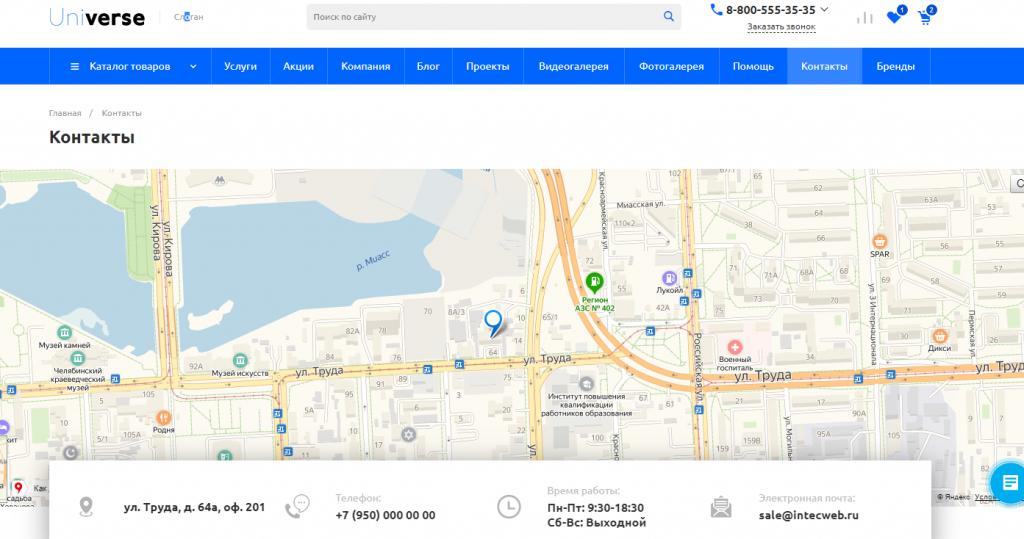
В этом уроке мы расскажем о настройке страницы контактов. По умолчанию путь до контактов - #SITE_DIR#/contacts/.


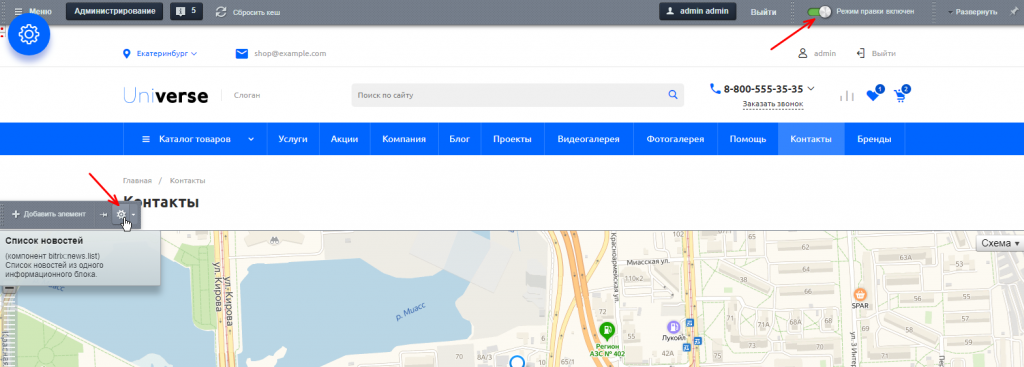
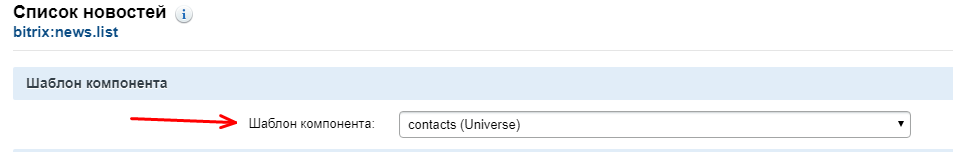
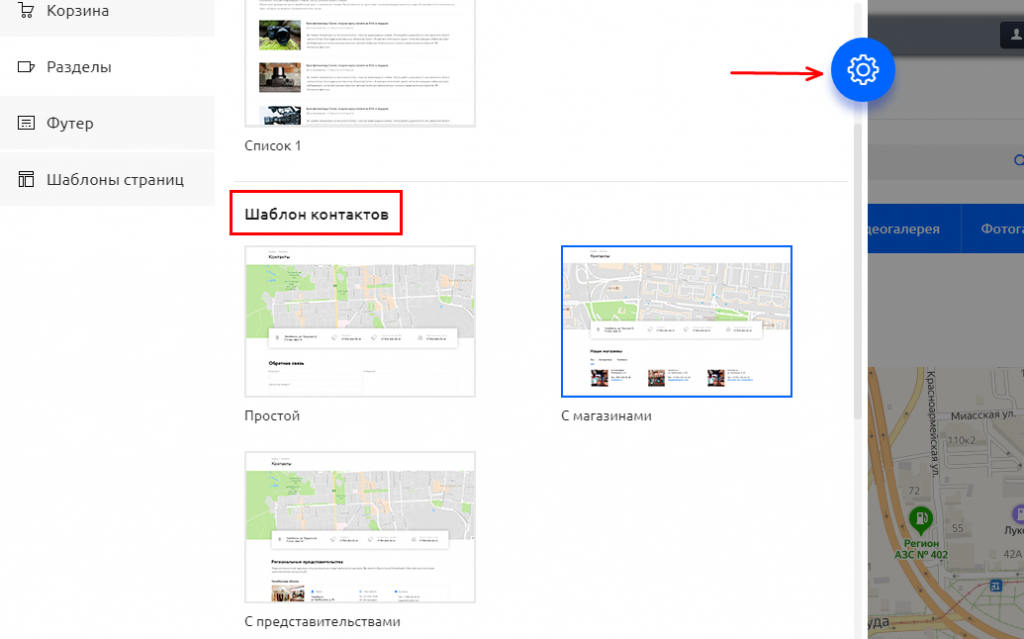
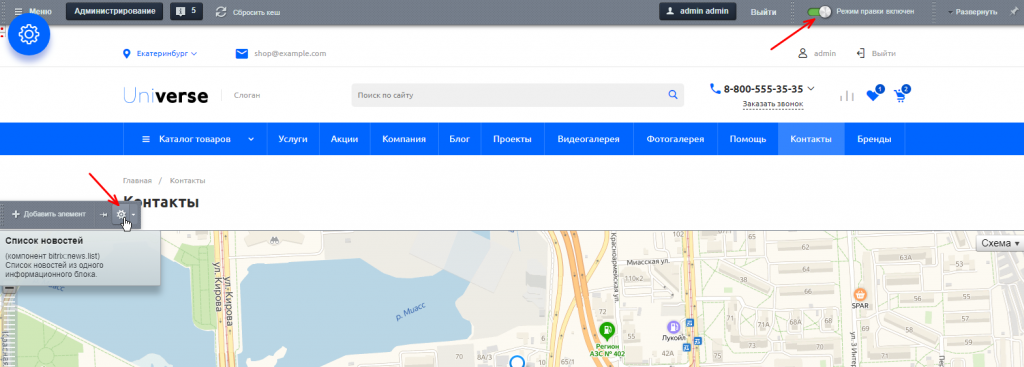
Для начала выберем шаблон для отображения страницы новостей.

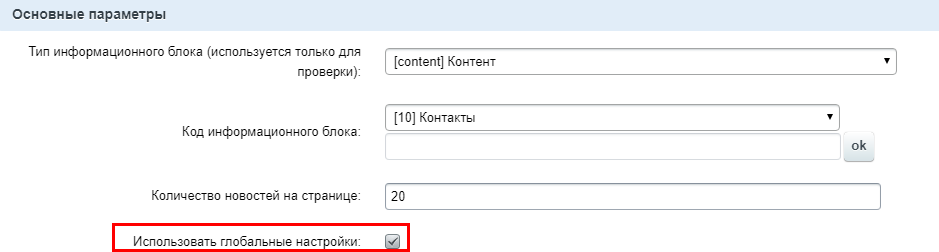
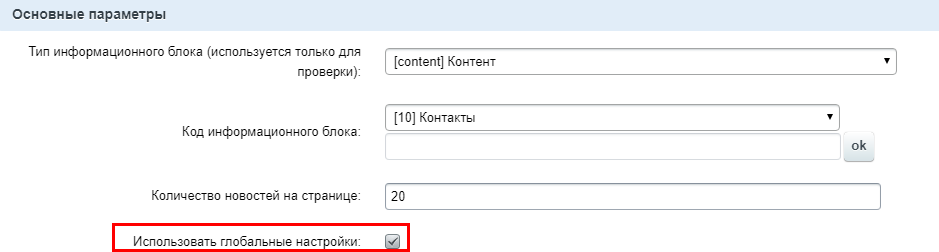
Затем выберем инфоблок, из которого будут тянуться контакты и укажем количество элементов для отображения. Также не забываем про "Глобальные настройки": если галочка отмечена, то настройки компонента будут производиться с помощью синей шестеренки.

