В этом уроке мы расскажем, как настроить компонент преимуществ на главной. Данный компонент предназначен для отображения каких-либо преимуществ, связанных с деятельностью компании.
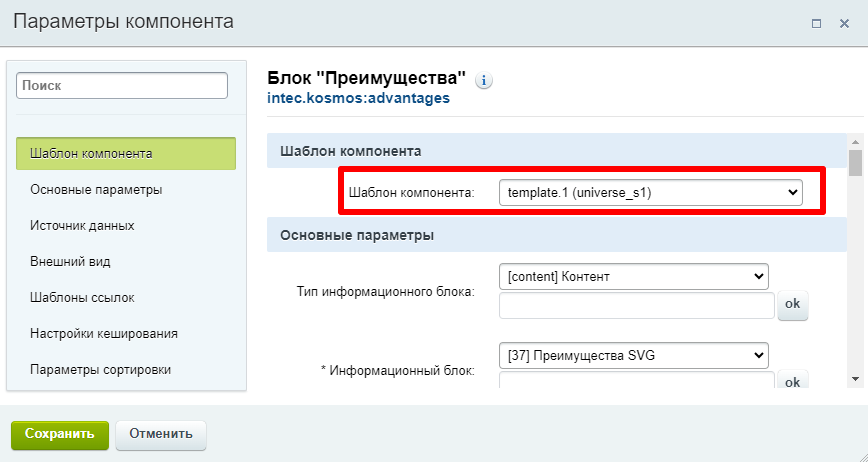
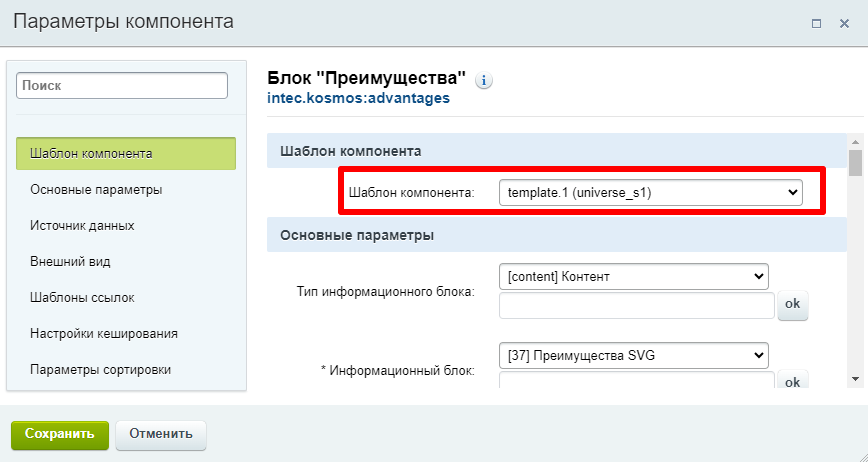
Перейдем в параметры компонента преимуществ.
Для начала выберем шаблон компонента.

В зависимости от выбора шаблона, блок может передавать совершенно различную информацию, например:
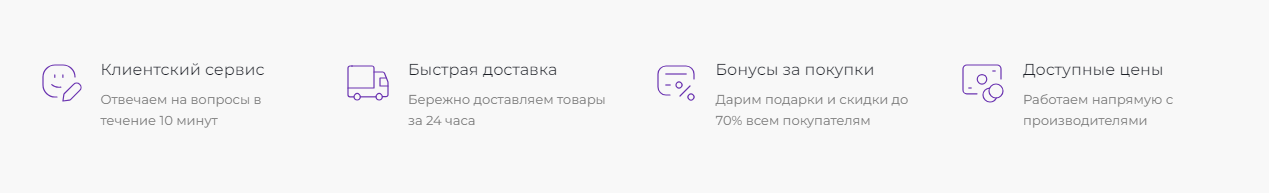
template.1 - иконки

