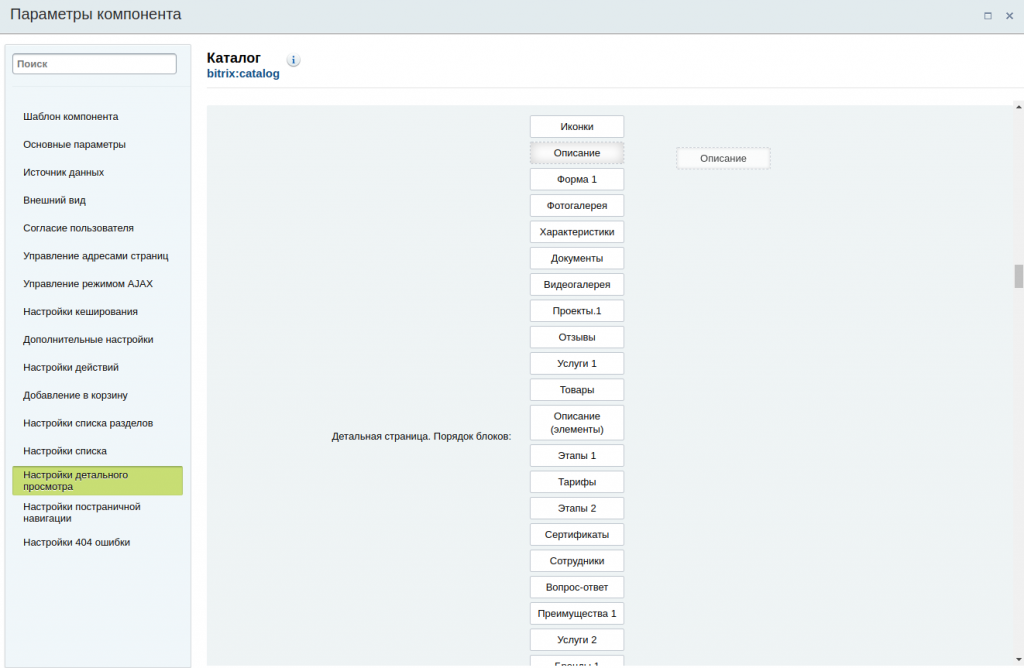
Очерёдность блоков на странице можно задать в параметрах компонента, просто захватите блок и перенесите его в нужное место.
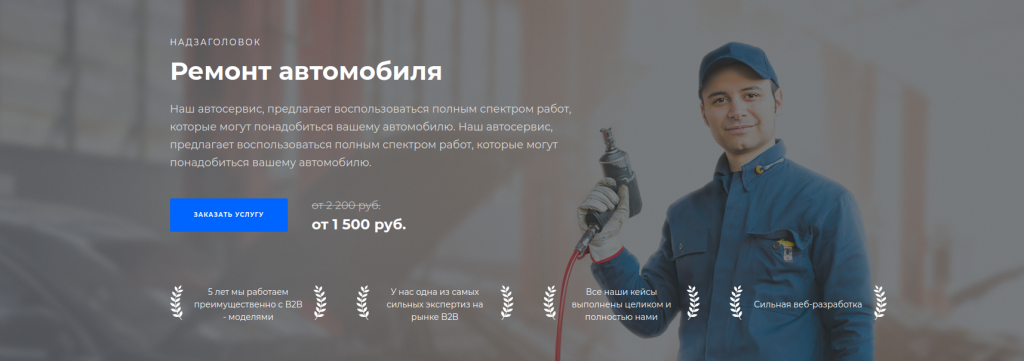
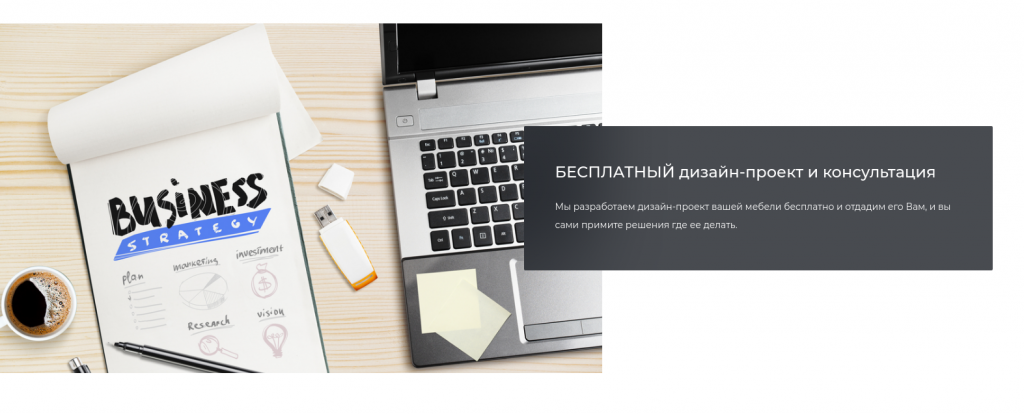
Блок «баннер»:
Картинка баннера берётся из детального изображения услуги
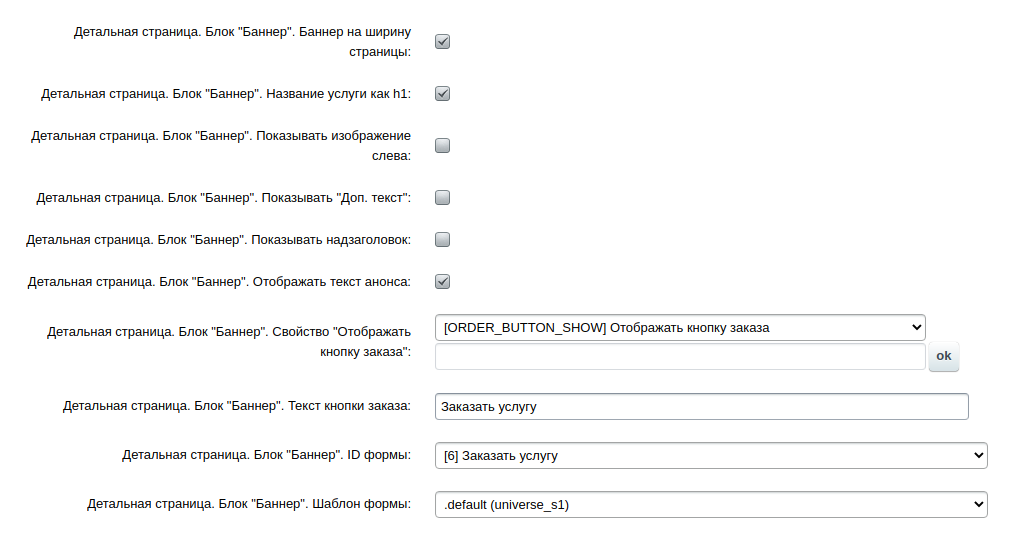
В параметрах компонента для данного блока существуют настройки
