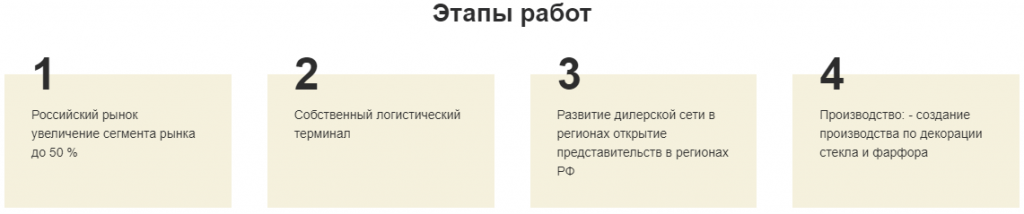
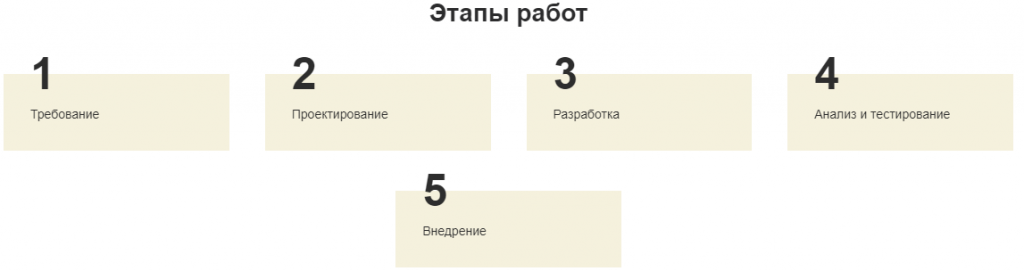
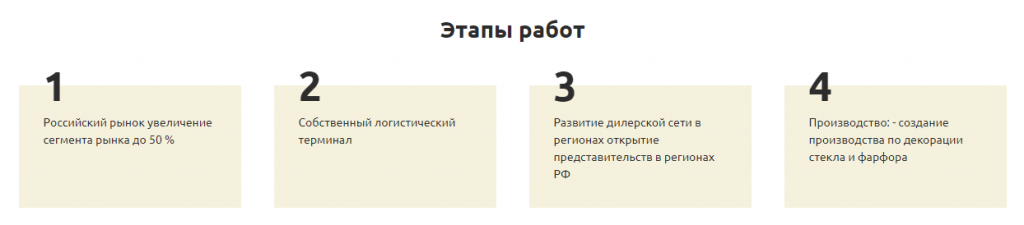
В этом уроке мы рассмотрим процесс настройки компонента этапов работ, а также заполнение соответствующего компонента.

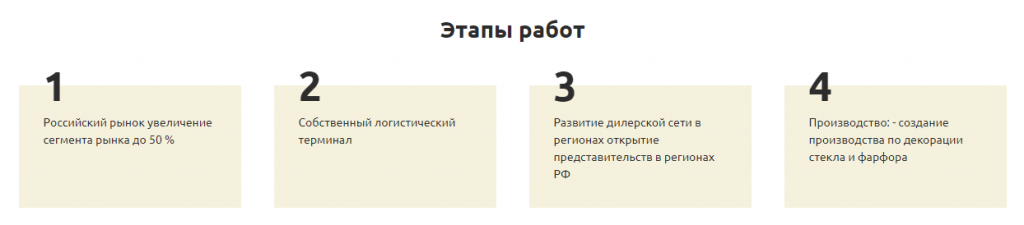
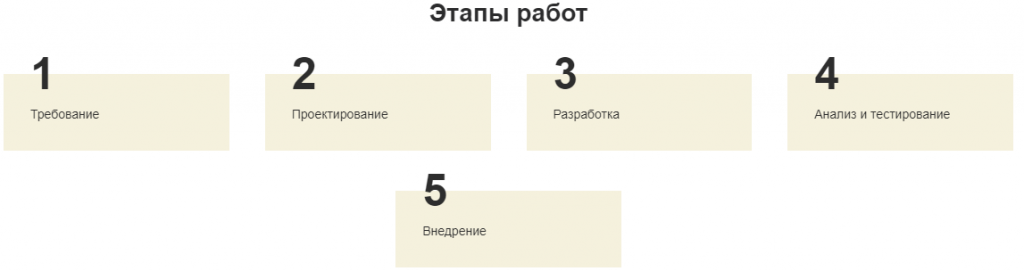
В конструкторе существует компонент intec.universe:main.stages, который выводит этапы работ. Если на странице нет данного компонента, добавим его (Виджеты - Компонент - Universe - Блок "Этапы работ") и перейдем в параметры компонента.

