2021.05.07
Первое знакомство - Линейка решений INTEC: Universe
Наше знакомство с конструктором начнем с описания его основного функционала и содержимого.

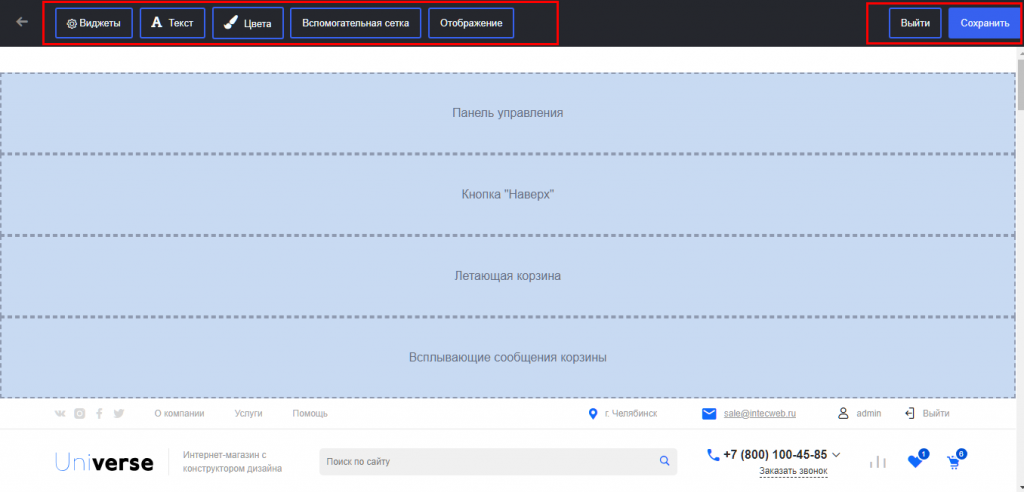
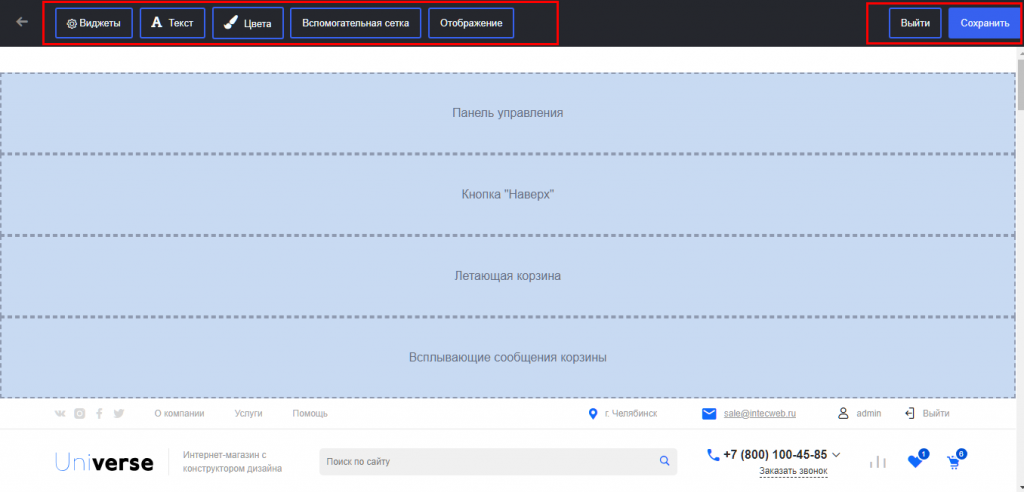
"Верхняя панель"

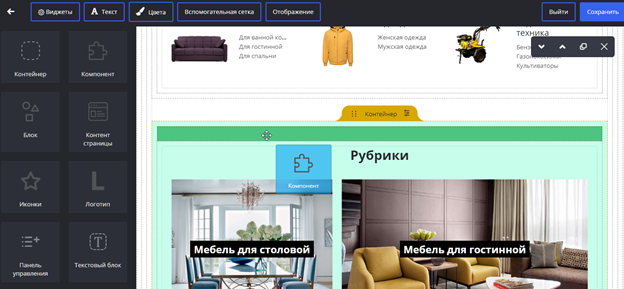
Виджеты – с помощью этой кнопки можно добавить на страницу различные виджеты, например, контейнеры, компоненты, иконки. Для того, чтобы добавить нужный виджет, кликните по нему мышью и, не отпуская кнопки мыши, перетащите в место назначения на странице сайта.