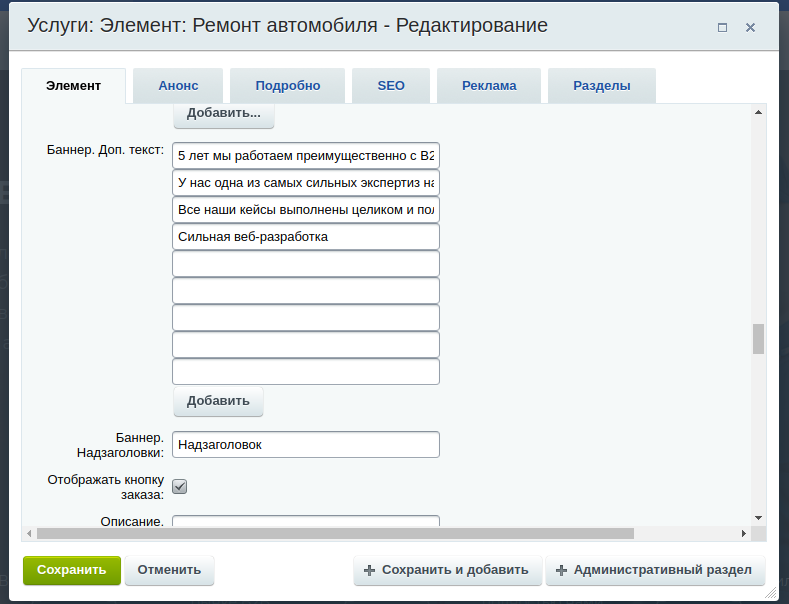
Вы можете настроить баннер, так как вам нужно, например, вывести преимущества (элементы с колосьями внизу у баннера).
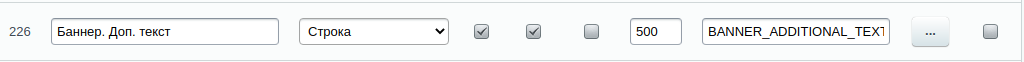
Преимущества называются «Доп. текст» и создаются множественным полем с типом строка
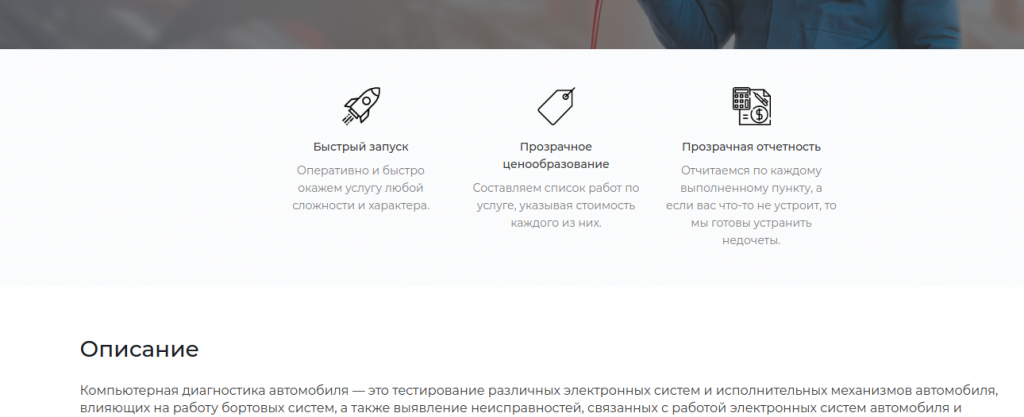
Блок «иконки»:

Его настройки вы также найдете в параметрах компонента.
