2024.03.13
Коллекции - Решение KOSMOS
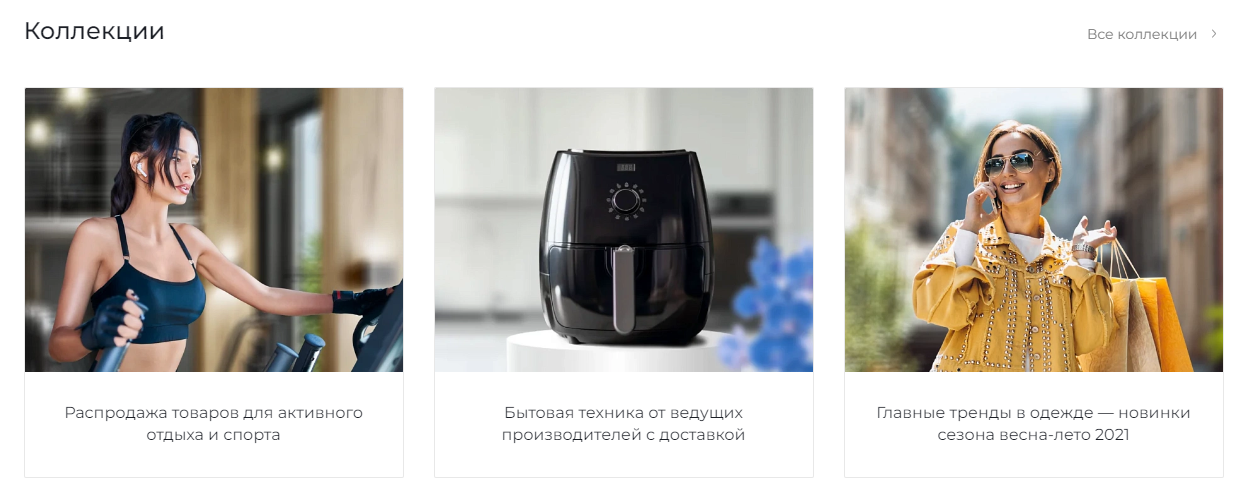
В этом уроке мы расскажем о настройке компонента "
Коллекции" на главной странице.

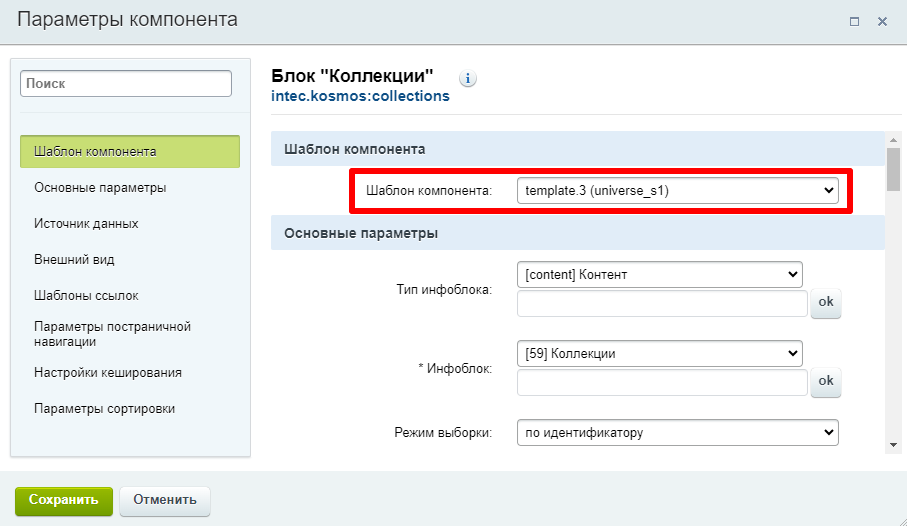
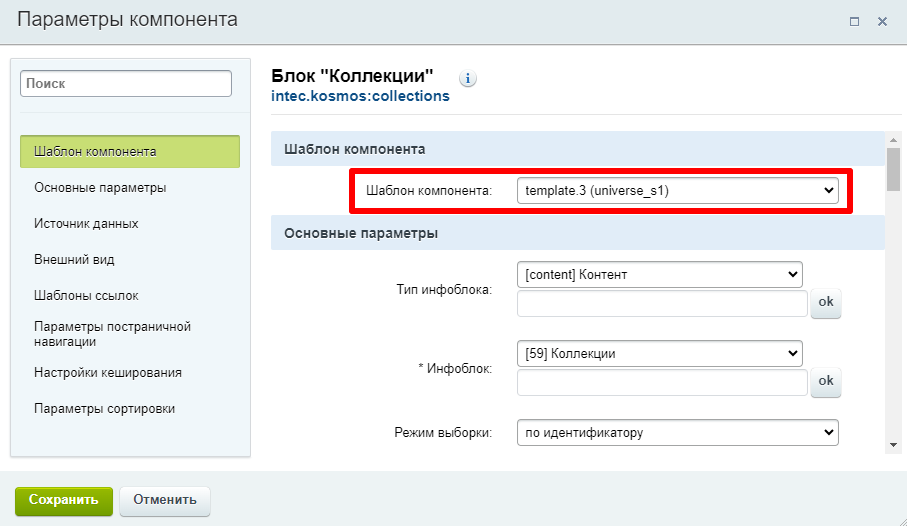
Для начала выберем шаблон компонента. Каждый шаблон имеет свой внешний вид.