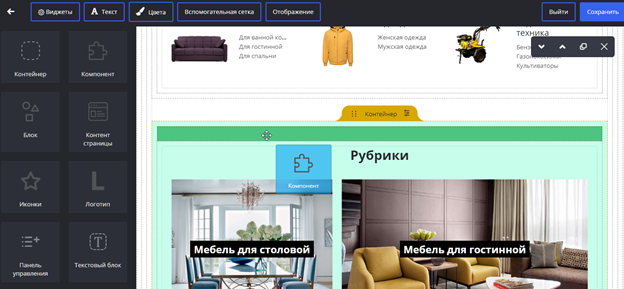
Какие бывают виджеты?
- Контейнер – это основной виджет, внутри которого могут находиться остальные виджеты, например, иконки, логотипы, различные компоненты. Кроме того, для контейнера можно задавать фон, цвет или размер;
- Компонент – с помощью данного виджета можно добавлять каталоги товаров и услуг, карты, продаваемые бренды, отзывы и т.д;
- Блок – виджет, с помощью которого можно создать как свой блок, так и использовать готовые шаблоны. В блоке можно добавлять/редактировать изображения, а также текстовые блоки;
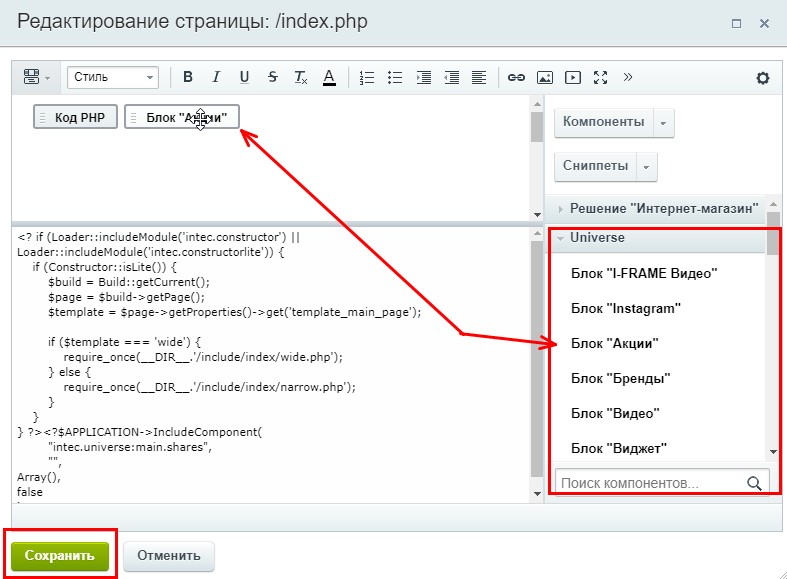
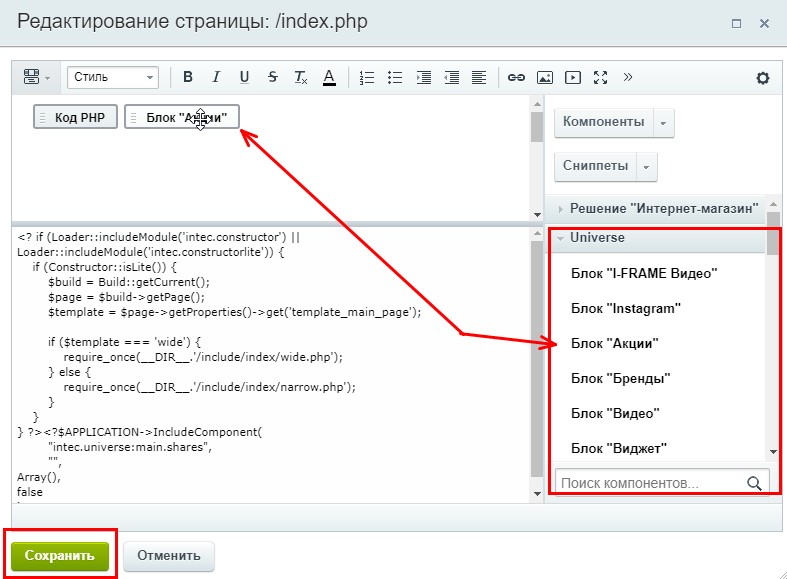
- Контент страницы – выбрав данный виджет, можно добавлять компоненты вне конструктора через визуальный редактор битрикса;


