В этом уроке мы рассмотрим процесс настройки компонента статей, а также добавление элементов в соответствующий инфоблок.

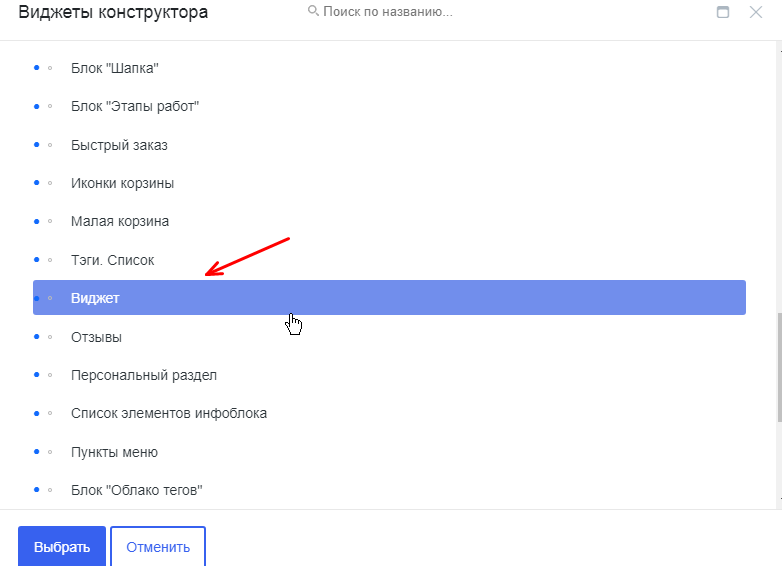
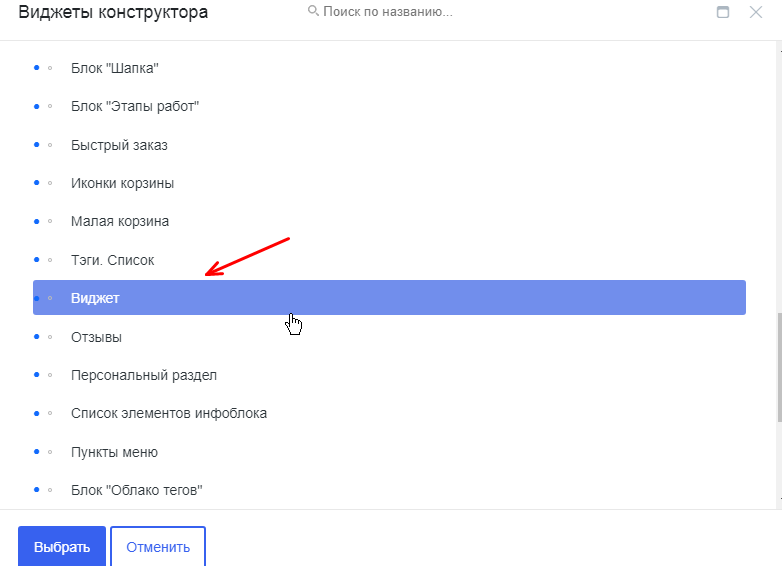
За вывод статей на главной странице отвечает компонент Виджет. Его можно добавить в конструкторе: Виджеты - Компонент - Universe - Виджет.
