2023.05.04
Обновление конструкторной версии сайта Линейка решений INTEC: Universe на редакции Старт/Стандарт / Установка UNIverse / Обновление решения
В предыдущей статье описан полный алгоритм, с учетом того что на сайте может быть установлен модуль
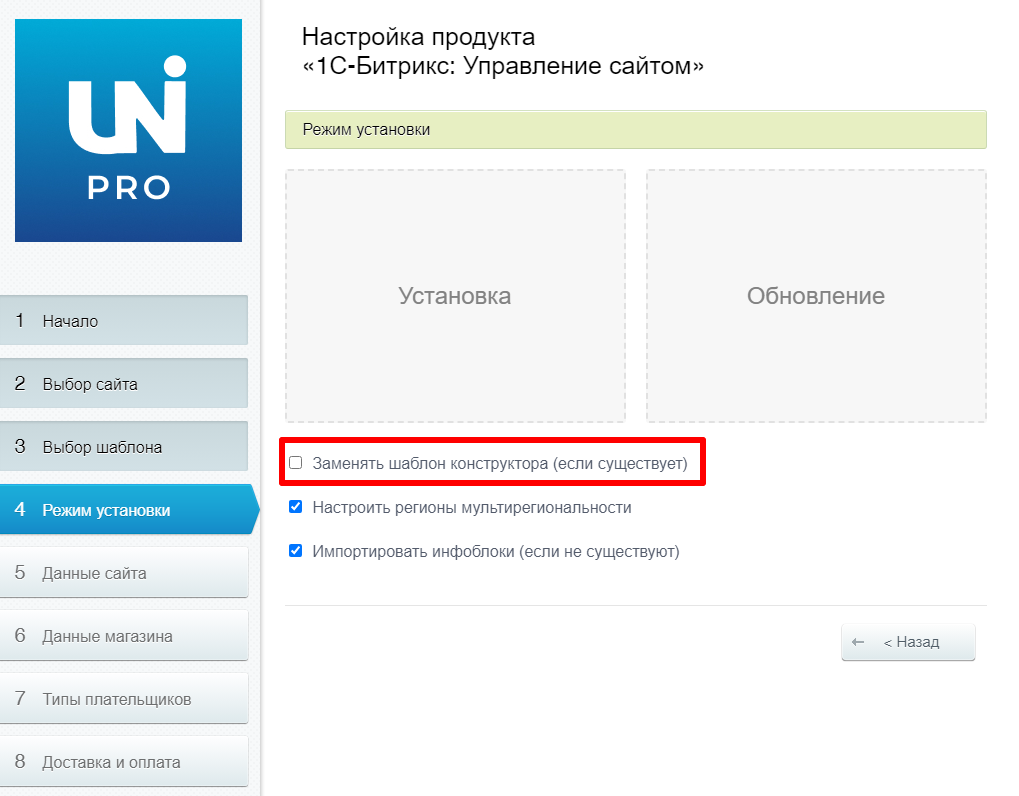
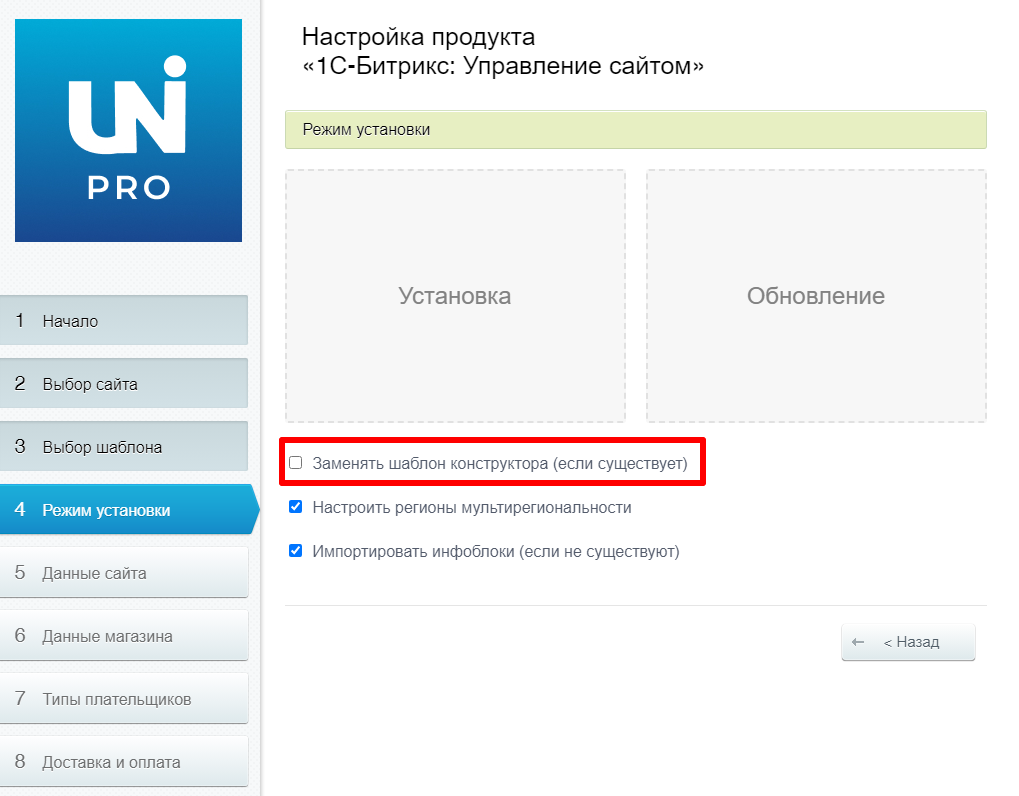
Intec конструктор (intec.constructor). Таким образом, если вы все сделали правильно, то у вас имеется полностью обновленное решение о всем новым функционалом. Тем не менее если у вас используется Конструктор, то в нем вы изменения скорей всего не увидите. Тут есть ряд особенностей. В первую очередь поясним, что при обновлении решения на четвертом шаге мастера установки есть такая опция:

Данная опция сбросит главную страницу, а так же все прочие изменения внесенные в конструкторе к заводским настройкам - придётся перенастраивать заново.
С другой стороны, если данный флаг активен, то при обновлении шаблон конструктора будет заменен на штатный и актуальный для текущей версии решения, т.е. после обновления в шаблоне будут присутствовать контейнеры для всех новых блоков и шаблонов со всеми предустановленными параметрами (особенно актуально, если у вас значительно устаревшая версия на момент обновления).
Проще говоря, если флаг "
Заменять шаблон конструктора" снят, то ваша главная страница не изменится, но в шаблоне страницы конструкторе придётся создавать новые блоки и контейнеры для них вручную. Если же установлен, то ваши настройки главной страницы будут сброшены к штатным, но новые блоки и контейнеры будут добавлены и предварительно настроены.
Если был выбран второй вариант (флаг установлен), то что делать дальше в принципе понятно - активируем нужные блоки, деактивируем ненужные, вносим корректировки в параметры блоков, по необходимости.