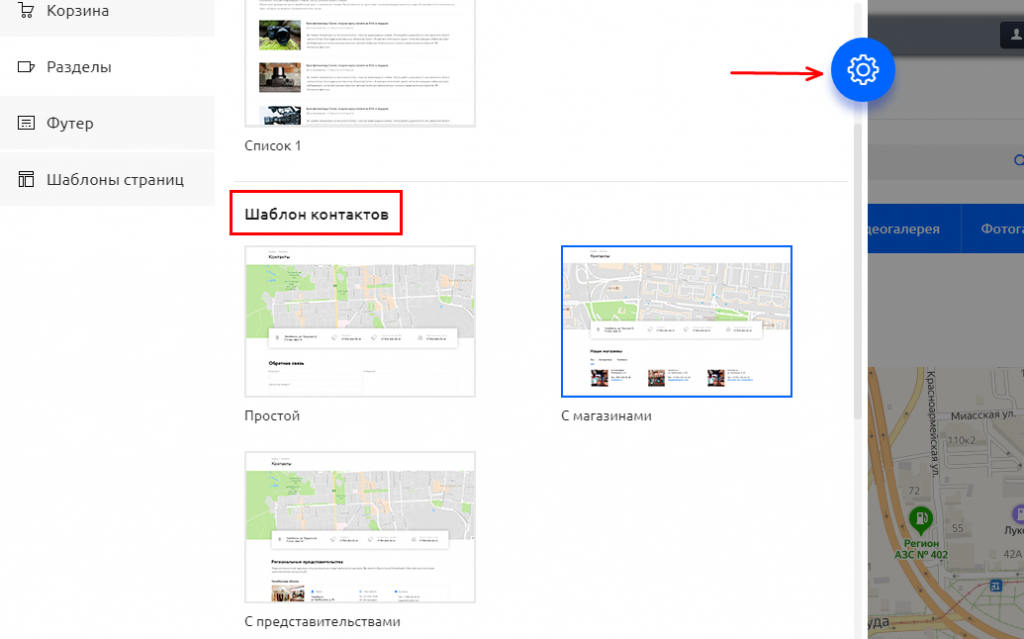
А с помощью синей шестеренки можно выбрать три варианта отображения страницы контактов.

Вернемся к настройке компонента. В разделе "Источник данных" расположены основные настройки страницы контактов. Перечислим наиболее важные:
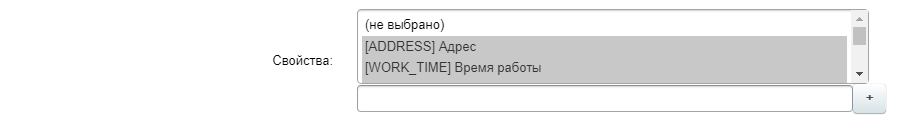
- Свойства - выбираются свойства элемента инфоблока контактов для отображения на странице;

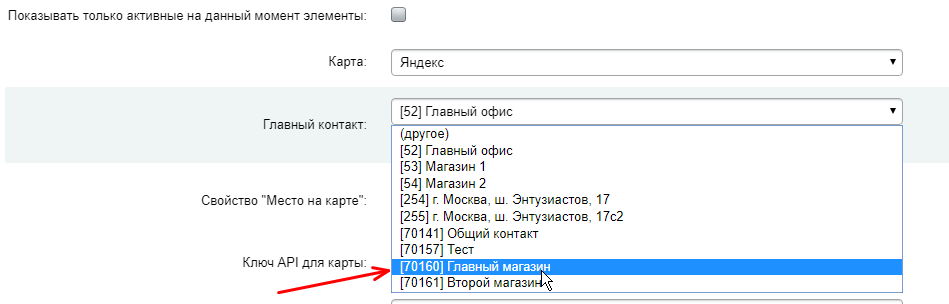
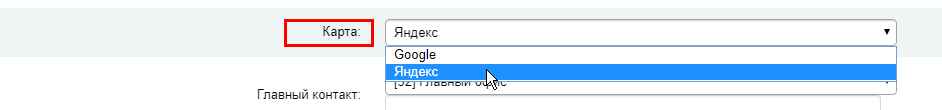
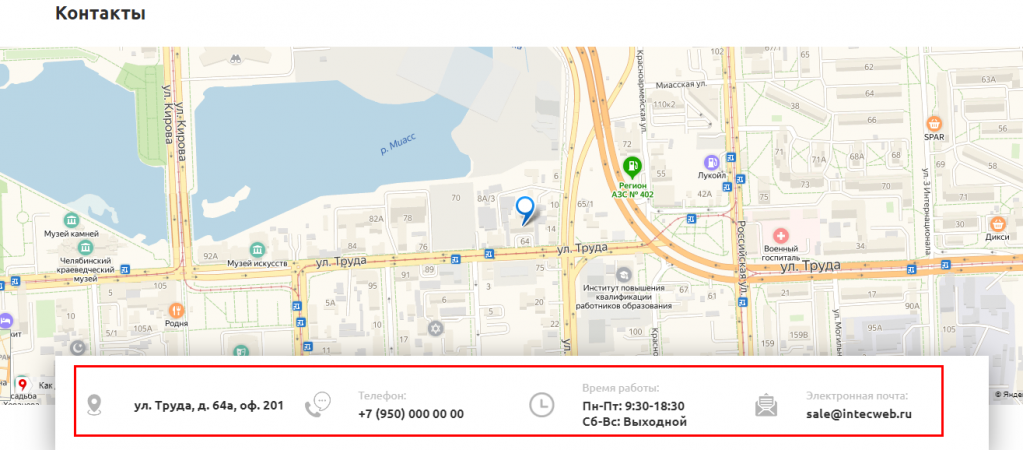
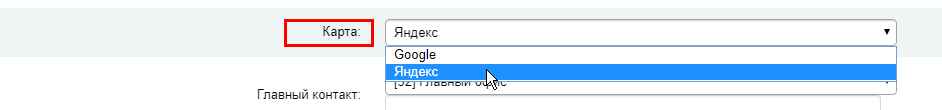
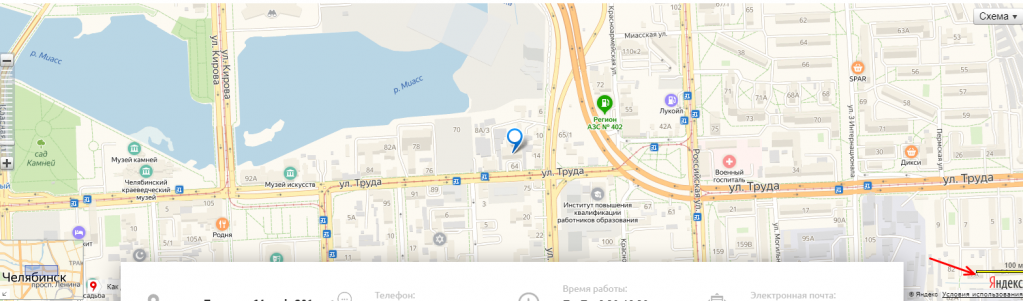
