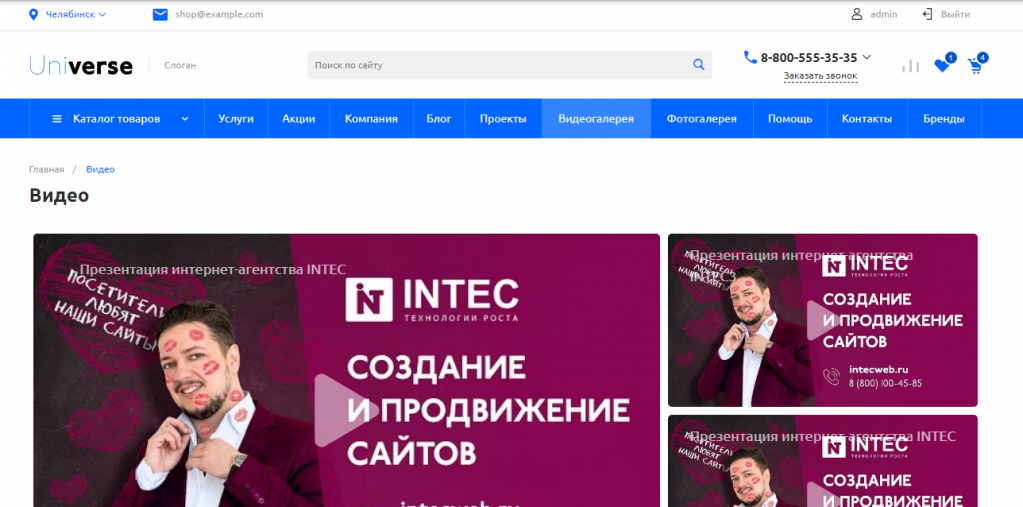
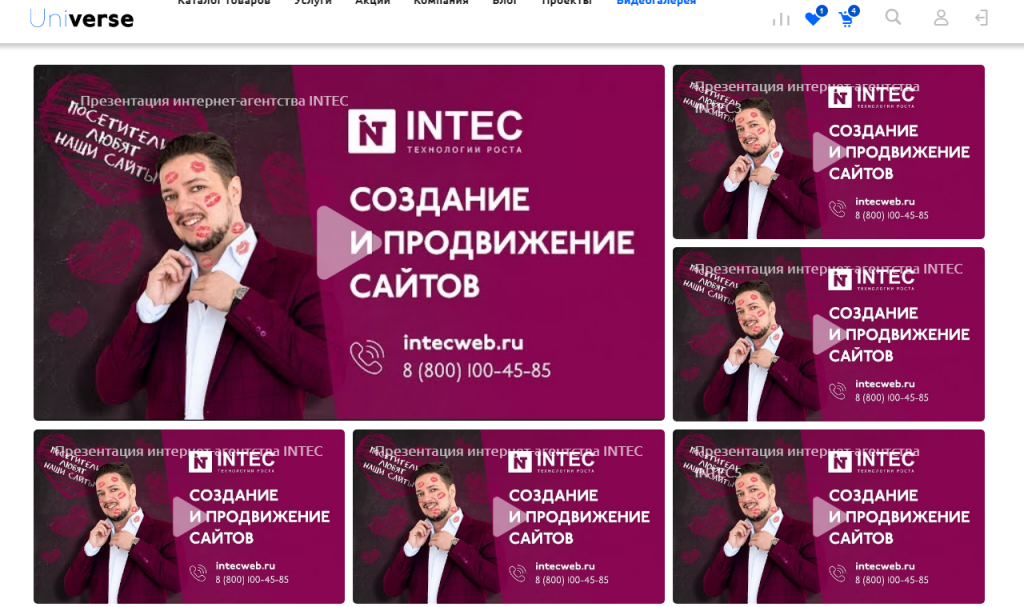
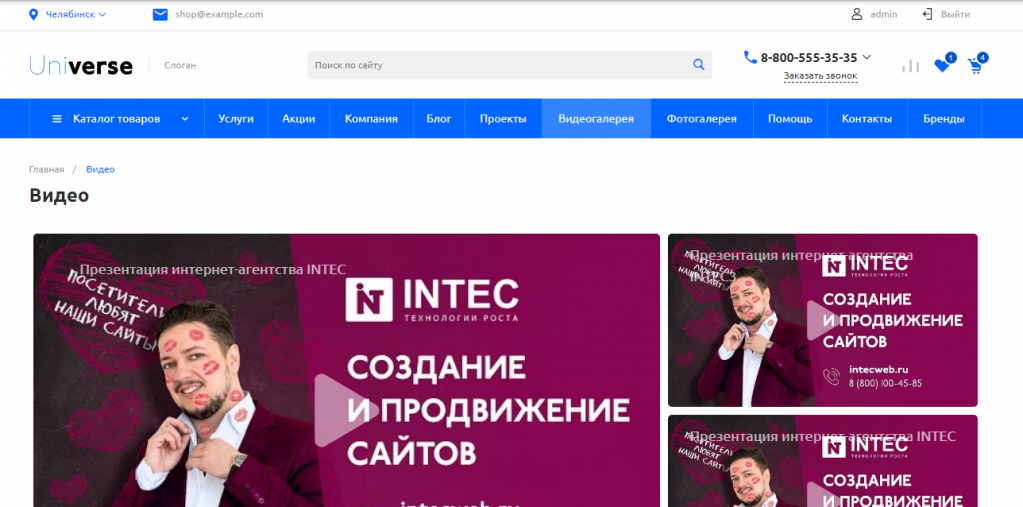
В этом уроке мы расскажем о настройке и заполнении страницы видеогалереи. По умолчанию страница с видеороликами расположена по пути #SITE_DIR#/video/.

