2021.05.07
Создаем свой собственный блок - Линейка решений INTEC: Universe
В этом уроке мы создадим шаблон блока и добавим его на главную страницу сайта.
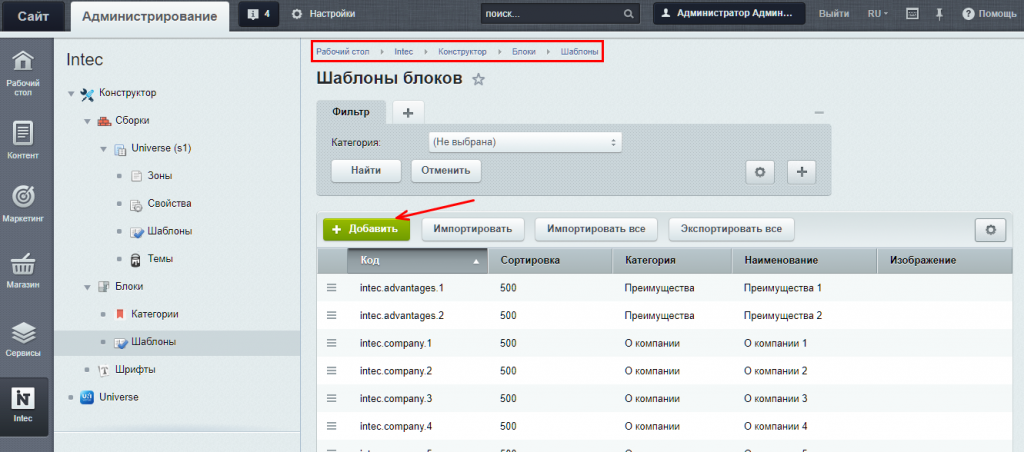
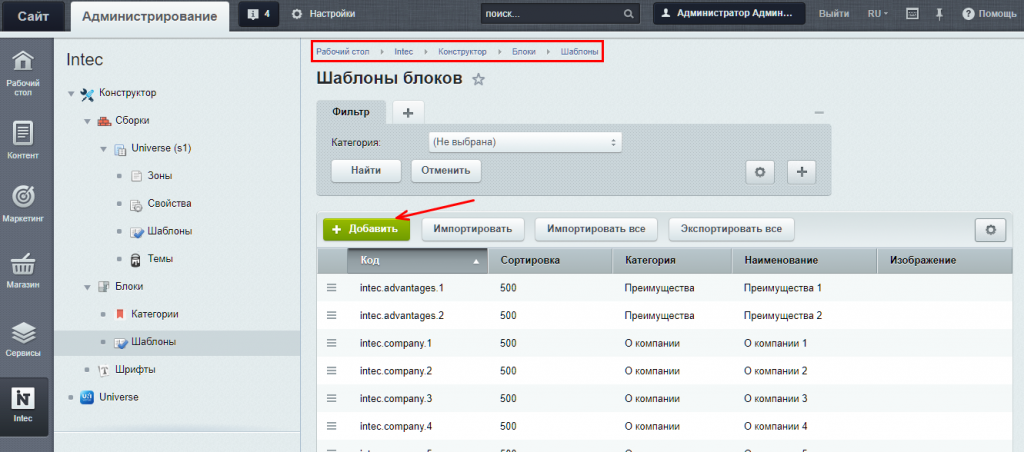
Для начала перейдем в настройки шаблонов блоков через панель администрирования: Intec → Конструктор → Сборки → Блоки.