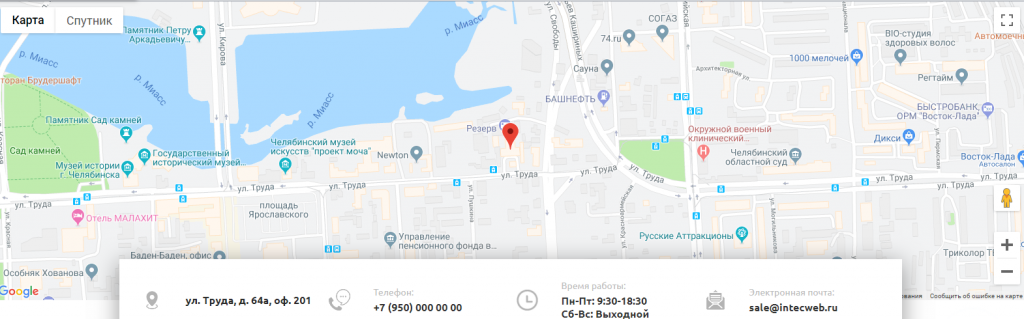
- Карта - можно выбрать одну из предлагаемых карт: Яндекс или Google;



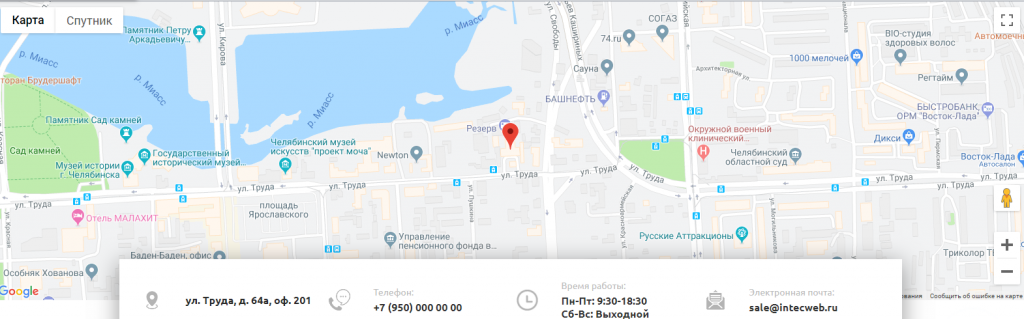
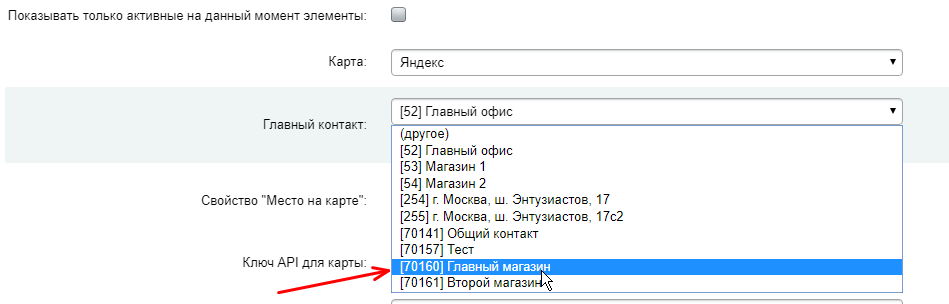
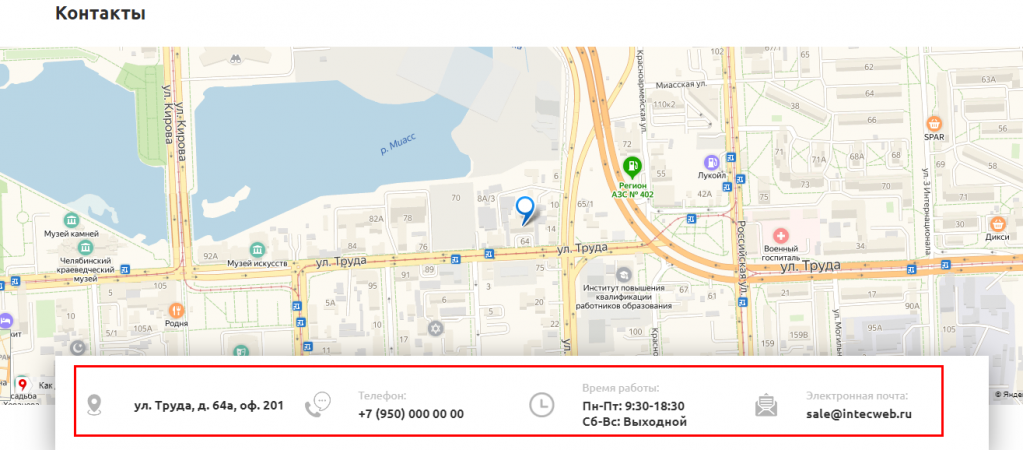
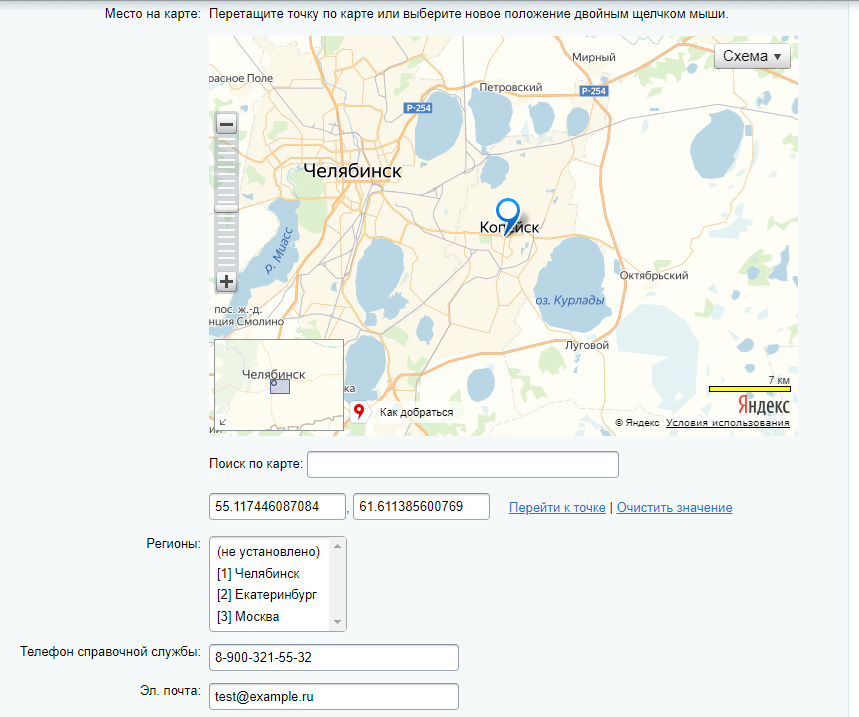
- Главный контакт - выбирается один из контактов инфоблока, который будет считаться главным и будет в первую очередь отображаться на карте со своими свойствами - адрес, телефон, почта, время работы;



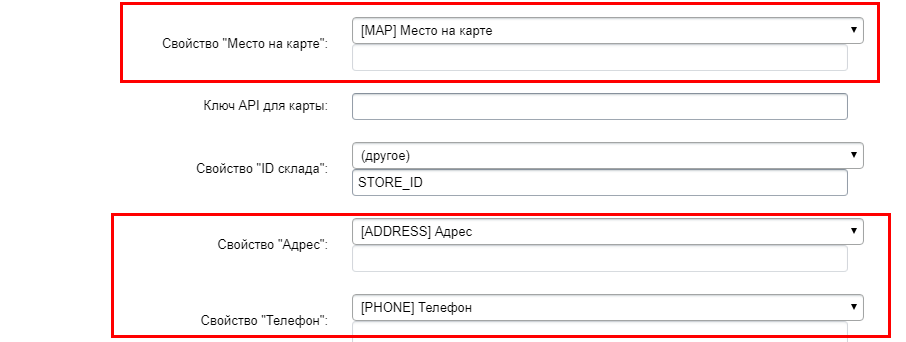
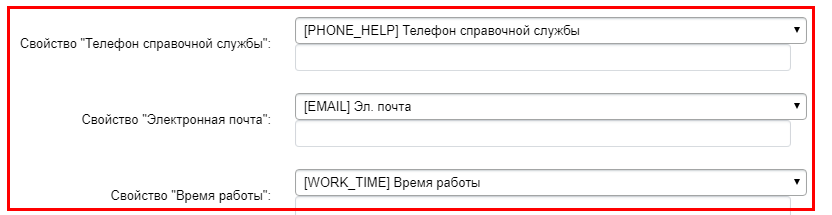
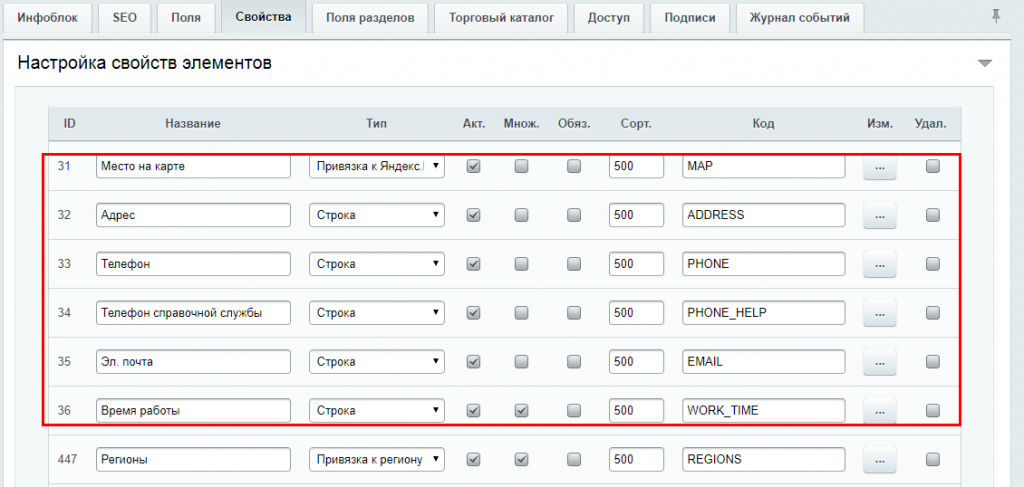