Результат

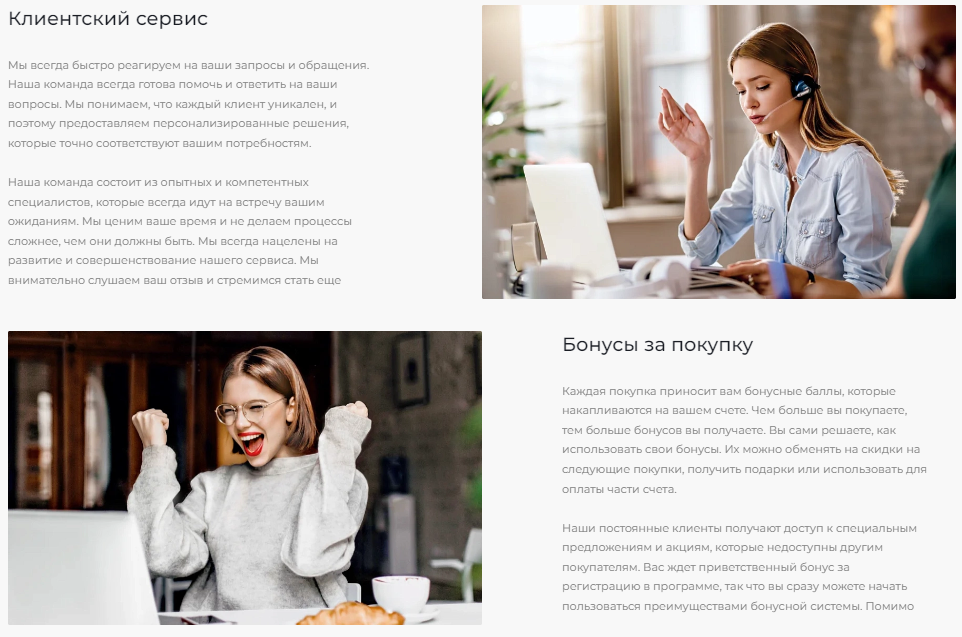
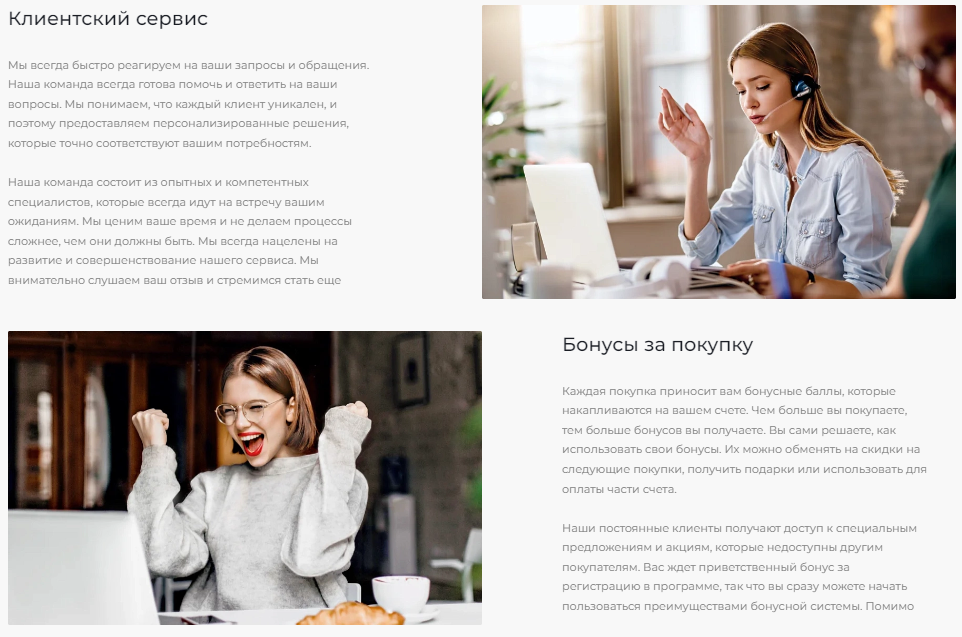
template.2 - баннеры с информацией

