В этом уроке мы расскажем, как настроить компонент "Галерея", который служит для вывода фотографий ваших работ, проектов, товаров или корпоративной культуры.
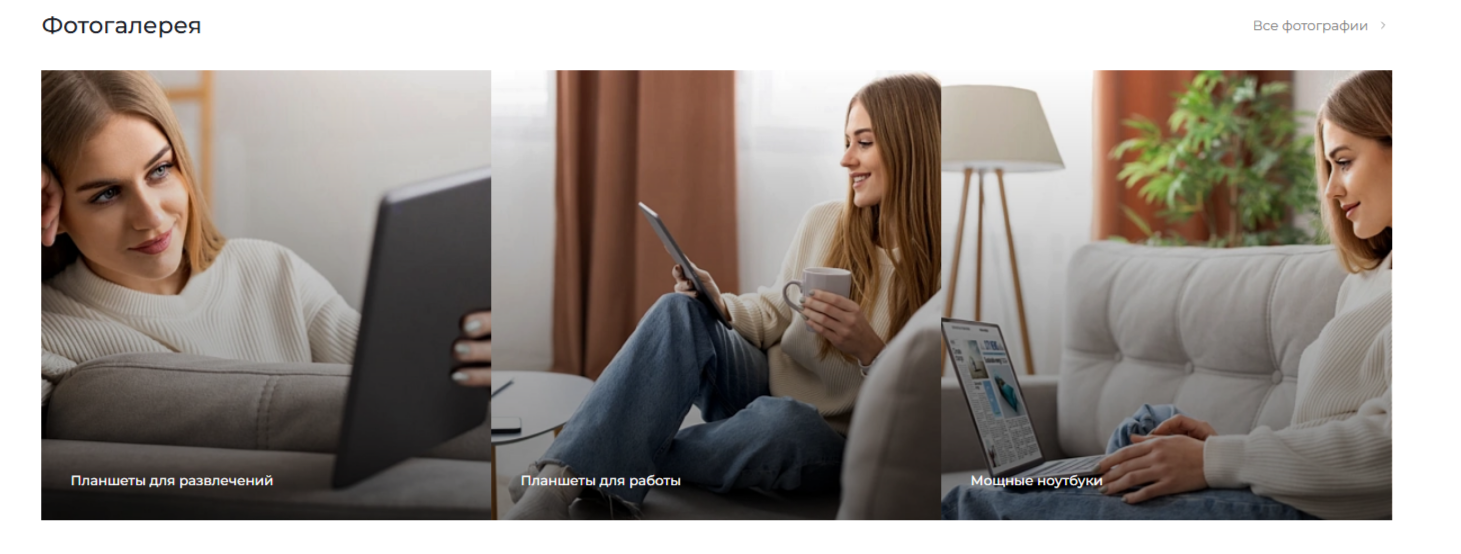
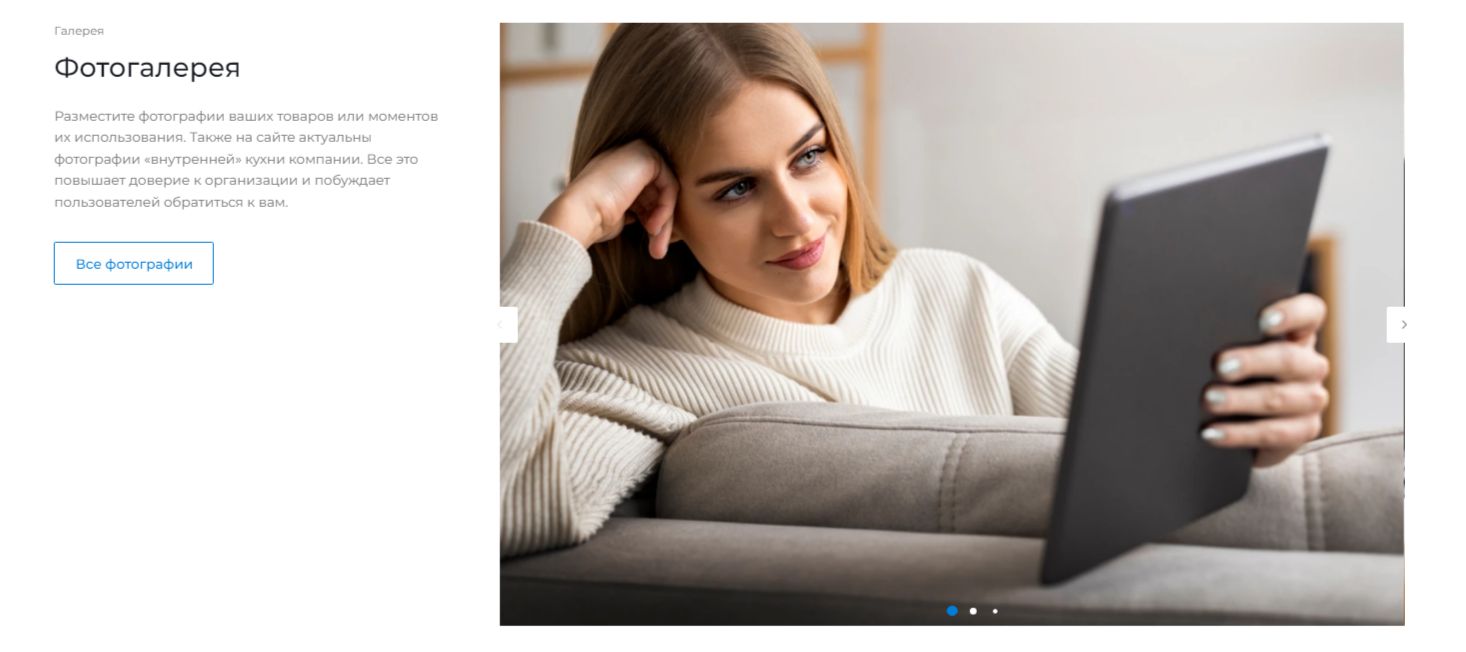
Для начала рассмотрим общий вид компонента:

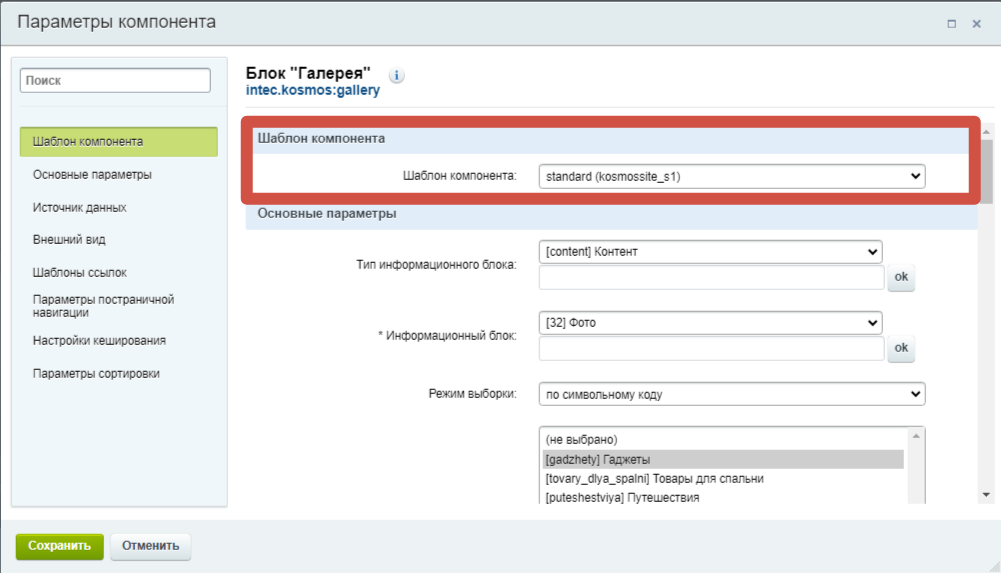
В параметрах компонента, в первую очередь, нужно выбрать шаблон. Он определит общий внешний вид блока.

В разделе "Внешний вид" настраивается количество элементов в строке и вид отображения элементов. Также включить/отключить компонент или изменить его внешний вид можно с помощью шестеренки.

