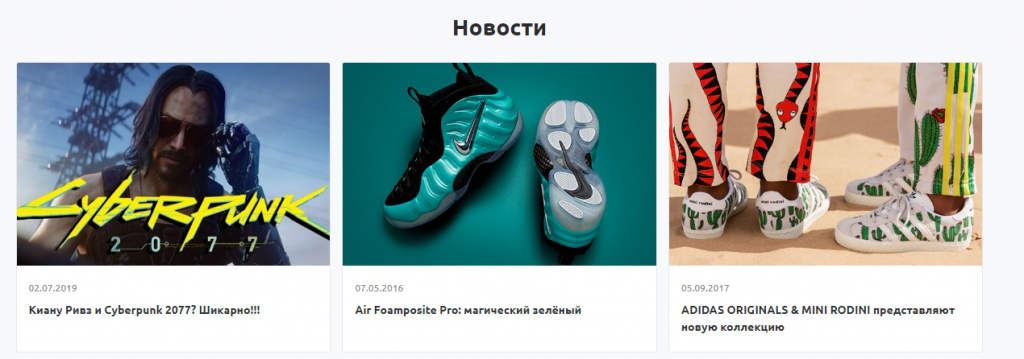
В этом уроке мы расскажем о том, как настроить компонент вывода новостей на главной странице.

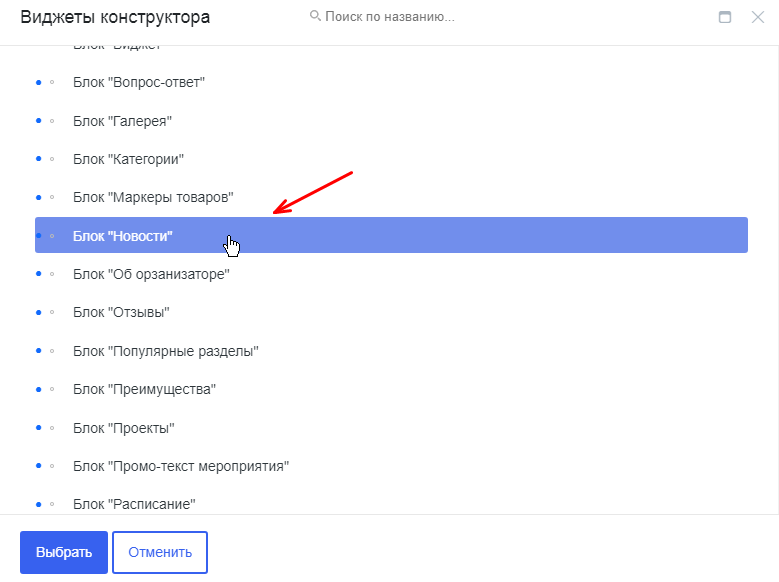
В конструкторе компонент, отвечающий за отображение новостей на главной - это Блок "Новости". Данный компонент можно добавить из блока Universe (Виджеты - Компонент - Universe - Блок "Новости"). Перейдем в параметры компонента.

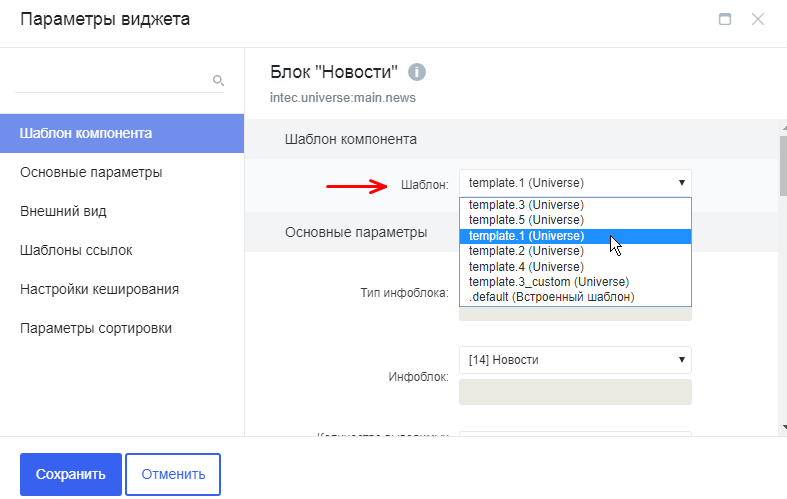
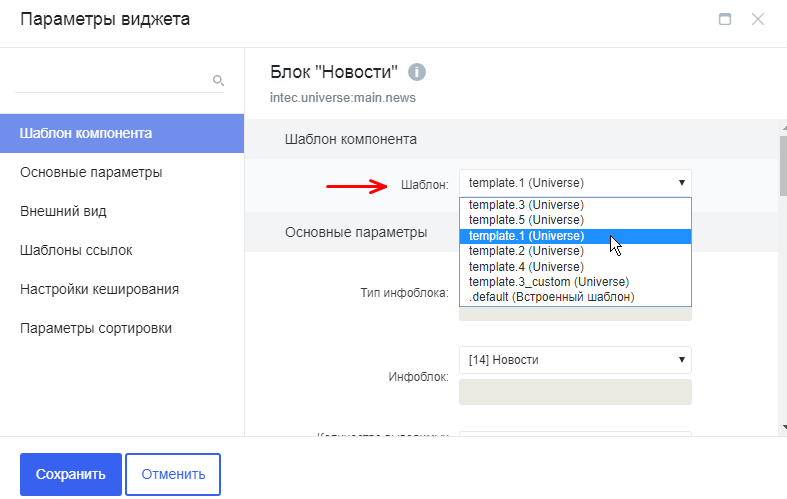
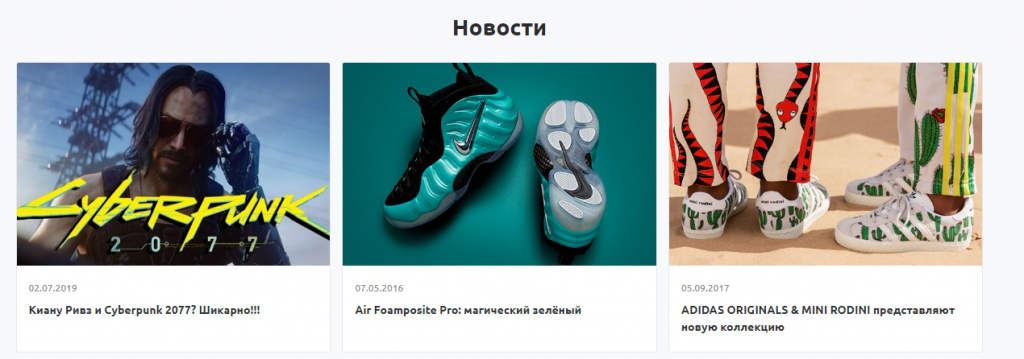
Сначала выберем шаблон компонента. Выбор шаблона зависит от предпочтений по внешнему виду.