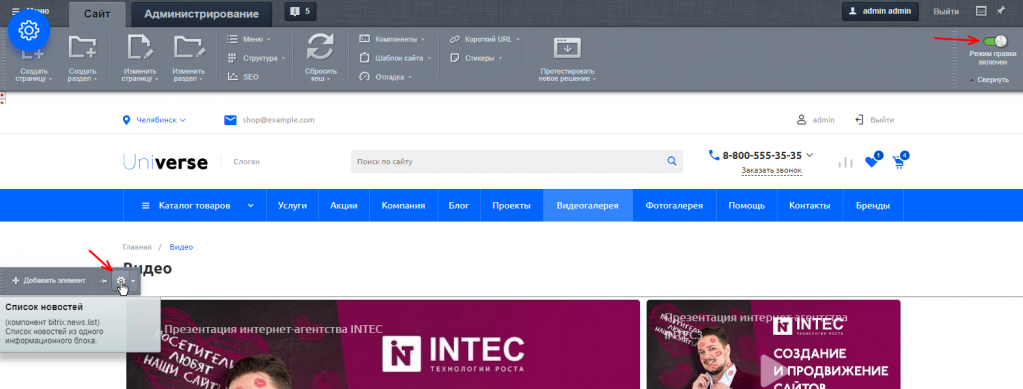
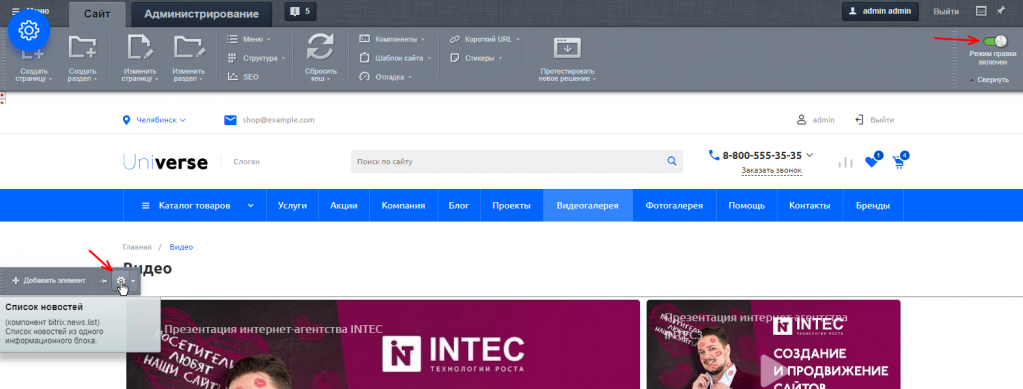
Настройку страницы начнем с параметров компонента. Включим режим правки и перейдем в параметры.

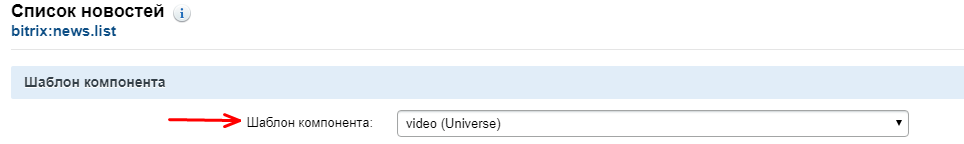
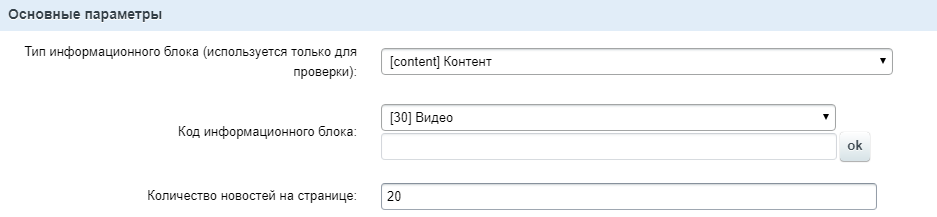
Для начала укажем шаблон для отображения страницы с видео.

