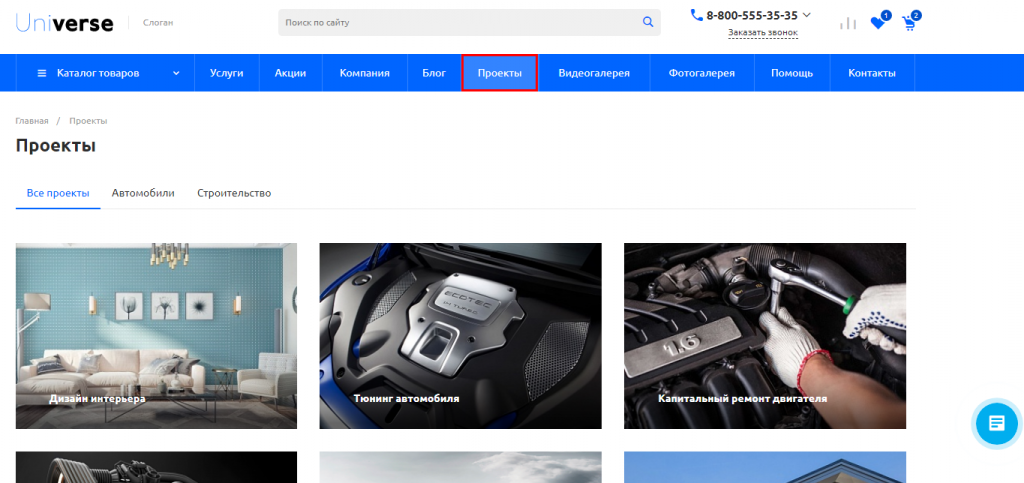
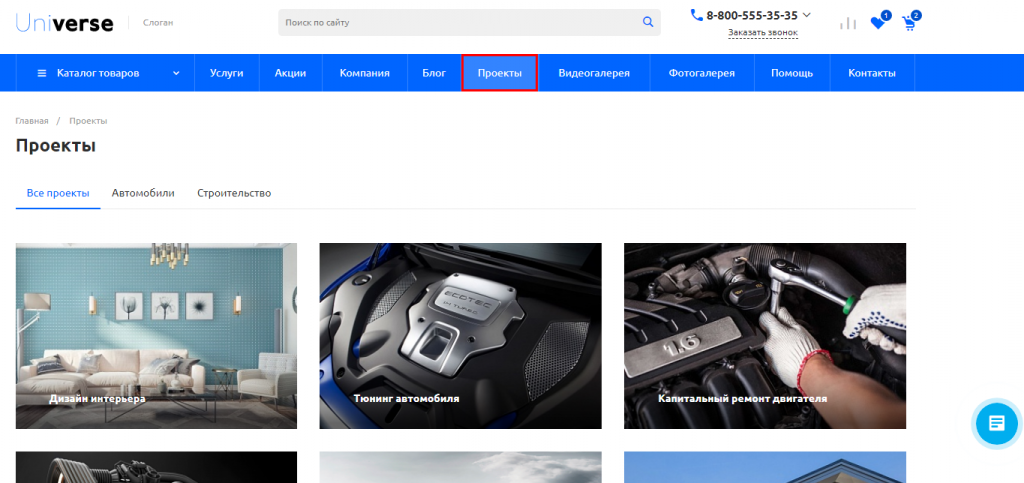
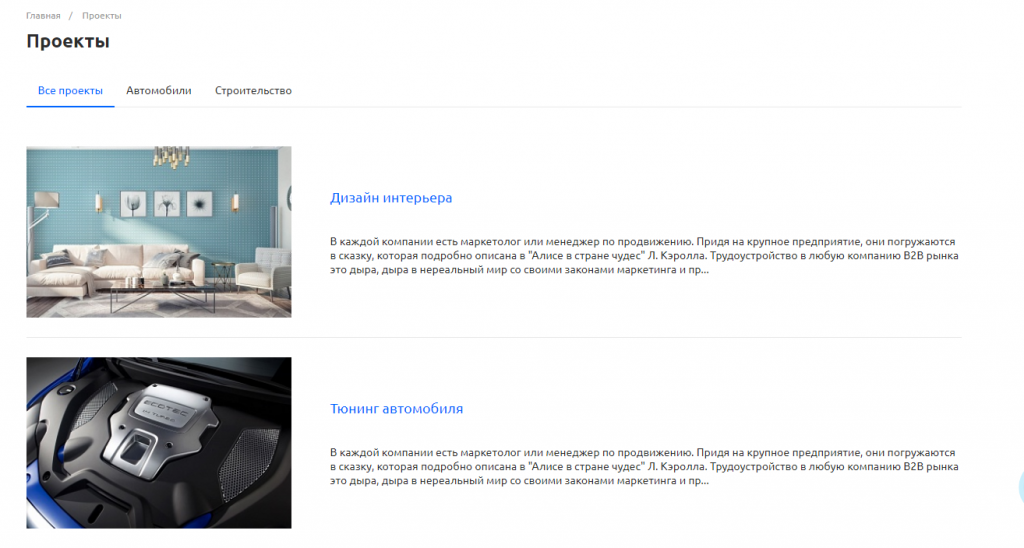
В этом уроке мы расскажем о настройке раздела с проектами, а также о заполнении соответствующего инфоблока. По умолчанию данный раздел расположен по пути #SITE_DIR#/projects/.


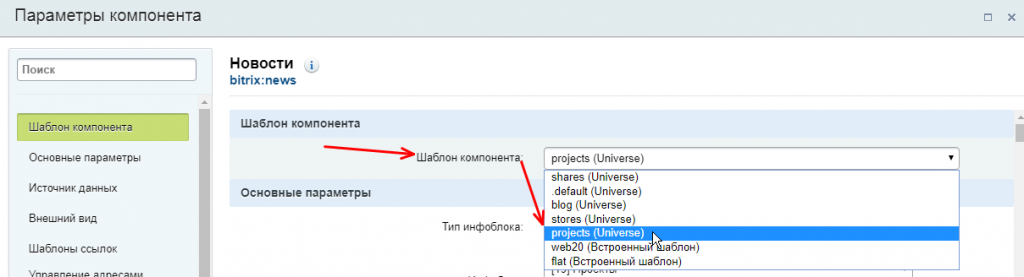
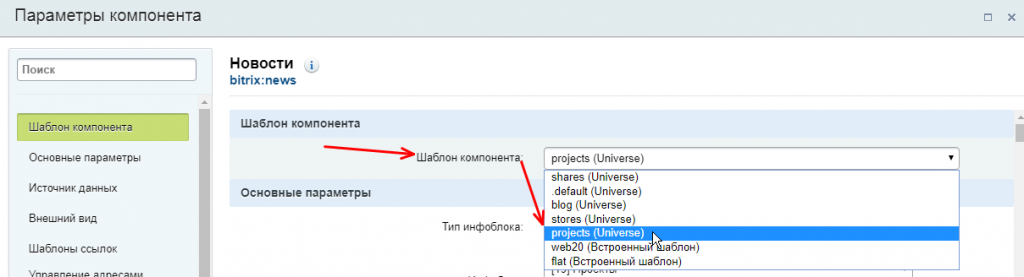
Для начала выберем шаблон компонента - projects для корректного отображения раздела.

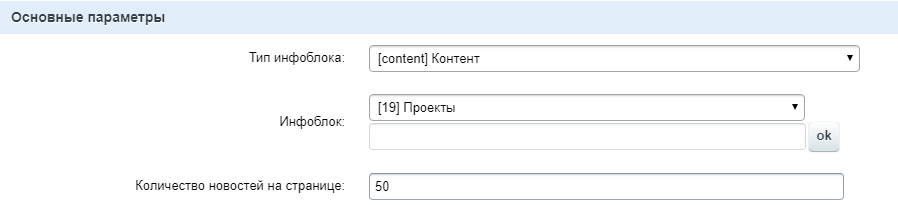
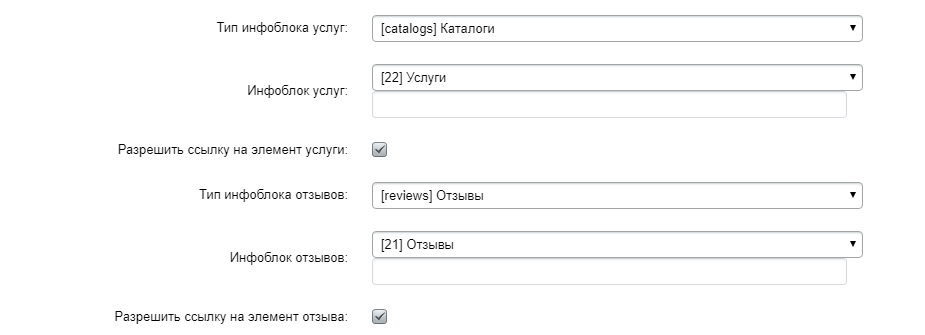
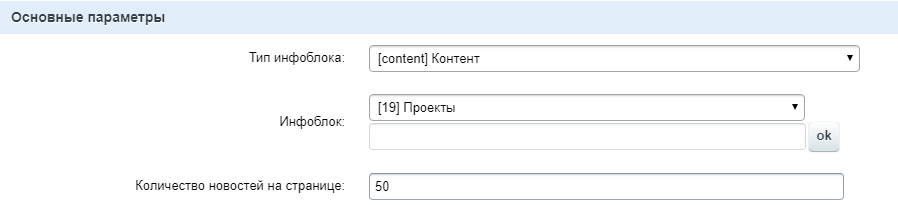
Затем выберем инфоблок, из которого будут тянуться элементы проектов и количество отображаемых проектов.

