2021.05.07
Настраиваем шапку - Линейка решений INTEC: Universe
Шапка сайта (Header) – это верхняя часть сайта, как правило включающая в себя название компании, логотип, панель навигации, основные контактные данные.
Шапка – это один из основных элементов оформления Вашего сайта, который влияет на его привлекательность и удобство пользования сайтом в целом. Кроме того, она также важна и для юзабилити, так как предоставляет посетителям ключевую информацию о ресурсе. Основные элементы шапки должны давать ответы на вопросы пользователей: что представляет собой компания, что она предлагает, как с ней связаться, какие есть акции и др.
В этом уроке мы расскажем, как настраивать шапку сайта с помощью конструктора.
Рассмотрим теперь более подробно настройку шапки сайта на конкретном примере.
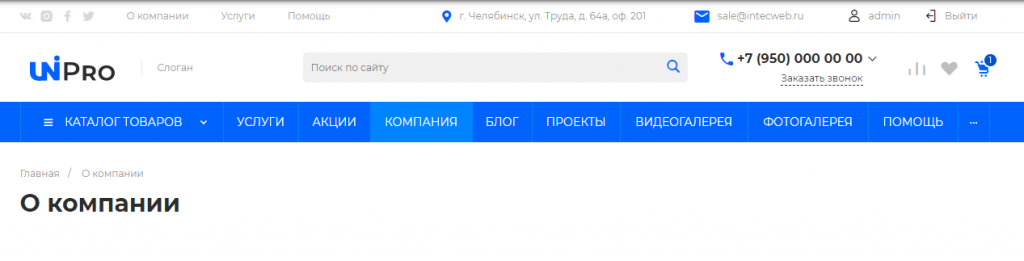
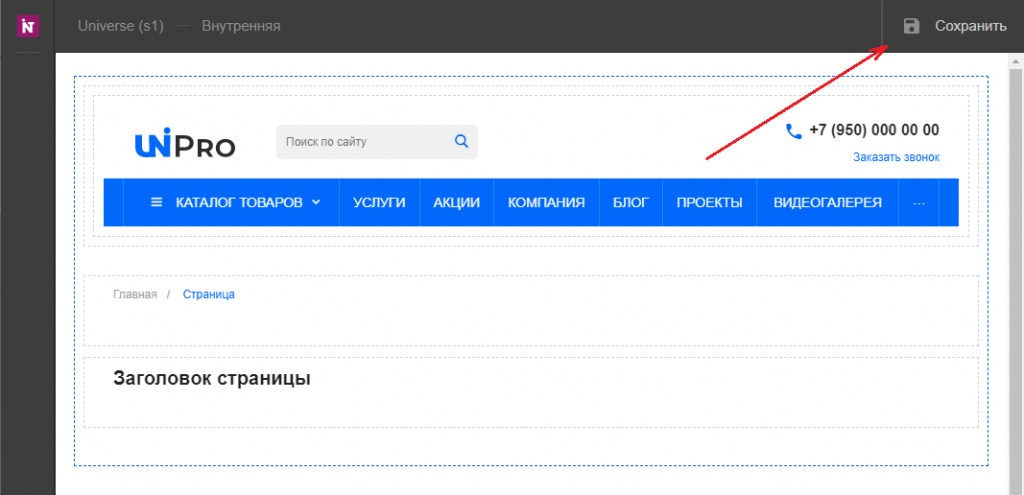
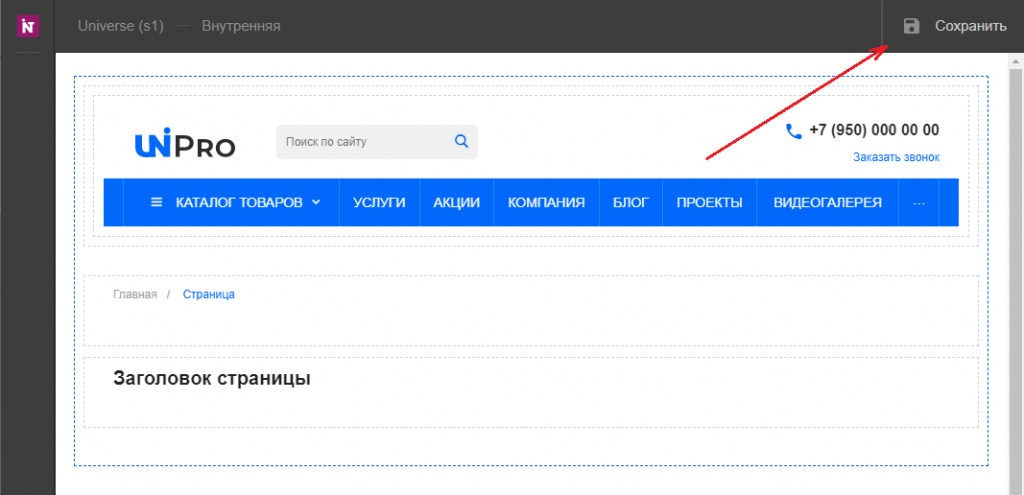
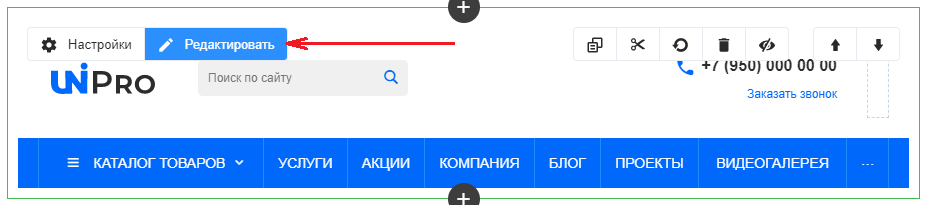
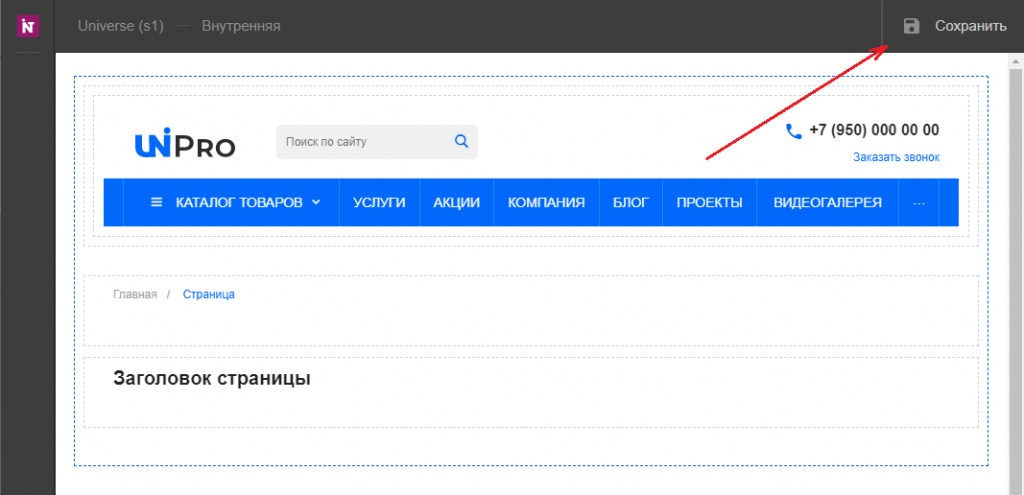
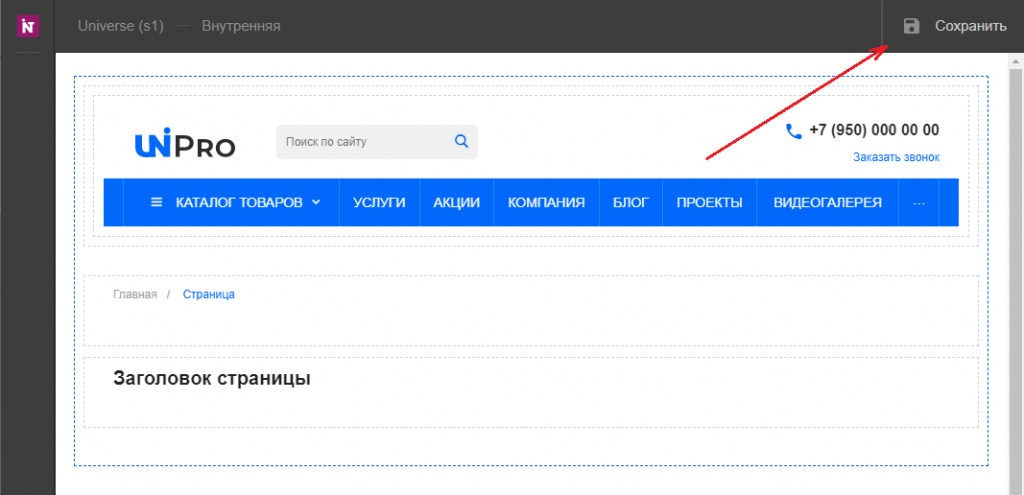
Заходим в конструктор и смотрим на нашу шапку.
Здесь мы видим, что шапка может отличаться от той шапки, которая сейчас используется у нас на сайте. Это связано с "