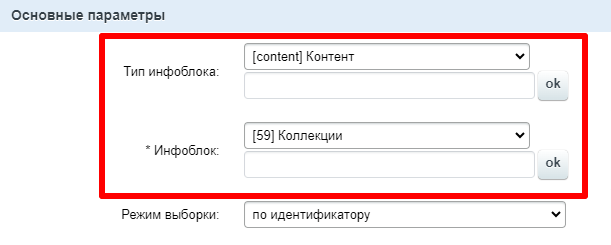
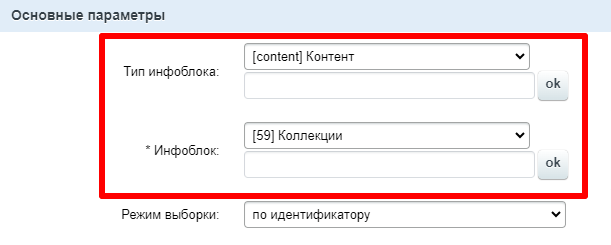
Далее укажем инфоблок, из которого будт тянуться коллекции в компонент:

Вернемся к настройке компонента.
Обратим внимание на параметр "
Свойство для отбора элементов". Эта опция меняет логику вывода элементов. Она встречается в большинстве компонентов решения Kosmos и поэтому описана отдельно в статье
Свойство для отбора элементов.
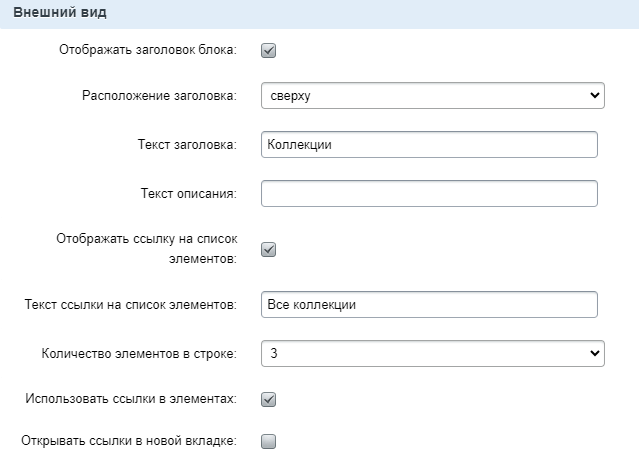
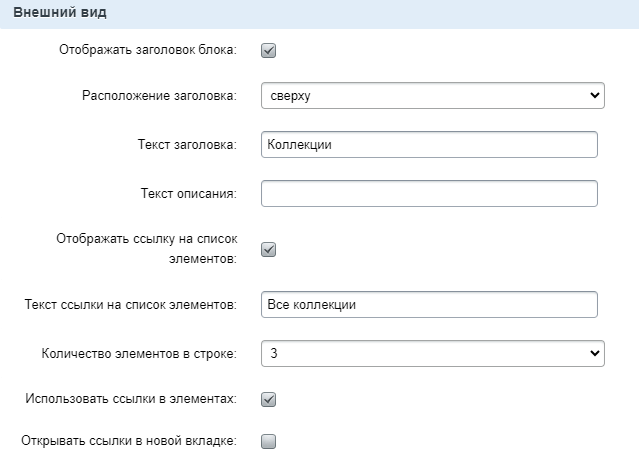
Далее идет настройка внешнего вида компонента, где настраивается заголовок и описание блока, количество элементов в строке (зависит от выбранного шаблона), настройки ссылки на детальную страницу элемента.

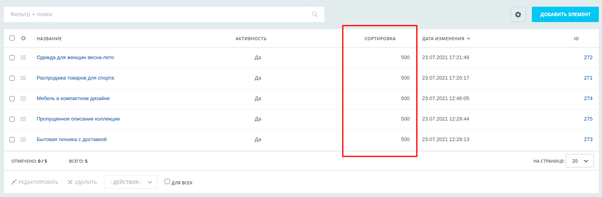
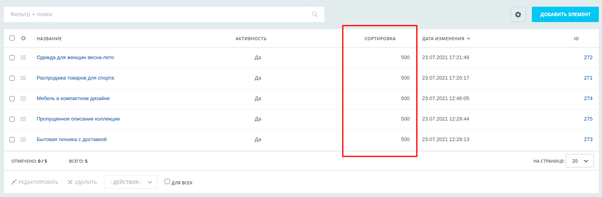
В конце настраивается постраничная навигация, кэширование компонента и тип сортировки элементов. Сортировка элементов указывается в инфоблоке коллекций.
 Наши решения
Наши решения