Где уже можно выбирать компоненты, как в конструкторе.

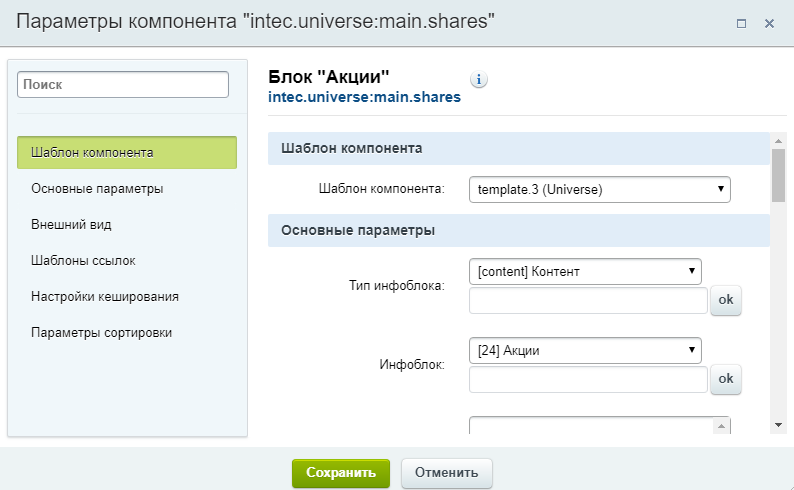
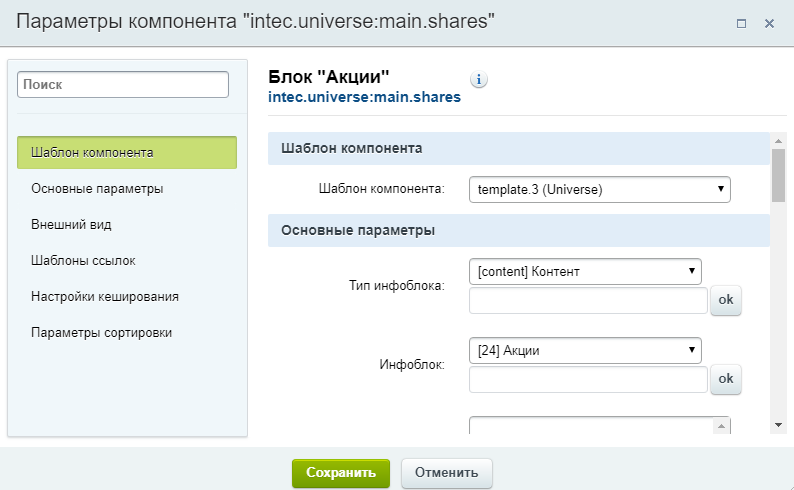
И таким же образом их настраивать.