Иконки создаются отдельными элементами в инфоблоке «Услуги. Иконки»
К услуге данные элементы добавляются в карточке услуги
Блок «Описание»:
Описание услуги берётся из детального описания элемента.
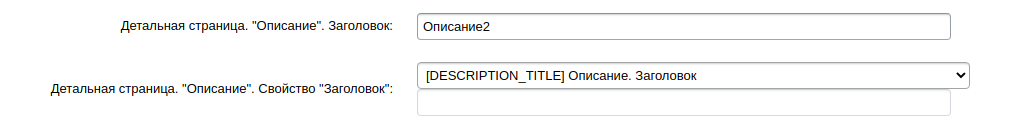
Заголовок описания вы можете задать как единый для всех услуг в параметрах компонента
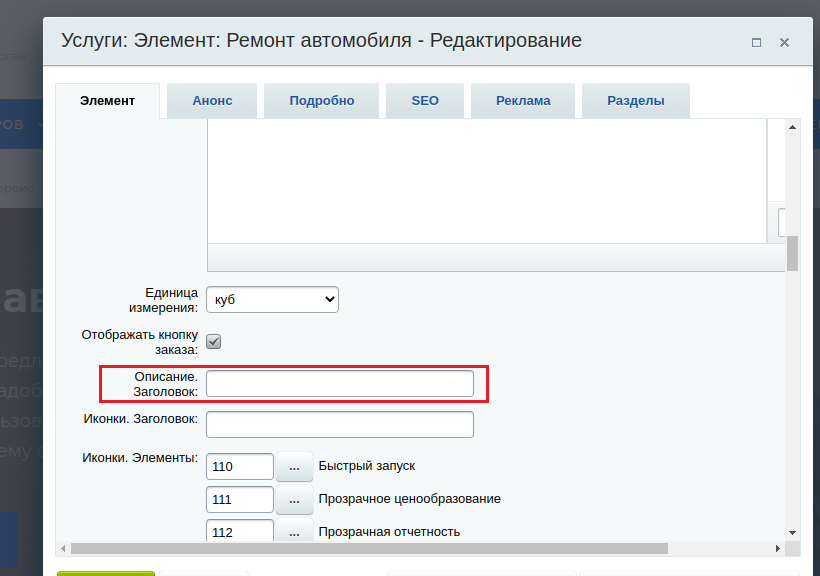
Так и индивидуально для каждой услуги в свойстве «Описание. Заголовок».
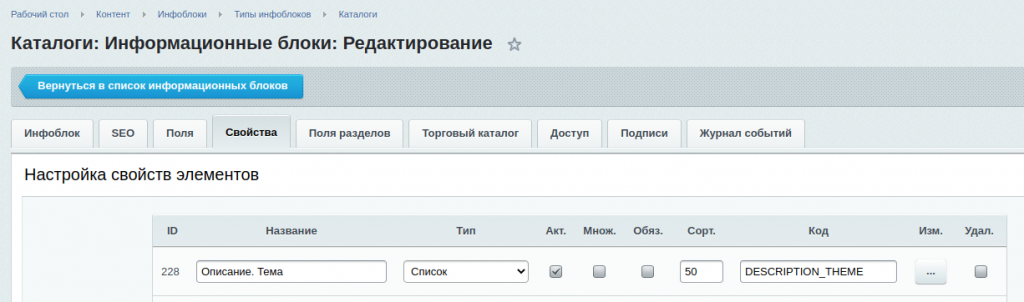
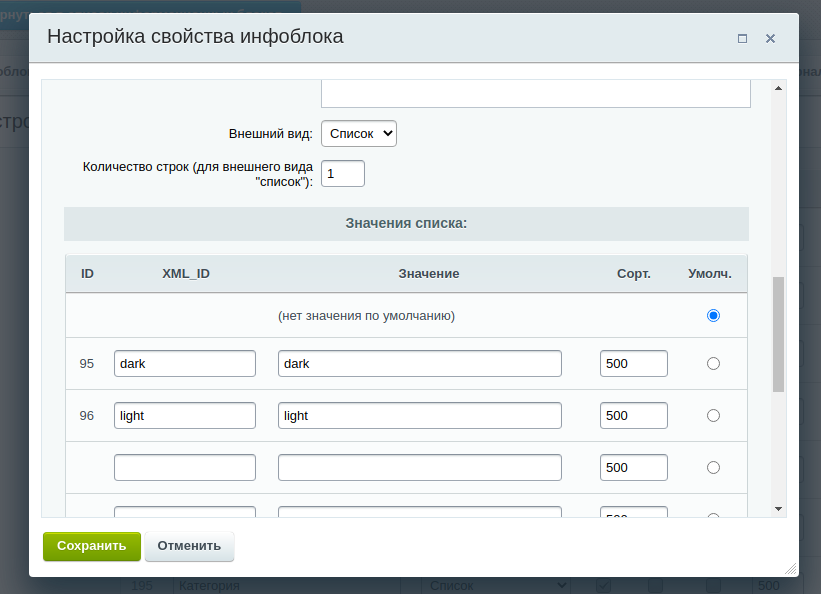
Свойством «Тема описания» можно изменить фон блока на тёмный.