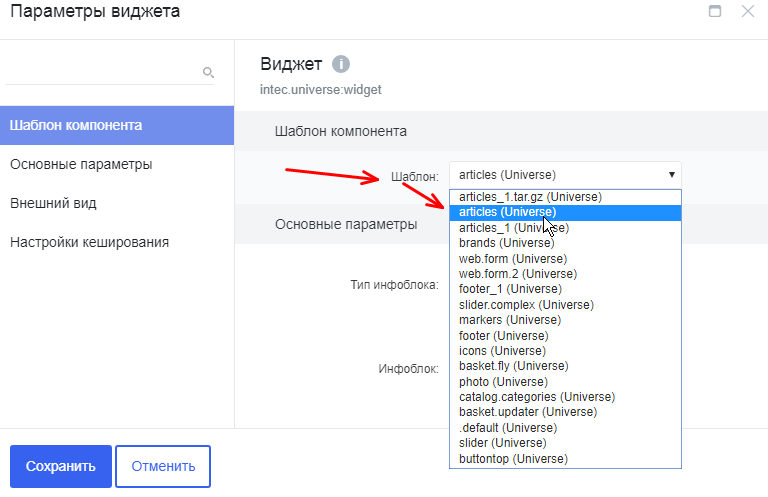
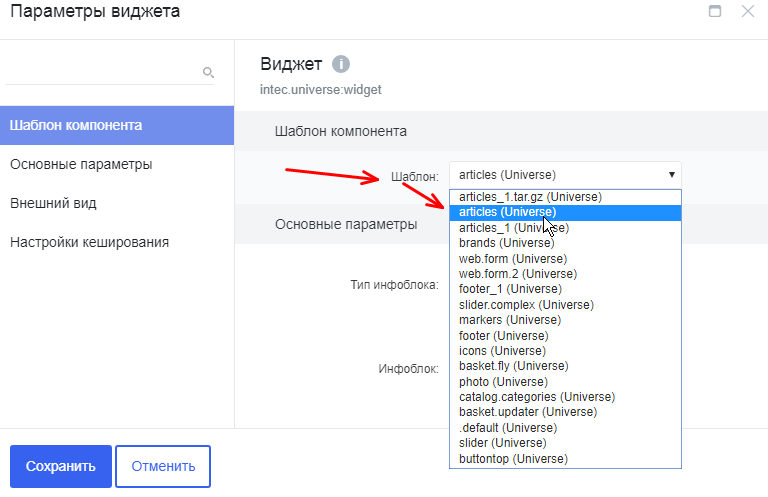
Перейдем в параметры компонента.

Выберем шаблон articles, который работает с инфоблоком статей.

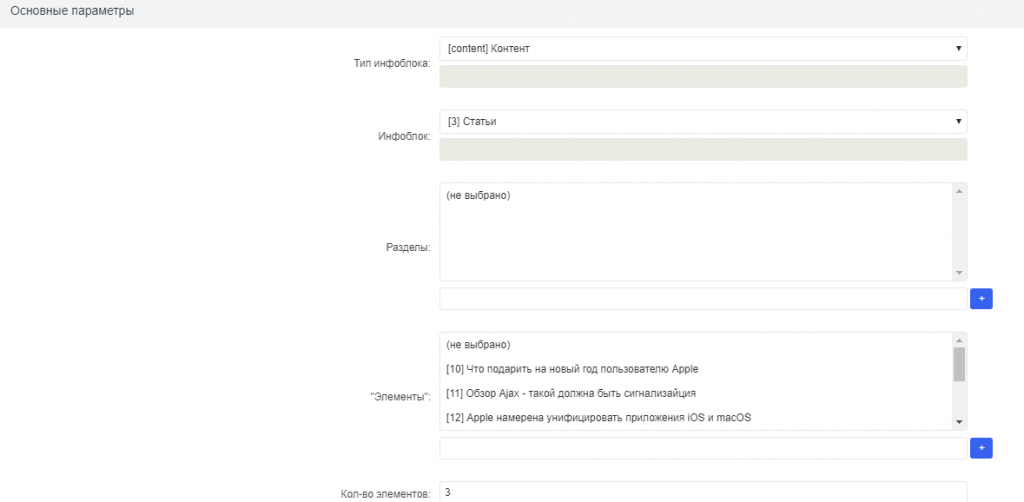
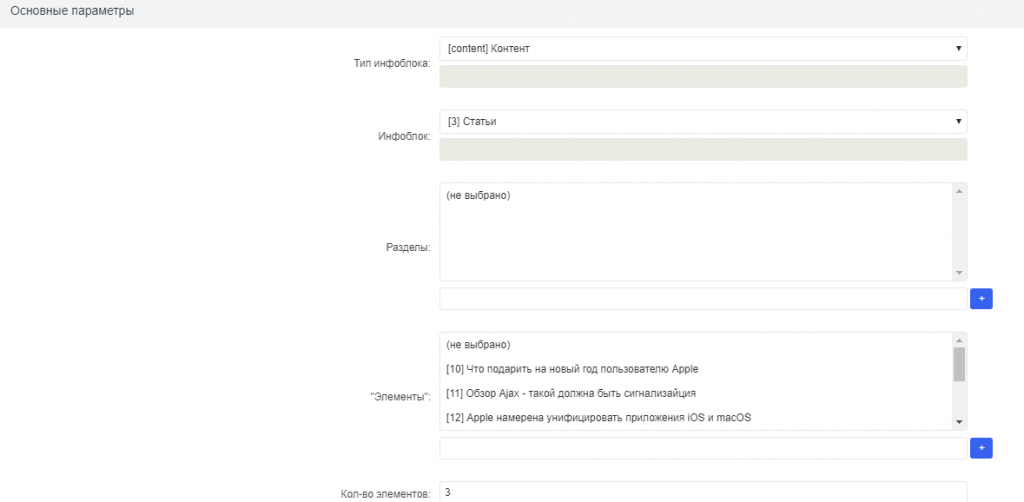
Далее укажем инфоблок статей, выберем элементы для отображения и количество отображаемых элементов.

