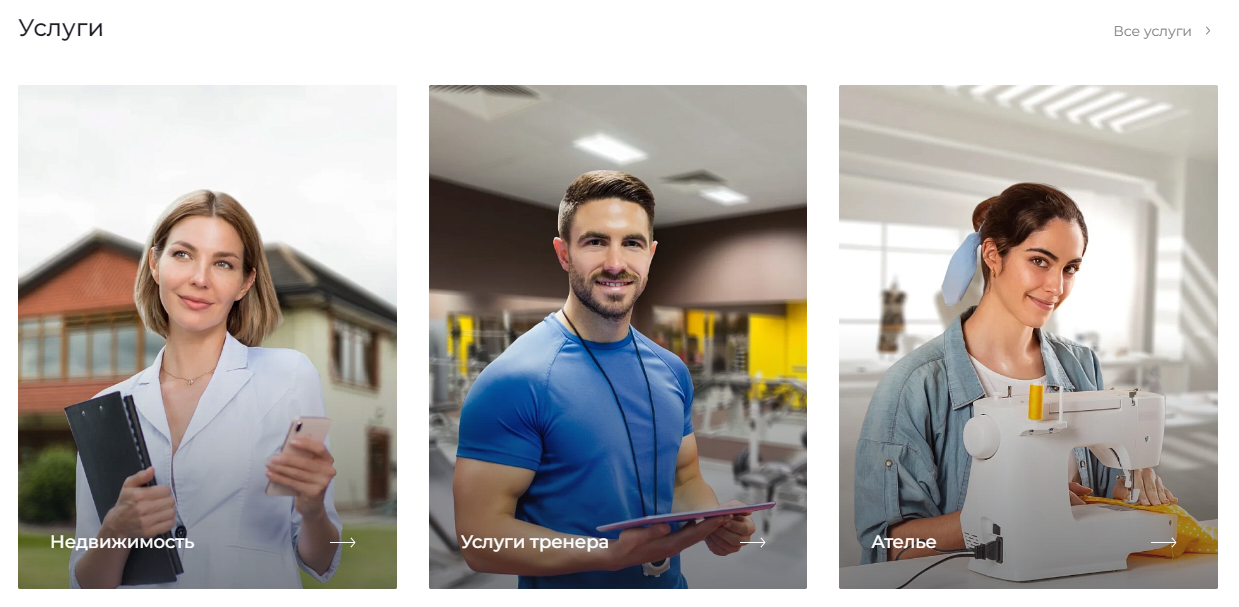
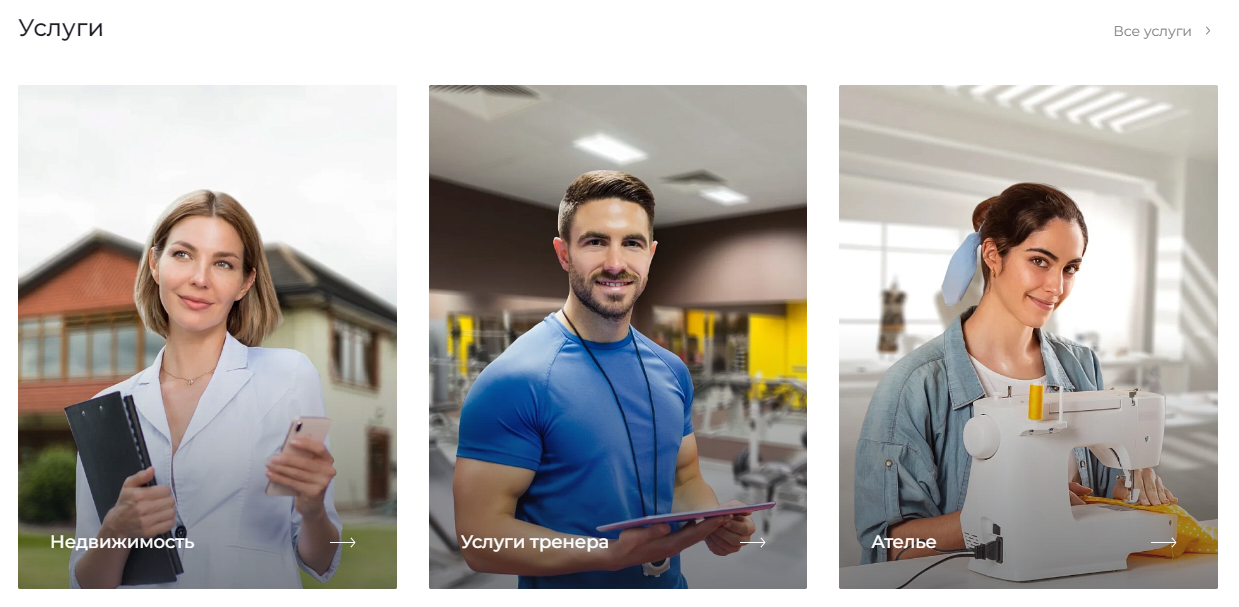
В этом уроке мы расскажем о том, как настраивать блок "Услуги". Данный блок предназначен для вывода разделов услуг на главной странице.