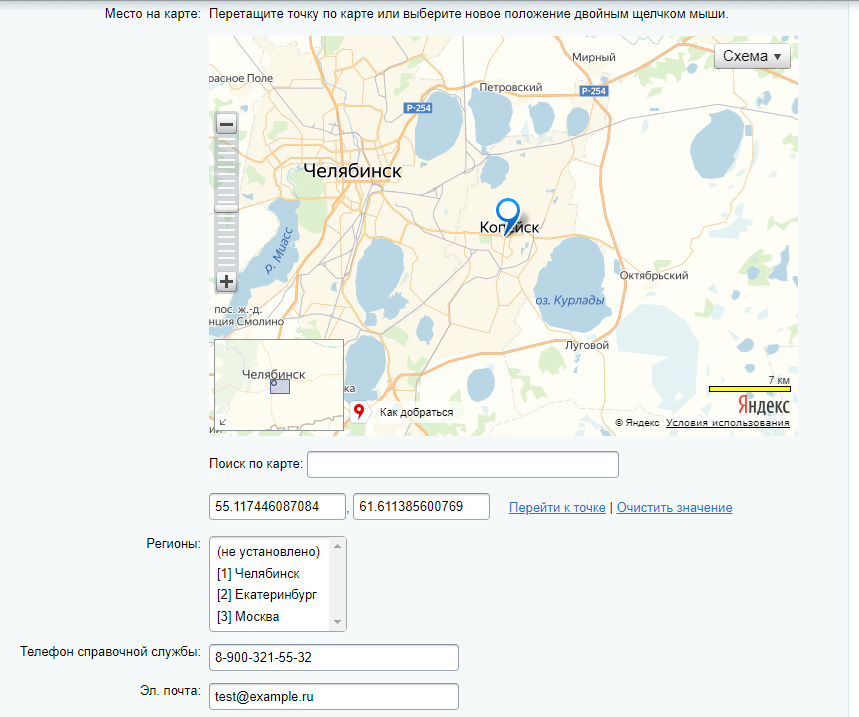
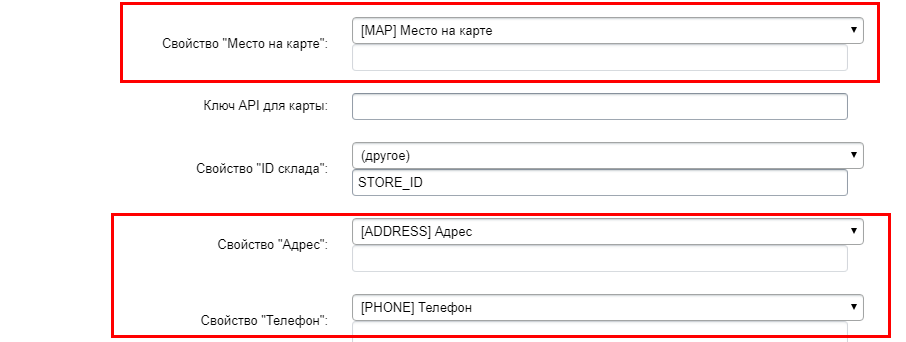
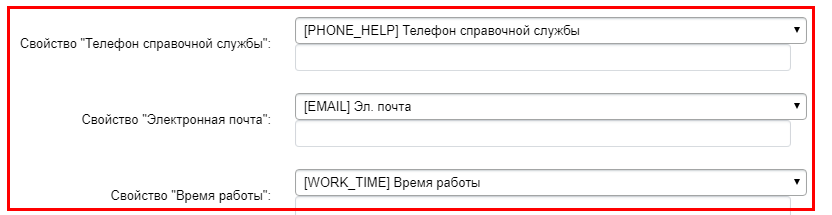
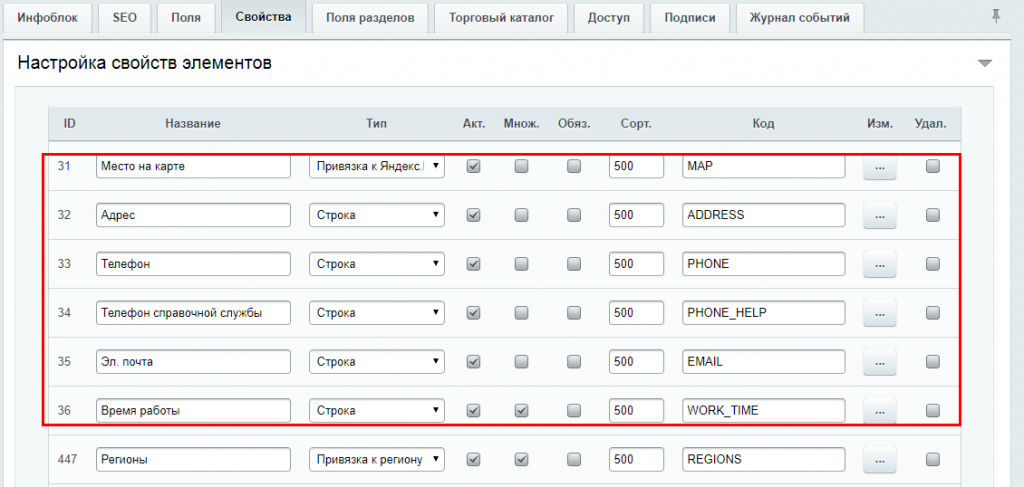
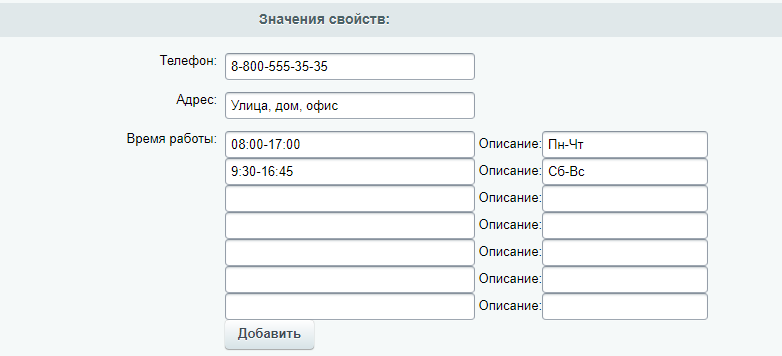
- Свойства "Место на карте"/"Адрес"/"Телефон"/"Телефон справочной службы"/"Электронная почта"/"Время работы" - указываются свойства, которые отвечают за точку, отмеченную на карте, адрес компании, телефон рабочий и справочной службы, электронная почта, а также время работы компании. Данные свойства можно посмотреть в настройках инфоблока контактов в панели администрирования;




