На этот раз мы расскажем о заполнении компонента, выводящего видео ролики на главную страницу.

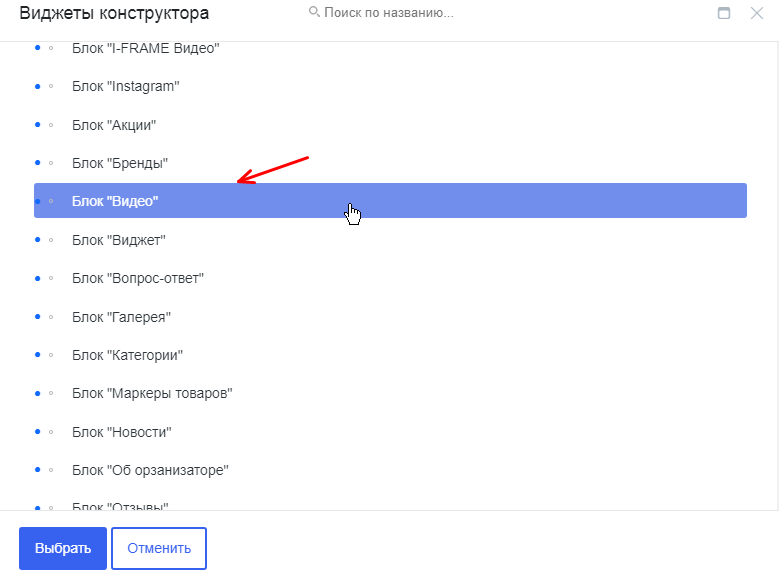
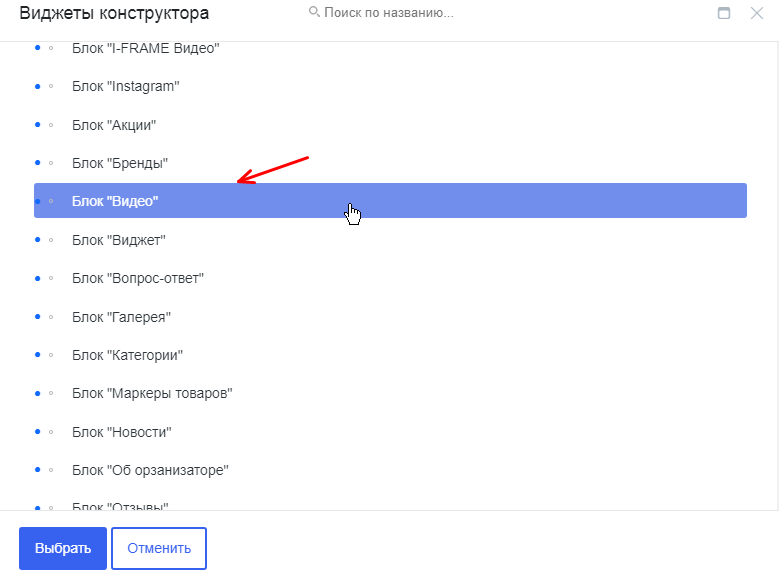
Для отображения видео на главной странице используется компонент Блок "Видео". Перейдем в параметры этого компонента (или сначала добавим).