Глобальными настройками".
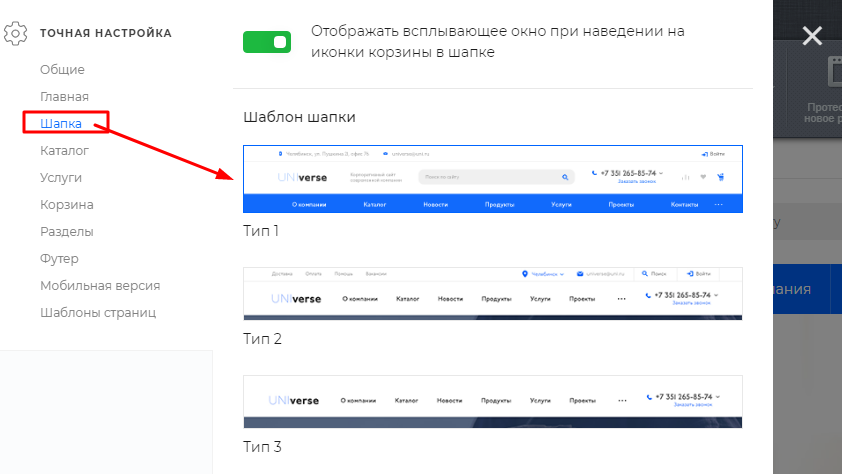
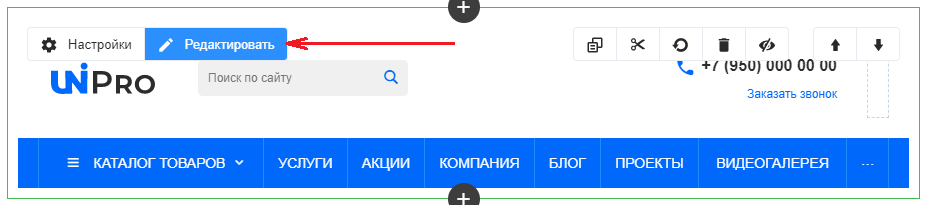
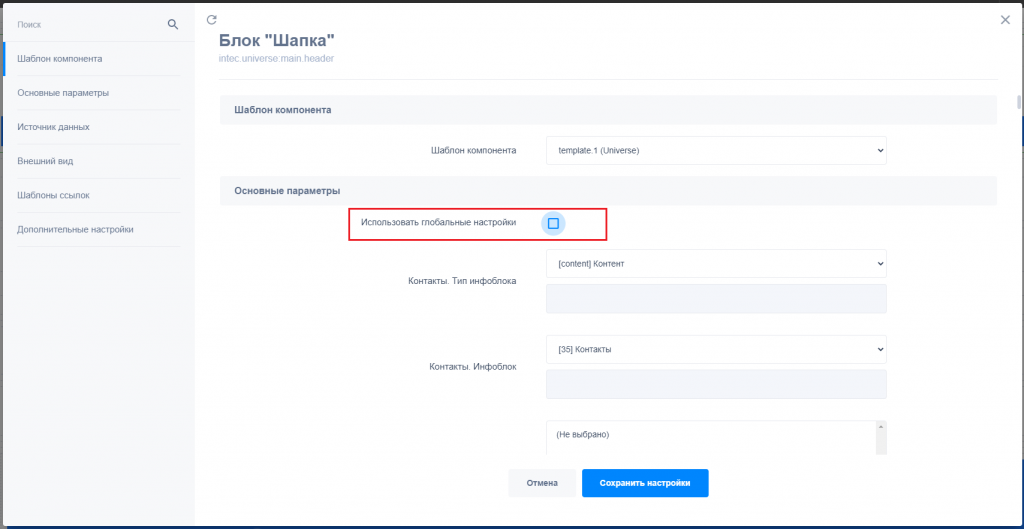
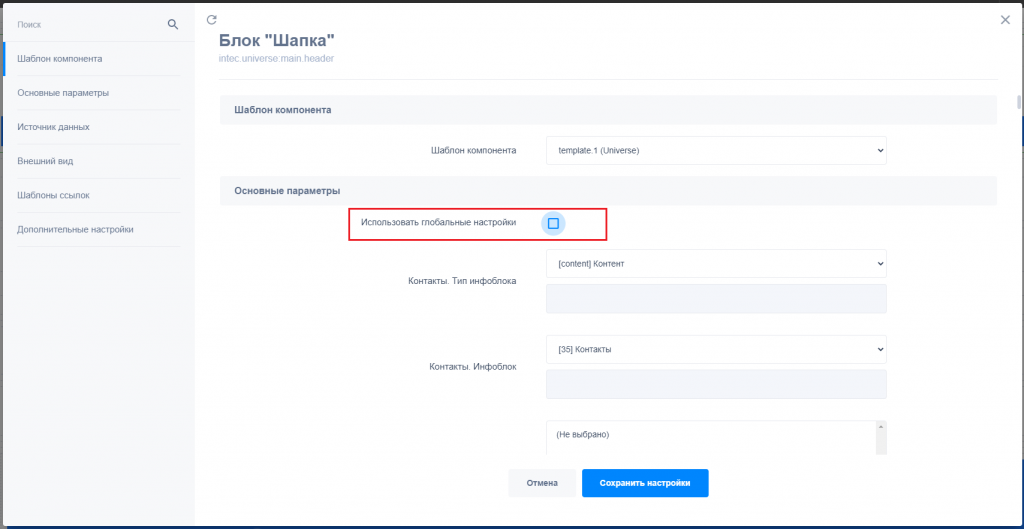
Переходим далее в параметры шапки, нажав на шестеренку и отключим параметр "Использовать глобальные настройки".
Если же Вы отключите данную настройку, то в этом случае все настройки шапки будут производиться в конструкторе в параметрах компонента шапки.


Теперь, когда мы сохраним в конструкторе все наши изменения, они отобразятся на сайте.