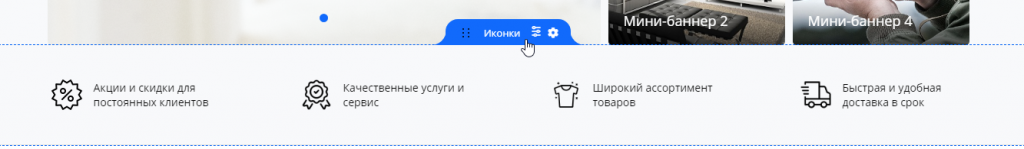
- Иконки – виджет, в котором можно создавать иконки для отображения на страницах сайта;

- Логотип – виджет, с помощью которого можно разместить логотип в любой части сайта;
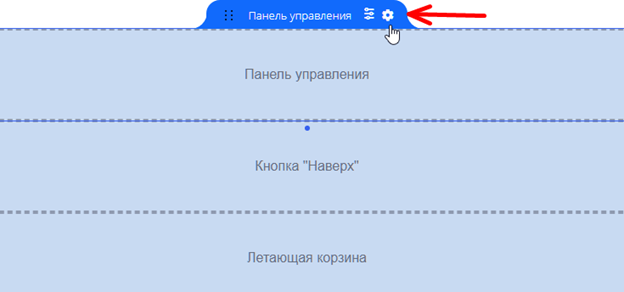
- Панель управления – виджет, который отвечает за отображение панели управления сайтом в режиме администрирования;
- Текстовый блок – виджет, в котором можно добавить какую-нибудь надпись и вывести ее на сайте;
- Заголовок страницы – с помощью данного виджета можно добавить заголовок страницы.
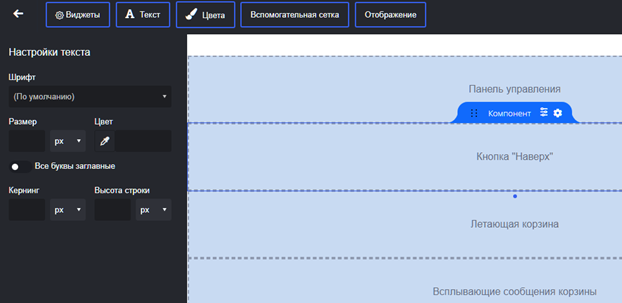
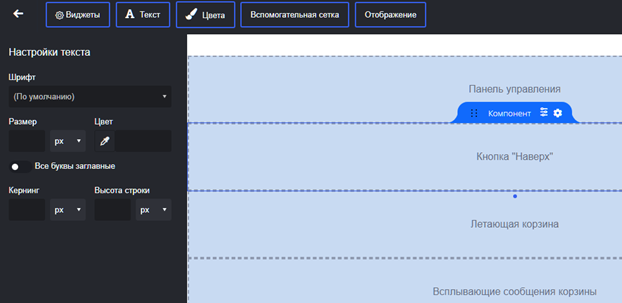
Текст – с помощью данной настройки можно выбрать шрифт текста, отображаемого на сайте, а также указать размер текста. Кроме того, можно сделать так, чтобы все буквы были заглавными и даже указать интервал между символами.

Цветовая схема – указывается тема сайта.