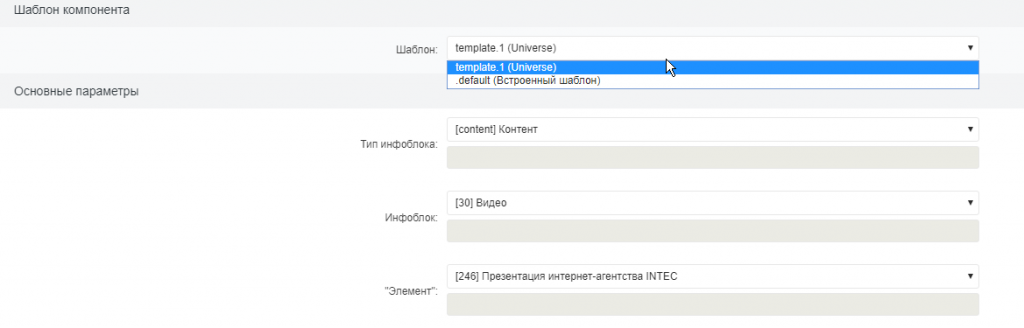
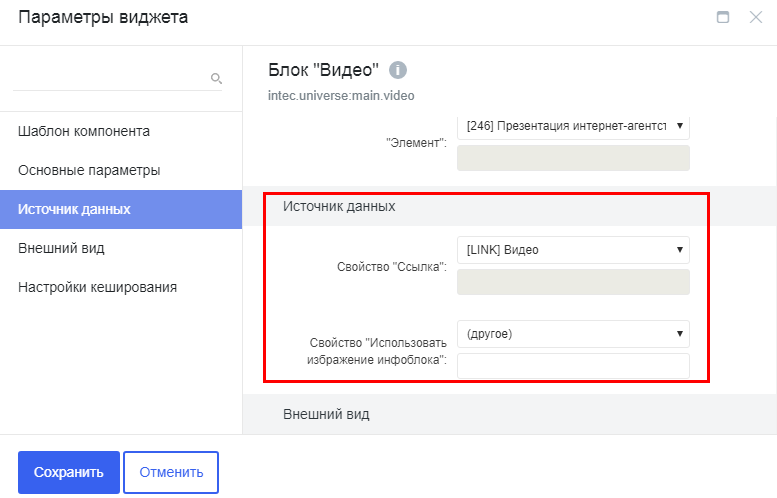
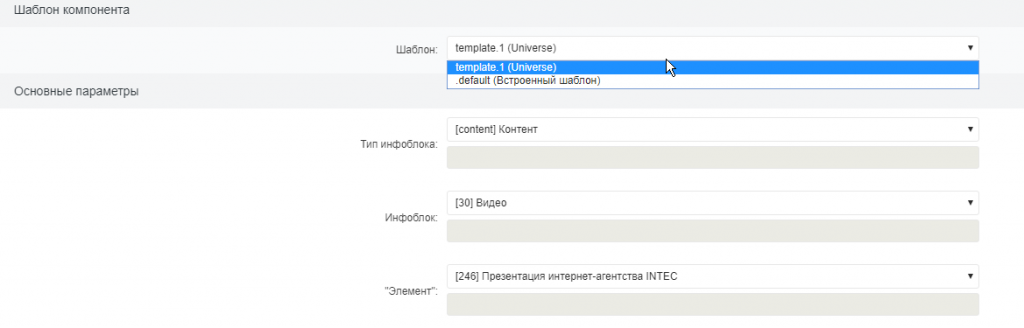
Выберем шаблон template.1 (Universe), затем укажем инфоблок "Видео" и выберем, какой элемент выводить.

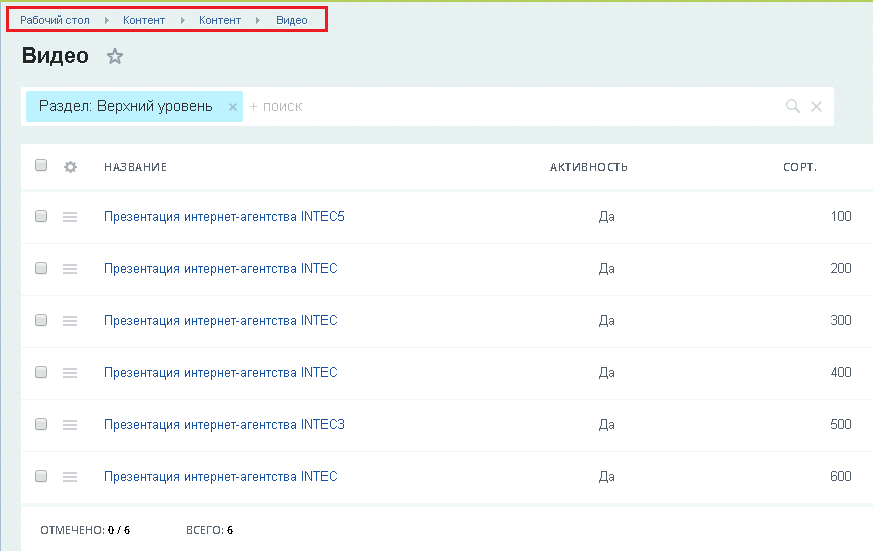
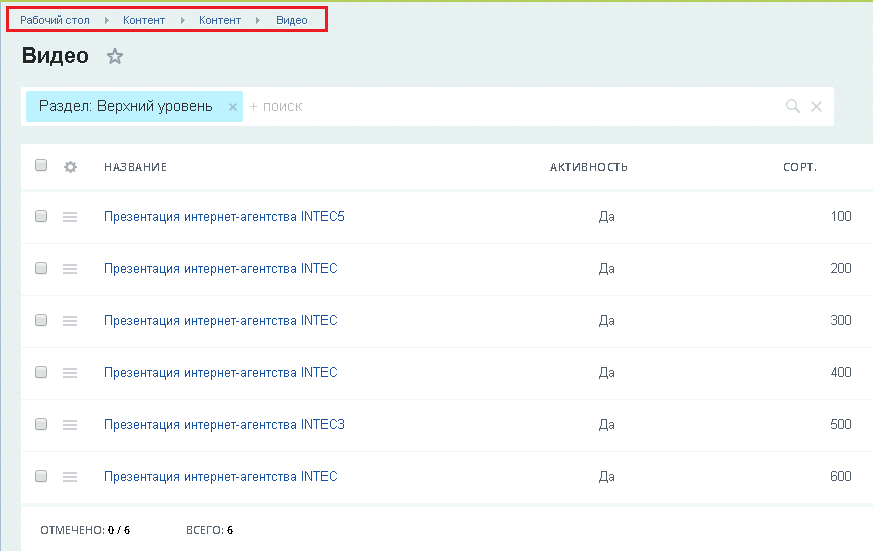
Рассмотрим теперь, как добавить видео ролик в инфоблоке. Зайдем в Панель администрирования - Контент - Контент - Видео.

