В этом уроке мы расскажем о настройке блока "Готовые образы" на главной странице.
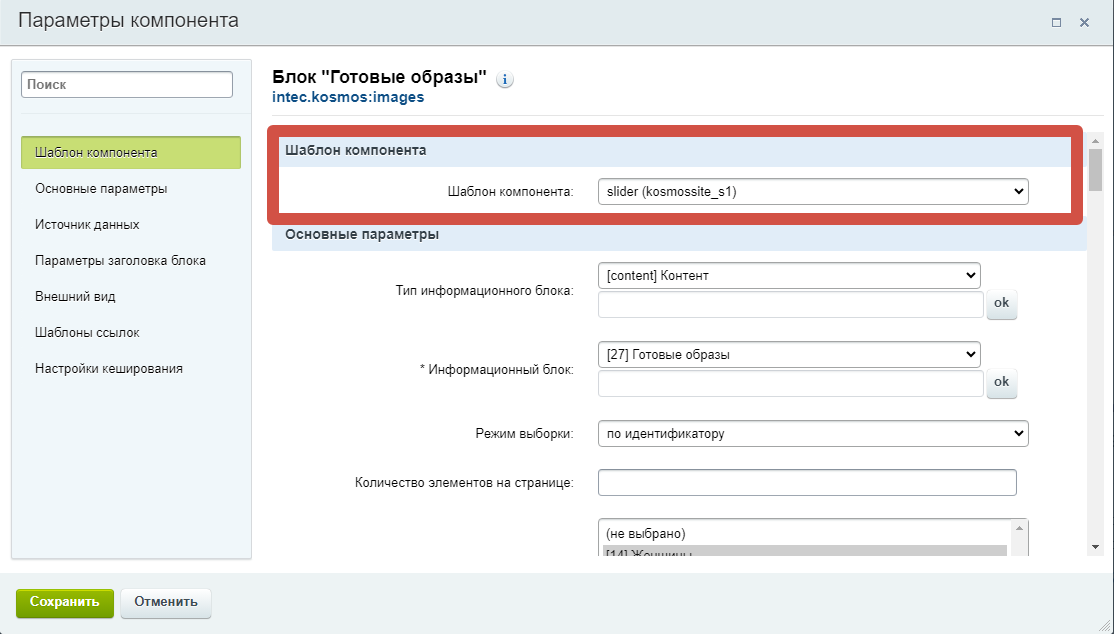
Для начала выберем шаблон компонента. Шаблон отвечает за внешний вид блока.

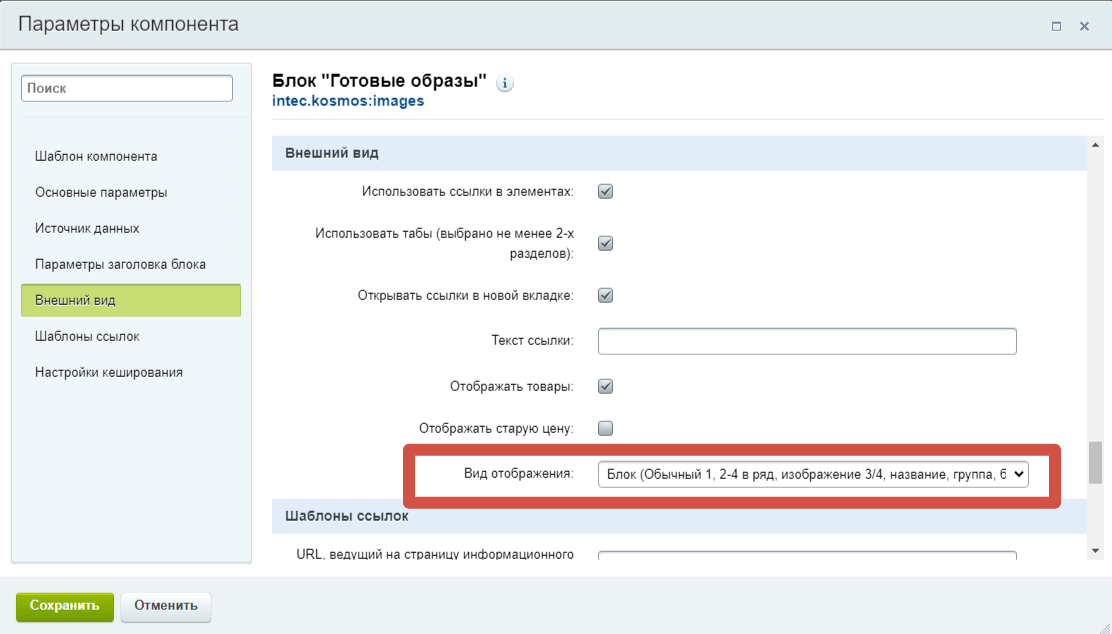
После этого идет настройка внешнего вида компонента, где настраивается описание элементов, вывод свойств, ссылки для перехода на детальную страницу образа

