2021.10.08
Как добавить текстовый блок или произвольный html код на странице?
Можно добавить включаемую область.
Это можно сделать через конструктор или непосредственно в коде шаблона.
Рассмотри оба варианта.
1. Добавление через конструктор.
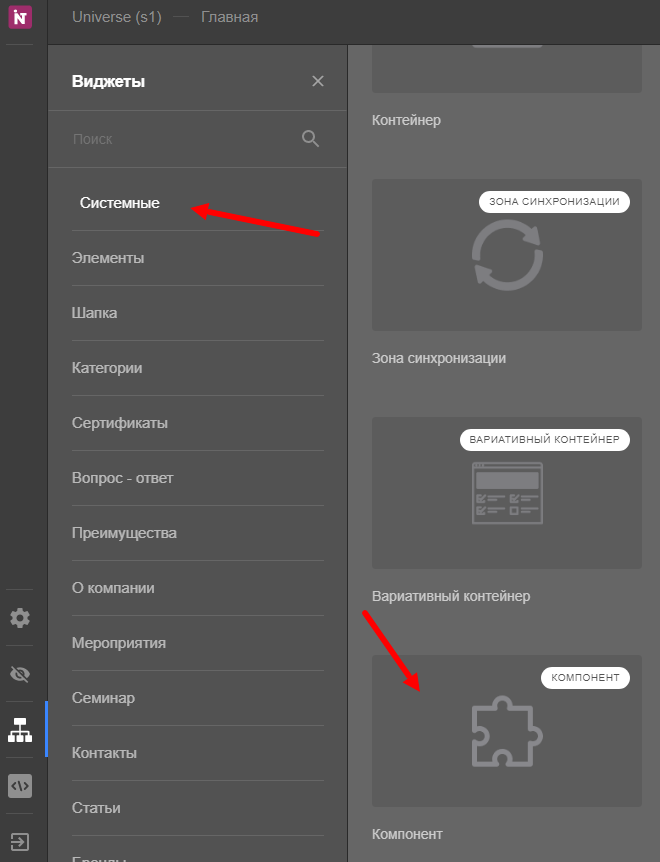
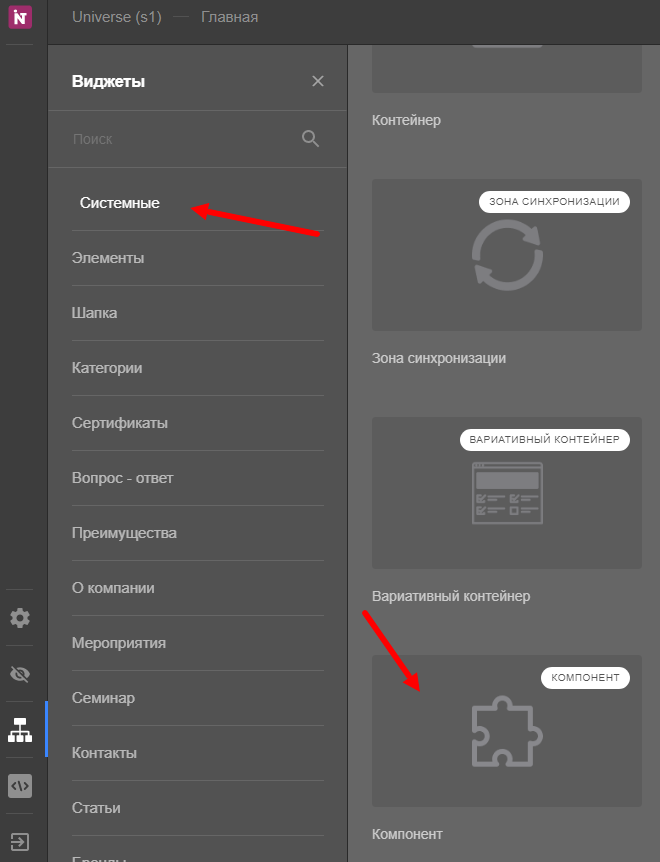
Добавьте элемент компонент

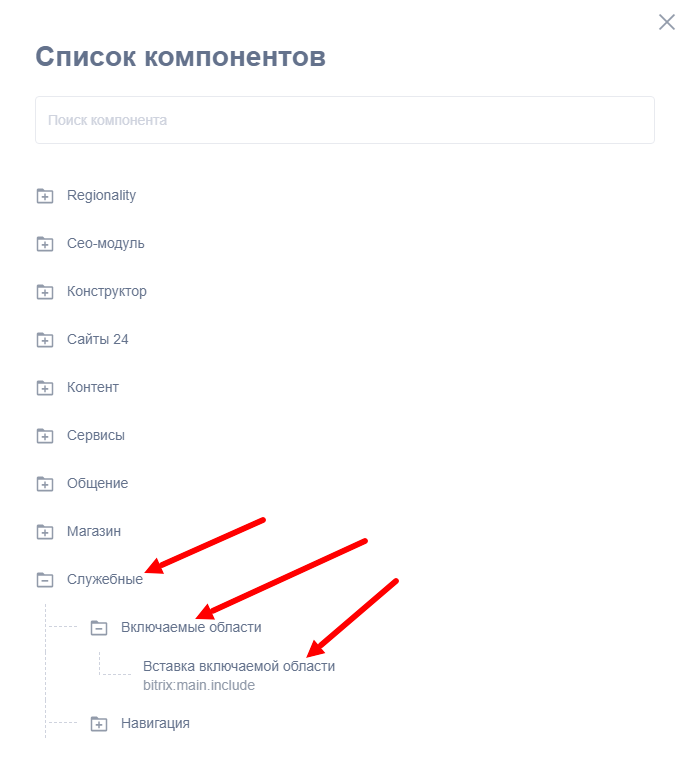
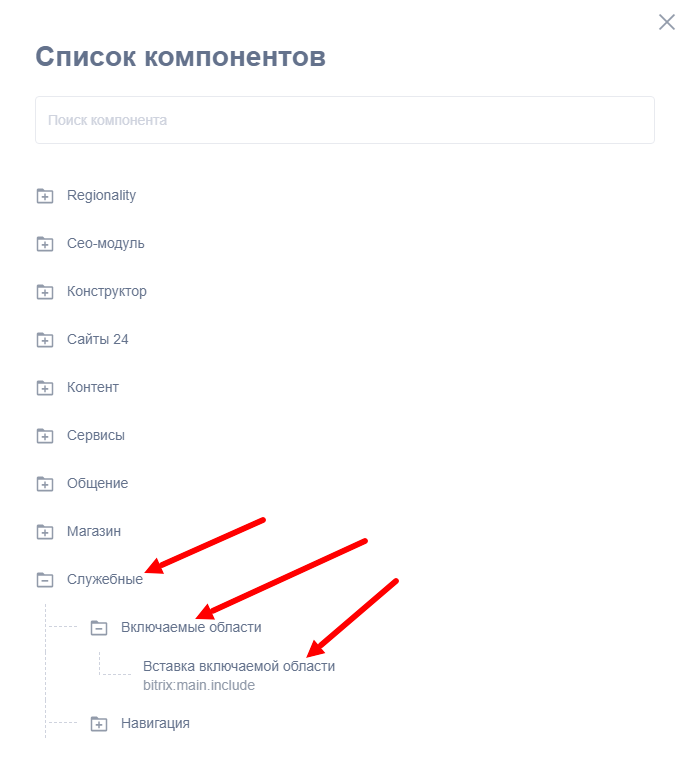
В открывшемся окне выберите
Служебные>Включаемые области>Вставка включаемой области

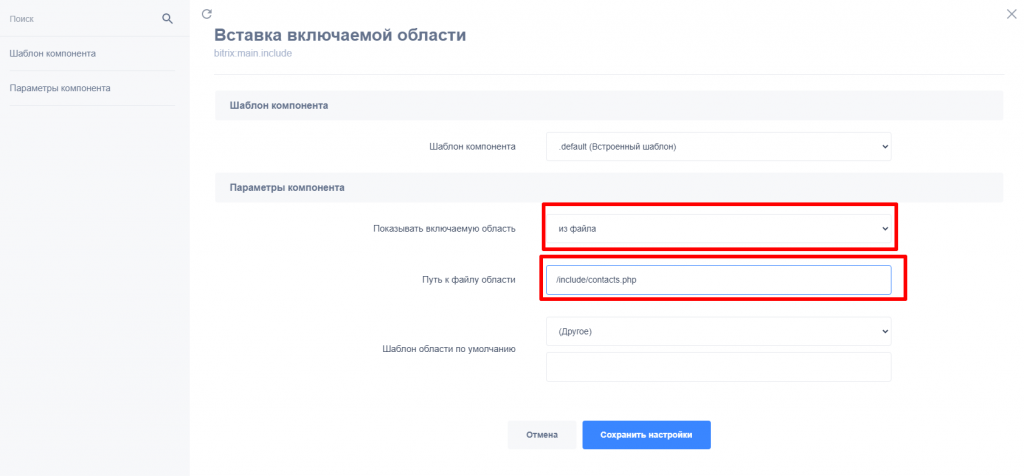
Перейдите по кнопке
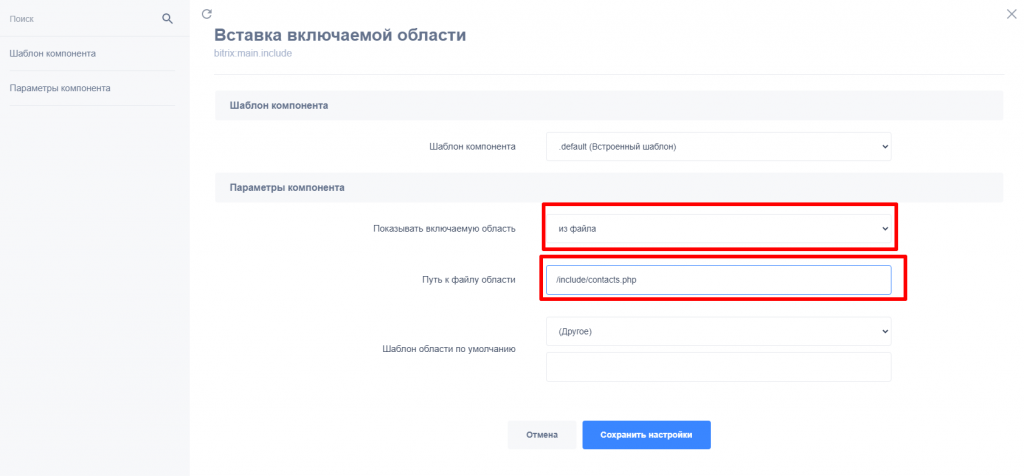
"Редактировать" в параметры нового блока
"Показывать включаемую область" выберите
"Из файла"
Задайте