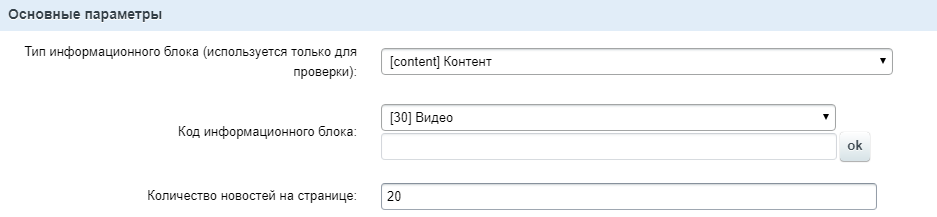
Далее выберем инфоблок "Видео", из которого будут тянуться элементы и укажем максимальное количество отображаемых элементов.

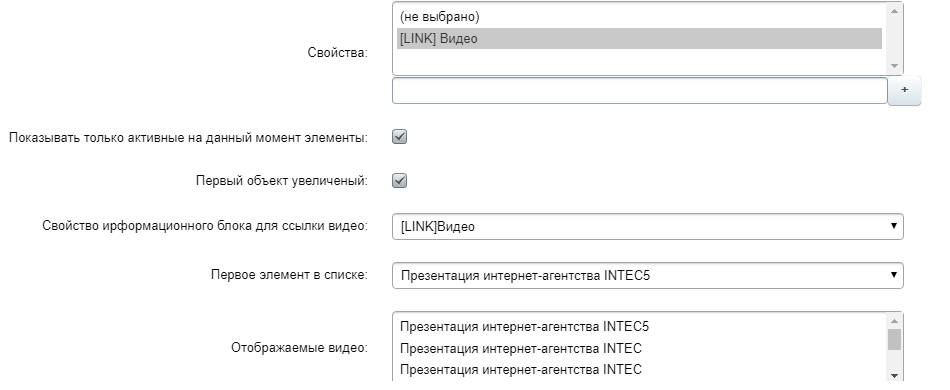
Основные настройки компонента для шаблона video расположены в разделе "Источник данных". Перечислим их:
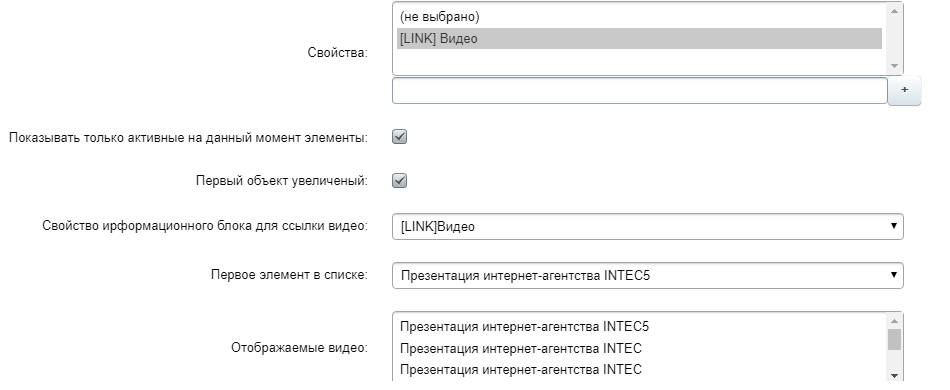
- Свойства - выбираются свойства инфоблока. Главное - это свойство "[Link]Видео", с помощью которого подтягивается видеоролик с ютюба;
- Показывать только активные на данный момент элементы - опция служит для показа только активных элементов инфоблока;
- Первый объект увеличенный - при выбранной опции первый элемент в списке видеороликов будет больше остальных;
- Свойство информационного блока для ссылки видео - данное поле необходимо заполнить свойством "[Link]Видео";
- Первое элемент в списке - выбирается, какой из элементов инфоблока "Видео" будет отображаться первым;
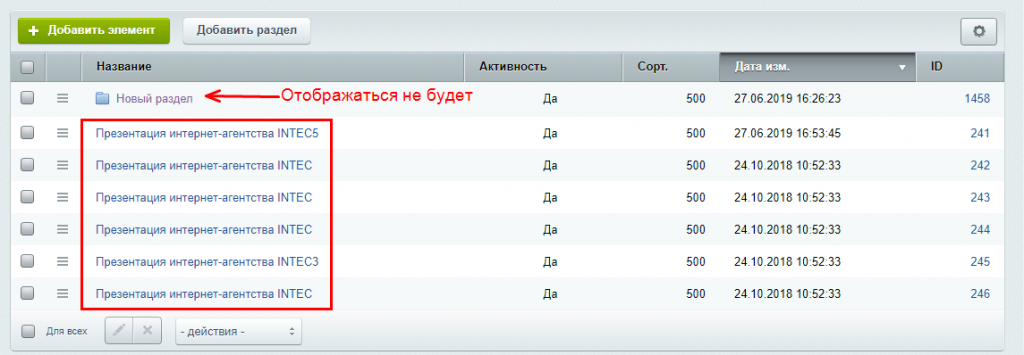
- Отображаемые видео - выбираются видео для отображения на странице видеогалереи. Если не выбран ни один элемент, то отображаться будут все.

