В этом уроке мы расскажем, как настроить компонент фотогалереи, а также как заполнить инфоблок "Фото".
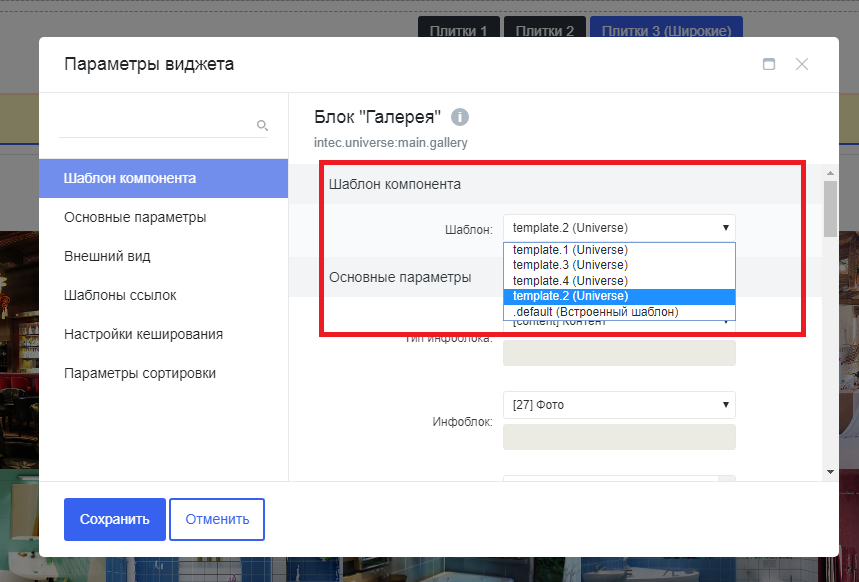
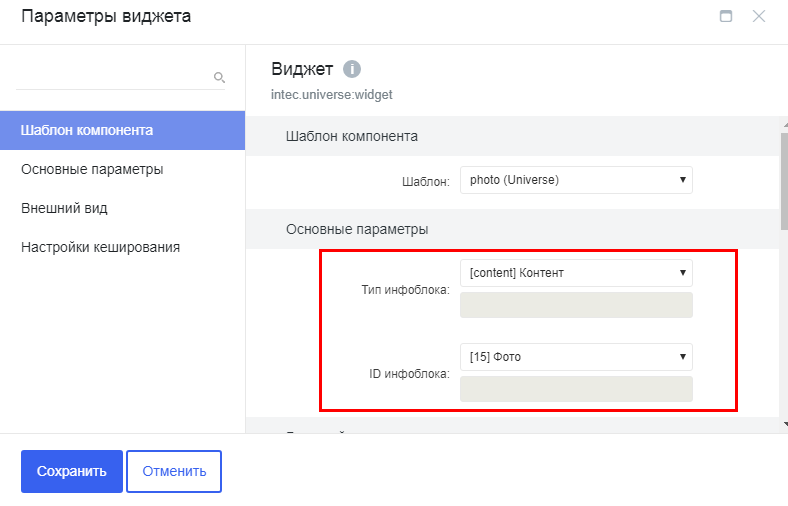
В параметрах компонента можно выбрать шаблон.
