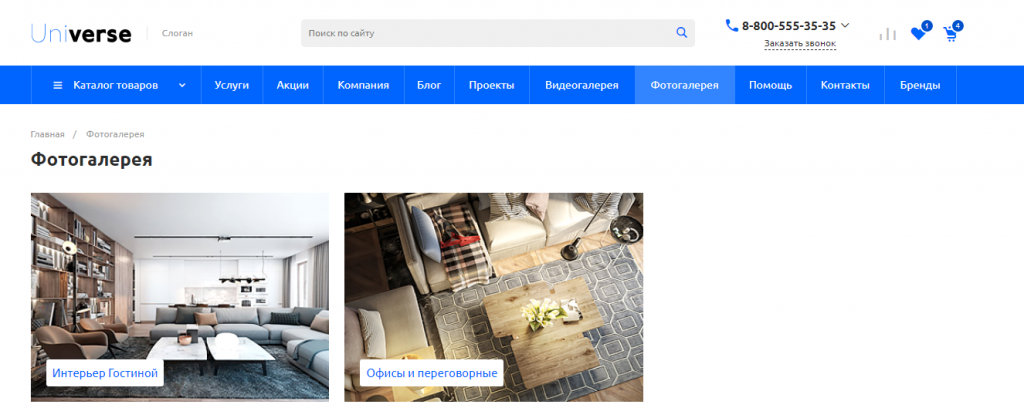
В этом уроке мы расскажем о настройке и заполнении страницы фотогалереи. По умолчанию фотогалерея расположена по пути #SITE_DIR#/photo/.

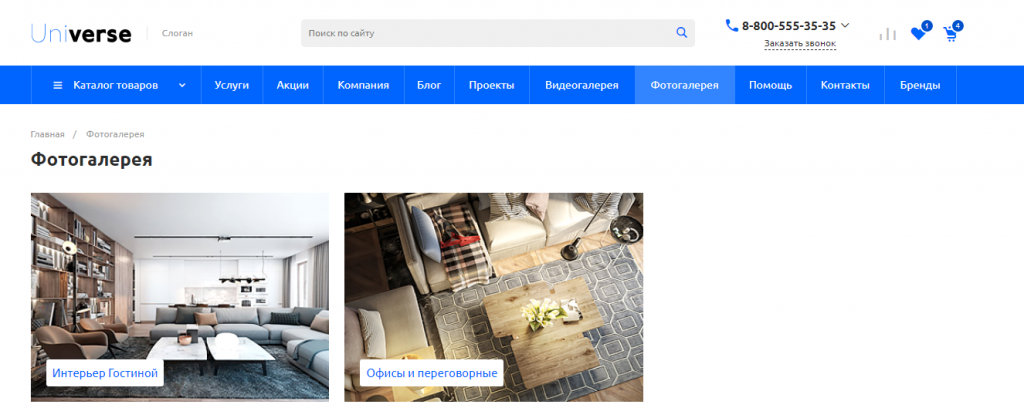
Страница фотогалереи выводит разделы и элементы - фотографии, поэтому настройка данной страницы обычно не занимает много времени.