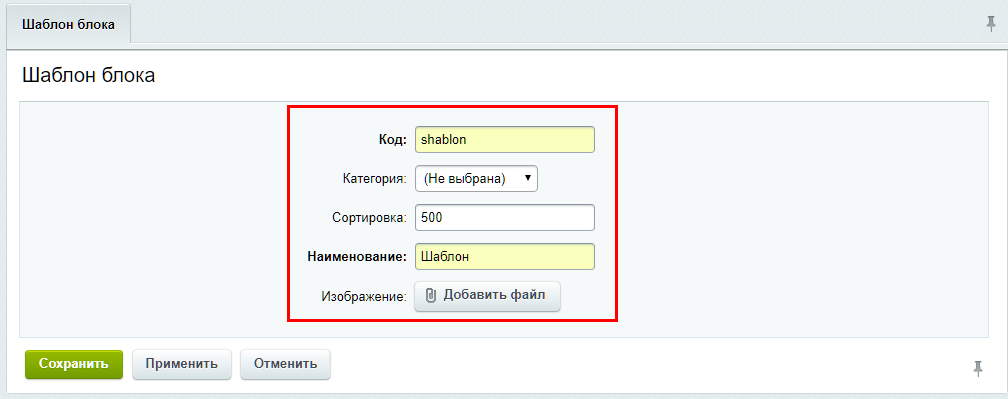
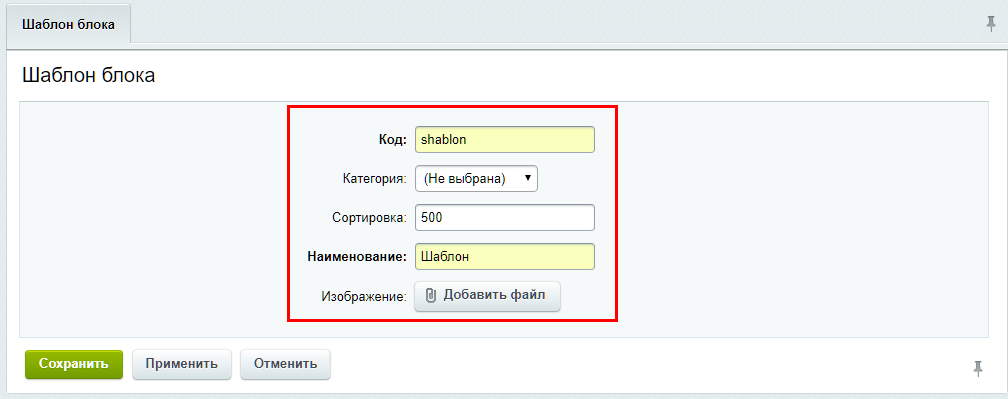
Далее нажмем по кнопке "Добавить" и создадим новый шаблон блока. Заполним поля "Код", "Наименование", "Категория" и "Изображение", если нужно и сохранимся.

Теперь нажмем на "Гамбургер" и кликнем на "Редактор".

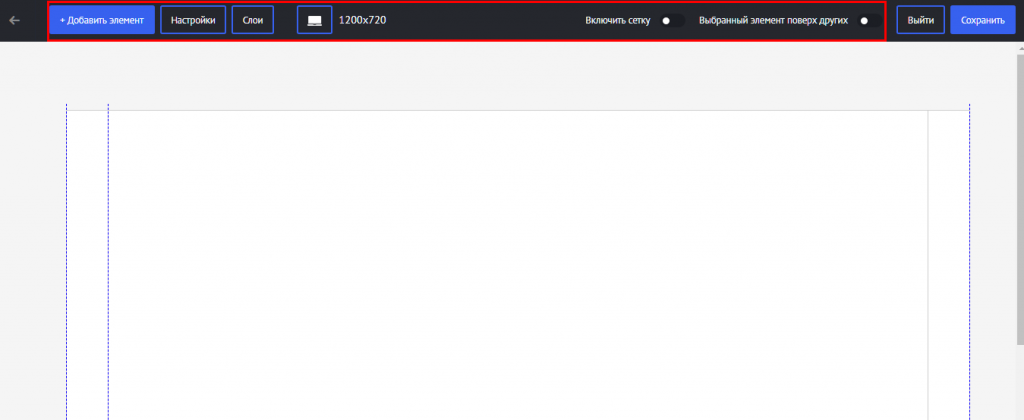
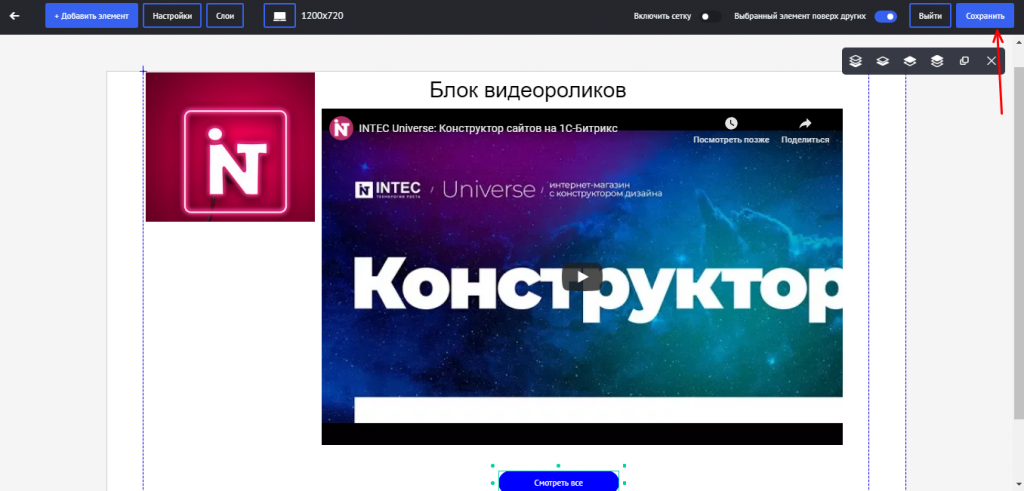
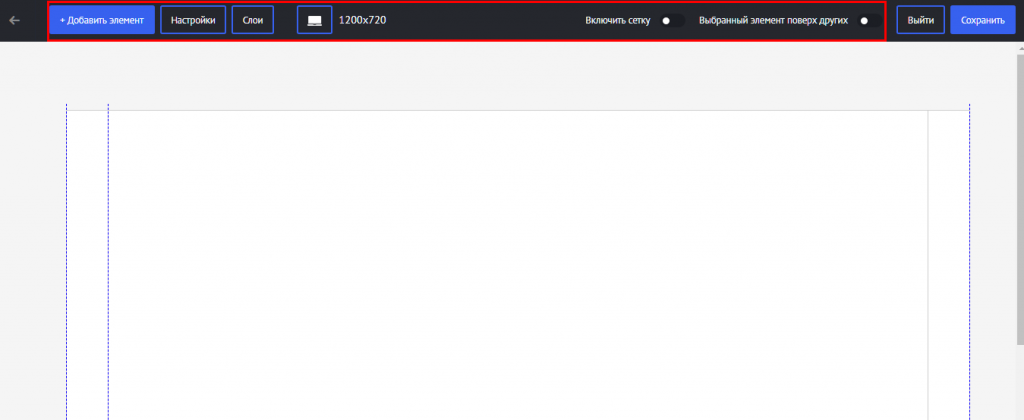