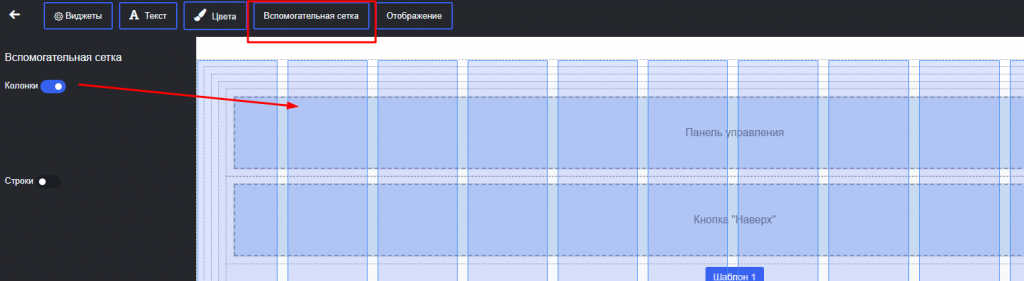
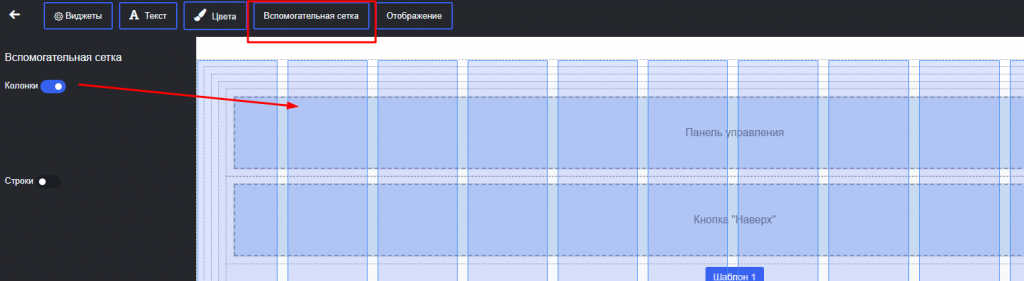
Вспомогательная сетка – используется в качестве дополнительной помощи при создании страницы сайта.

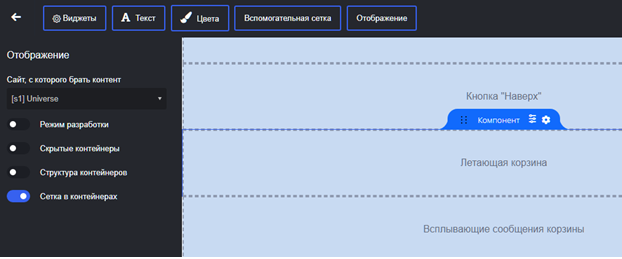
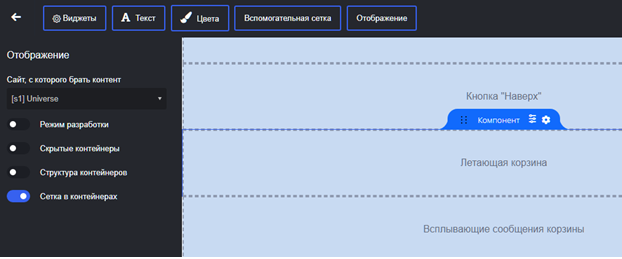
Отображение – здесь можно указывать сайт, с которого будет браться контент, включать отображение скрытых контейнеров (виджетов), либо включать структуру контейнеров, чтобы легче было понять, к какому контейнеру относится виджет. Рекомендуется пользоваться данной вкладкой для того, чтобы лучше ориентироваться при добавление виджетов на страницу сайта.