Шаблон компонента — slider (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 1, 2-4 в ряд, изображение 3/4, название, группа, без отступов)

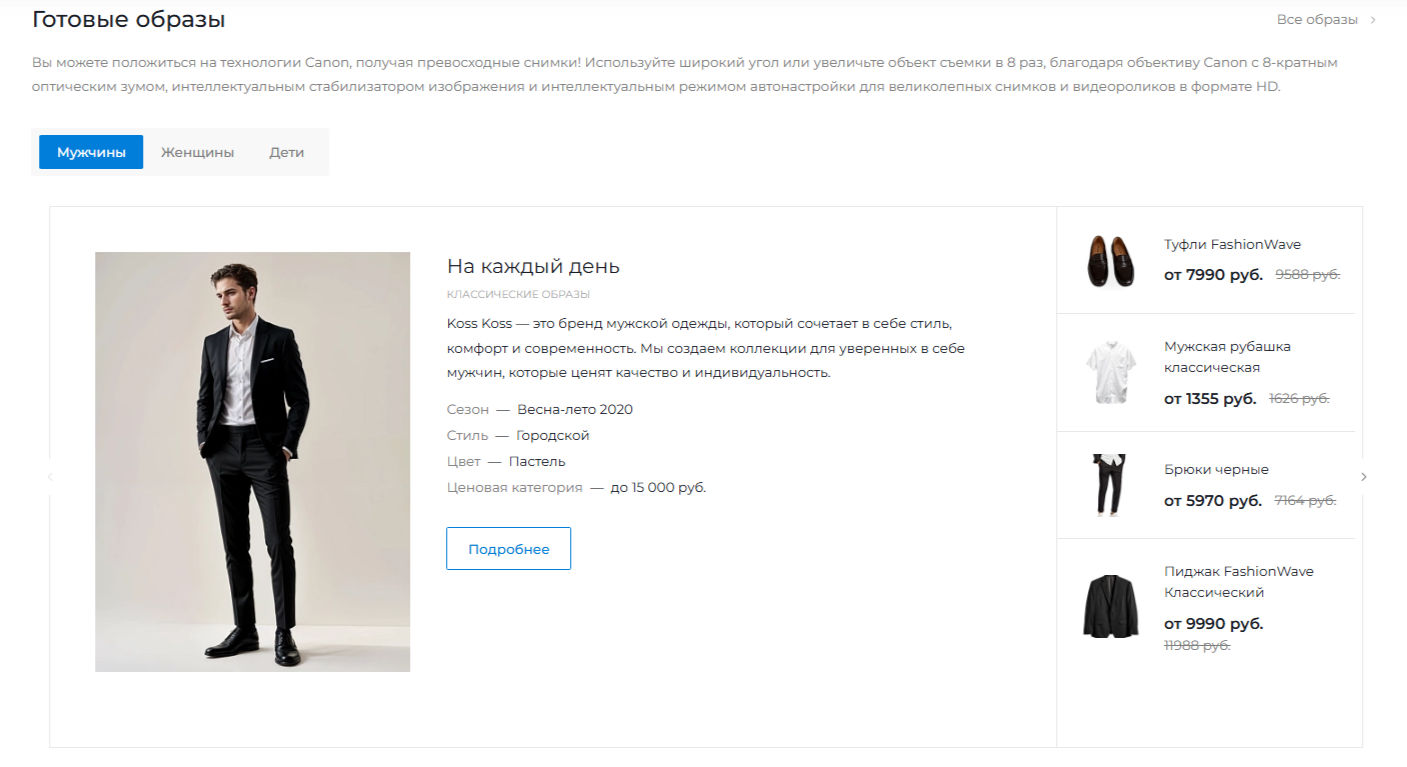
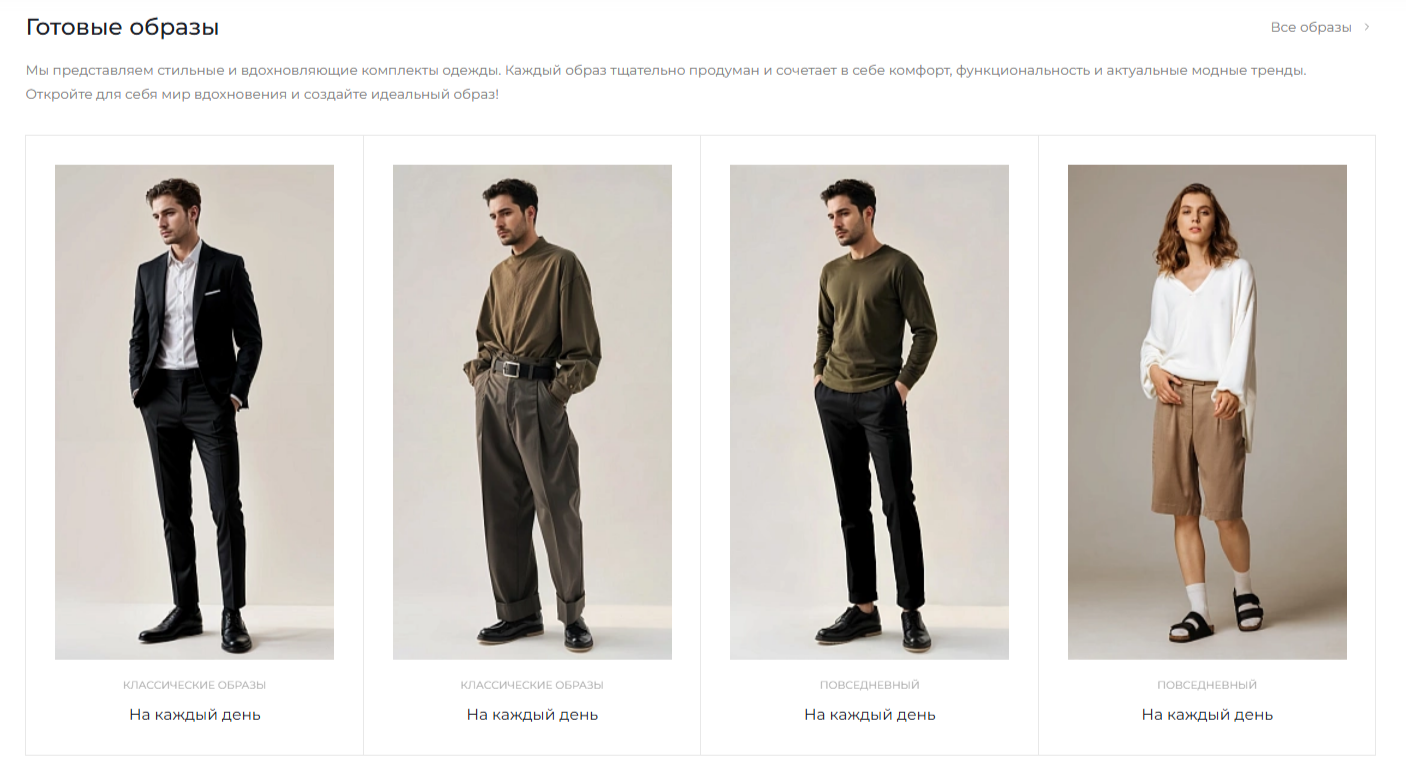
Результат