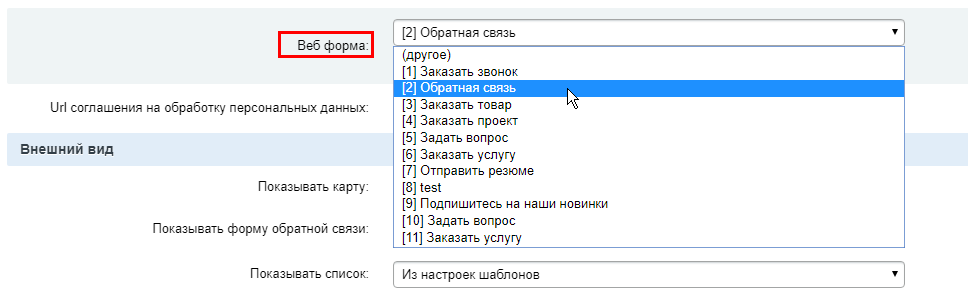
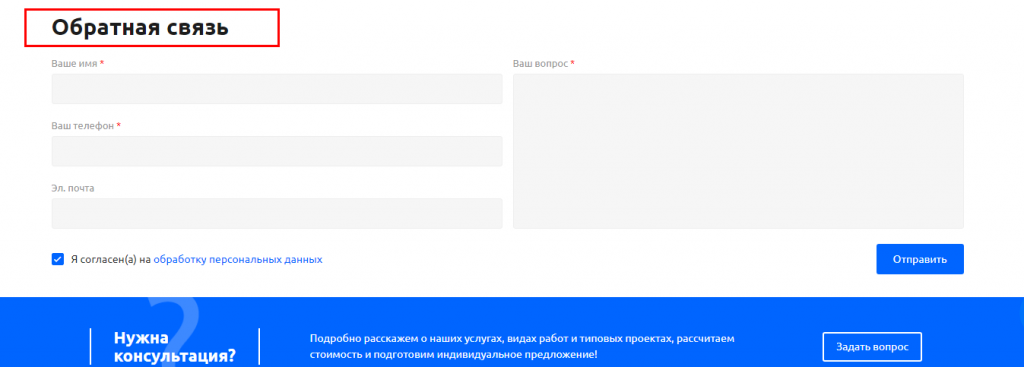
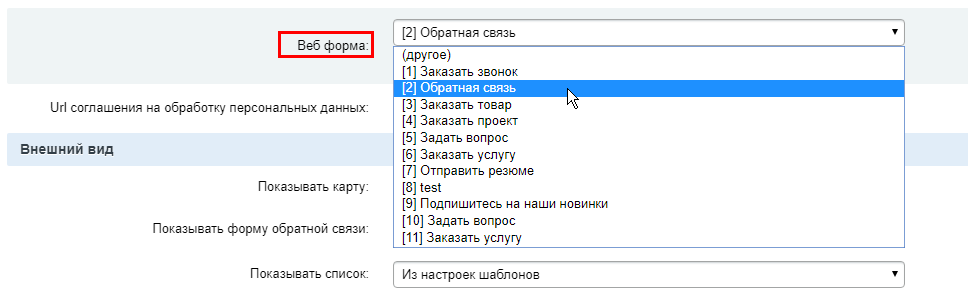
- Веб форма - выбирается форма для отображения на странице контактов;


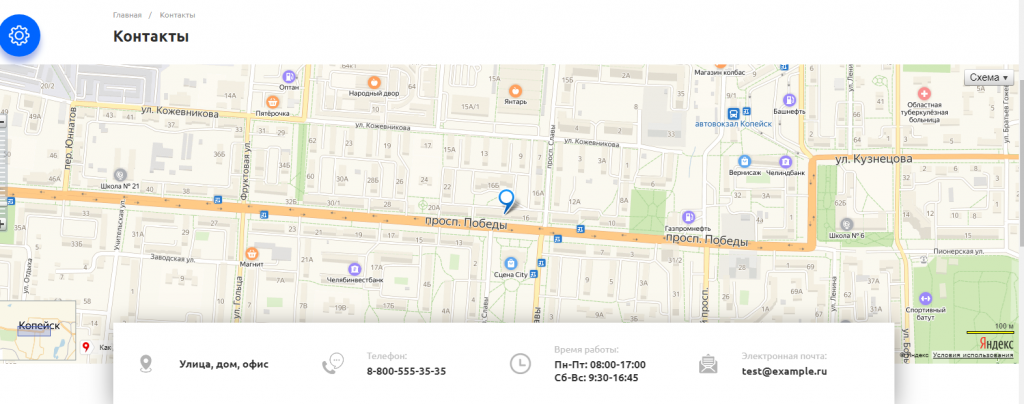
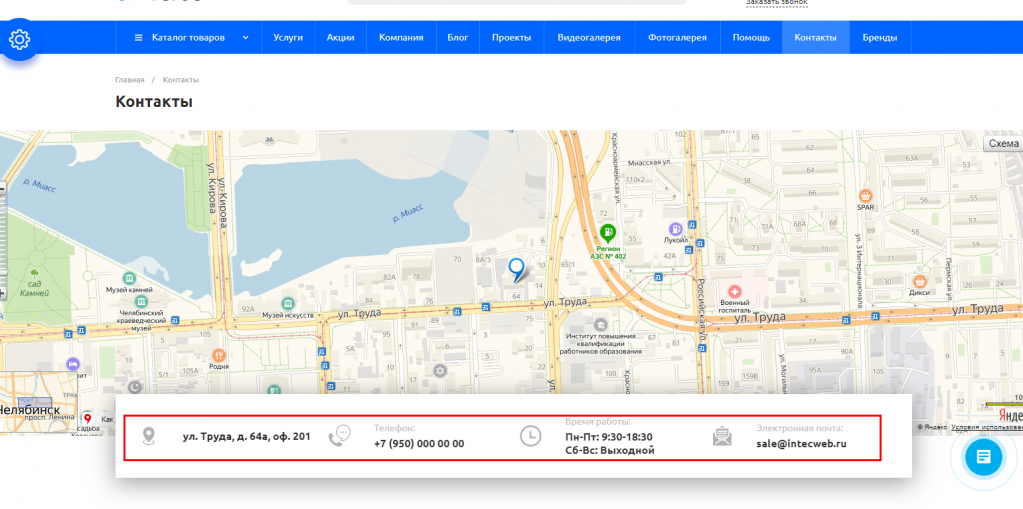
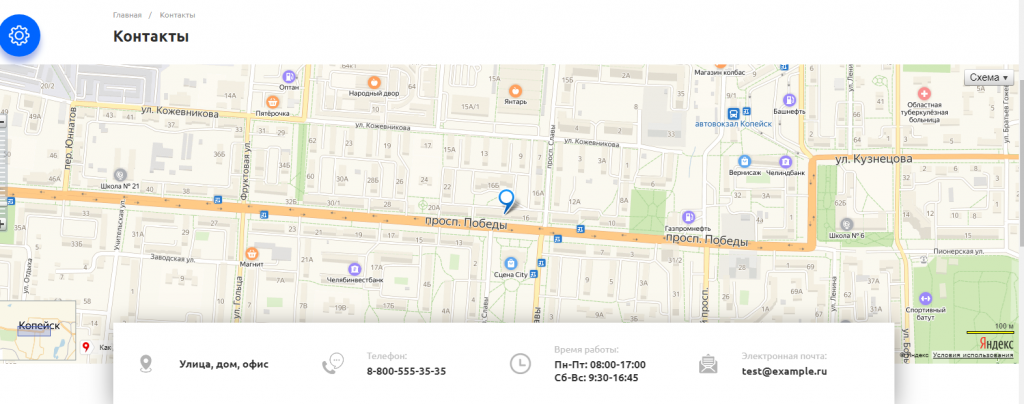
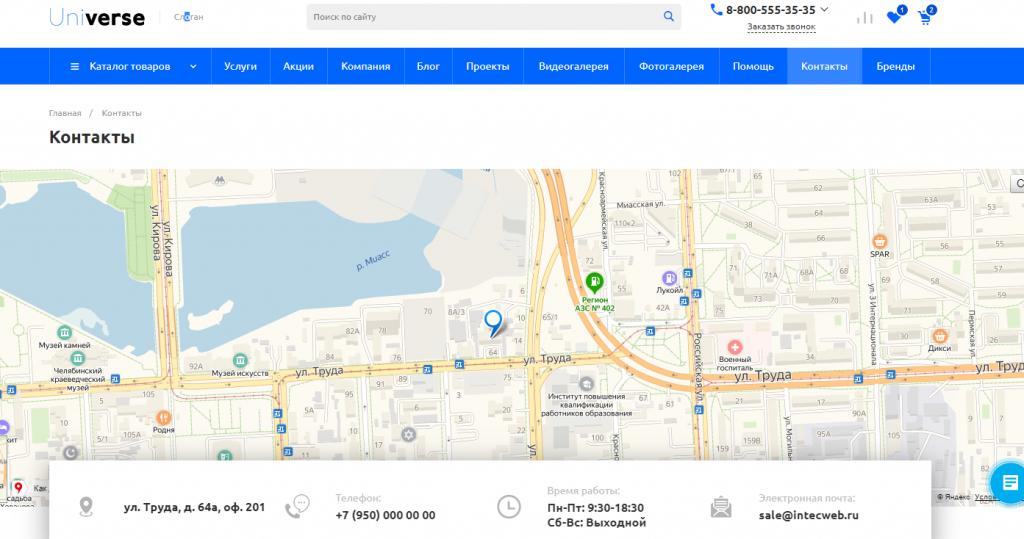
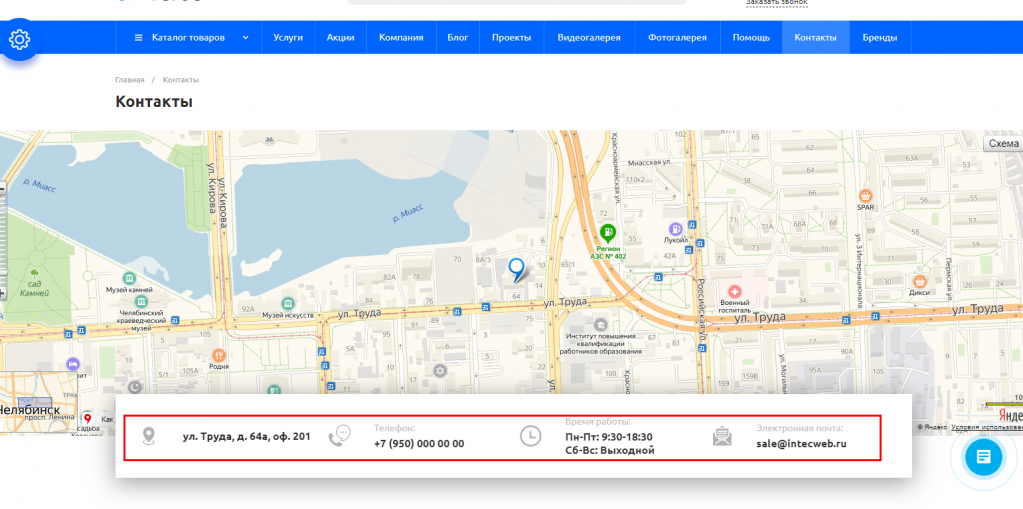
Обратите внимание! Максимальное количество отображаемых свойств в плашке под картой равно четырем. По умолчанию свойства выводятся в следующем порядке: адрес, телефон, время работы, почта. Чтобы