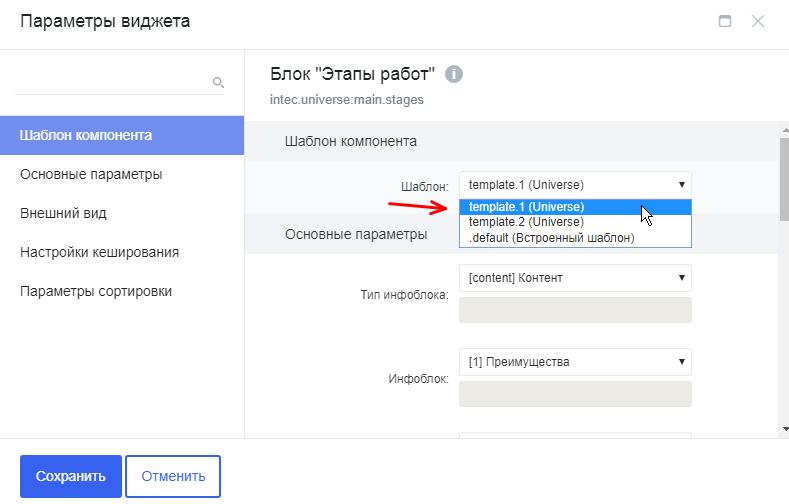
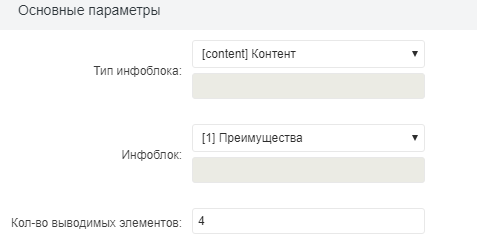
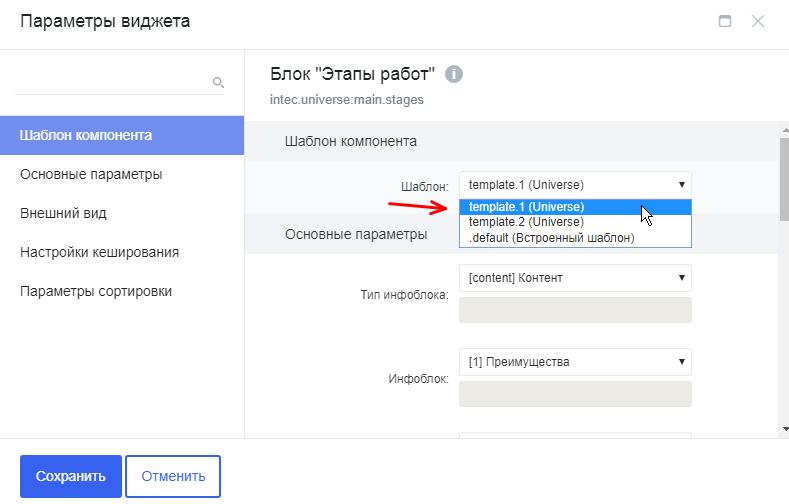
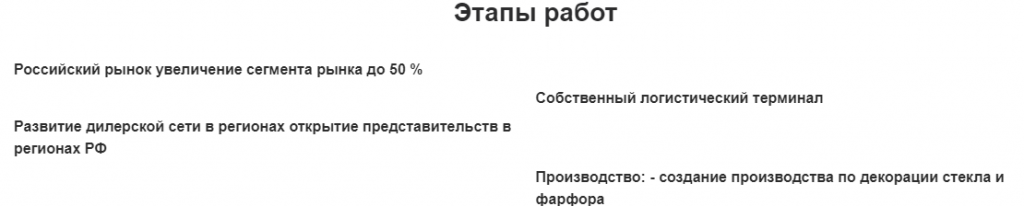
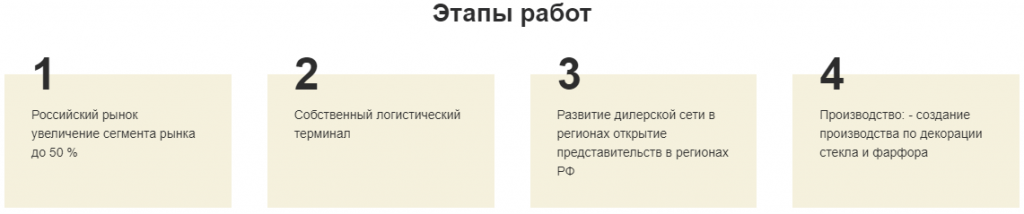
Для начала выберем шаблон компонента. Выбор шаблона зависит от предпочтений по внешнему виду.



