2021.05.07
Добавить виджет - Линейка решений INTEC: Universe
В этом мы уроке рассмотрим процесс добавления виджета на страницу шаблона сайта.
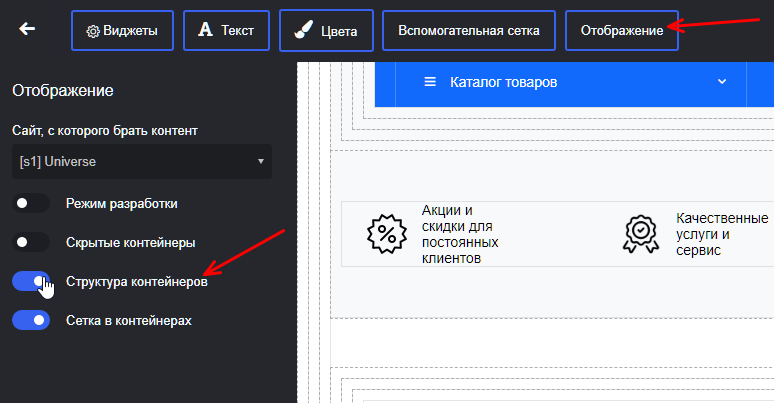
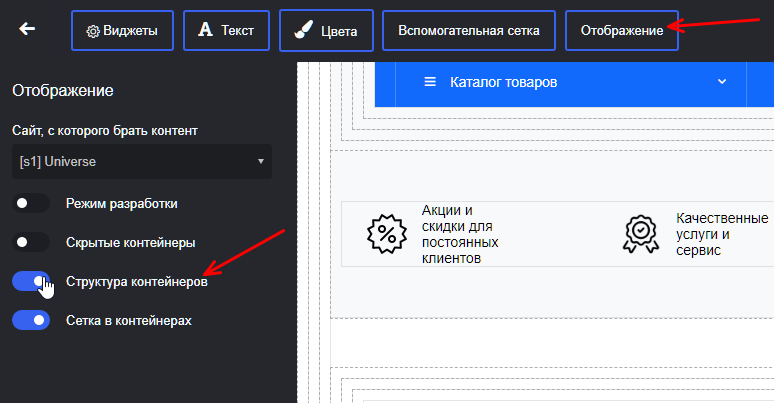
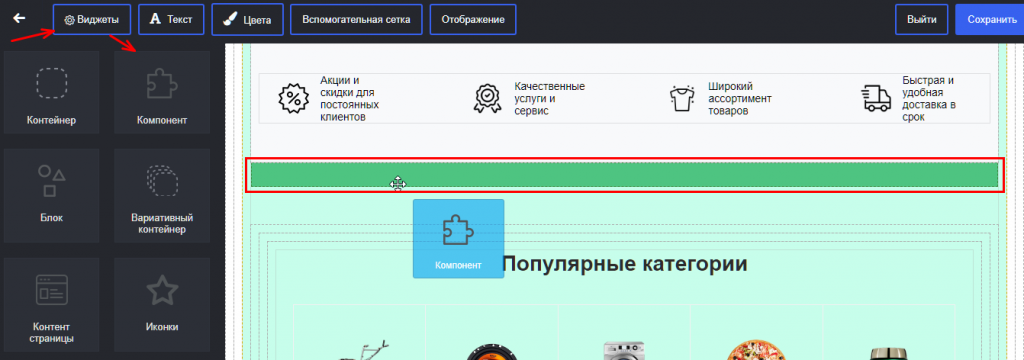
Для начала нажмем на "Отображение" и включим "Структуру контейнеров", чтобы было наглядно видно, в какой контейнер будет добавляться виджет.

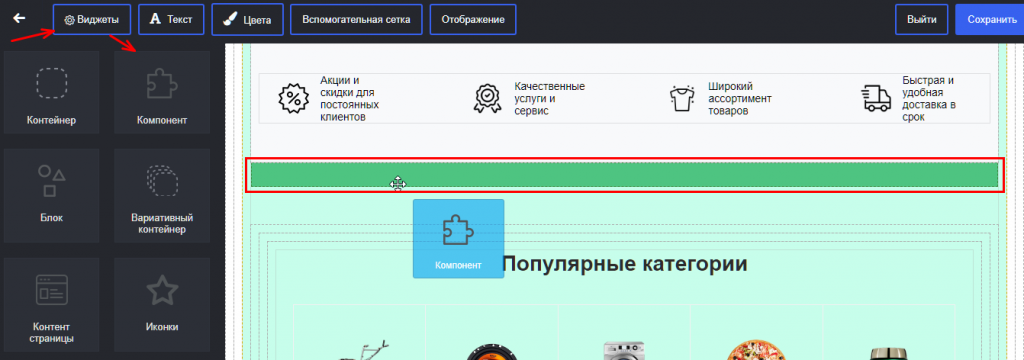
Далее нажмем на "Виджеты" и выберем "Компонент". Чтобы добавить компонент на страницу сайта, зажмите левой кнопкой мыши на нем и перетащите в нужное Вам место на странице.

