Личный кабинет - это функционал, позволяющий авторизованным пользователям отслеживать статус текущих и смотреть историю прошлых заказов, изменять свои личные данные и управлять рассылками.
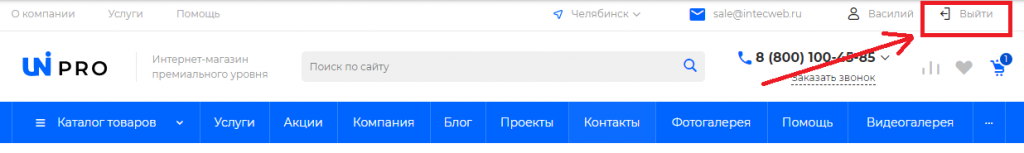
Вход осуществляется с помощью соответствующей иконки в
шапке сайта.
При переходе по этой ссылке клиент попадает на данную страницу:
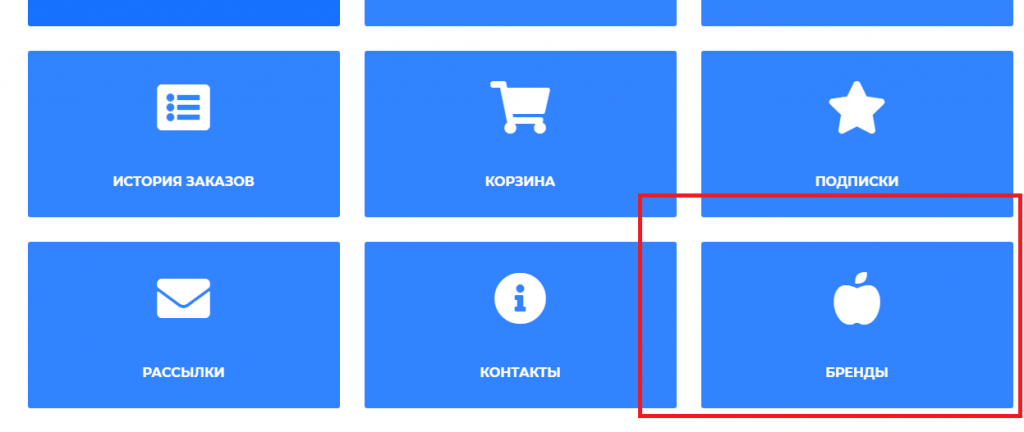
Кабинет разбит на 8 разделов.
В настройках компонента при необходимости можно добавить свой раздел.
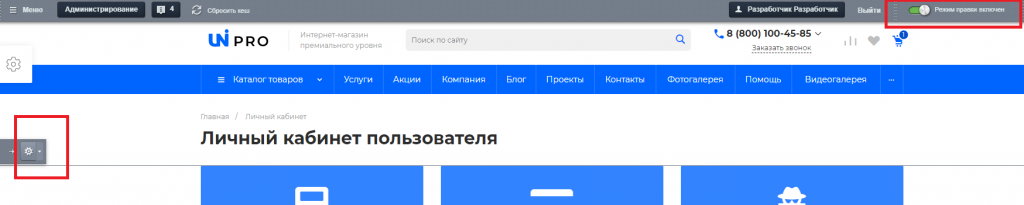
Для этого нужно в режиме правки зайти в настройки компонента.