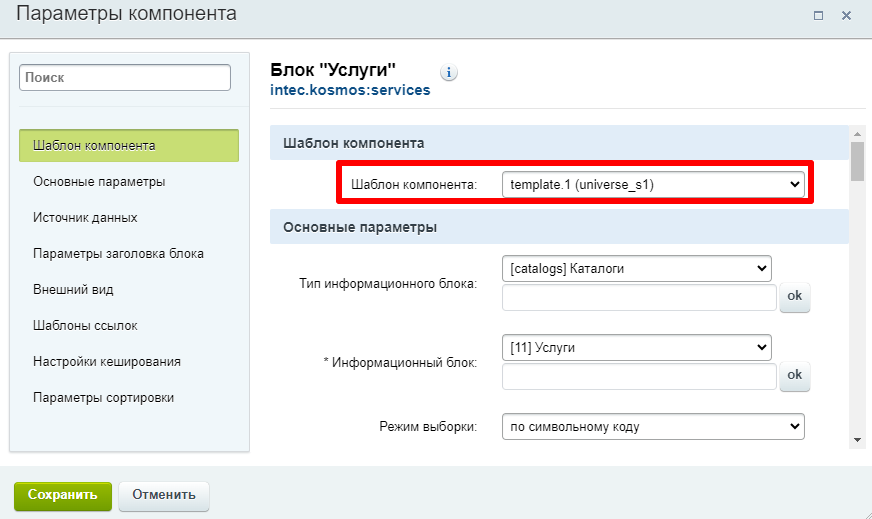
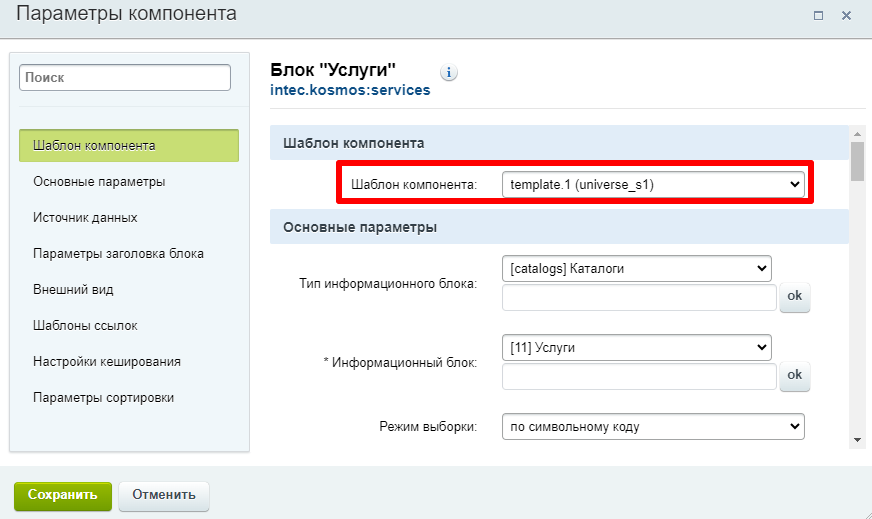
Для начала выберем шаблон компонента. Выбор шаблона зависит от предпочтений по внешнему виду компонента услуг.

