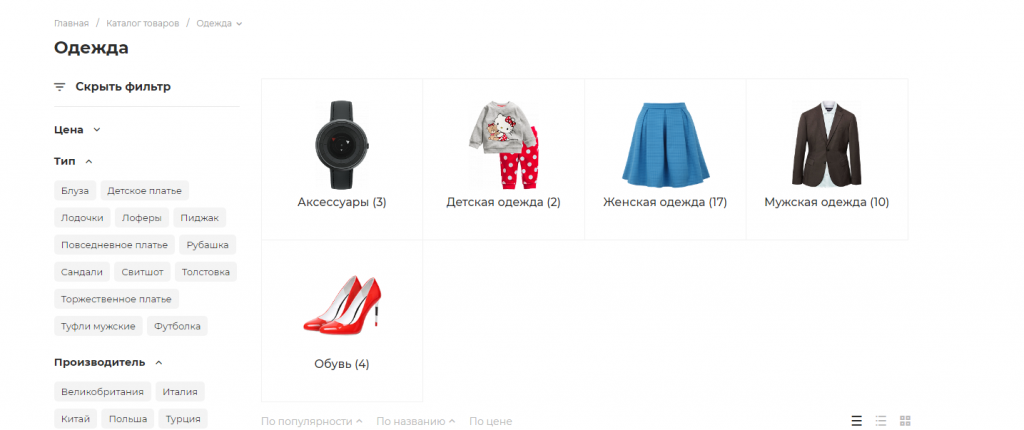
Рассмотрим создание плитки тегов на примере.
Задача: Создание плитки тэгов в разделе «Одежда», настройка уникальных ЧПУ и метаинформации для страниц этих тэгов.
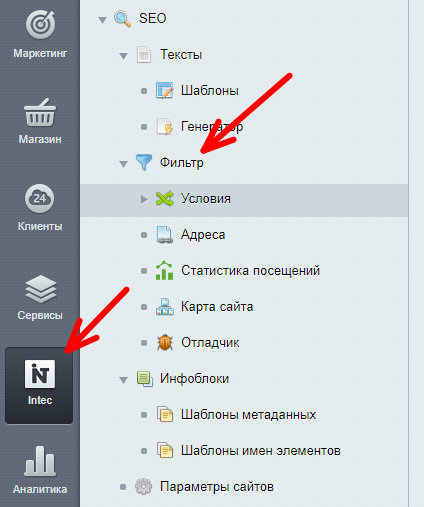
Переходим в раздел Intec > SEO > Фильтр.
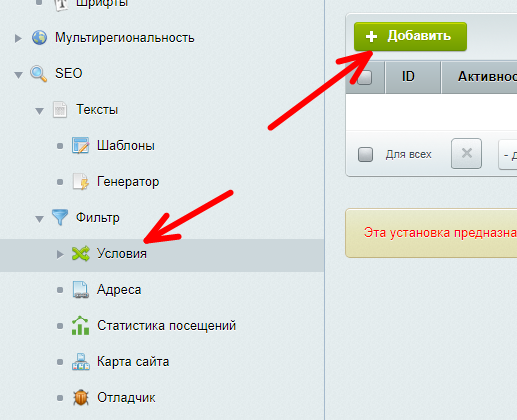
Например, нам нужно создать тэги для одежды по типу («Блуза», «Детское платье», «Свитшот» и т.д.). Для этого переходим в раздел Условия и нажимаем Добавить.
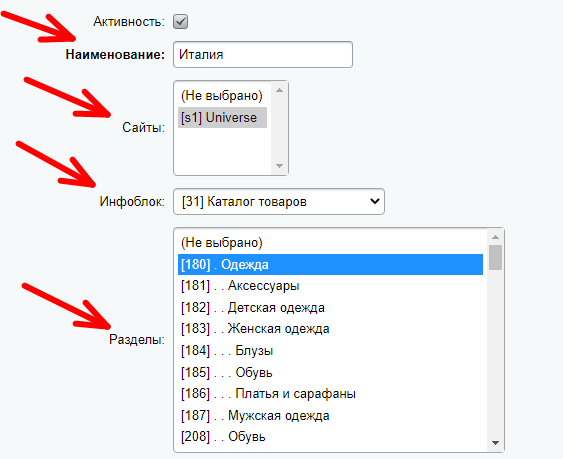
Мы попадаем на страницу создания условия. Во вкладке «Общее» заполняем обязательное поле Наименование, выбираем Сайт, Инфоблок каталога, выбираем нужные разделы.