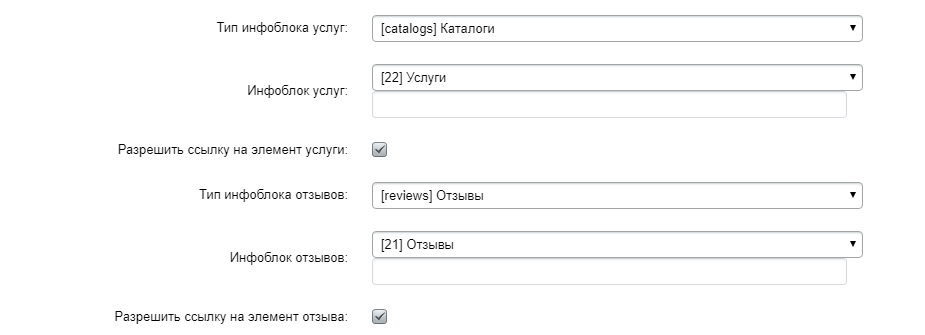
В этом же разделе заполним инфоблоки с услугами и отзывами, чтобы можно было подтягивать в проекты элементы данных инфоблоков и ссылки на них.

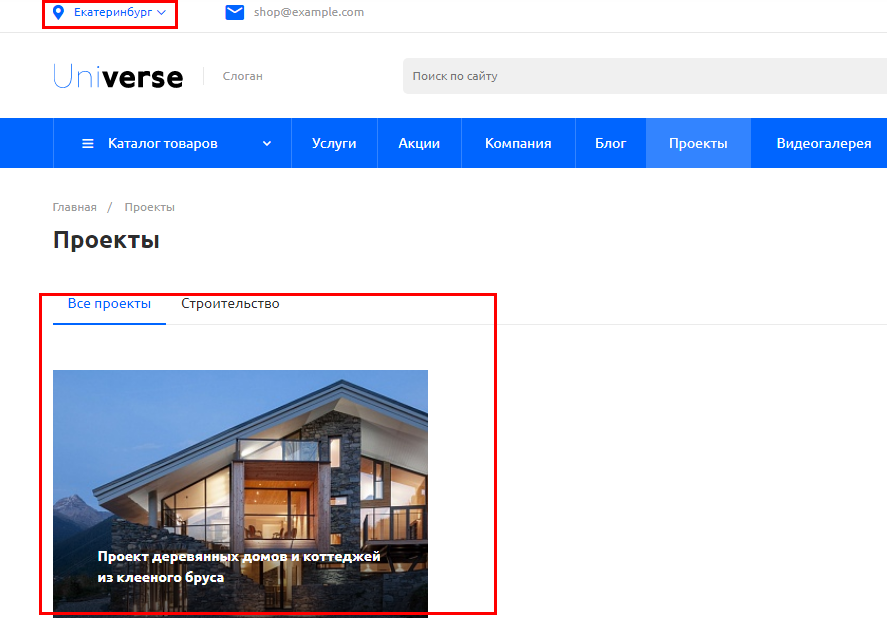
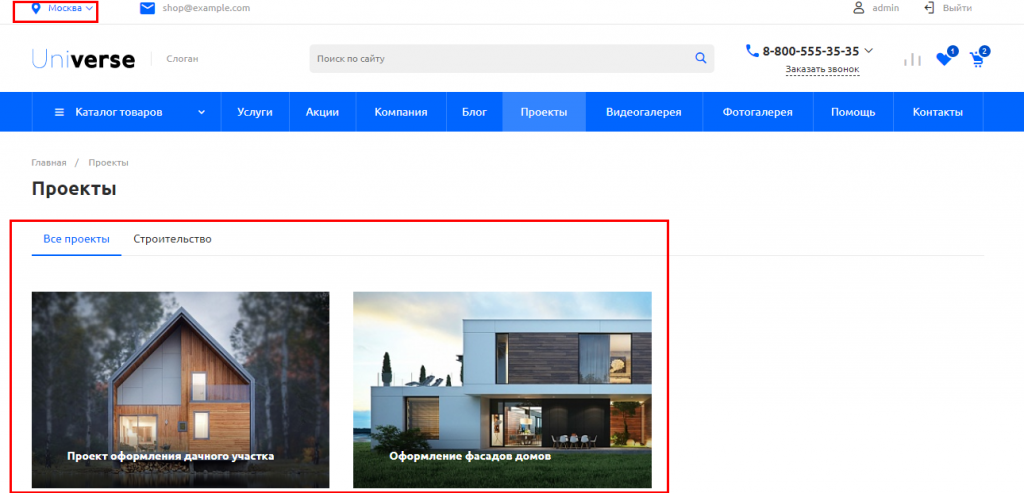
Далее настроим мультирегиональность. В этом разделе она используется для того, чтобы выводить различные проекты, в зависимости от региона.

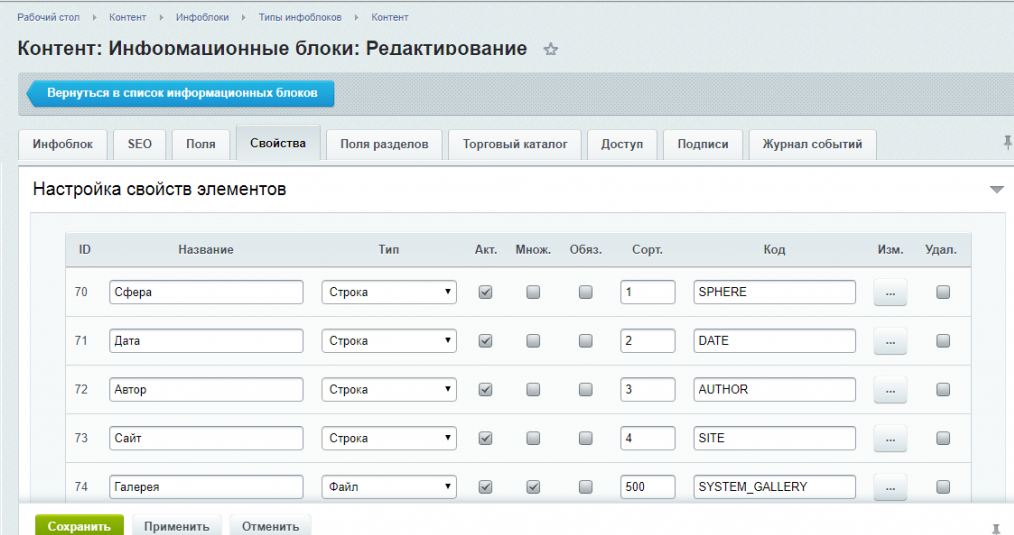
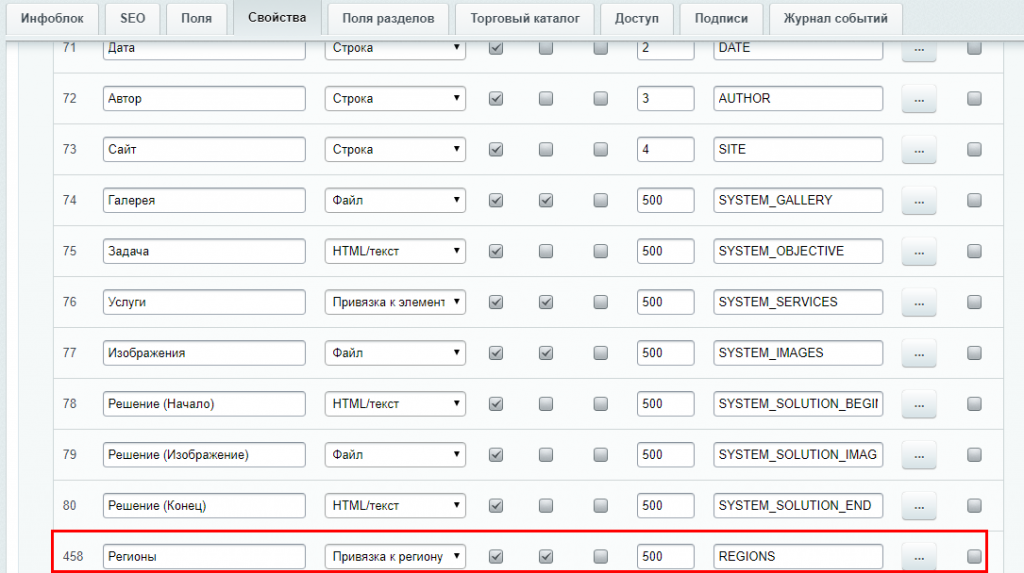
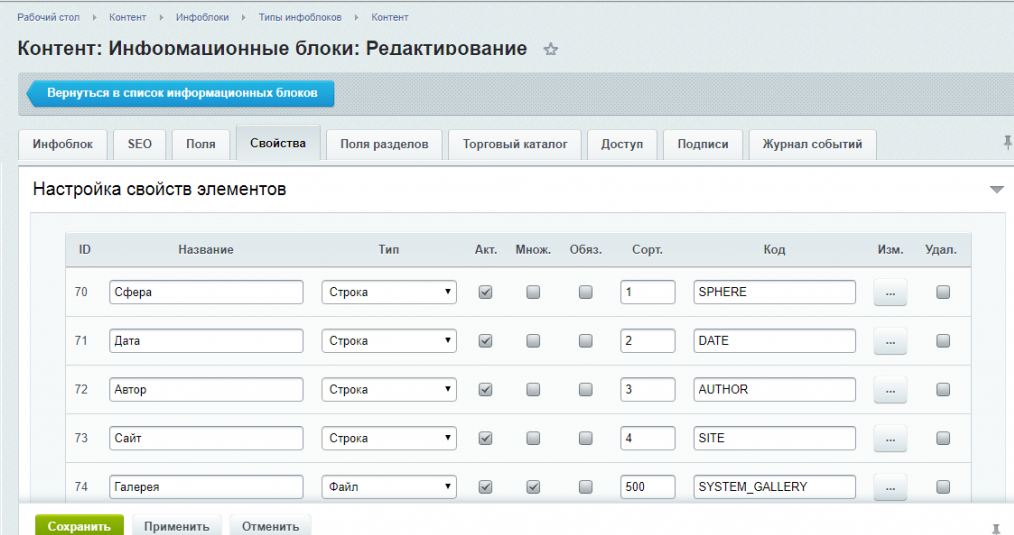
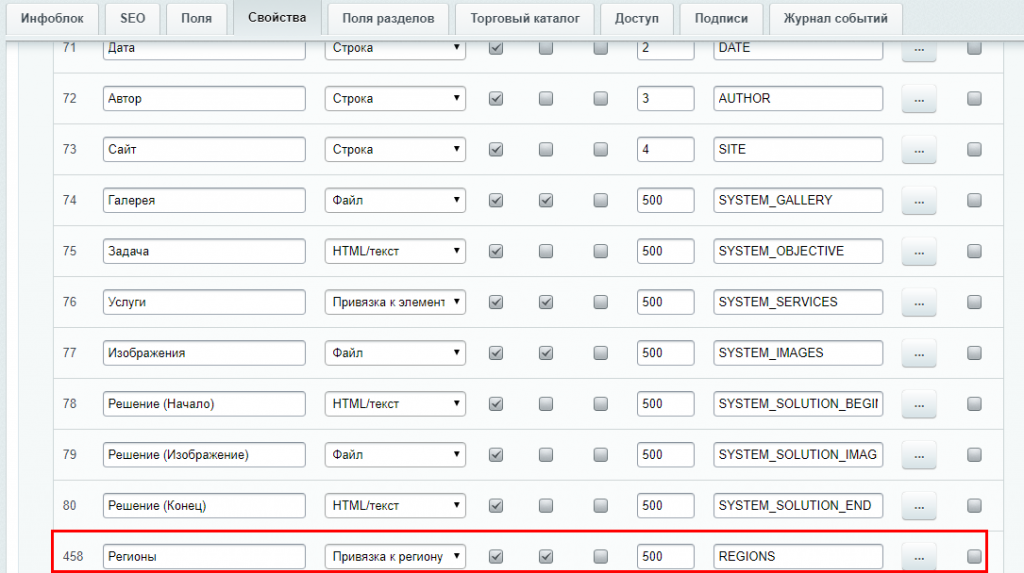
Для корректной работы мультирегиональности создадим свойство "Регионы" для инфоблока "Проекты". Перейдем в параметры этого инфоблока (Контент - Инфоблоки - Типы инфоблоков - Контент - Проекты).