Перейдем к процессу создания нового элемента инфоблока "
Видео". Чтобы создать новый элемент, пожалуйста, ознакомьтесь со
следующей инструкцией.
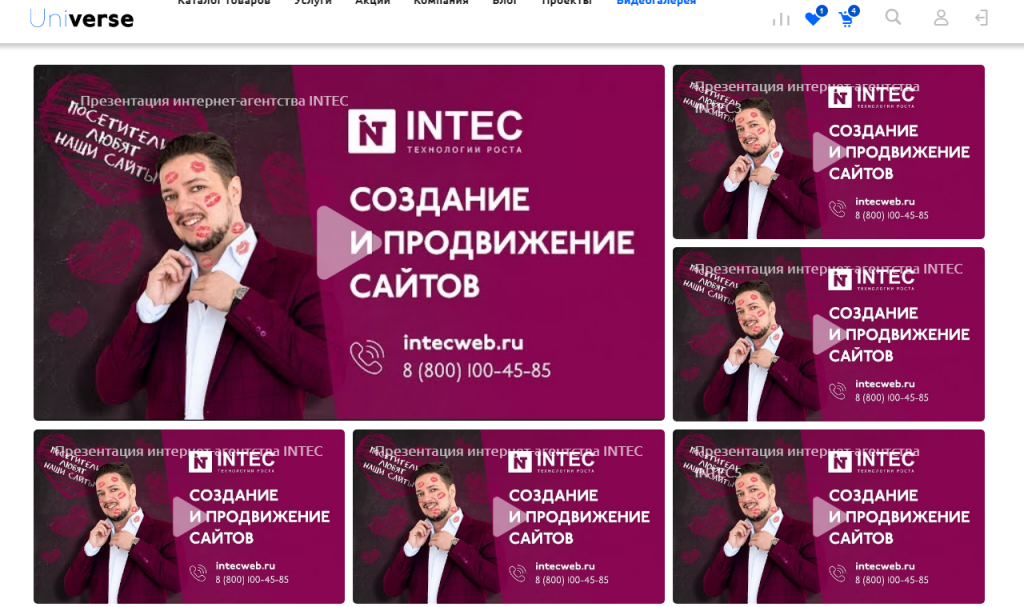
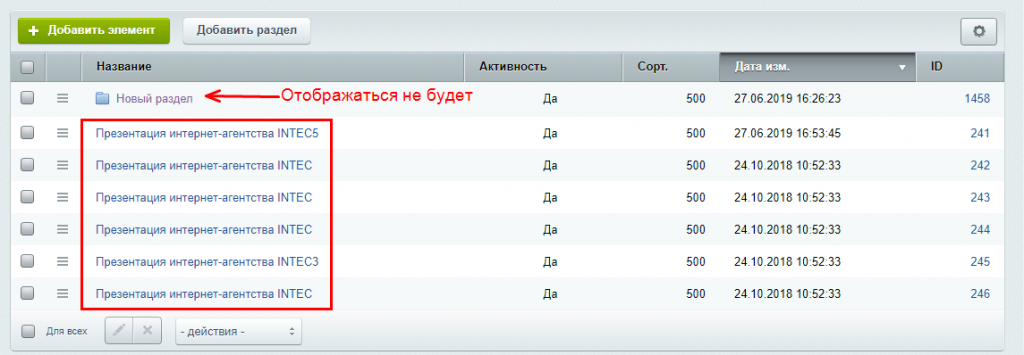
После того, как были созданы элементы (разделы не поддерживаются), они будут отображаться на странице видеороликов.