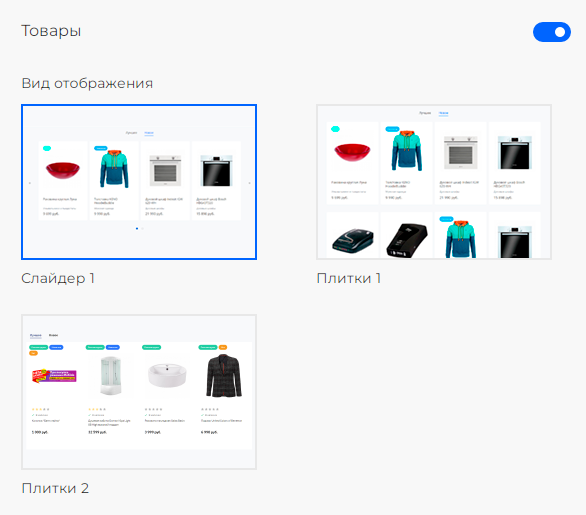
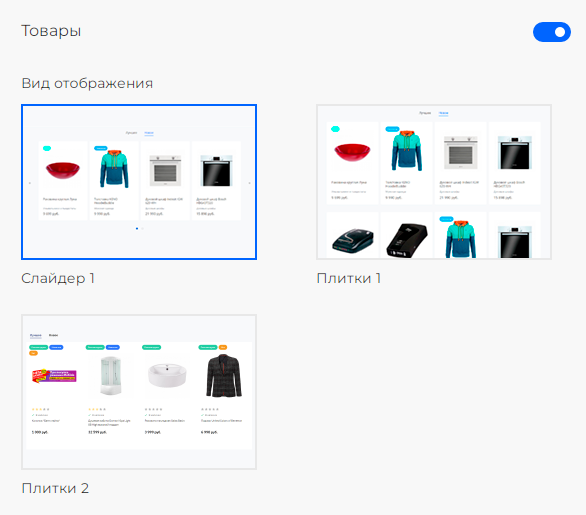
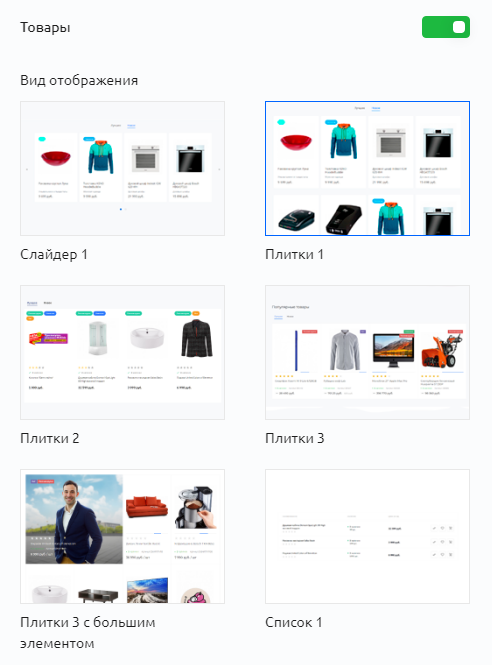
В данной статье далее мы рассмотрим, как создать и настроить контейнеры для новых шаблонов блоков если был выбран первый вариант (флаг снят). Будем рассматривать на примере блока Товары. в старой верси в шестеренке представлены только три варианта предустановленных шаблонов для данного блока:

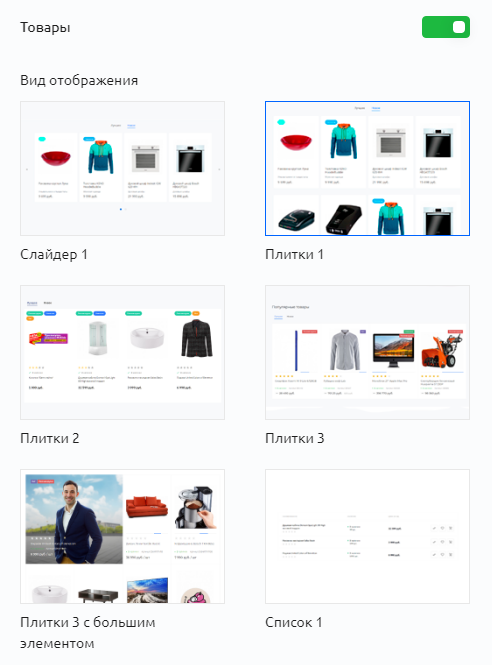
В новой же версии их 6:

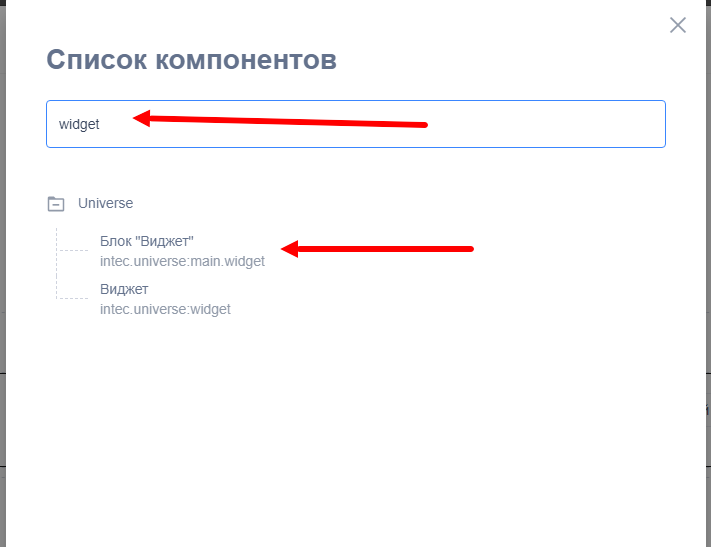