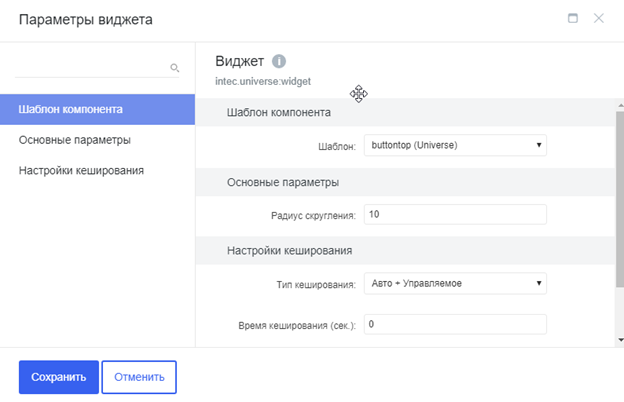
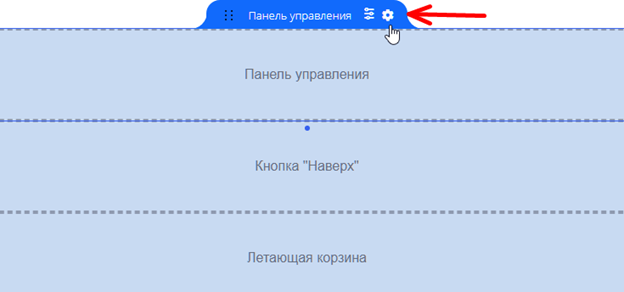
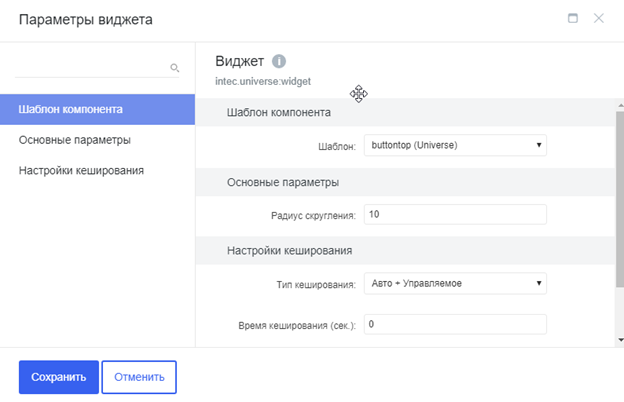
На самой странице конструктора расположены компоненты, которые отображаются на страницах сайта. Для того, чтобы изменить параметры компонента, необходимо нажать на белую шестеренку.


Рассмотрим некоторые компоненты:
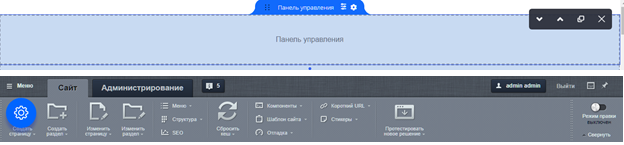
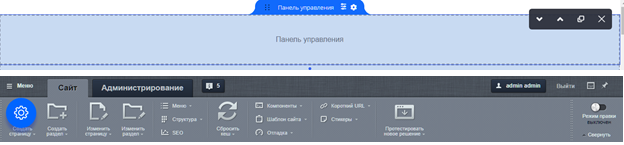
- Панель управления – это панель, которая отображается на сайте, когда пользователь авторизован под доступами администратора.

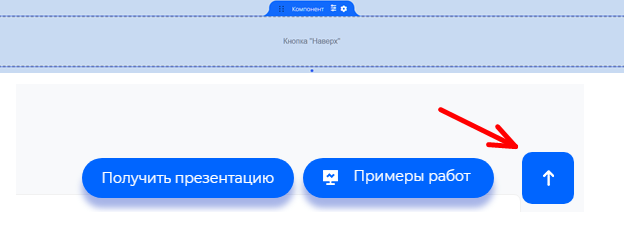
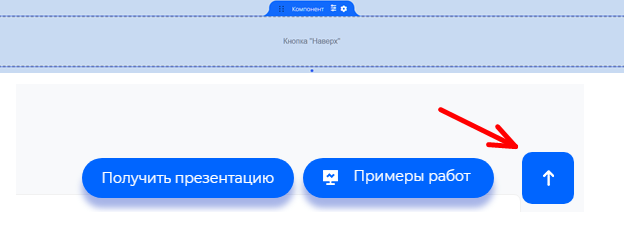
- Кнопка "Наверх" – это компонент, который отвечает за отображение кнопки, с помощью которой происходит возврат на начало страницы.

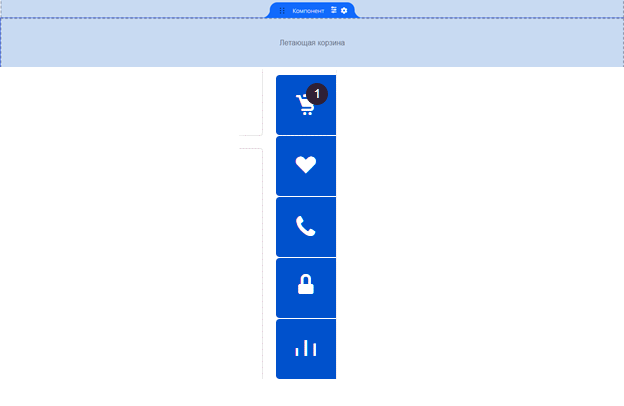
- Летающая корзина – данный компонент отвечает за отображение корзины, которая расположена справа.