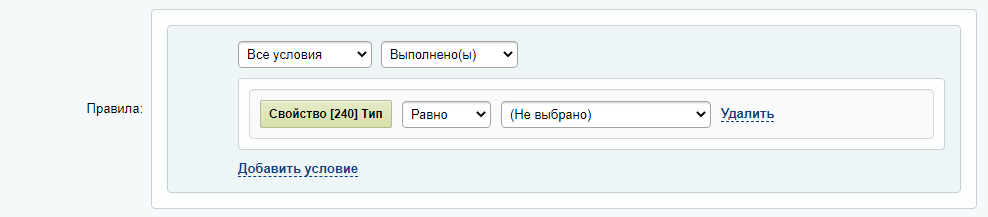
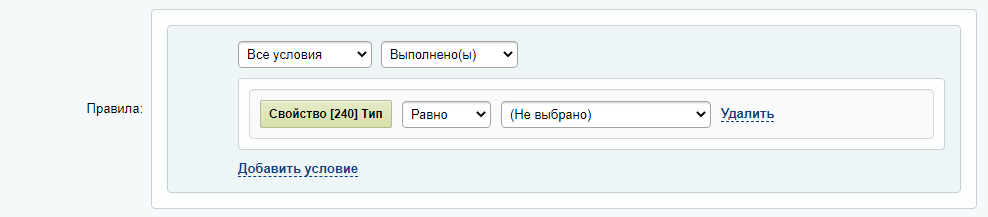
Далее идет блок Правила, в котором устанавливаются условия отображение тэгов.
Нажимаем Добавить условие и выбираем из выпадающего списка свойство «Тип».

Свойство «Тип» является списком, поэтому, если не выбрать значение этого свойства в поле правило, то условие будет применено ко всем значениям, то есть будет создан тэг для каждого типа одежды.
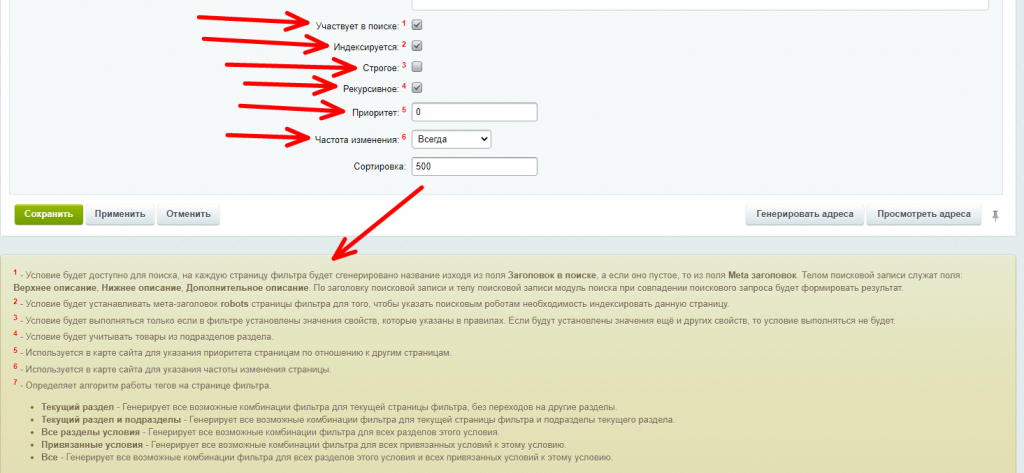
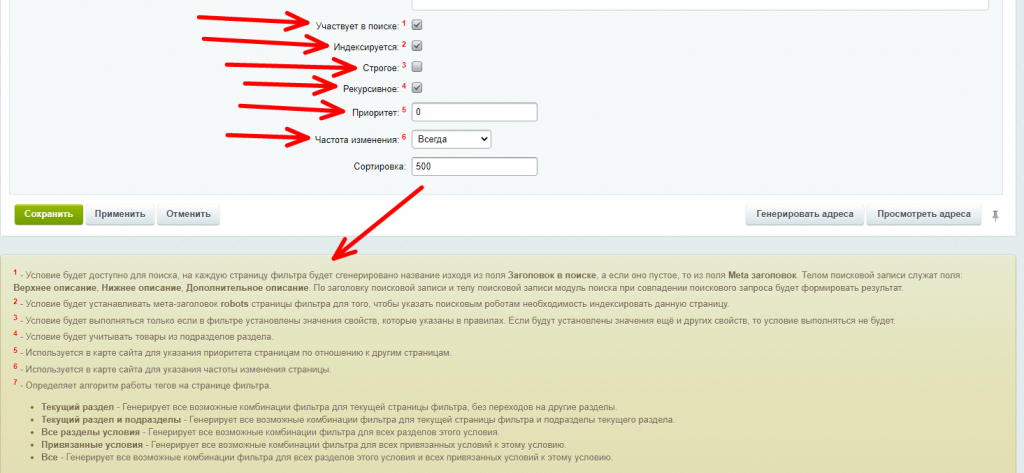
Поля Участвует в поиске, Индексируется, Строгое, Рекурсивное, Приоритет, Частота изменения настраиваются по своему усмотрению. Описание этих полей находится ниже в подсказке на странице редактирования условия фильтра.