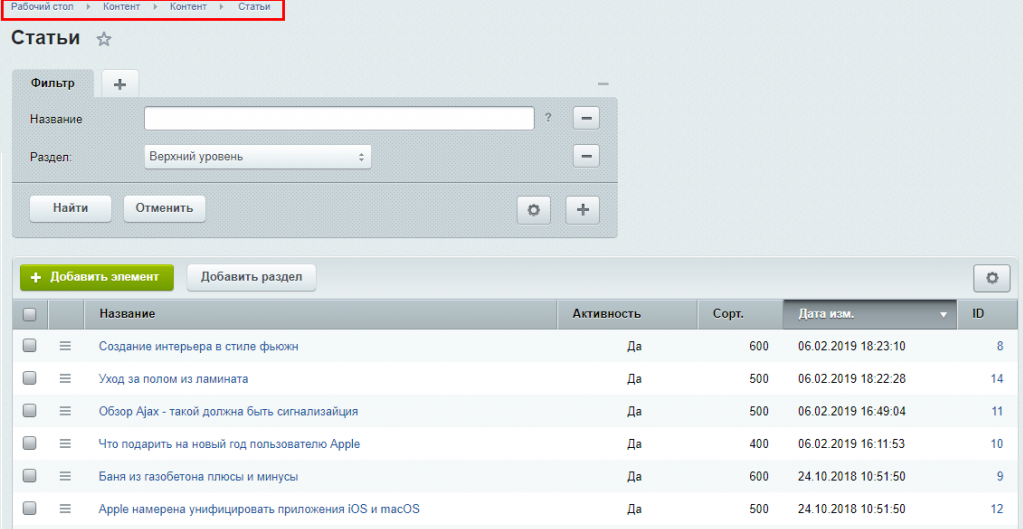
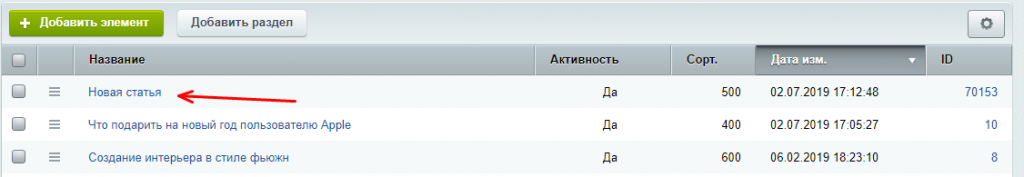
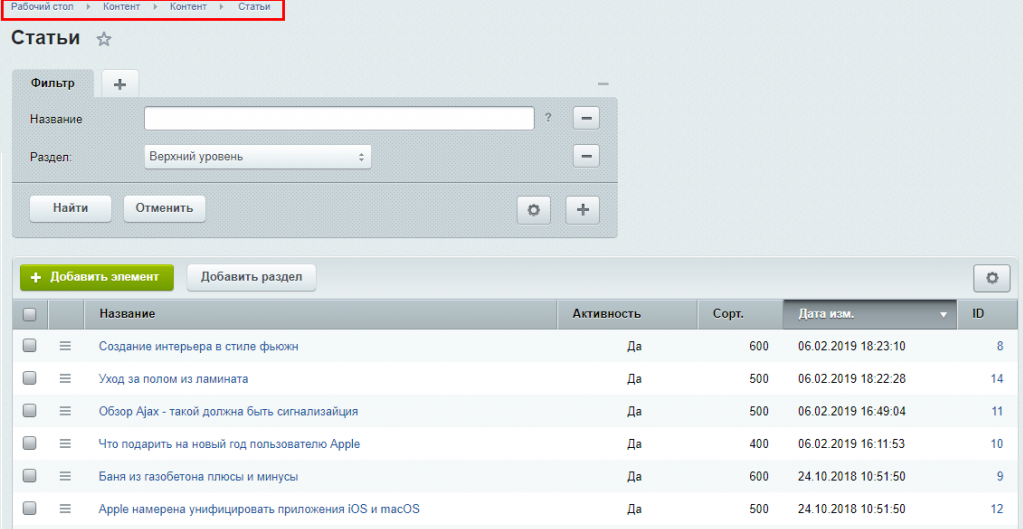
Далее рассмотрим процесс добавления элементов в инфоблок статей. Для этого перейдем в Панель администрирования - Контент - Контент - Статьи.