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 1, 2-4 в ряд, изображение 3/4, название, группа, без отступов)

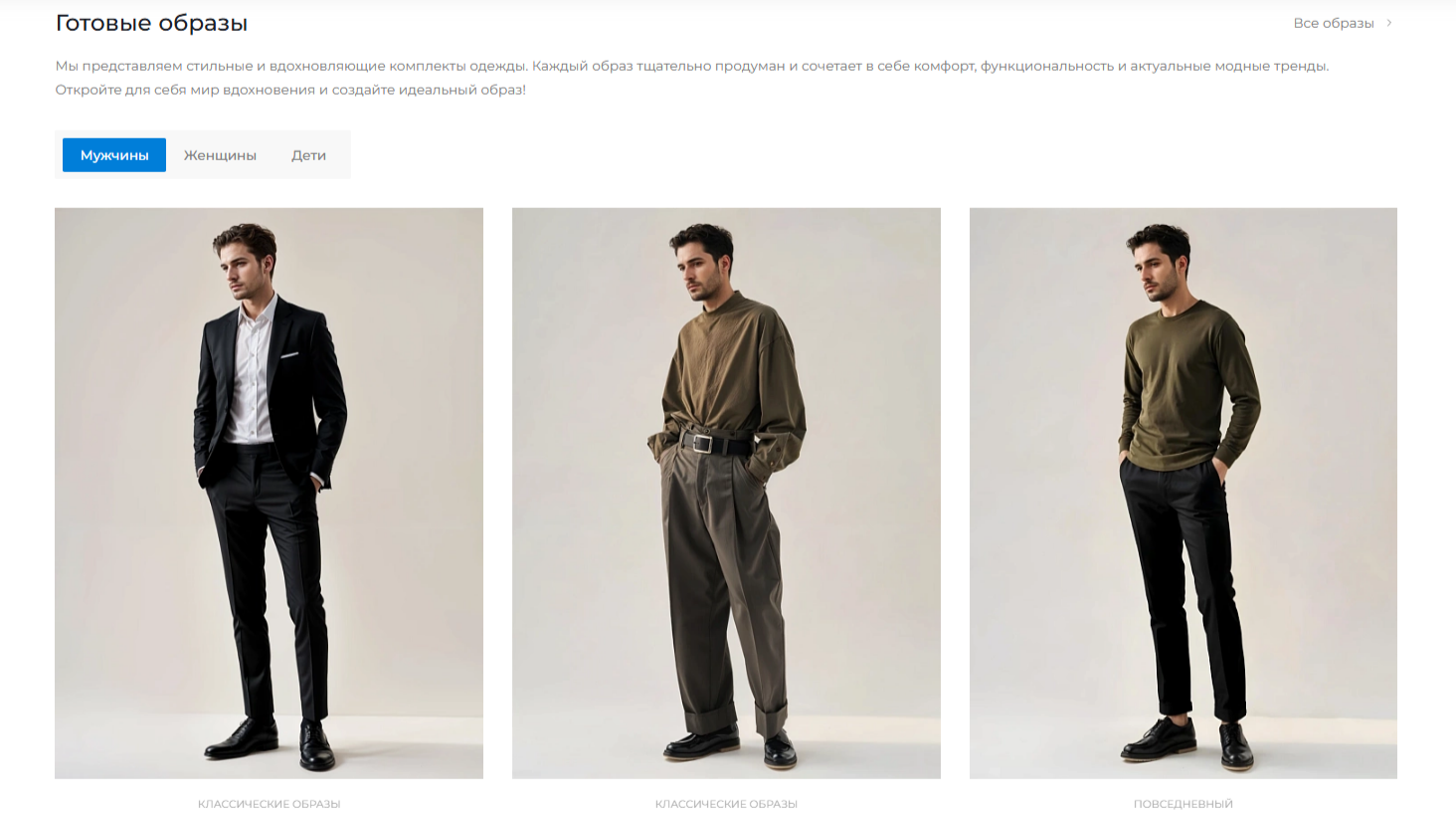
Результат

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 3, 2-4 в ряд, изображение 4/3, название, текст внутри элемента)

