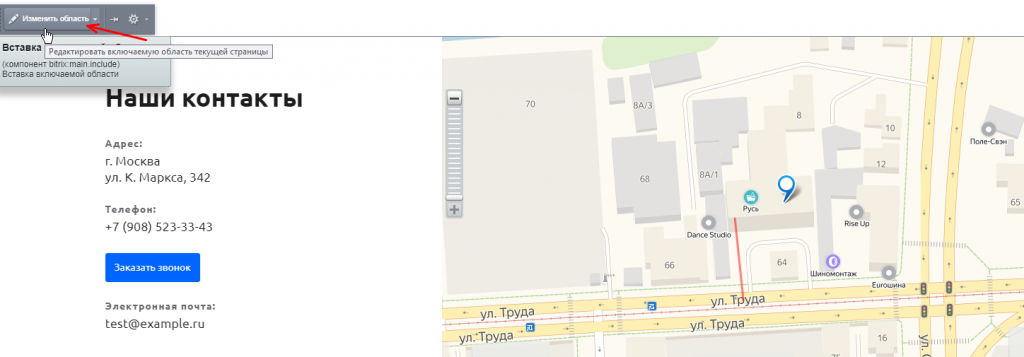
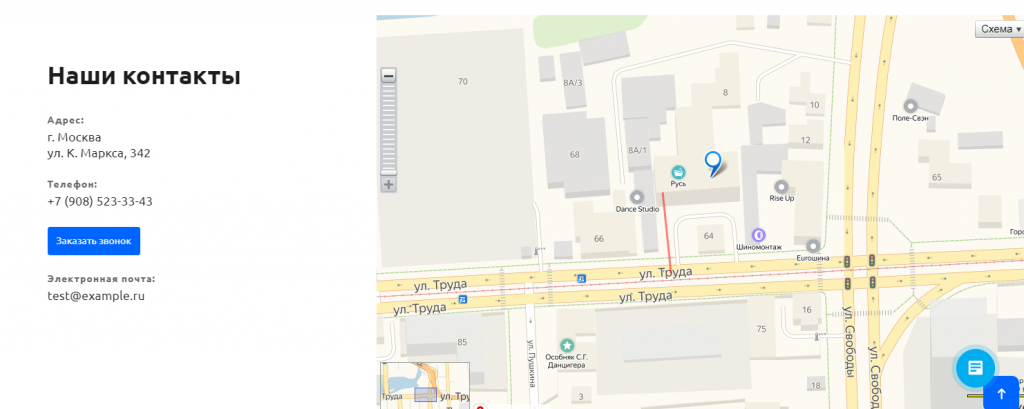
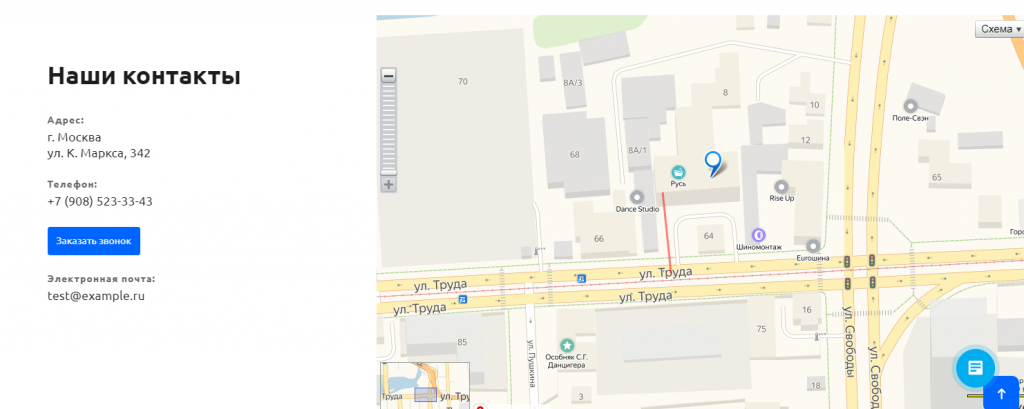
В результате мы добавили карту, которая теперь отображается на главной странице.

Чтобы перейти в настройки компонента, заходить в конструктор не нужно - это делается также через режим правки по клику "Изменить область", а затем в визуальном редакторе нужно дважды кликнуть по виджету.