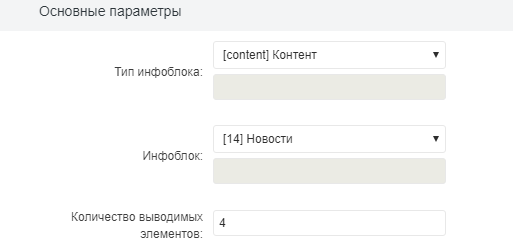
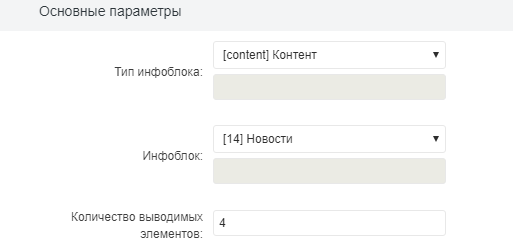
Далее укажем тип инфоблока и инфоблок, из которого будут тянуться элементы новостей, а также укажем количество выводимых элементов.

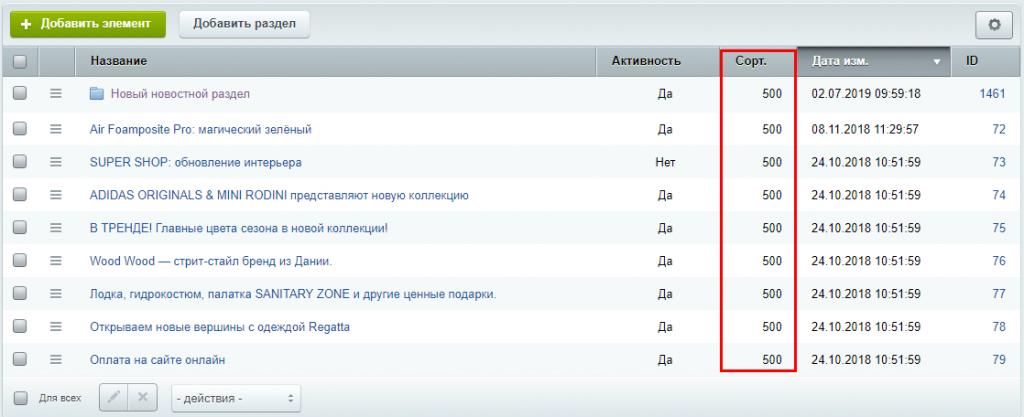
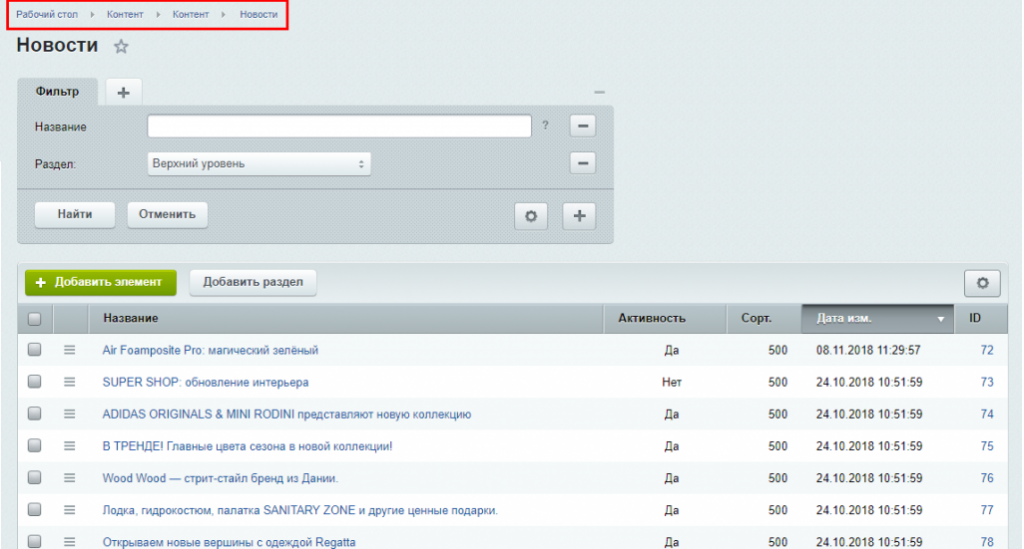
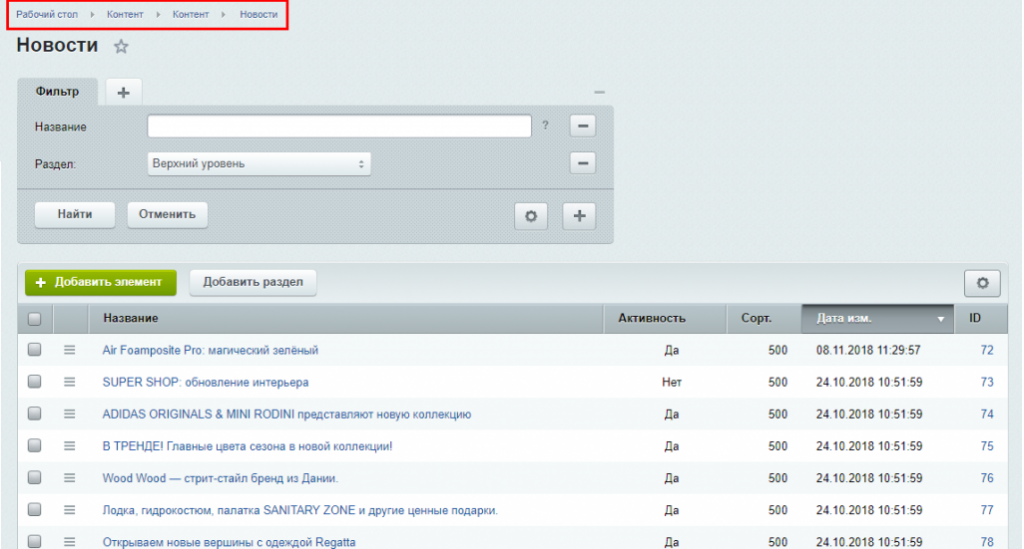
Рассмотрим теперь, как создать разделы и элементы инфоблока новостей. Для этого перейдем в Панель администрирования - Контент - Контент - Новости.