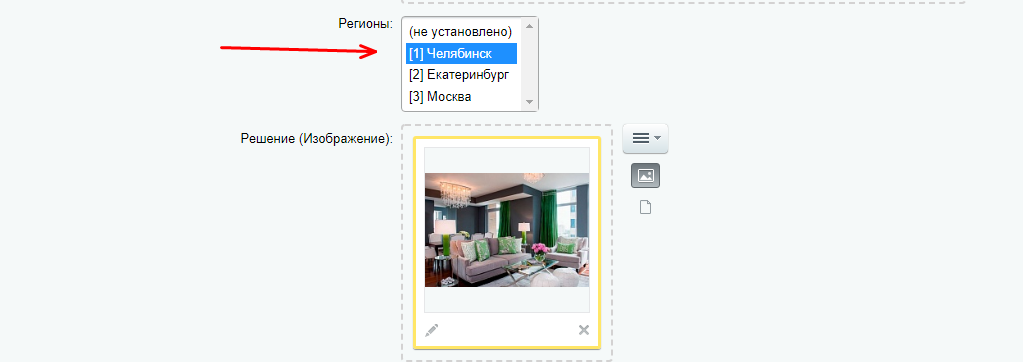
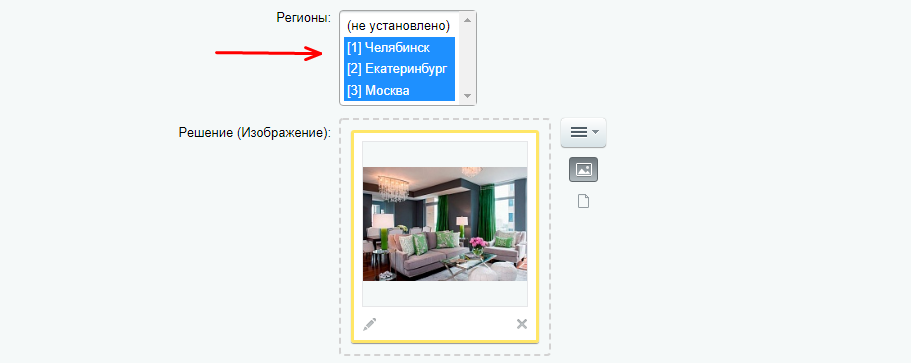
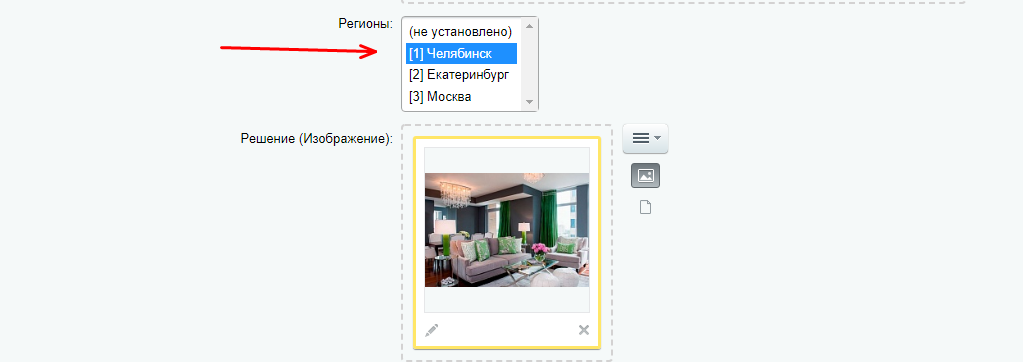
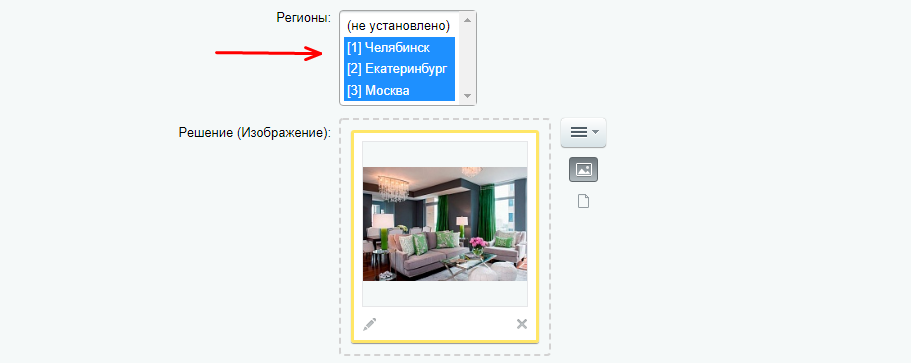
Теперь перейдем в настройки элемента инфоблока проектов и укажем регион элемента. Можно выбрать как один регион, так и несколько или все сразу.


