В данном уроке мы расскажем о том, как настроить компонент для отображения сертификатов на главной странице.
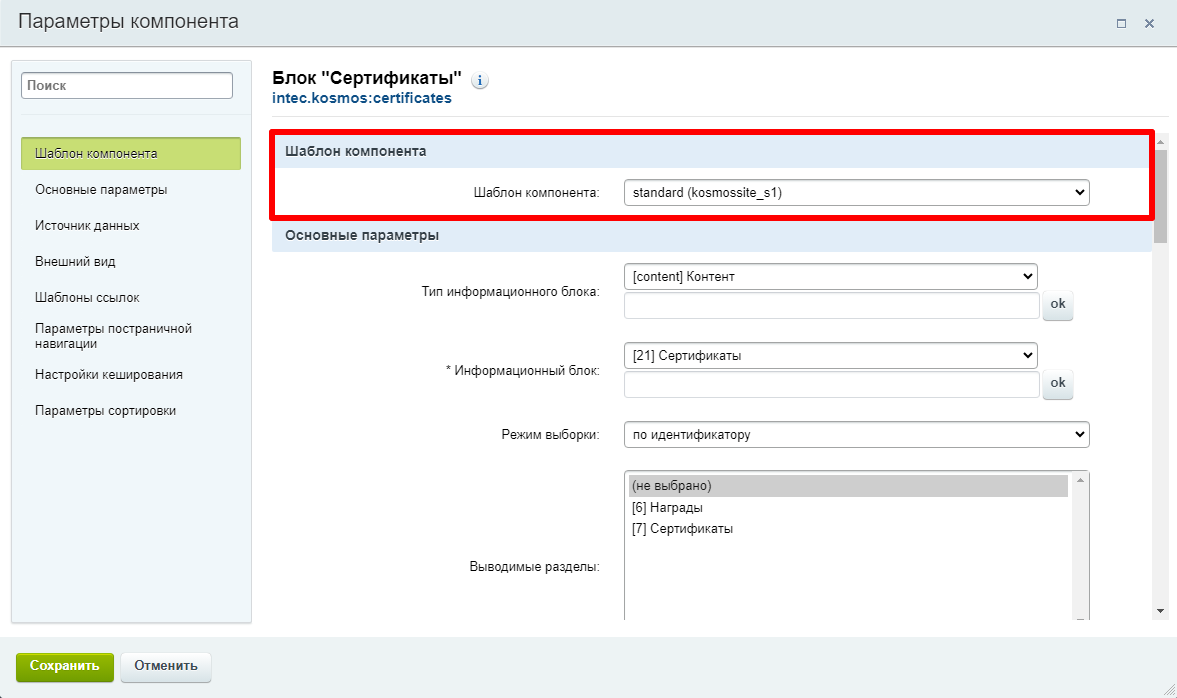
Для начала выберем шаблон компонента.

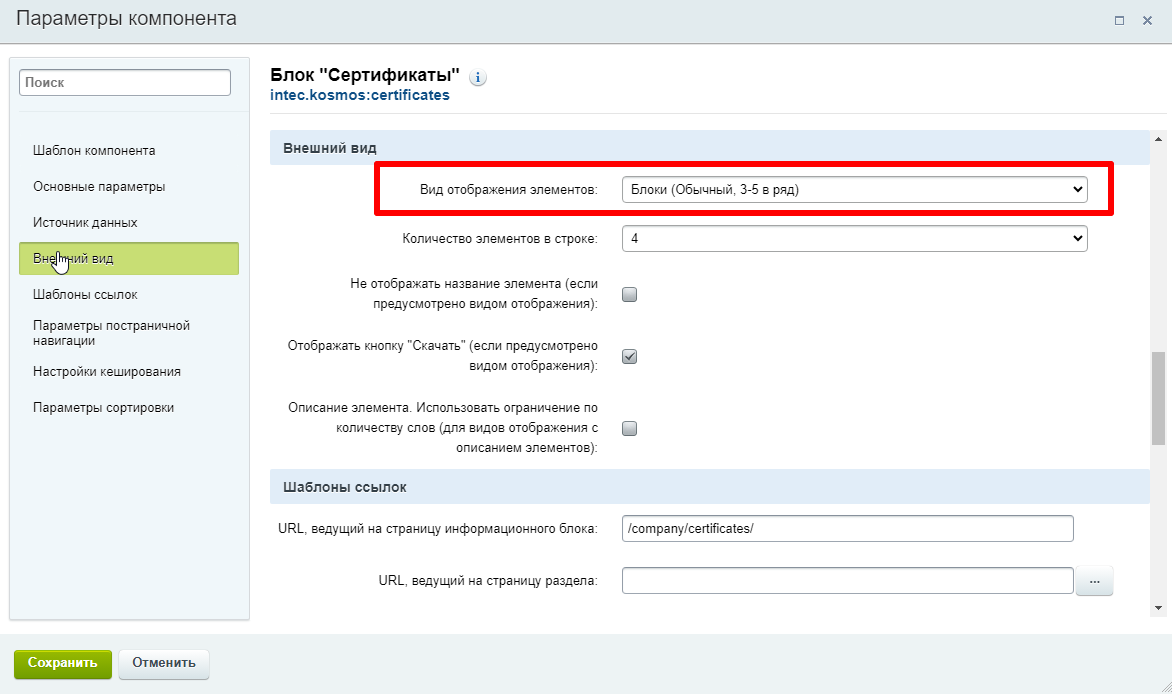
В разделе "Внешний вид" можно настроить количество элементов в строке, вид отображения элементов.

