В этом уроке мы расскажем о настройке компонента вывода тарифов на главной странице, а также о создании элементов в соответствующем инфоблоке.
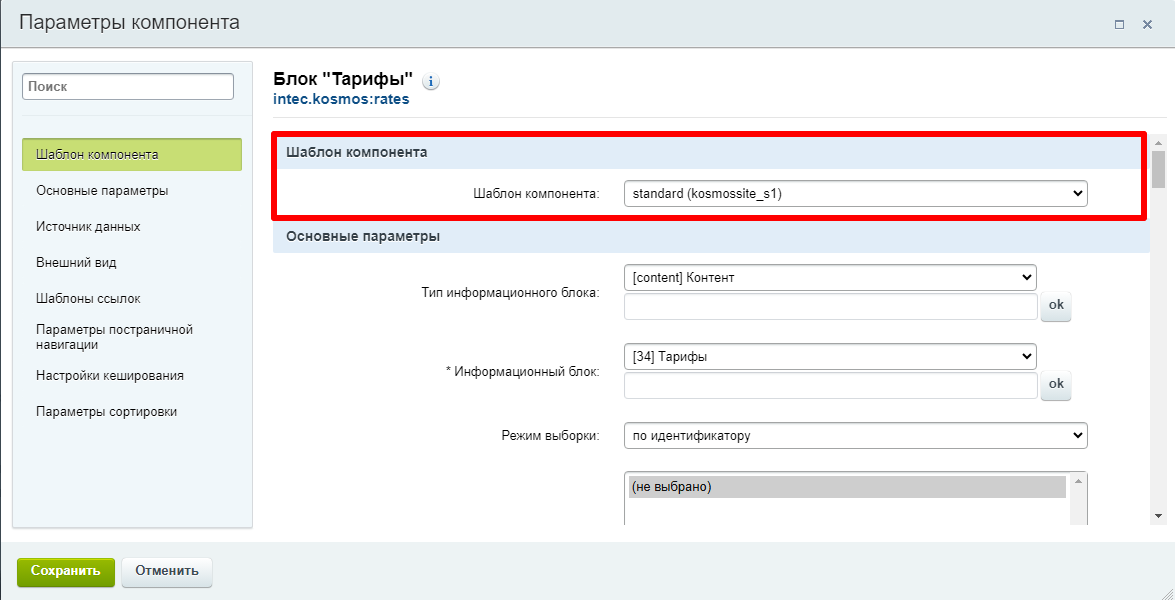
Для начала выберем шаблон компонента. От выбора шаблона зависит внешний вид компонента.

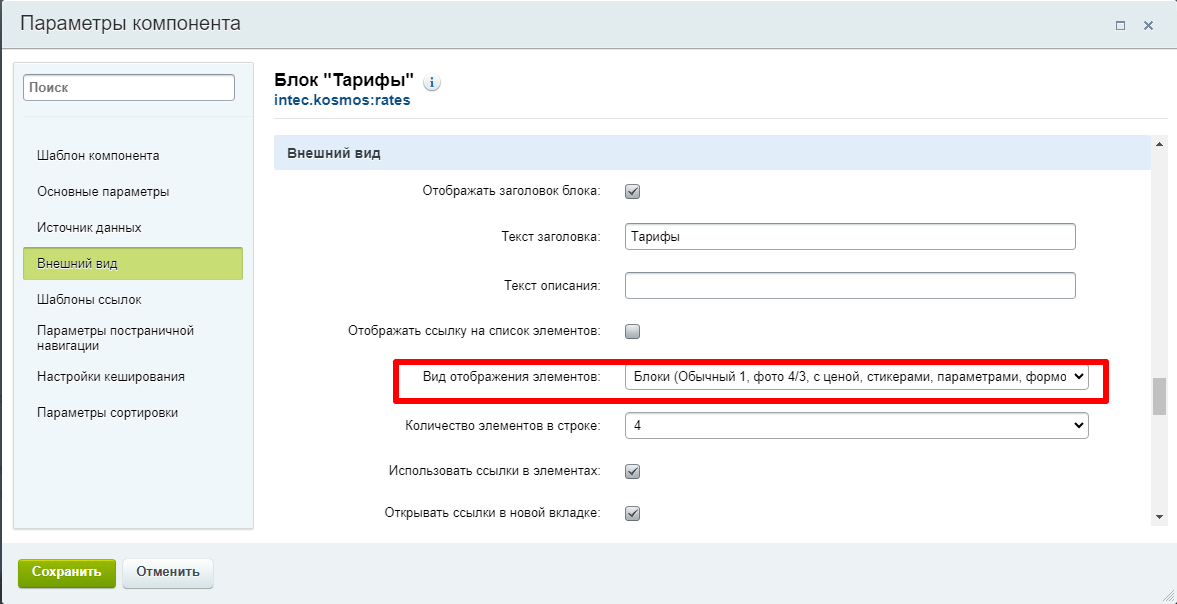
В разделе "Внешний вид" выберем количество элементов в строке, вид отображения элементов и прочее:

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Список (Обычный 1, фото 4/3, , с ценой, стикерами, параметрами, формой)

Результат

Шаблон компонента — slider (kosmossite_s1)

Вид отображения элементов — Слайдер (Обычный 1, фото 4/3, цены, стикеры, параметры, форма)


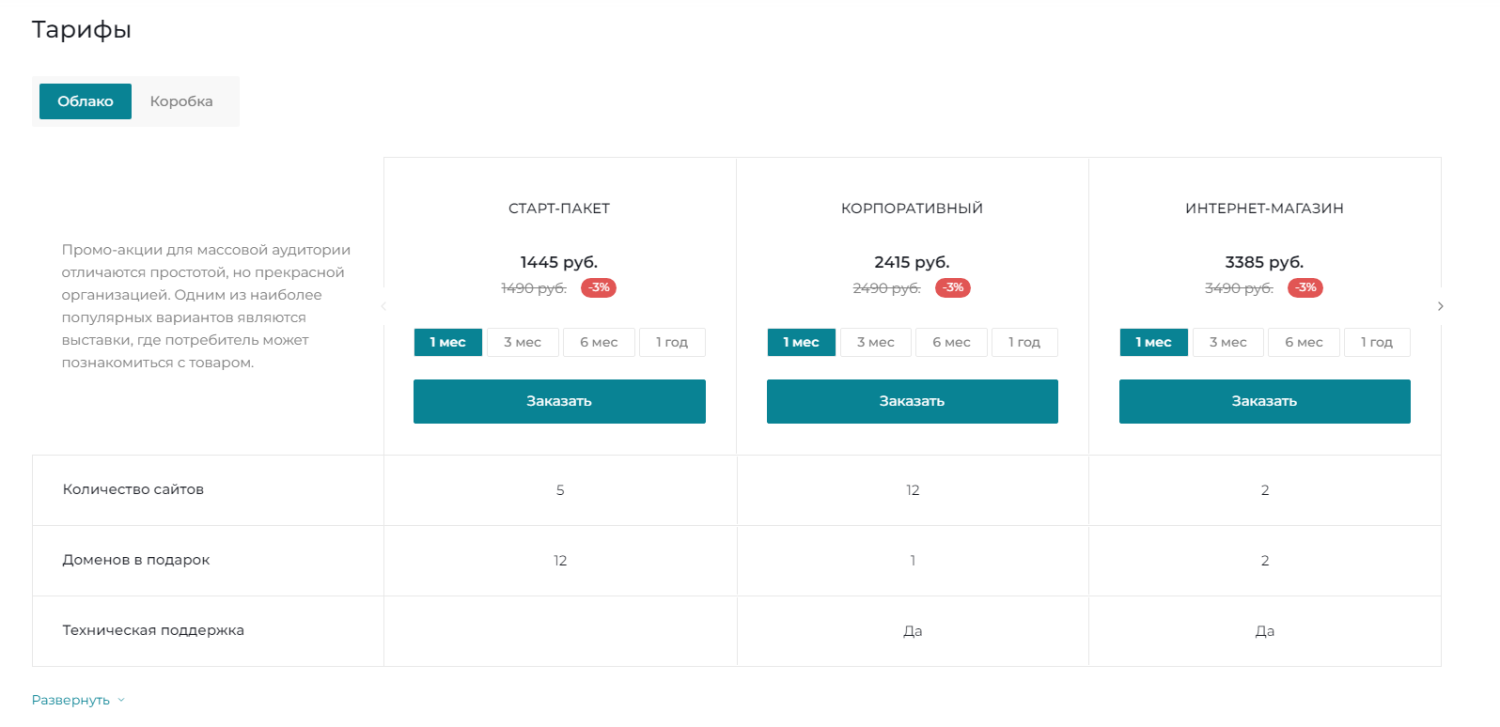
Шаблон компонента — slider (kosmossite_s1)