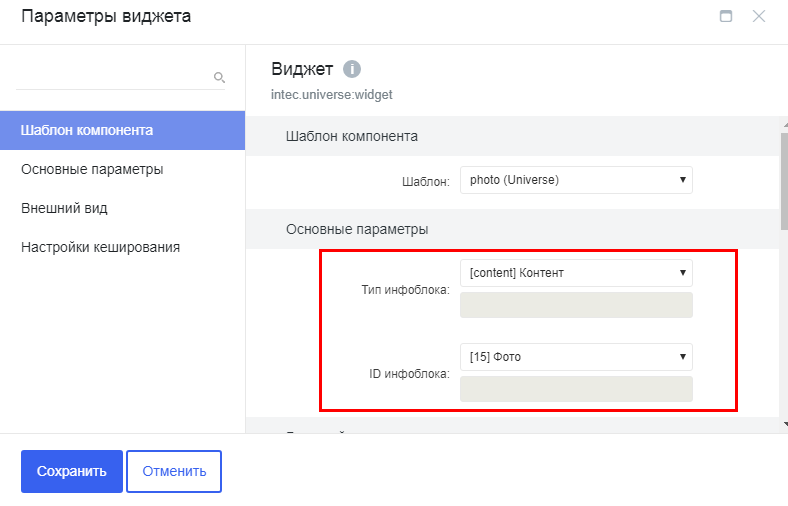
Затем нужно указать тип инфоблока "Контент" и инфоблок "Фото", из которого будут выводиться элементы.

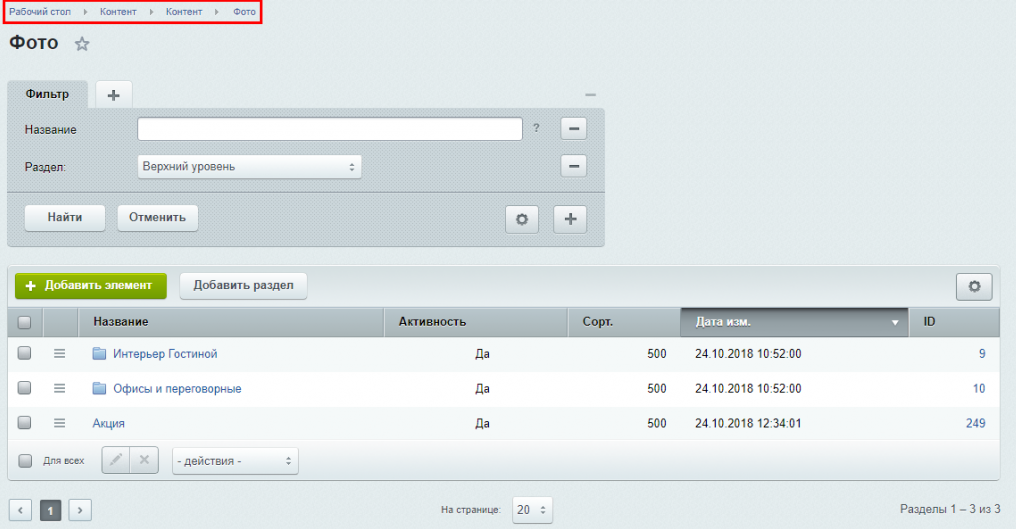
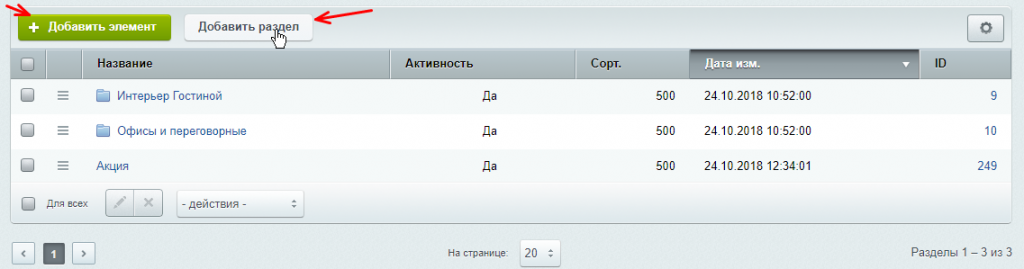