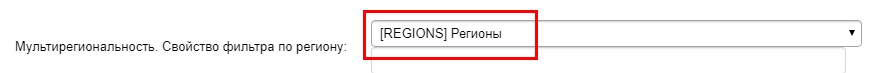
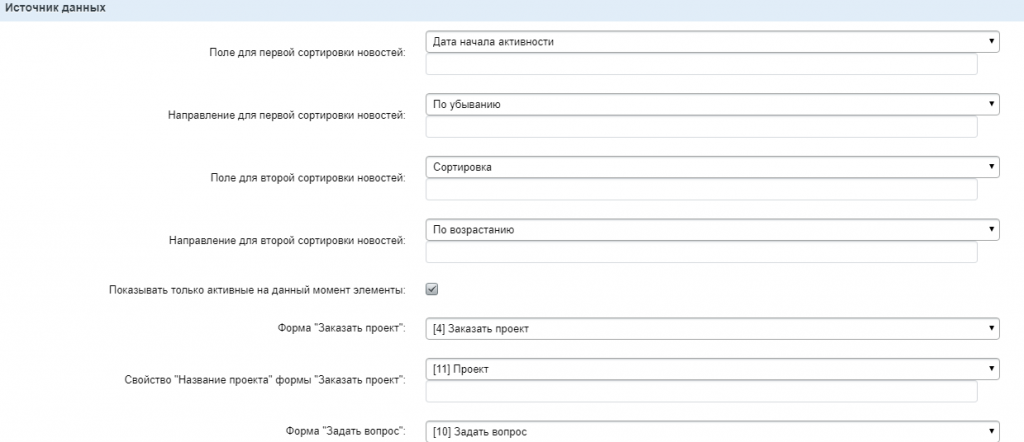
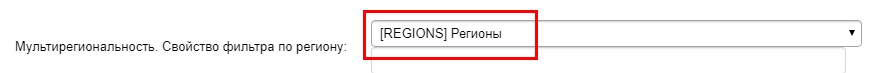
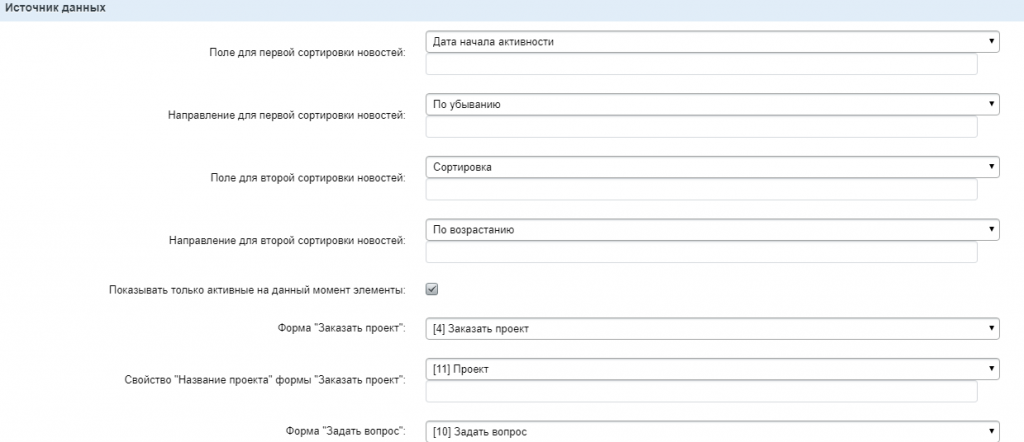
В настройках компонента в разделе "Источник данных" заполним созданное нами свойство.

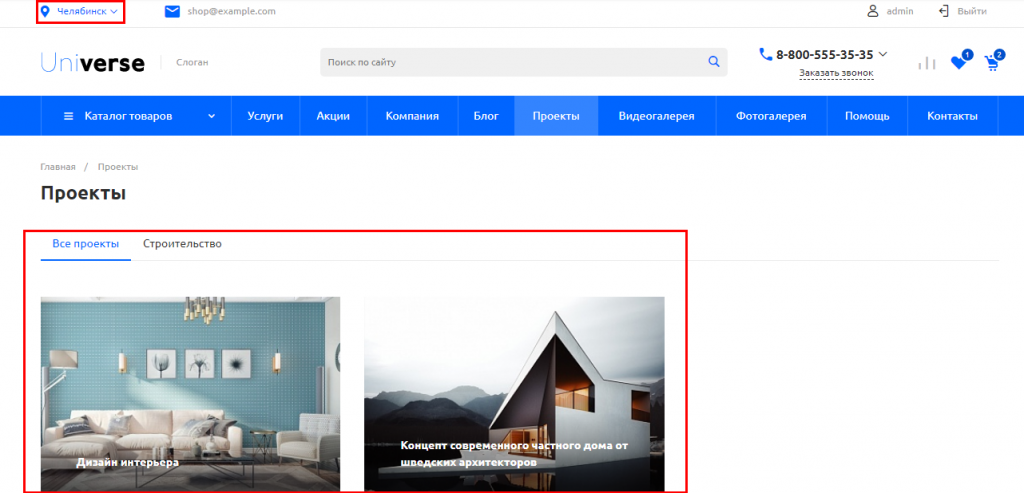
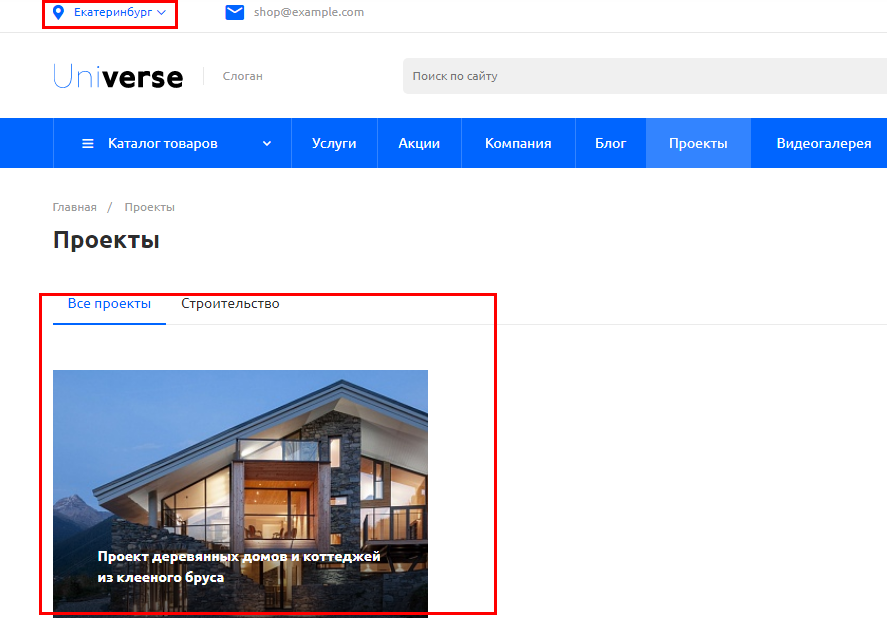
Теперь, в зависимости от выбранного региона, будет отображаться тот или иной проект.



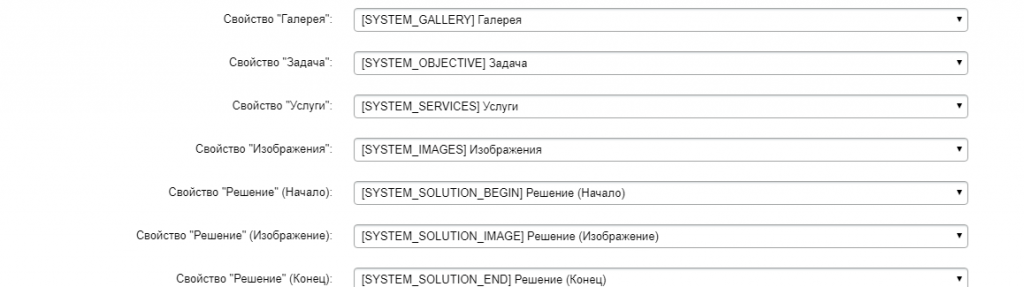
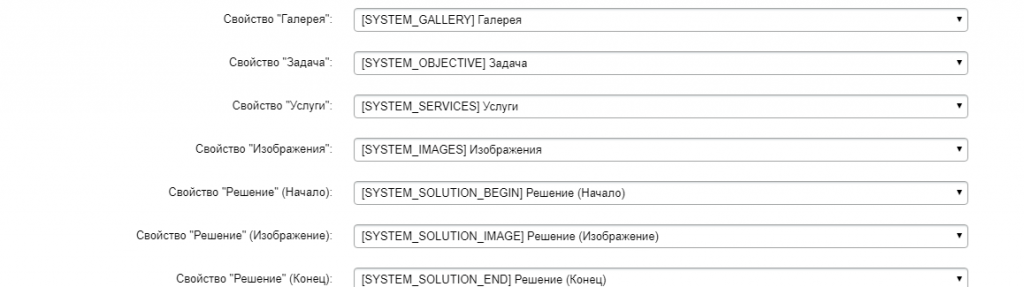
В разделе "Источник данных" настраиваются сортировка элементов и форма заказа проекта, а также заполняются все системные свойства, которые созданы по умолчанию.