В процессе переноса виджета на страницу сайта, появляется "Зеленая область", которая обозначает место, где будет расположен добавляемый виджет.
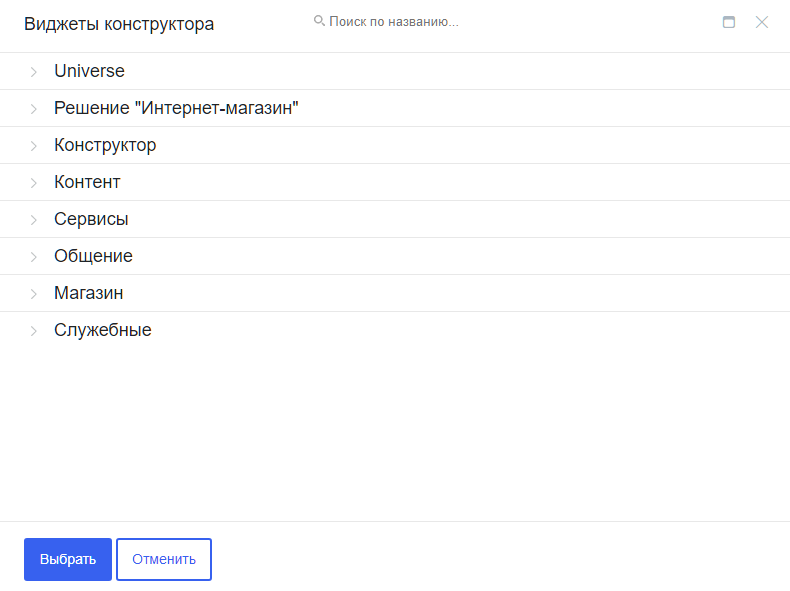
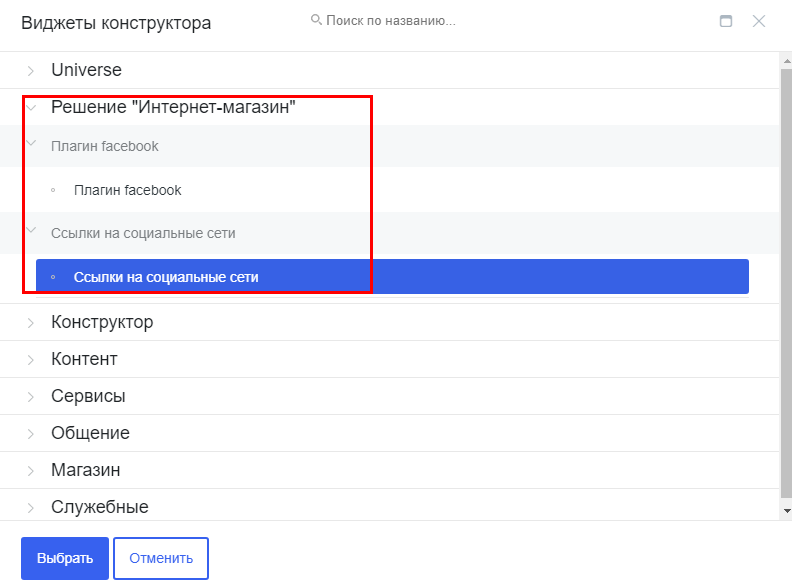
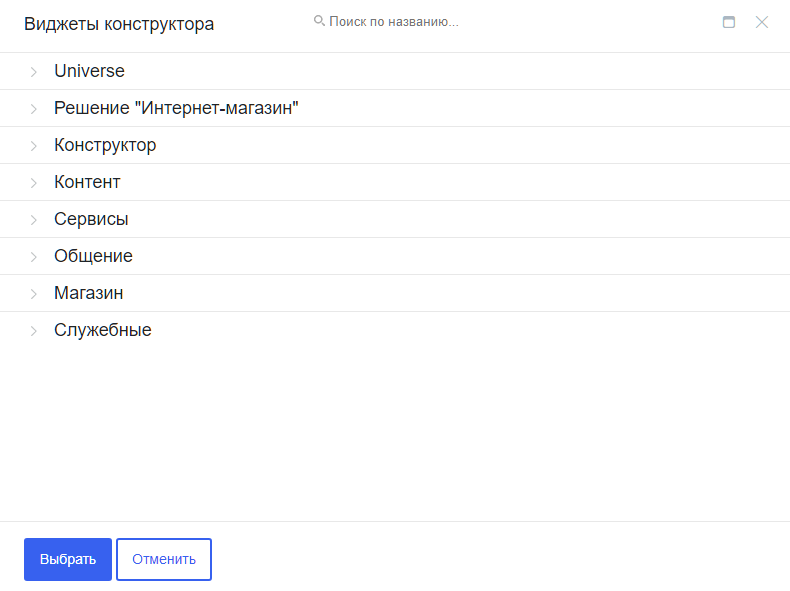
После того, как мы выбрали место расположения, появляется меню с выбором виджета.

Здесь есть различные разделы, в которых можно выбрать виджеты, являющиеся частью решения
Intec:Universe, либо стандартные виджеты Битрикса. Подробнее о виджетах (компонентах) от 1С-Битрикс:
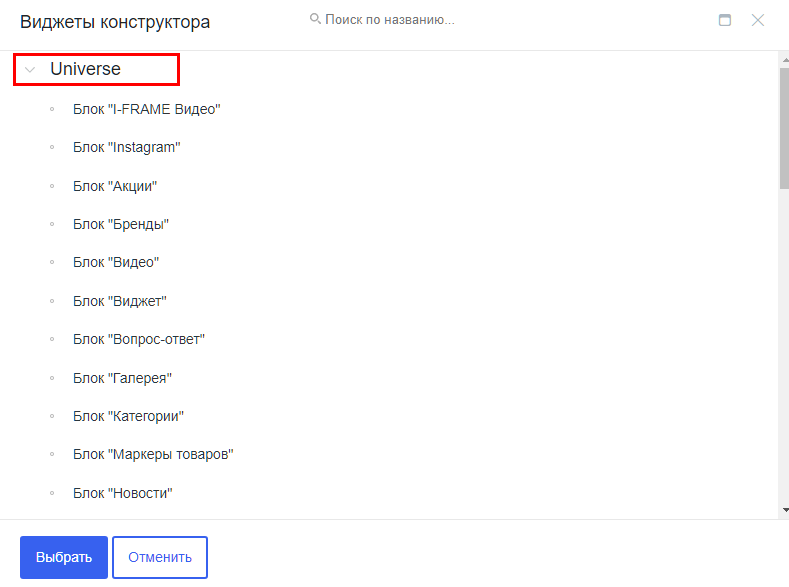
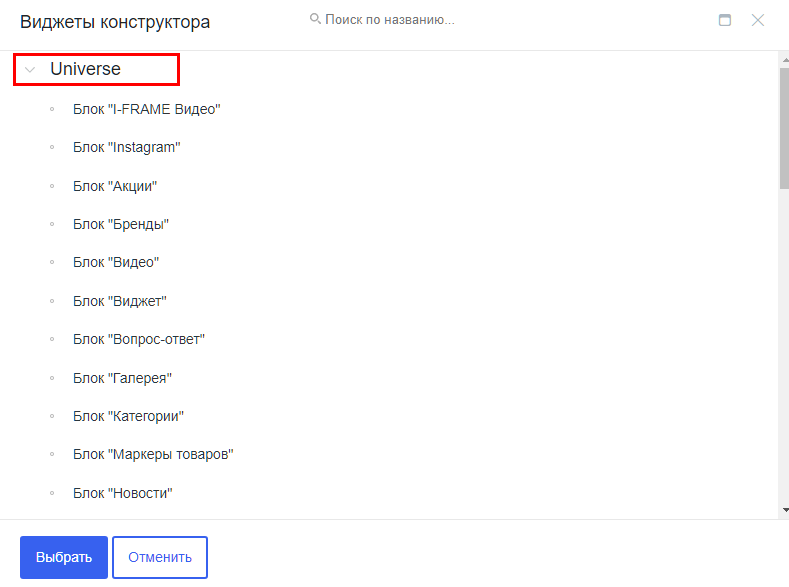
Основные сведения.Universe
В этом разделе находятся более 30 виджетов, разработанных компанией Intec, с помощью которых можно создать страницы сайта под разные нужды. Среди них есть виджеты для вывода различных товаров, для отображения отзывов, преимуществ или акций. Кроме того, можно, например, добавить отображение карты или видеоролика.