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Блоки (Обычный, 3-5 в ряд)

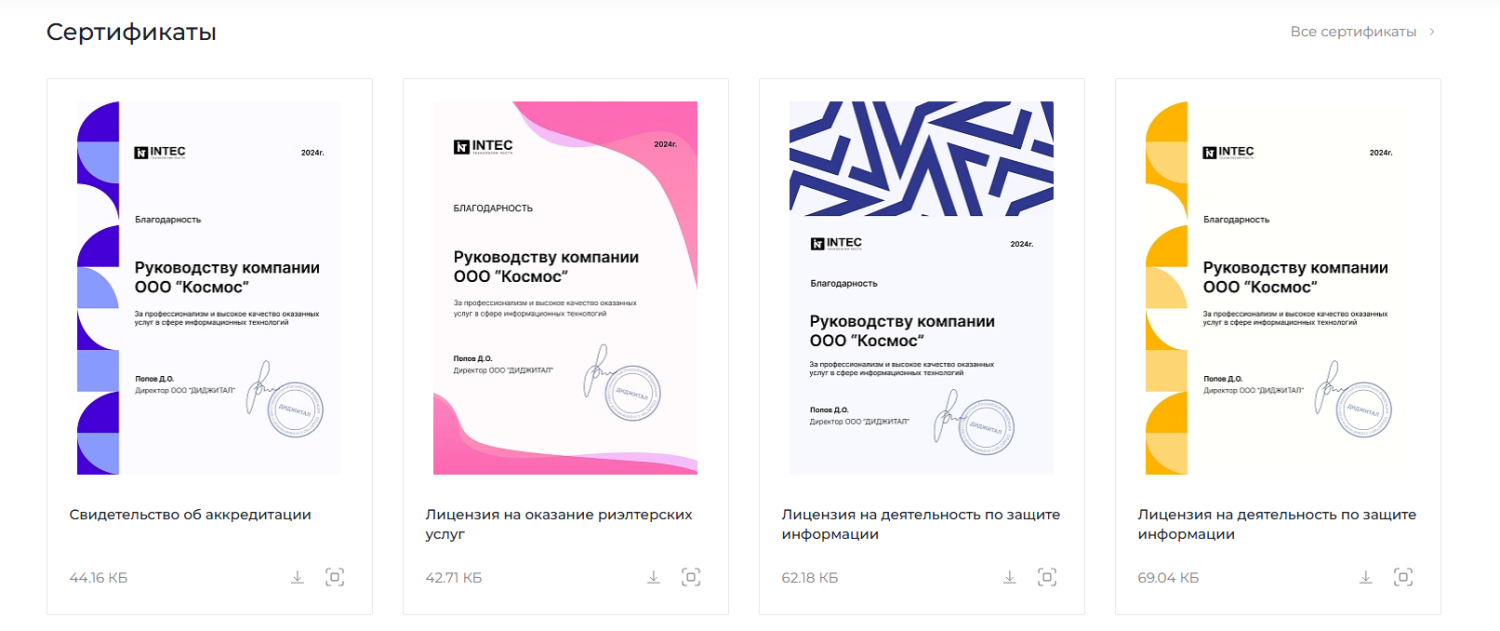
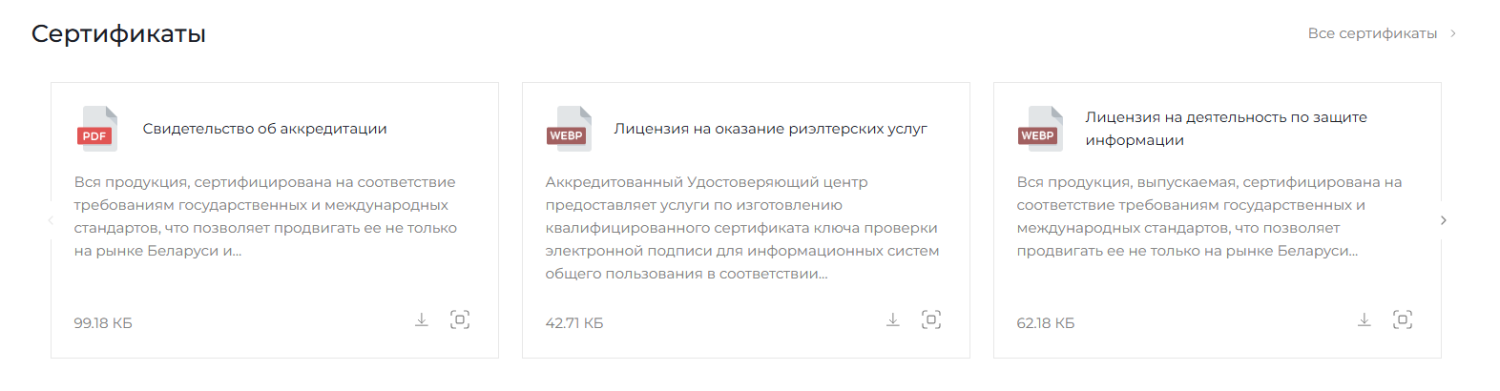
Результат

