В этом уроке мы расскажем о настройке компонента карты и о настройке контактных данных в этом компоненте.
Перейдем в параметры компонента и, для начала, выберем шаблон компонента. У данного блока, в зависимости от выбранного шаблона внешний вид может меняться очень сильно. В частности, есть шаблоны с картой и есть такие у которых карта не предусмотрена. Рассмотрим на стройку на примере шаблона map.2, у которого есть и карта, и список контактов

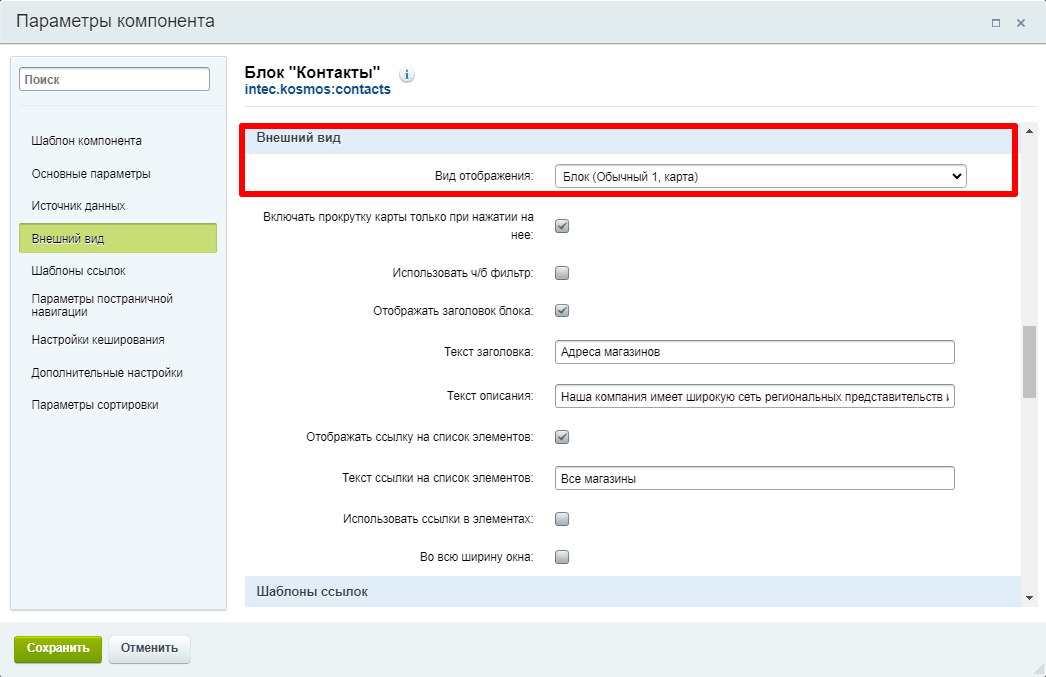
Далее идут визуальные настройки:

Шаблон компонента — standard (kosmossite_s1)