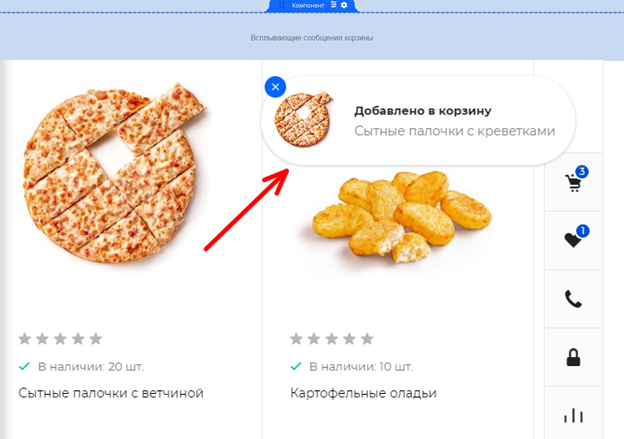
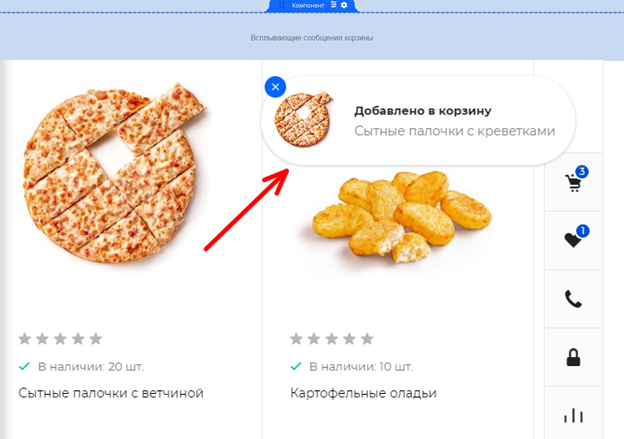
- Всплывающие сообщения корзины – это компонент, с помощью которого появляется уведомление о том, что товар добавлен в корзину.

Для того, чтобы переместить, скопировать, либо удалить виджет, есть специальная форма с соответствующими кнопками.