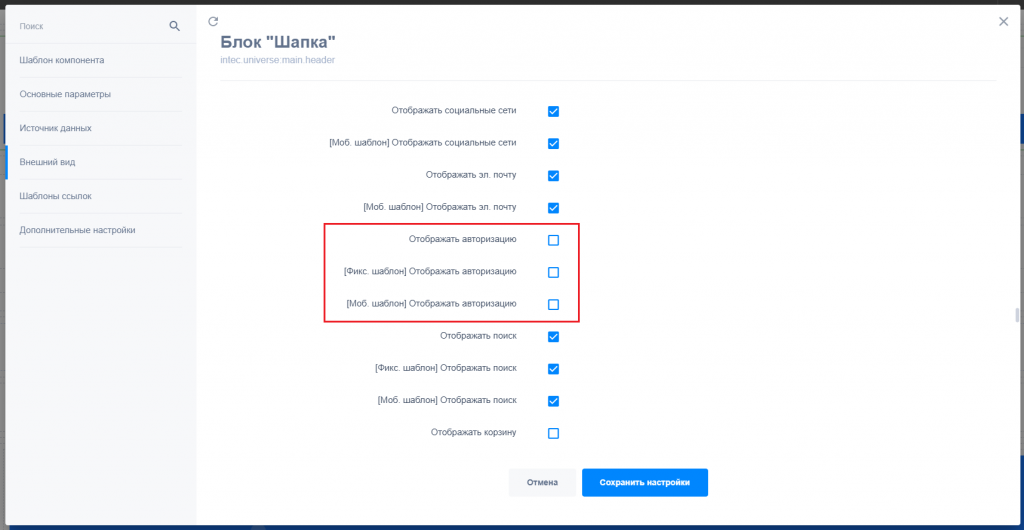
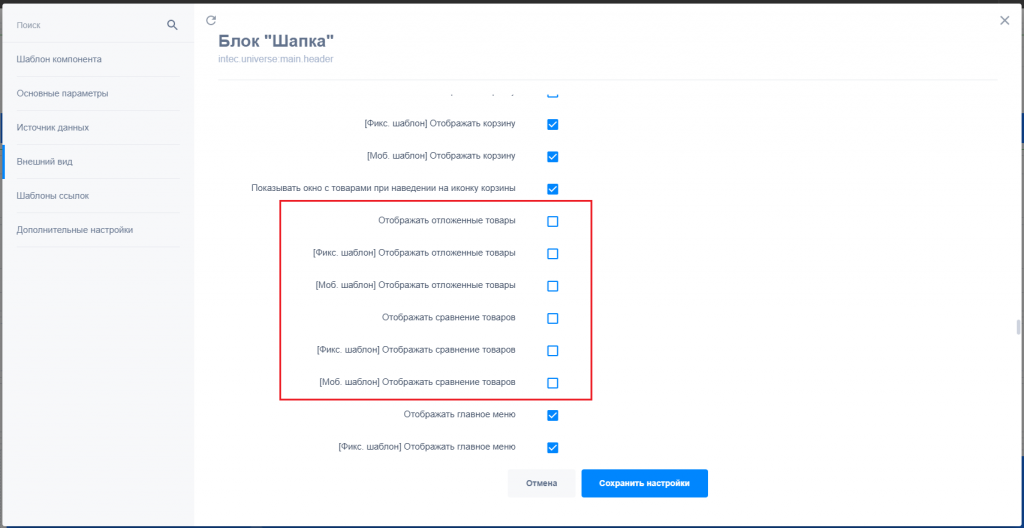
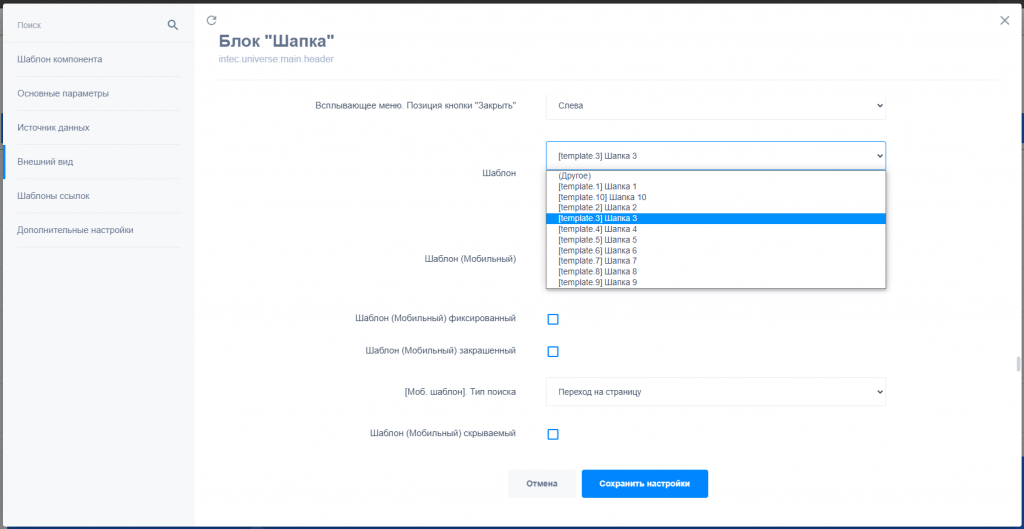
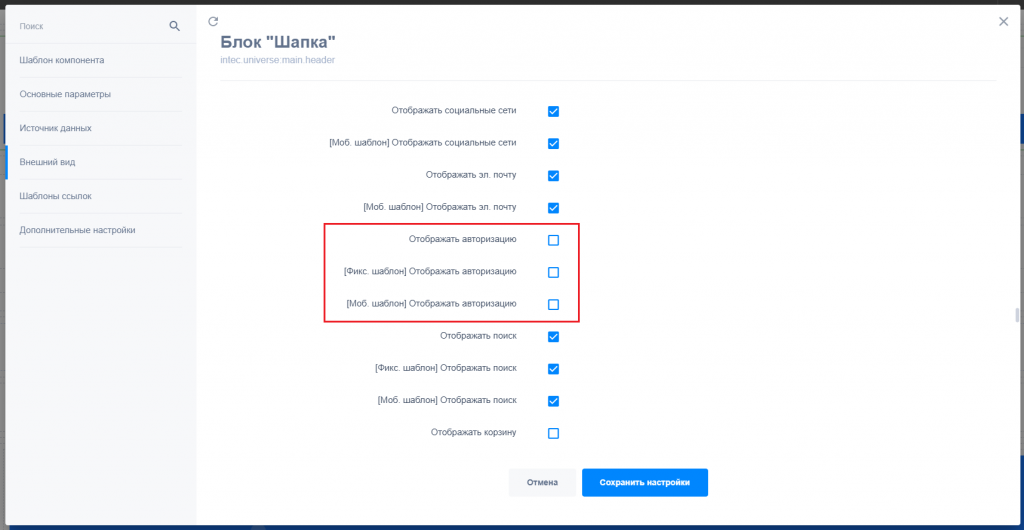
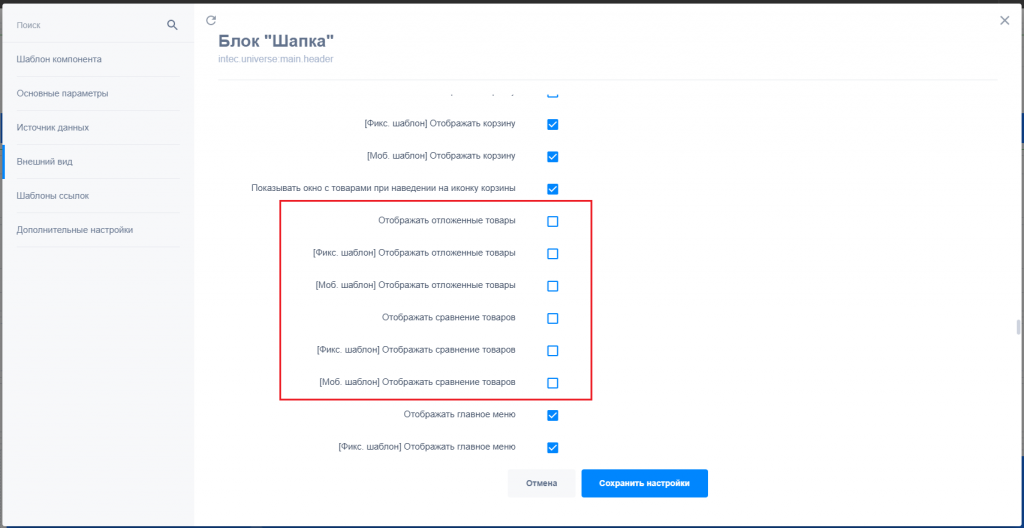
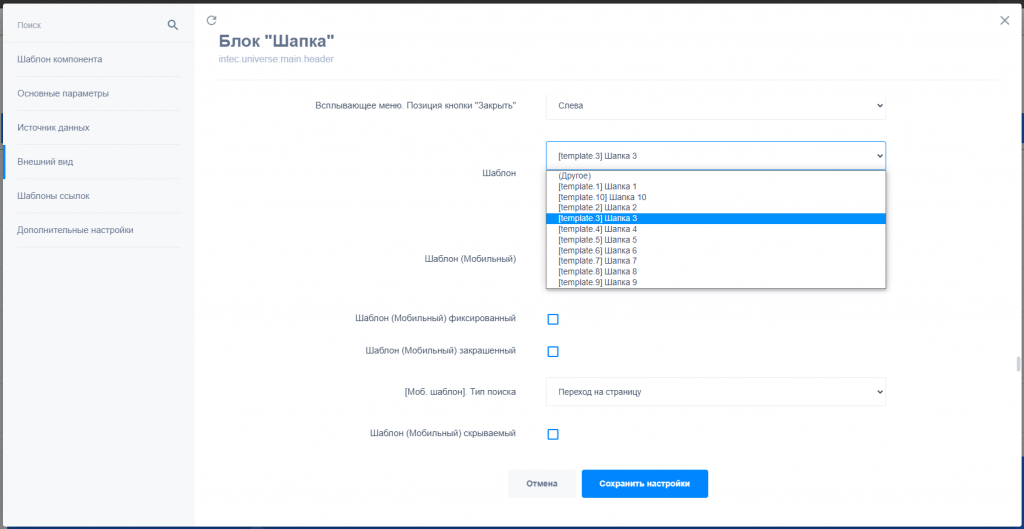
В нашем примере мы уберем отображение авторизации, иконок сравнения