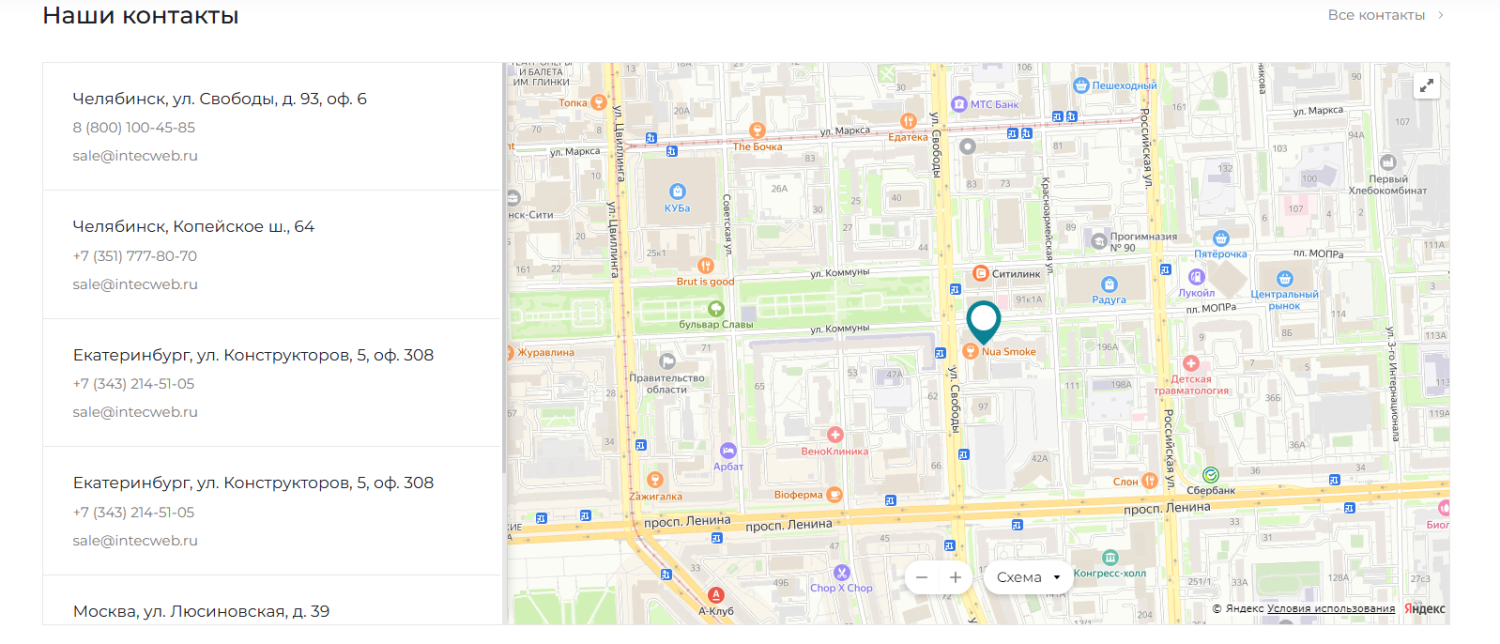
Вид отображения элементов — Блок (Обычный 1, карта)