Для данного инфоблока не предусмотрено отображение разделов. Поэтому добавим элемент для этого инфоблока, нажав на кнопку "Добавить элемент".

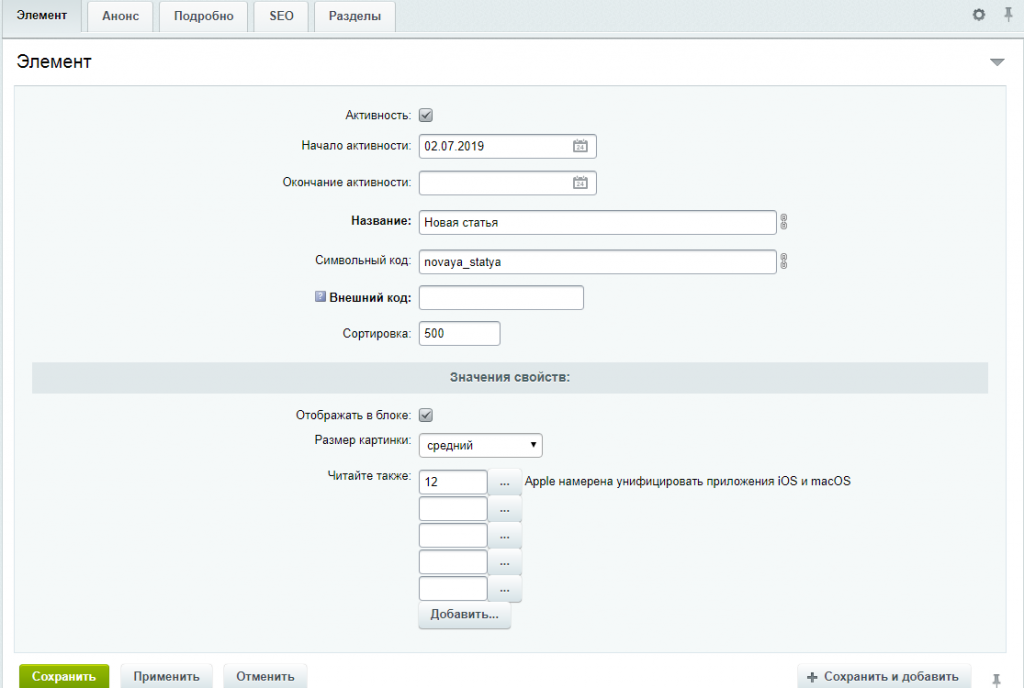
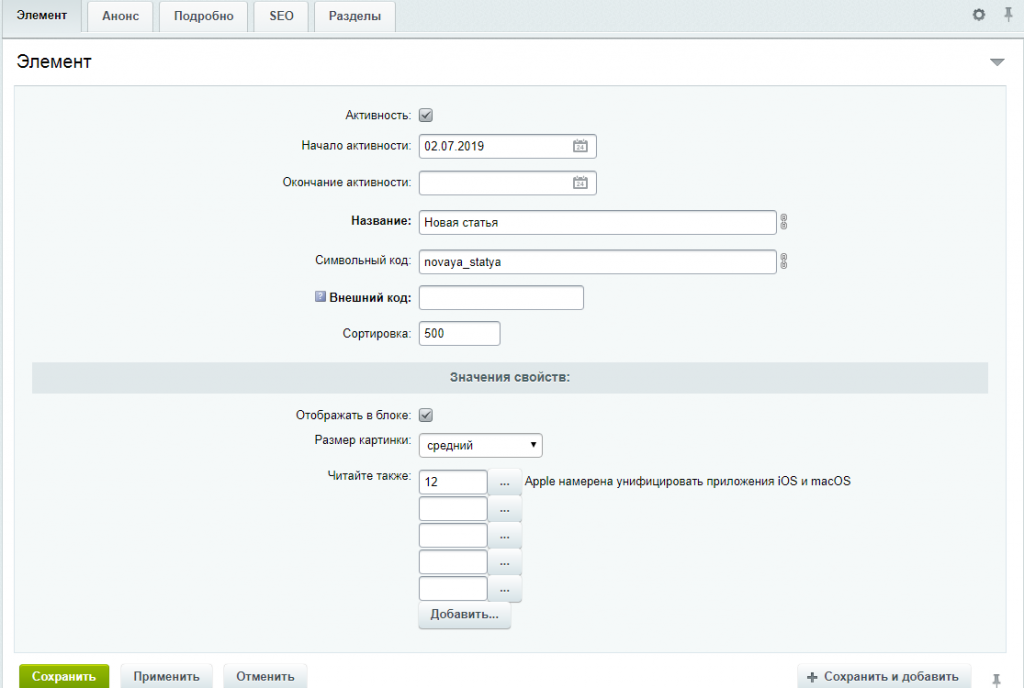
Во вкладке "Элемент" нужно заполнить поле "Название". Поле "Внешний код" автоматически заполнится при сохранении элемента. Также можно указать период активности и сортировку элемента. Далее заполняются свойства статьи.