и отложенных, а также поменяем шаблон шапки. Для этого воспользуемся соответствующими настройками.




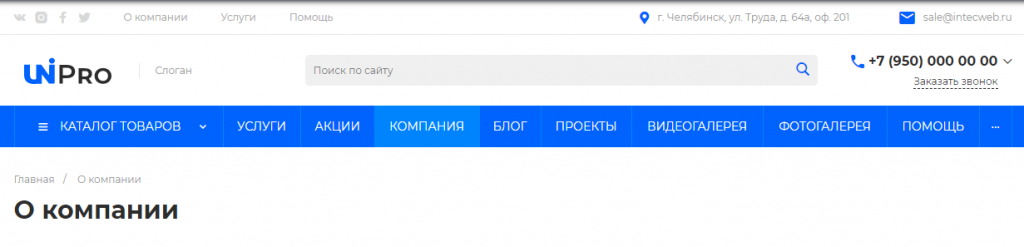
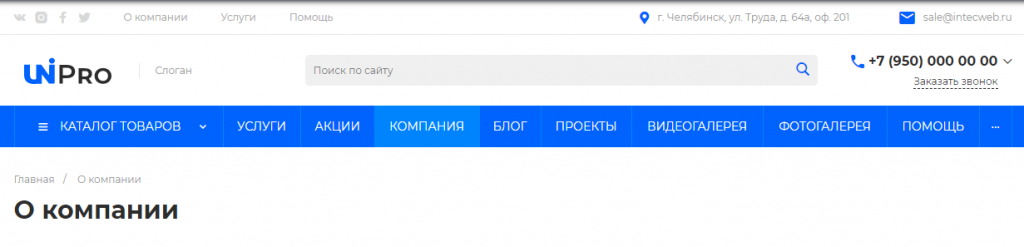
Сохранимся и увидим, как изменилась наша шапка.

Не забываем сохраниться в самом конструкторе, чтобы применились все изменения.