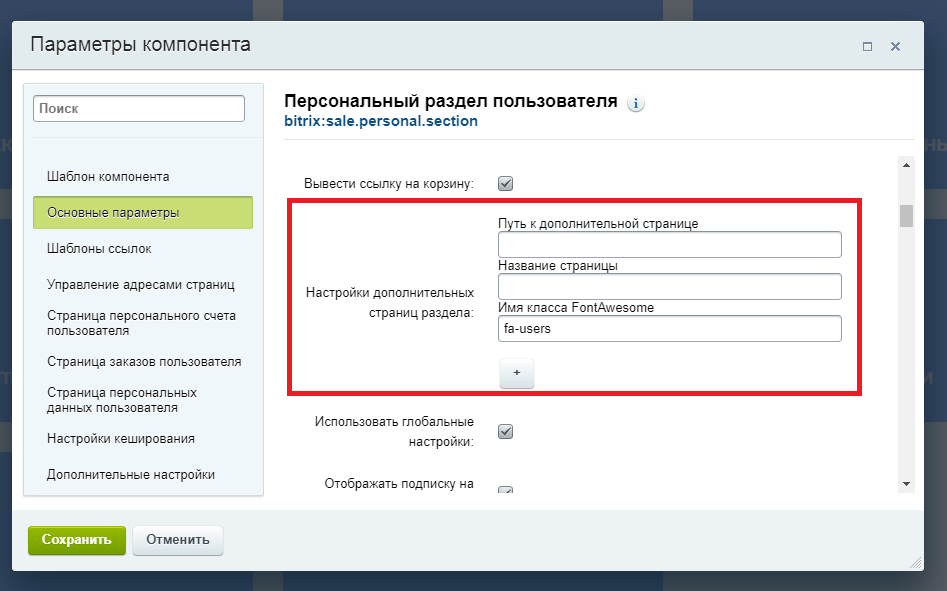
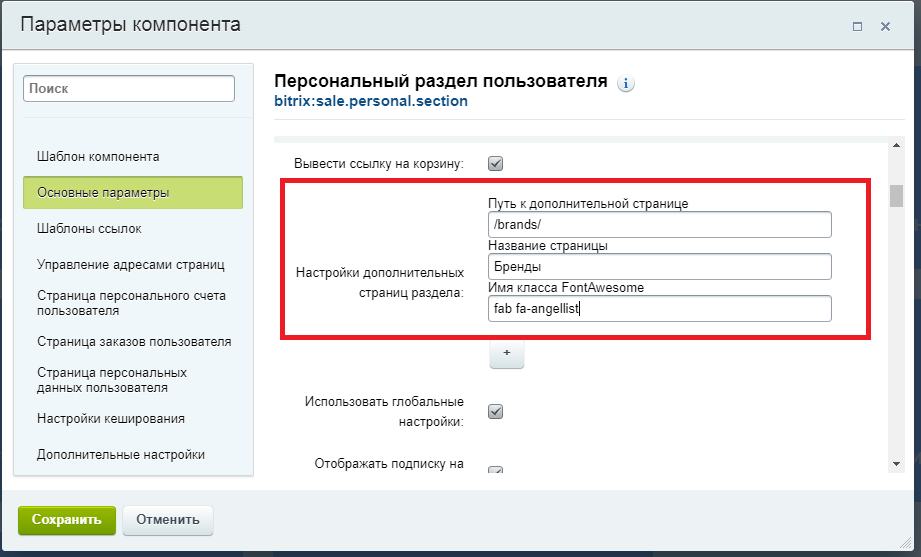
Найти параметр "Настройки дополнительных страниц раздела" и заполнить нужными значениями.
Для примера добавим раздел "Бренды".
Заполним пункты "Путь к дополнительной странице" и "Название страницы".
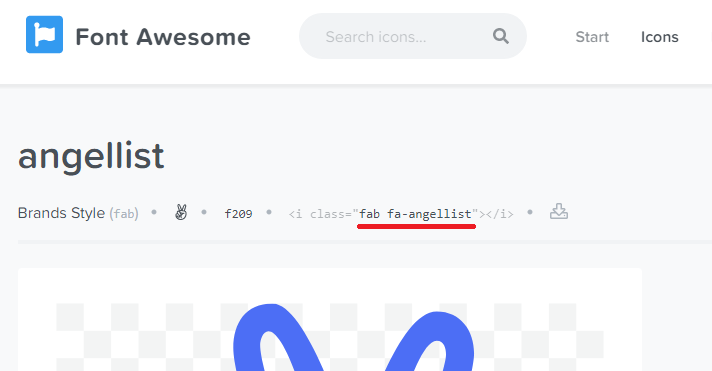
Скопируем название класса иконки:
И вставил эту часть в настройку компонента:
Затем сохраним настройки и увидим, что раздел добавился к существующим.
Обратите внимание, что иконки pro-версии FontAwesome не поддерживаются!
Покинуть Личный кабинет можно нажав на иконку "Выход", расположенную в верхнем правом углу сайта.