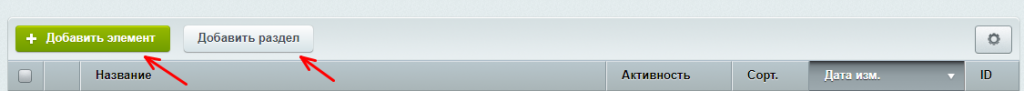
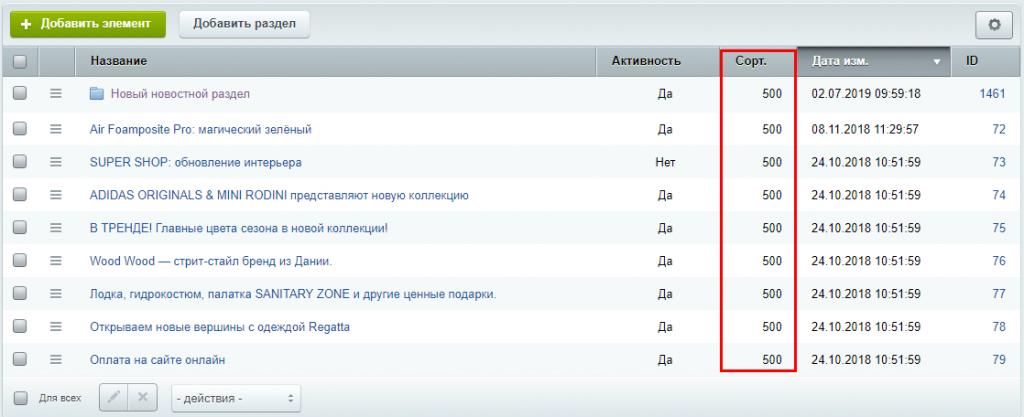
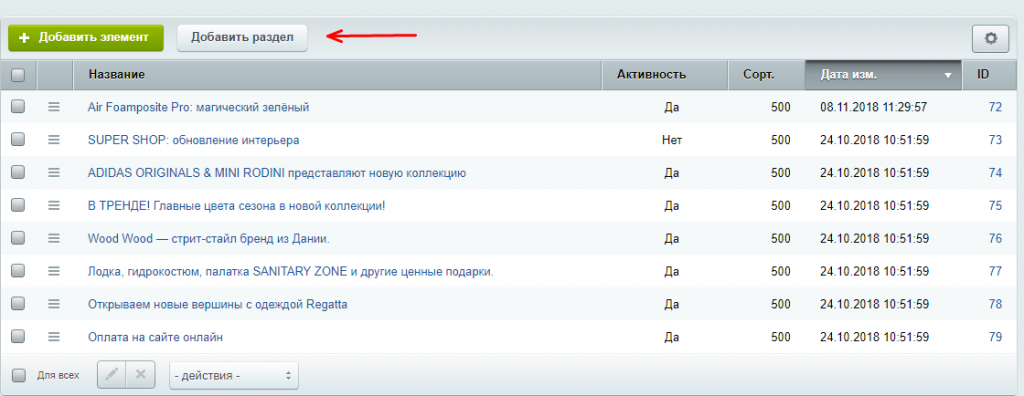
Чтобы добавить элемент или раздел, нужно нажать по соответствующим кнопкам.

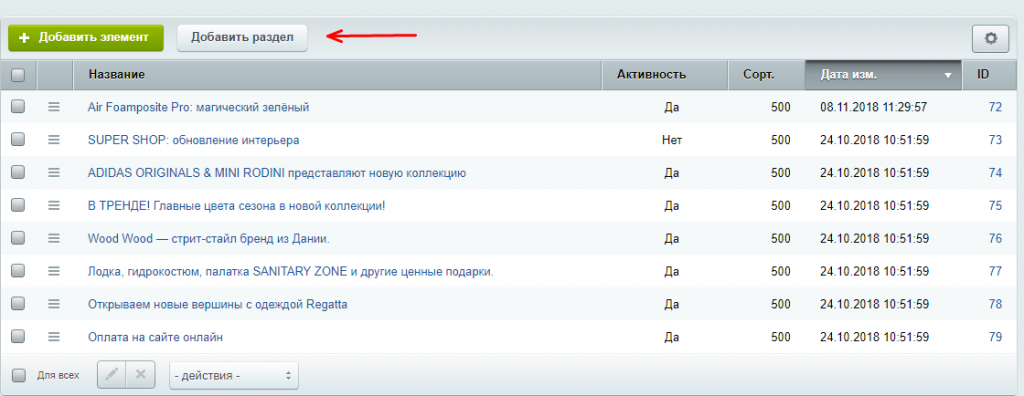
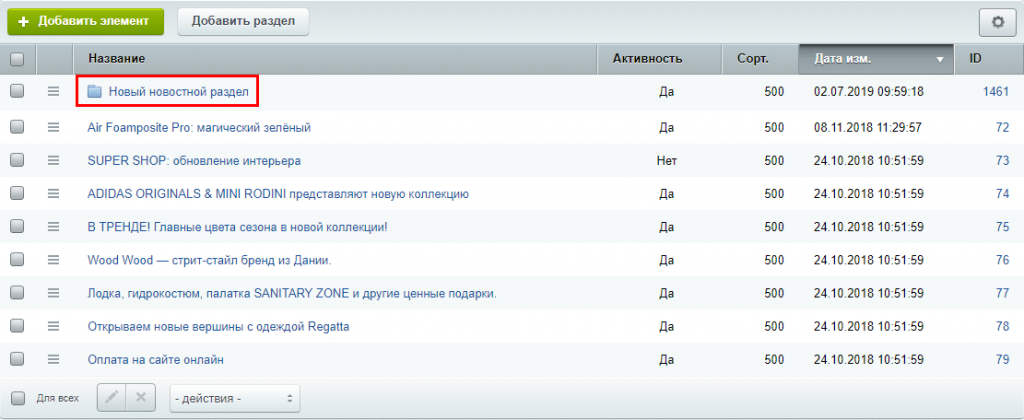
В качестве примера создадим сначала новостной раздел, а затем добавим туда элементы. В данном случае раздел служит скорее для структуризации новостей в админке, так как на главной странице и на странице новостей (по умолчанию /company/news/) выводятся только элементы новостей. Итак, нажмем по кнопке "Добавить раздел".