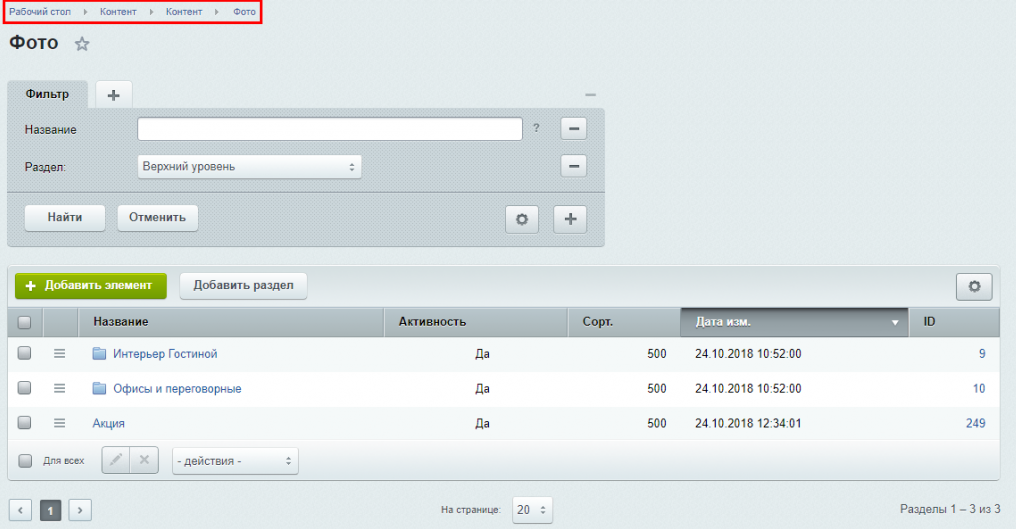
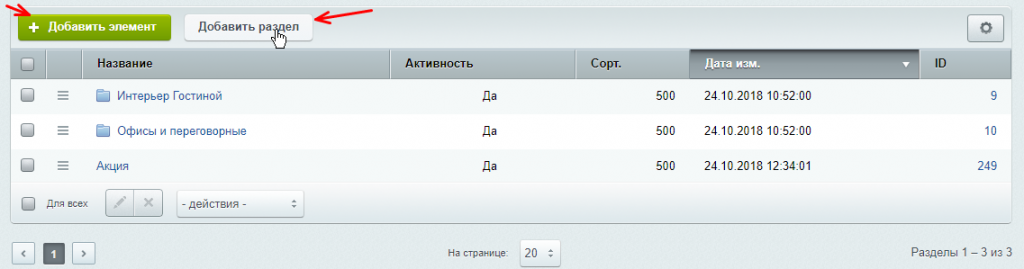
Рассмотрим теперь заполнения инфоблока "Фото". Перейдем в панель администрирования. Далее Контент - Фото.

В этом инфоблоке можно создать