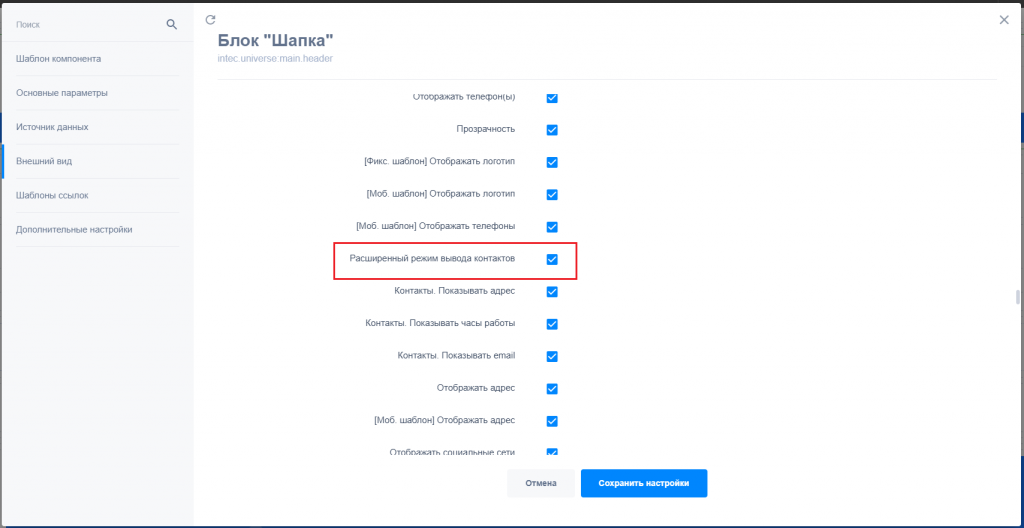
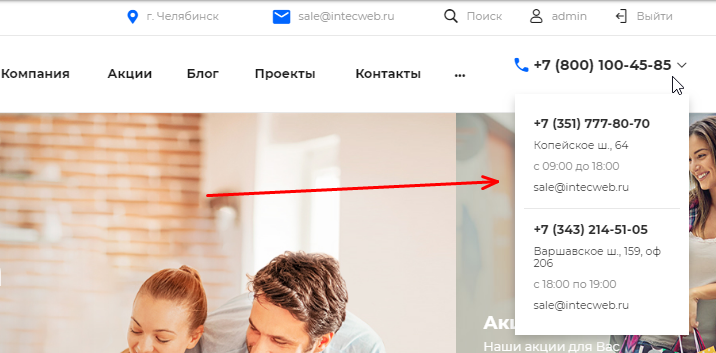
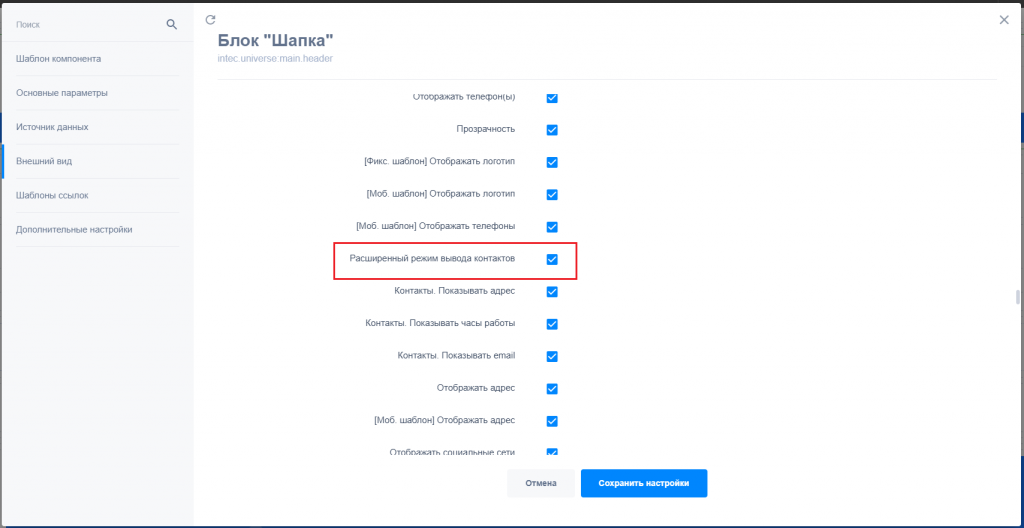
Расскажем еще об одной важной настройке компонента шапки – "Расширенный режим вывода контактов".

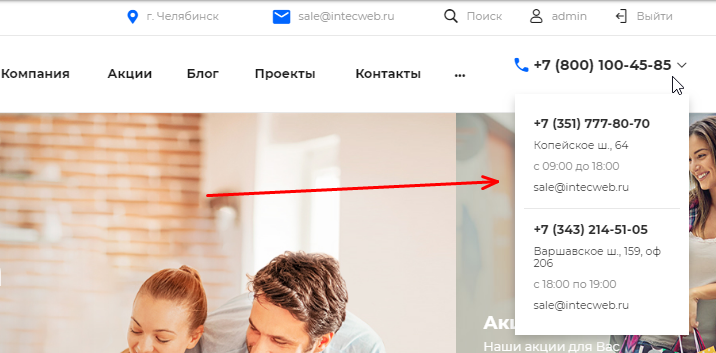
Данная настройка нужна для того, чтобы отображать дополнительную информацию о компании или магазине при наведении на телефон в шапке.