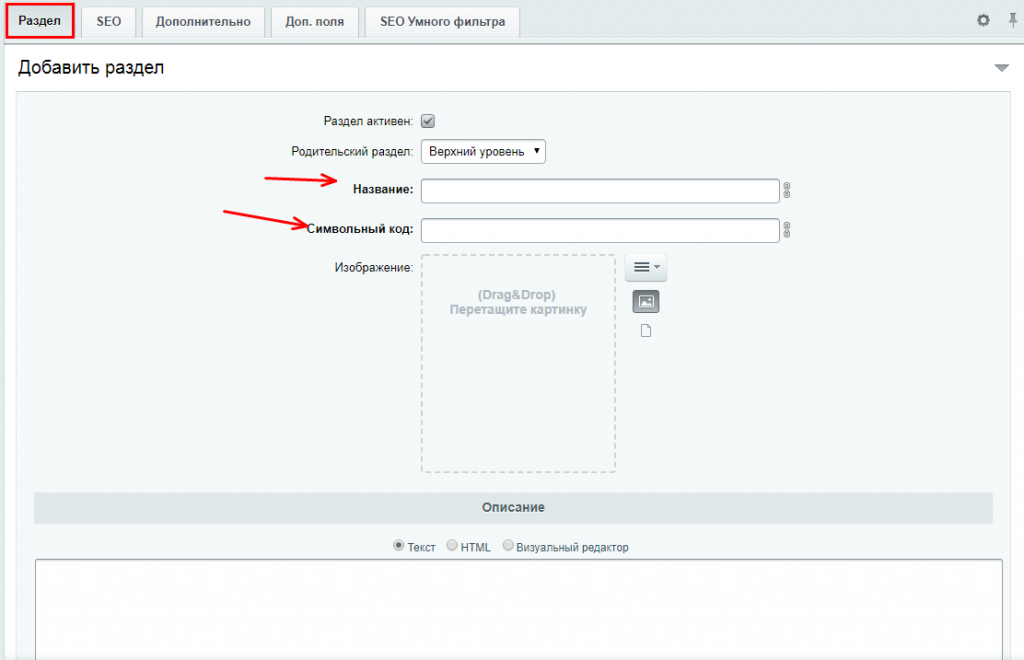
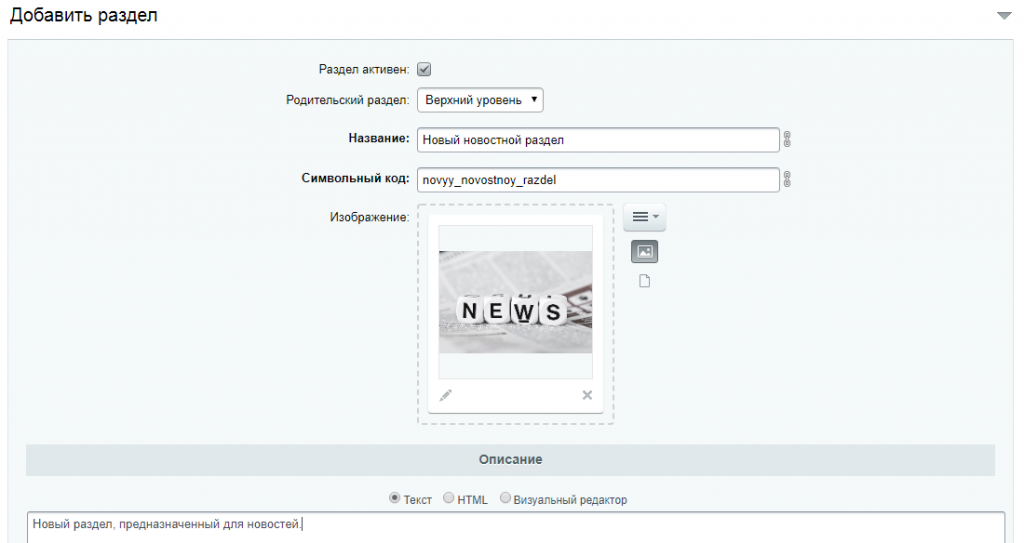
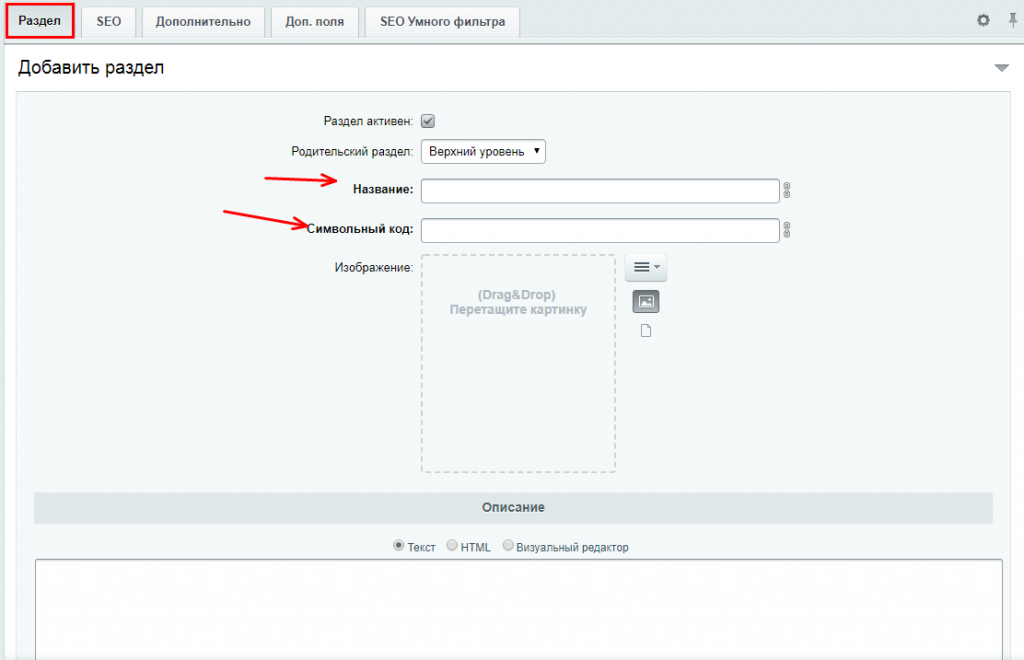
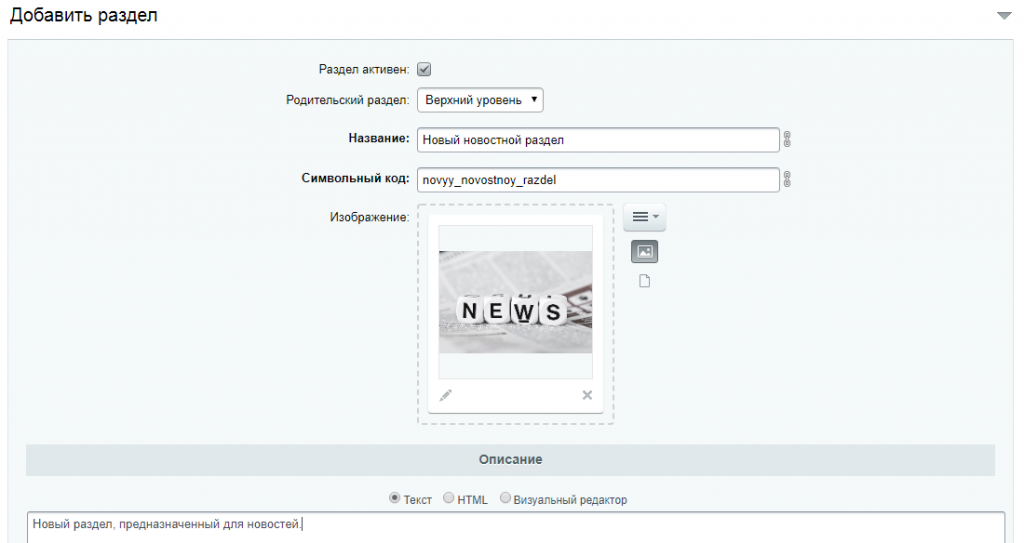
На самой странице создания элемента нужно в первую очередь заполнить поля "Название" и "Символьный код" во вкладке "Раздел". Там же можно добавить изображение раздела и его описание.