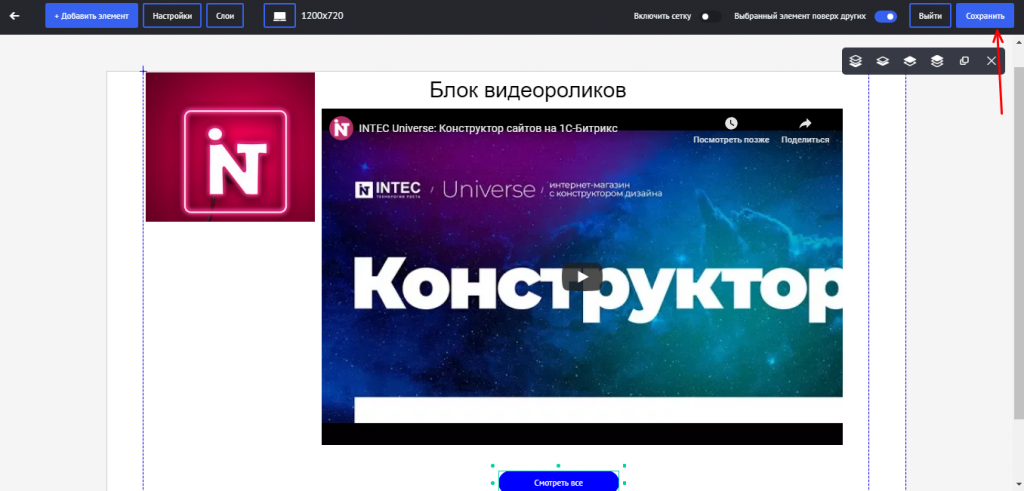
Мы попадаем в конструктор блоков, где уже можем добавить различные элементы:

Рассмотрим подробнее составляющие конструктора блоков:
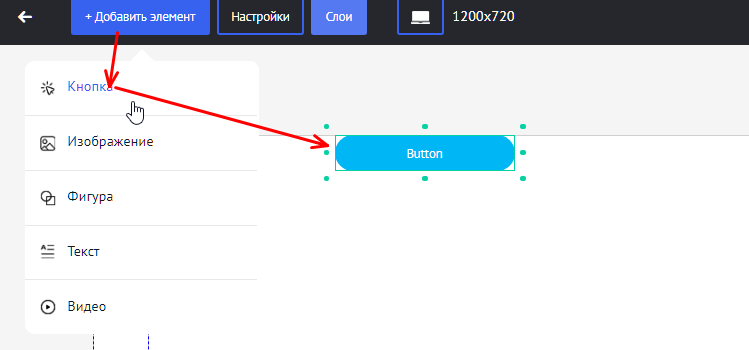
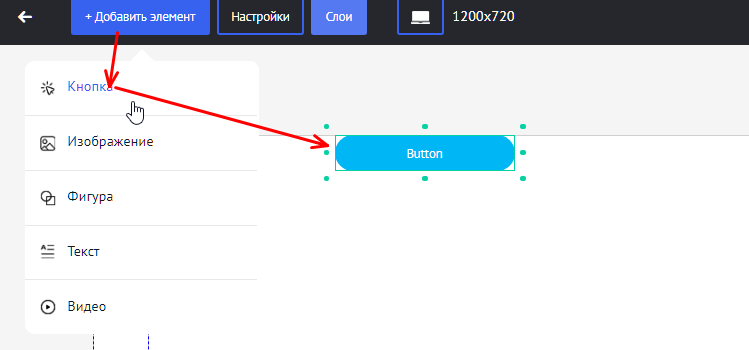
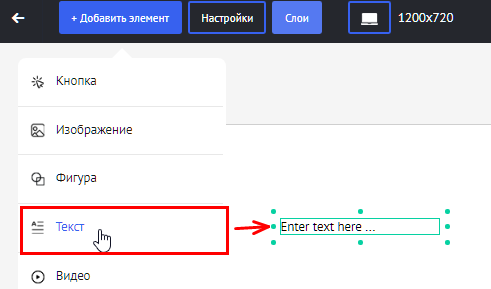
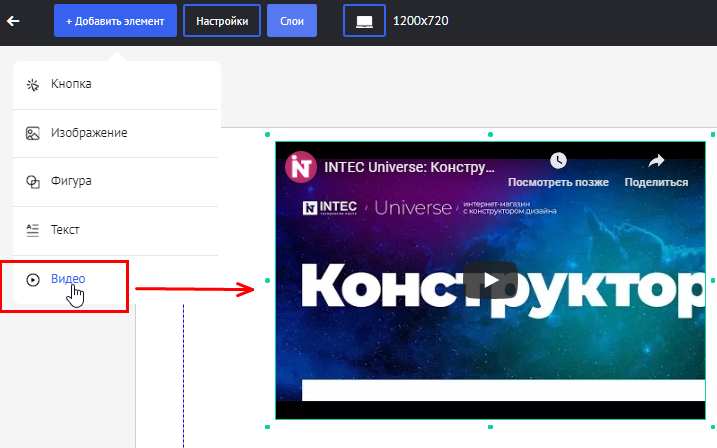
- Добавить элемент – с помощью этого меню можно выбрать элементы, которые будут располагаться в блоке:
- Кнопка – добавляется кнопка, которую можно настроить, нажав "Настройки". Для такой кнопки можно указать ее название, ссылку, цвет кнопки, ее размеры;


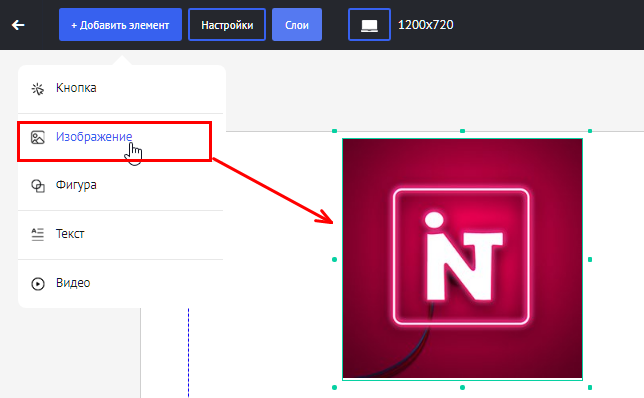
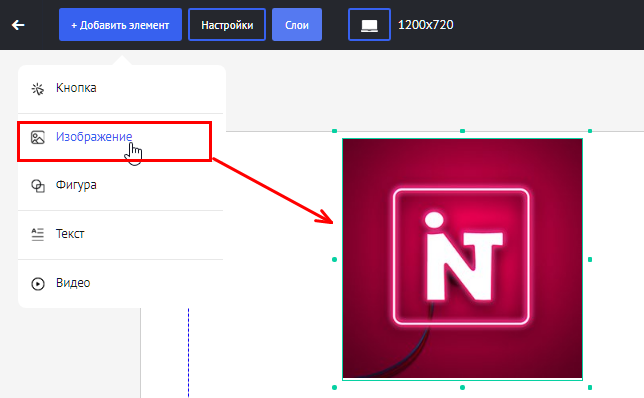
- Изображение – добавляет форму, в которую можно загрузить изображение, например, с компьютера или из медиабиблиотеки сайта. Добавить изображение можно через кнопку "Настроить".