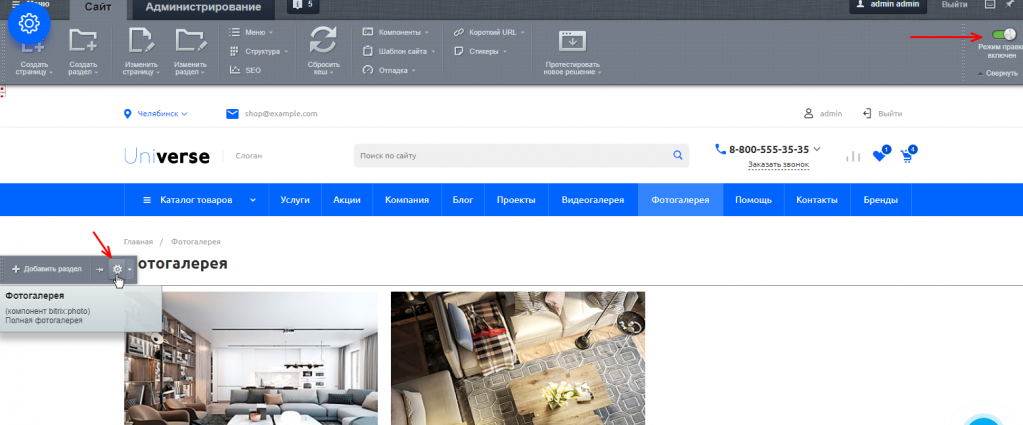
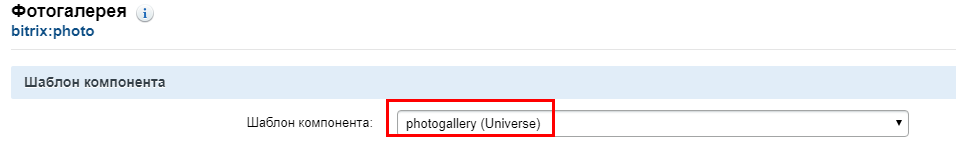
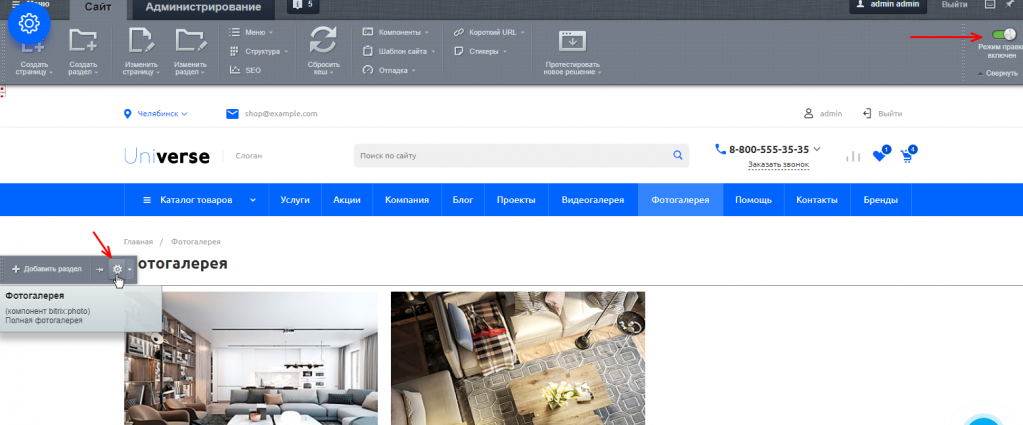
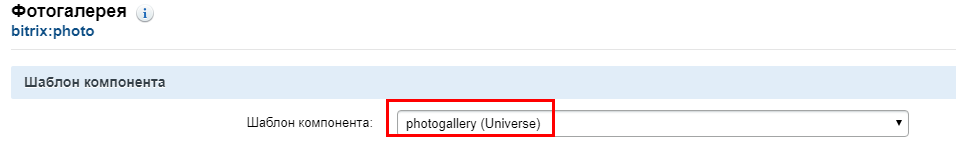
Компонент, с помощью которого выводятся разделы и элементы - bitrix:photo. Для начала перейдем в параметры компонента в режиме правки и выберем шаблон фотогалереи.


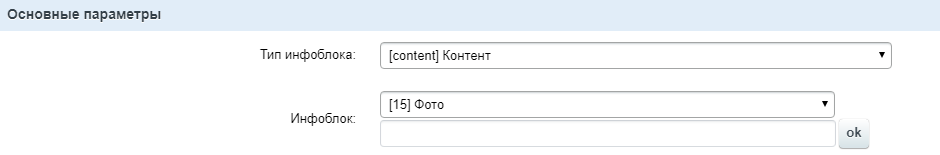
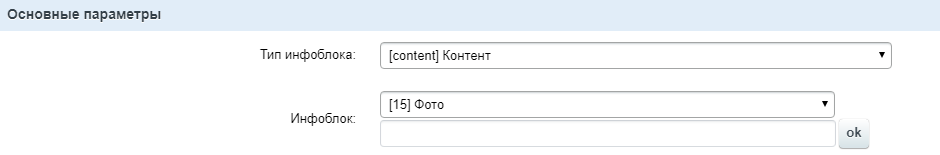
Далее укажем инфоблок, из которого будут тянуться элементы - фотографии.