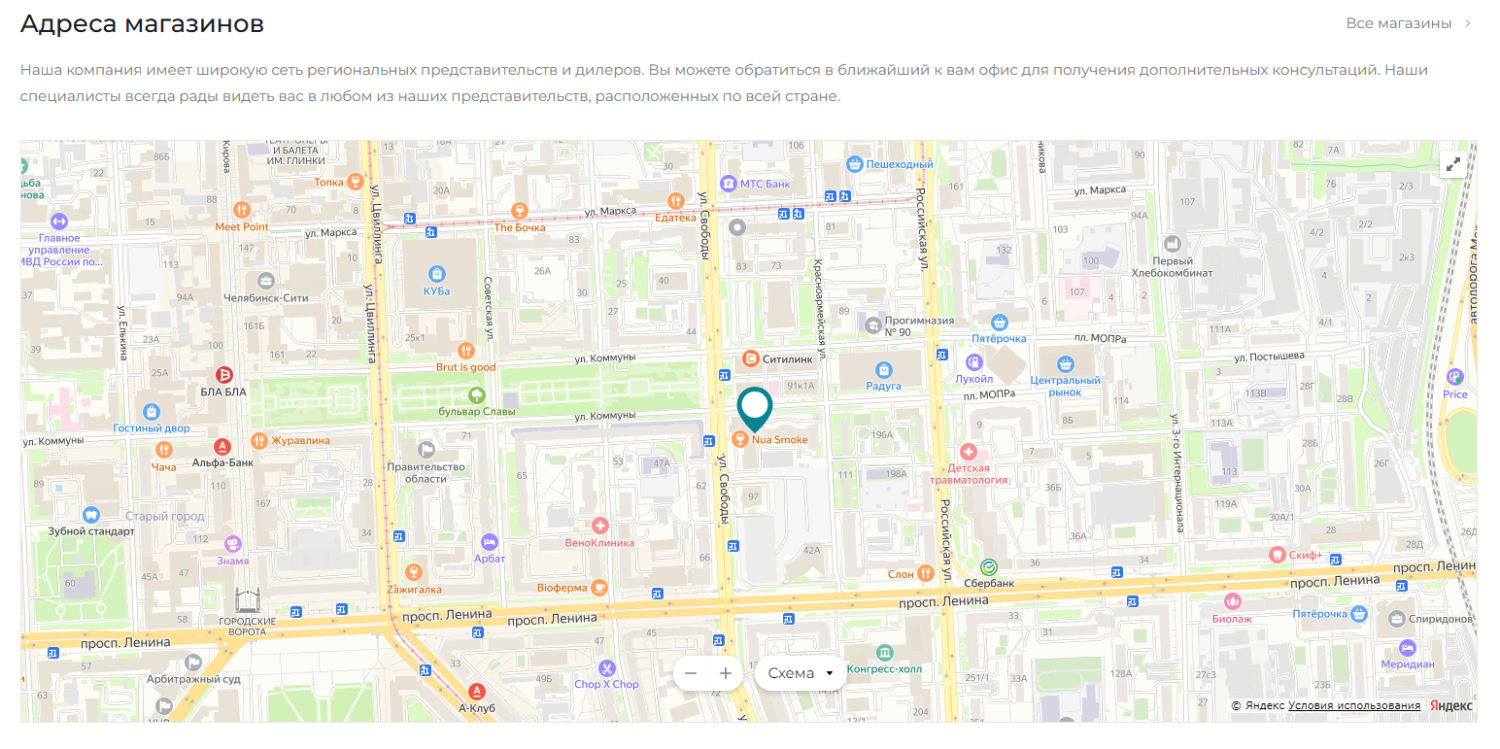
Результат

Шаблон компонента — slider (kosmossite_s1)

Вид отображения элементов — Слайдер (Обычный 2, карта, детальный блок (адрес, почта, телефон, время работы, станция))