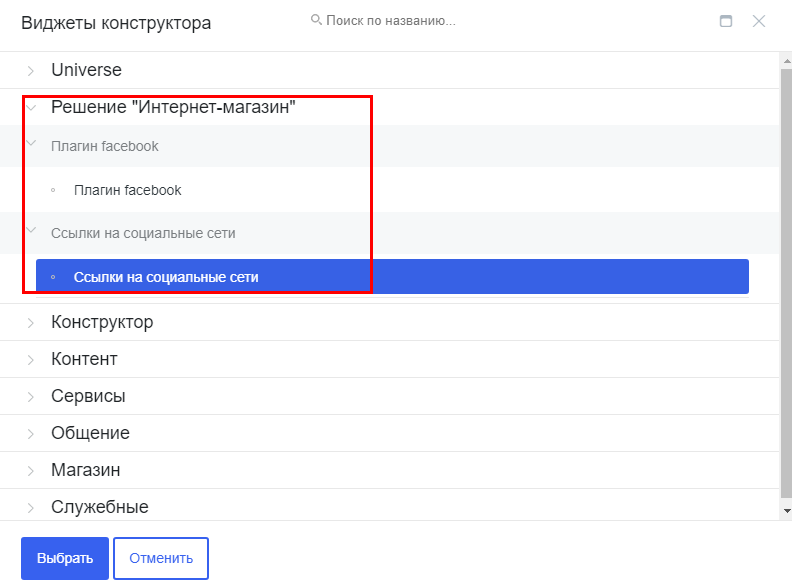
Решение "Интернет-магазин"

Здесь находятся два виджета соц.сетей – это "Плагин для Facebook" и "Ссылки на социальные сети", где можно указать ссылки, например, на Вконтакте, Facebook или Twitter.

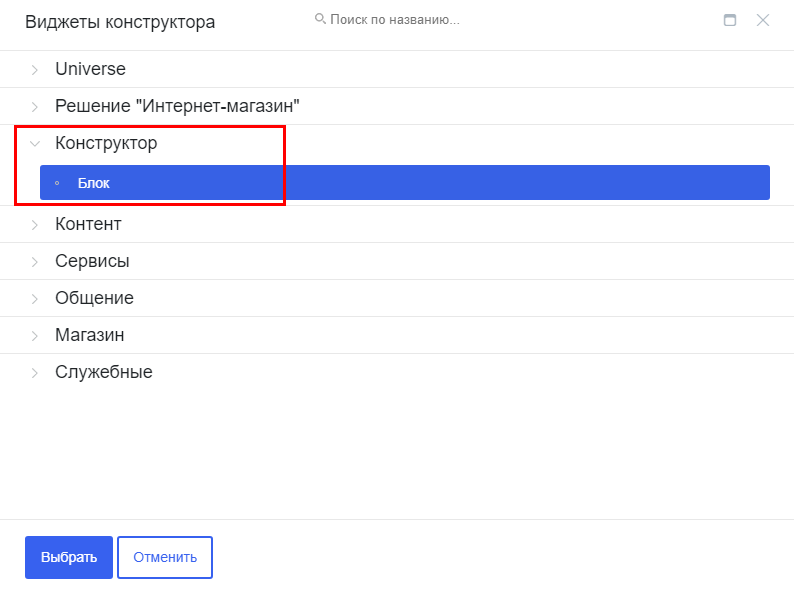
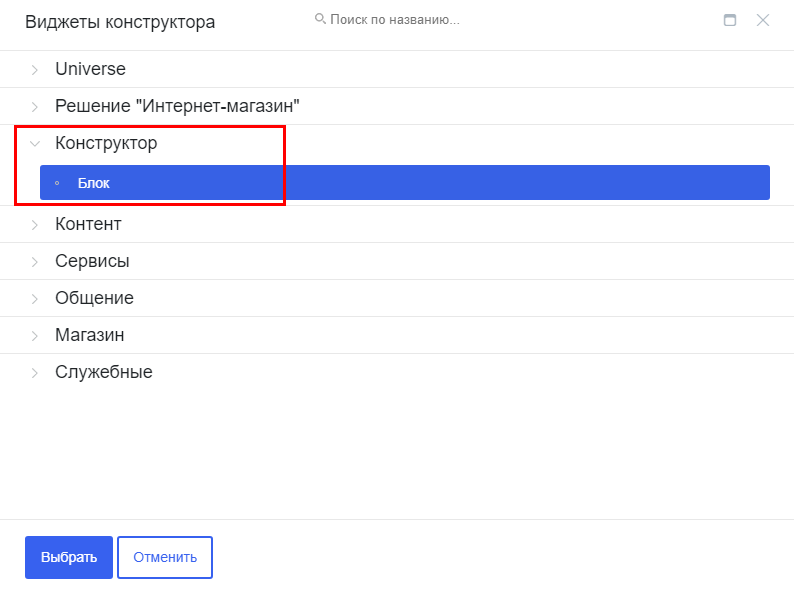
Конструктор

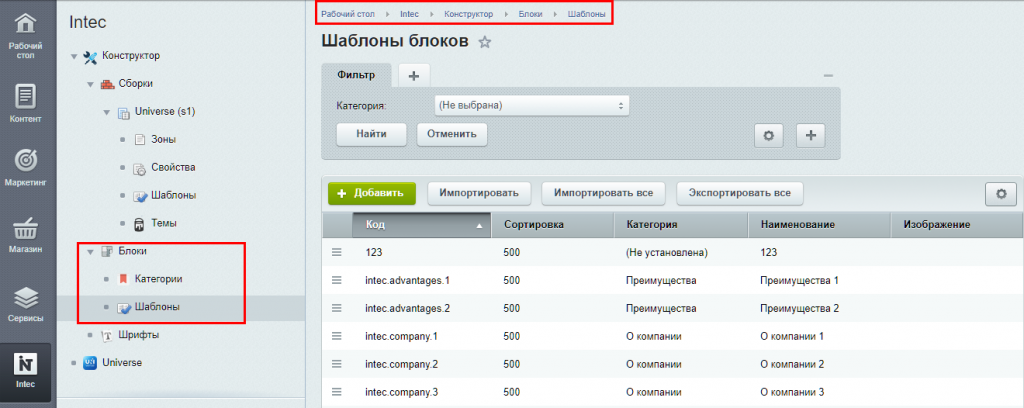
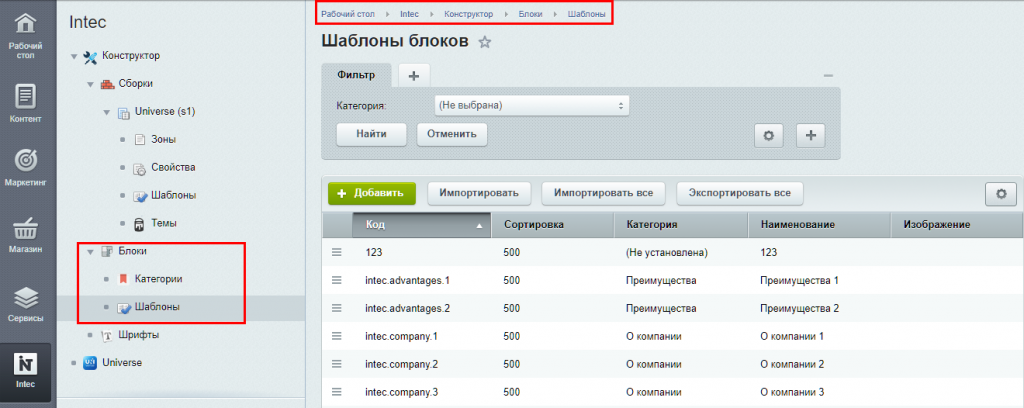
В разделе Конструктора находятся блоки, разделенные на 4 категории: "О компании", "Преимущества", "Мероприятия" и "Семинар". Шаблоны категорий можно редактировать, либо создавать новые и шаблоны, и категории. Все это осуществляется в панели администрирования во вкладке Intec.