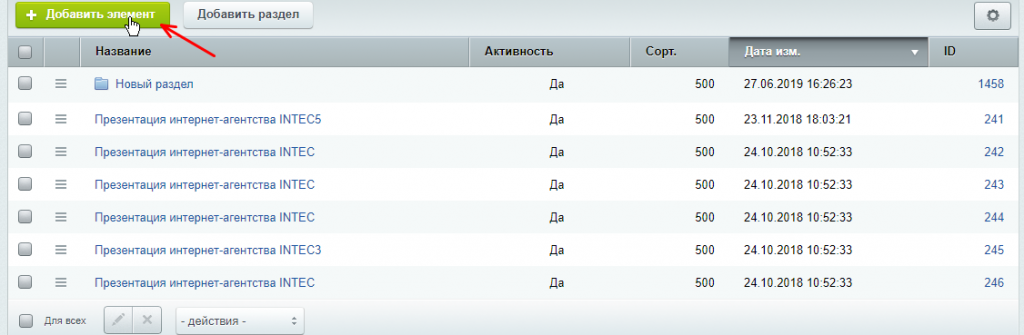
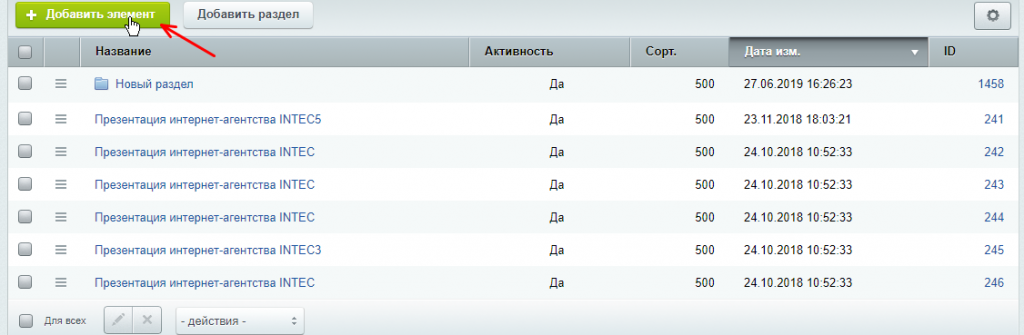
Чтобы добавить новый элемент, кликнем по кнопке "Добавить элемент". Есть также кнопка "Добавить раздел", но вывод раздела для страницы с видео не предусмотрен. Поэтому создадим новый элемент.