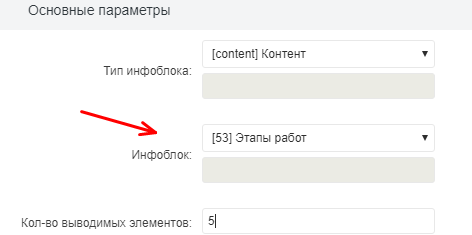
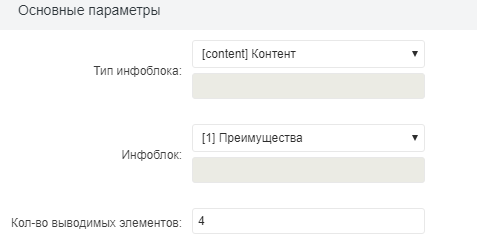
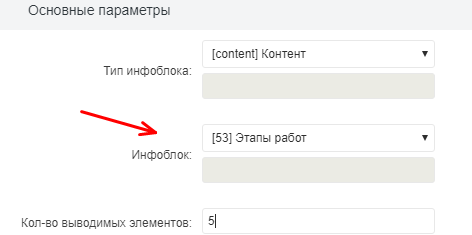
Далее выберем инфоблок, из которого будут выводиться этапы и укажем количество выводимых элементов.

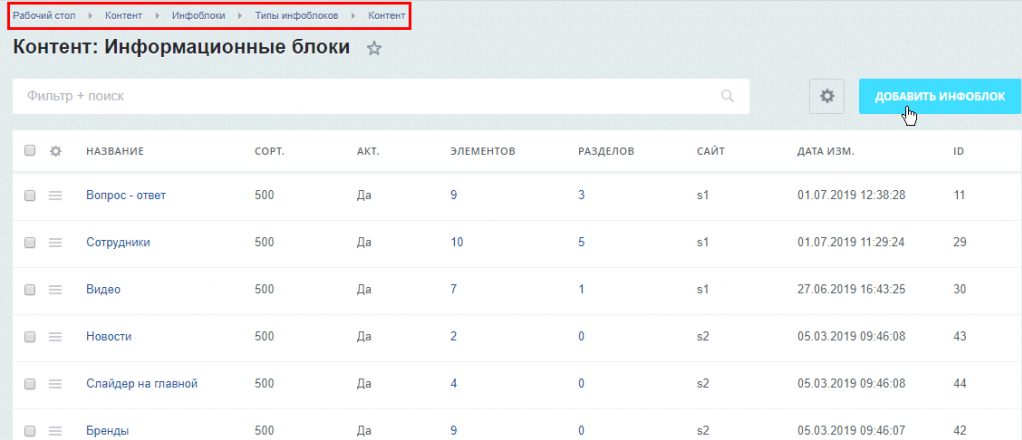
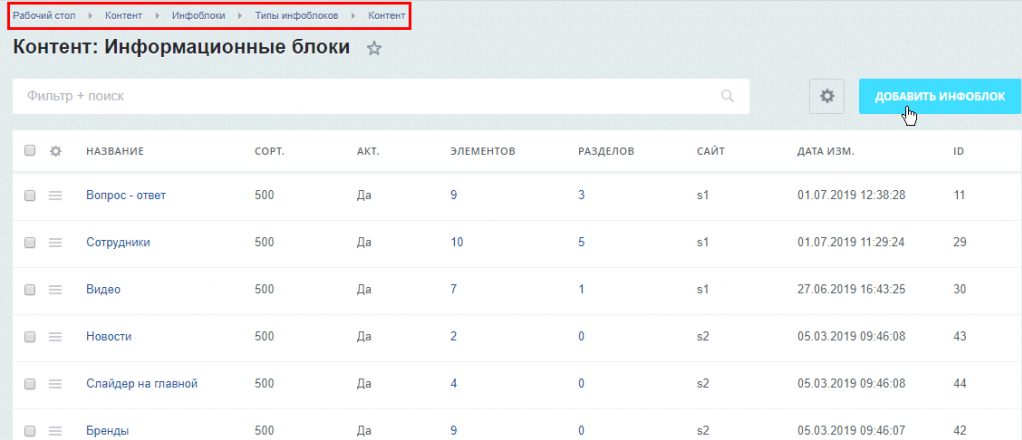
По умолчанию указан инфоблок преимуществ. Поэтому можно создавать этапы в этом инфоблоке или создать новый, который относится к этапам работ. Создадим в панели администрирования новый инфоблок "Этапы работ": Контент - Инфоблоки - Типы инфоблоков - Контент и кликнем "Добавить инфоблок".