Шаблон компонента — standard (kosmossite_s1)

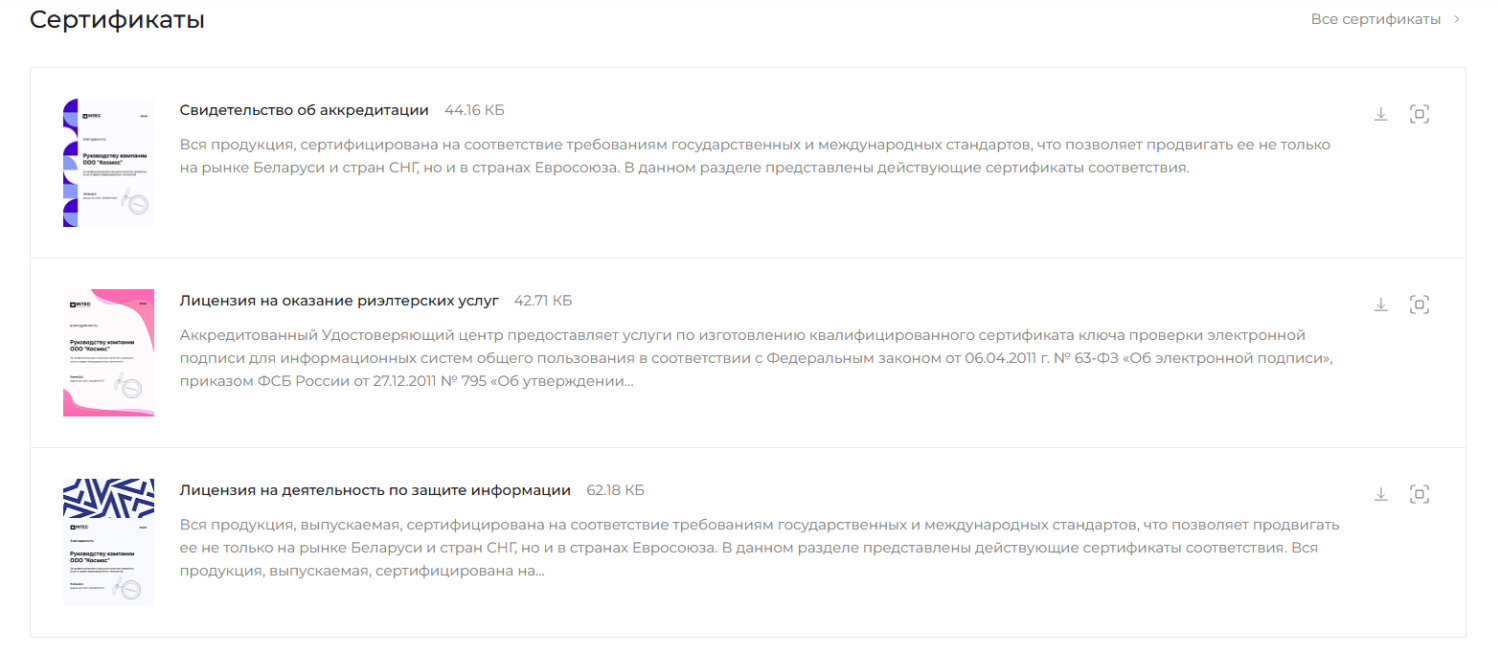
Вид отображения элементов — Список (Обычный, с описанием)