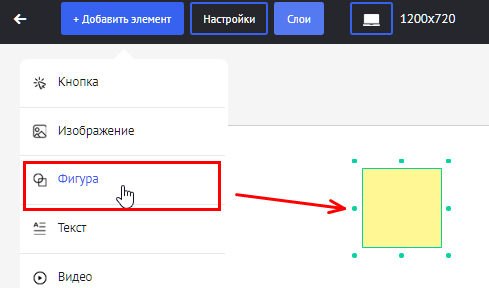
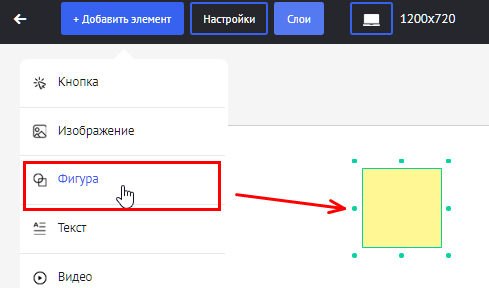
- Фигура – можно добавить фигуру: квадрат или круг, а также менять их размеры, цвета и т.д.;

- Текст – добавляется текстовый блок, где можно вводить свой текст;

- Видео – добавляет форму, на которой можно разместить видеоролик из YouTube, добавив через настройки встраиваемую ссылку на видео. Как получить встраиваемую ссылку на видеоролик с YouTube.

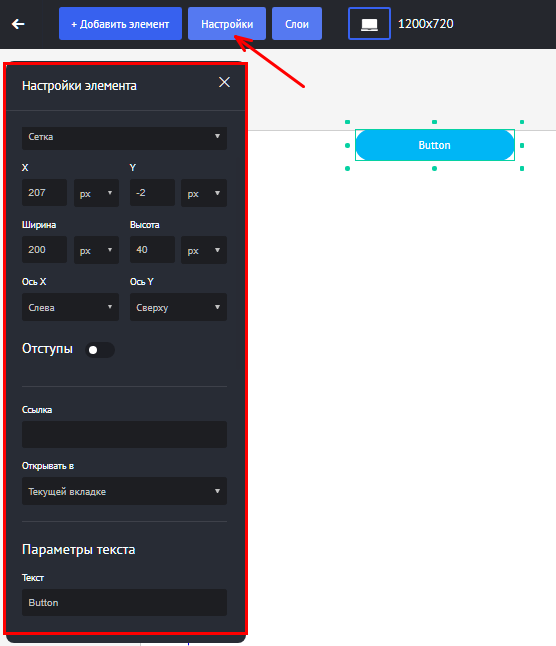
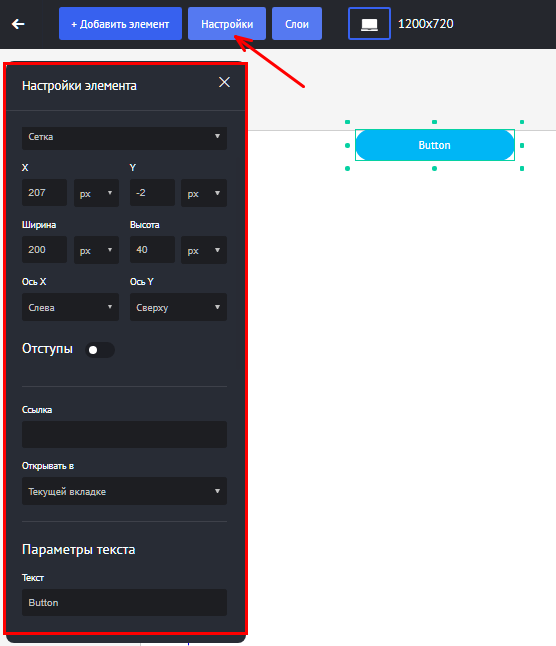
- Настройки – в предыдущем пункте уже затронули эту функцию. С помощью нее можно настраивать добавляемые в блок элементы.