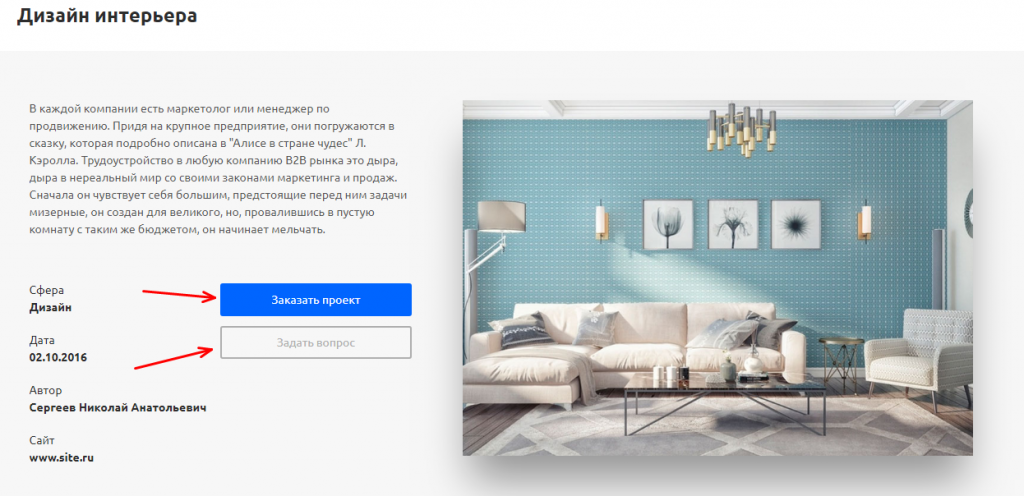
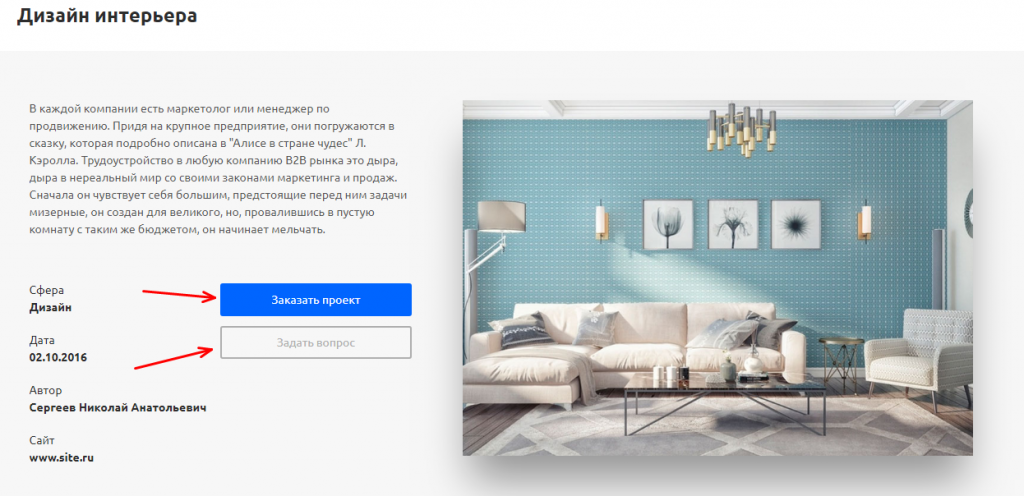
Раздел "Внешний вид". Здесь все просто - можно включить/отключить формы заказа проекта и обратной связи.


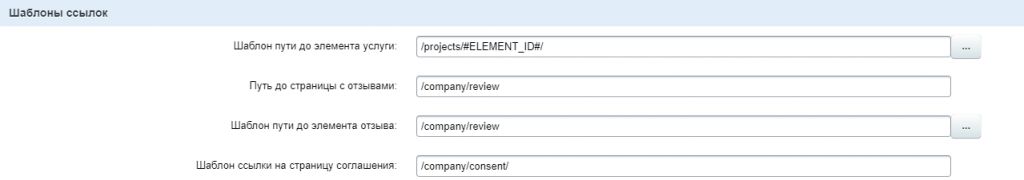
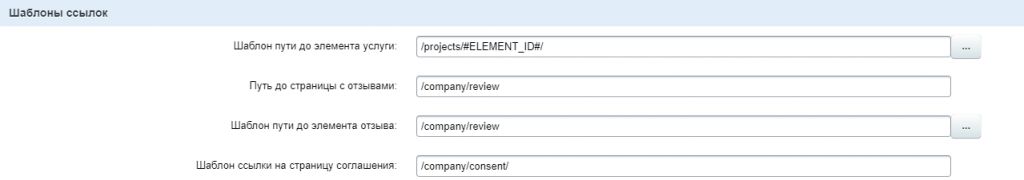
В разделе "Шаблоны ссылок" указываются пути до услуг, отзывов, а также заполняется путь до страницы с пользовательским соглашением. Если поля не прописаны, значения берутся по умолчанию из настроек инфоблока услуг и отзывов.

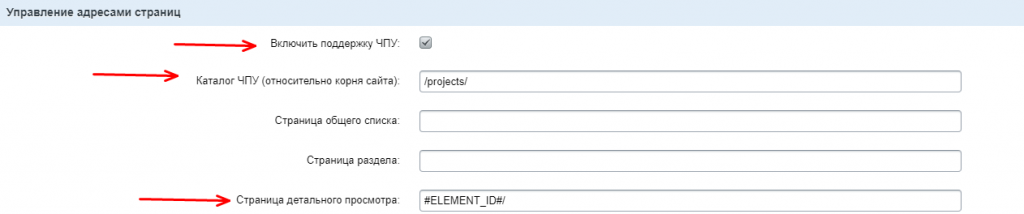
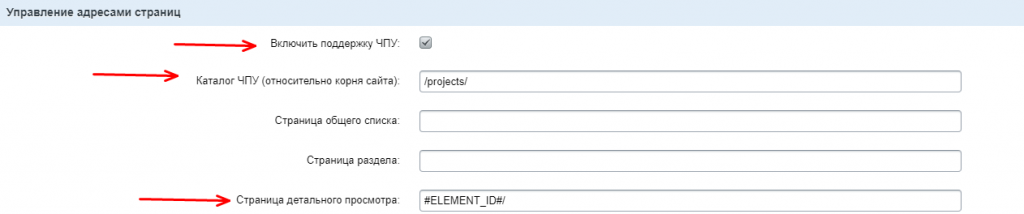
"Управление адресами страниц". Здесь настраивается ЧПУ для раздела. Обратите внимание, что так как разделы не предусмотрены для данной страниц с проектами, то заполнить нужно только ссылку на элемент инфоблока (#ELEMENT_ID/CODE#).

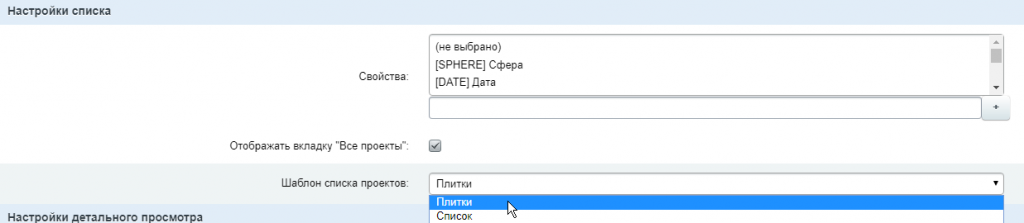
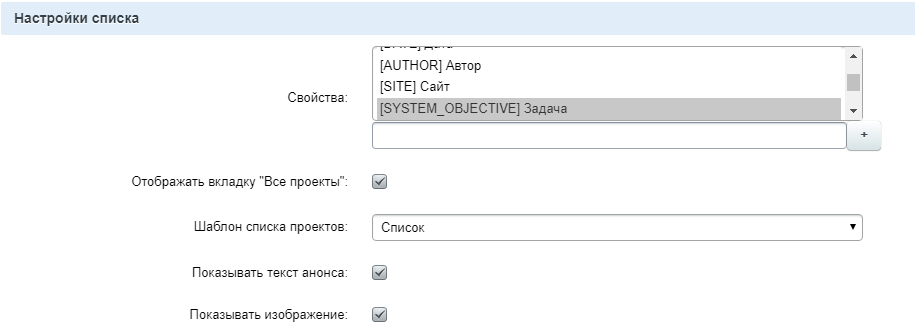
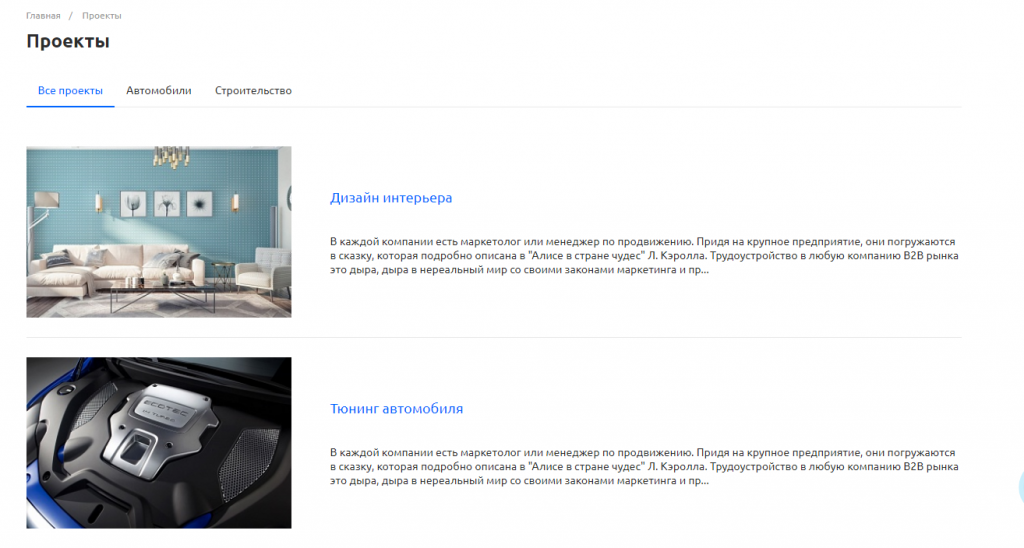
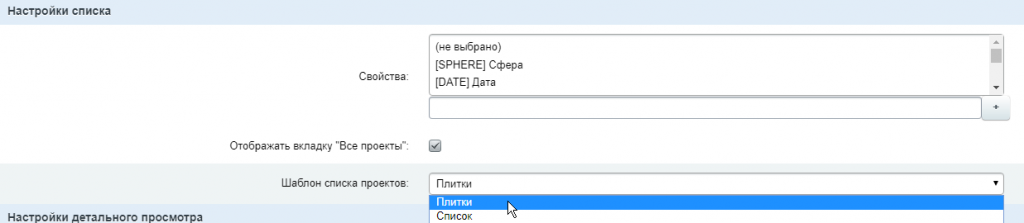
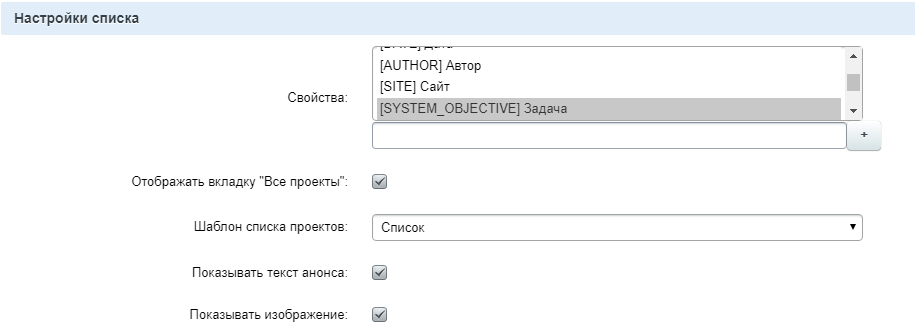
В разделе "Настройки списка" настраивается вид отображения списка элементов инфоблока проектов.



