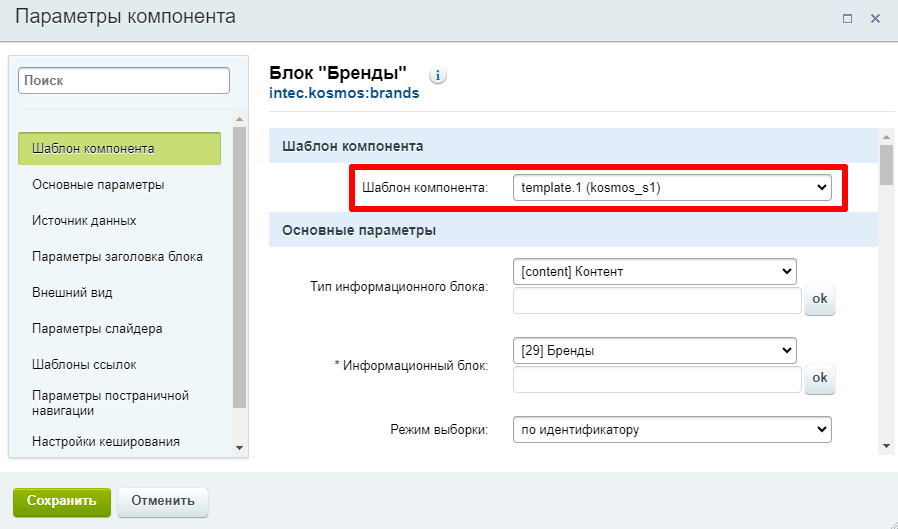
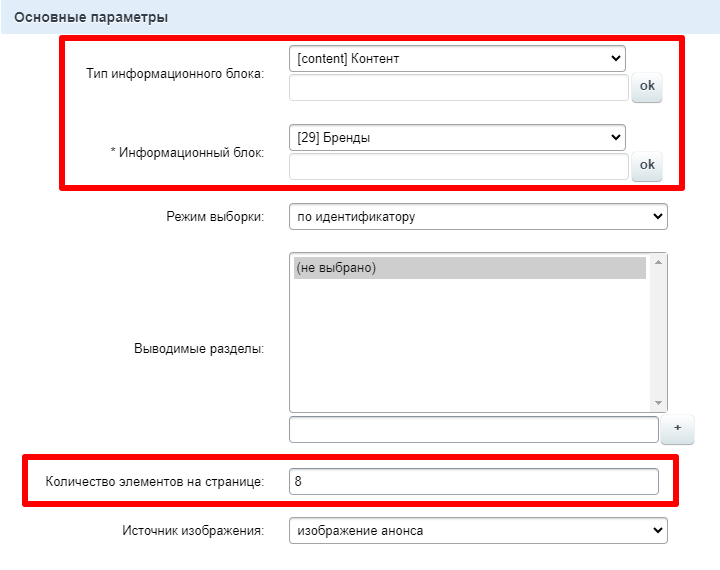
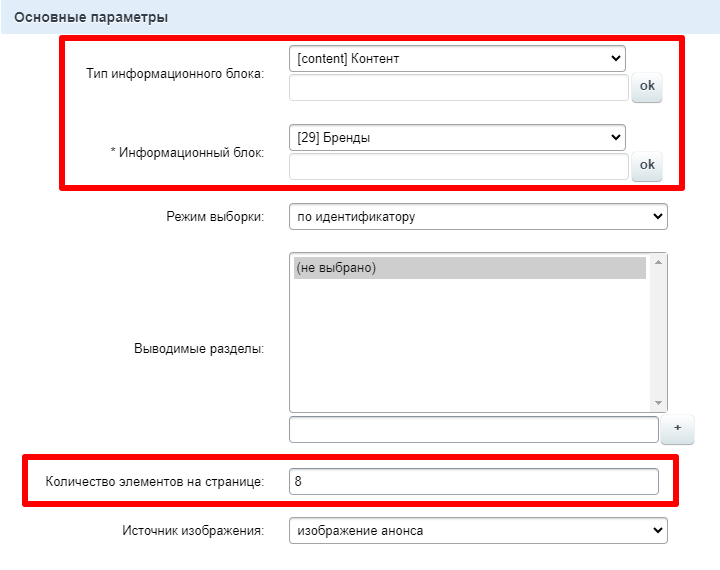
Далее выбираем тип инфоблока и инфоблок брендов, чтобы можно было подтягивать из него элементы для вывода и укажем максимальное количество элементов.