Но если вы переключите на один из новых шаблонов, то блок у вас попросту перестанет отображаться. Это как раз и связано с тем, что варианты шаблонов в шестеренке напрямую связаны с контейнерами для блоков в конструкторе, а контейнеров нет, т.к. при обновлении они не были добавлены, по указанной выше причине. Но контейнер можно создать вручную. Для этого нам потребуются незначительные навыки работы с инспектором кода в любом браузере. И так, допустим мы хотим добавить вариант "
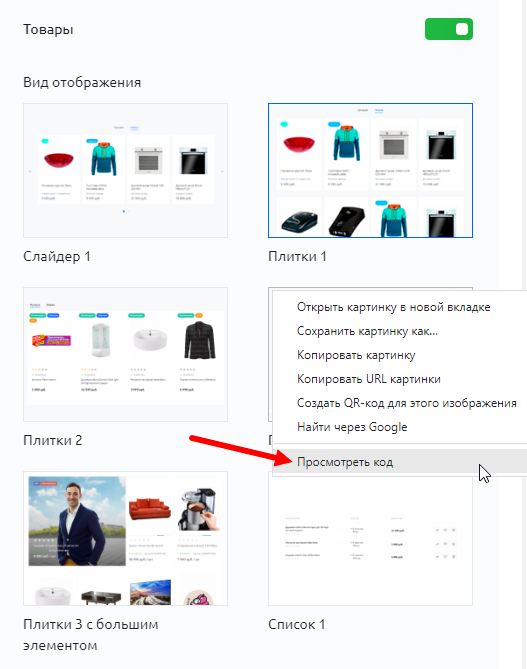