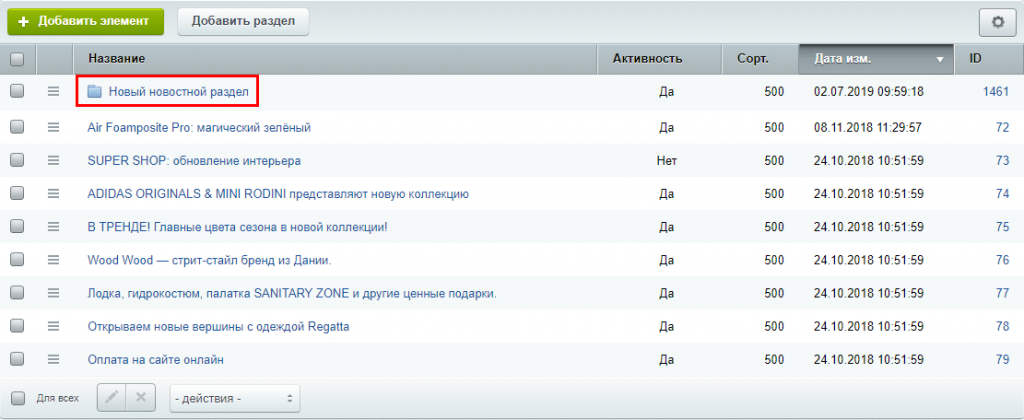
В результате мы создали новый раздел инфоблока новостей.

Далее перейдем в созданный раздел и кликнем по кнопке "Добавить элемент". При необходимости можно добавить еще один вложенный раздел.


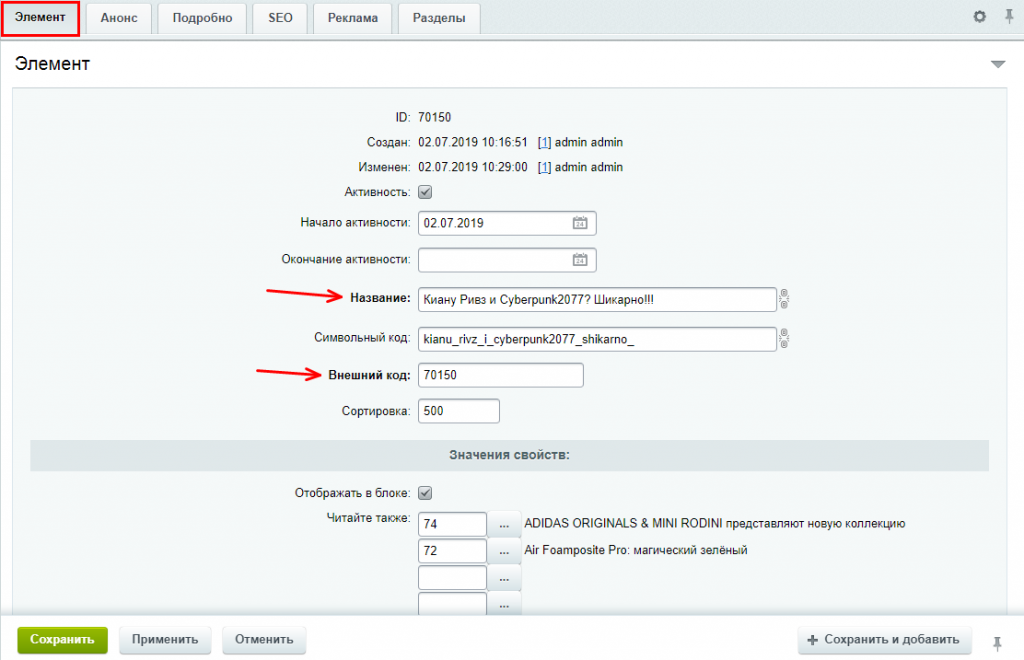
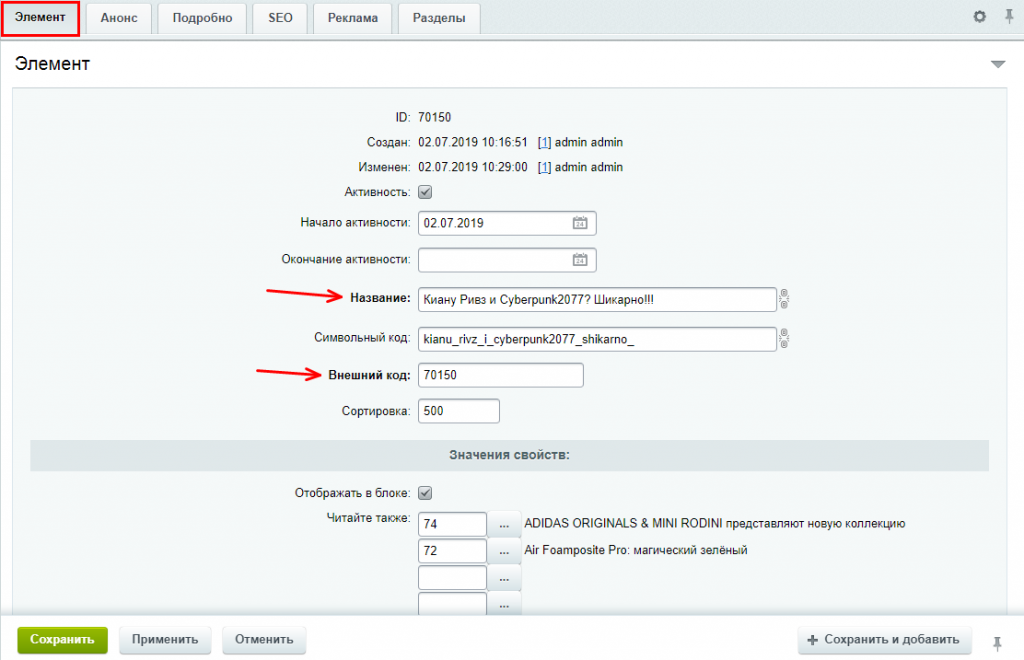
При создании элемента обязательно заполнить поле "Название". Поле "Внешний код" автоматически заполнится при создании элемента. Кроме того, можно указать начало и окончание активности новости, а также задать сортировку. Далее идет заполнение свойств инфоблока:
- Показывать в блоке - отмечается, если необходимо, чтобы новость отображалась в компоненте вывода новостей на главной странице;
- Читайте также - можно добавить другие новости, которые будут отображаться на детальной странице новости.
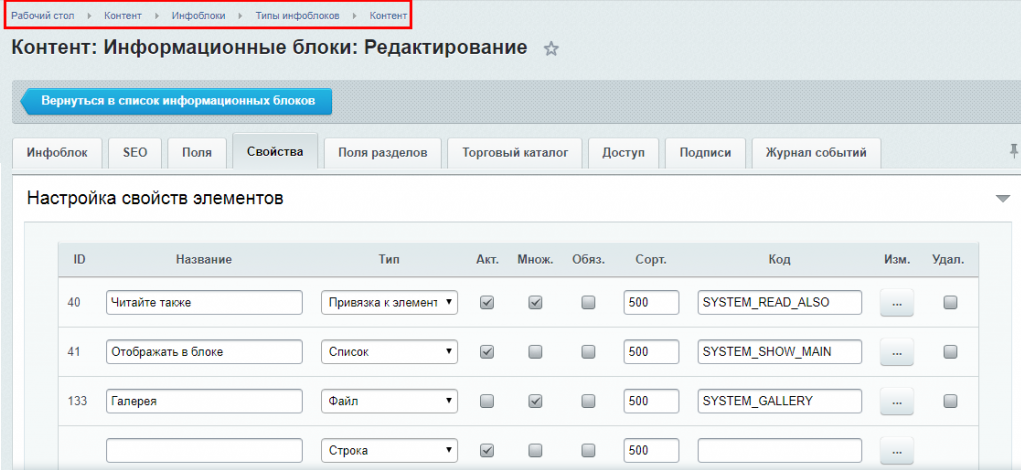
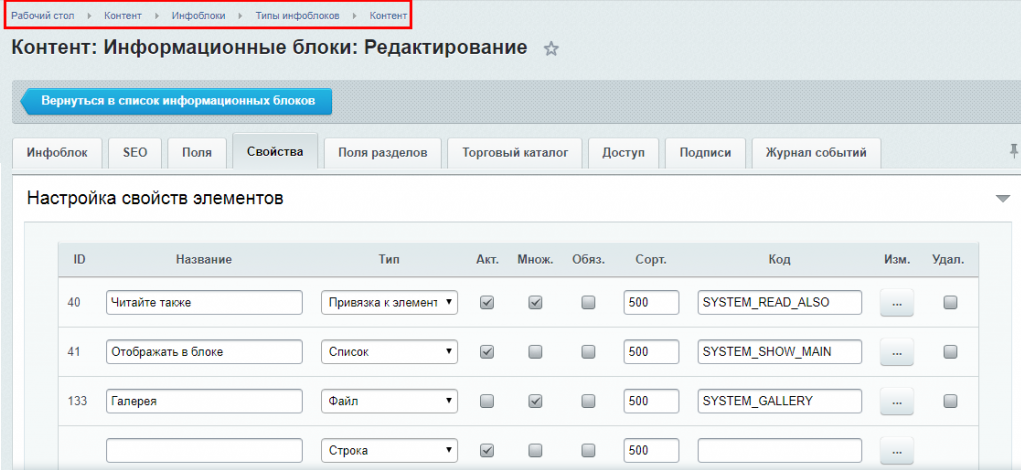
Просмотреть список свойств, создать/изменить/удалить можно в параметрах инфоблока новостей.