Результат

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 1, 2-4 в ряд, описание)

Результат

Шаблон компонента — slider (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 1, надзаголовок, описание, ссылка)

Результат

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Список (Обычный 1, с описанием)

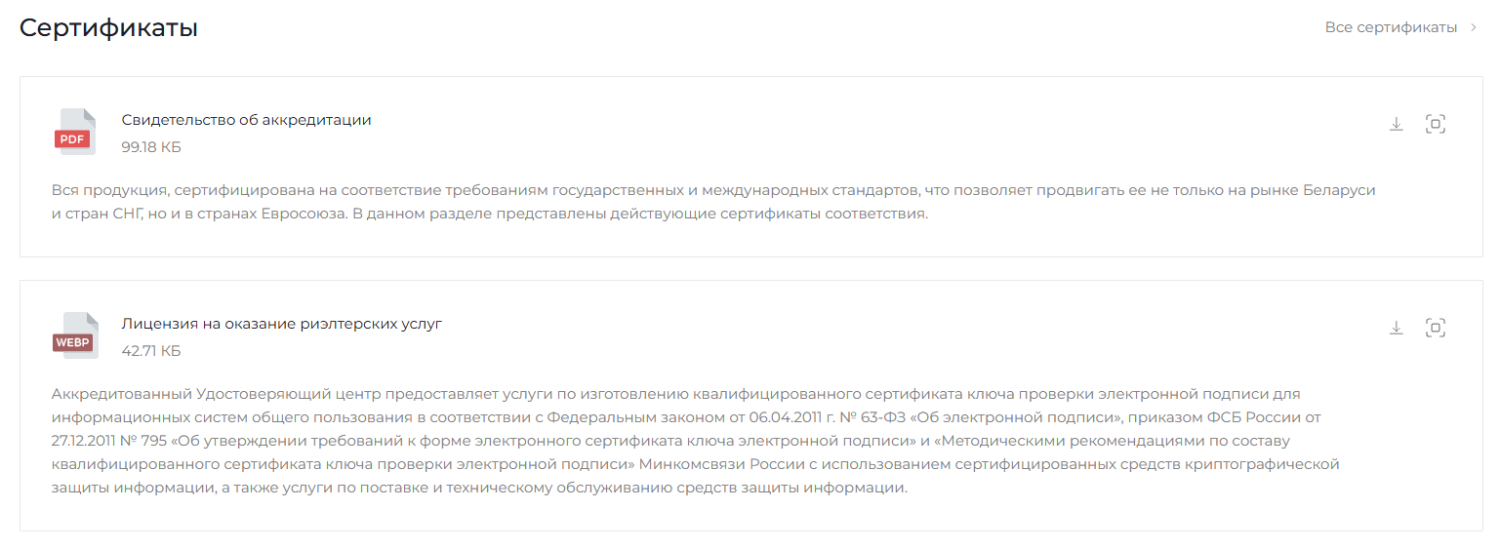
Результат

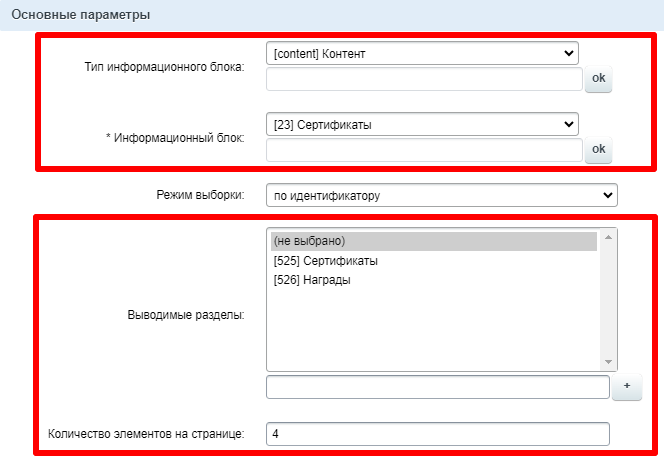