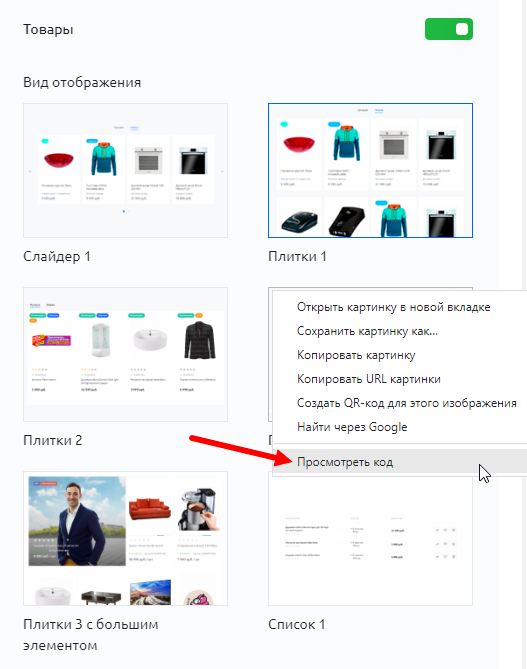
Плитки 3". Для этого откроем шестеренку, найдем блок с Товарами и кликнем правой кнопкой мыши на
Плитки 3, выберем "
Просмотреть код" (название может быть несколько другим, в зависимости от браузера):

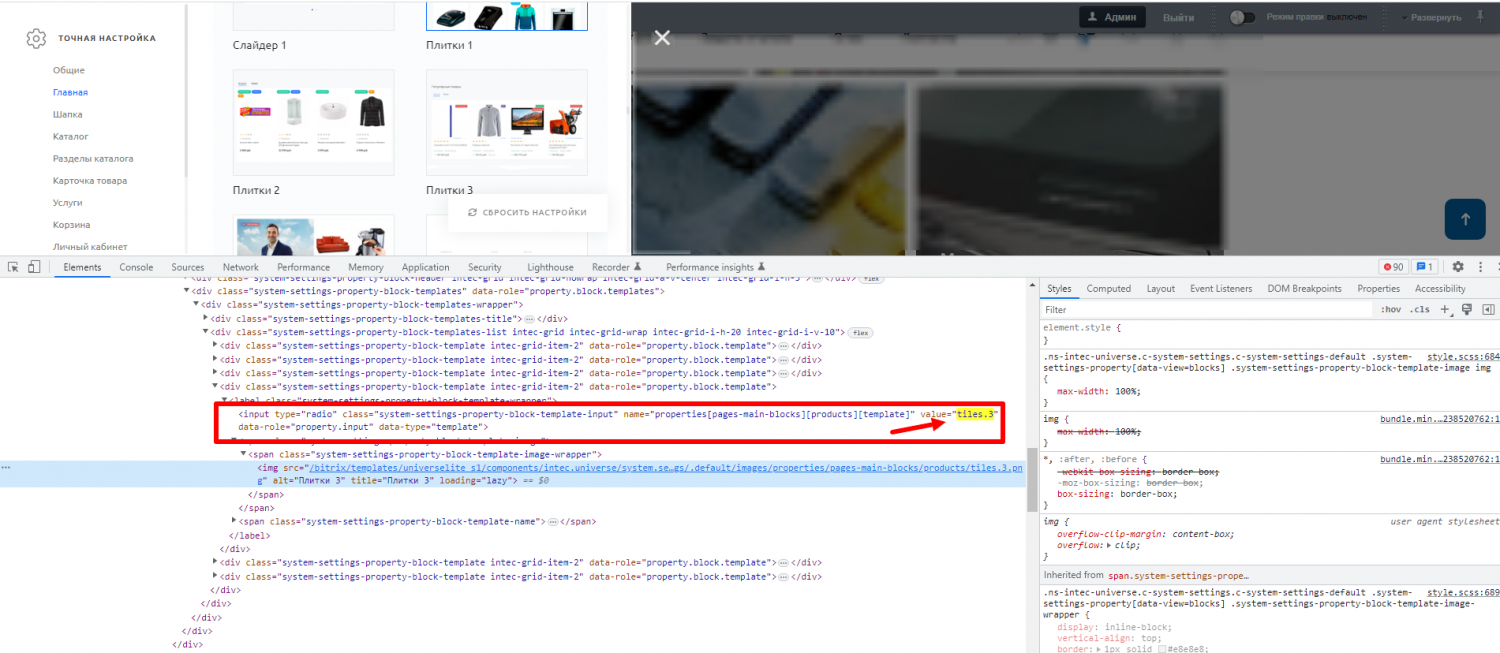
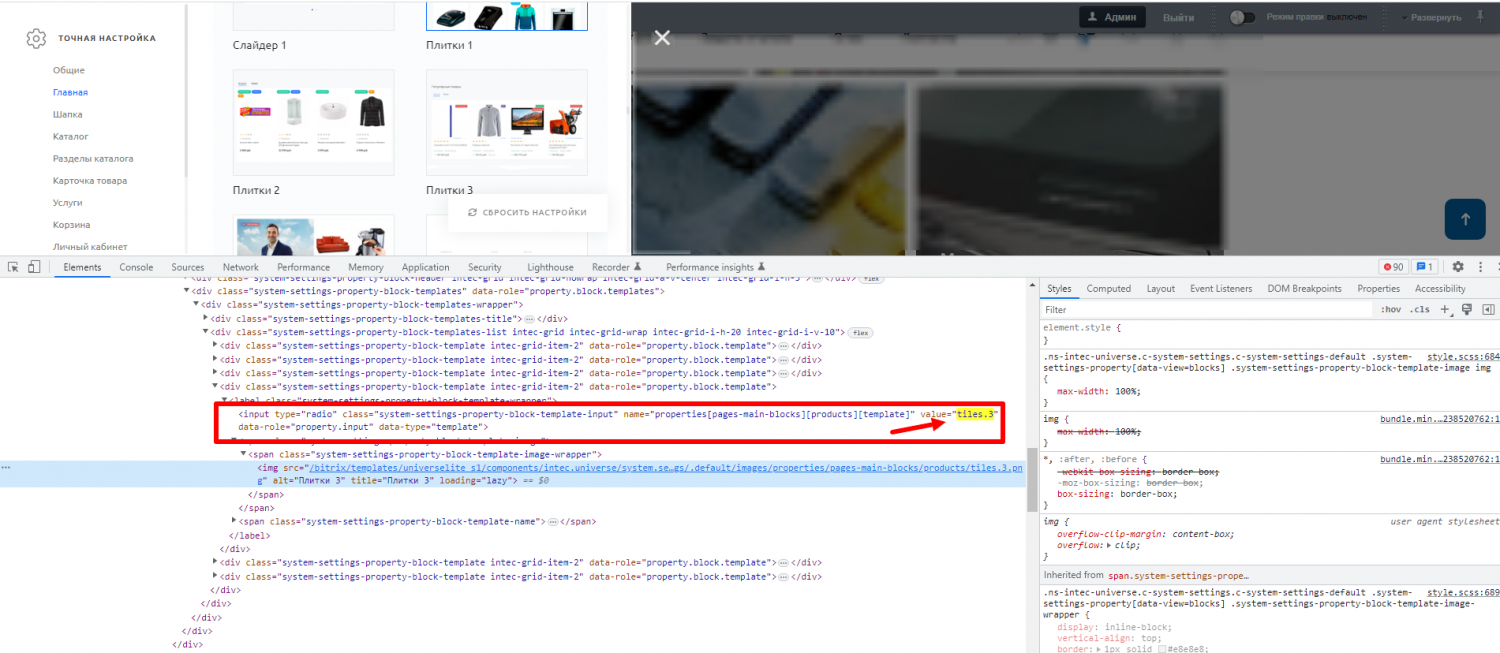
Скорей всего верстка откроется на строке в которой прописана картинка для данного варианта, а чуть выше будет класс "
system-settings-property-block-template-input" и у этого класса есть атрибут