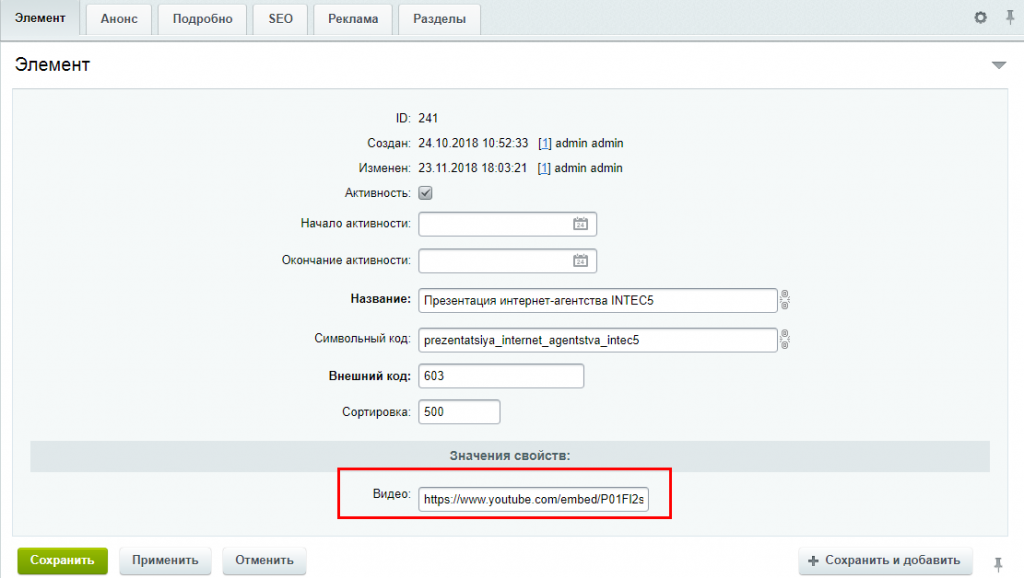
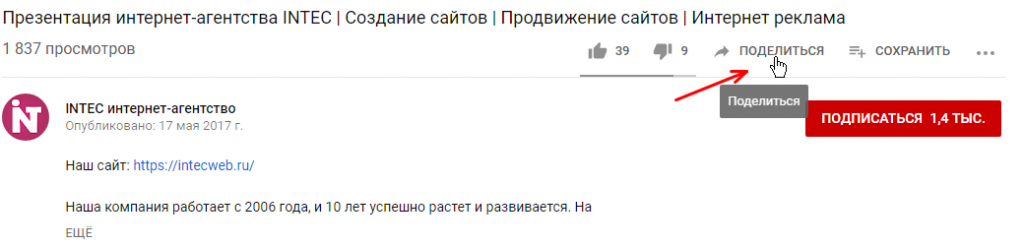
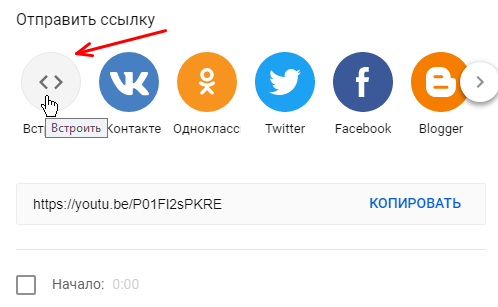
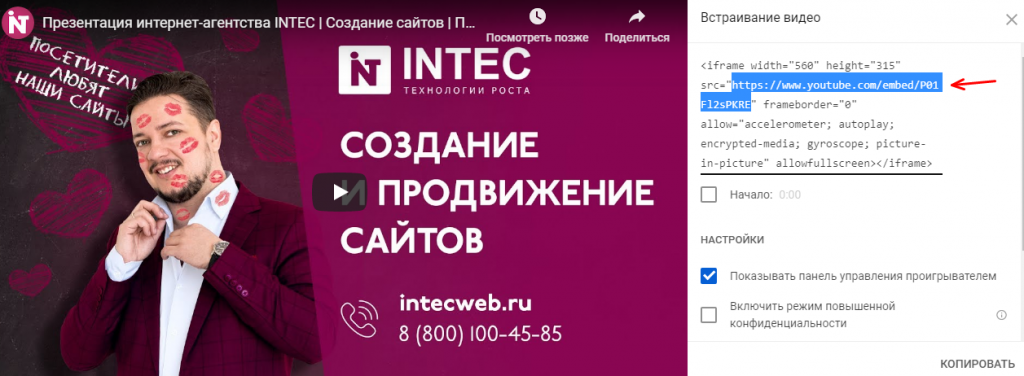
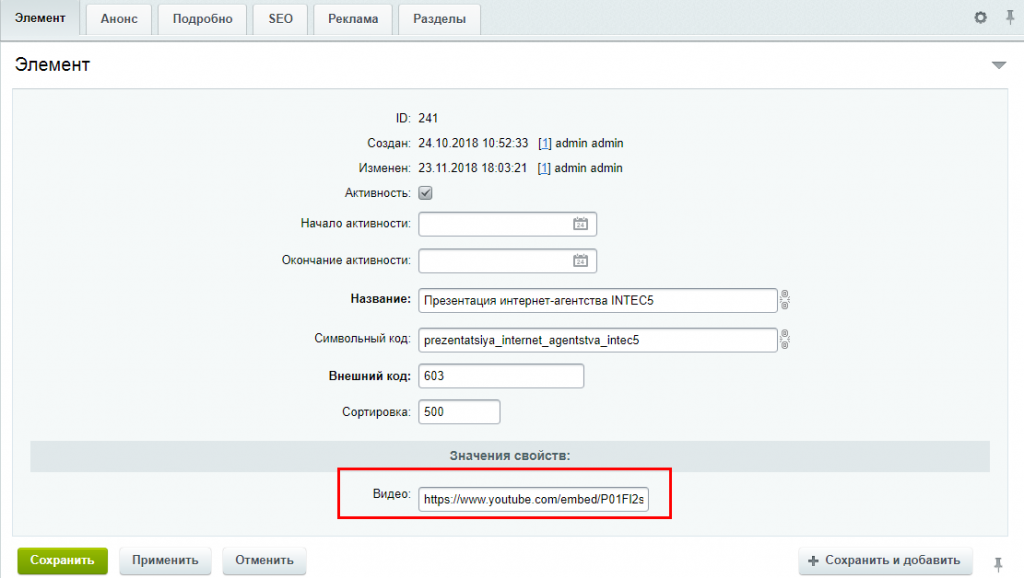
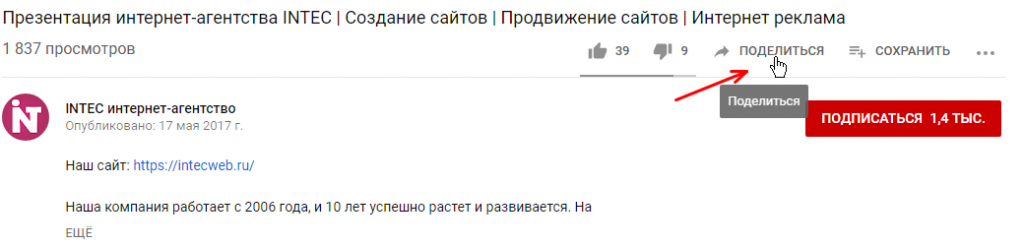
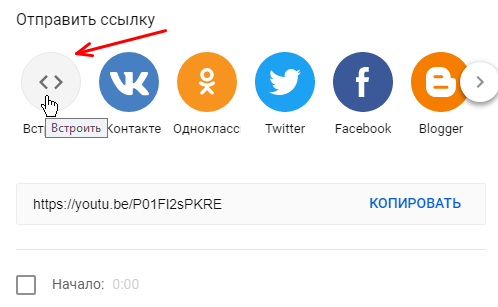
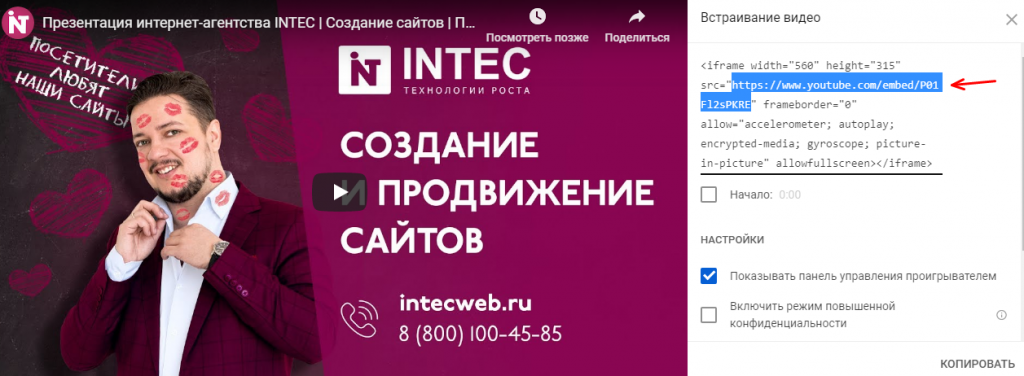
Во вкладке "Элемент" нужно заполнить обязательно поле "Название". "Внешний код" при создании элемента можно не указывать, так как в этом случае после создания внешний код будет содержать ID элемента. Также необходимо добавить ссылку на Youtube ролик. Все видео ролики подгружаются только с Youtube. Кроме того, необходимо указать расширенную ссылку на видео ролик для корректного отображения. Для этого в самом Youtube нужно кликнуть по кнопке "Поделиться", затем "Встроить" и выделить ссылку для вставки.