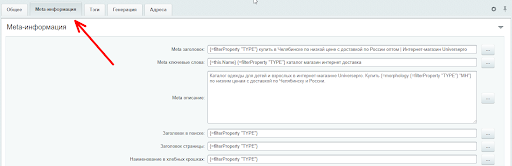
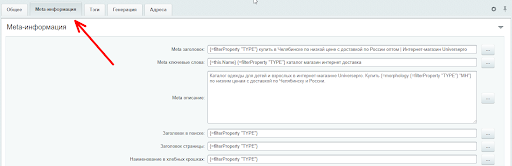
Переходим во вкладку Meta-информация. Здесь мы можем настраивать метаданные страниц, которые будут созданы для тэгов (<h1>, <title>, keywords, наименование в хлебной крошке и т.п.), а также добавить на страницу текст.
Обратите внимание, поле Дополнительное описание было создано для разработчиков, стандартно оно не выводится на страницу из-за специфики своего использования. Вы можете его подключить в коде, для этого используются отложенные функции.
Выводятся верхнее, нижнее и просто описание.
Отложенные функции - технология, позволяющая задавать
заголовок страницы,
пункты навигационной цепочки,
CSS стили,
дополнительные кнопки в
панель управления,
мета-теги и т.п. с помощью функций используемых непосредственно в
теле страницы. Соответствующие результаты работы этих функций выводятся в
прологе, то есть выше по коду, чем они были заданы.
Для этого требуется вставить требуемые функции в желаемую часть кода.
- Вывод верхнего описания
$APPLICATION->ShowViewContent('seoFilterMetaDescriptionTop');
- Вывод нижнего описания
$APPLICATION->ShowViewContent('seoFilterMetaDescriptionBottom');
- Вывод дополнительного описания
$APPLICATION->ShowViewContent('seoFilterMetaDescriptionAdditional');

Для уникализации данных можно использовать макросы, а также дополнительные операторы для макросов ({=morphology argument1 argument2 ... argumentN "модификаторы"}, {=translit argument1 argument2 ... argumentN}). Подробнее о них также можно узнать из подсказки внизу страницы редактирования условия фильтра.