Вид отображения элементов — Слайдер (Таблица 1, описание, цены, стикеры, параметры, форма)

Результат

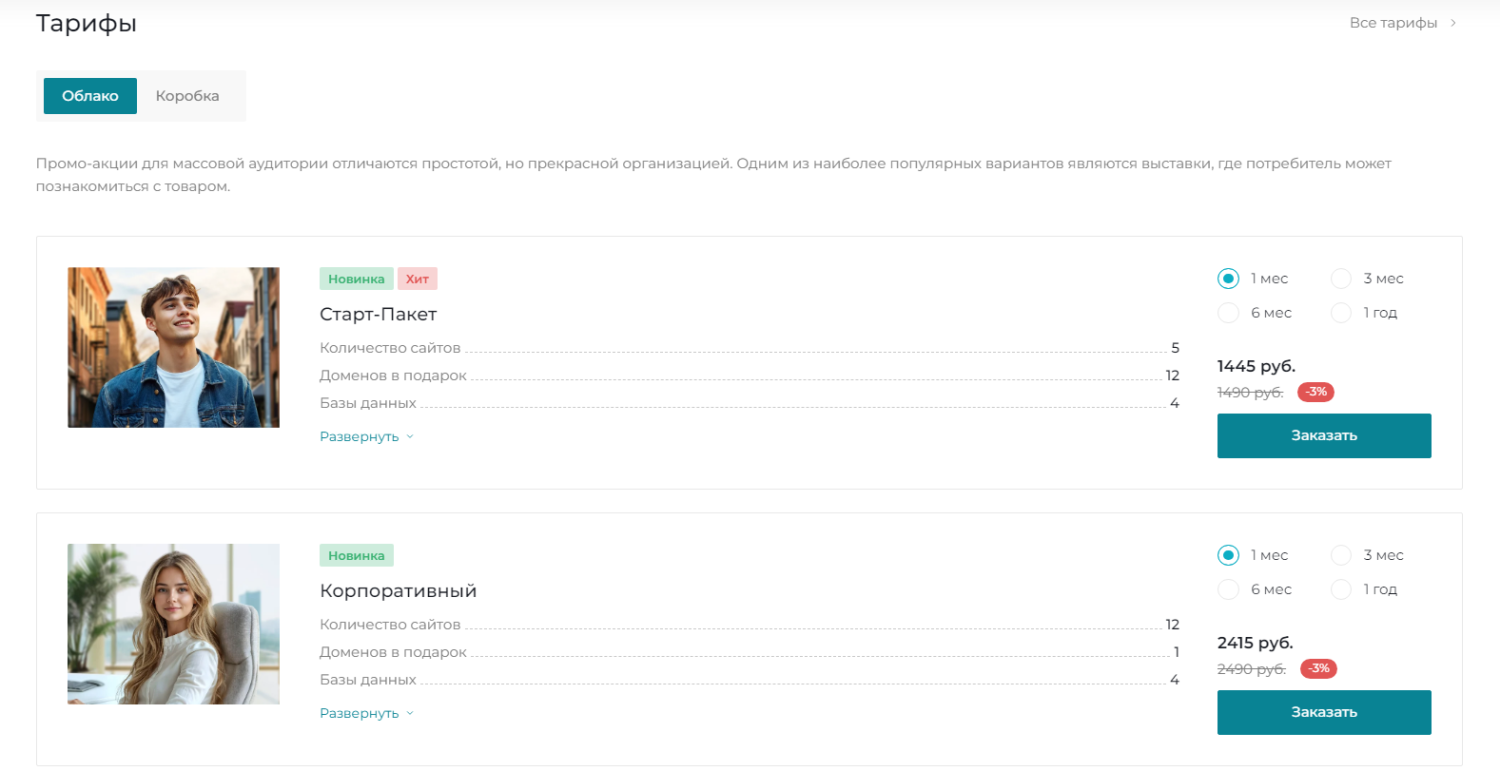
Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Список (Обычный 1, фото 4/3, , с ценой, стикерами, параметрами, формой)