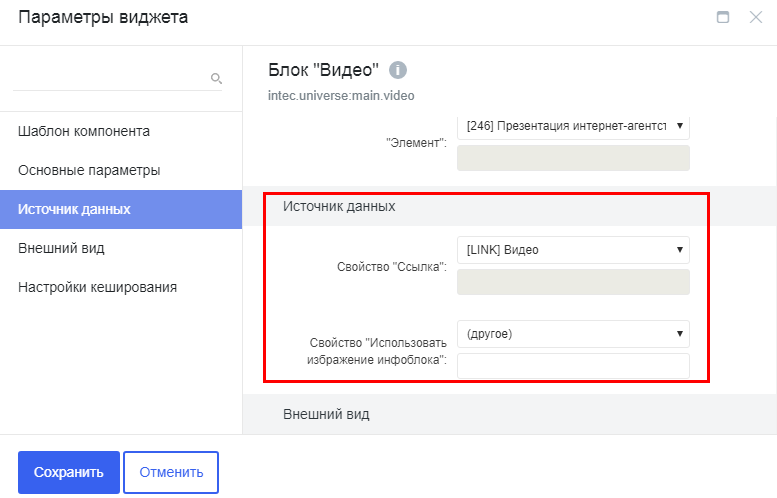
Вернемся к настройке компонента. В разделе "Источник данных" заполняются свойства "Ссылка" и "Использовать изображение инфоблока". Свойство "Использовать изображение инфоблока" должно быть с типом "Файл" и множественным.

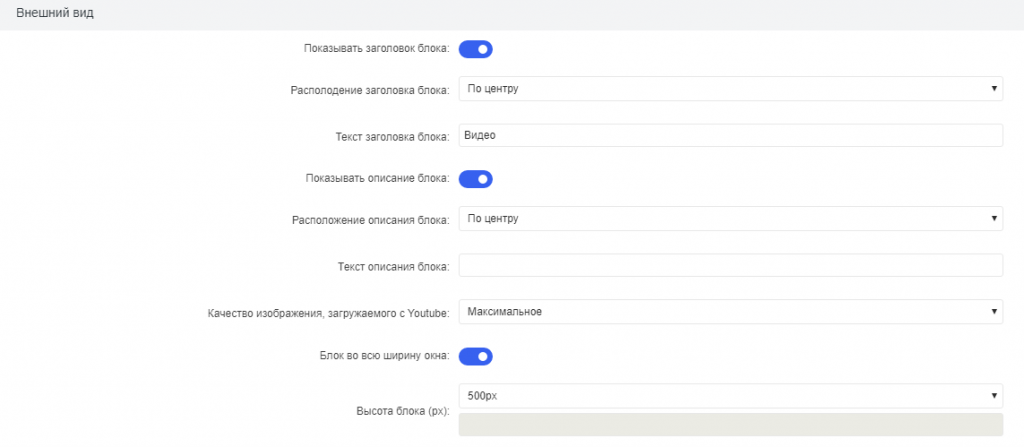