элемент, который будет расположен в корне инфоблока или раздел, в котором уже будут содержаться элементы.

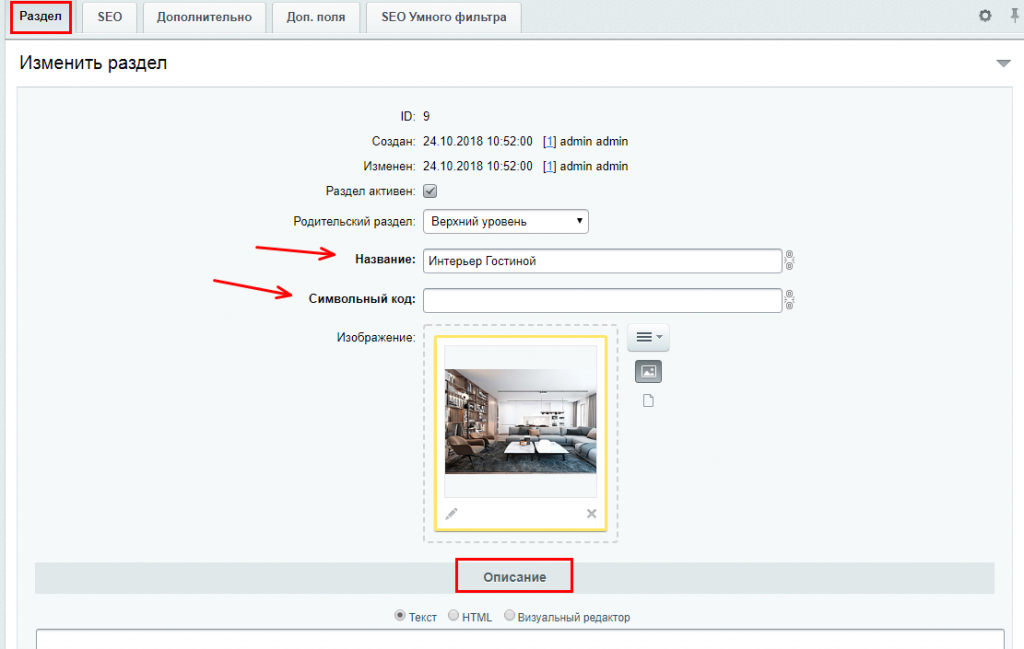
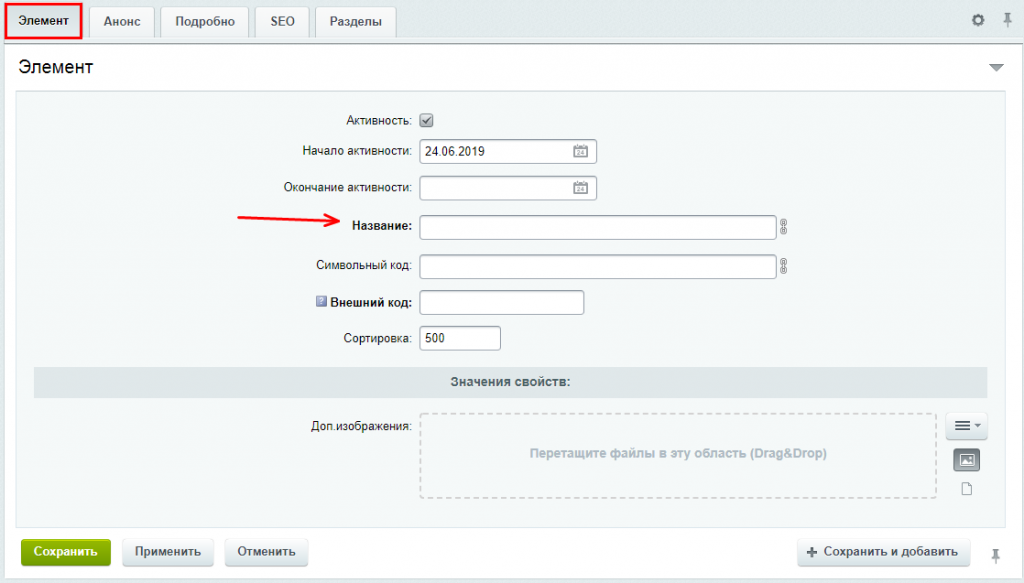
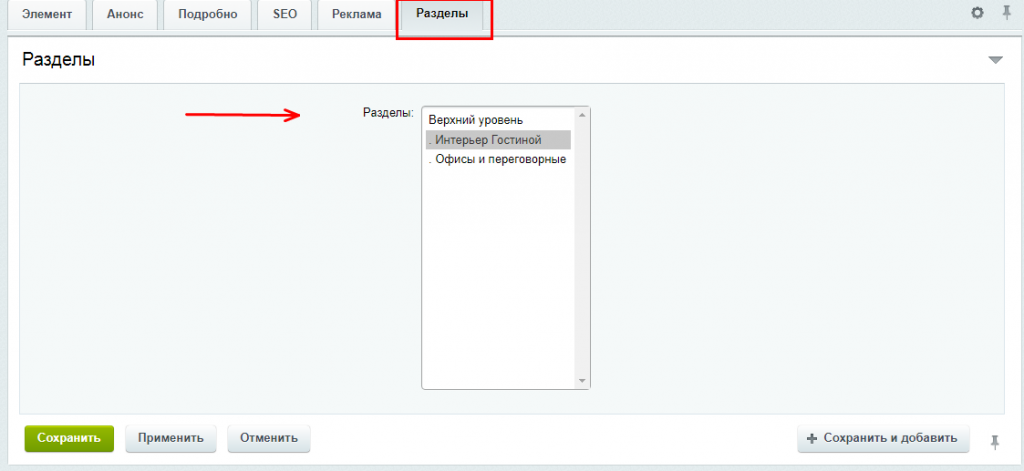