Результат

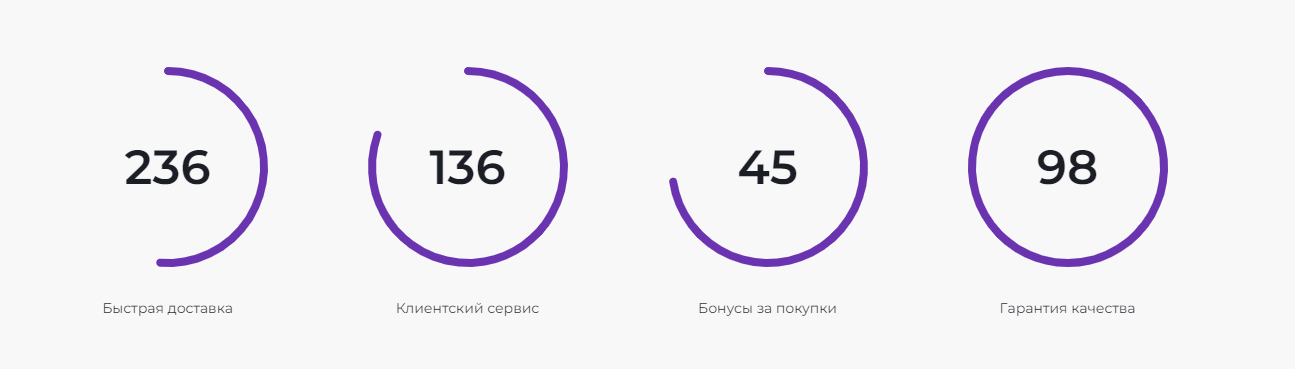
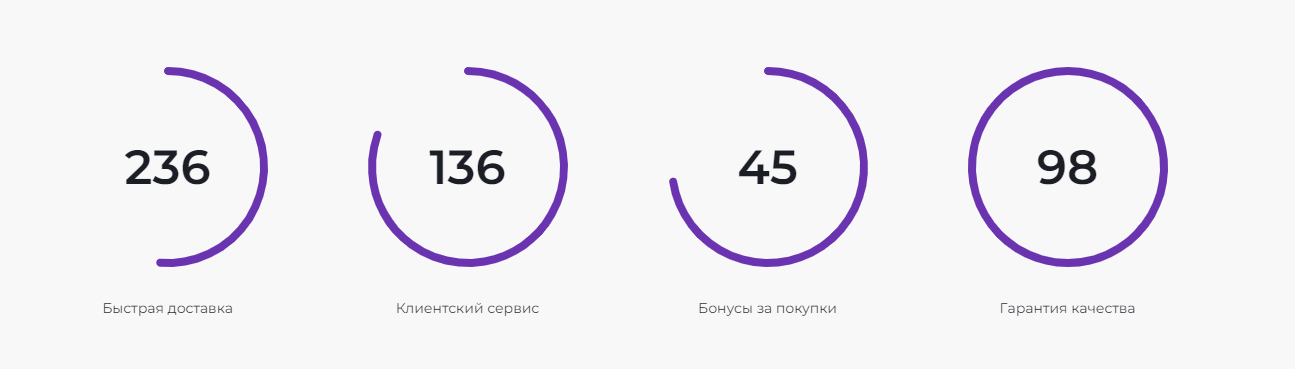
template.4 - цифры с диаграммой

Результат

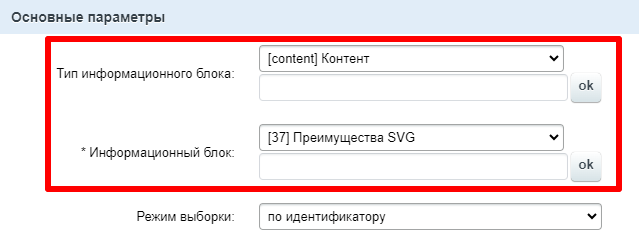
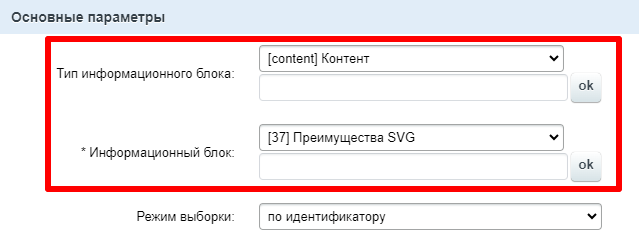
Далее выбирается инфоблок, из которого будут браться элементы преимуществ, а также количество выводимых элементов и количество элементов в строке.