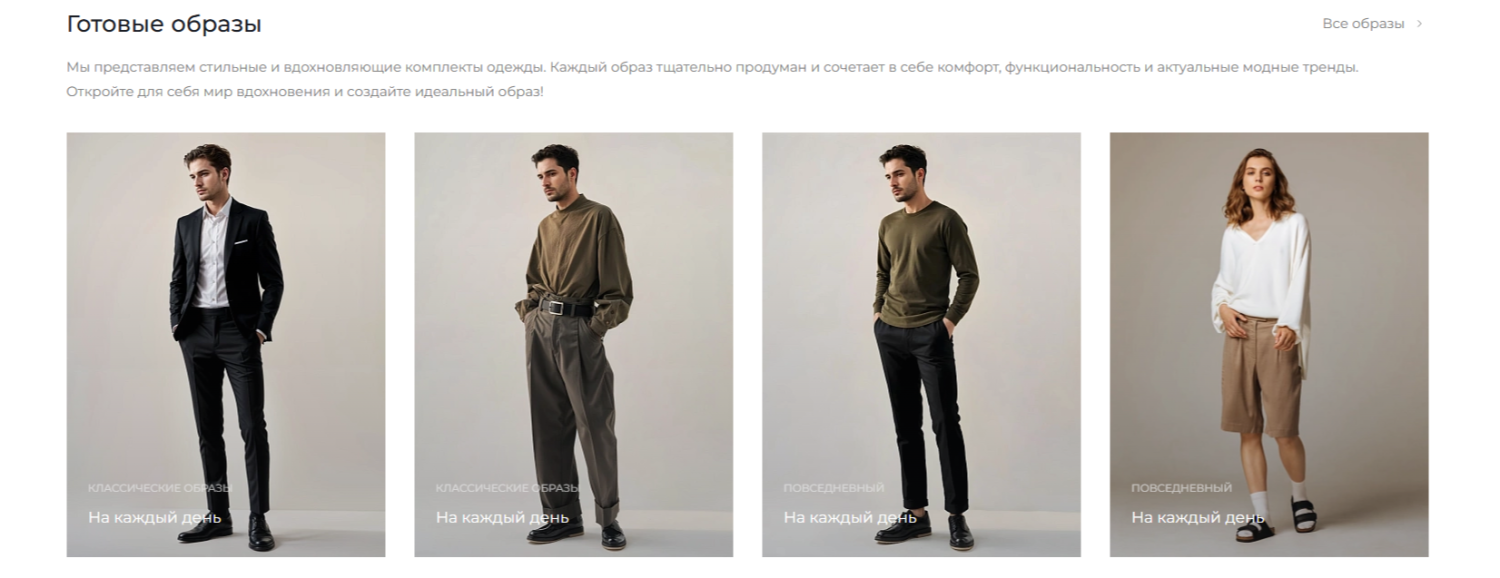
Результат

Шаблон компонента — standard (kosmossite_s1)

Вид отображения элементов — Блок (Обычный 2, 2-4 в ряд, изображение 9/16, название, группа, в рамке с отступами)

Результат

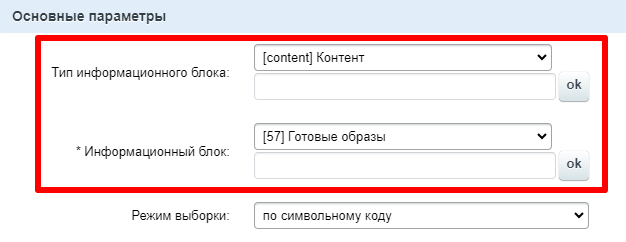
Далее укажем инфоблок, из которого будут тянуться образы в компонент:

Для того чтобы элементы выводились во вкладках:

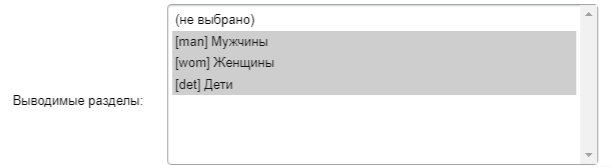
Они должны быть распределены по разделам в инфоблоке. Каждая вкладка и есть раздел. В секции Основные параметры необходимо выбрать, какие разделы нужно вывести.

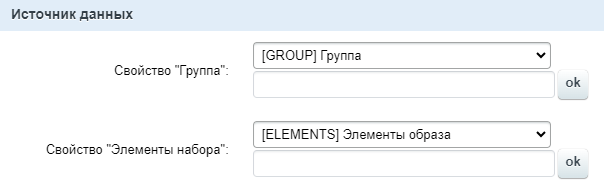
В секции "Источник данных" заполняем привязки свойств "Группа" и "Элементы набора"

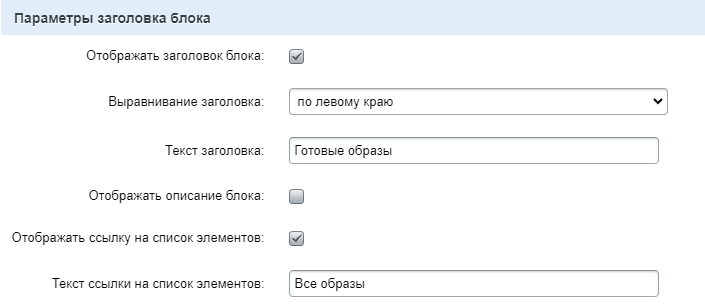
Далее можно настроить Заголовок блока и кнопку "Показать все".

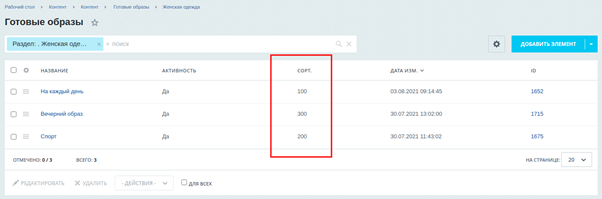
В конце настраивается кэширование компонента. Сортировка элементов указывается в инфоблоке готовых образов.

Кроме того, включить/отключить компонент или изменить его внешний вид можно с помощью шестеренки.