- Отображать в блоке - отмечается, если необходимо отображать элемент в компоненте статей на главной странице;
- Размер картинки - выбирается размер картинки для детальной страницы;
- Читайте также - можно выбрать дополнительные статьи, на которые можно перейти из текущей.
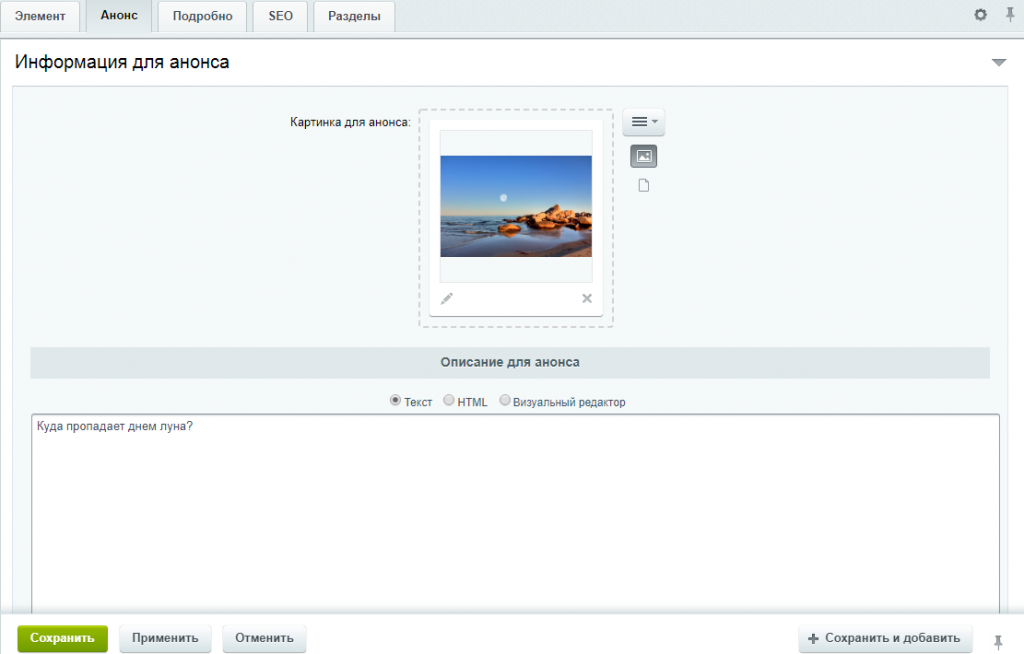