value, вот этот атрибут нам и нужно скопировать. В случае нашего примера атрибут будет
value="tiles.3"

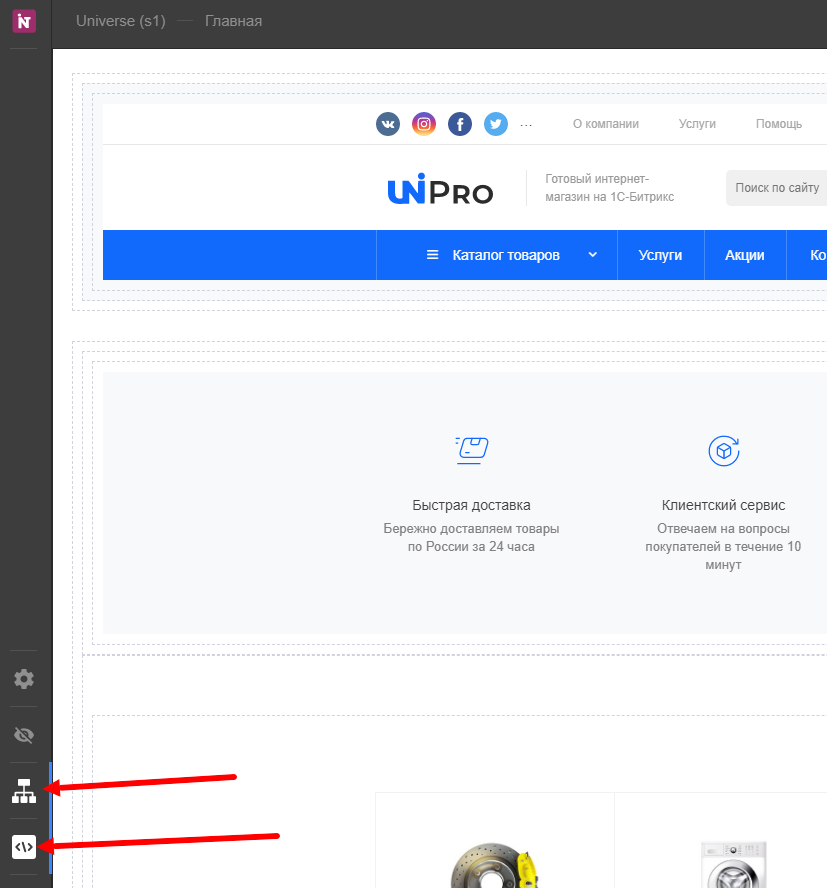
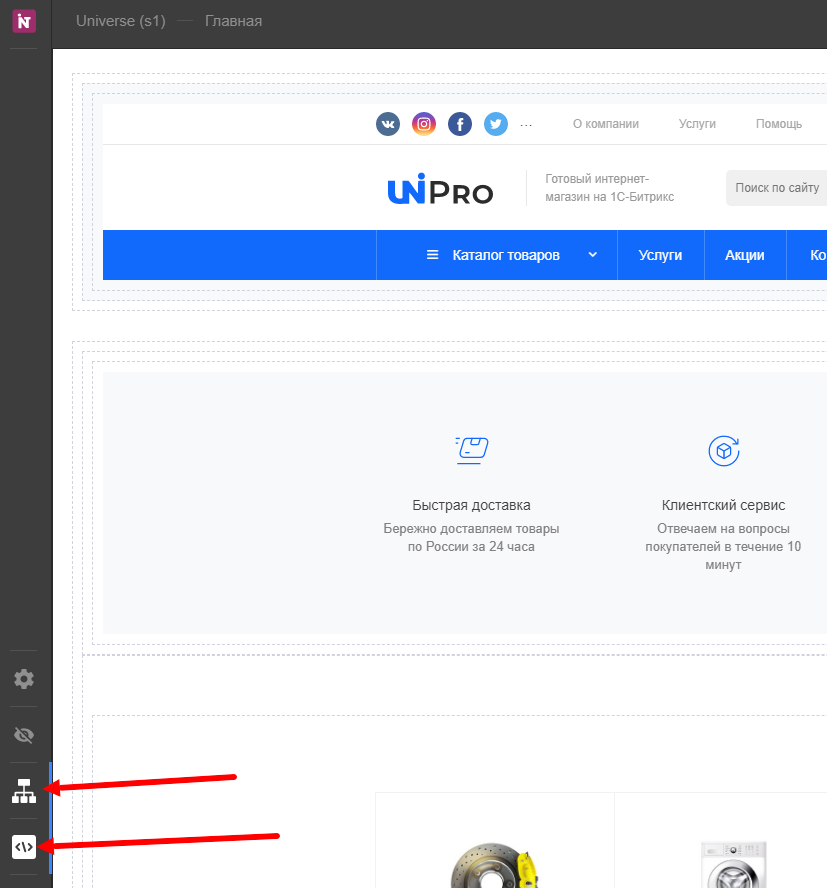
И так, копируем значение, и переходим в конструктор. В конструкторе обязательно активируем показ структуры контейнеров и режим разработчика

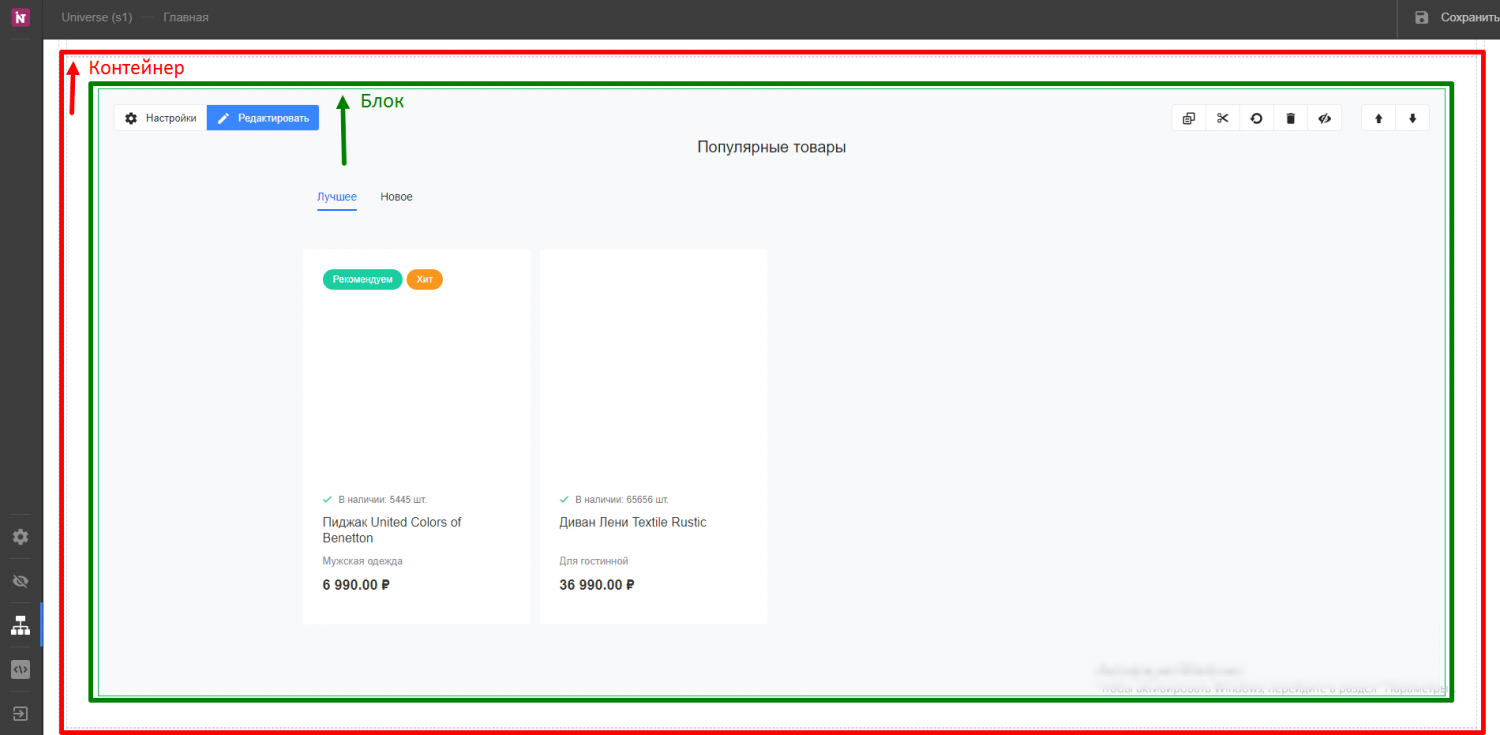
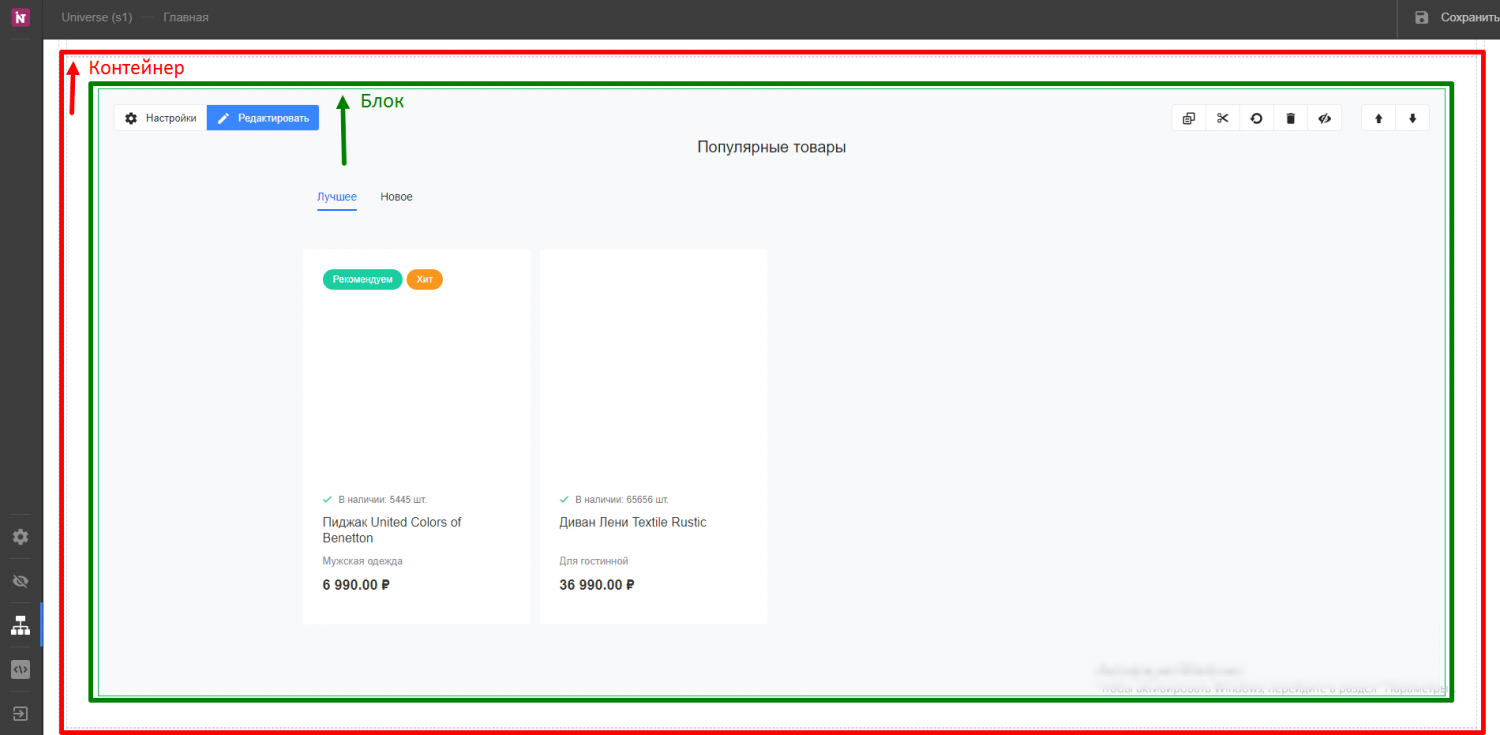
Теперь находим наш блок Товары в конструкторе и обратите внимание он будет обведен двумя рамками - внутренняя это сам блок, а внешняя это контейнер, который содержит предустановки для его различных вариантов:

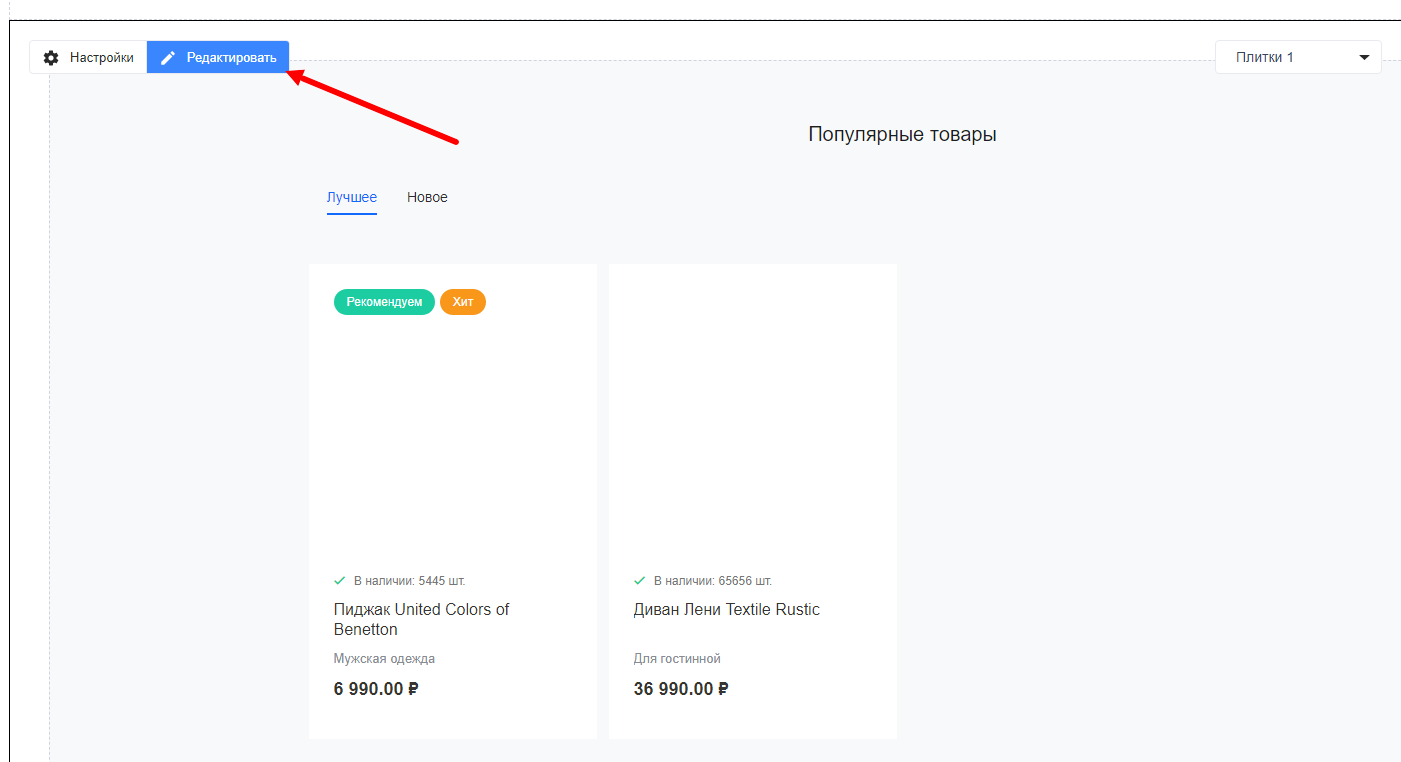
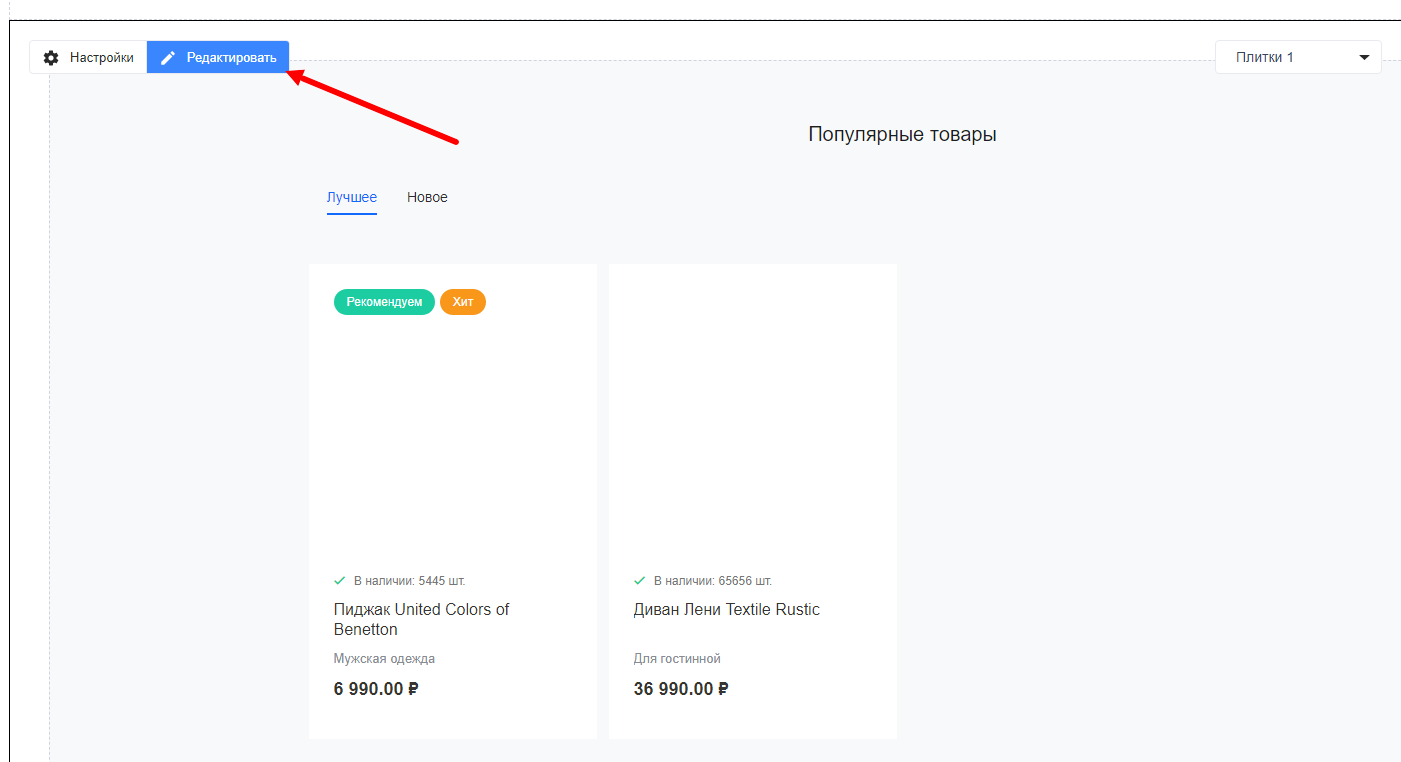
Нажмите на внешнюю часть, чтобы выбрать контейнер, а затем нажмите "
Редактировать"

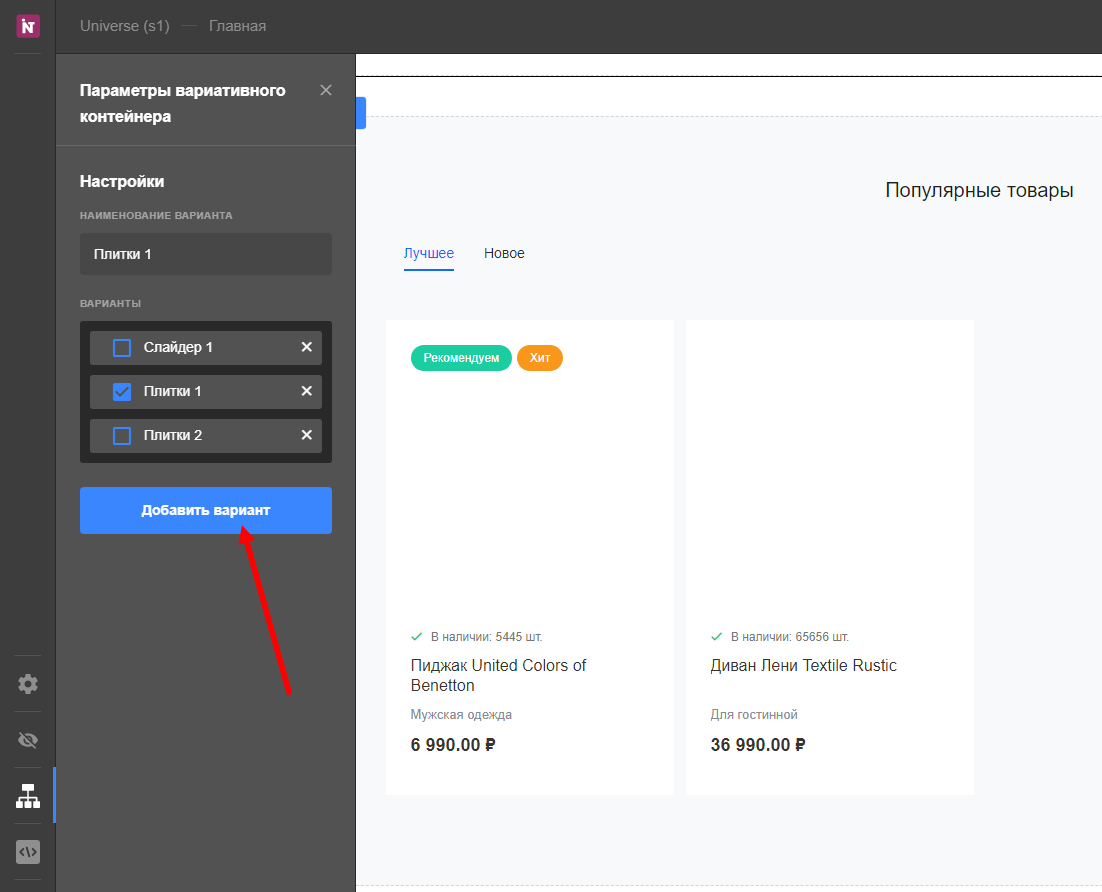
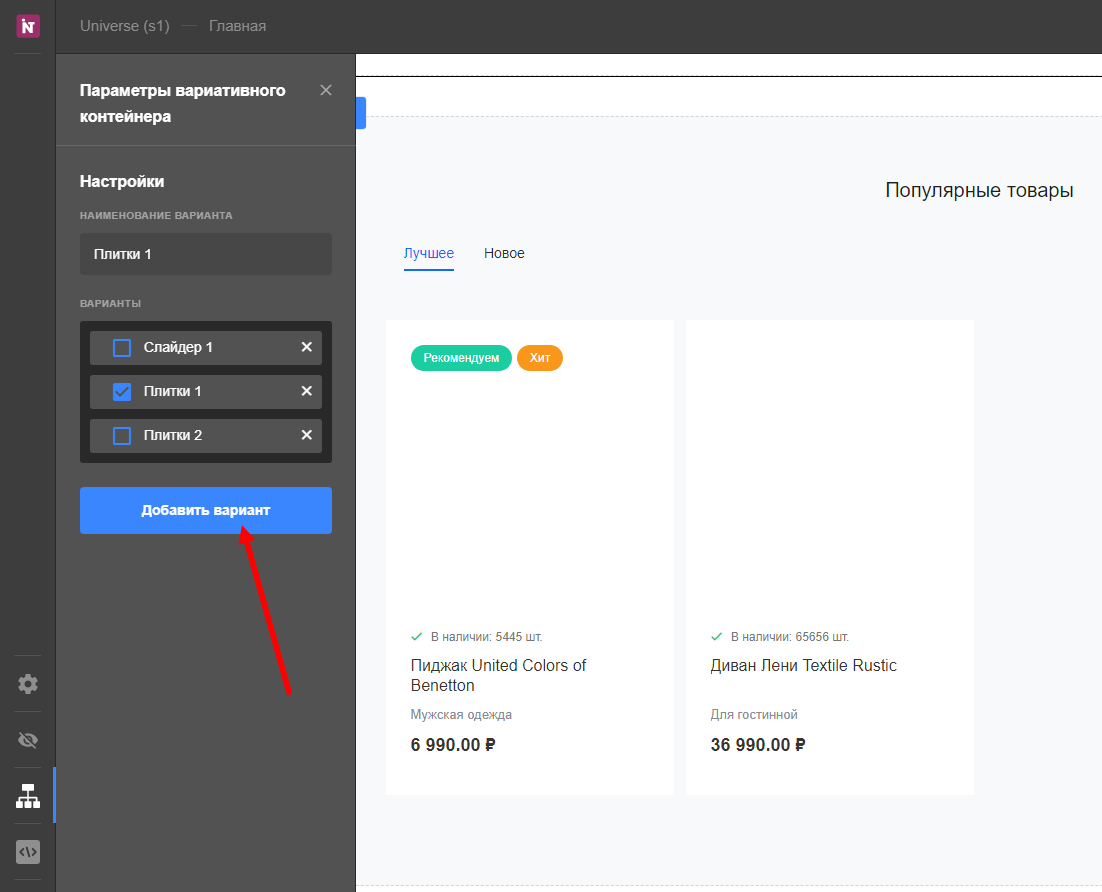
Откроется окно слева, нажмите "
Добавить вариант"

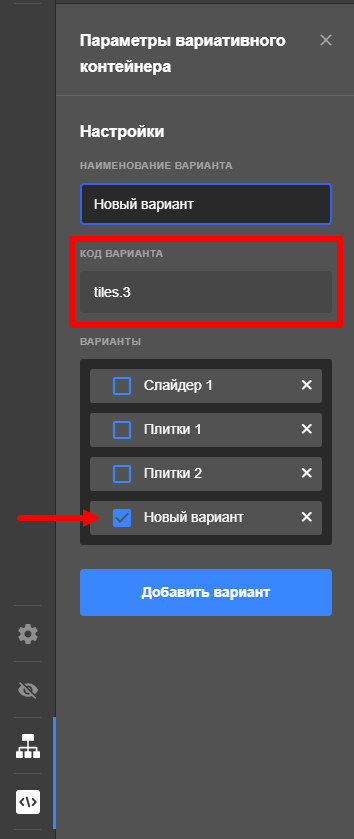
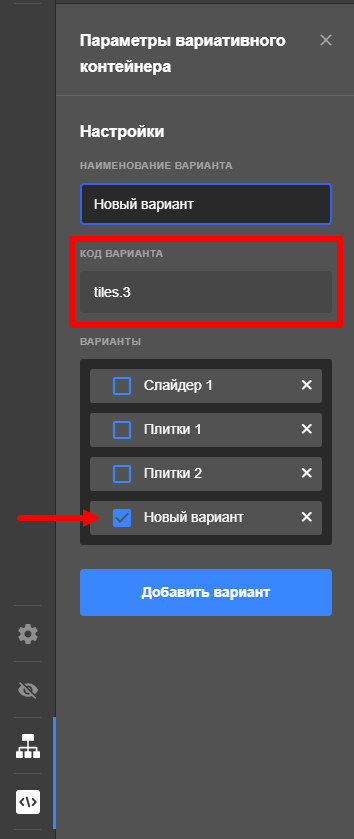
Появится новый вариант, выберите его, в поле "Наименование варианта", можно в принципе написать