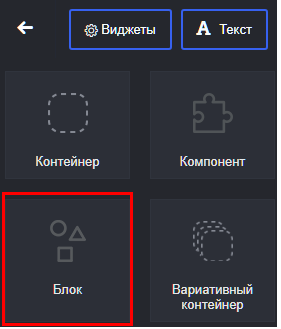
Блоки можно добавлять и напрямую через конструктор из вкладки "Виджеты".

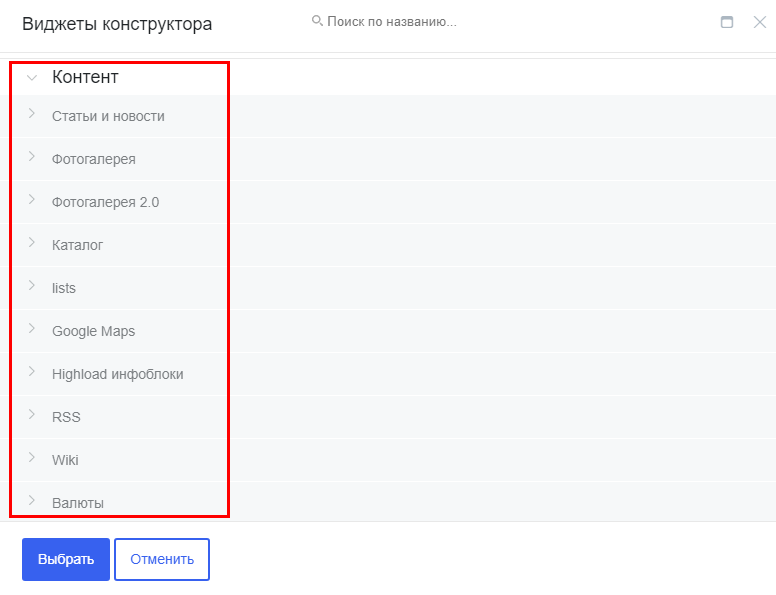
Контент
Здесь расположены виджеты Битрикса. Среди них есть виджеты для отображения календаря, карты сайта, карт Google и Яндекс, а также фотогалереи.

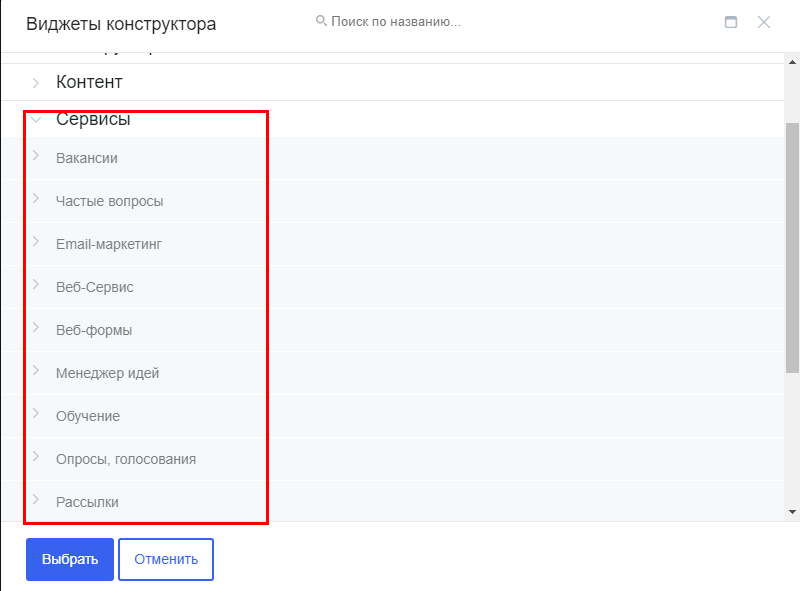
Сервисы
Это вспомогательные виджеты, упрощающие работу сайта. Сюда входят веб-формы с разными шаблонами для взаимодействия с посетителем сайта (он может заказать звонок, задать интересующий вопрос), виджеты рекламы и почтовой рассылки, опросы, голосования, форма вакансий и т.д.

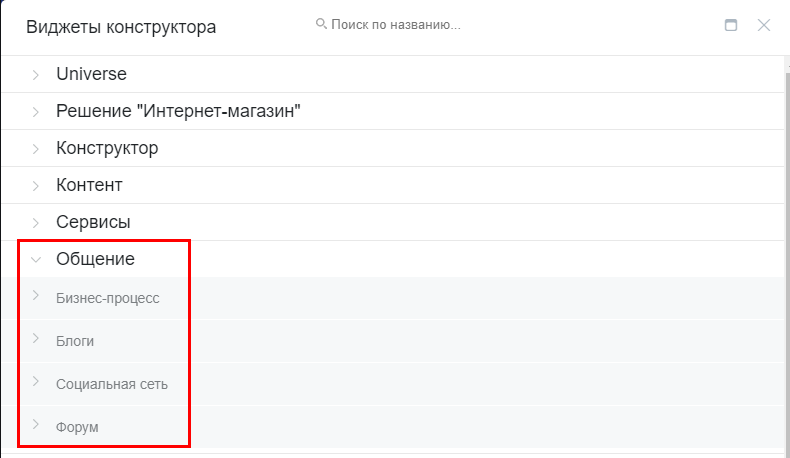
Общение
Сюда входят виджеты, связанные с коммуникацией: бизнес-процессы, блоги, соц.сети, форумы.

Магазин
В Магазине, очевидно, находятся виджеты для работы интернет-магазина, например, корзина, процедура оформления заказа, рекомендуемые товары, а также информация о товарах.