поменять порядок свойств, редактировать, добавить новые, нужно править шаблон контактов.
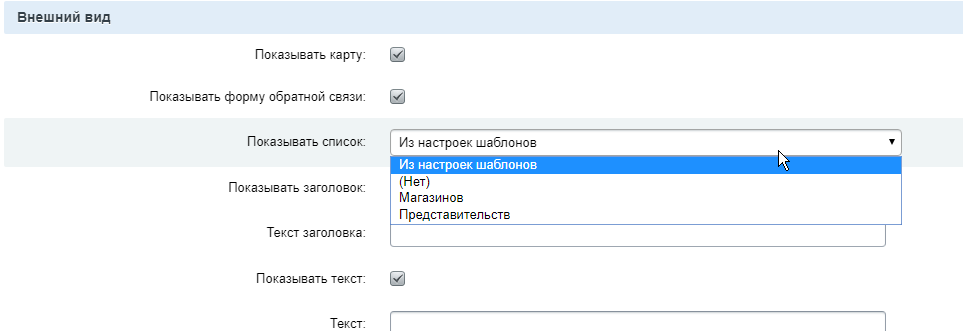
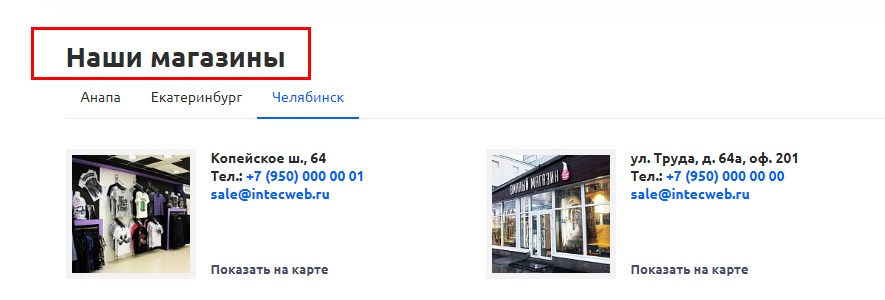
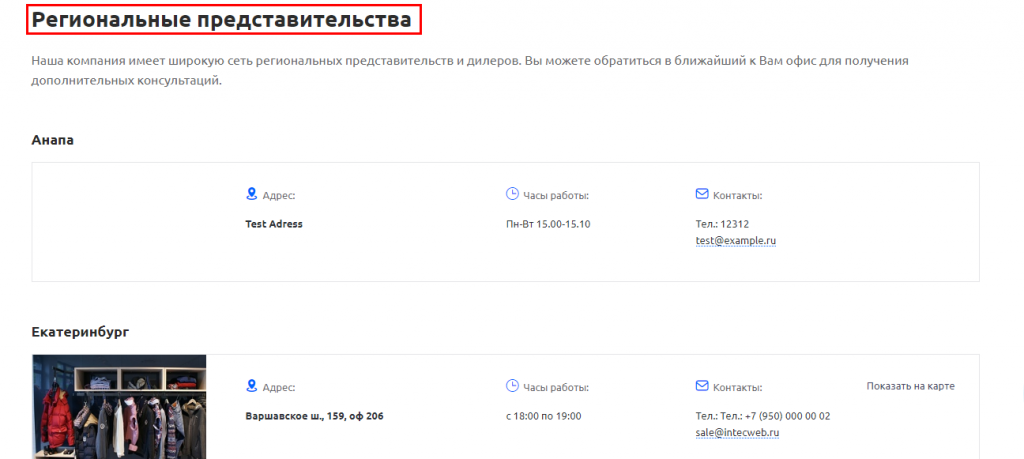
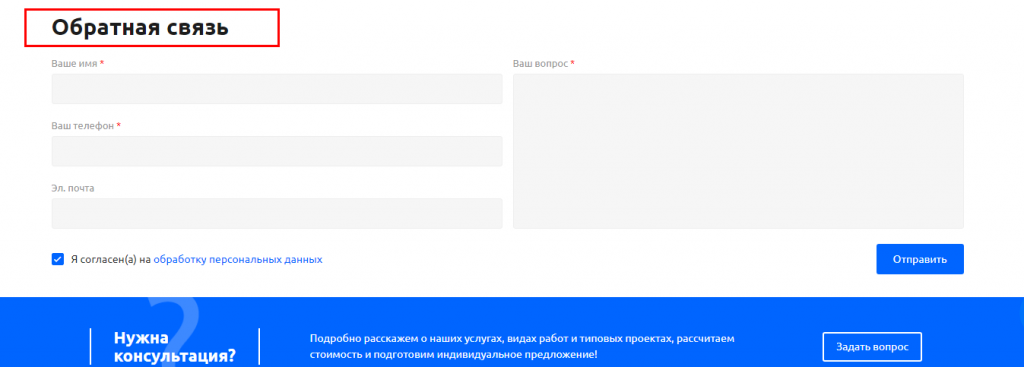
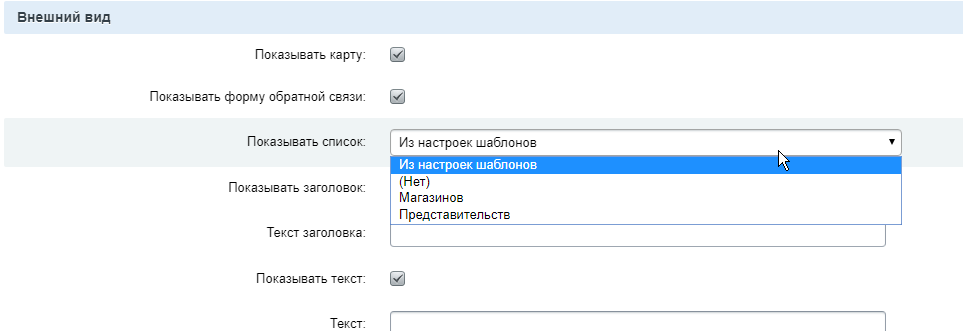
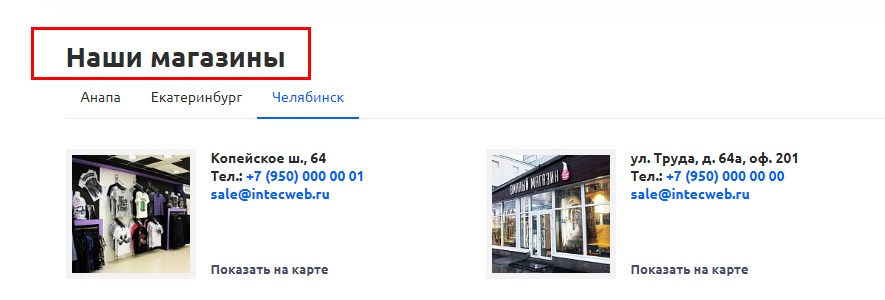
В разделе внешний вид можно включить/отключить отображение карты, форму обратной связи, заголовок, а также выбрать список отображаемых элементов (магазинов, представительств, либо ничего).






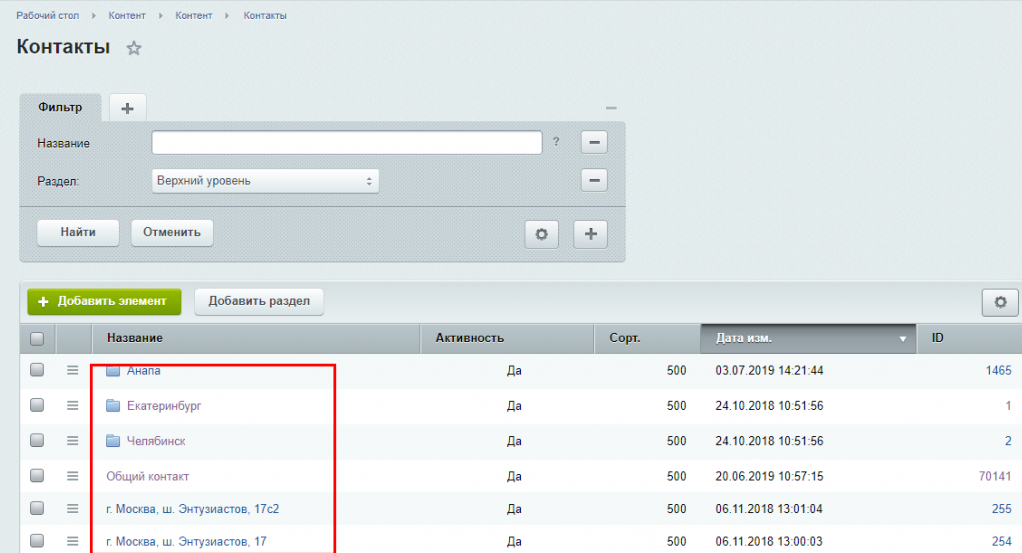
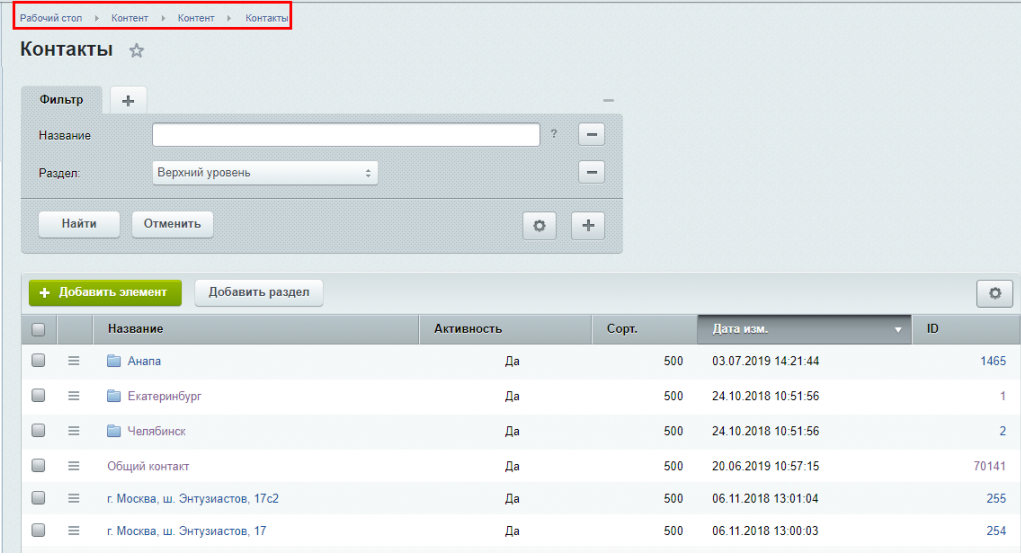