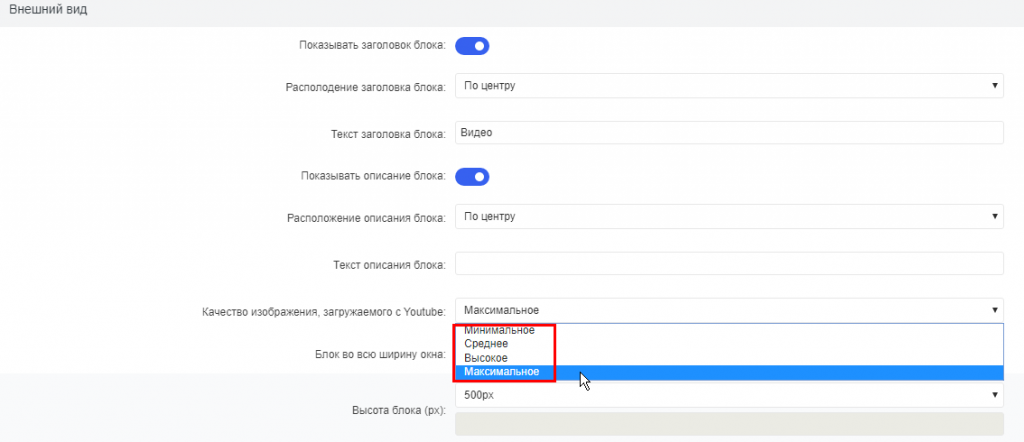
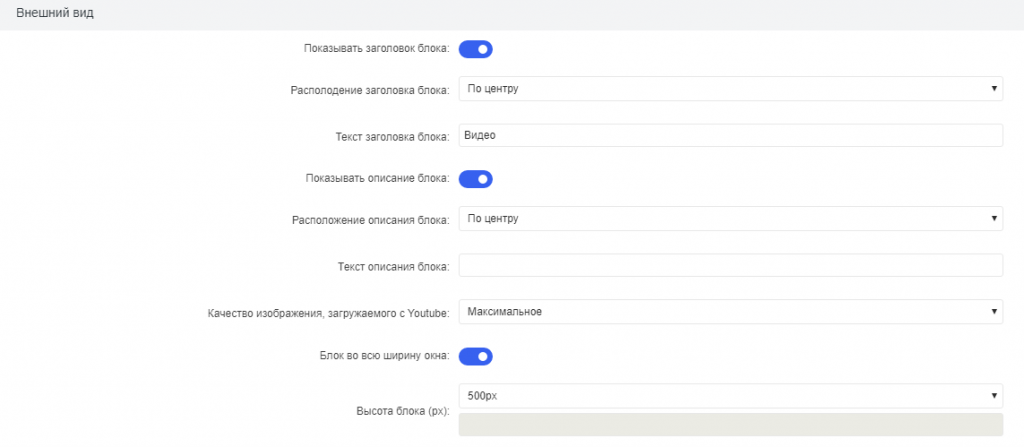
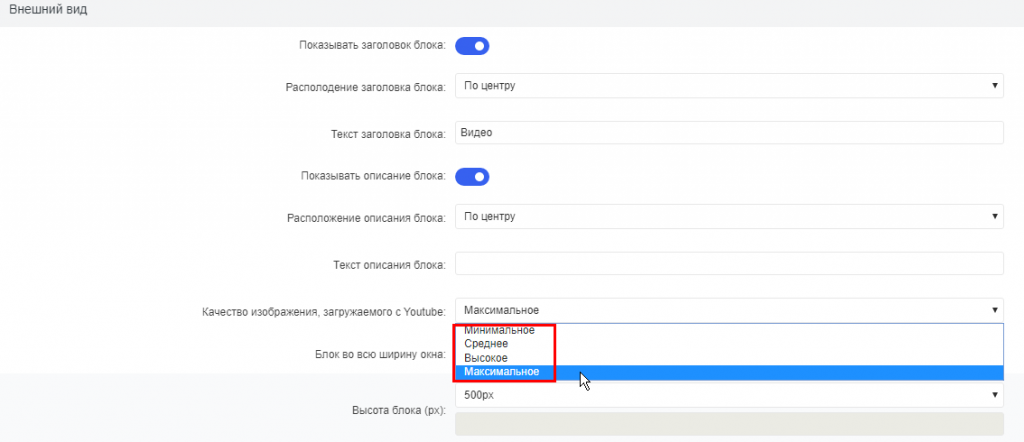
В разделе "Внешний вид" настраивается отображение компонента. Можно включить отображение заголовка и описания компонента, а также указать качество отображения видео.