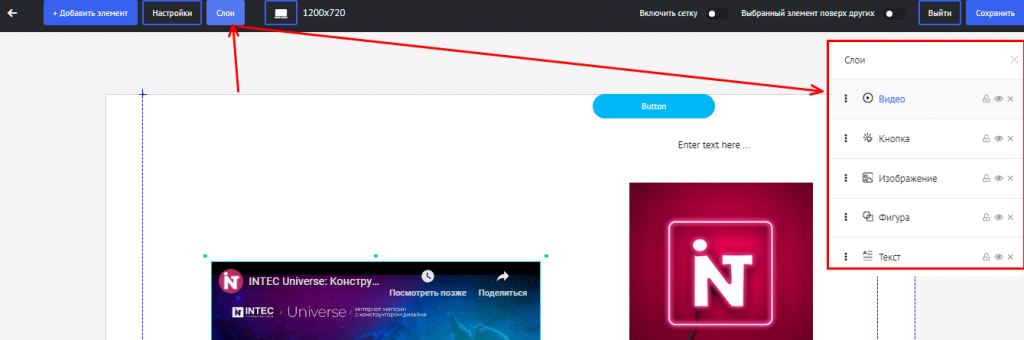
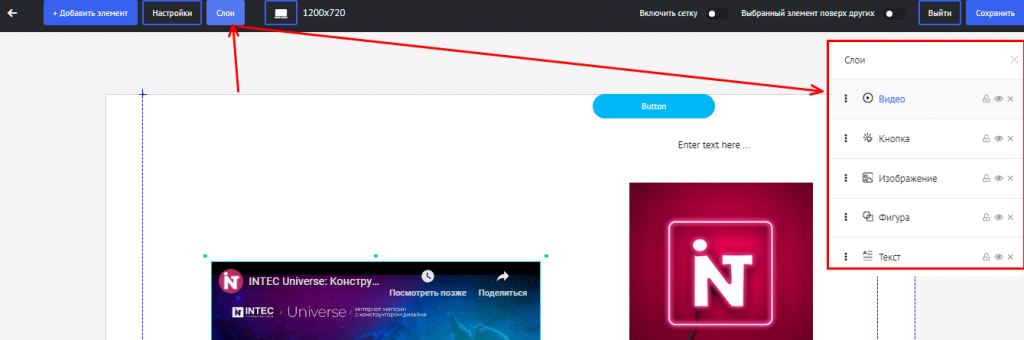
- Слои – нажав на эту кнопку, справа появляется меню со всеми добавленными в блок элементами, между которыми можно переключаться.

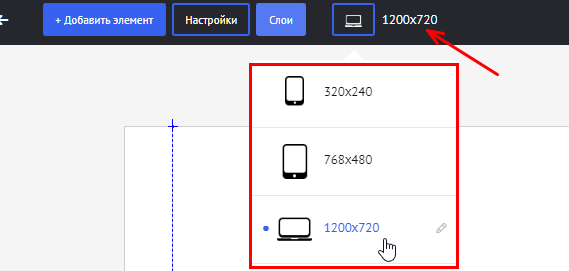
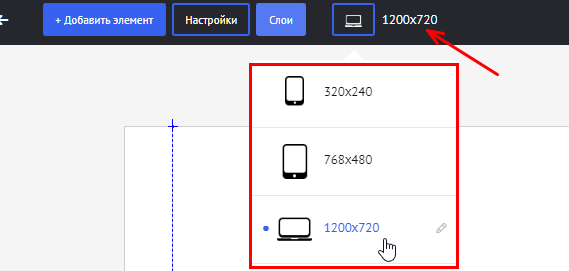
- Формат экрана – можно масштабировать блок под разные размеры экрана, чтобы видеть, как будет выглядеть блок, например, с мобильного устройства.

После настройки своего блока не забываем сохраниться.