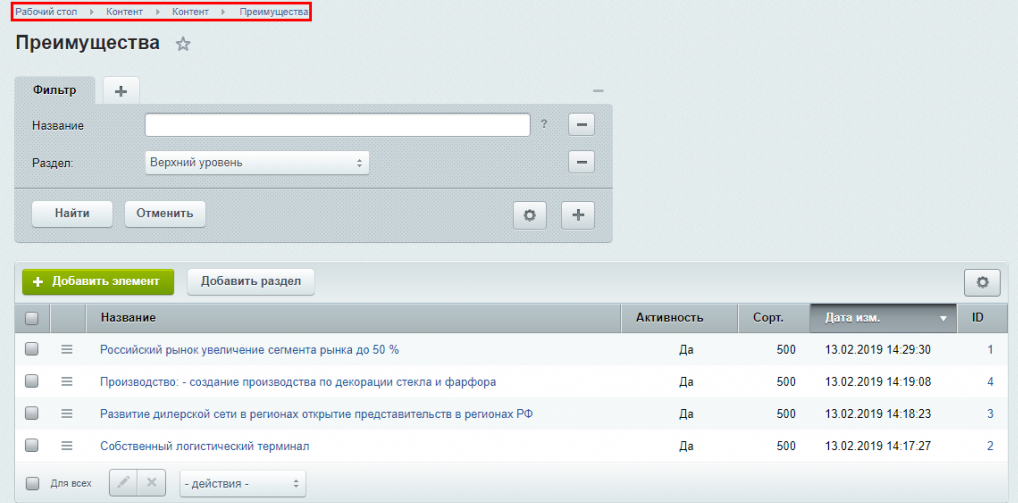
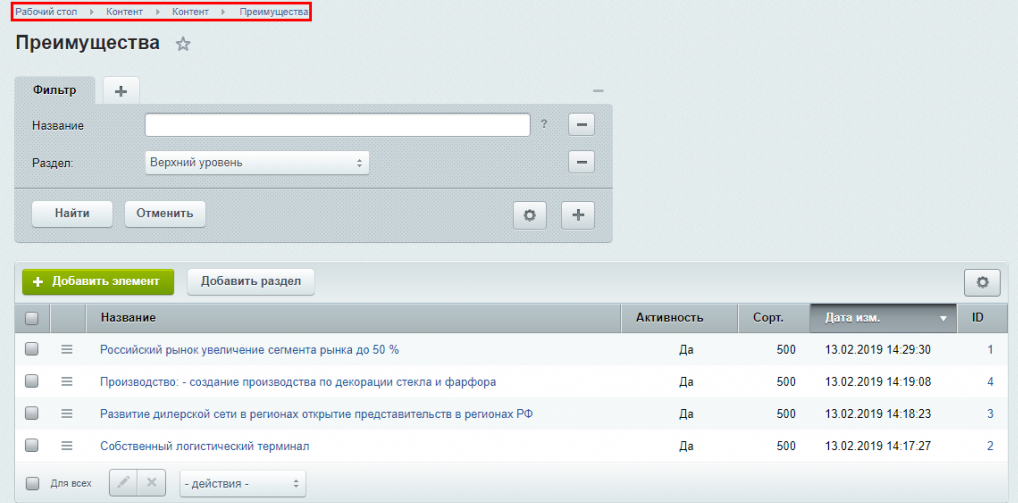
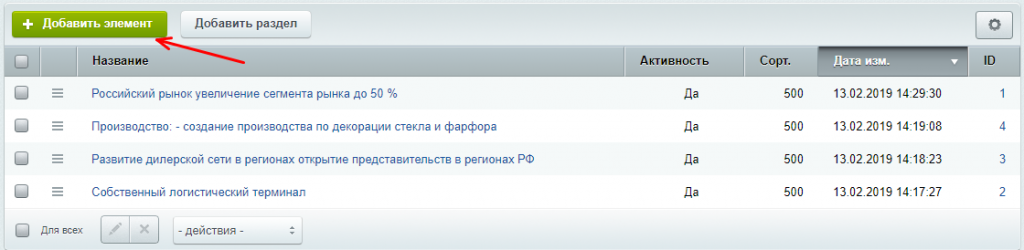
Рассмотрим теперь создание самих элементов инфоблока преимуществ. Перейдем в соответствующий инфоблок: Панель администрирования - Контент - Контент - Преимущества.