От выбора шаблона и вида отображения элементов зависит вид компонента.
Шаблон компонента — standard (kosmossite_s1)

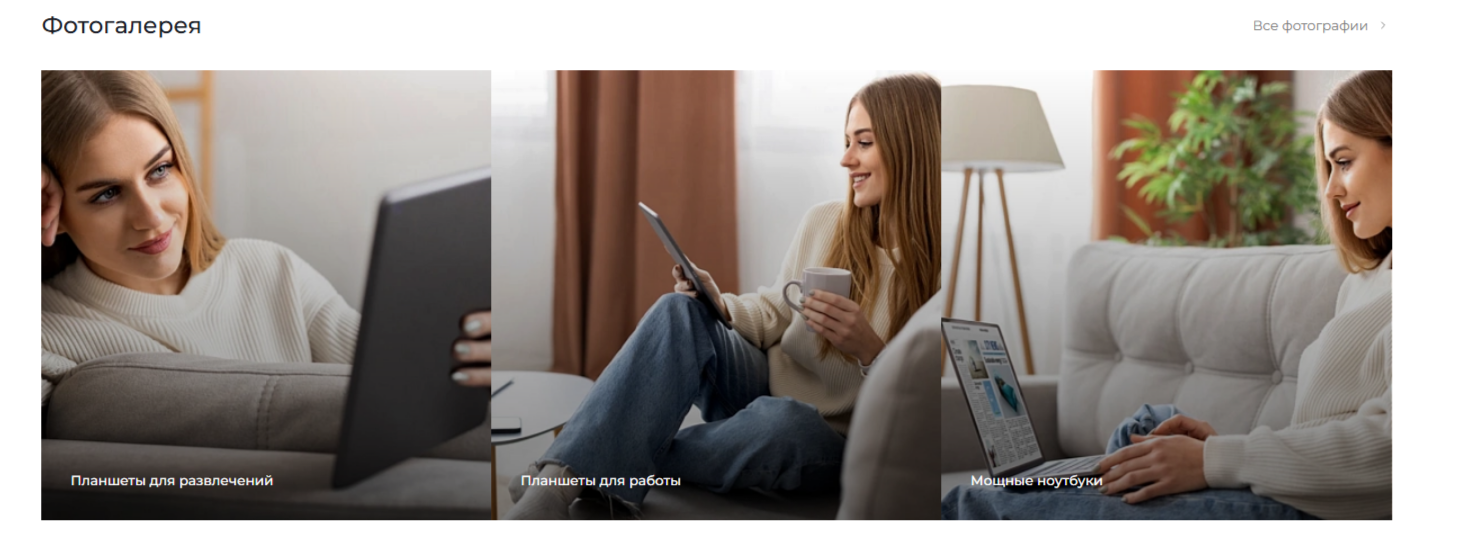
Вид отображения элементов — Блоки (Обычный 1, 3-4 в ряд)