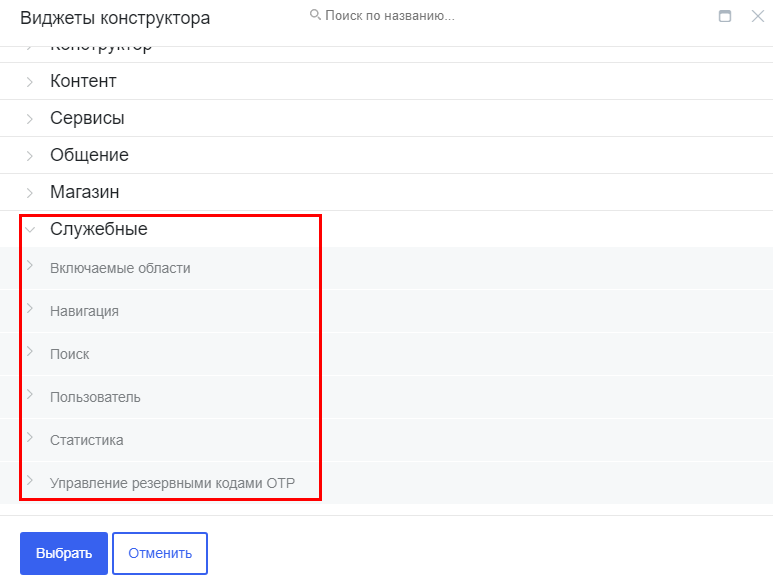
Служебные
Здесь хранятся дополнительные виджеты для поддержки работы сайта.

Чтобы ознакомиться с виджетами (компонентами) с точки зрения разработчика, воспользуйтесь следующим курсом:
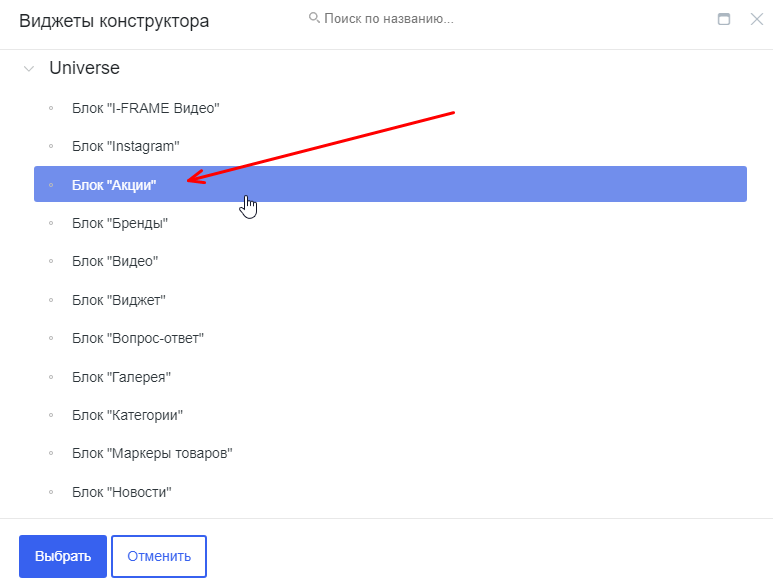
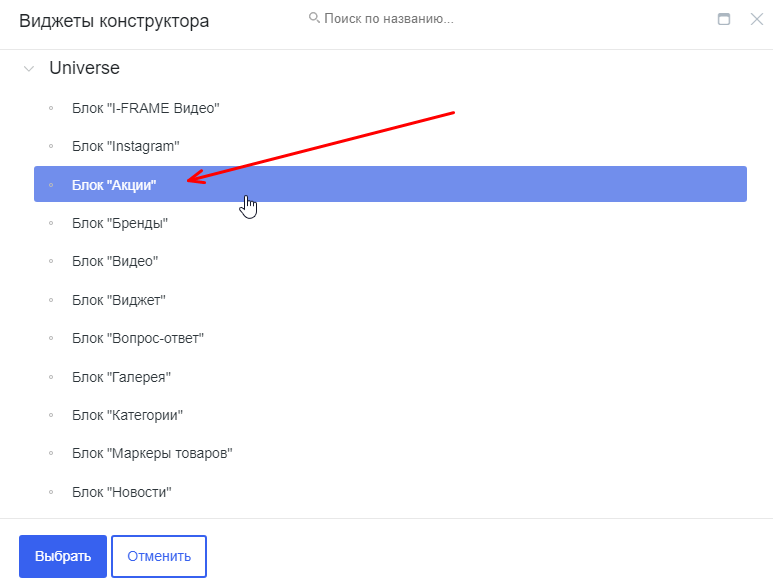
В качестве примера добавим виджет для вывода акций из раздела Universe. Для этого в разделе найдем слово "Акции".