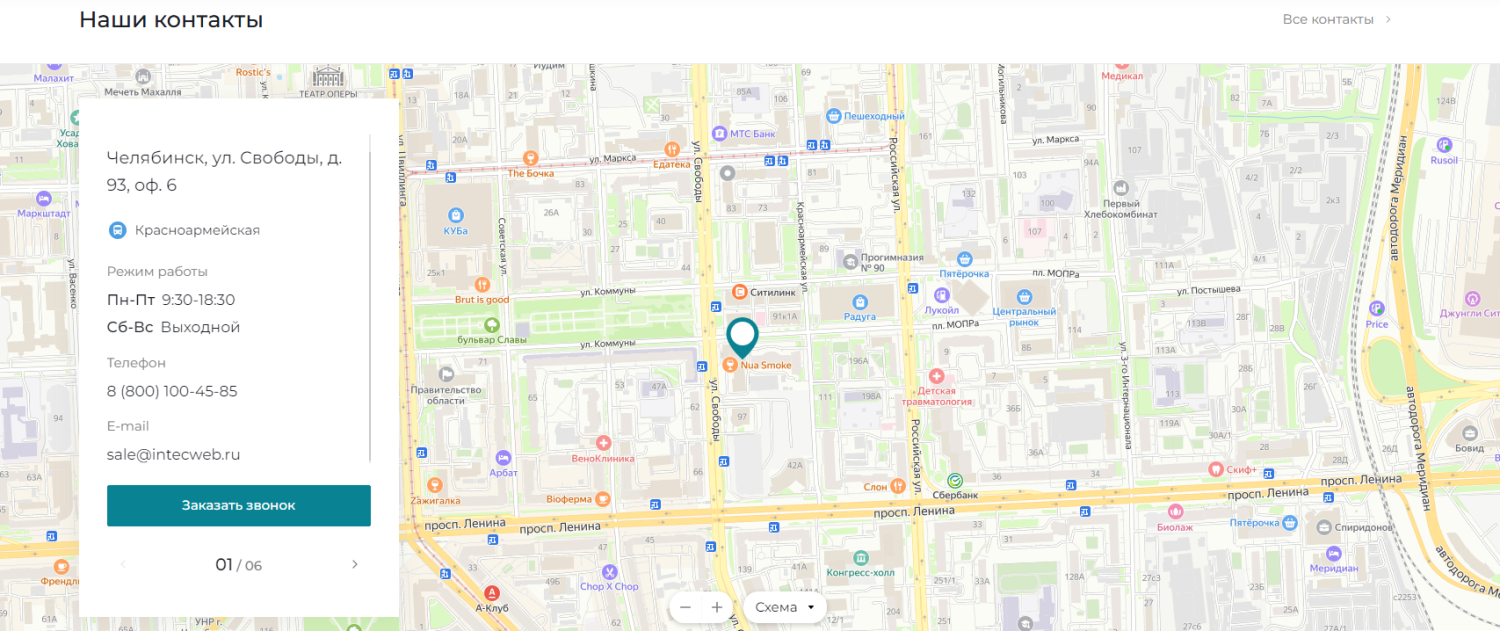
Результат

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 2, карта, информационный блок [адрес, почта, телефон, время работы, станция, форма])

Результат

Шаблон компонента — slider (kosmossite_s1)

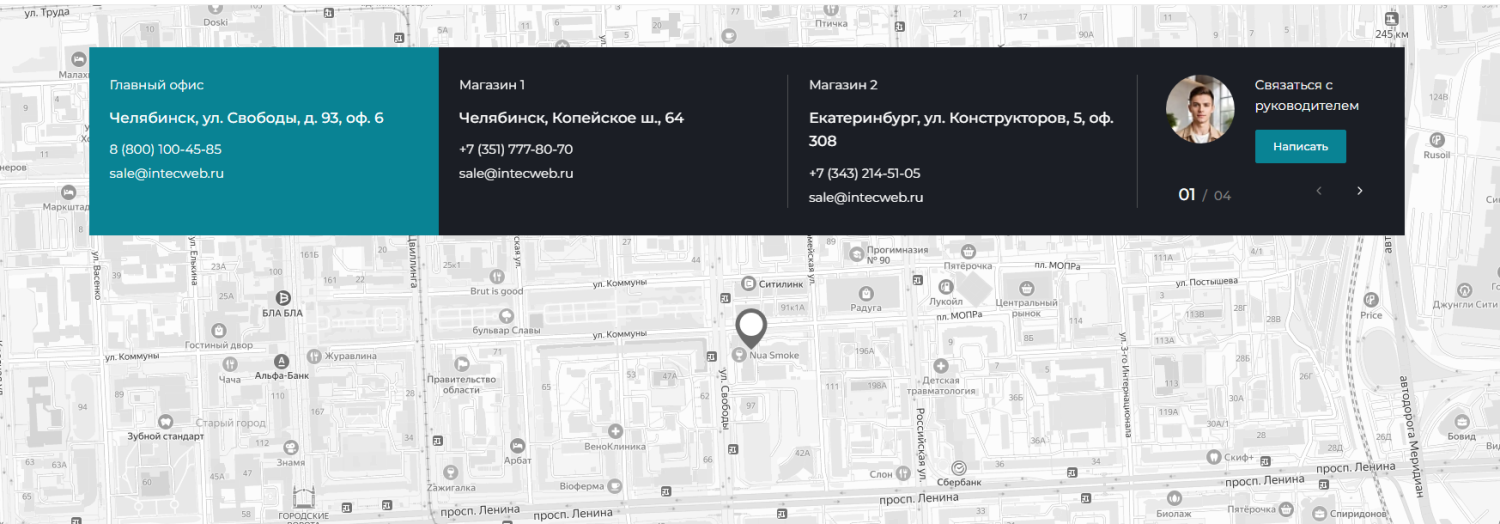
Вид отображения элементов — Слайдер (Обычный 1, карта, телефон, почта, сотрудник)

Результат

Шаблон компонента — list (kosmossite_s1)