Если свойство отсутствует, его необходимо создать, для этого перейдите в настройки инфоблока, вкладка «Свойства»
Блок «Форма 1»
:

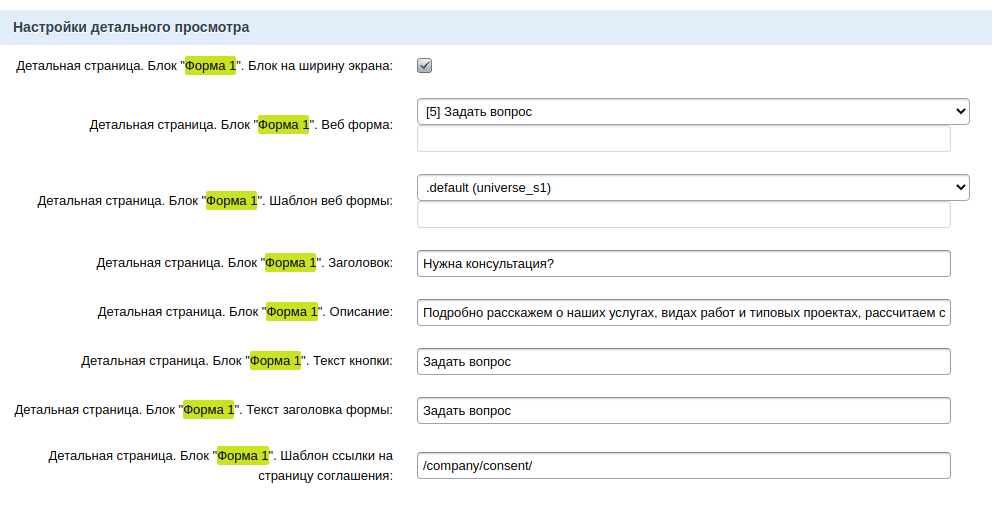
Параметры данной формы
:
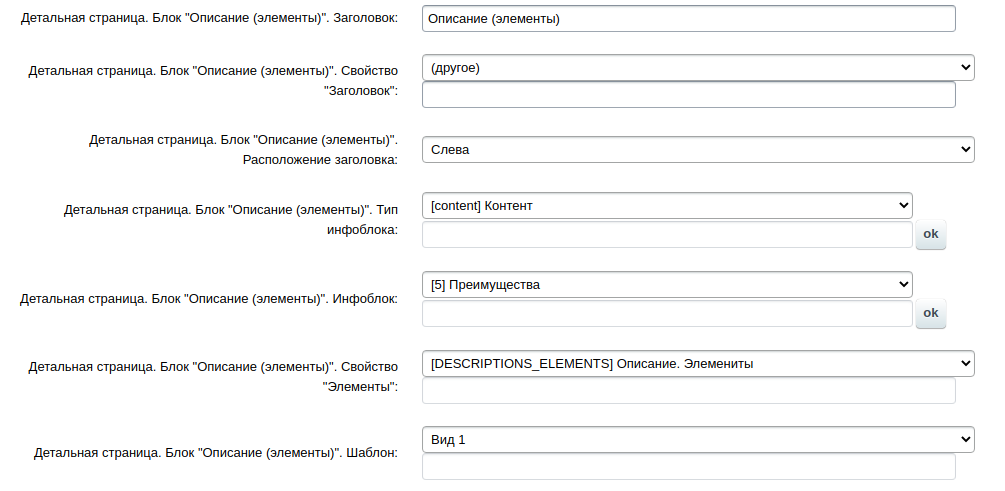
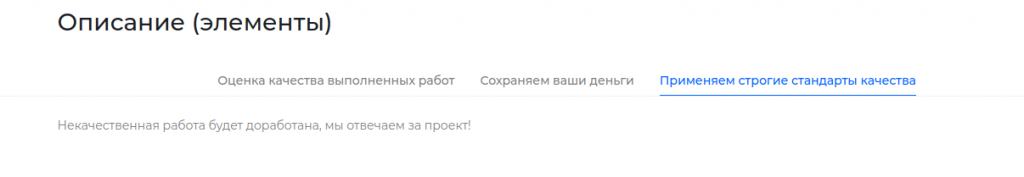
Блок «Описание. Элементы»
Элементы к данному блоку добавляются аналогично иконкам.