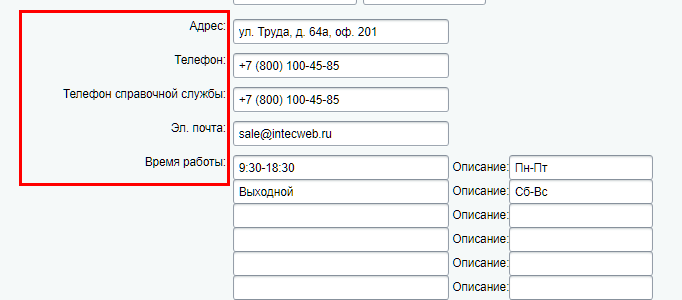
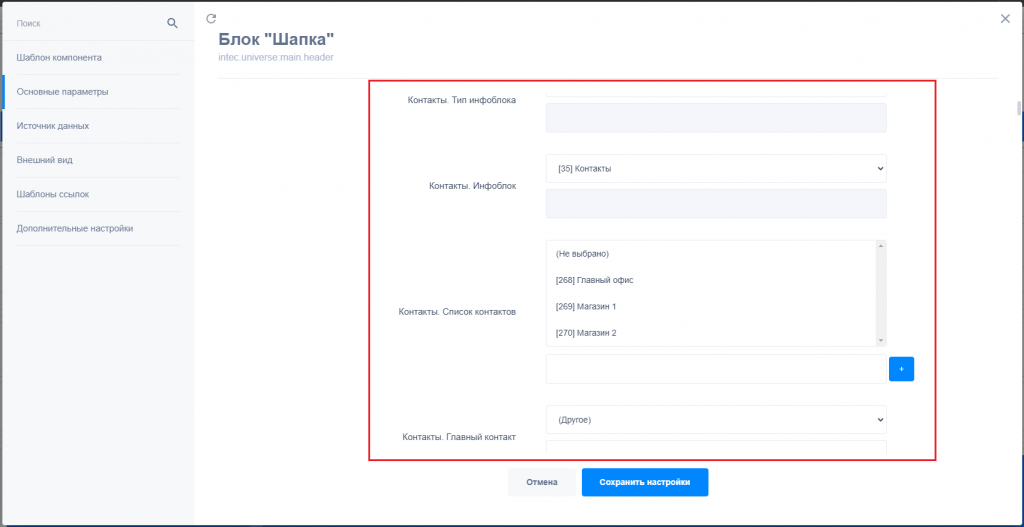
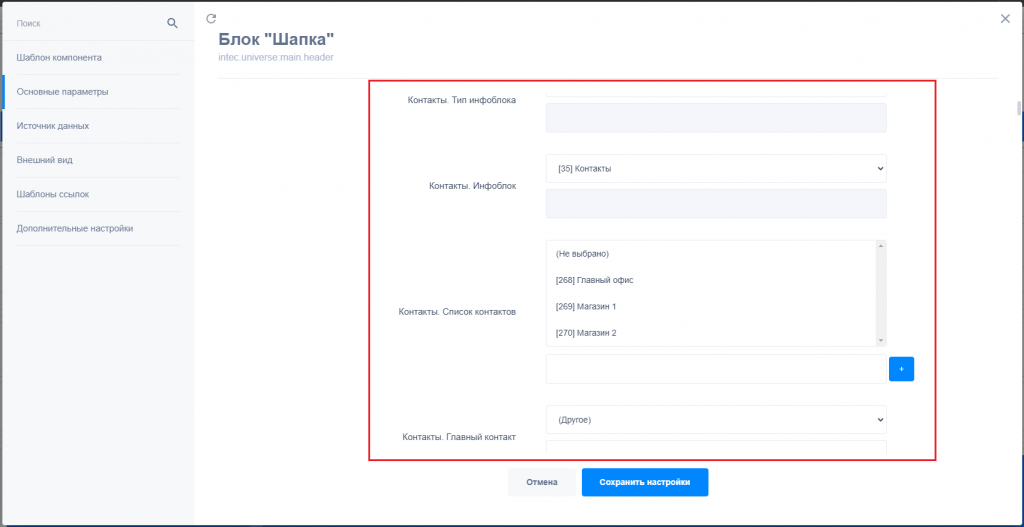
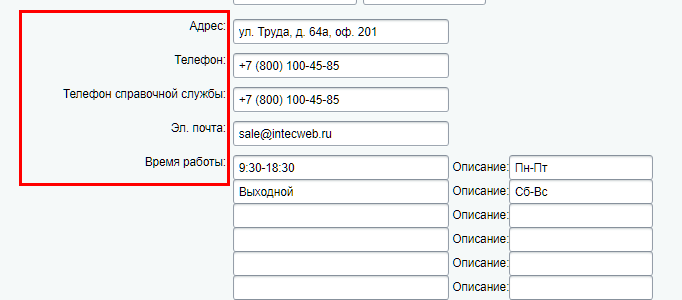
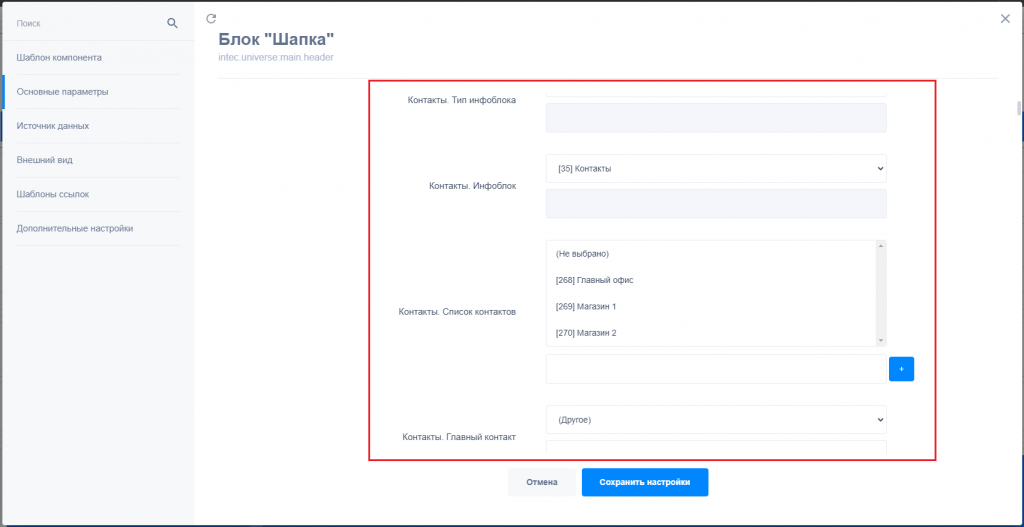
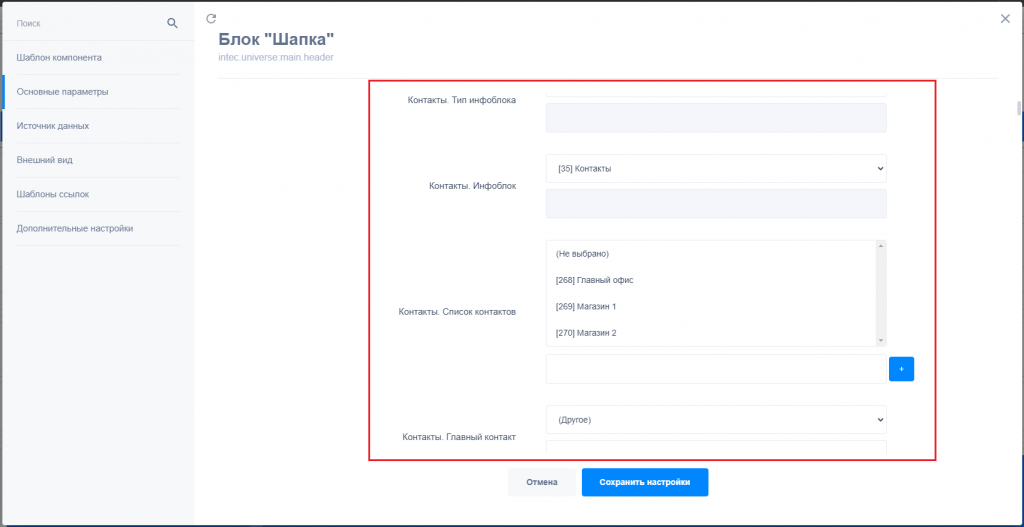
После включения этого параметра в разделе "Основные параметры" появятся дополнительные поля для заполнения. Все свойства тянутся