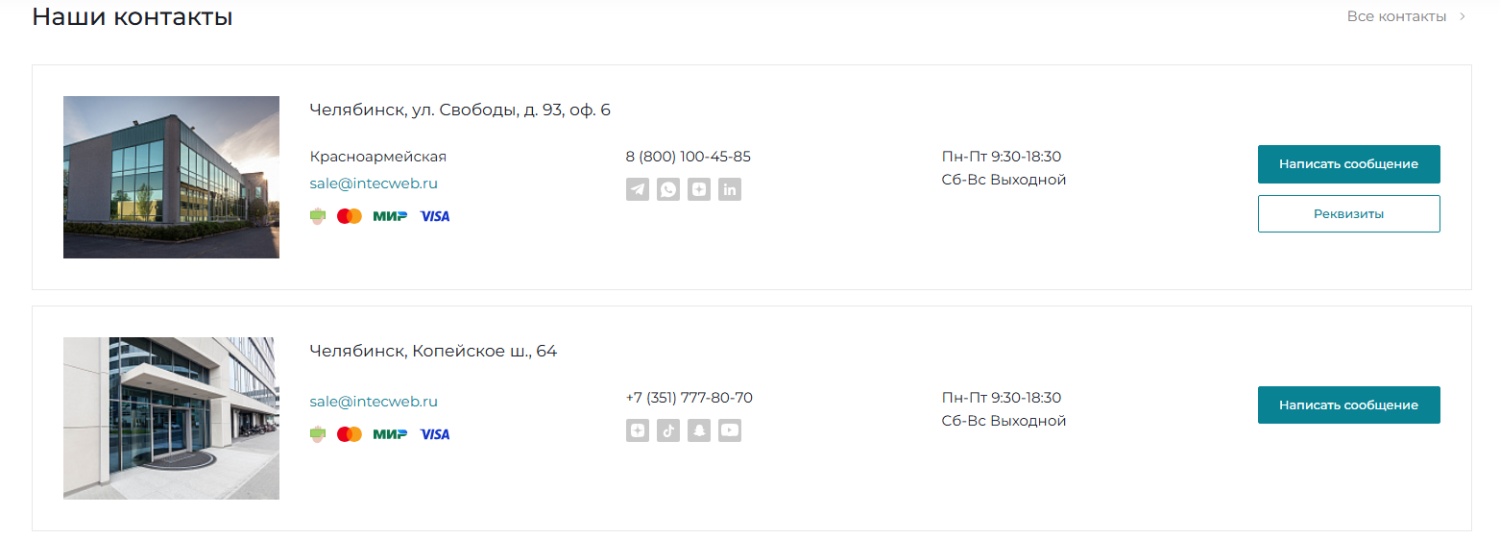
Вид отображения элементов — Список (1 в ряд, изображение 1/1, название, адрес, почта, телефон, время работы, станция, соц. сети, платежные системы)

Результат

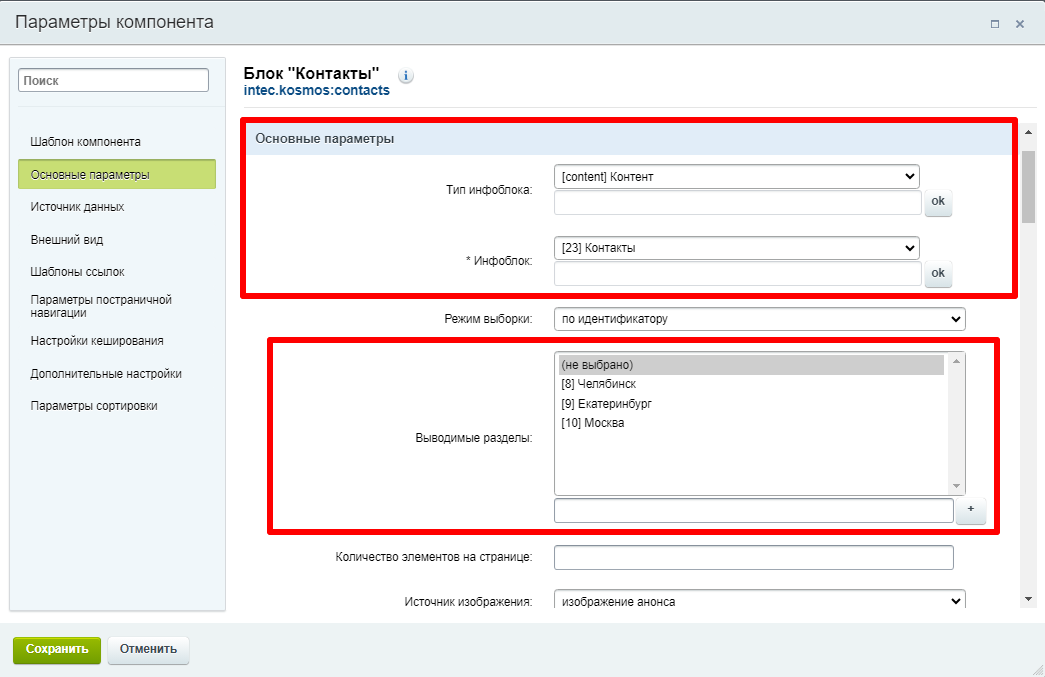
Далее выбираем тип инфоблока и инфоблок для вывода информации, так же можно выбрать разделы инфоблока (если имеются).