Для данного блока выбирается инфоблок преимуществ
У данного блока есть 2ой вид
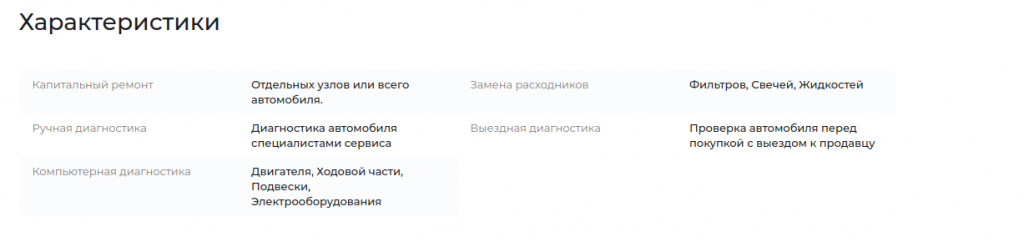
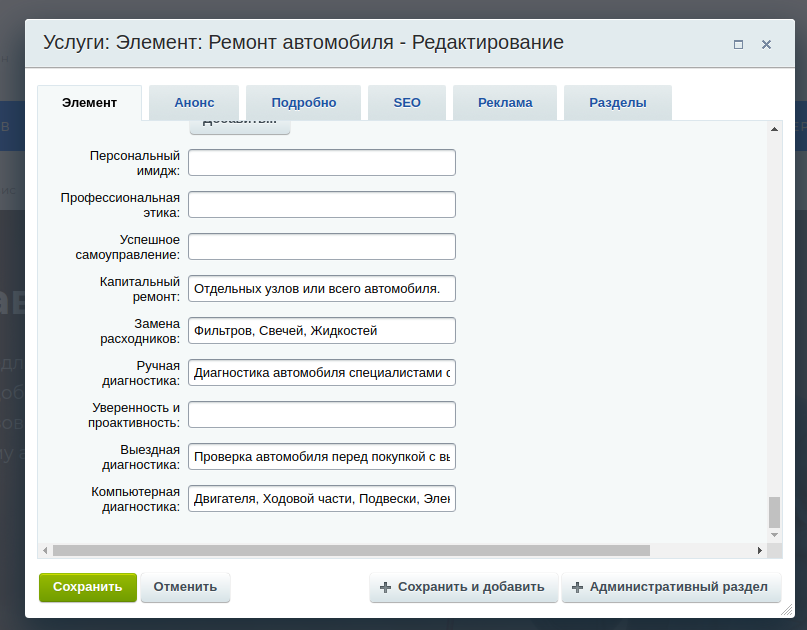
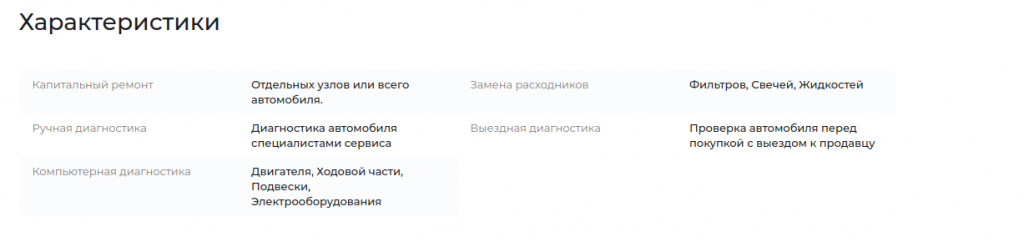
Блок «Характеристики»:

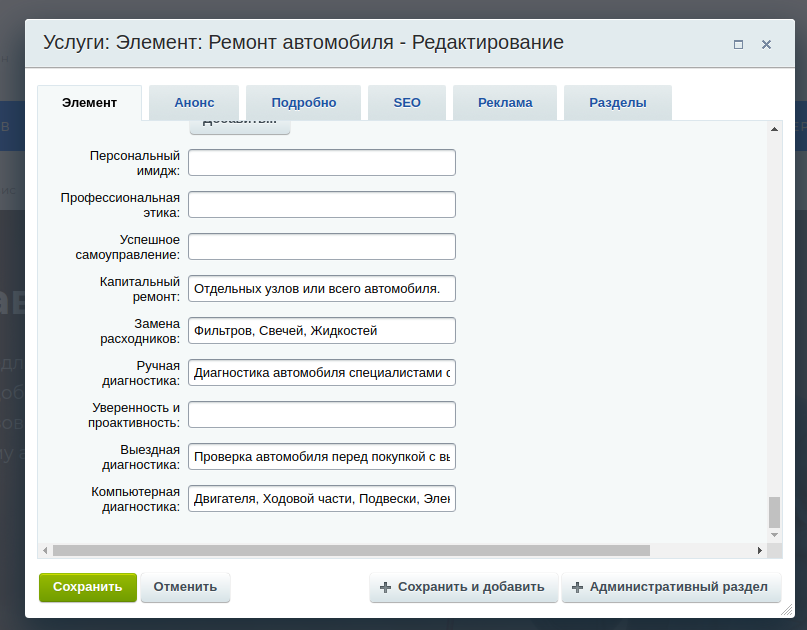