Результат

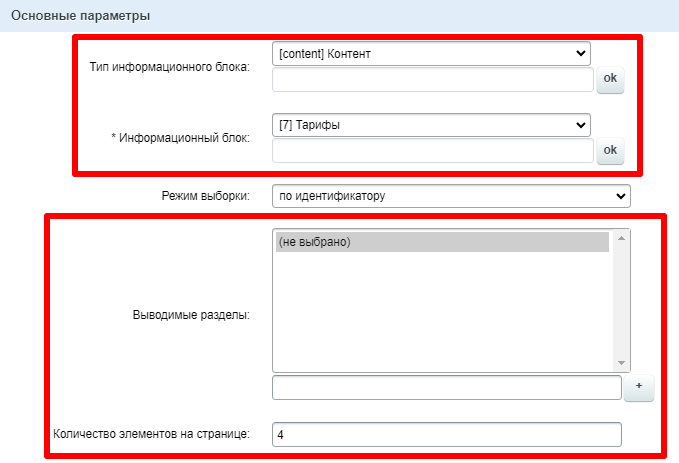
Далее укажем инфоблок, из которого будут выводиться тарифы, разделы данного инфоблока (если ни один раздел не указан, по умолчанию будут выбраны все) и количество элементов.

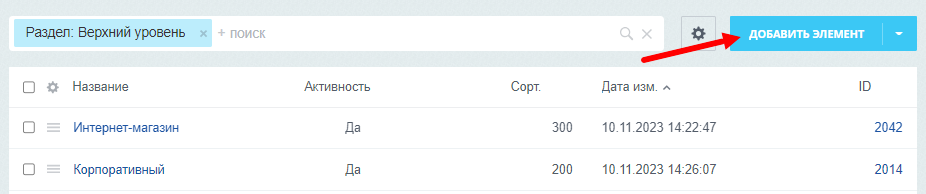
Рассмотрим теперь процесс добавления элементов в инфоблоке тарифов. Для этого перейдем в Панель управления - Контент - Контент - Тарифы.
Чтобы добавить элемент и раздел, нужно кликнуть по соответствующим кнопкам.