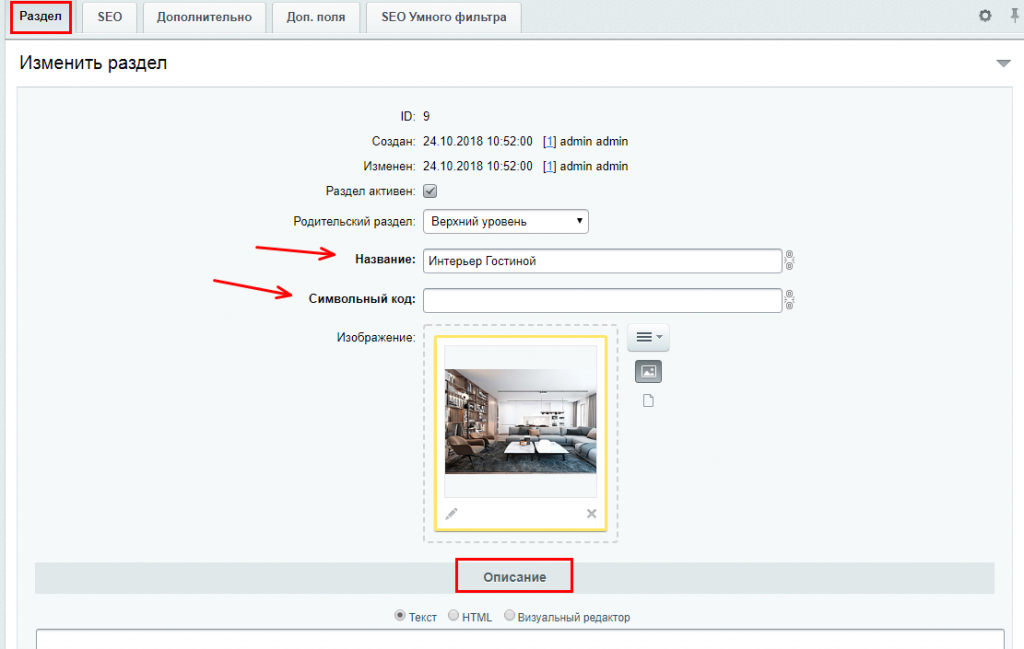
При создании раздела во вкладке "Раздел" нужно заполнить поля "Название" и "Символьный код". При желании можно добавить изображение, указать родительский раздел и заполнить описание раздела.