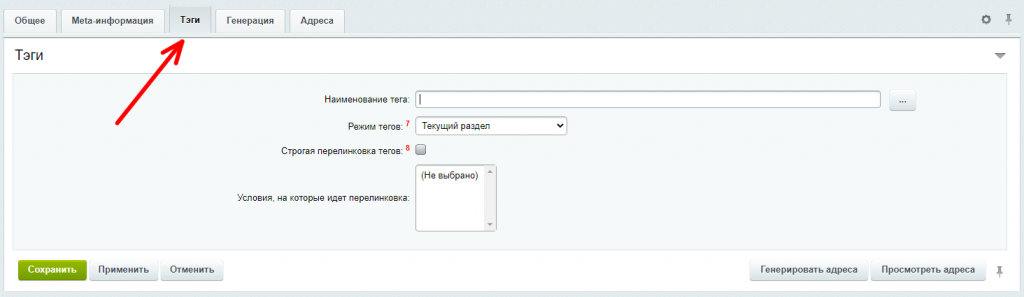
После редактирования метаинформации переходим во вкладку Тэги
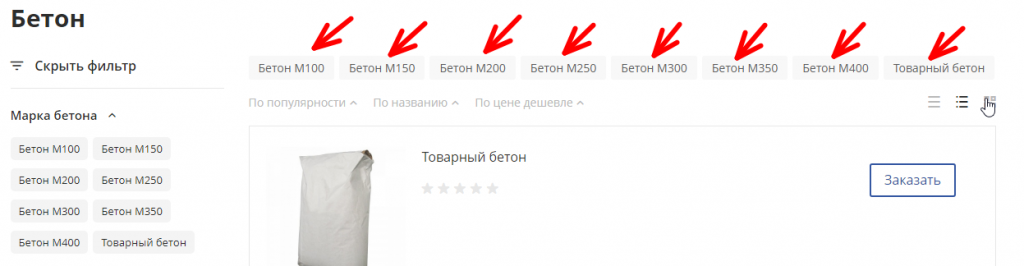
Поле Наименование тэга устанавливает фразу, которая будет включена в тэг. В примере на рисунке ниже - это «Бетон М100», «Бетон М150» и т.д.

В поле Наименование тэга также можно использовать макросы и дополнительные операторы для макросов.
Описание остальных полей во вкладке можно увидеть в подсказке ниже.