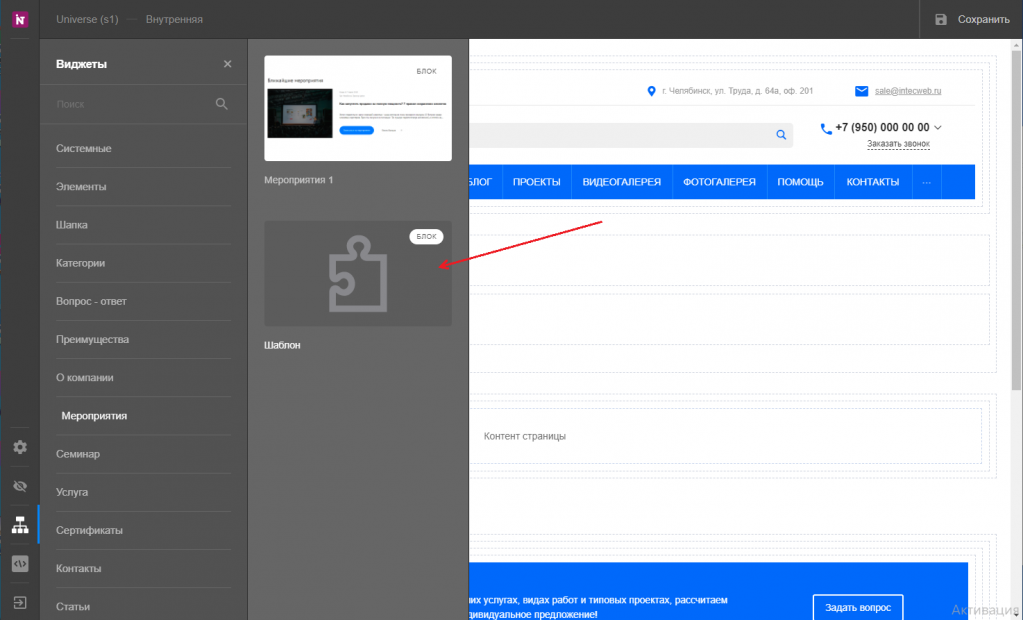
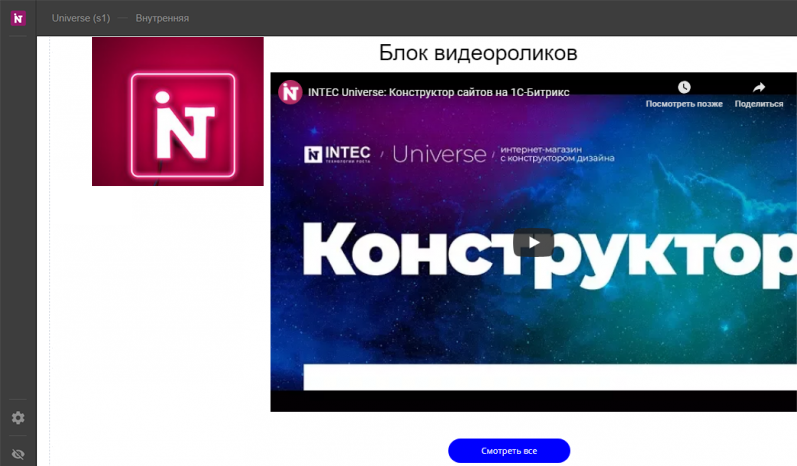
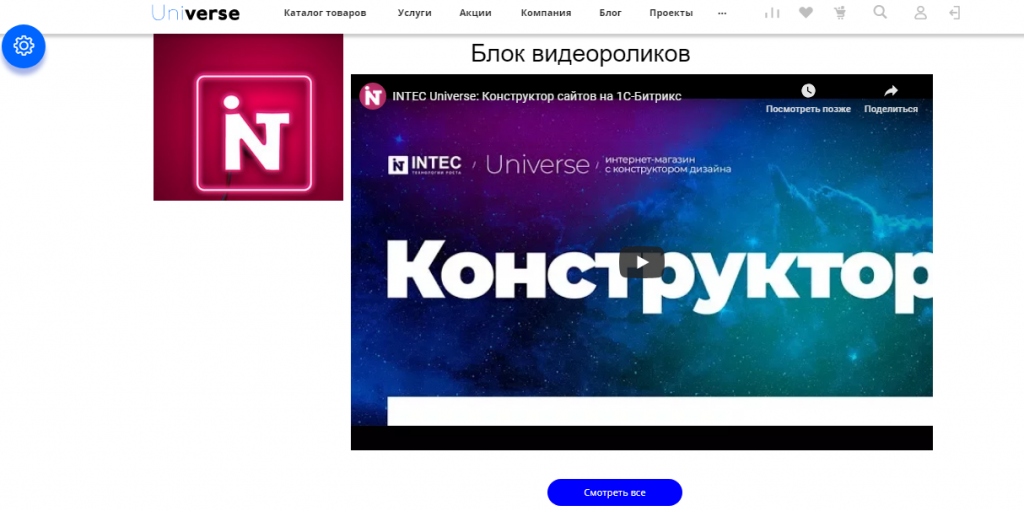
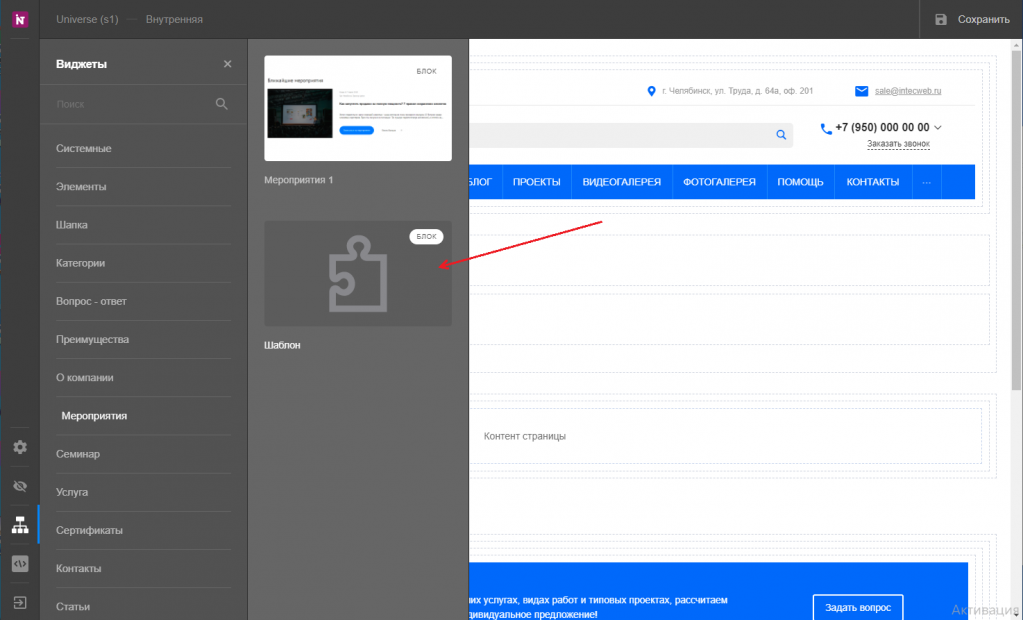
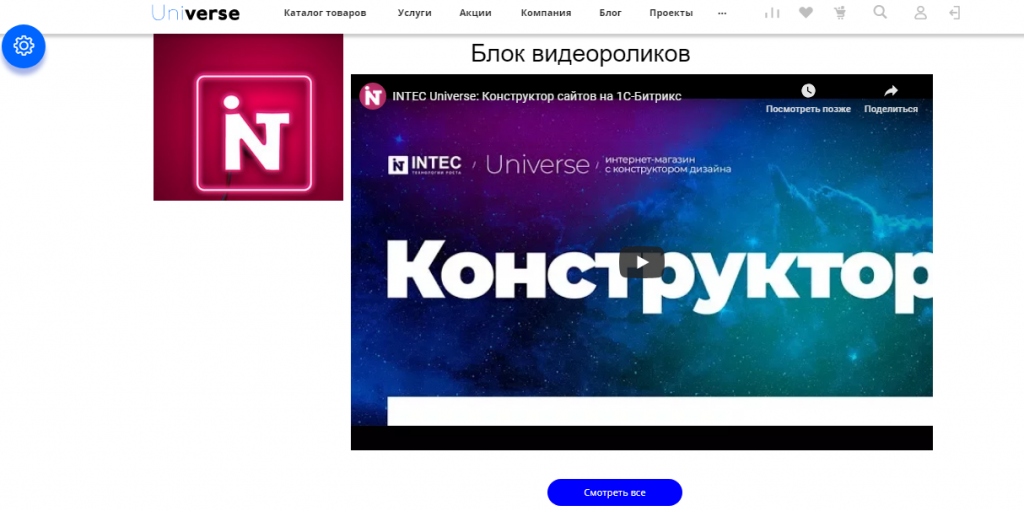
Теперь через конструктор добавим данный блок, сохранимся и увидим его на главной странице.


В результате мы создали шаблона блока, заполнили его и добавили на главную страницу.