Это основные настройки, которые необходимо сделать для корректной работы страницы фотогалереи.
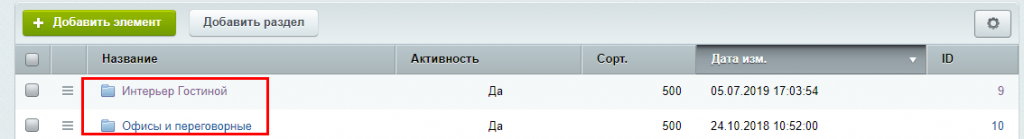
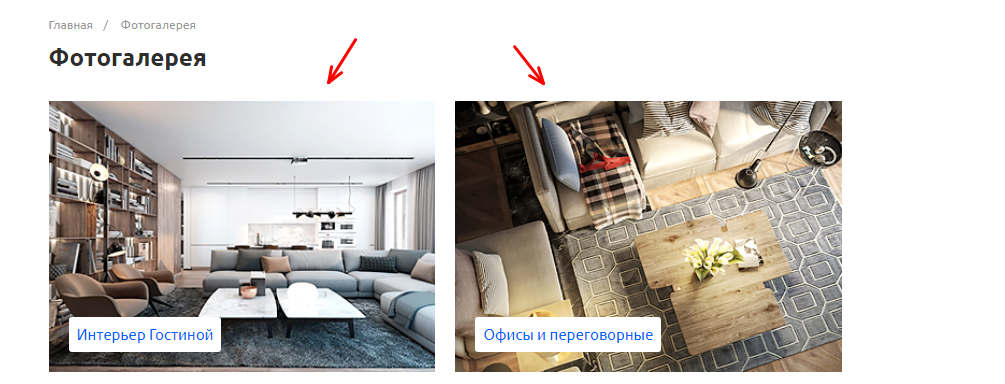