В разделе "Настройки детального просмотра" настраивается внешний вид детальной страницы проекта:
- Выводить название элемента - при установленной опции будет отображаться название элемента инфоблока;
- Установить ключевые слова страницы из свойства - в выпадающем списке перечислены все свойства, определенные для данного инфоблока. Среди них выбирается то, в котором содержатся ключевые слова;
- Установить описание страницы из свойства - в списке перечислены все свойства, определенные для данного инфоблока. Среди них выбирается то, в котором содержится описание;
- Установить заголовок окна браузера из свойства - выбирается свойство, из которого берется название для заголовка окна браузера;
- Устанавливать канонический URL - при установленной опции устанавливается канонический URL;
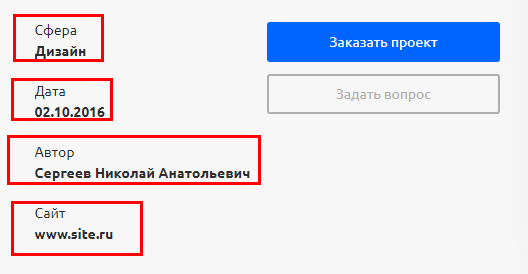
- Свойства - выбираются свойства инфоблока для отображения на странице проекта;
- Свойства проекта - выбираются свойства проекта.


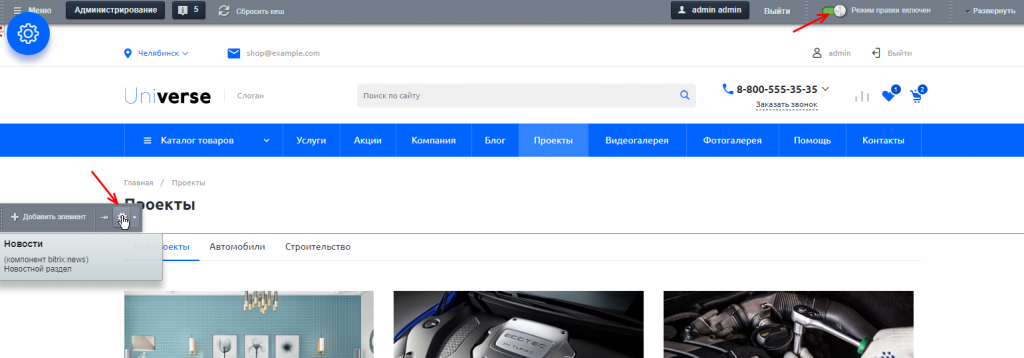
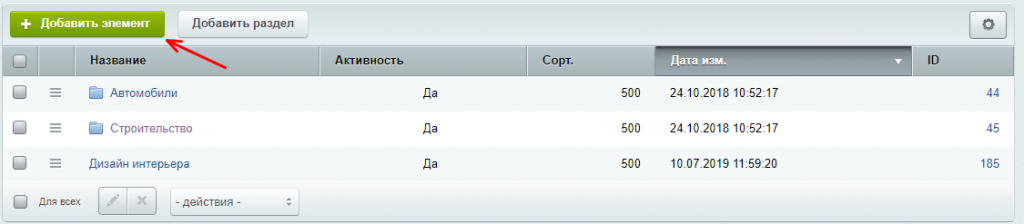
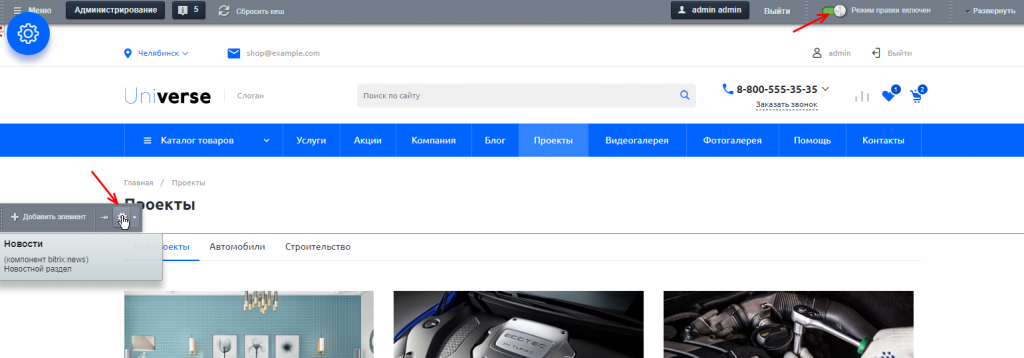
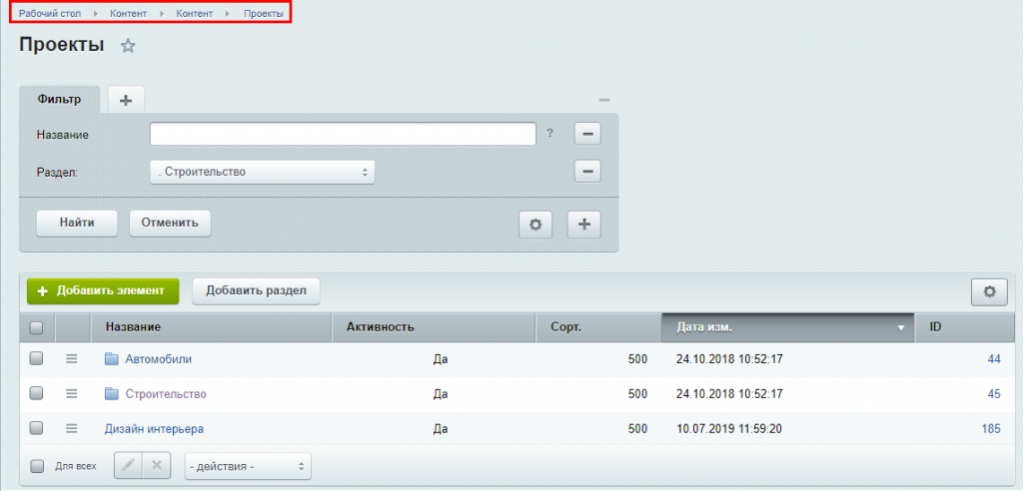
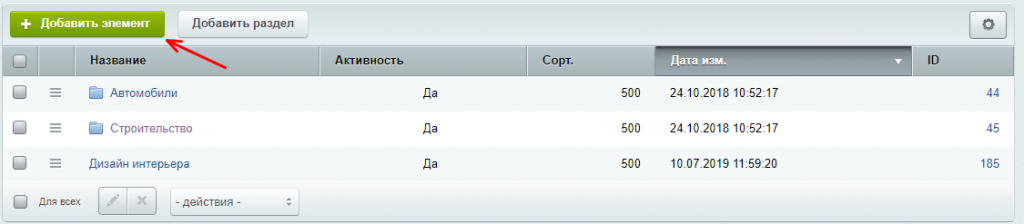
Как уже было сказано, разделы не отображаются на странице с проектами, поэтому сразу добавим новый элемент. Чтобы добавить новый элемент, кликнем по кнопке "Добавить элемент".