все что угодно, но логично конечно же написать, то как называется шаблон блока в шестеренке, в нашем случае "
Плитки 3". А вот в поле "Код варианта" нужно вставить то самое значение
value, которое мы скопировали в инспекторе кода, в нашем случае это "
tiles.3". Это самый важный момент - именно это и свяжет настройку в шестеренке с вариантом в конструкторе:

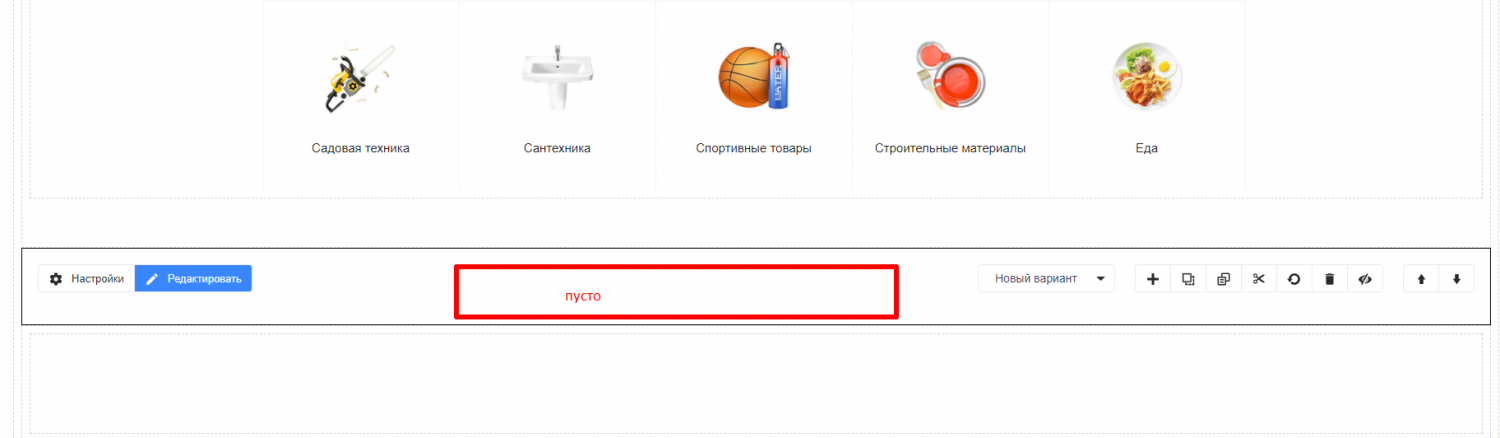
Теперь вы увидите, что контейнер пуст:

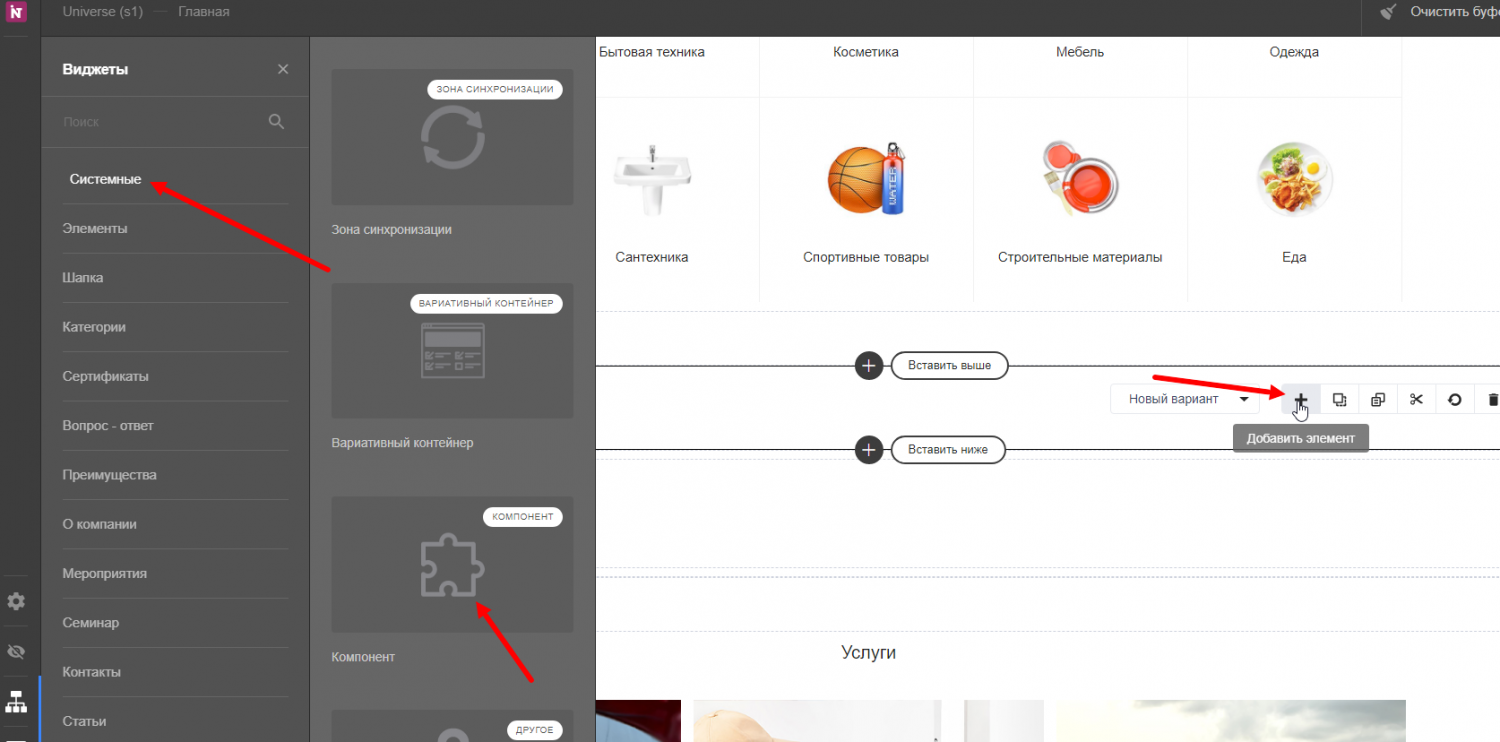
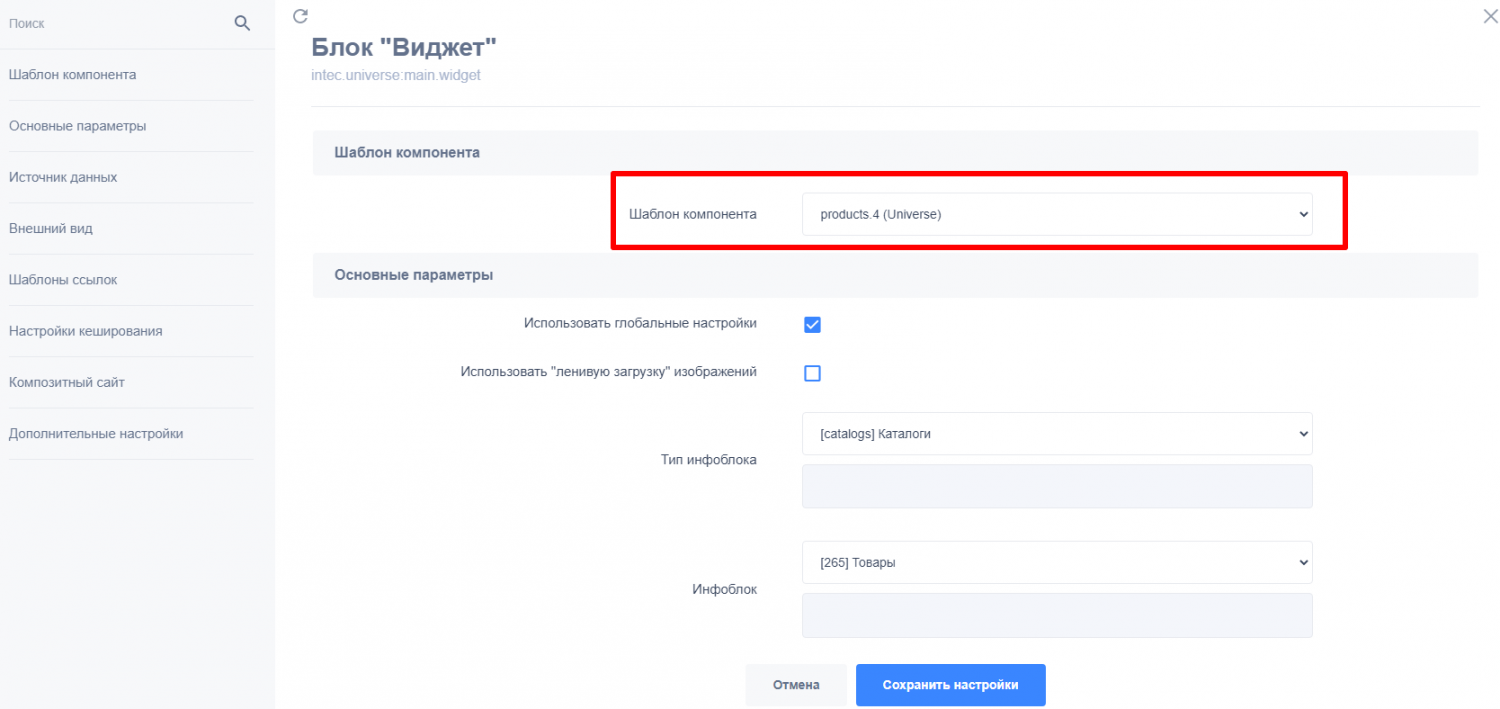