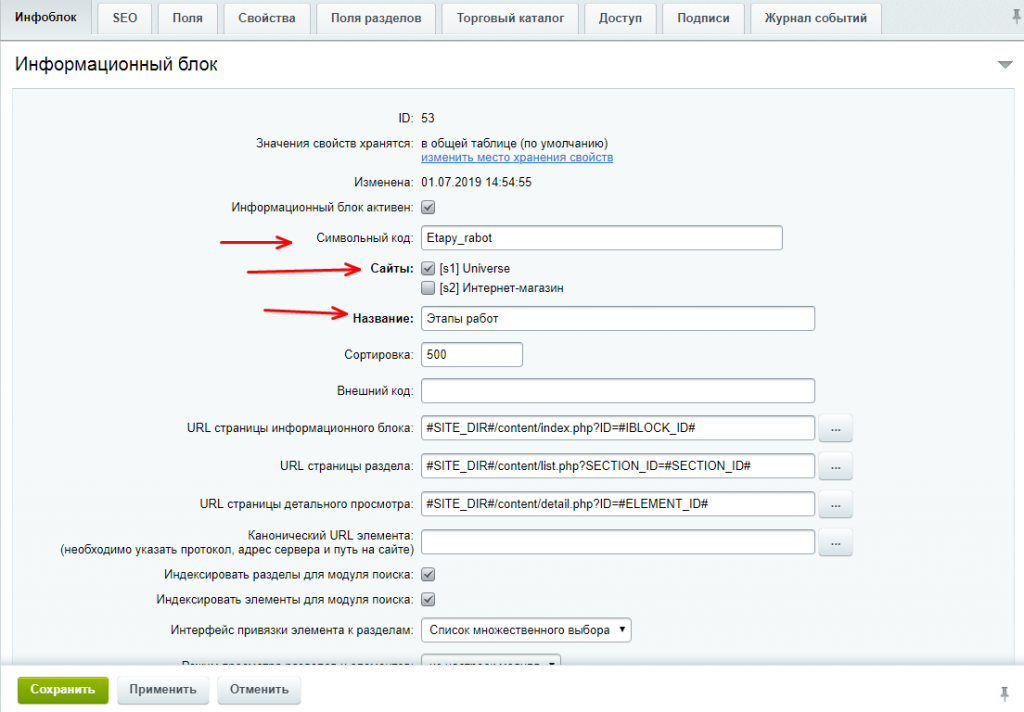
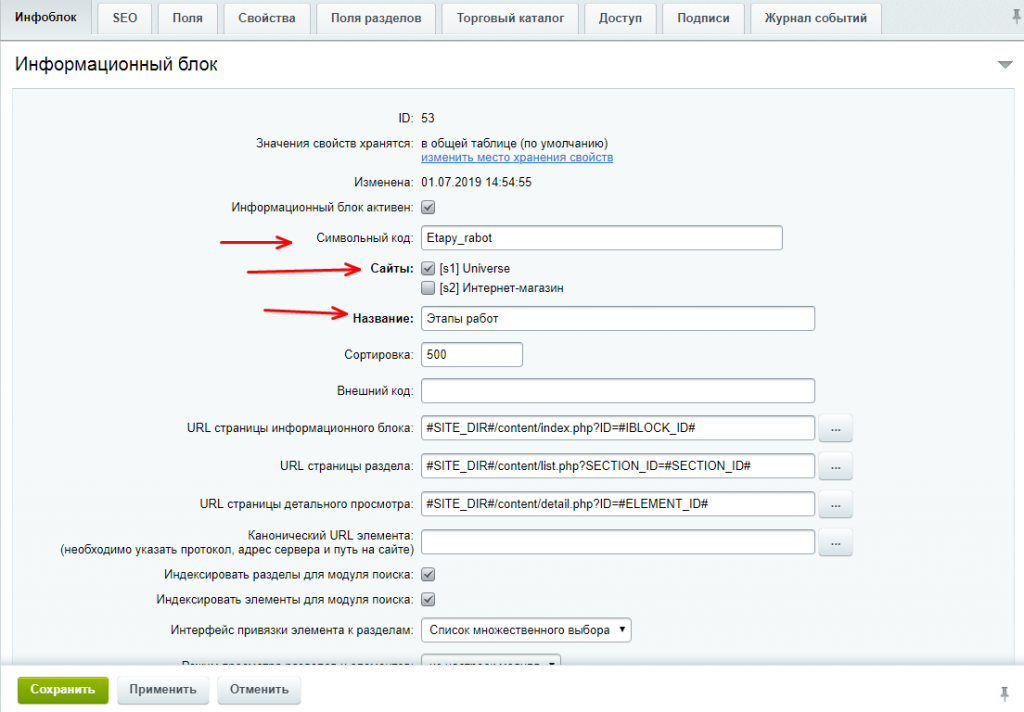
При создании данного инфоблока заполним поля "Символьный код", "Название" и выберем, для какого сайта используется создаваемый инфоблок. Для инфоблока "Этапы работ" этого достаточно.