Данный блок отображает простые свойства услуги, тип свойств «Строка»


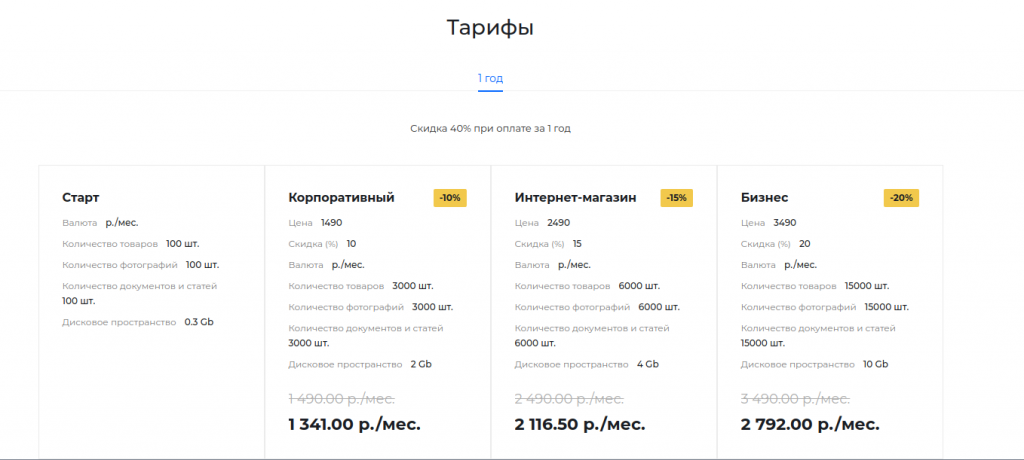
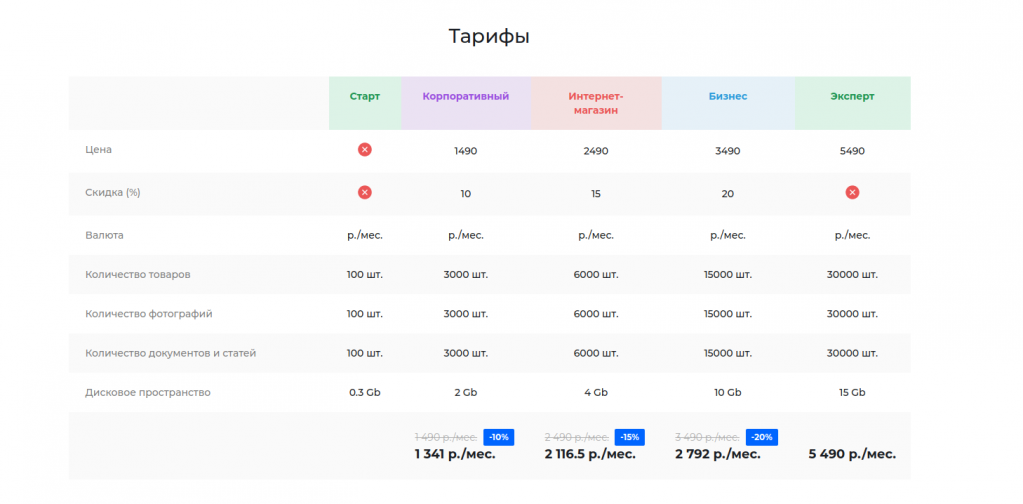
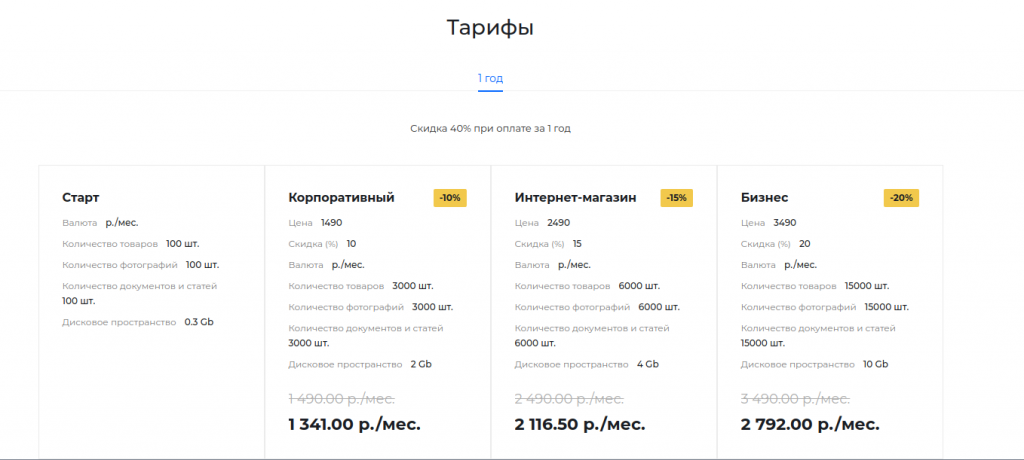
Блок «Тарифы»:

Второй вид отображения.