Далее выберем инфоблок, из которого тянутся элементы, разделы этого инфоблока (если не выбраны, то будут выводиться элементы из всех разделов) и укажем количество отображаемых элементов.

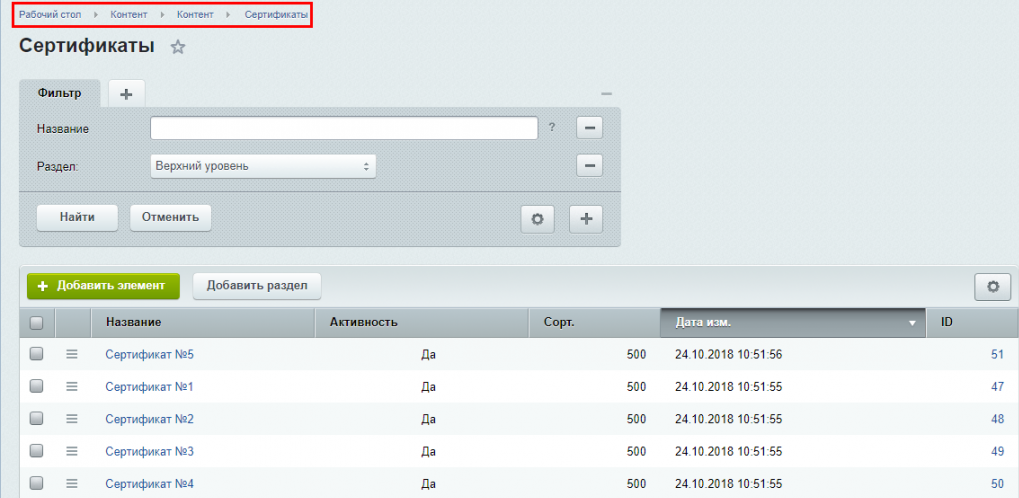
Рассмотрим теперь процесс создания элементов инфоблока сертификатов. Для этого перейдем в Панель управления - Контент - Контент - Сертификаты.

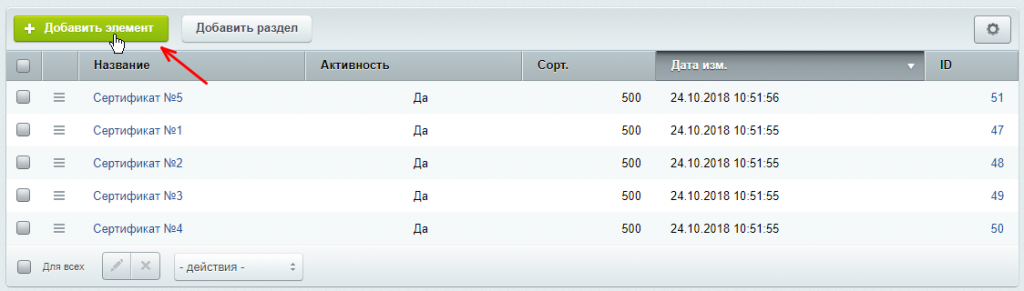
По кнопке "Добавить элемент" создадим новый сертификат.