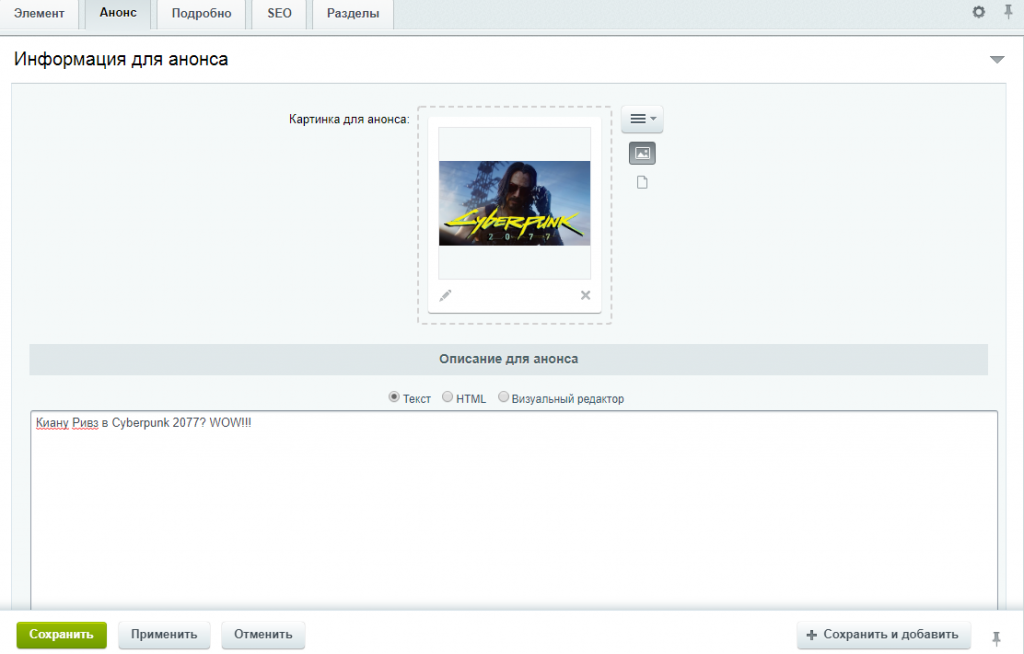
Во вкладке "Анонс" заполняется картинка анонса и краткое описание новости.