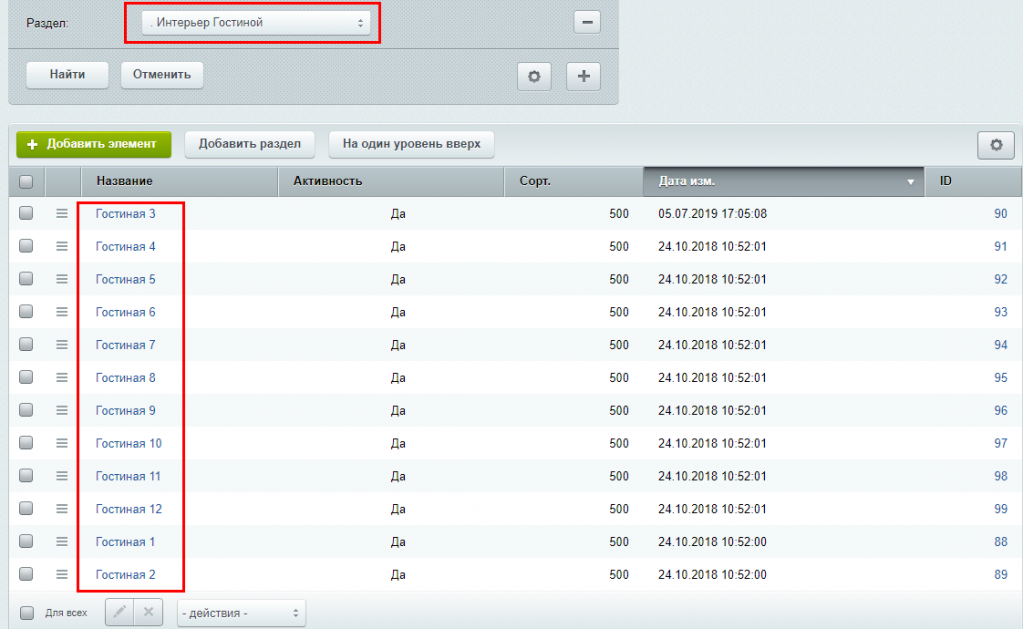
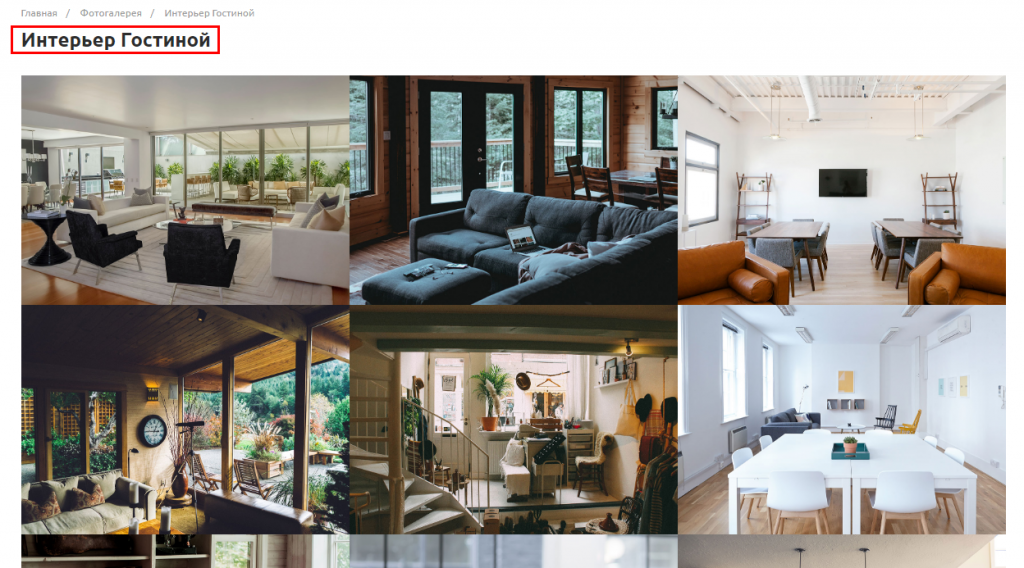
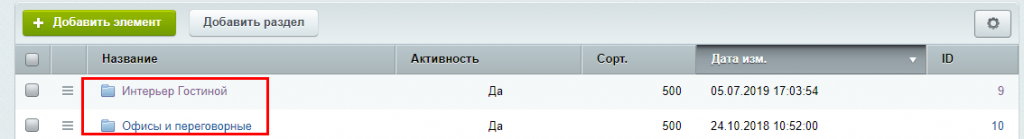
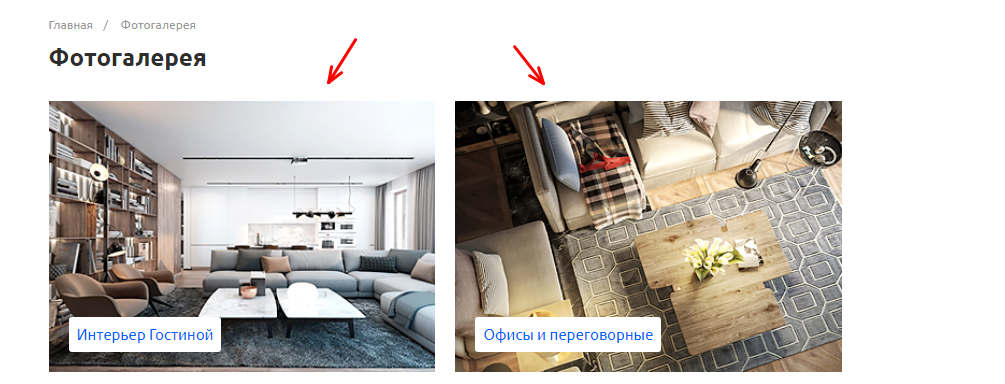
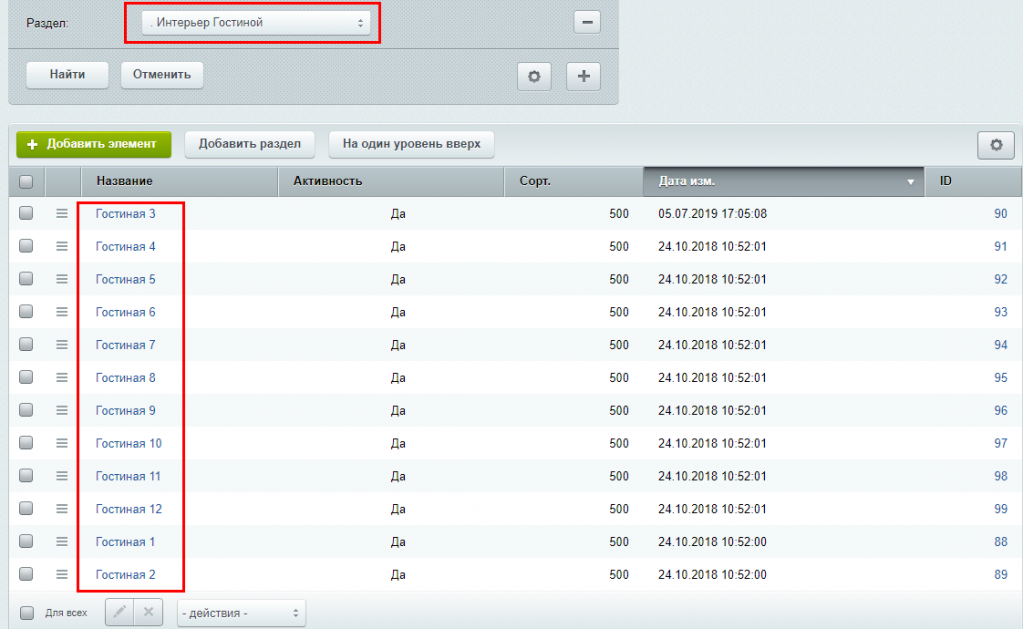