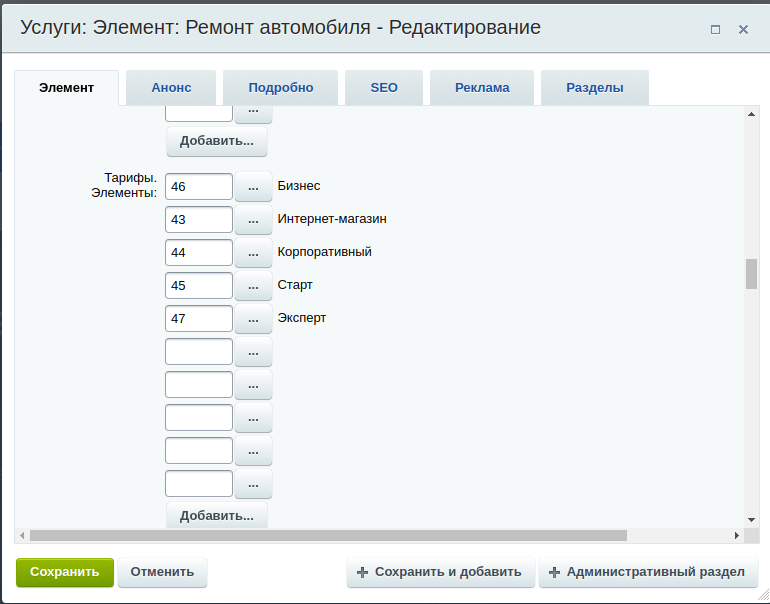
Элементы для тарифов выбираются аналогично элементам иконок в карточке товара.
Элементы создаются в инфоблоке Тарифов.
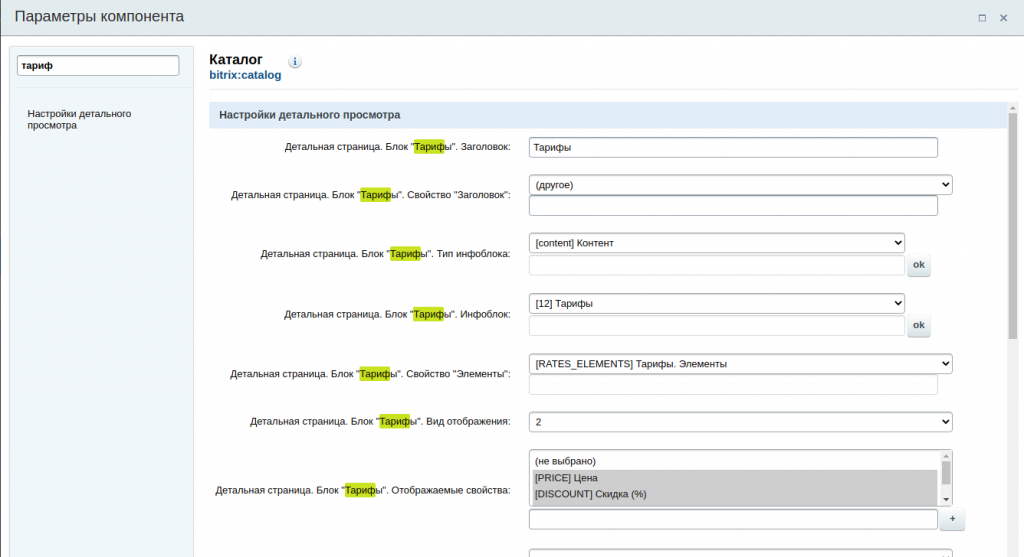
В параметрах компонента для данного блока, можно выбрать разный вид отображения, свойства которые будут отображаться и т.д.