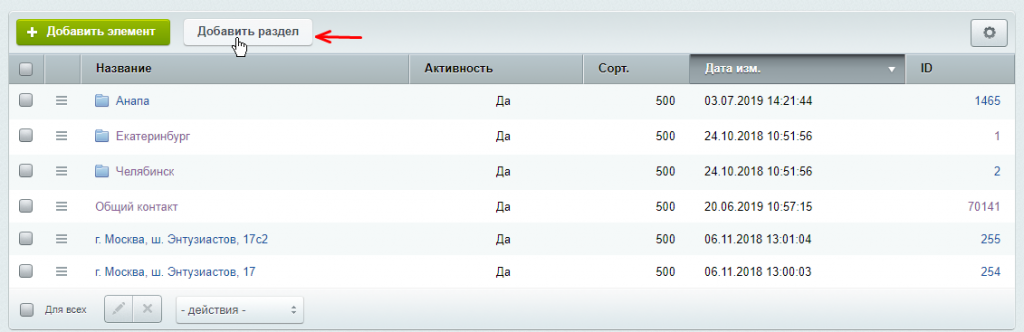
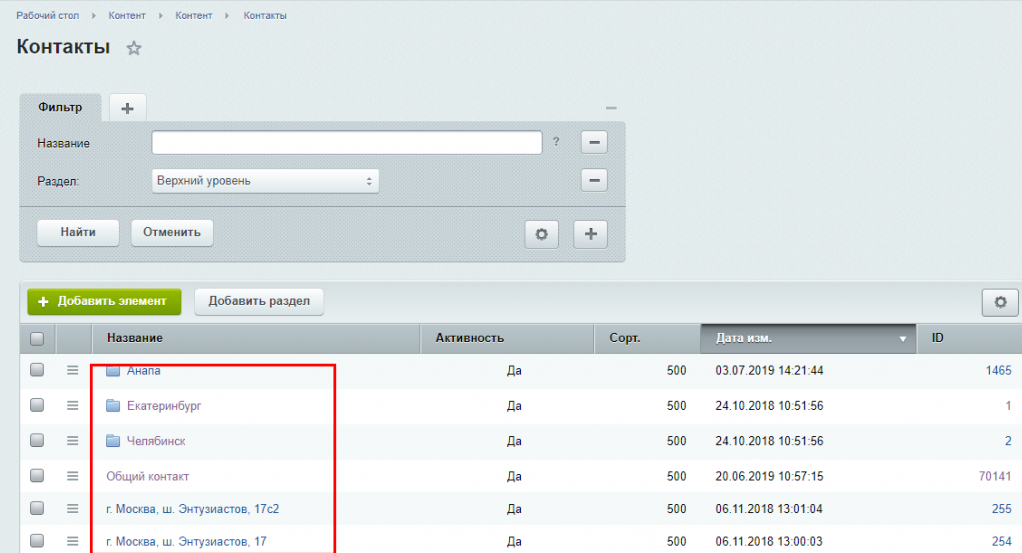
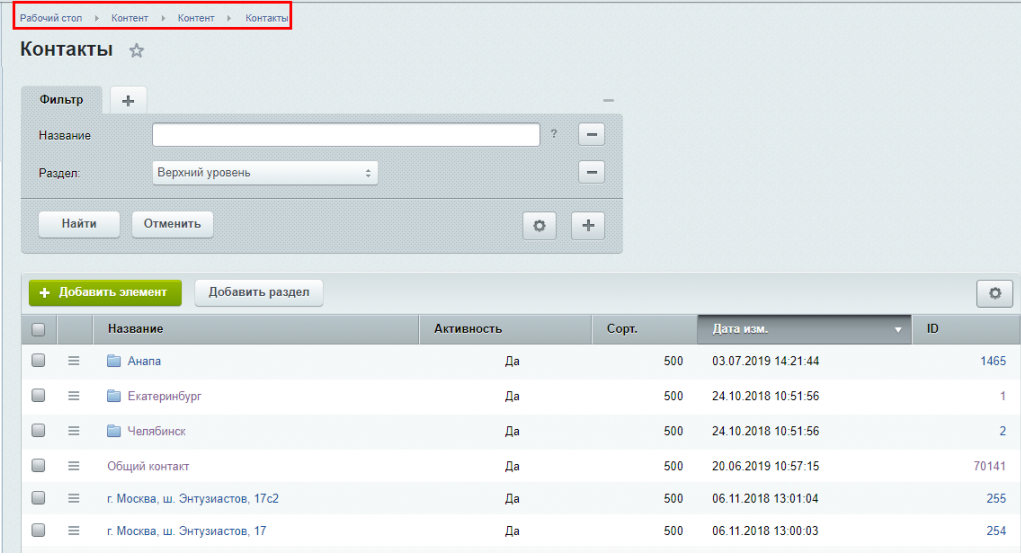
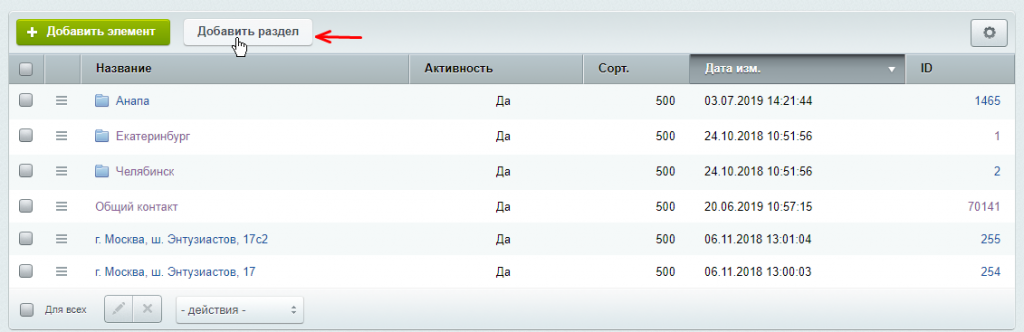
В этом инфоблоке можно добавлять как разделы, так элементы. Создадим, например, раздел "Копейск", в который потом добавим пару элементов - магазинов. Кликнем по кнопке "Добавить раздел".

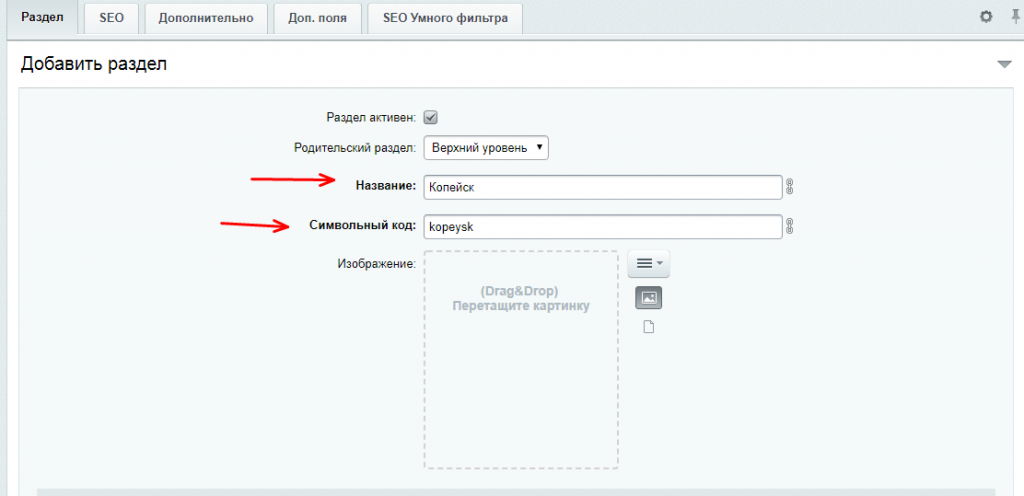
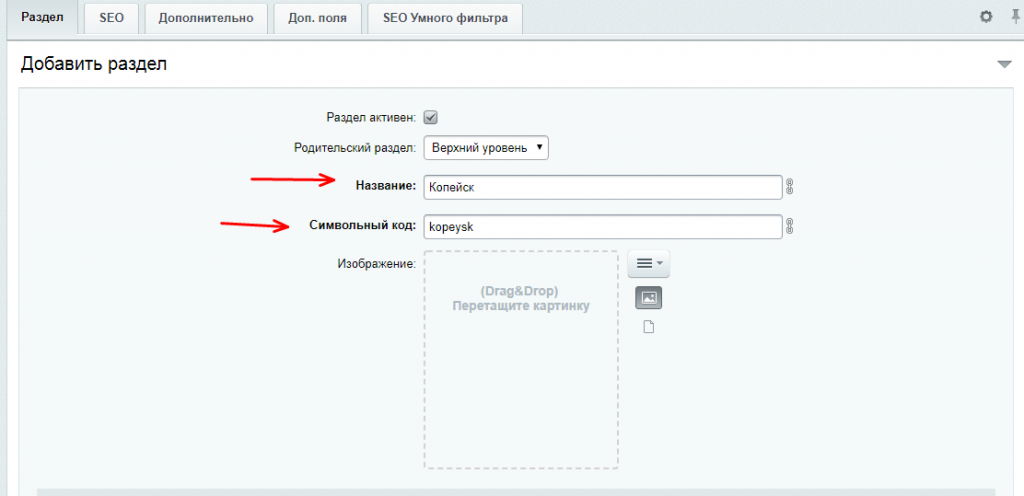
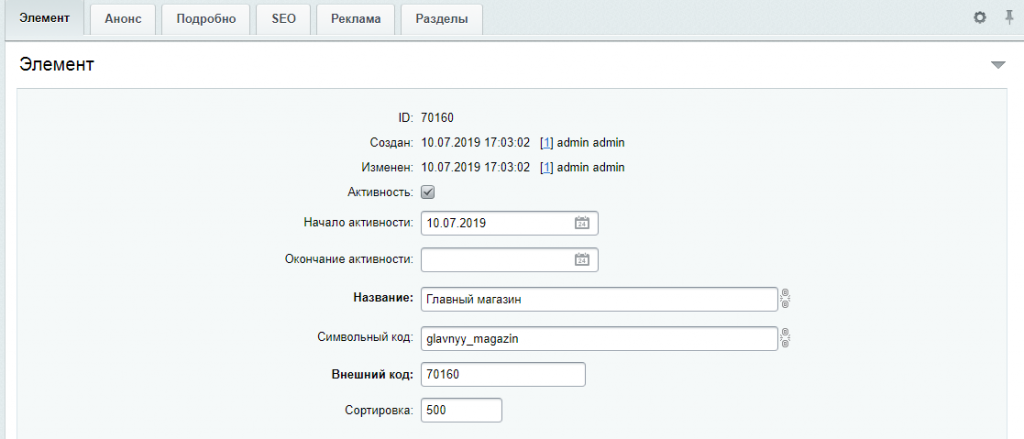
При создании раздела важно заполнить обязательные поля - "Название" и "Символьный код". Затем сохраняемся.