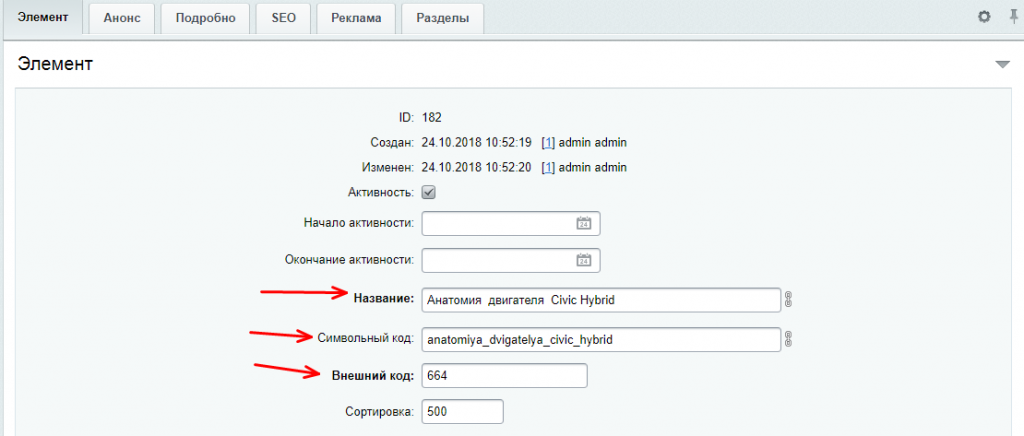
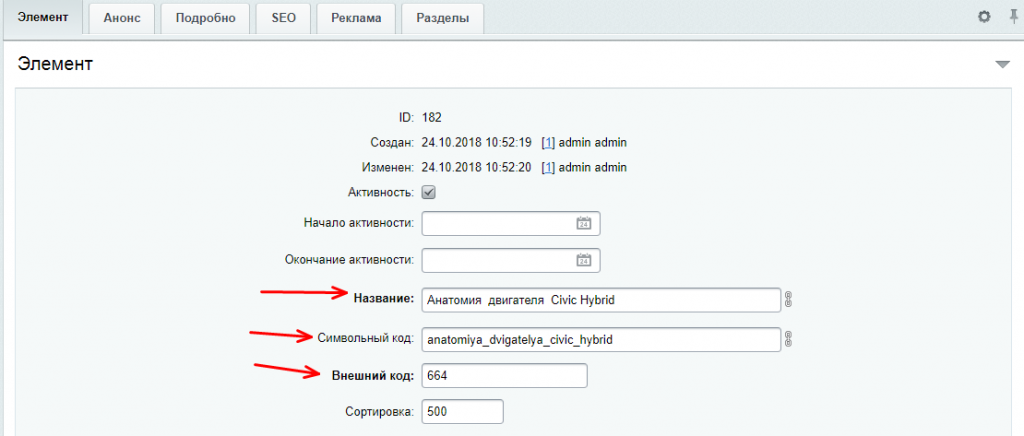
Во вкладке сначала заполняется обязательное поле "Название", а поле "Внешний код" автоматически заполняется после сохранения элемента. Также можно заполнить поле "Символьный код", если нужно будет использовать ЧПУ с символьным отображением элемента в адресной строке.

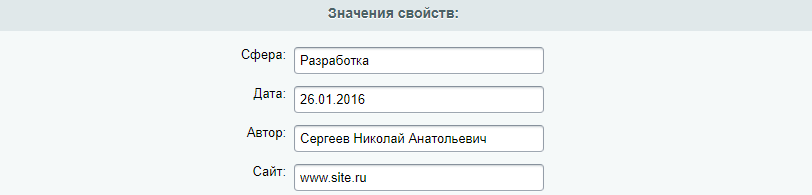
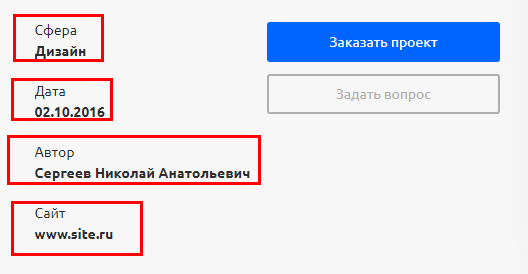
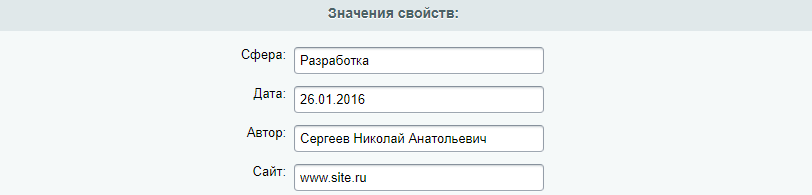
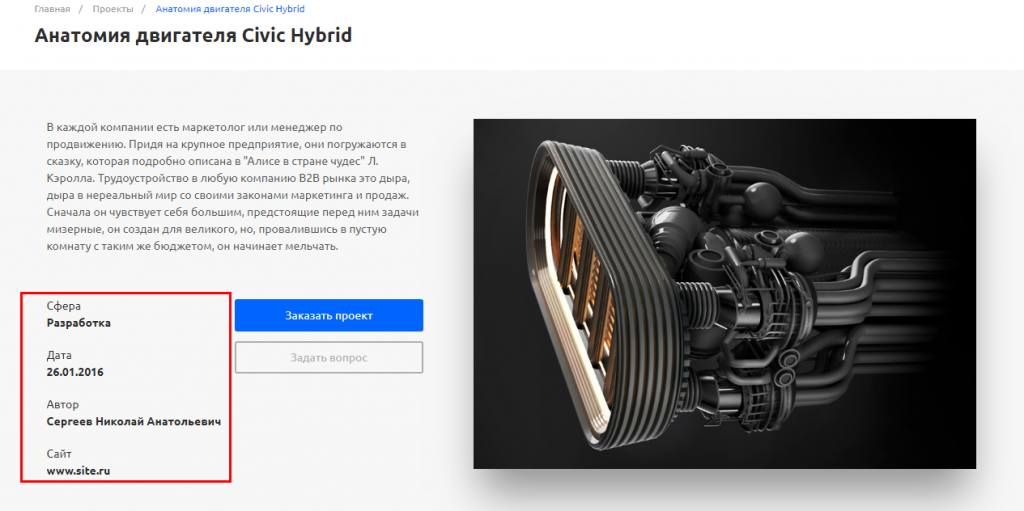
Затем идет заполнение свойств проекта. Сначала указываются описательные свойства проекта.


Далее идет заполнение свойств всей детальной страницы проекта:
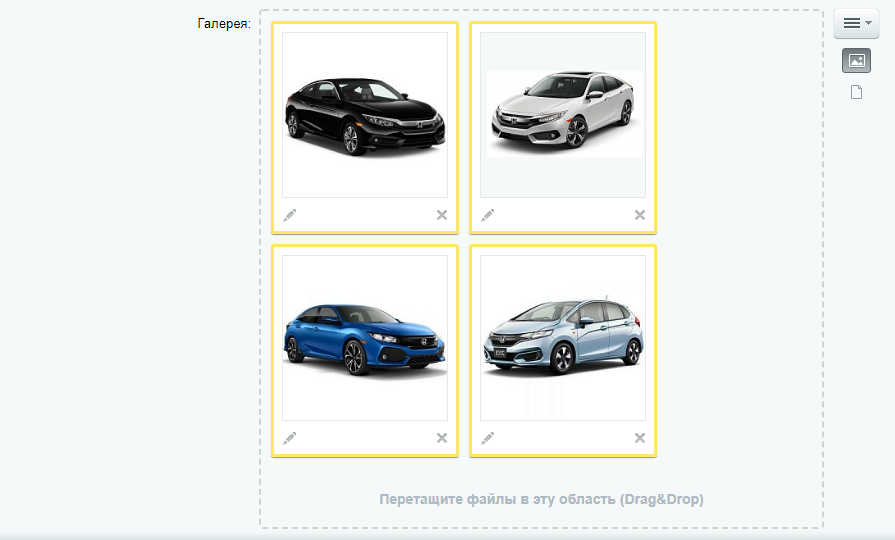
- Галерея - можно добавить общие изображения, имеющие отношение к проекту;


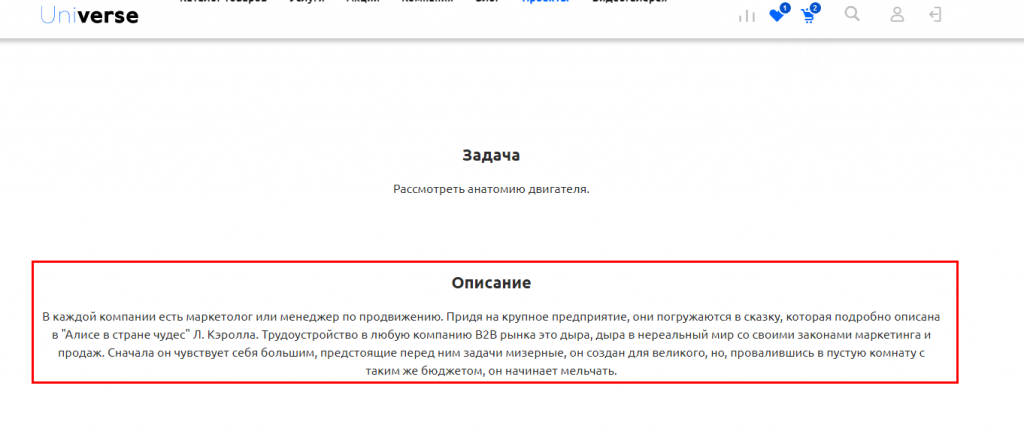
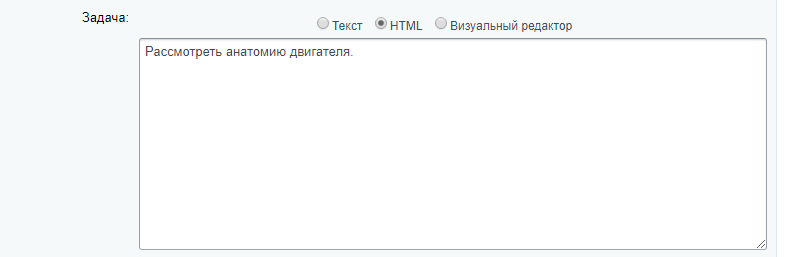
- Задача - описывается задача, которая стоит перед проектом;