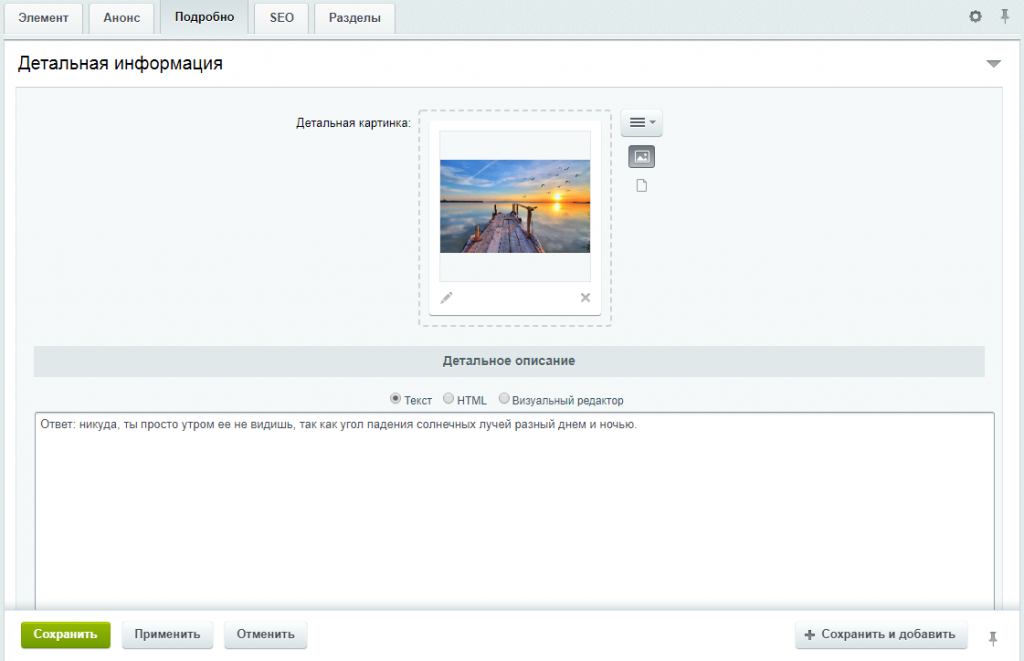
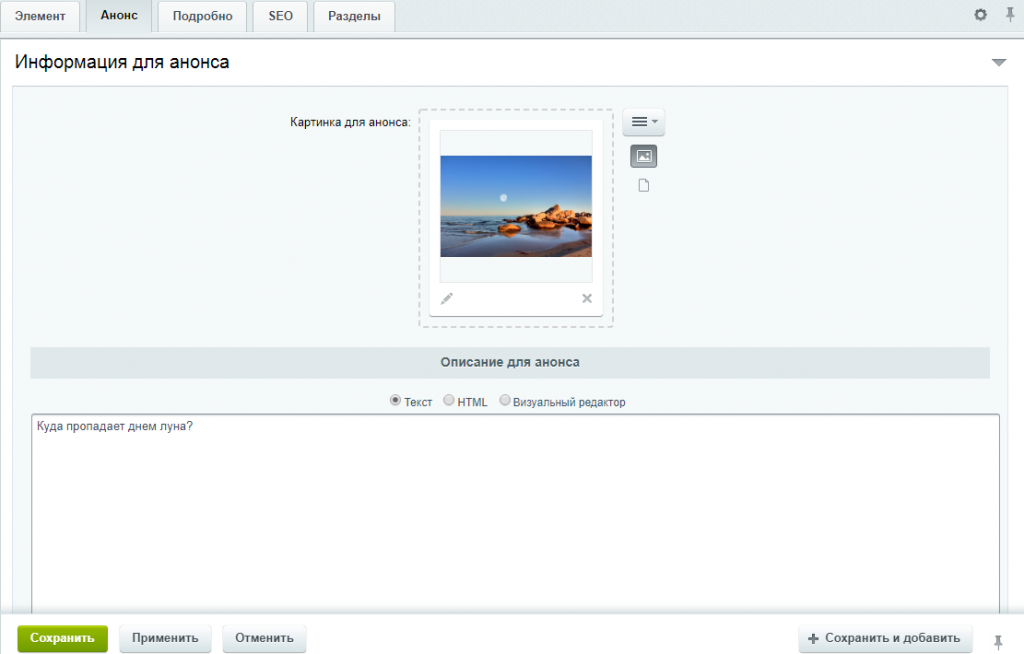
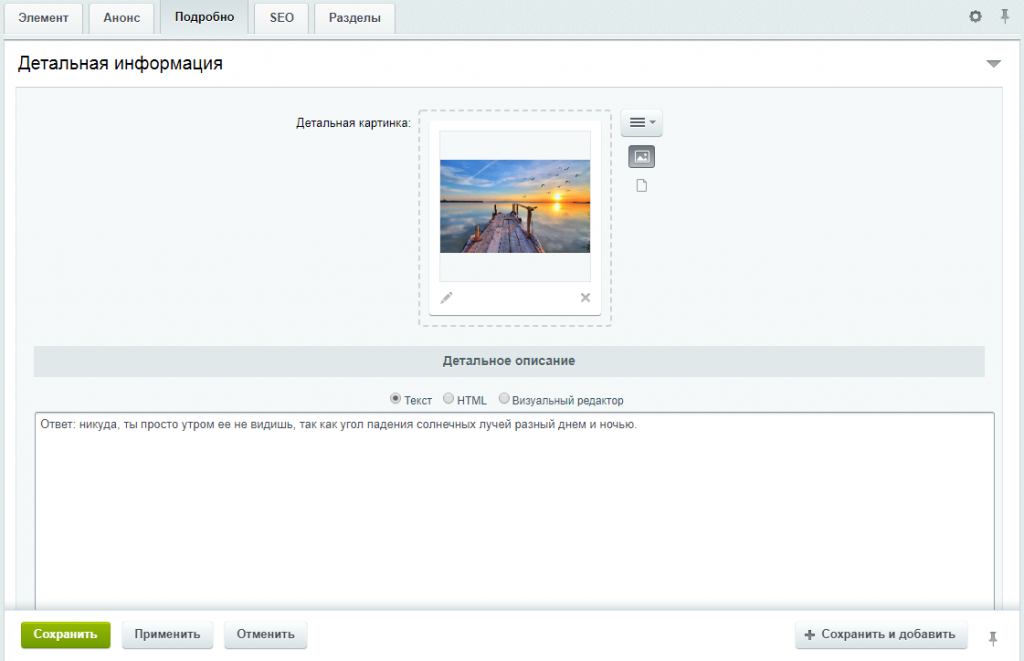
Во вкладке "Анонс" заполняется картинка анонса и краткое описание статьи, а во вкладке "Подробно" можно добавить детальную картинку элемента и его подробное описание.