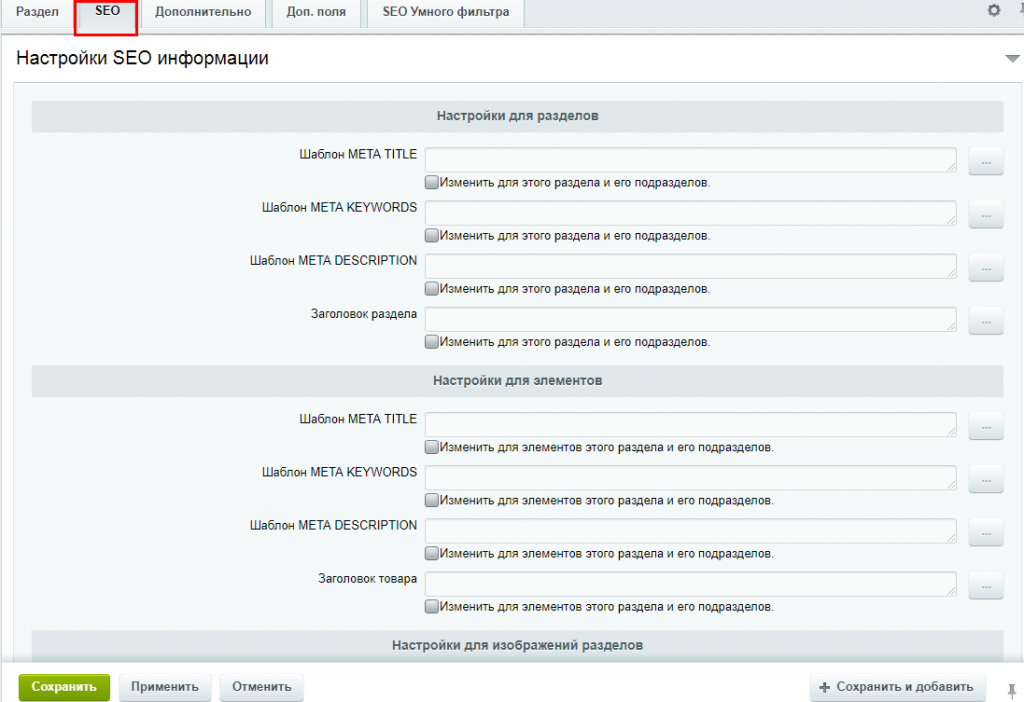
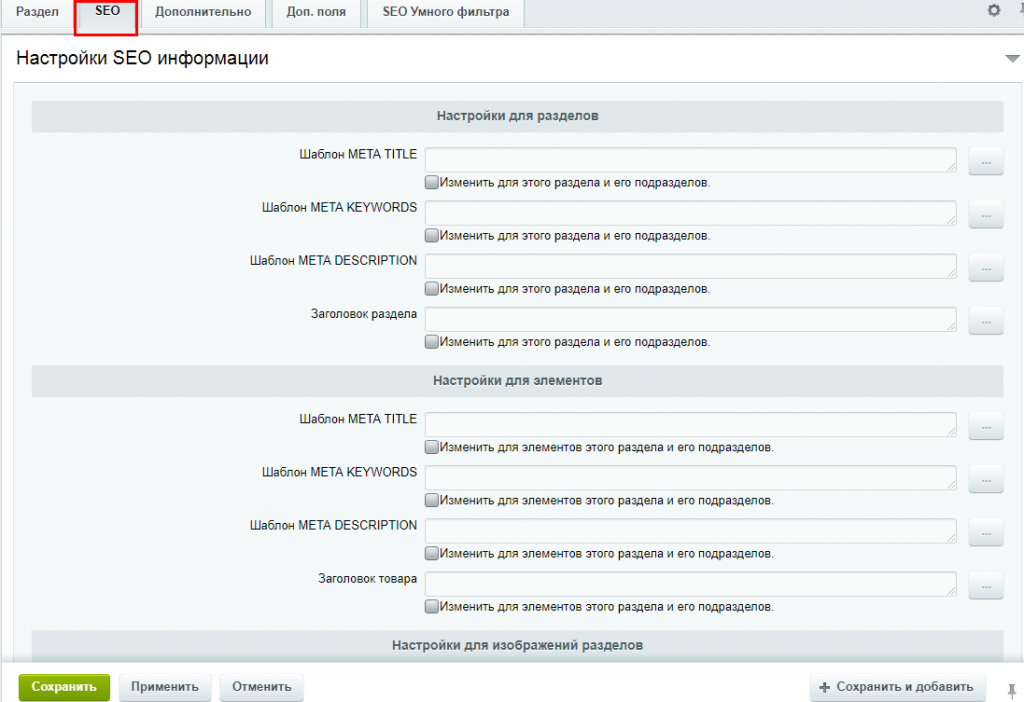
Во вкладке SEO заполняется SEO информация о разделе.