Путь к файлу области. Он в принципе может быть любым, но мы рекомендуем использовать папку
include, имя файла так же может быть любым, но должно иметь расширение
.php
Для примера зададим путь /include/contacts.php

Сохраняем настройки блока, и незабываем сохранить конструктор.
Теперь переходим в папку указанную в поле
Путь к файлу области. В нашем случае нужно перейти в папку
/include/ и создать соответствующий файл
contacts.php
В самом файле вводите текст который хотите вывести или html код. Сохраняйте файл.
Переходите на страницу, на которой вы добавляли блок в конструкторе и сбросьте кеш кнопкой на Админ панели.
Готово.
2. Добавление через код.
Обратите внимание! Данная часть статьи предназначена для технических специалистов и требует наличия определенных знаний.
Для этого необходимо в файле шаблона в нужное место вставить следующий код
<?$APPLICATION->IncludeComponent("bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "file",
"PATH" => "/include/contacts.php",
"EDIT_TEMPLATE" => "",
"COMPOSITE_FRAME_MODE" => "A",
"COMPOSITE_FRAME_TYPE" => "AUTO"
),
false
);?>
Из кода следует, что для работы необходим файл. Этот файл нужно создать, по пути указанному в коде. В случае нашего примера нужно создать в папке /include/ соответствующий файл contacts.php
Путь и название файла указаны для примера, они могут быть любыми.
После выполнения указанных действий, текст во включаемой области можно редактировать в созданном файле или через режим правки.
Наши решения