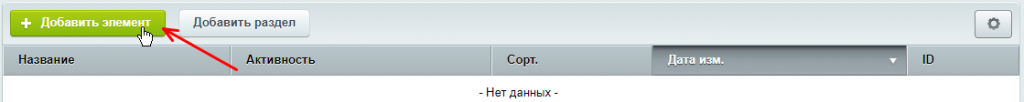
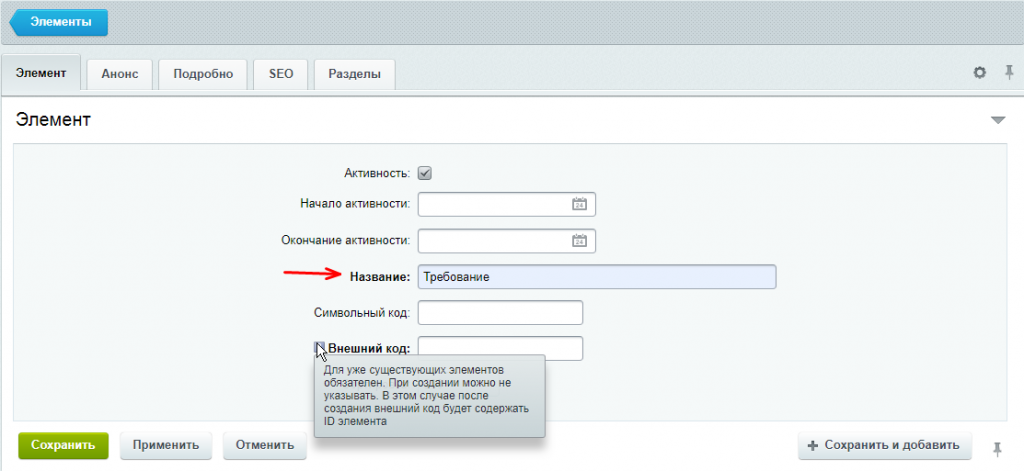
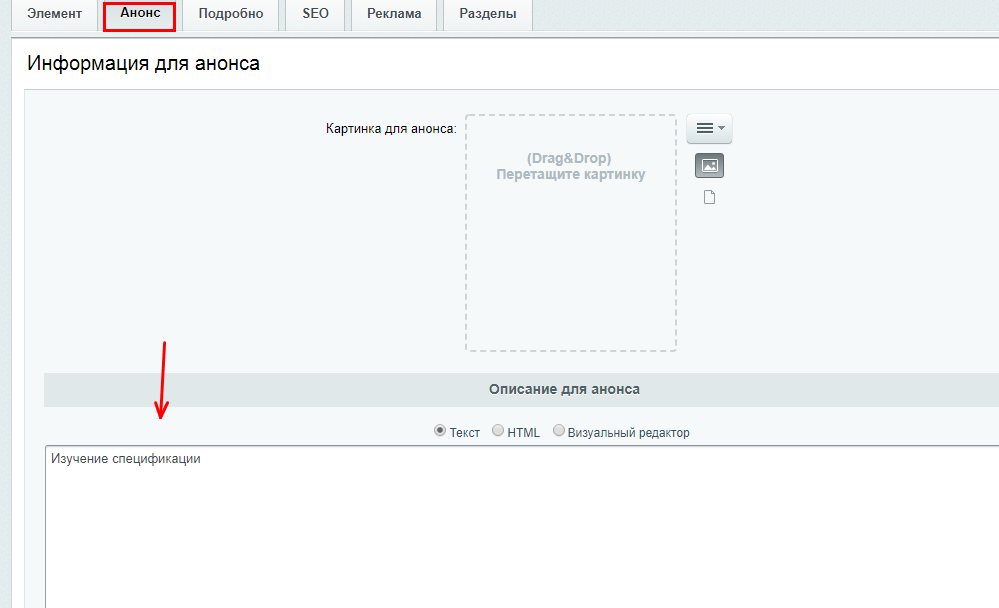
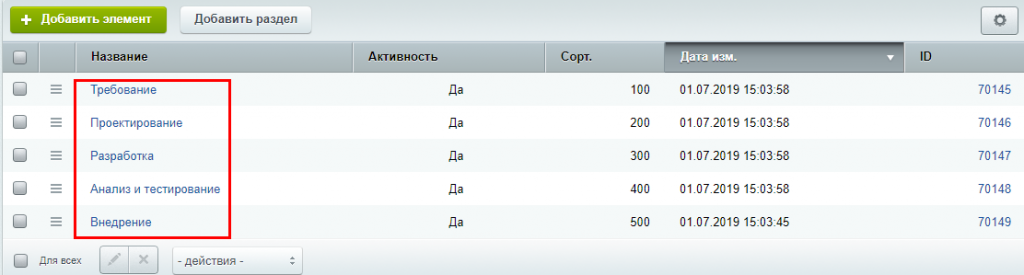
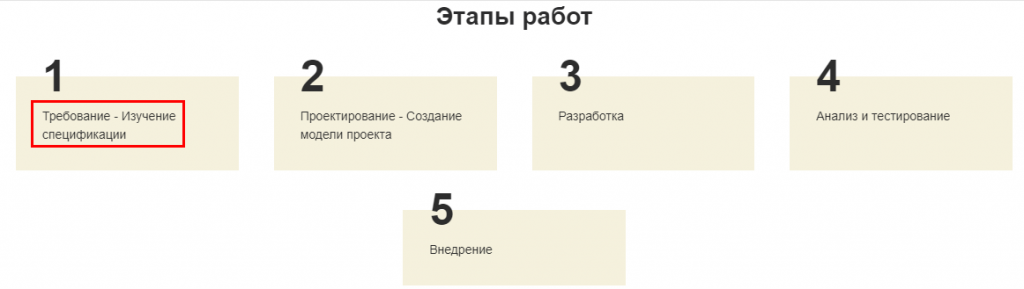
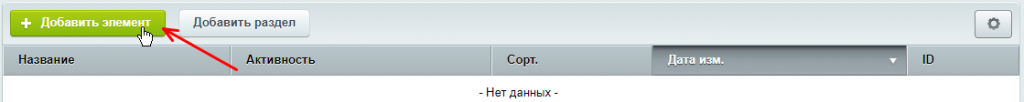
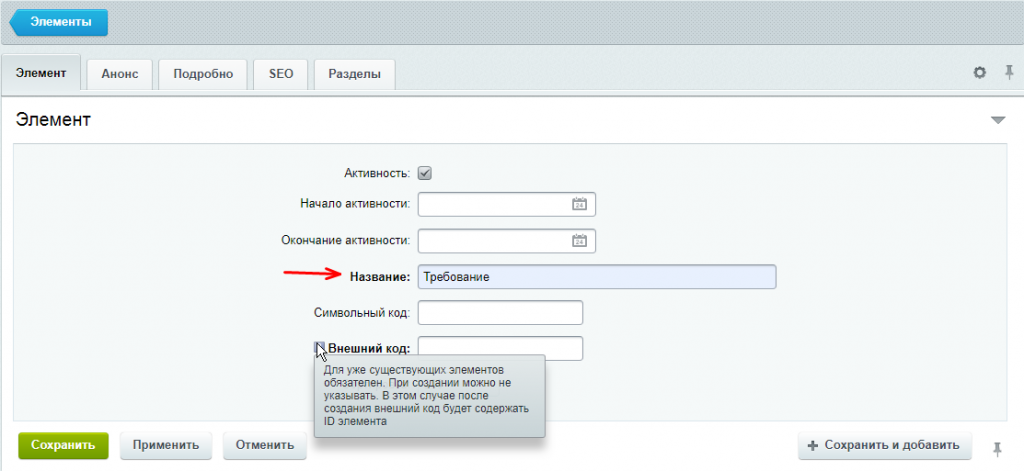