Результат

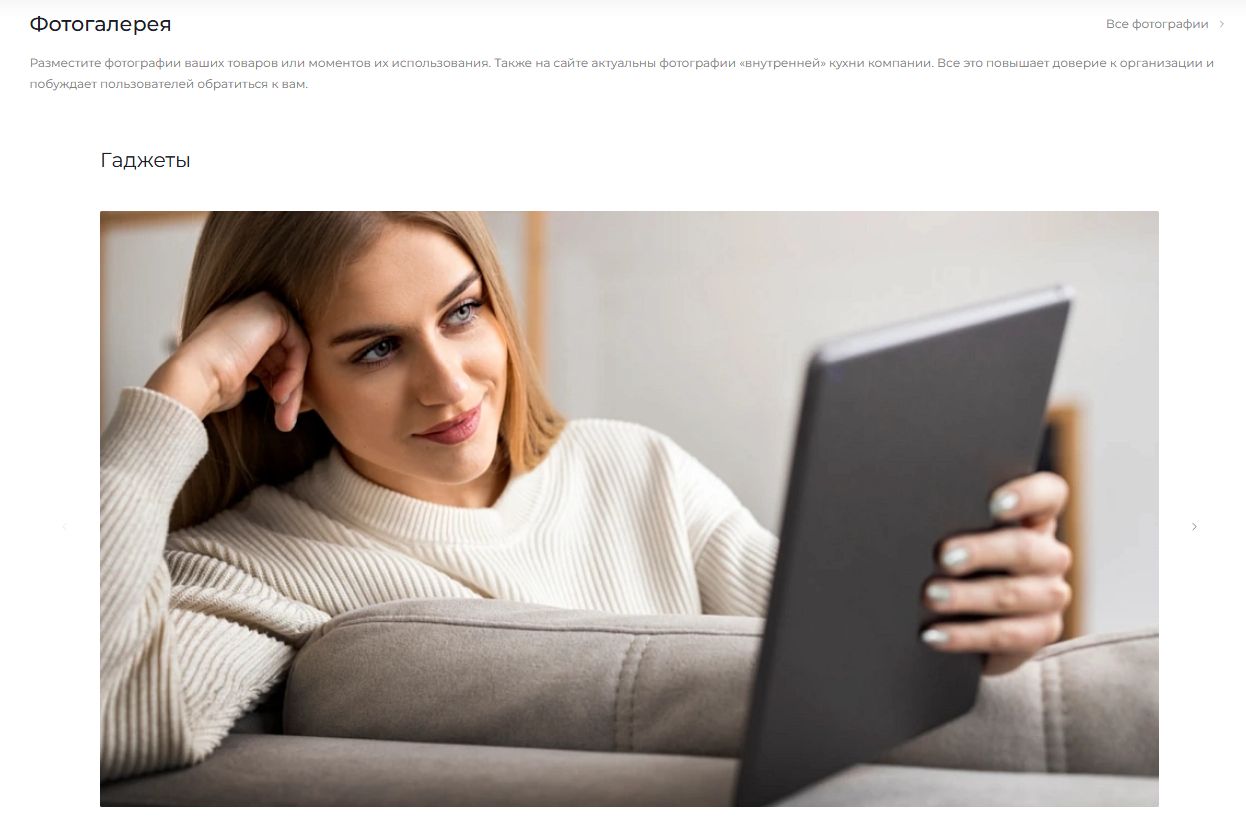
Шаблон компонента — slider (kosmossite_s1)

Вид отображения элементов — Галерея 1 (с превью, названием элемента, описанием, названием раздела)

Результат

Шаблон компонента — template.3 (kosmossite_s1):

Результат

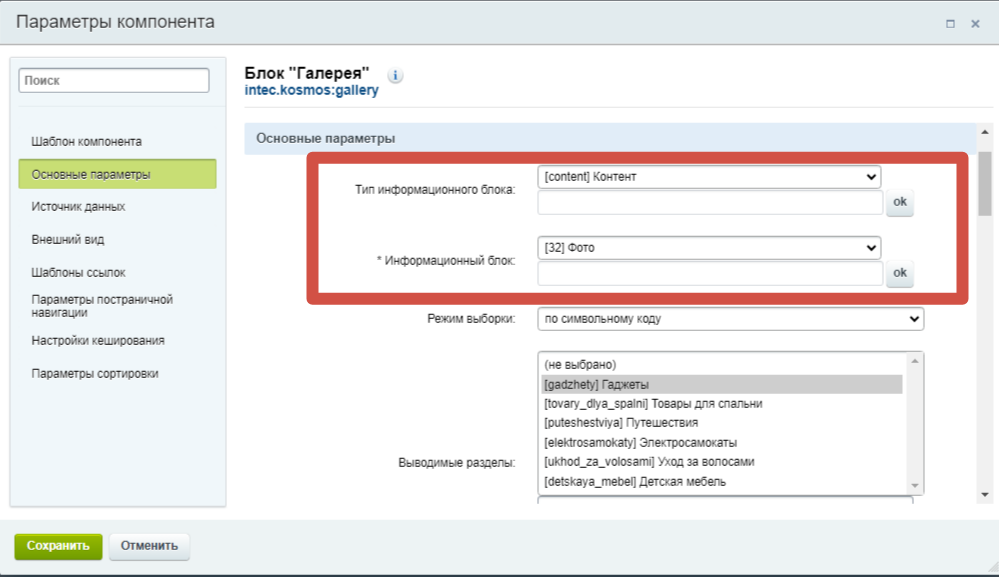
Затем нужно указать тип инфоблока и инфоблок, из которого будут выводиться элементы.