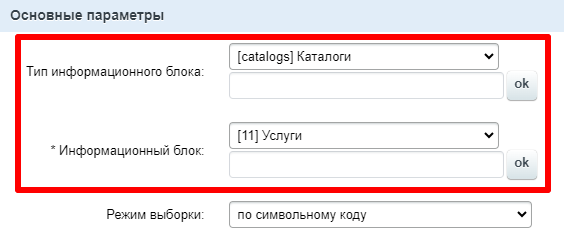
Далее укажем тип инфоблока и инфоблок, из которого будут выводиться разделы услуг
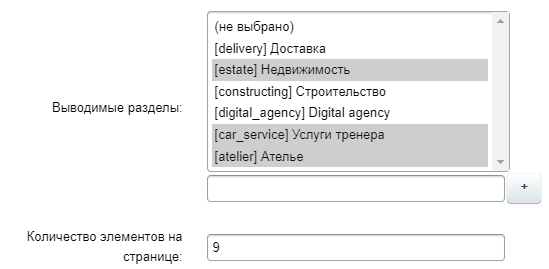
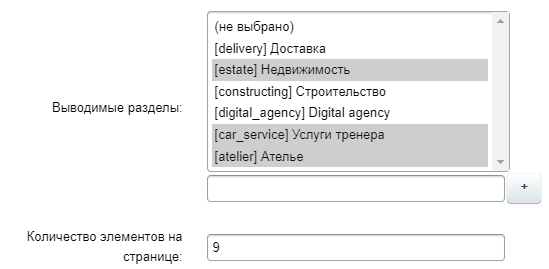
Затем можно выбрать разделы, которые вы хотите выводить и максимальное количество выводимых разделов.

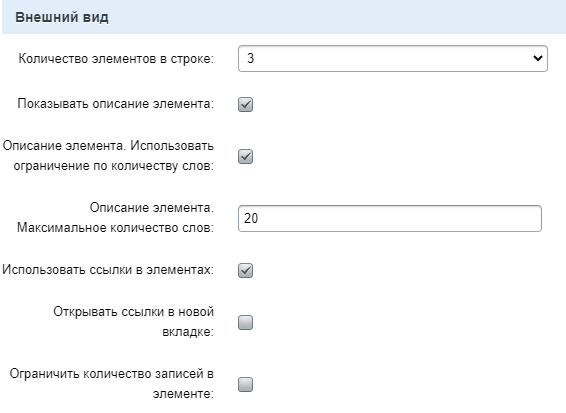
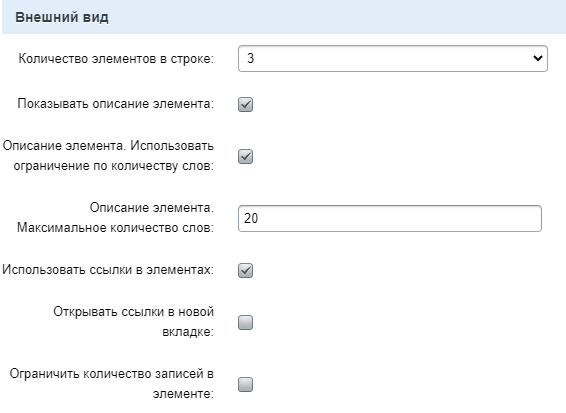
В разделе "Внешний вид" настраивается вид компонента вывода услуг. Здесь можно задать, например, количество элементов в строке вывод описаний или настроить использование ссылок.

Кроме того, включить/отключить компонент или изменить его внешний вид можно с помощью
шестеренки.