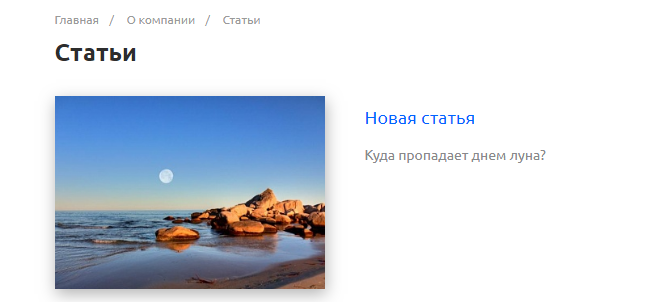
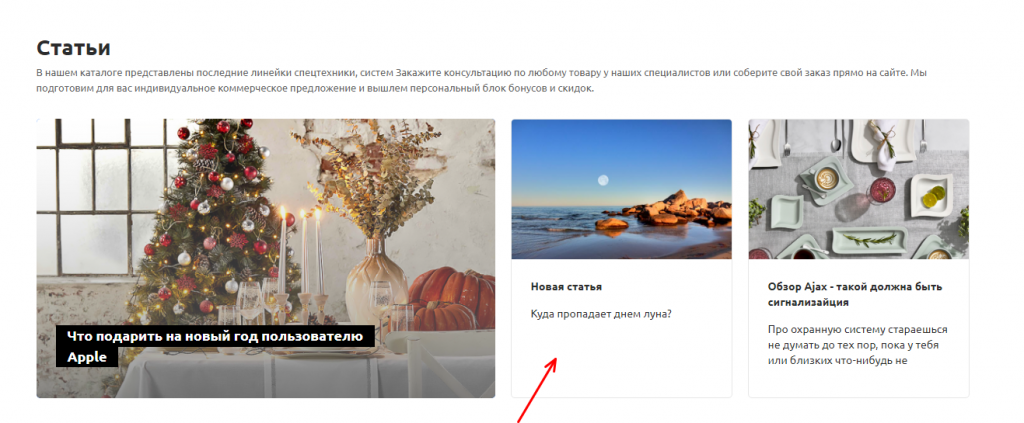
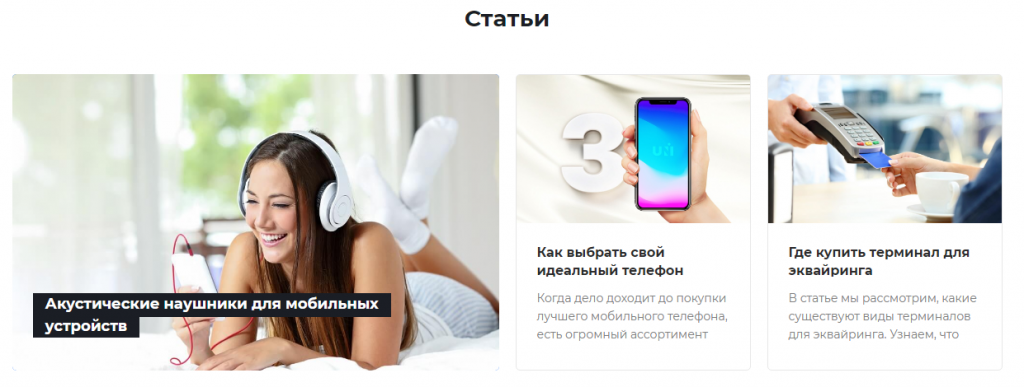
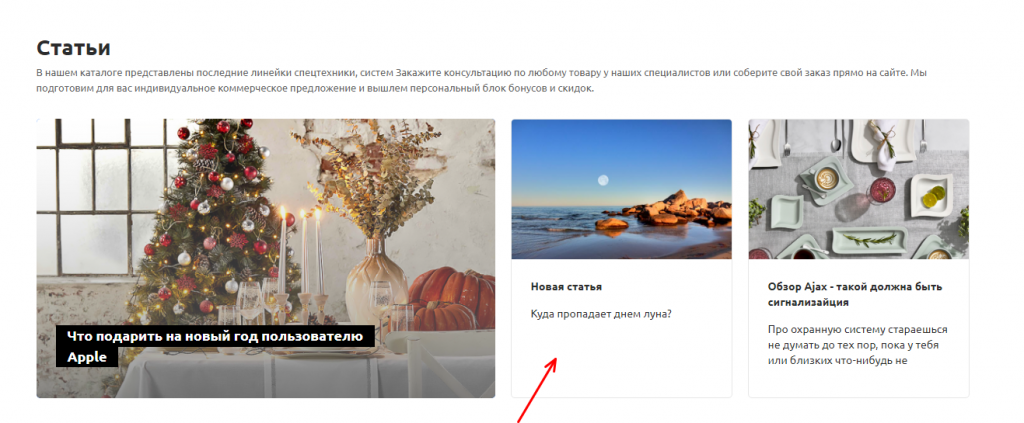
В результате мы создали новый элемент, который отображается теперь на странице статей и на главной странице.



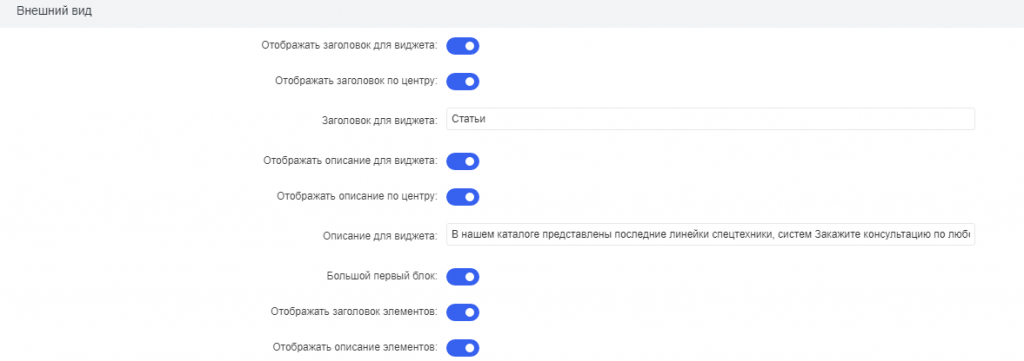