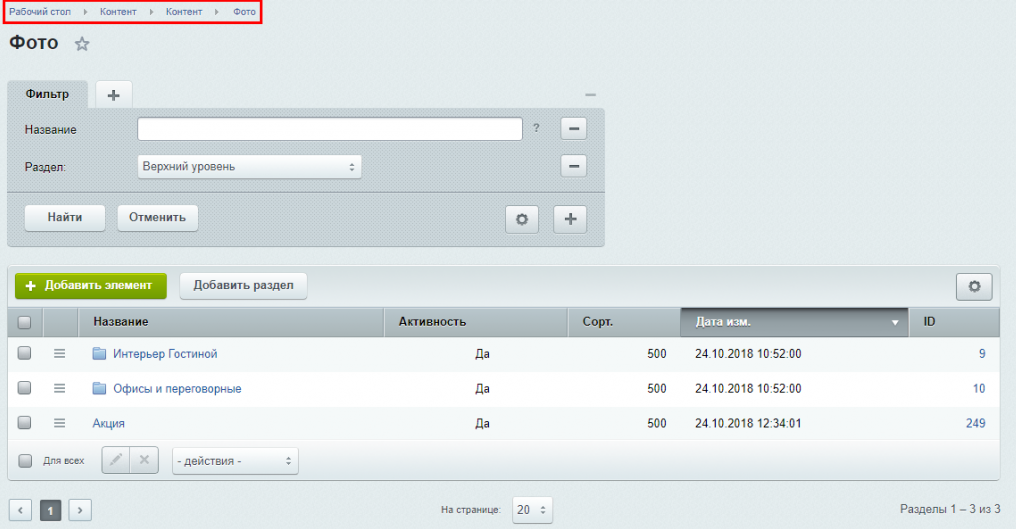
Рассмотрим процесс заполнения инфоблока "Фото". Перейдите в панель администрирования: Контент → Фото.

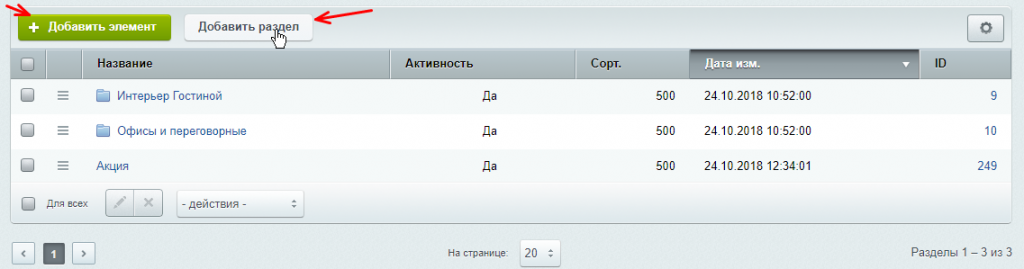
В этом инфоблоке можно создать элемент, который будет расположен в корне инфоблока, или раздел, в котором уже будут содержаться элементы.

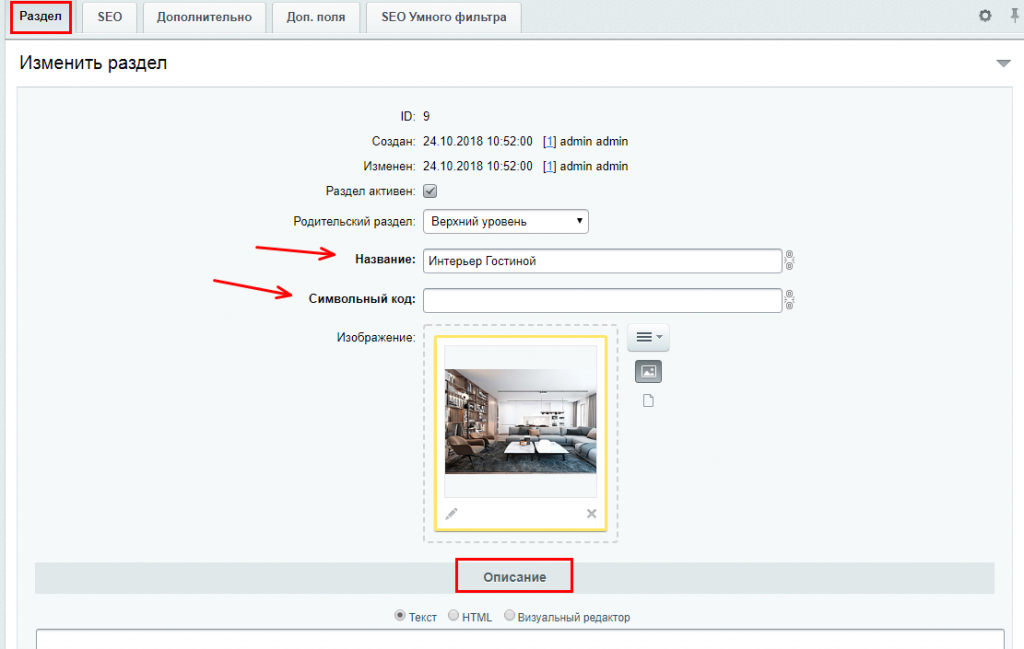
При создании раздела во вкладке "Раздел" нужно заполнить поля "Название" и "Символьный код". При желании можно добавить изображение, указать родительский раздел и заполнить описание раздела.