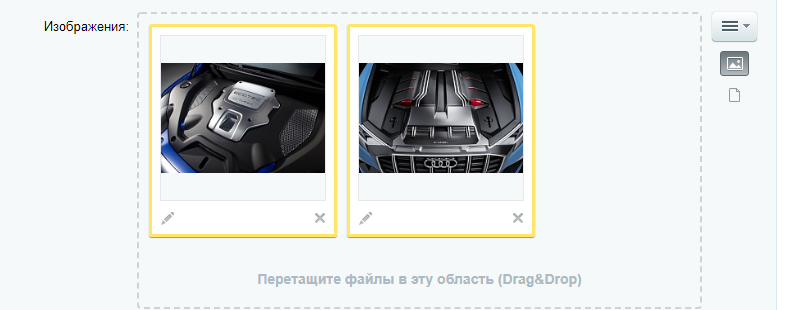
- Изображения - добавить изображения, непосредственно имеющие отношение к проекту;


- Регионы - как уже упоминалось, свойство, относящееся к мультирегиональности, которое отвечает за отображение определенных проектов;
- Решение (Изображение) - добавляются изображение, например, показывающие процесс работы над проектом;


- Решение (Начало) - описание начало хода работы над проектом;


- Решение (Конец) - заключение о проделанной работе;


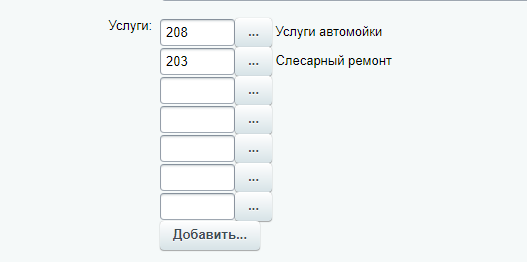
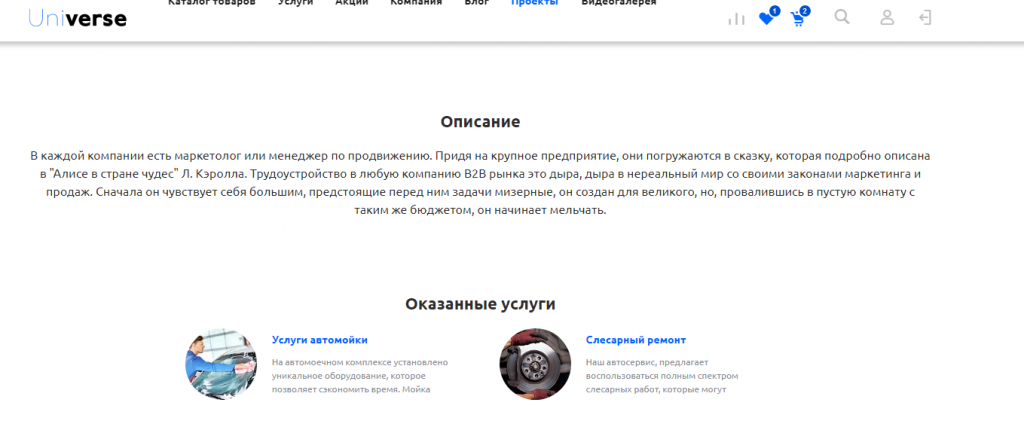
- Услуги - указываются, какие услуги были выполнены в ходе работы над проектом.


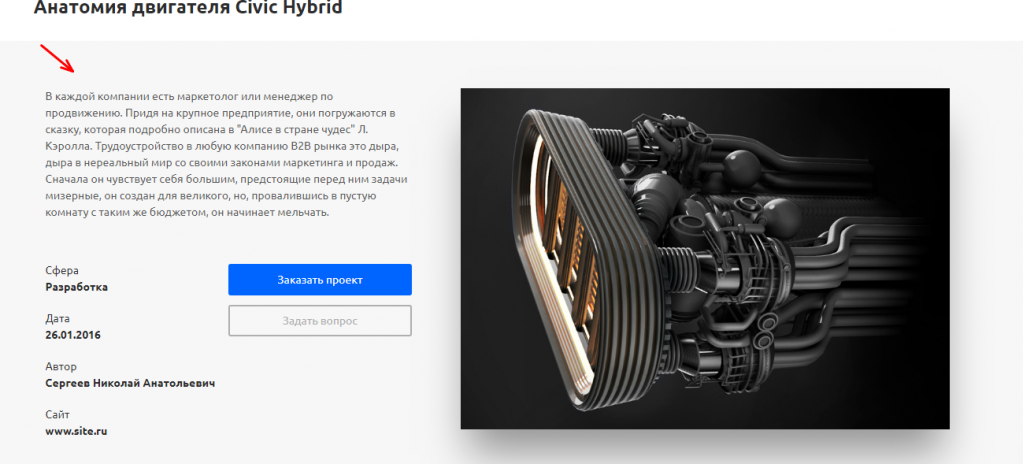
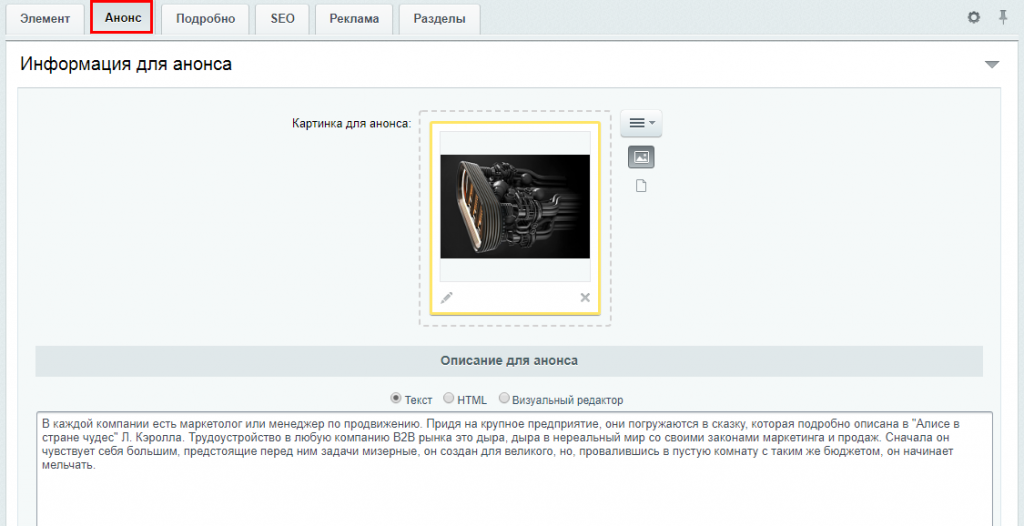
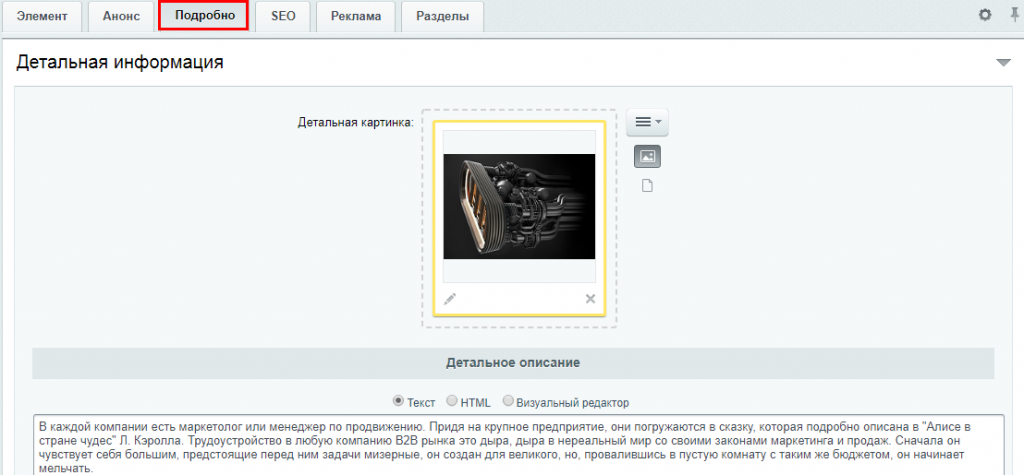
Далее заполняется краткая информация и картинка, а также подробная информация и картинка, соответственно, во вкладках "Анонс" и "Подробно".