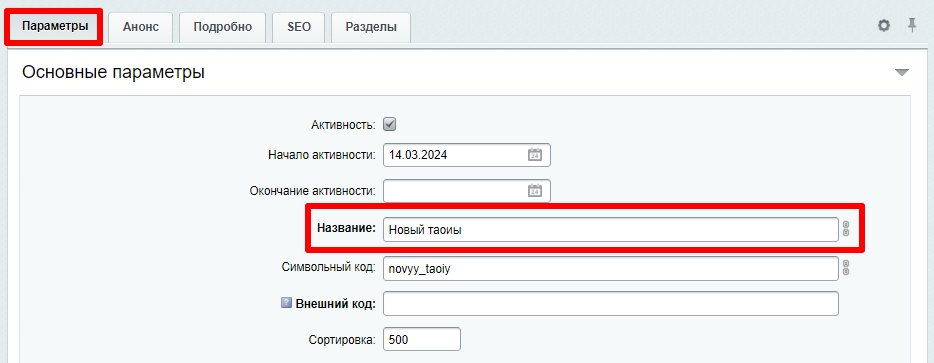
Во вкладке "Подробно" нужно заполнить поле "Название", а поле "Внешний код" будет заполнено автоматически при сохранении элемента.

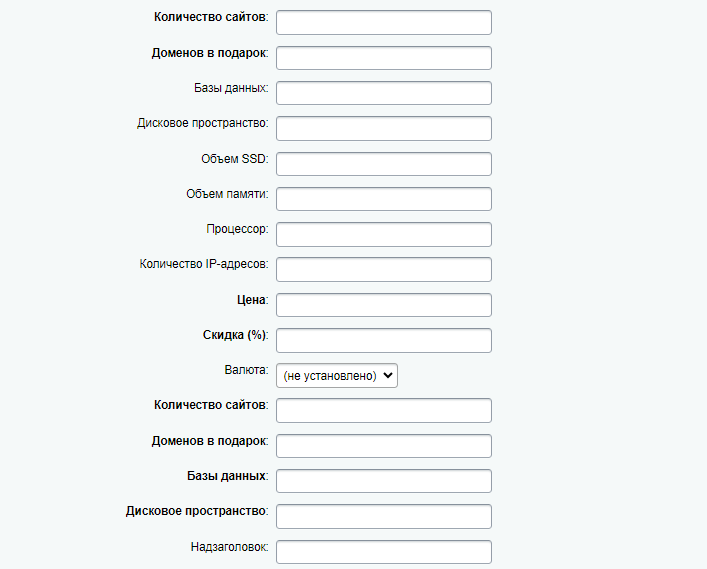
Далее, по необходимости заполняются свойства элемента.

Во вкладке "Анонс" можно добавить изображение тарифа.

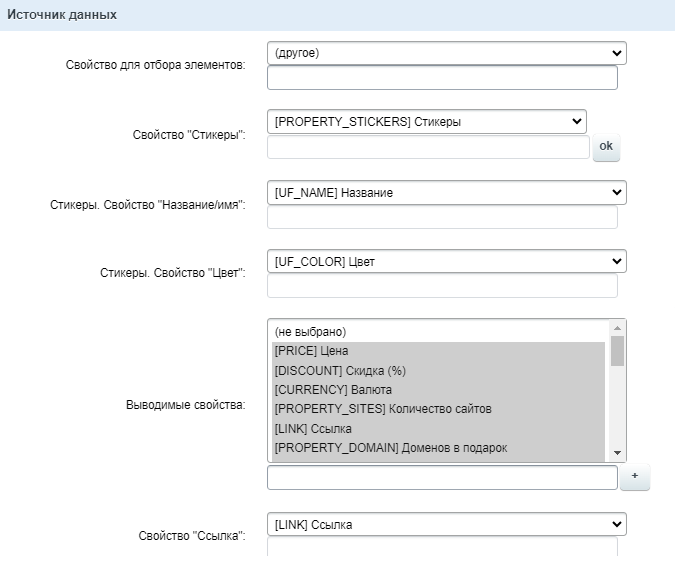
Вернемся к настройке компонента. В разделе "Источник данных" заполняем привязку свойств, выбераем свойства, которые хотим выводить

Завершается настройка компонента параметрами кэширования.
Кроме того, включить/отключить компонент или изменить его внешний вид можно с помощью шестеренки.