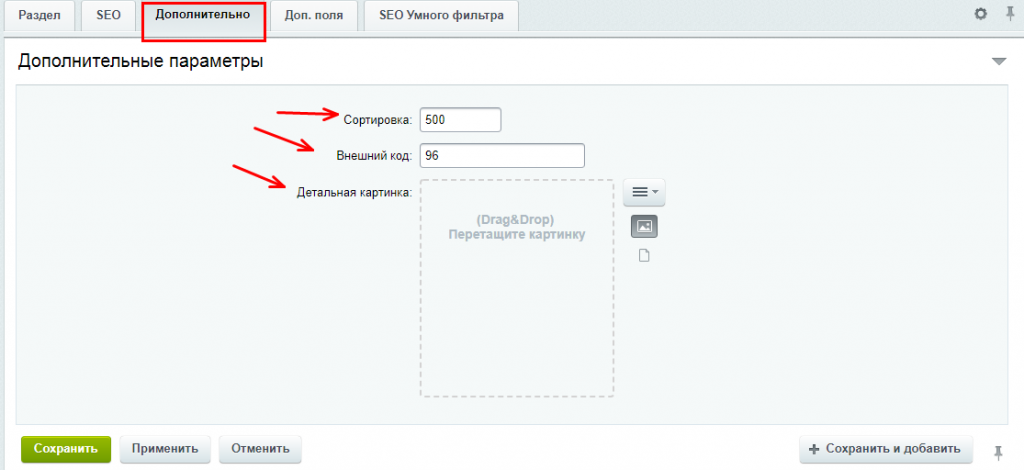
Во вкладке "Дополнительно" указывается сортировка, внешний код и детальная картинка раздела.

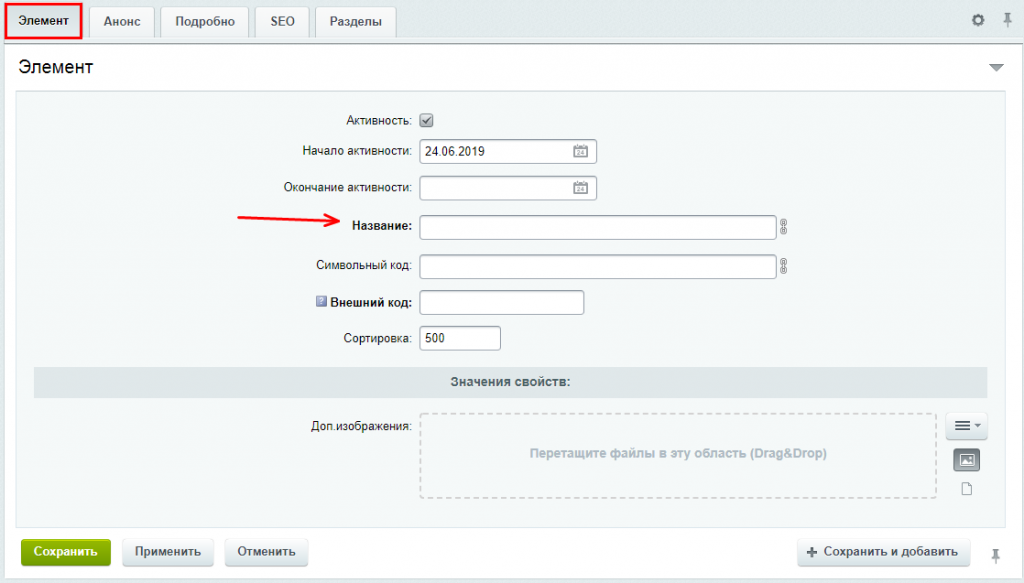
Процесс создания элемента инфоблока "Фото" аналогичен созданию раздела.