Кликнем по кнопке "Выбрать" и перейдем в параметры данного виджета.
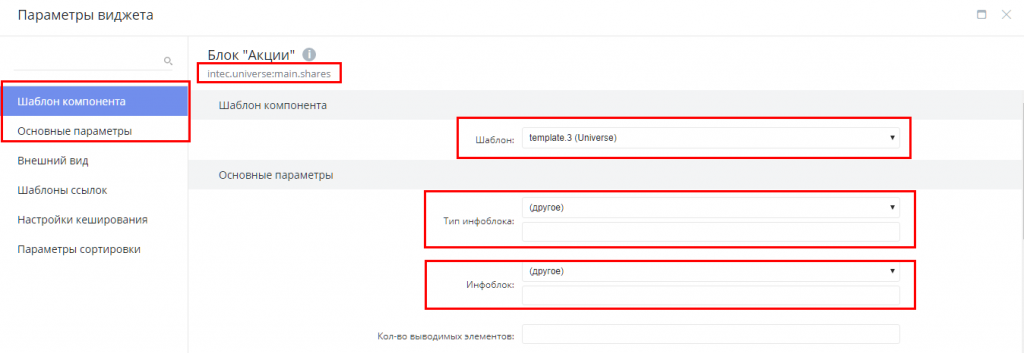
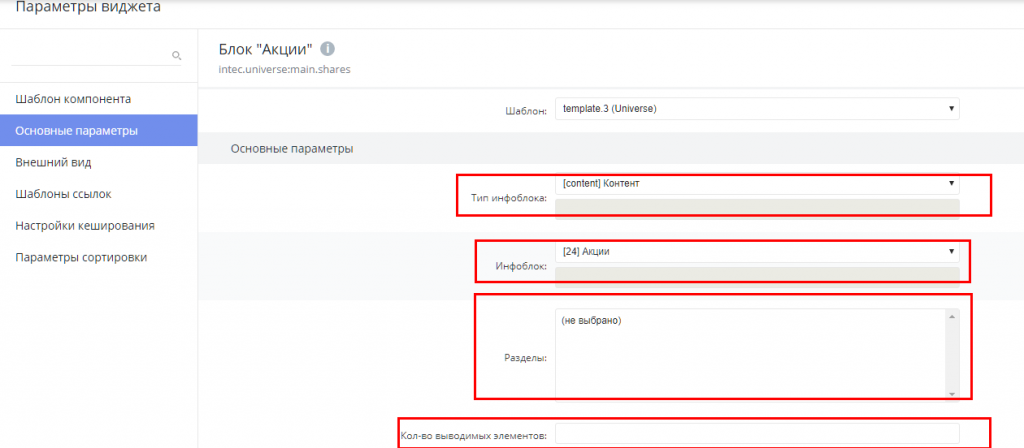
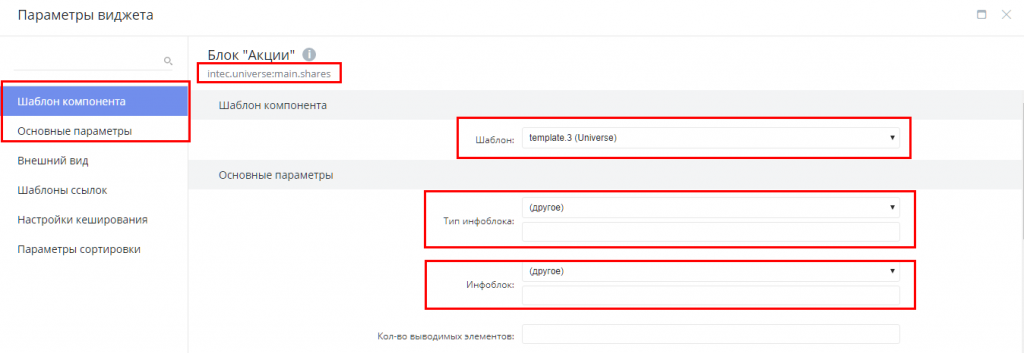
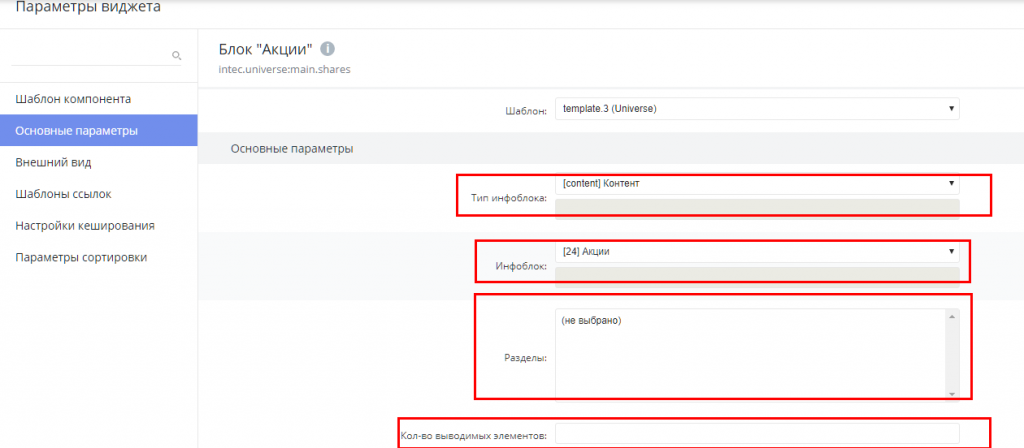
Для начала выберем шаблон, а затем укажем тип инфоблока и сам инфоблок.

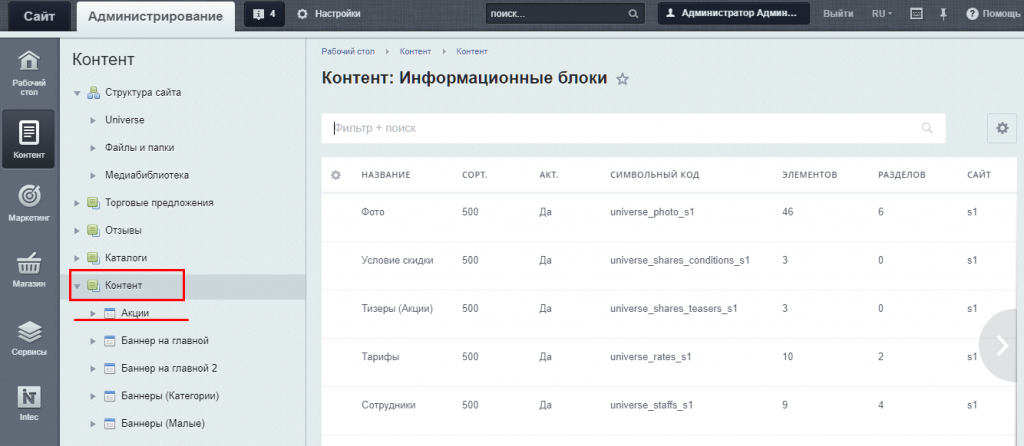
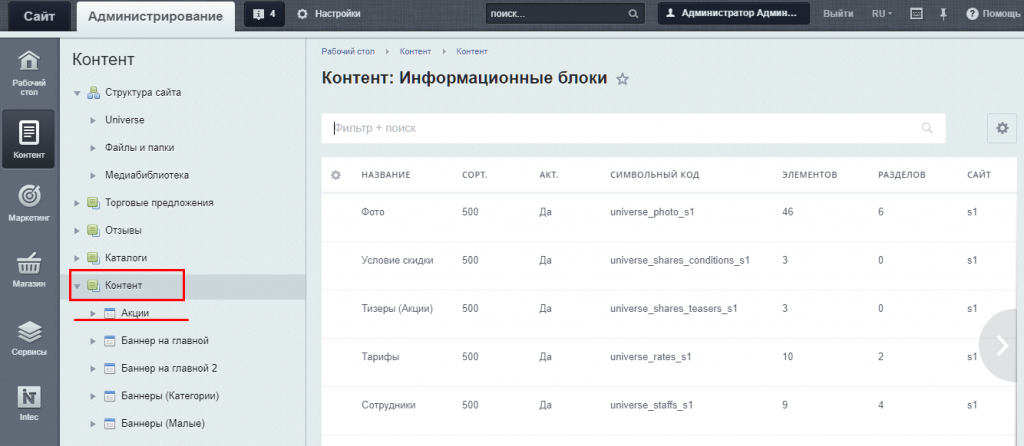
Чтобы понять, какой инфоблок выбрать, перейдем в панель администрирования в раздел "Контент". Далее видим, что там расположен инфоблок "Акции".

Поэтому в параметрах виджета мы укажем тип инфоблока - "Контент", инфоблок "Акции".