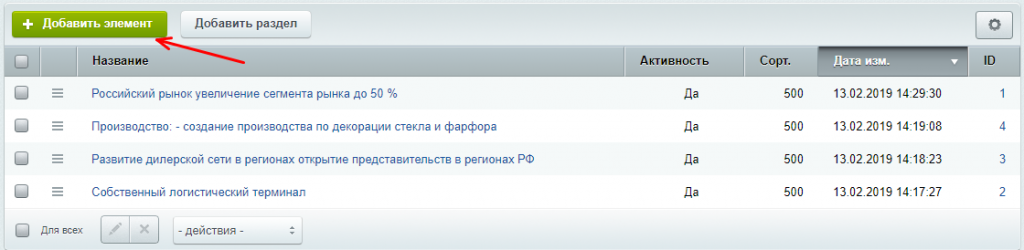
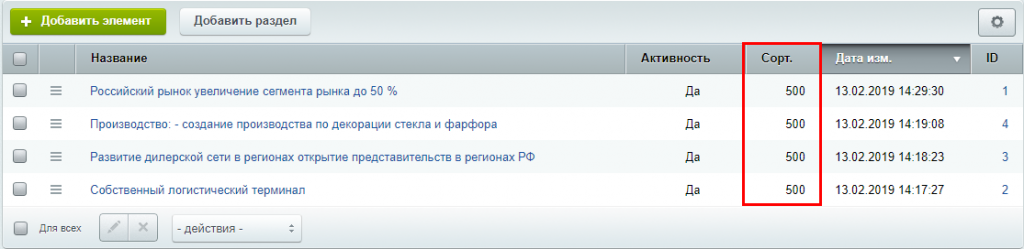
По кнопкам "Добавить элемент" и "Добавить раздел" можно соответственно добавить элемент или раздел инфоблока преимуществ.

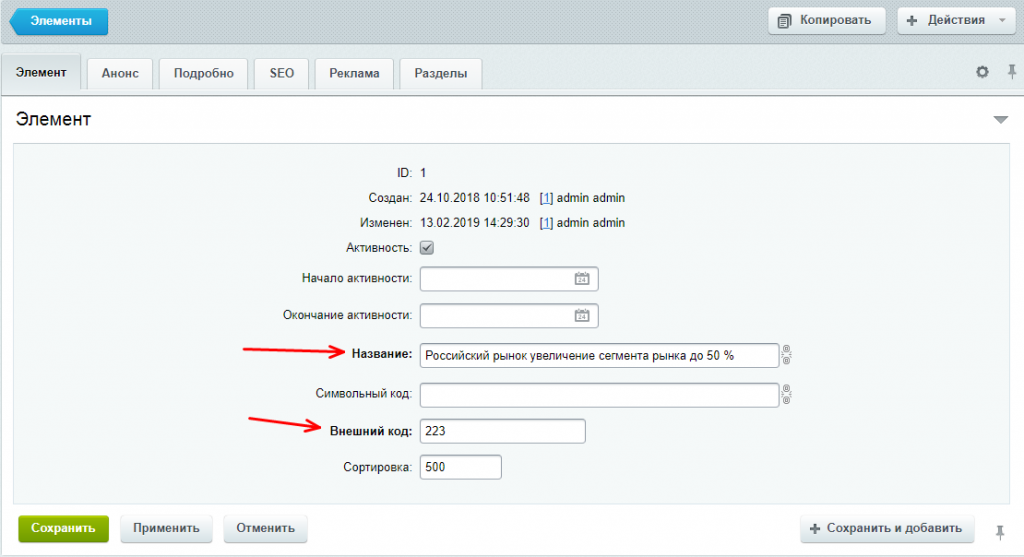
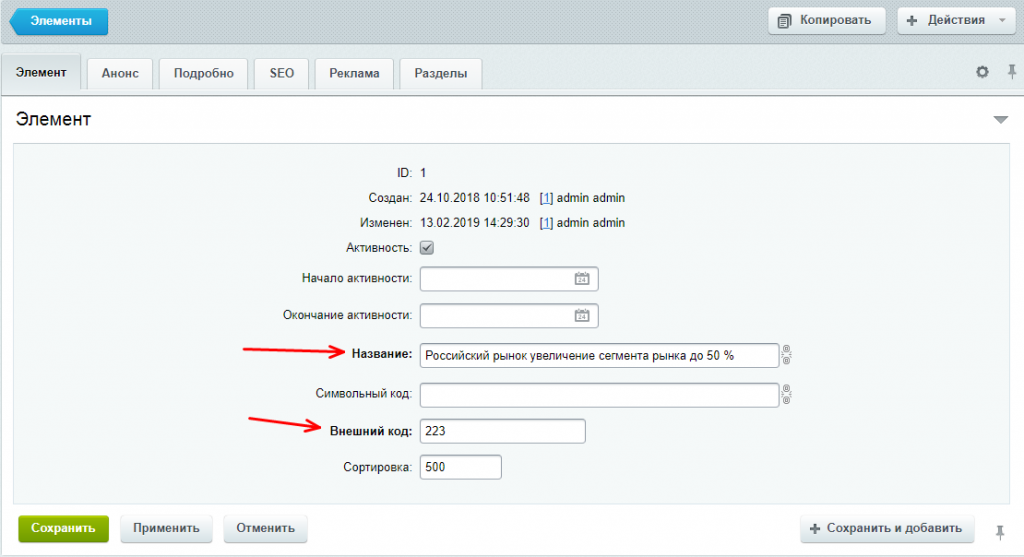
Рассмотрим процесс создания элемента инфоблока преимуществ. Во вкладке "Элемент" обязательно необходимо заполнить поля "Название" и "Внешний код". Также можно указать начало и окончание активности элемента, добавить символьный код (если нужны символьные настройки ЧПУ) и указать сортировку элемента.