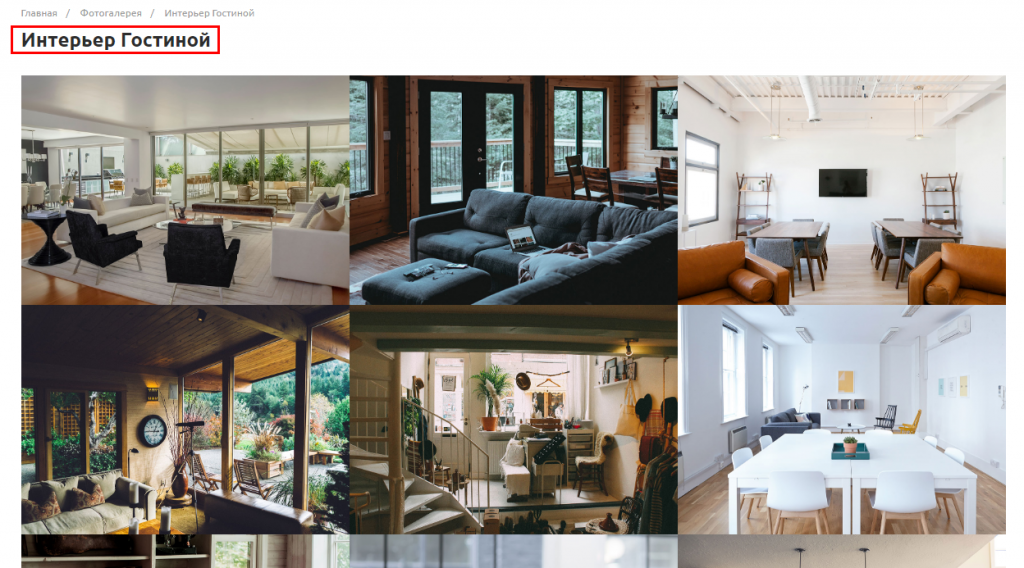
После создания разделов они будут отображаться в корневом разделе страницы фотогалереи, внутри которых будут уже отображаться элементы - сами фотографии.