из раздела Контент → Контакты, поэтому и заполнять нужно соответственно.


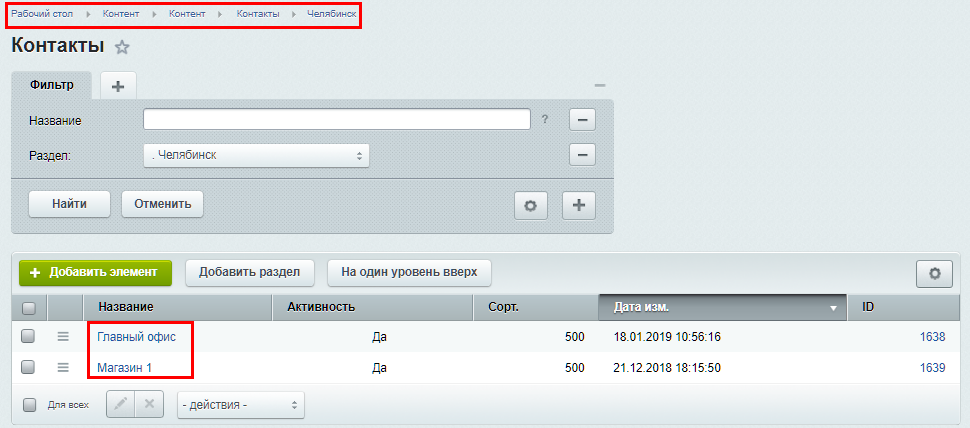
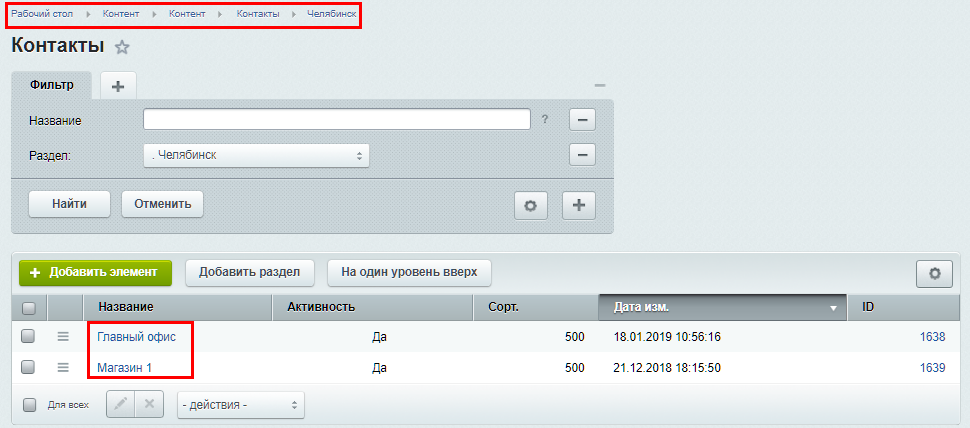
Как уже было сказано, вся информация для расширенных контактов находится в "Контактах".

Если зайти в параметры какого-нибудь из элементов, можно увидеть свойства, которые могут быть выбраны для отображения в шапке.