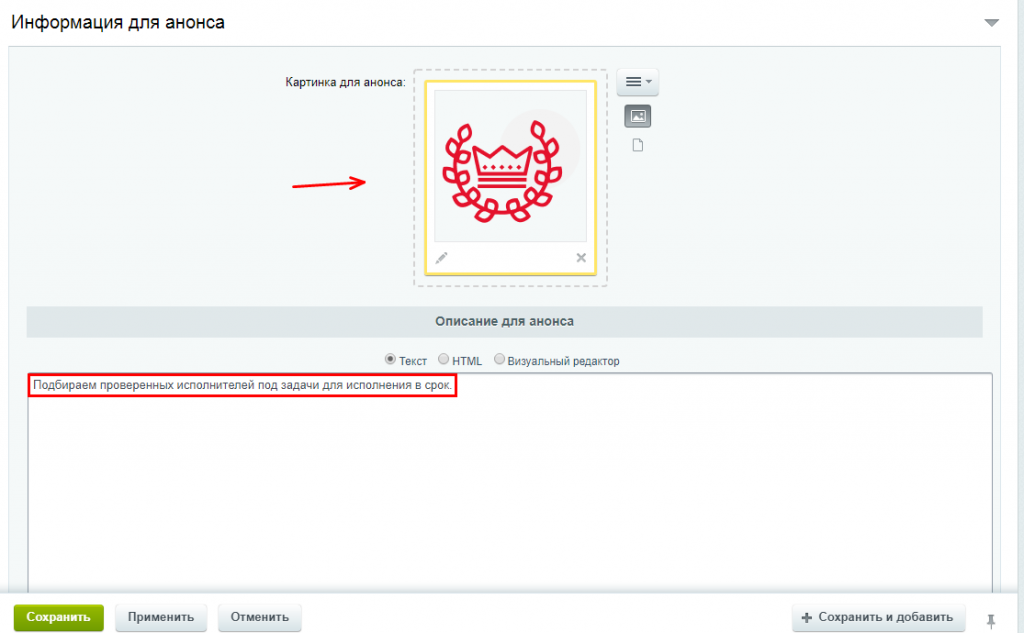
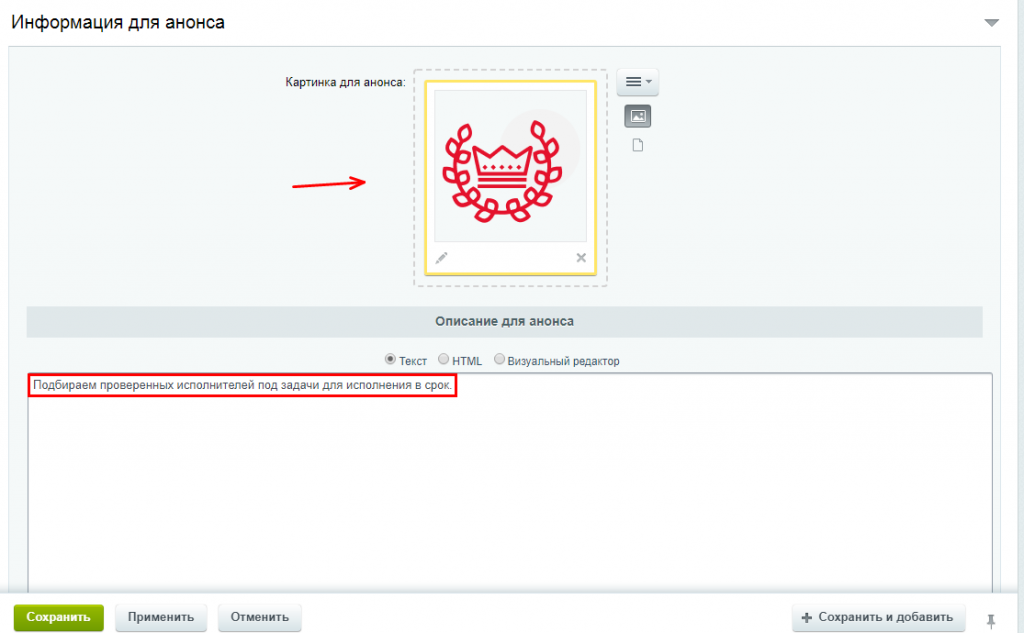
Во вкладке "Анонс" заполняются изображение преимущества и его описание, которые будут отображаться на главной странице в компоненте преимуществ.