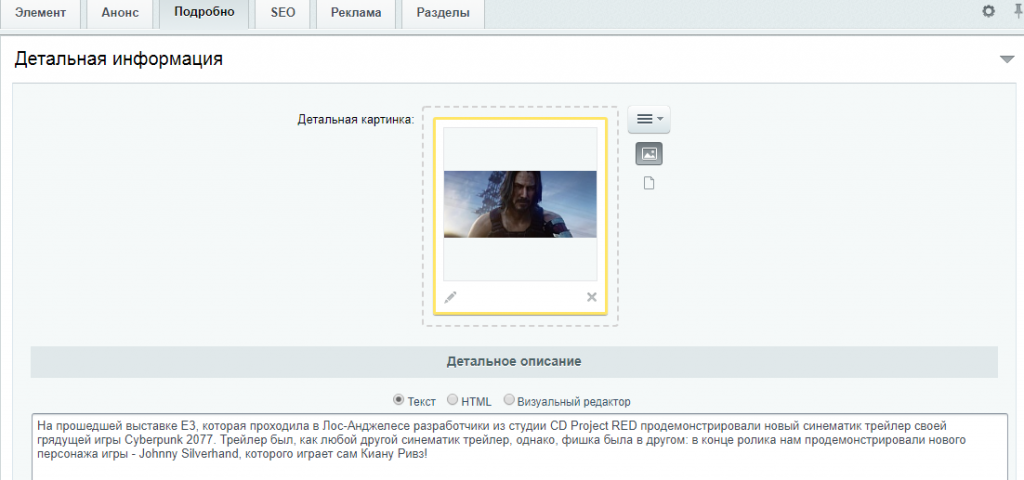
Во вкладке "Подробно" заполняется картинка детальной страницы новости и ее подробное описание.

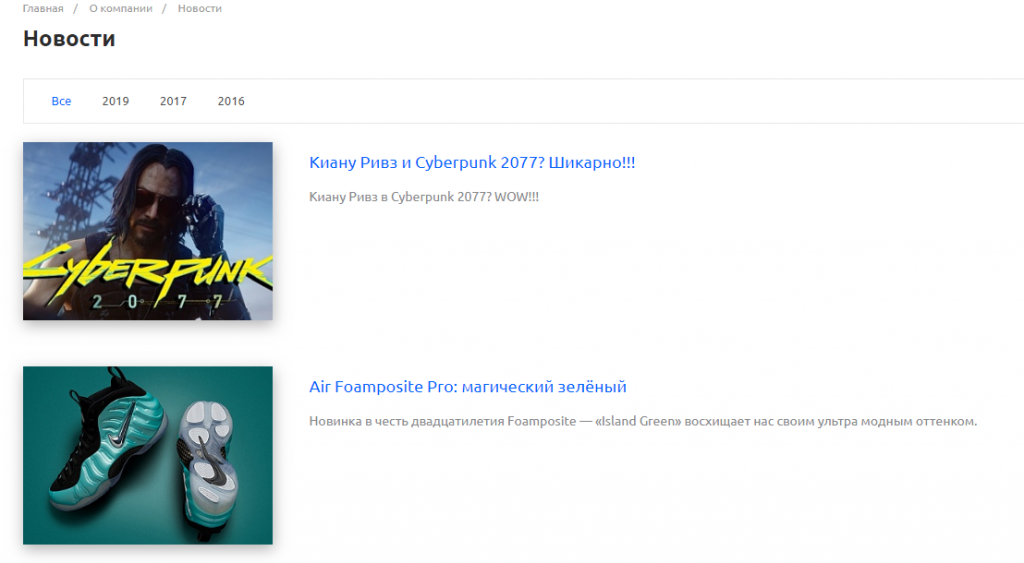
В результате мы создали элемент инфоблока "Новости", который отображается теперь на странице новостей и на главной странице в компоненте вывода новостей.