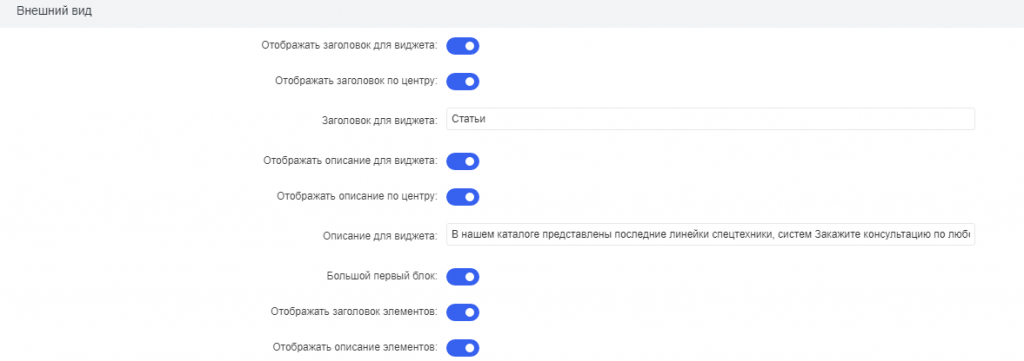
Вернемся к настройке компонента. В разделе "Внешний вид" настраиваются заголовок и описание компонента, заголовок и описание элементов, а также можно указать, чтобы первый элемент был большого размера.

Заканчиваются настройки компонента параметрами кэширования.