Далее можно указать выводимые разделы, если таковы есть, а также количество выводимых элементов.
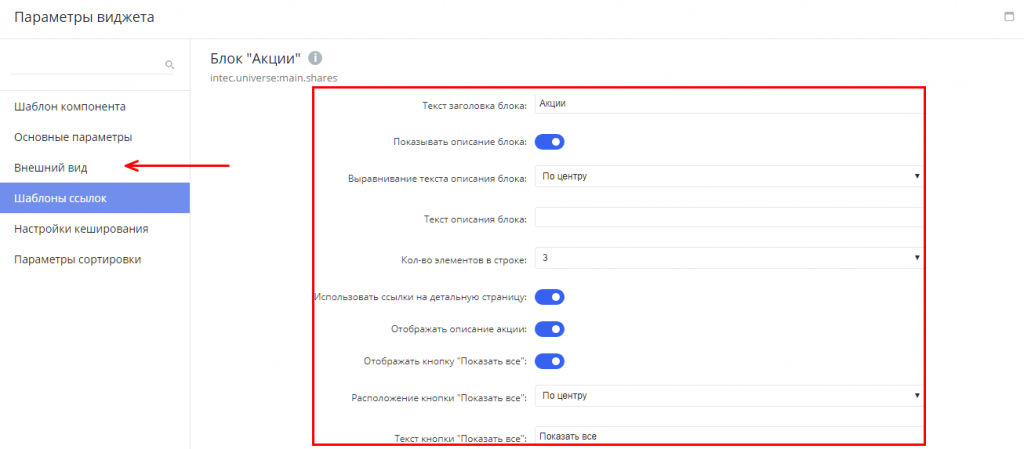
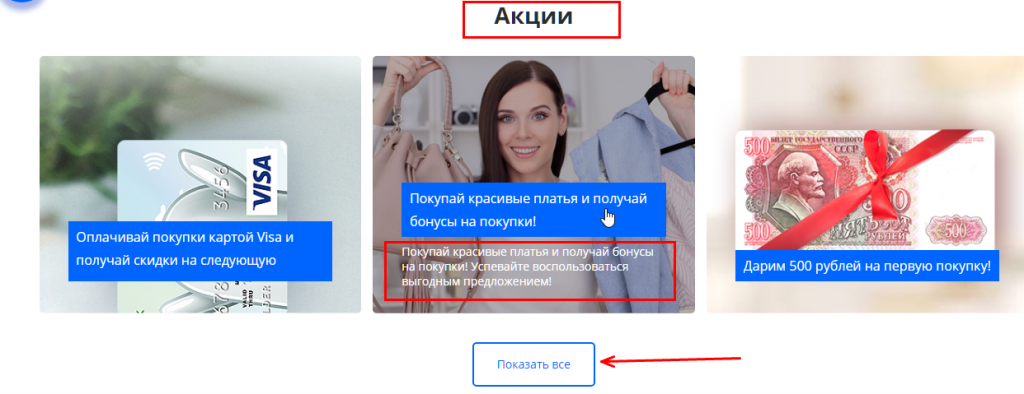
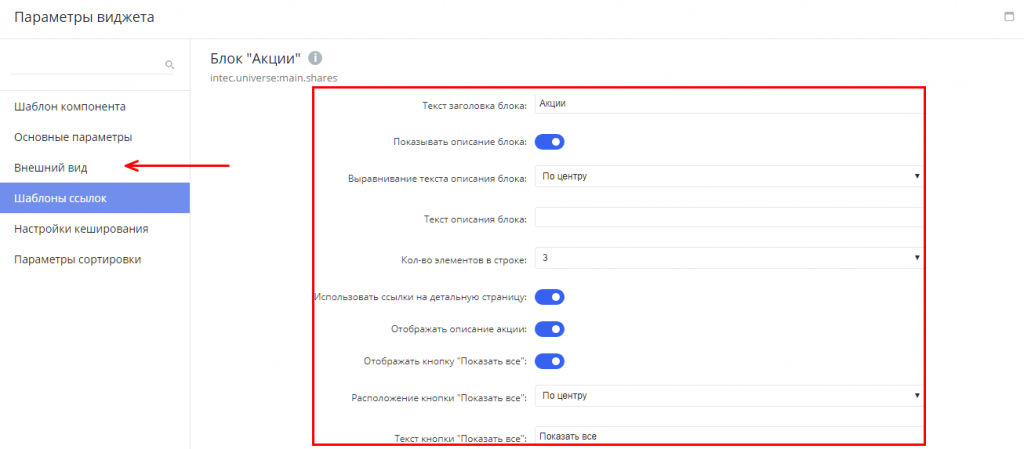
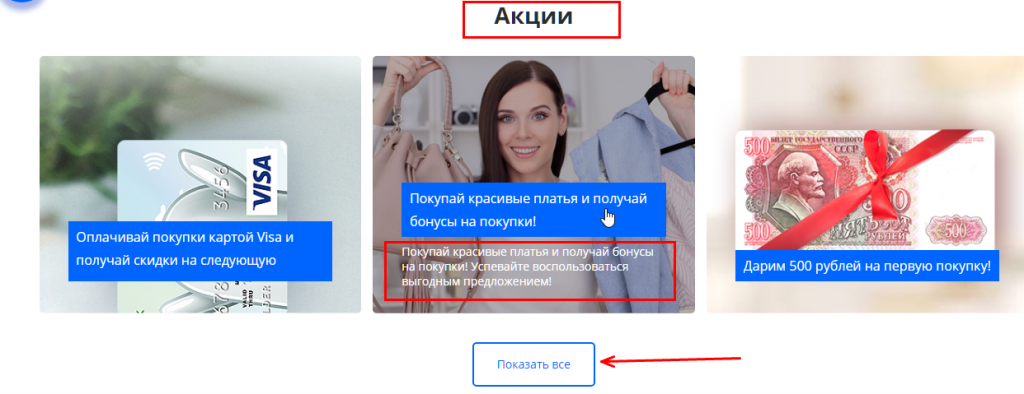
Во вкладке "Внешний вид" можно настроить, как будет выглядеть блок акций: сделать заголовок, описание блоков/элементов, добавить кнопку для того, чтобы посмотреть все элементы блока, а также указать ссылку на элементы.