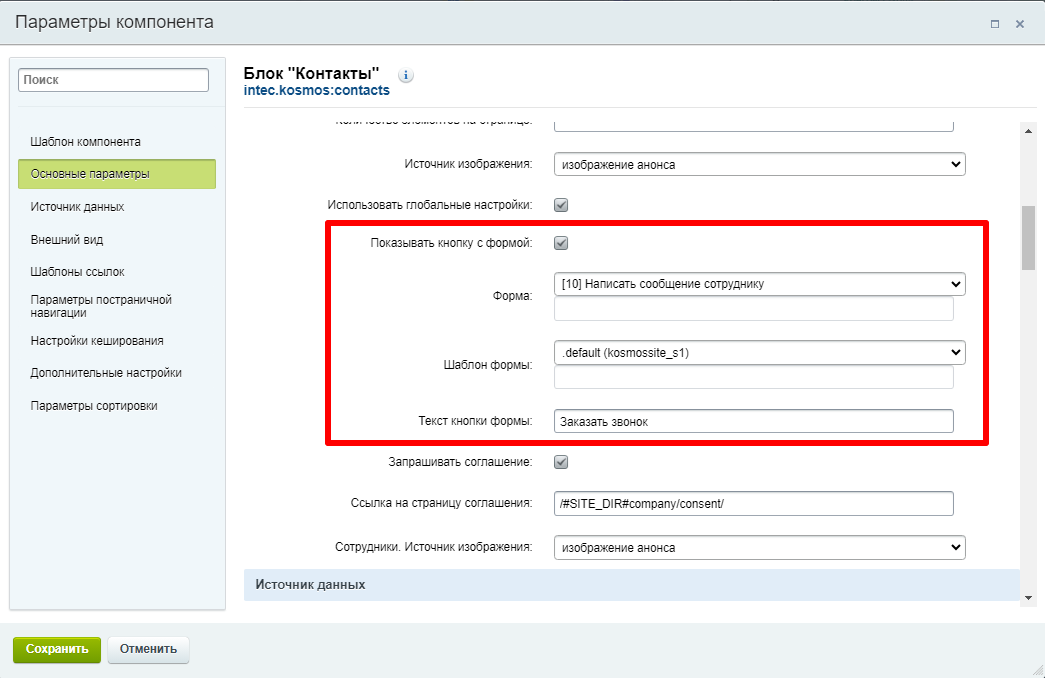
Затем можно настроить вывод формы обратной связи.