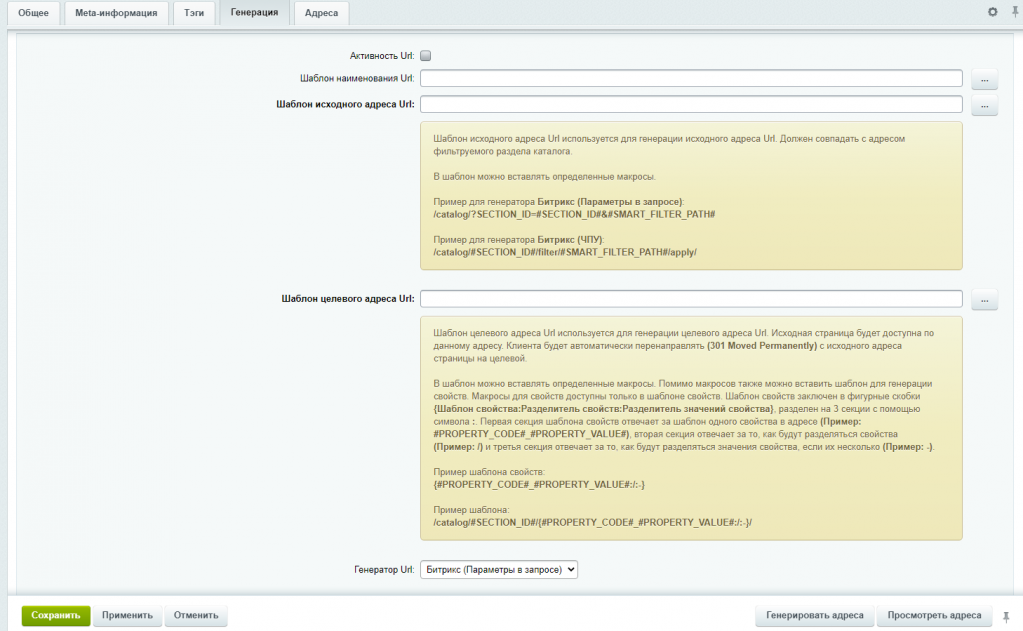
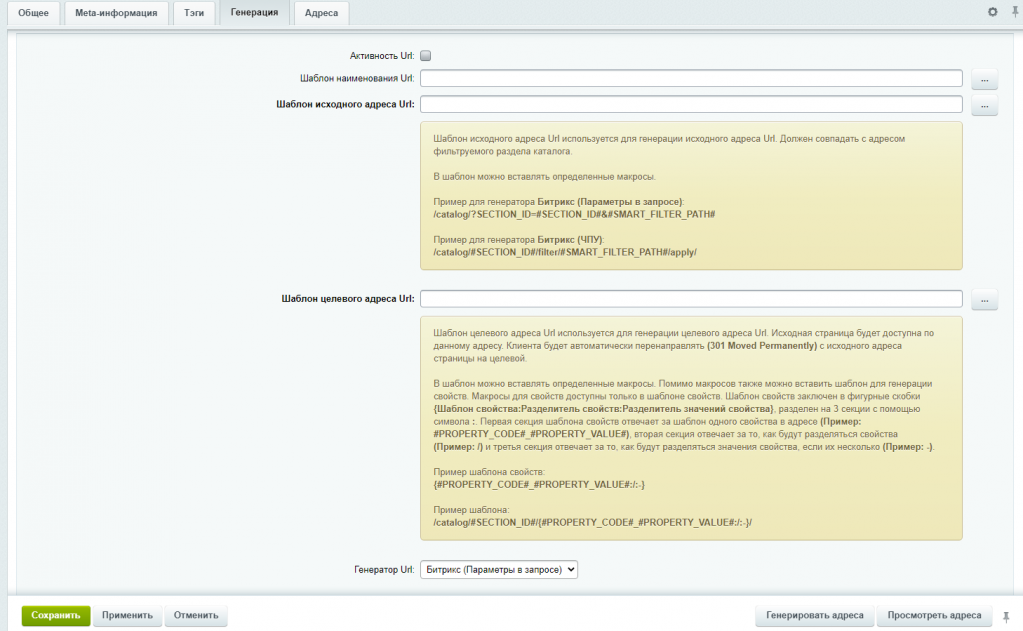
Далее переходим во вкладку Генерация. Здесь устанавливается шаблон для генерации ЧПУ страниц тэгов.

Нынешние URL страниц тэгов будут выглядеть таким образом:

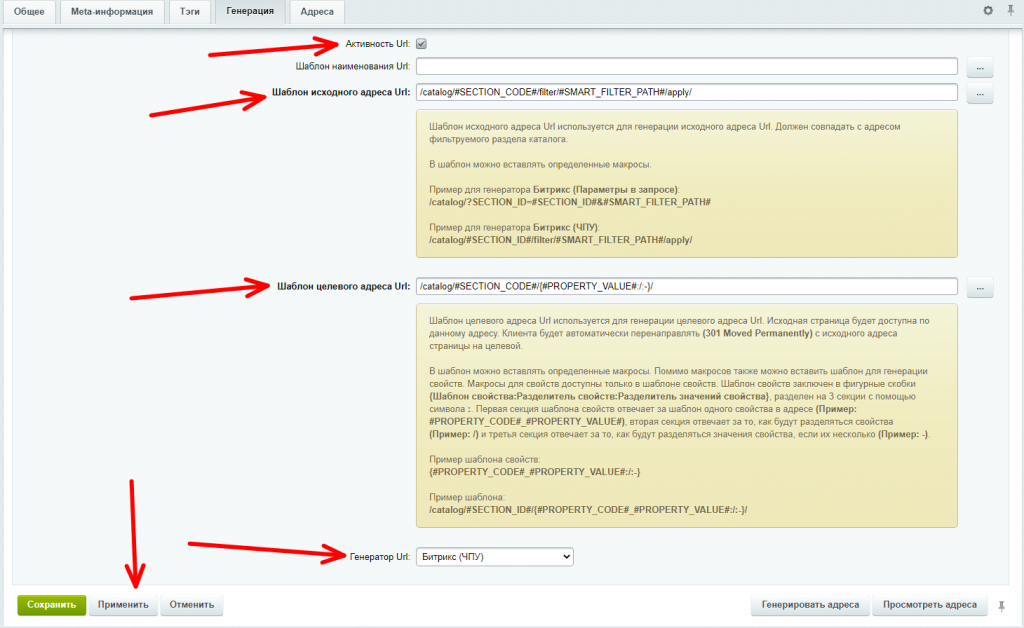
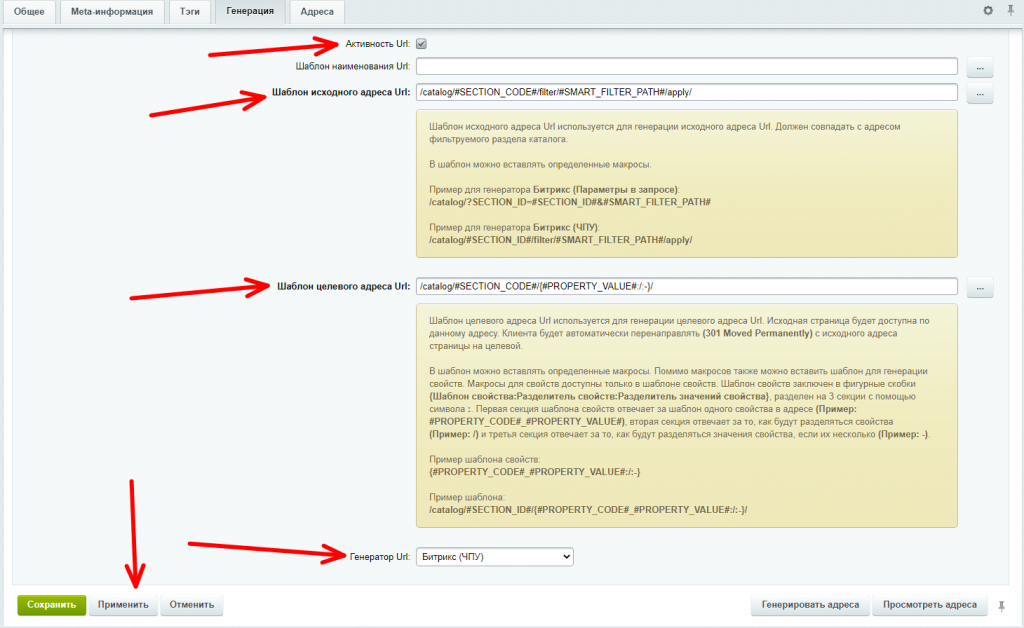
В поле Шаблон исходного адреса Url записываем нынешний URL в виде шаблона с помощью макросов.