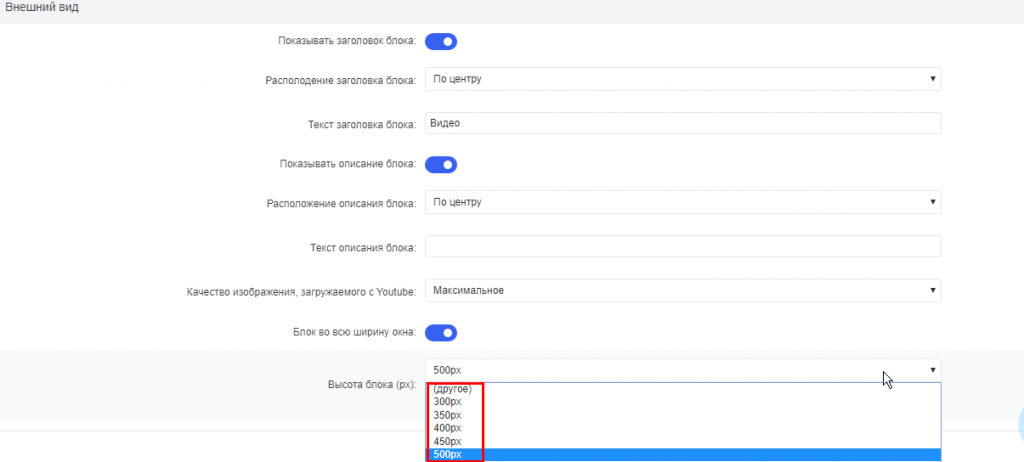
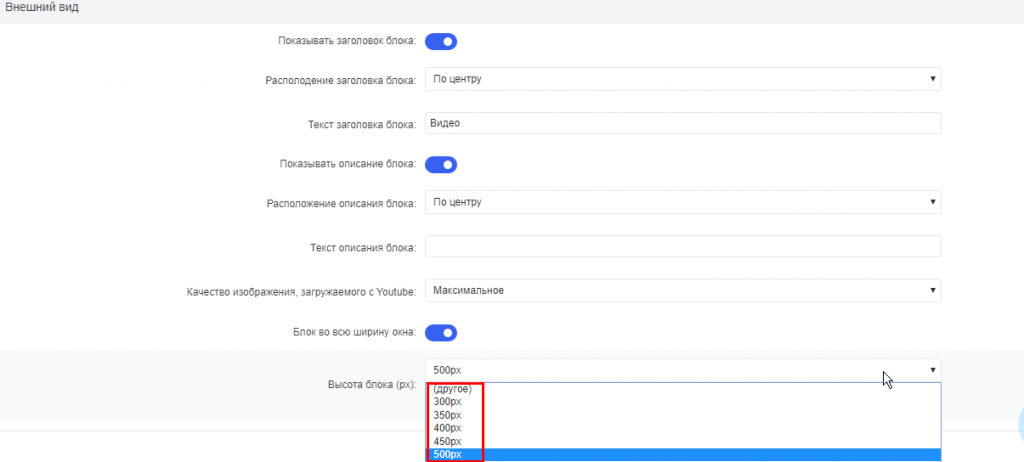
Далее можно настроить высоту компонента видео.

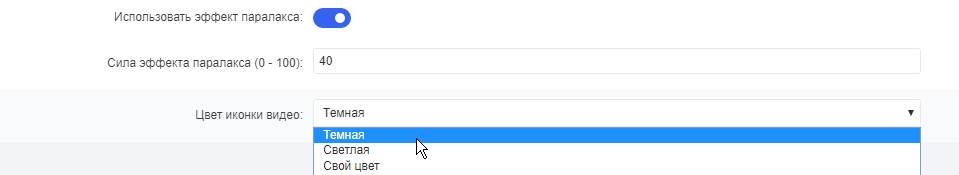
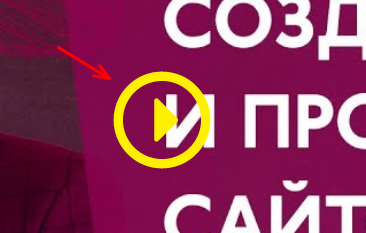
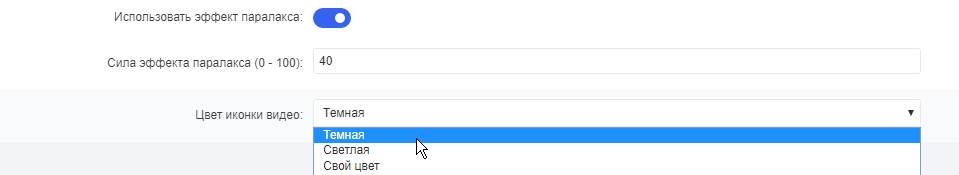
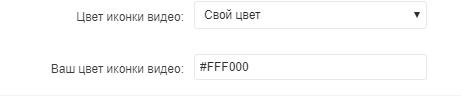
Также можно использовать эффект параллакса - изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя и изменить цвет иконки видео: белый, темный или свой.




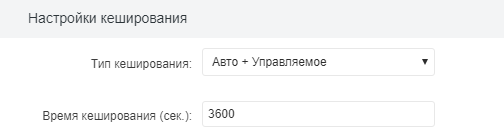
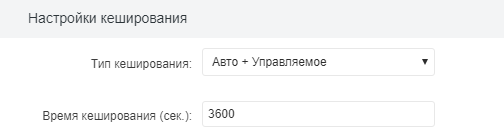
В конце настраиваются параметры кэширования компонента.