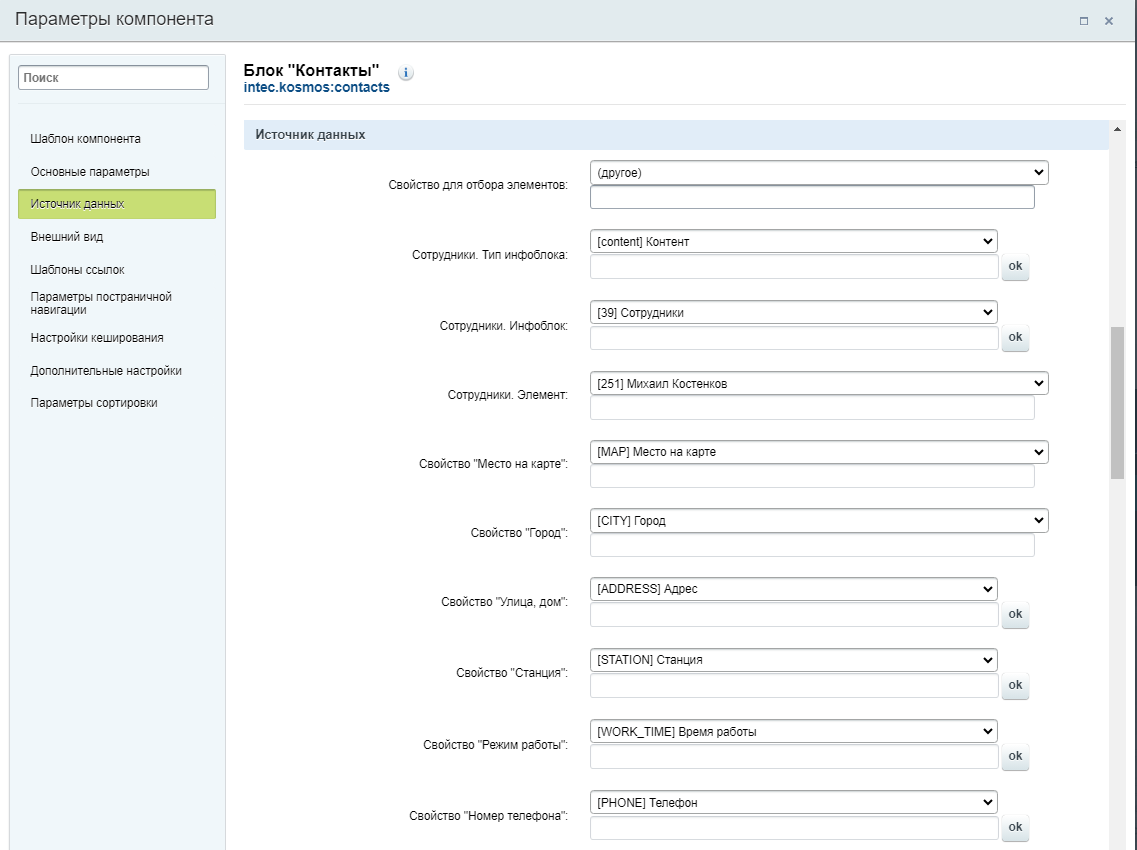
В секции "Источник данных" задаем привязку свойств:

Обратим внимание на параметр "Свойство для отбора элементов". Эта опция меняет логику вывода элементов. Она встречается в большинстве компонентов решения Kosmos и поэтому описана отдельно в статье Свойство для отбора элементов.
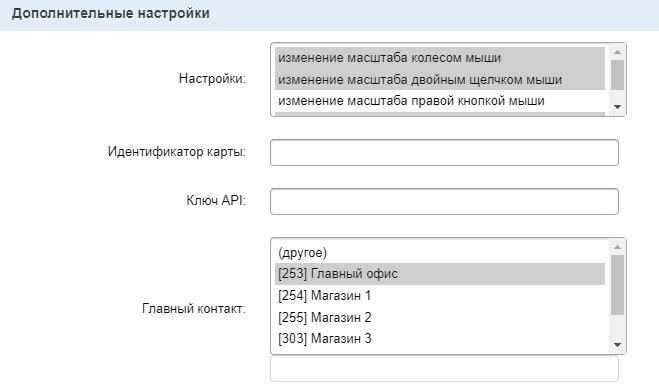
В конце в разделе "Дополнительные настройки" есть параметры для настройки управления картой, а так же можно выбрать главный контакт (он выводится первым в списке)

Кроме того, включить/отключить компонент или изменить его внешний вид можно с помощью шестеренки.