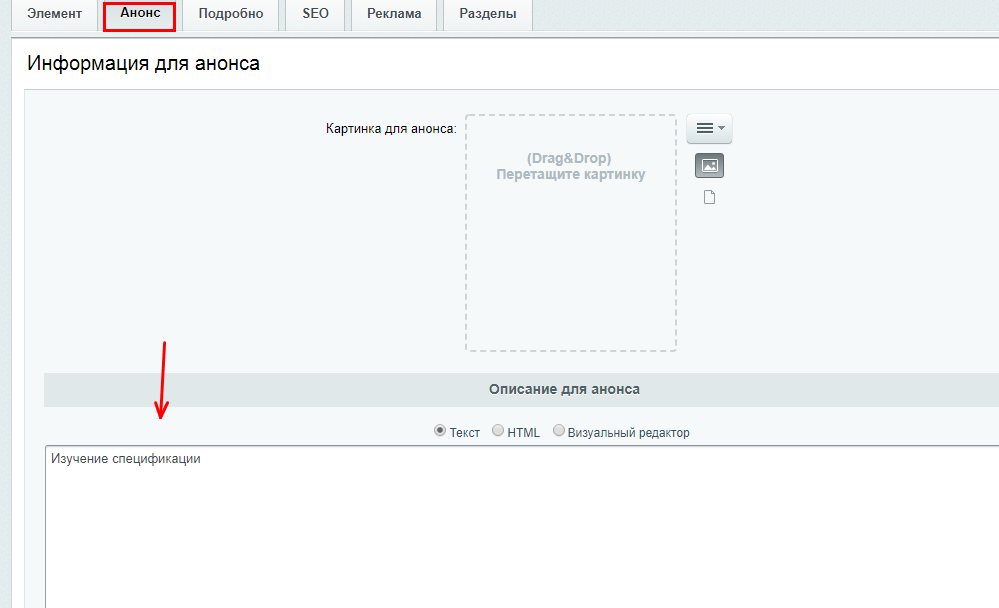
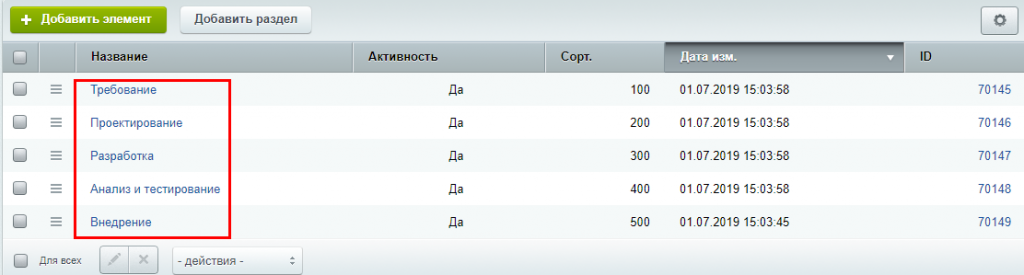
Теперь перейдем в созданный инфоблок и добавим этапы. Кликаем по кнопке "Добавить элемент". Для создания этапа достаточно указать его название и, если необходимо, добавить описание этапа во вкладке "Анонс".