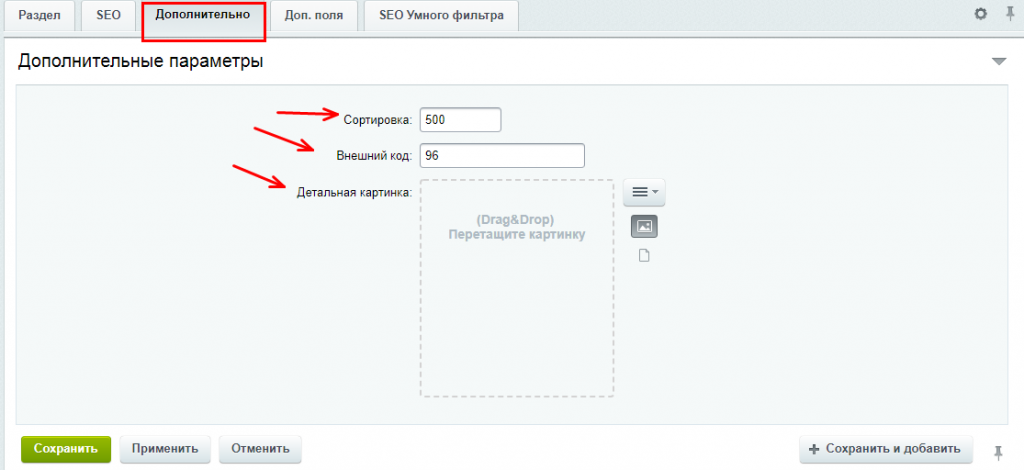
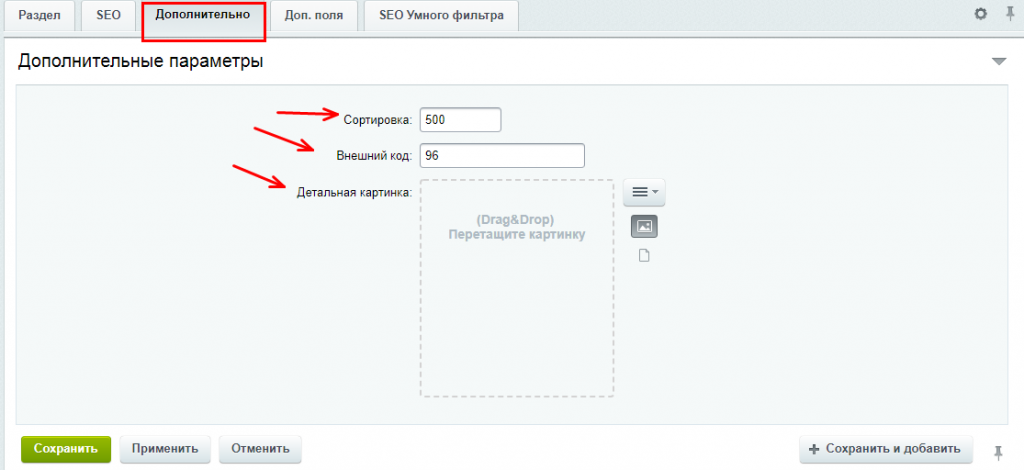
Во вкладке "Дополнительно" указывается сортировка, внешний код и детальная картинка раздела.

Во вкладке "Доп. поля" можно создавать дополнительное пользовательское свойство, а во вкладке "SEO умного фильтра" заполняется SEO информация умного фильтра.