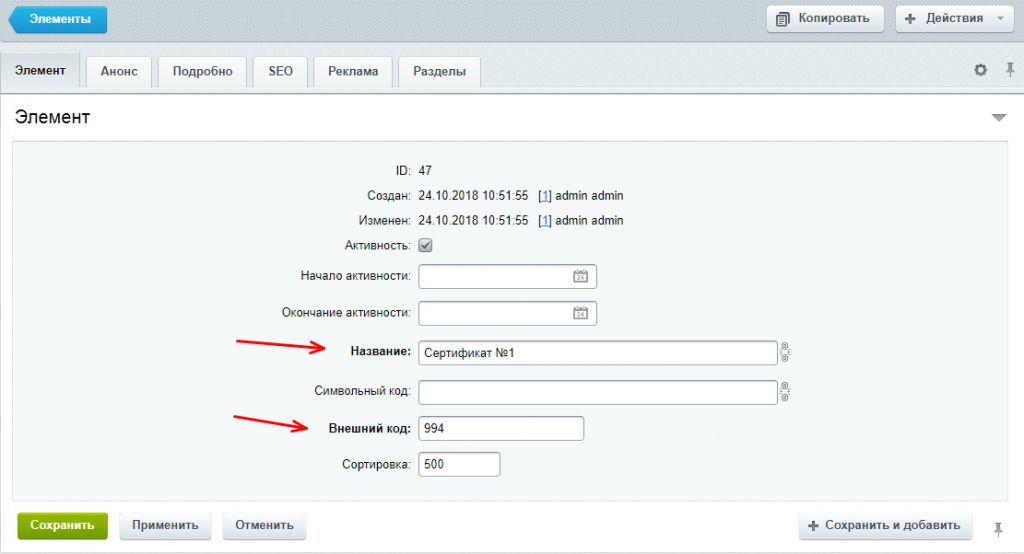
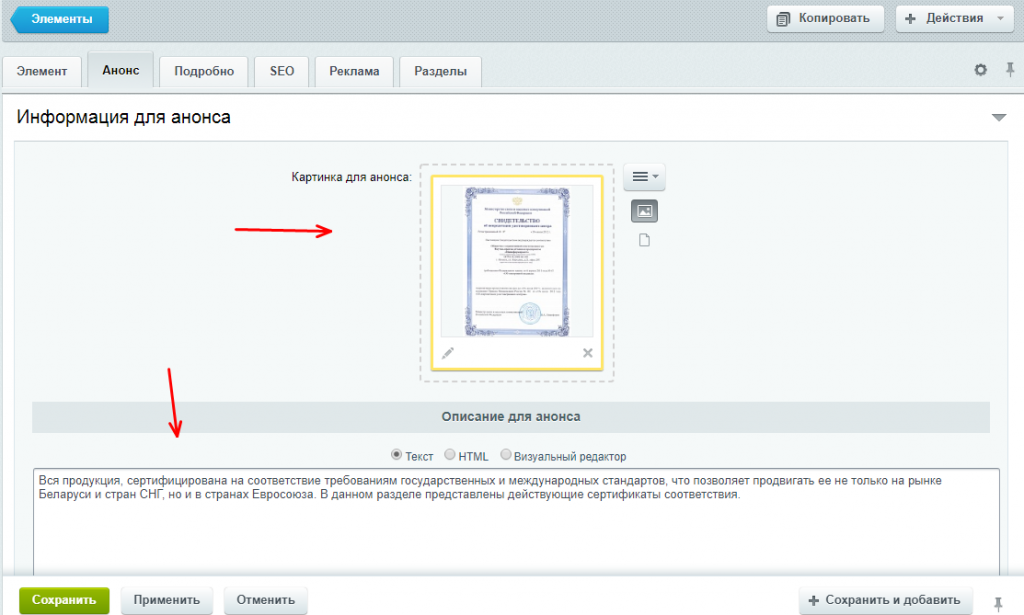
Во вкладке "Элемент" нужно заполнить название, поле "Внешний код" автоматически создастся при сохранении. Во вкладке "Анонс" добавляется изображение сертификата и его описание. Для отображения на главной странице - этого достаточно. При желании можно также заполнить вкладку "Подробно", добавив, например, полное описание сертификата.


В результате мы создали новый сертификат.