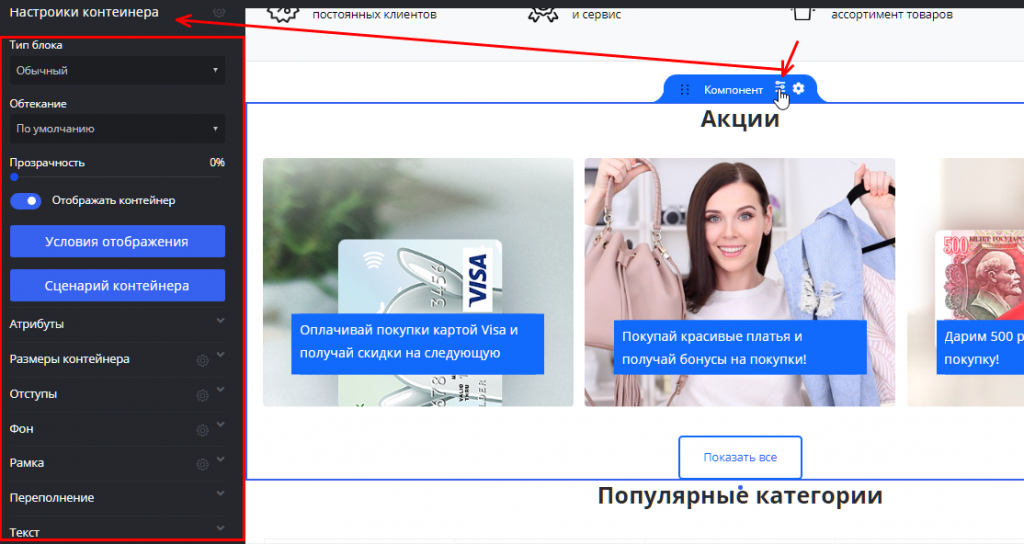
Далее рассмотрим настройки контейнера.
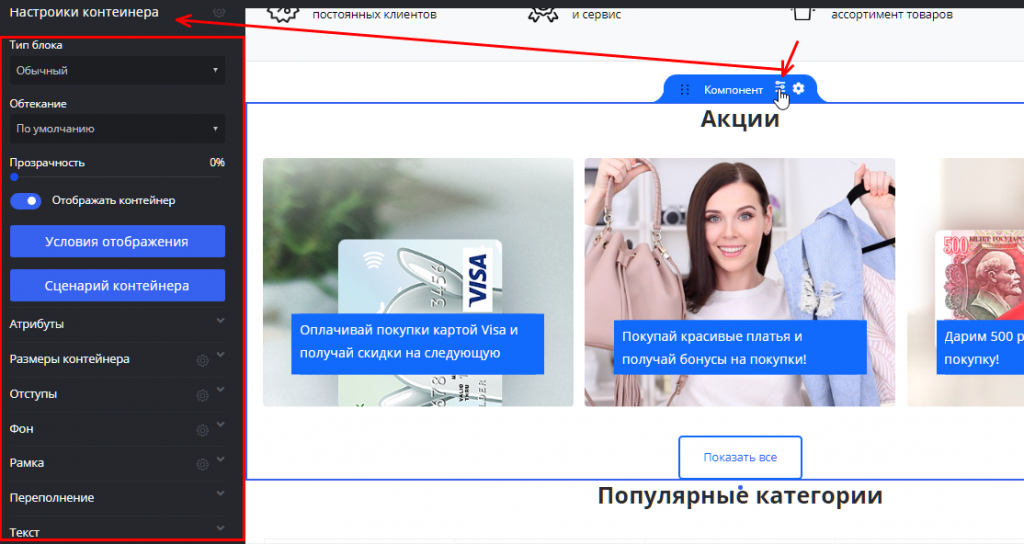
Чтобы настроить контейнер, нажмем на соответствующую кнопку на виджете.

Здесь содержатся настройки контейнера:
- Тип блока – имеется два варианта: "Обычный" и "Свободный";
- Обтекание – возможные варианты обтекания: справа, слева, либо без обтекания. Это свойство используется, когда необходимо отобразить несколько контейнеров в одной строке;
- Прозрачность – можно настроить прозрачность в процентах;
- Отображать контейнер – если выключить отображение, то контейнер не будет виден в конструкторе, пока не будет включена функция отображения скрытых контейнеров;
- Условия отображения – можно добавить условия, в случае выполнения/невыполнения которых, будет отображаться настраиваемый контейнер;
- Сценарий контейнера – здесь программно прописывается сценарий работы контейнера;
- Атрибуты – в атрибутах указывается id и класс контейнера;
- Размеры контейнера – указывается высота и ширина контейнера;
- Отступы – указываются отступы контейнера;
- Фон – здесь можно выбрать цвет фона контейнера или же добавить изображение в качестве фона;
- Рамка – настраивается рамка контейнера. Можно настроить ширину рамки, ее цвет, скругление и вариант отображения в конструкторе;
- Переполнение – настройка работает в случае, если элементы выходят за рамки контейнера. Тогда можно сделать, например, скролл, чтобы пролистывать спрятанные за рамки контейнера элементы. Варианты отображения скрытых элементов могут быть по горизонтали, по вертикали или для обоих случаев сразу;
- Текст – настройка текста на видждетах. Настроить можно шрифт, размер, цвет текста, а также расстояние между буквами.
Наши решения