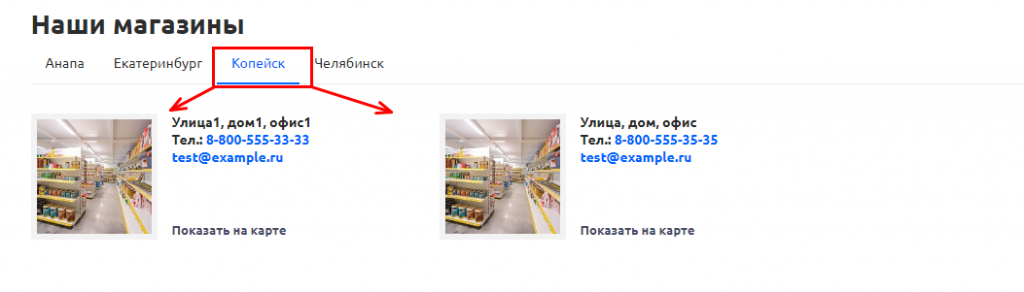
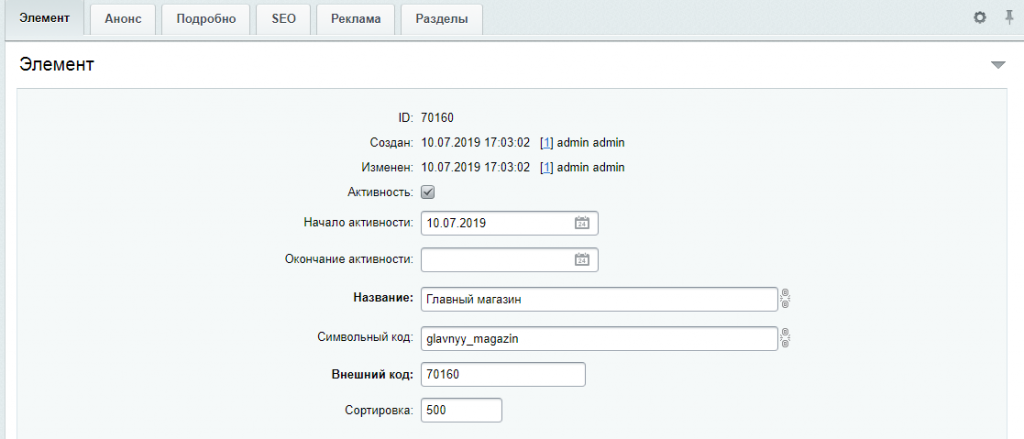
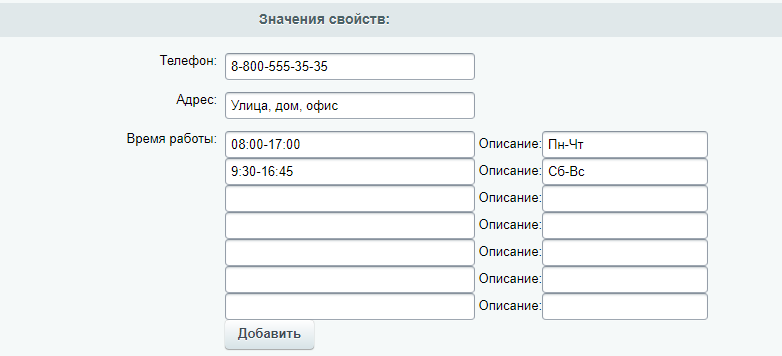
Теперь создадим магазины для этого раздела. Сначала заполним поле "Название". Поле "Внешний код" заполнится автоматически при сохранении элемента. Затем заполним основные свойства для магазина и отметим место на карте, которое будет отображаться на странице контактов.



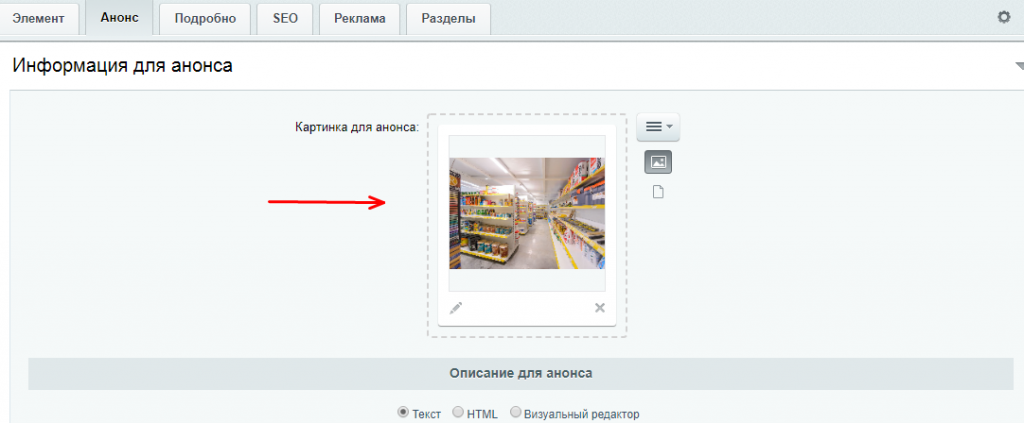
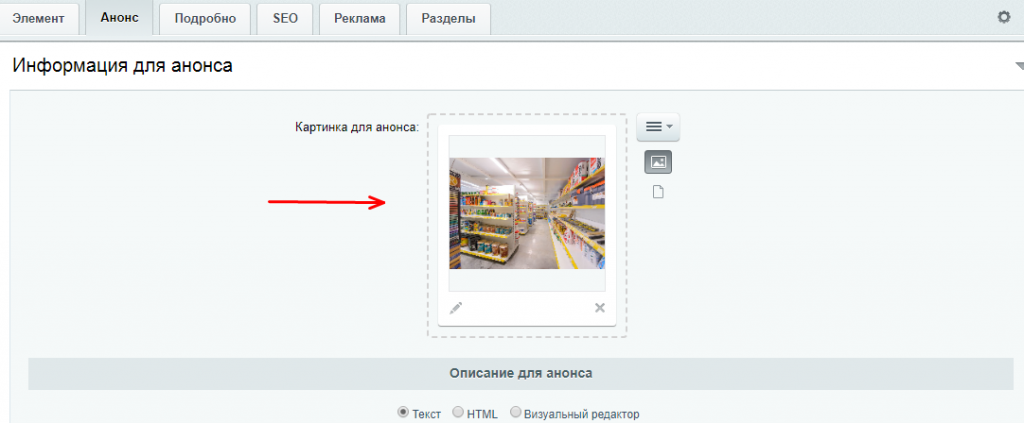
Также во вкладке "Анонс" и "Подробно" можно добавить изображение магазина.

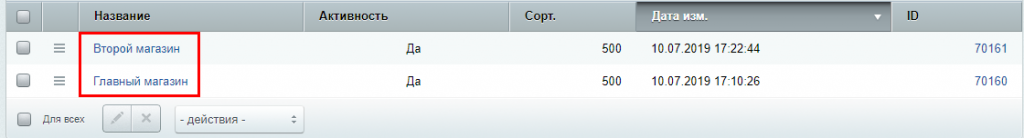
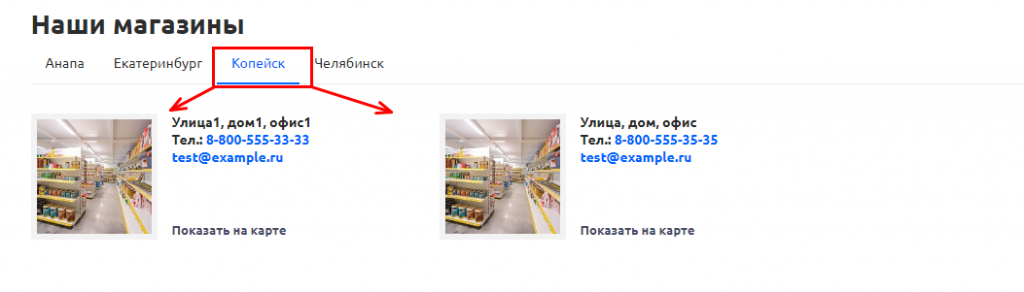
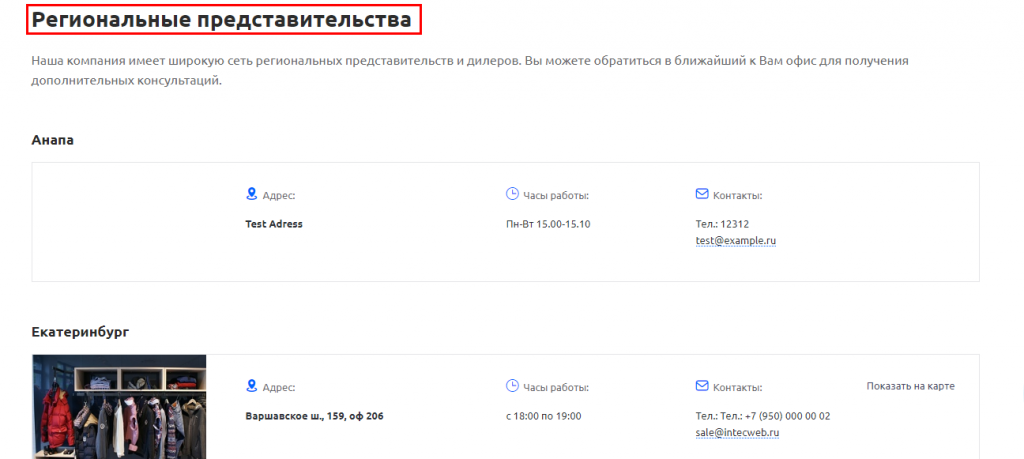
В результате мы создали раздел "Копейск" с двумя магазинами. Теперь они отображаются на странице контактов. Кроме того, можно выбрать, например, "Главный магазин" в качестве главного контакта, чтобы он отображался на странице вместе с картой и своими контактными данными.