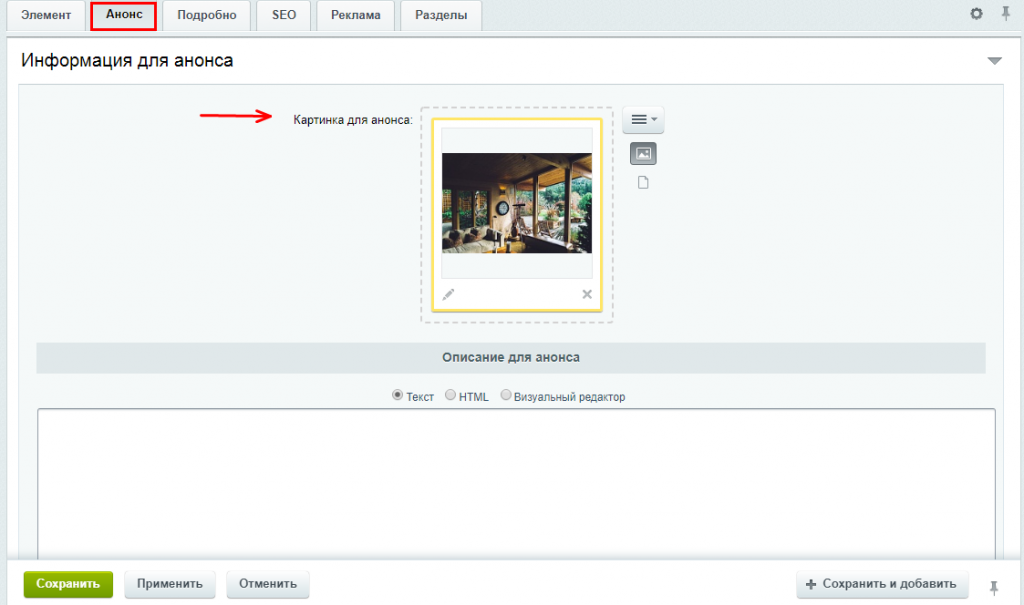
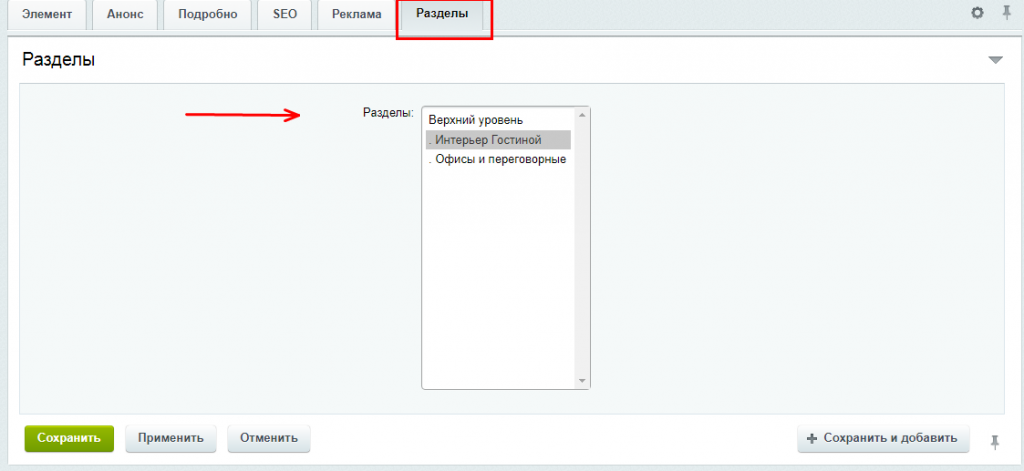
Процесс создания элемента инфоблока "Фото" аналогичен созданию раздела.



Вернемся к настройке компонента фотогалереи. В разделе "Внешний вид" можно настроить заголовок компонента. Также можно настроить отступы между элементами, ширину блока и количество элементов в строке.
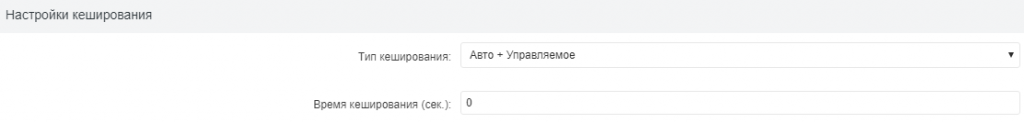
Завершается настройка компонента параметрами кэширования.