Вернемся теперь к настройке компонента в конструкторе. В разделе "Внешний вид" настраиваются заголовок и описание компонента, количество элементов в строке, ссылки на детальную страницу и нижний блок с кнопкой "Показать все" и т.д в зависимости от выбранного шаблона.
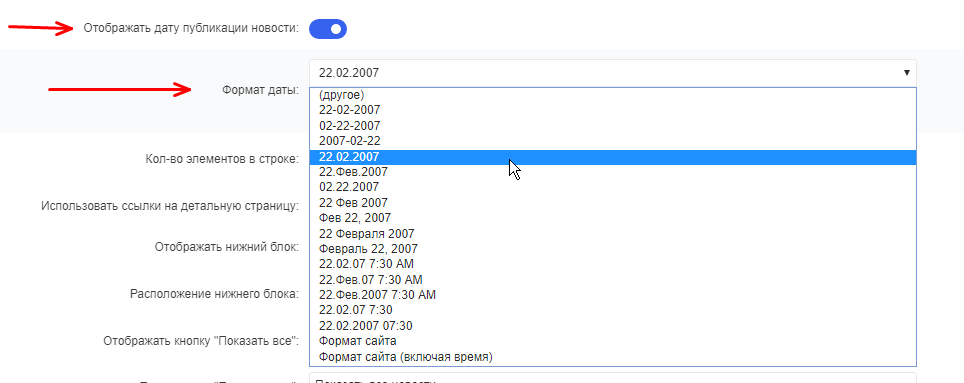
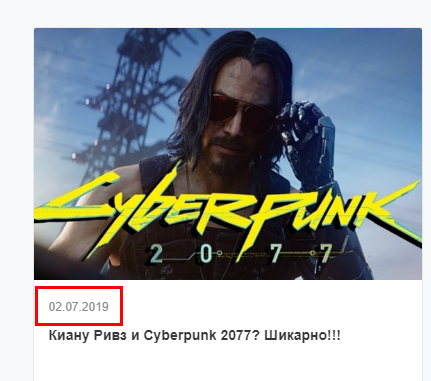
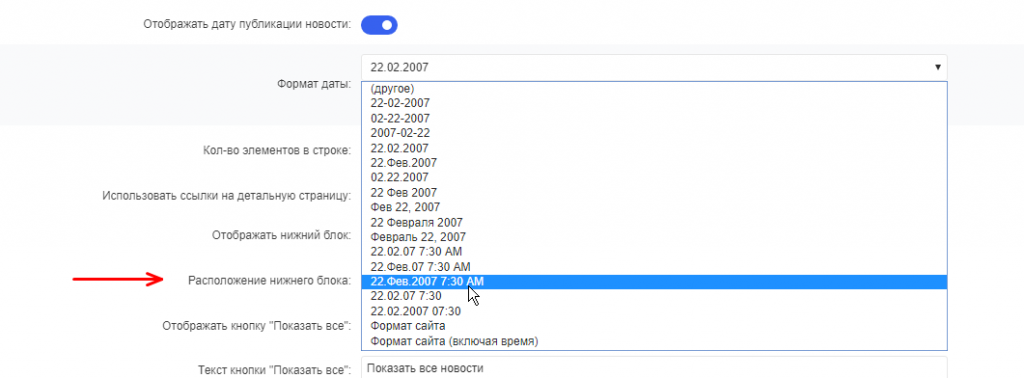
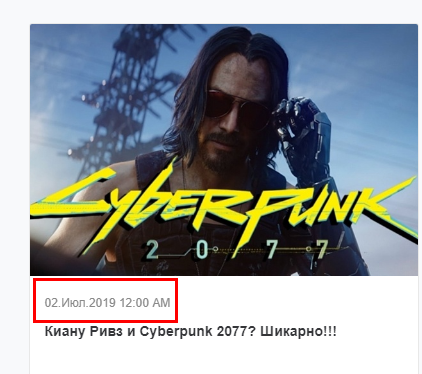
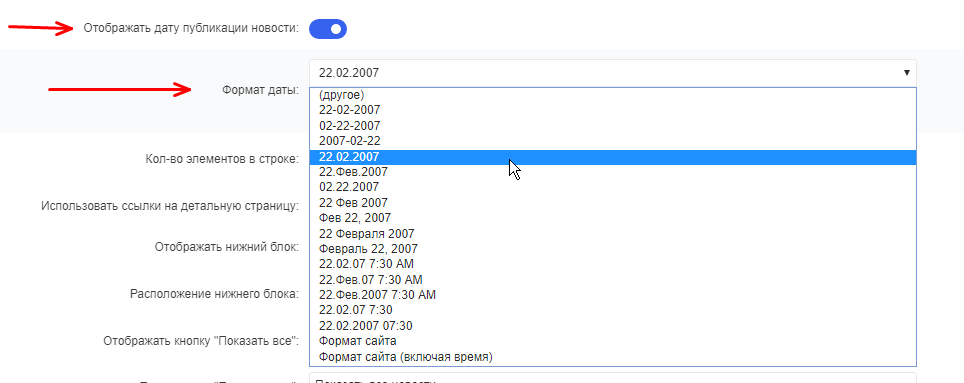
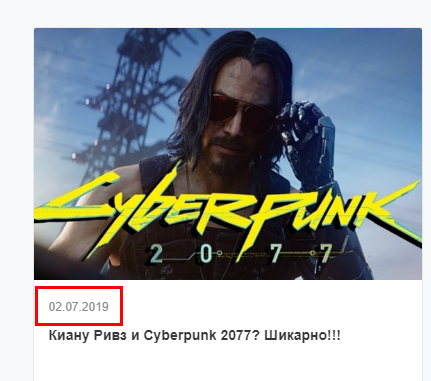
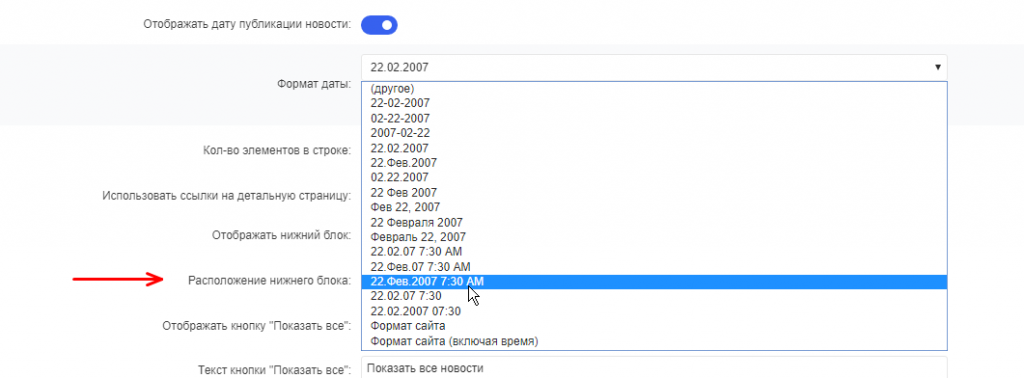
Также в этом разделе можно настроить отображение даты публикации новости.

Можно выбрать разные варианты отображения даты, вплоть до времени.



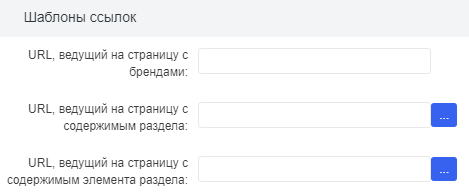
В разделе "Шаблоны ссылок" указываются ссылки на разделы и детальные страницы брендов/новостей. Если поля не заполнены, берутся значения по умолчанию из настроек инфоблока новостей и брендов.

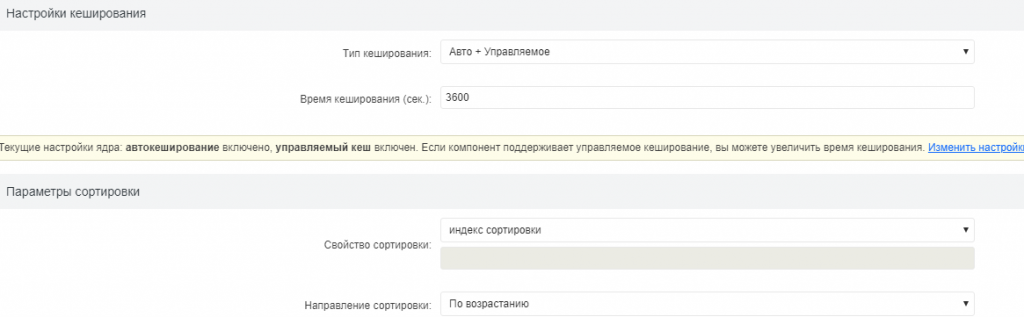
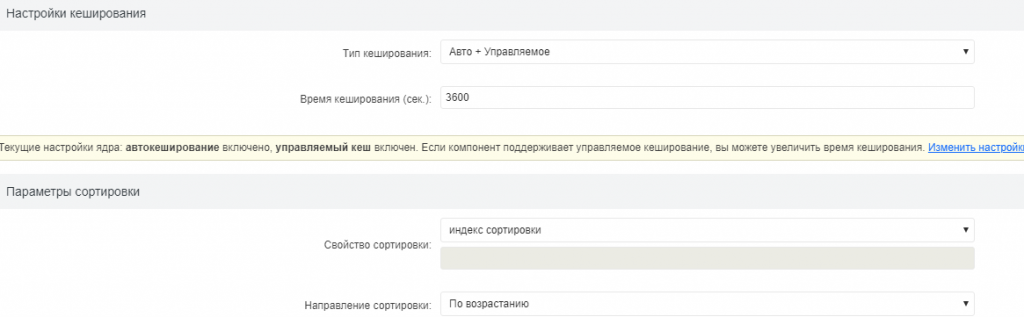
В конце идут настройки кэширования и сортировки. В разделе "Параметры сортировки" указывается свойство, по которому происходит сортировка, а также порядок сортировки. Сами значения сортировки указываются в инфоблоке новостей.