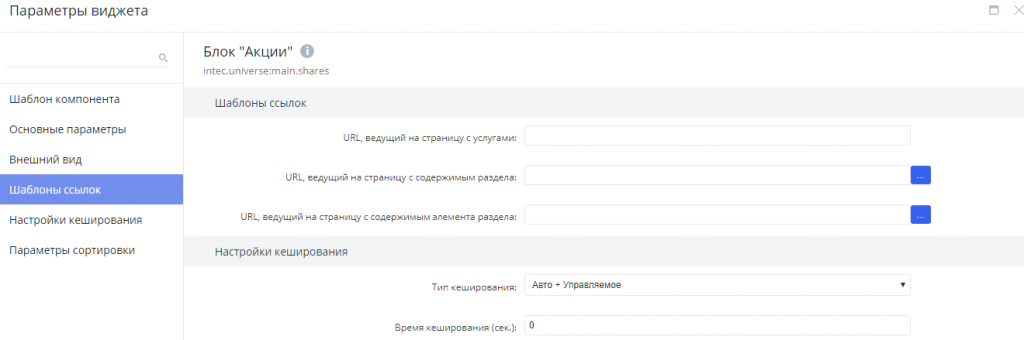
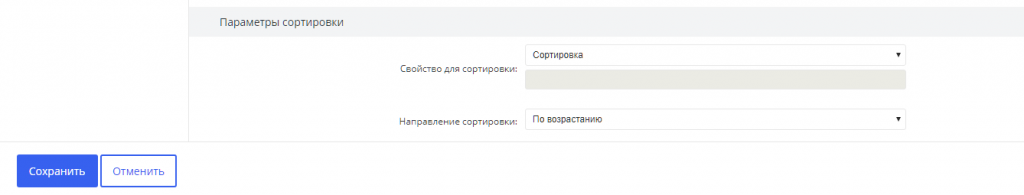
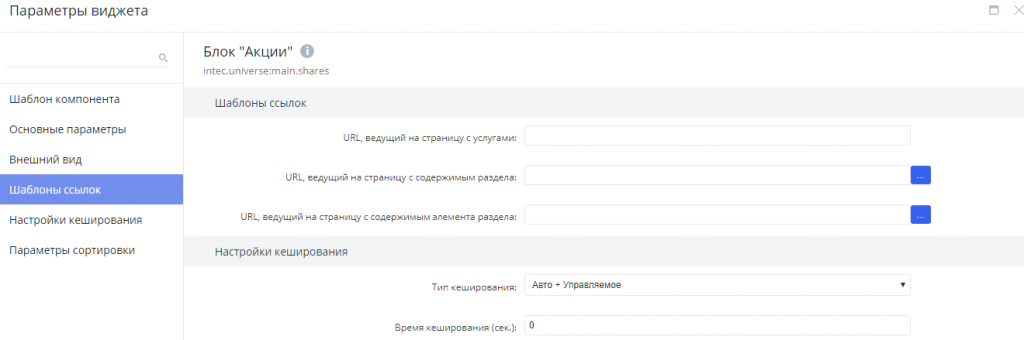
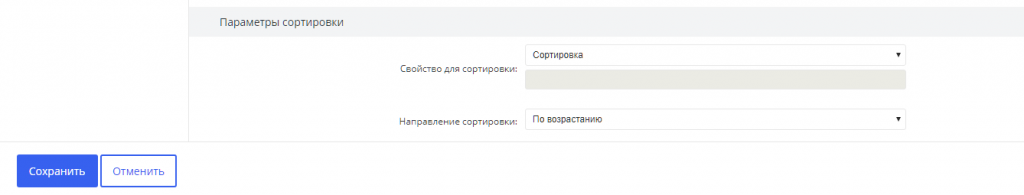
Во вкладках "Шаблоны ссылок", "Настройки кеширования" и "Параметры сортировки" можно, соответственно, указать ссылки на разделы/элементы, настроить тип кеширования и настроить сортировку элементов.


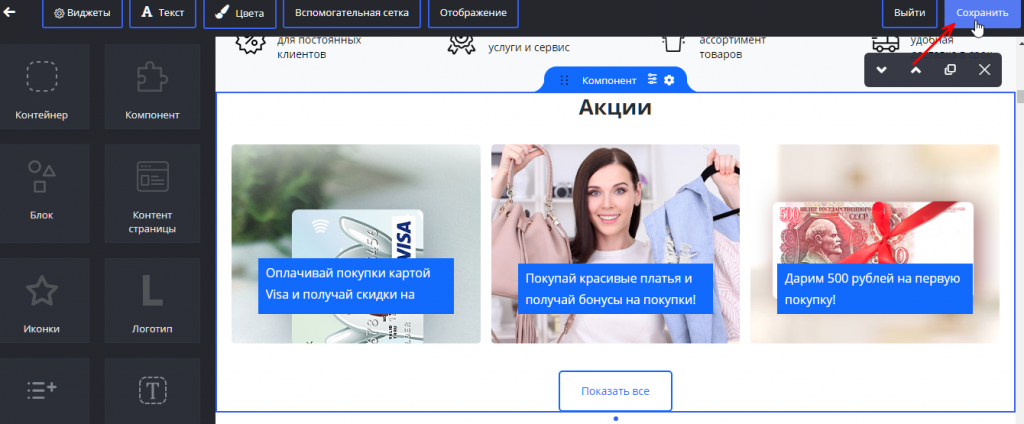
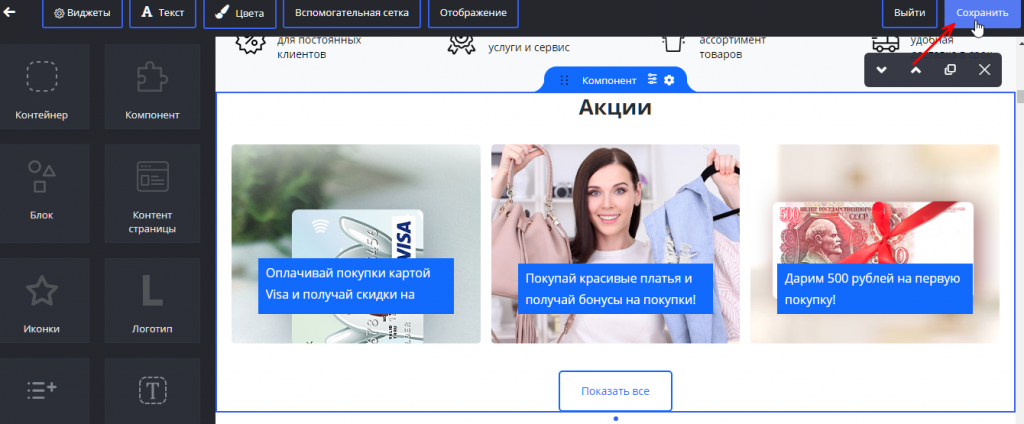
После того, как мы настроили данный виджет, сохраняемся. Однако, если сейчас выйти из конструктора, то изменения не применятся, так как необходимо еще кликнуть по кнопке "Сохранить" в самом конструкторе.

Теперь все изменения сохранились, мы можем выйти из конструктора и увидеть на главной странице добавленный нами виджет.
 Наши решения
Наши решения