В поле Шаблон целевого адреса Url с помощью макросов записываем шаблон, по которому будет генерироваться новый URL для тэгов.

В поле Активность Url ставим галку.
В поле Генератор Url выбираем «Битрикс (ЧПУ)», если на сайте включена эта функция.
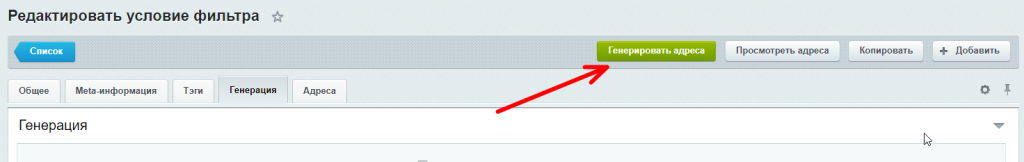
Нажимаем кнопку «Применить», чтобы шаблоны сохранились в созданном нами условии. После этого нажимаем кнопку «Генерировать адреса».
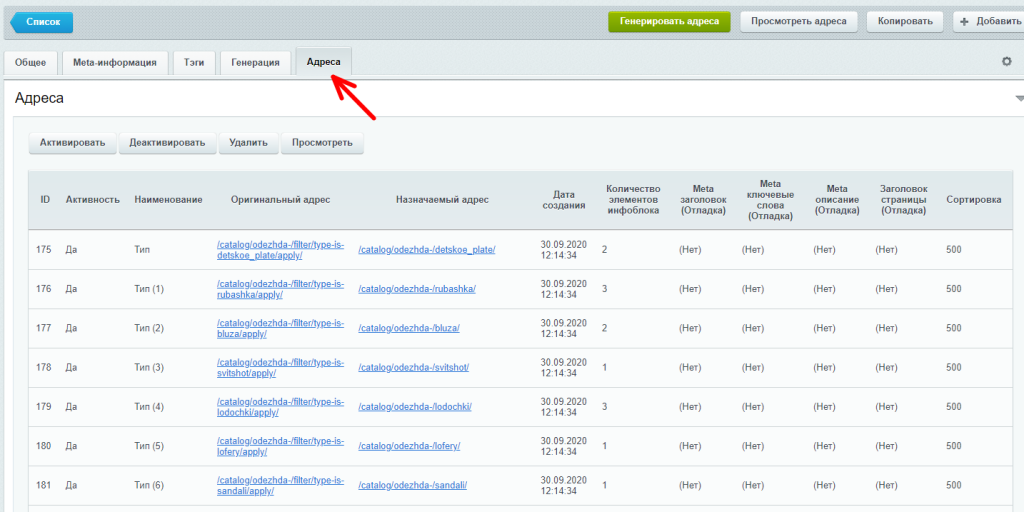
Сгенерированные адреса будут показываться во вкладке Адреса.