В секции "
Источник данных"
привязать "
Свойство для отбора элементов". Эта опция меняет логику вывода элементов. Она встречается в большинстве компонентов решения Kosmos и поэтому описана отдельно в статье
Свойство для отбора элементов.
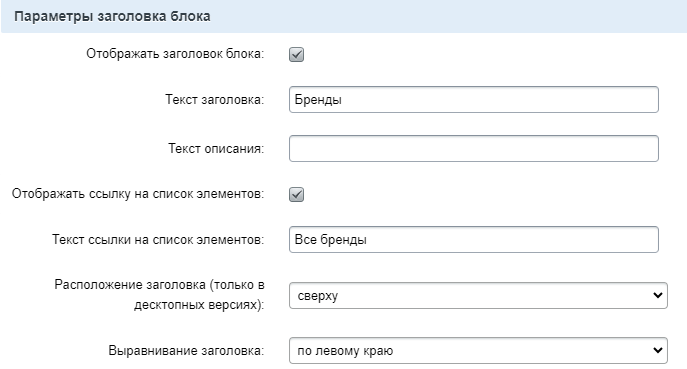
В секции "
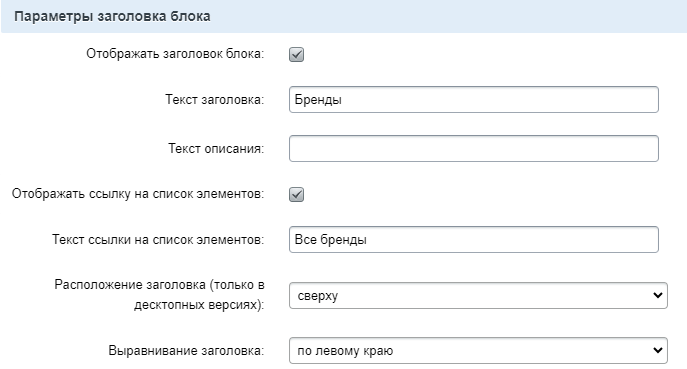
Параметры заголовка блока" настраивается заголовок, описание блока, а так же кнопка со ссылкой на список всех брендов:

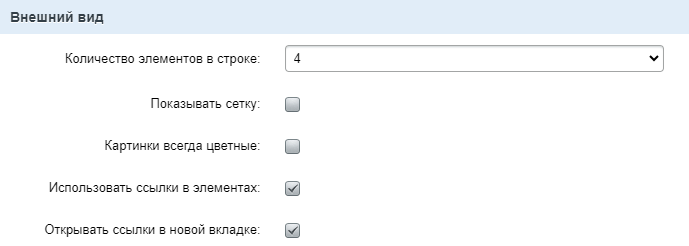
В разделе "
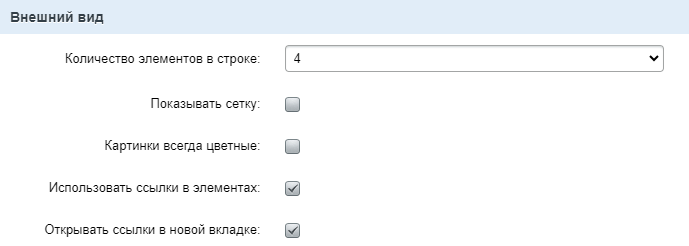
Внешний вид" мо жно настроить количество элементов в строке, обесцвечивание картинок, ссылки в элементах, включить или отключить сетку

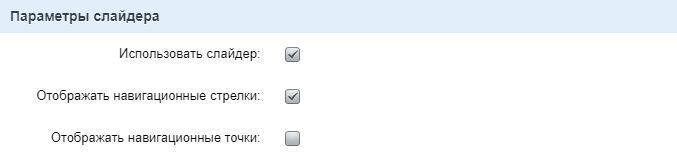
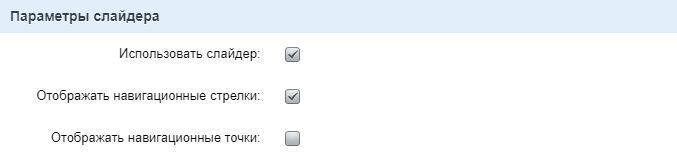
Можно использовать слайдер, его настройки вынесены в отдельный блок:

В конце настраивается кэширование для компонента.