Создав инфоблок и этапы, вернемся к настройке компонента. Выберем теперь инфоблок "Этапы работ", который мы создали.


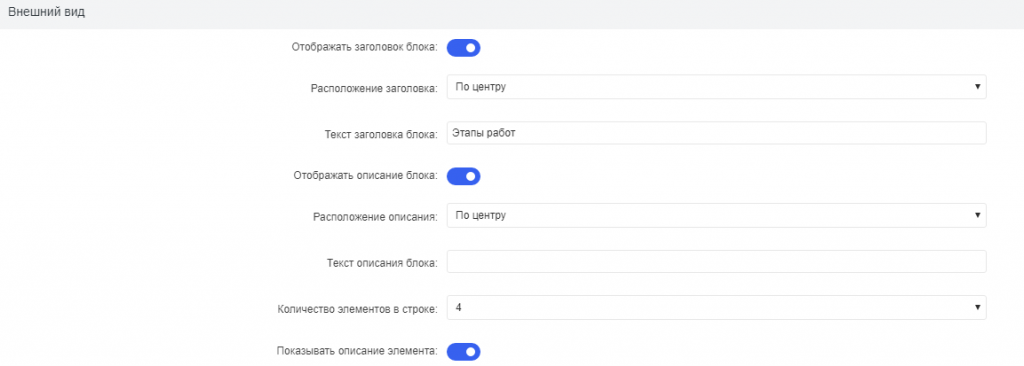
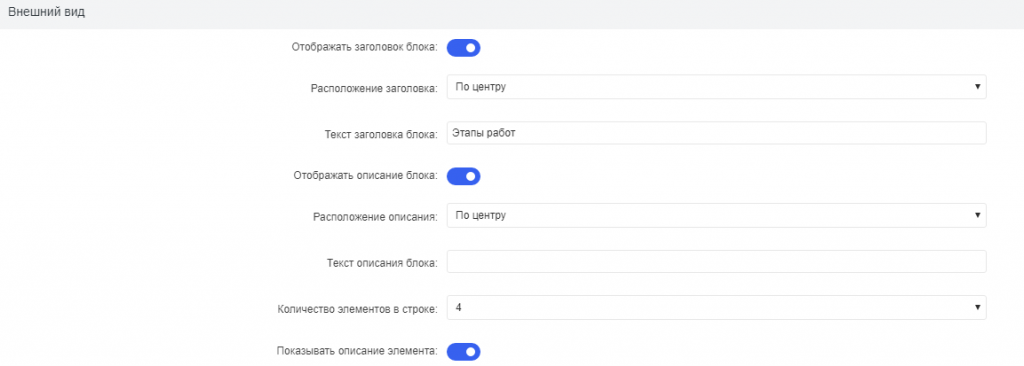
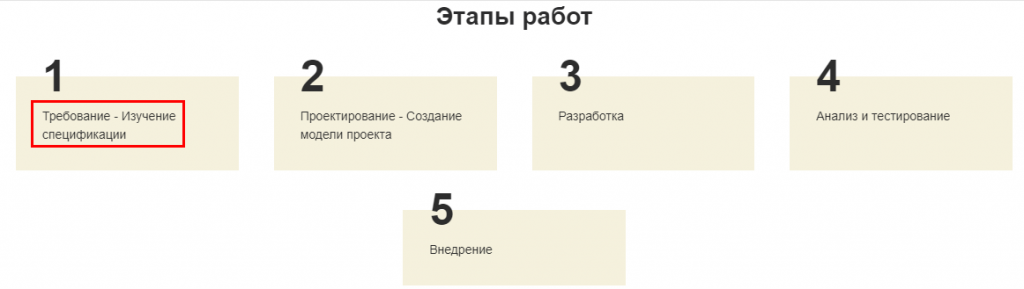
Далее в разделе "Внешний вид" настраиваем заголовок и описание компонента, количество элементов в строке и включение/отключение описания этапа.