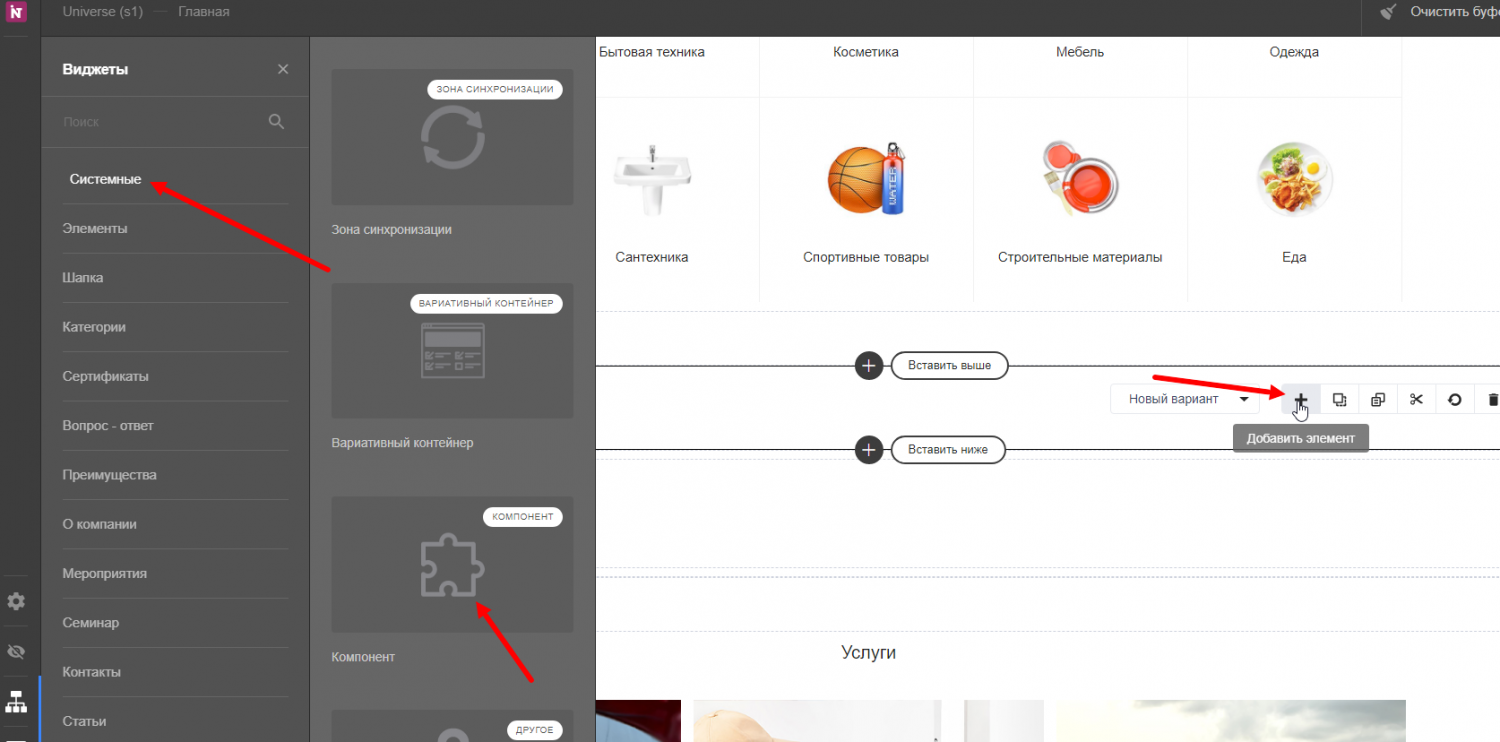
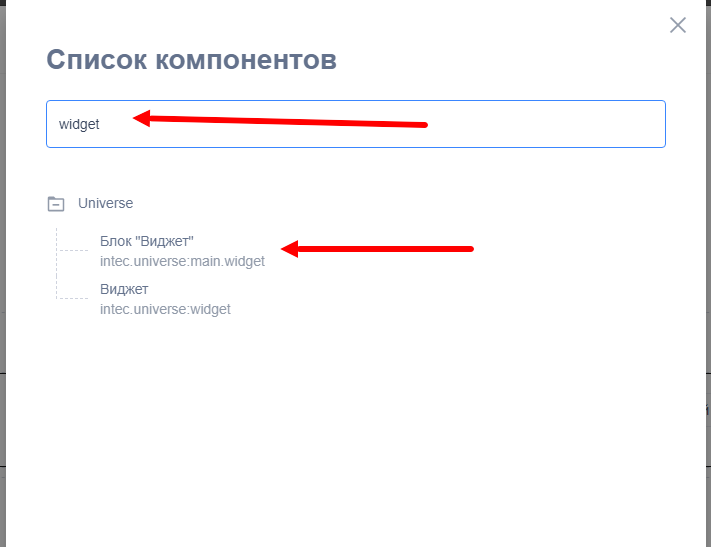
Для данного варианта нужно добавить блок стандартным способом, на скриншотах продемонстрировано пример добаления блока Товары:


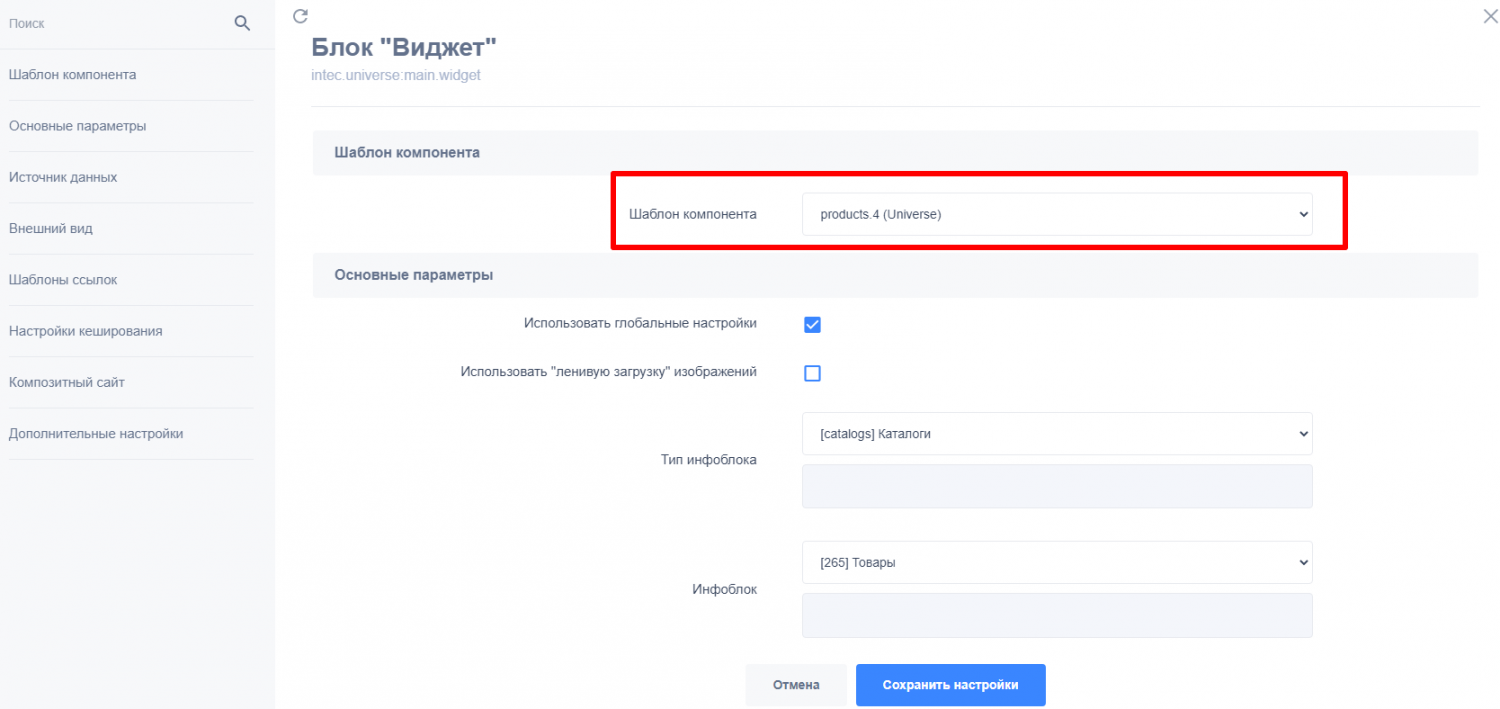
Добавится блок, откроются его параметры, задаем ему шаблон "
products.4" в данном случае и прочие параметры начиная с указания инфоблока и его типа.

Теперь у вас при выборе шаблона Плитки 3 в шестеренке три будет выводится тот вариант, который вы настроили в конструкторе.
Наши решения