Вы можете не только генерировать URL, но и легко управлять ими. Массово активируйте или деактивируйте, удаляйте ненужные, просматривайте сформированные метатеги для каждой страницы через вкладку «Адреса».
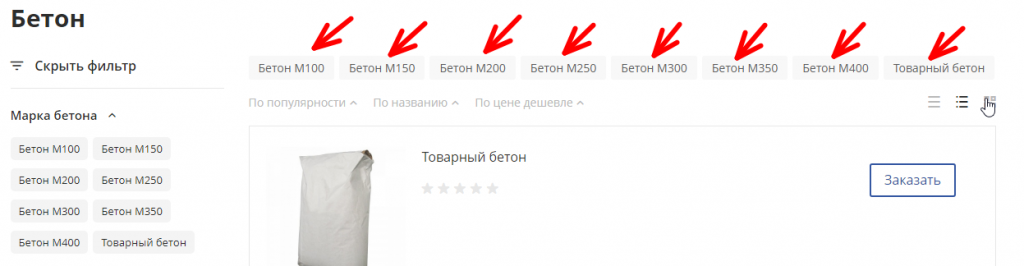
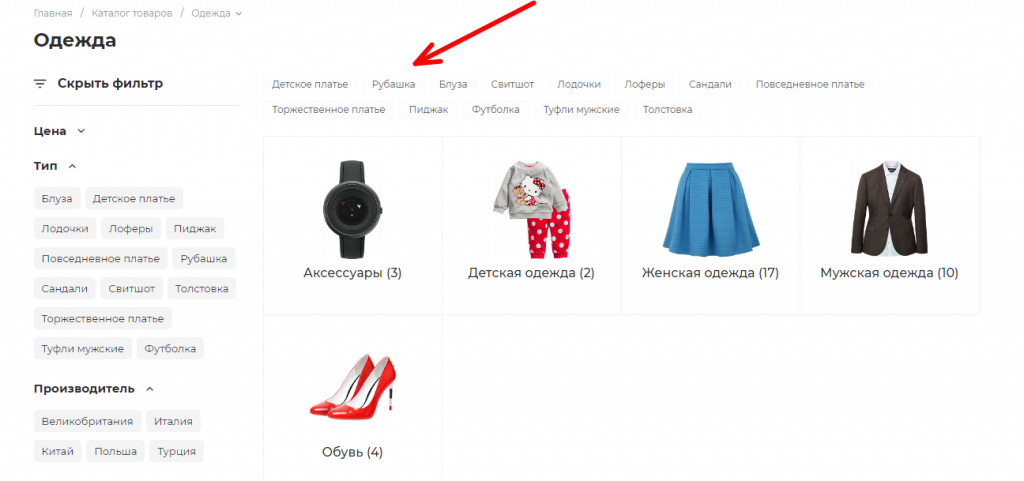
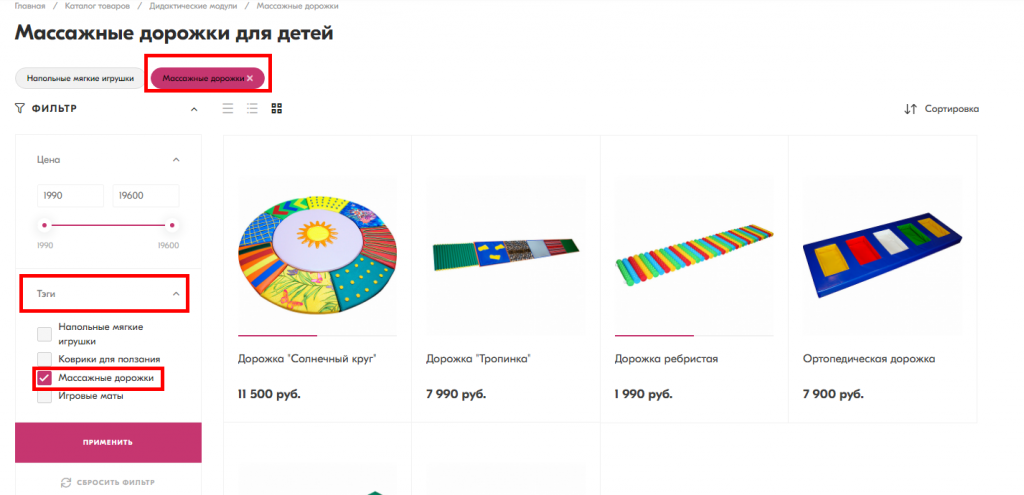
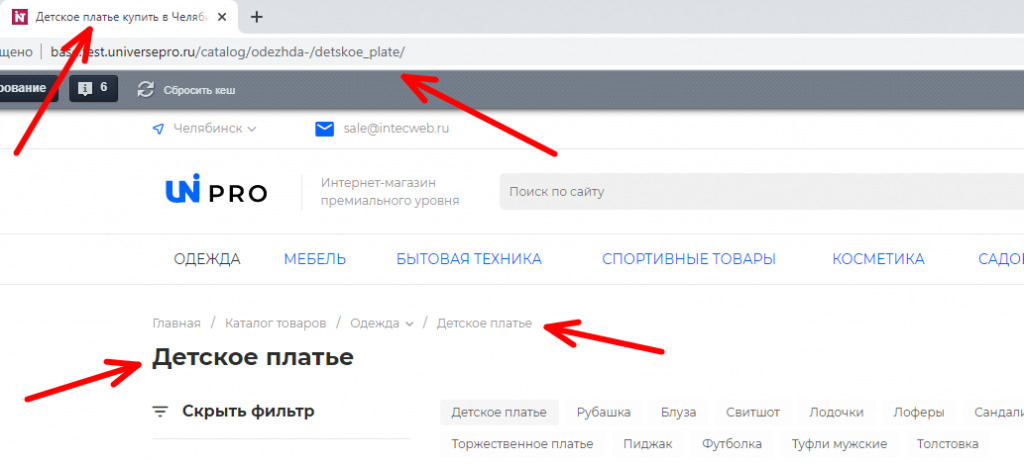
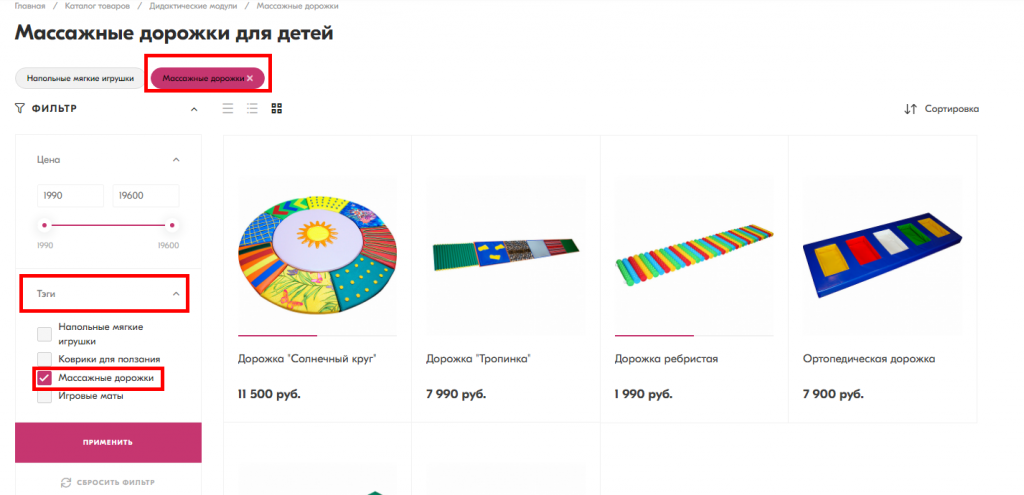
Переходим на страницу раздела, где нам нужно было создать плитку тэгов и проверяем результат.
Тэги появились на странице.
Обратите внимание!
Для фильтрации теги используют функционал штатного фильтра.
Поэтому, для того
чтобы происходила фильтрация, данное
свойство обязательно
должно быть выведено в фильтр.
Иначе функционал фильтрации через облако тегов не будет работать.

На странице тэгов метаданные и ЧПУ настроены.