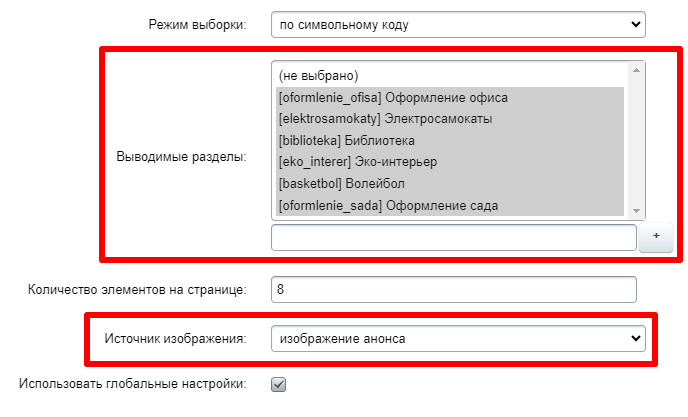
В секции "Основные параметры" стоит обратить внимание на такие опции, как "Выводимые разделы" и "Источник изображения".

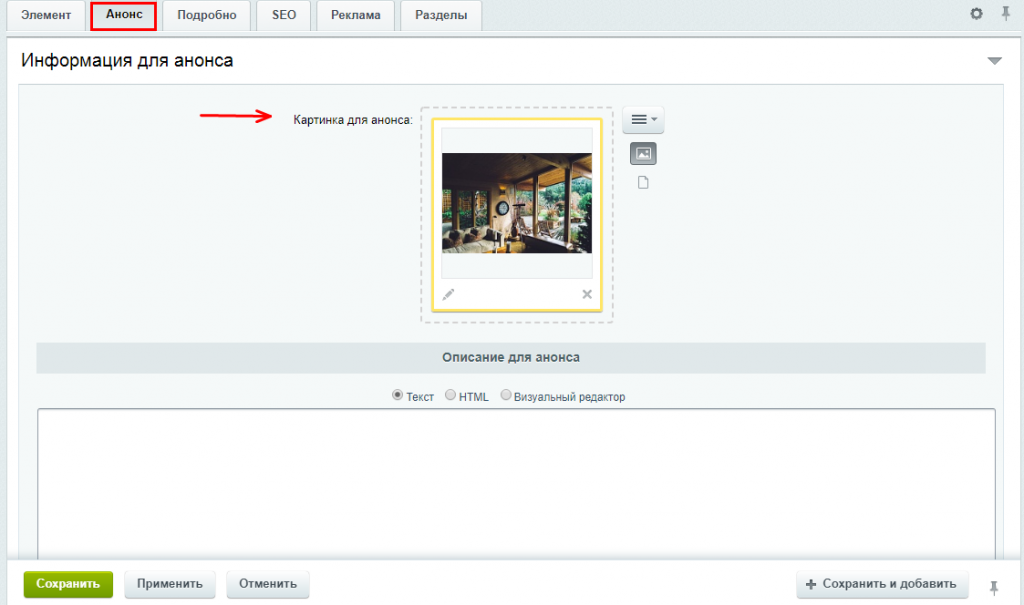
Первая определяет, из каких разделов будут выводиться фото. Во второй мы указываем, из какого поля брать картинку. Отметим, что изображение не обязательно загружать на вкладке "Анонс". Оно также может подтягиваться из вкладки "Подробно" или из пользовательского свойства. Подробнее об этом в статье Источник изображения.
Обратим внимание на параметр "Свойство для отбора элементов". Эта опция меняет логику вывода элементов. Она встречается в большинстве компонентов решения Kosmos и поэтому описана отдельно в статье Свойство для отбора элементов.