Во вкладке "
Подробно" также можно заполнить картинку и описание элемента. Однако, для компонента преимуществ достаточно заполнение вкладки "
Анонс".
Отметим, что изображение не обязательно загружать на вкладке "Анонс". Оно так же может подтягиваться из вкладки "Подробно", а может из пользовательского свойства. Подробнее об этом в статье
Источник изображения.
Вернемся к настройке компонента преимуществ.
Обратим внимание на параметр "
Свойство для отбора элементов". Эта опция меняет логику вывода элементов. Она встречается в большинстве компонентов решения Kosmos и поэтому описана отдельно в статье
Свойство для отбора элементов.
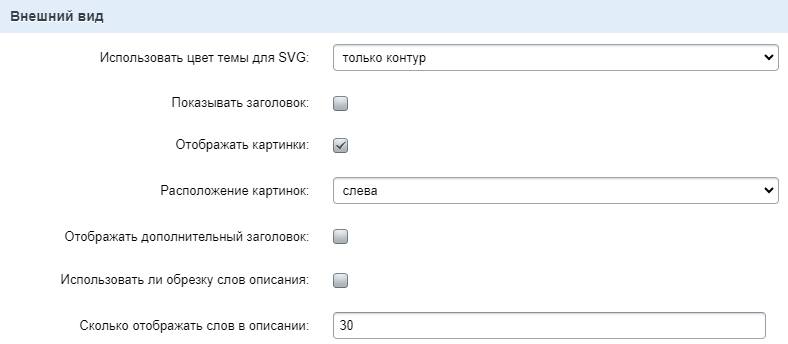
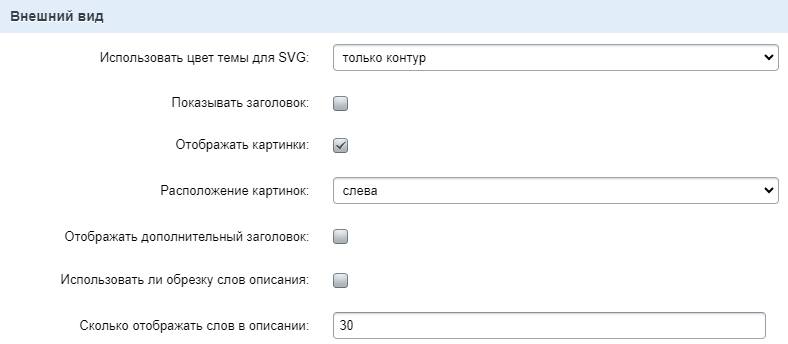
В разделе "
Внешний вид" настраивается заголовок и описание блока, а так же есть настройки SVG.

Заканчивается настройка компонента параметрами кэширования и сортировки. В настройках сортировки компонента указывается свойство для сортировки, а также порядок сортировки. Саму сортировку элементов можно указать в инфоблоке преимуществ по полю "Сортировка".