2021.05.07
Модификация шаблона - Линейка решений INTEC: Universe
Обратите внимание! Использование данной статьи подразумевает наличие у вас определенных технических знаний и навыков, либо привлечение специалиста с такими знаниями.
Здесь предоставляется информация по корректной модификации шаблона решения. Если следовать всем правилам, описанными здесь, то при обновлении сделанные вами доработки останутся. Все пути, описанные здесь, указаны относительно корня шаблона. Если указанных файлов не существует, их необходимо создать.
Модификация стилей шаблона.
Для редактирования стилей шаблона можно воспользоваться следующими файлами:
- css/custom.css;
- css/custom.scss;
- template_styles.css;
- styles.css.
Файлы "css/custom.css" и "css/custom.scss" подключаются после того, как подключатся все стили шаблона. Также в файле "css/custom.scss" можно добавлять инструкции SCSS для SASS компилятора, в этом файле доступны все переменные, используемые в шестеренки (пр. цвет, цвет фона и т.д.).
Эти файлы нужно создавать в папке css шаблона решения.
Например, вот так должен выглядеть путь к custom.css для Universe.
/bitrix/templates/universe_s1/css/custom.css
Модификация скриптов шаблона.
Для добавления скриптов в шаблон можно воспользоваться следующими файлами:
Файл "js/custom.js" подключается после того, как все другие JavaScript файлы были подключены, все используемые библиотеки будут доступны для использования в данном файле.
Путь к custom.js на Universe будет выглядеть следующим образом:
/bitrix/templates/universe_s1/js/custom.js
Модификация кода шаблона.
Для добавления кода в шаблон можно воспользоваться следующими файлами, которые подключаются в разных местах шаблона:
- parts/custom/assets.start.php - Подключается до загрузки стилей и скриптов шаблона;
- parts/custom/assets.end.php - Подключается после загрузки стилей и скриптов шаблона;
- parts/custom/start.php - Подключается после инициализации всех классов и модулей, но до отрисовки какого-либо контента;
- parts/custom/header.start.php - Подключается в начале тега ;
- parts/custom/header.end.php - Подключается в конце тега ;
- parts/custom/body.start.php - Подключается в начале тега ;
- parts/custom/body.end.php - Подключается в конце тега ;
- parts/custom/end.php - Подключается после отрисовки всего шаблона.
В данные файлы можно вносить любой исполняемый код PHP (пр. подключать собственные файлы JavaScript и CSS, подключать компоненты и др.).
Модификация шаблонов компонентов.
Для модификации шаблона какого-либо компонента его необходимо сначала скопировать и дать другое имя копии шаблона (пр. дописать в конец названия папки шаблона .custom). После этого все модификации производить непосредственно в копии шаблона. После внесения модификаций, подключить данный шаблон на той странице, где он используется.
Примеры добавления стилей css
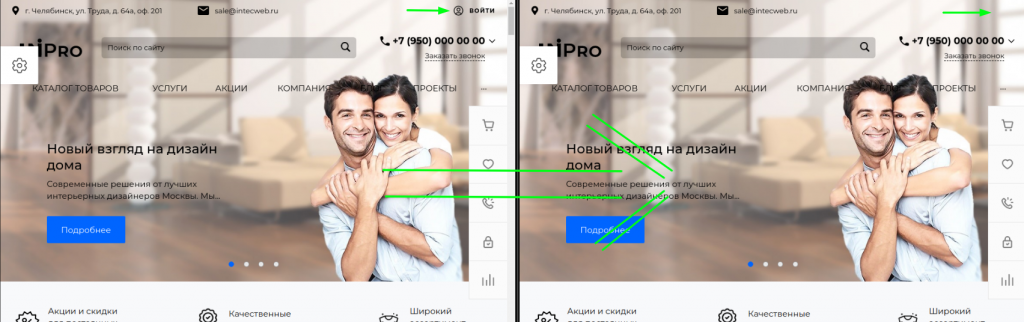
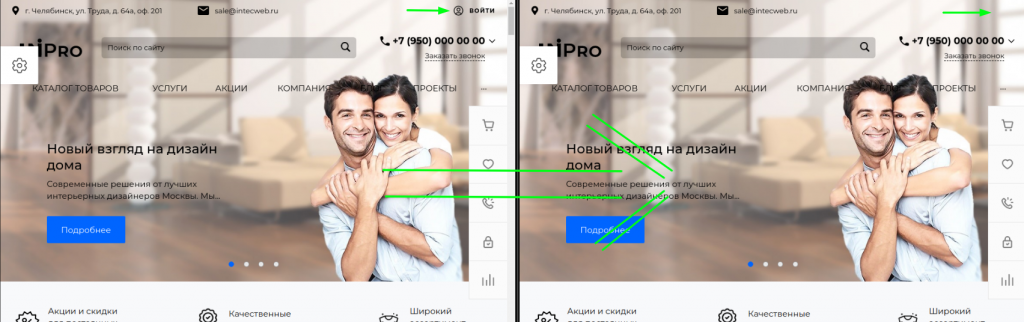
Как скрыть авторизацию?
/*скрываем панель авторизации на десктопах*/
.intec-template .widget-content .intec-content-wrapper .widget-authorization-panel {
display: none !important;
}
/*скрываем панель авторизации на телефонах*/
.intec-template .widget-view-mobile .menu-item .menu-information-auth {
display: none !important;
}
Было => стало.

Такой код прячет блок, убирая его из списка элементов, и шапка немного сдвинется для выравнивания блоков. Если вы не хотите её выравнивать, используйте вместо кода для десктопов следующий:
/*скрываем панель авторизации на десктопах*/
.intec-template .widget-content .intec-content-wrapper .widget-authorization-panel {
opacity: 0;
pointer-events: none;
cursor: default;
}
Примеры добавлений скриптов js
/*скрыть список разделов в корне услуг*/
$(document).ready(function(){
if(window.location.pathname == '/services/') {
$('.c-catalog-section-list-services-list-1').css("display", "none");
}
})
Наши решения