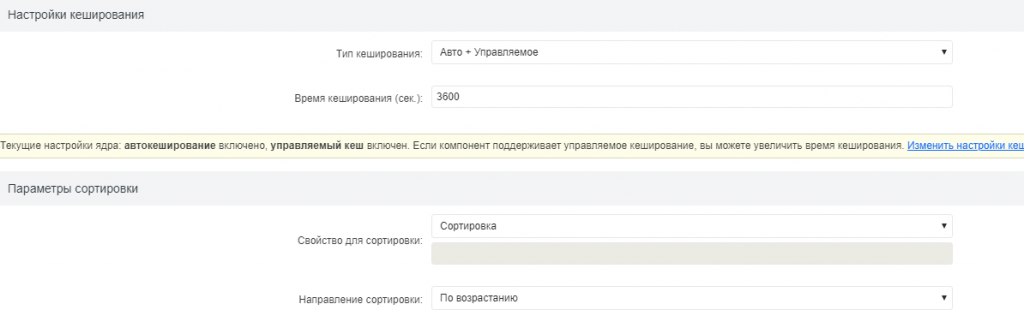
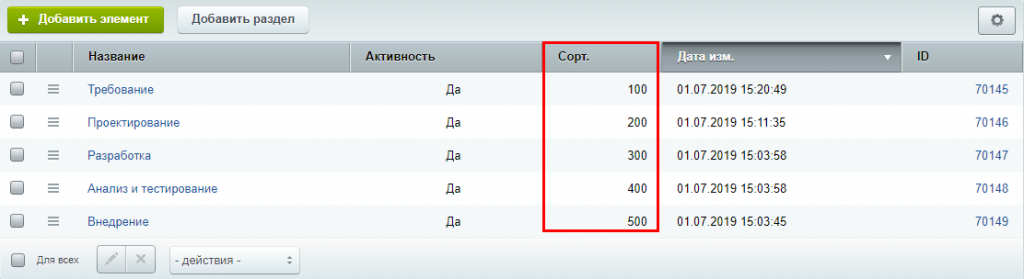
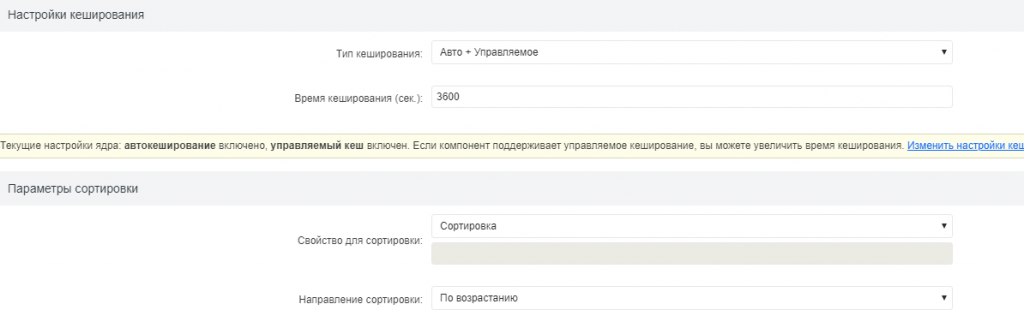
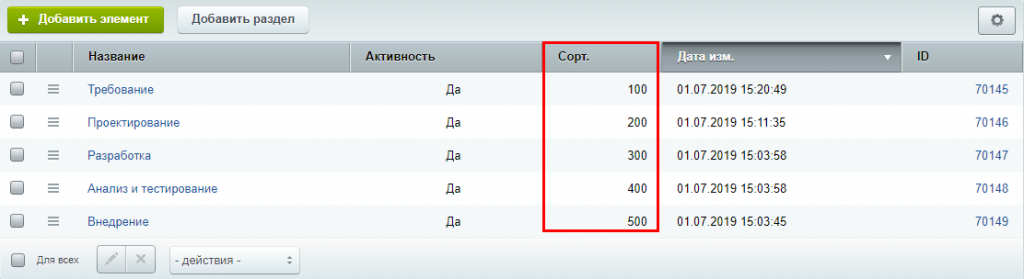
В конце настраиваем кэширование и сортировку. В разделе "Сортировка" указывается свойство сортировки и ее порядок. Сама сортировка элементов настраивается в инфоблоке по полю "Сортировка".


Кроме того, включить/отключить компонент или изменить его внешний вид можно с помощью
шестеренки.