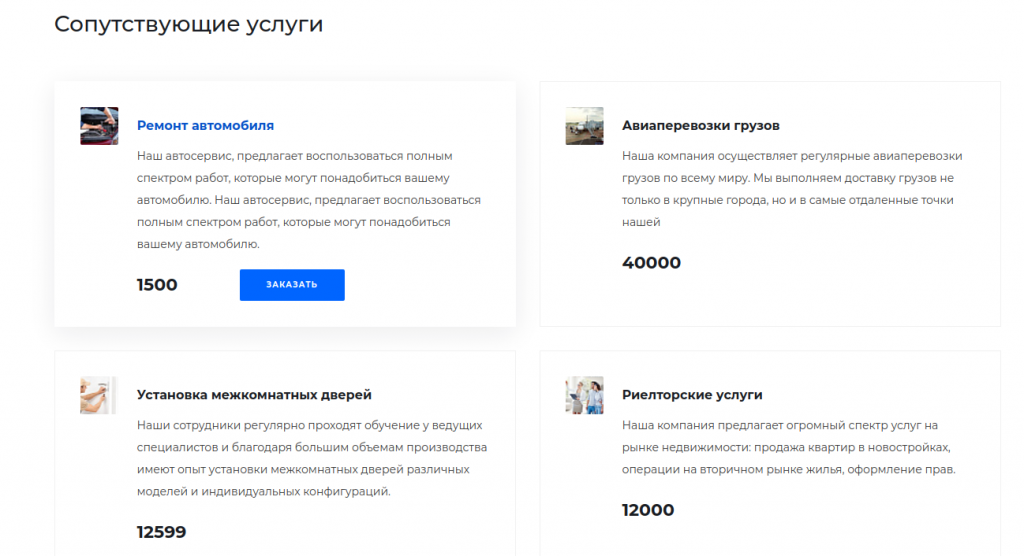
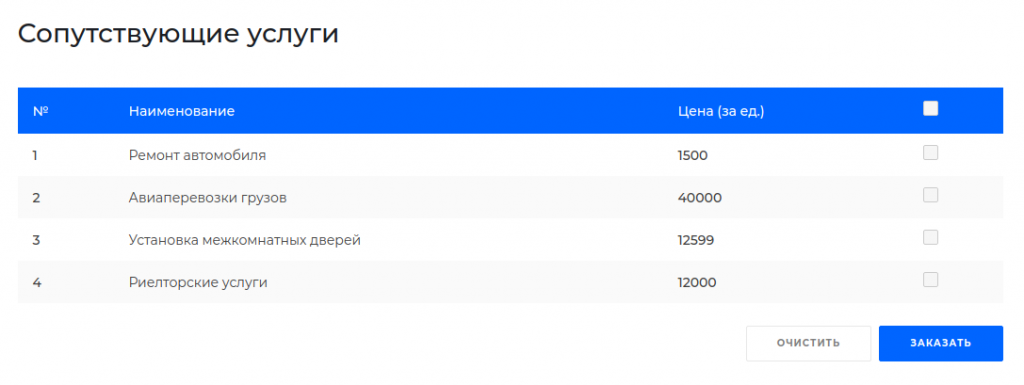
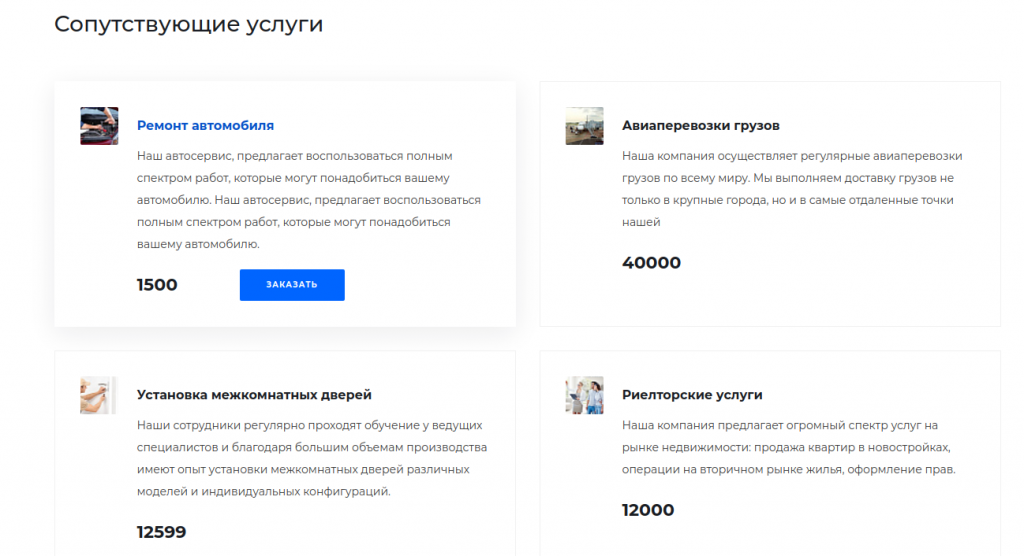
Блок «Услуги»:

Второй вид
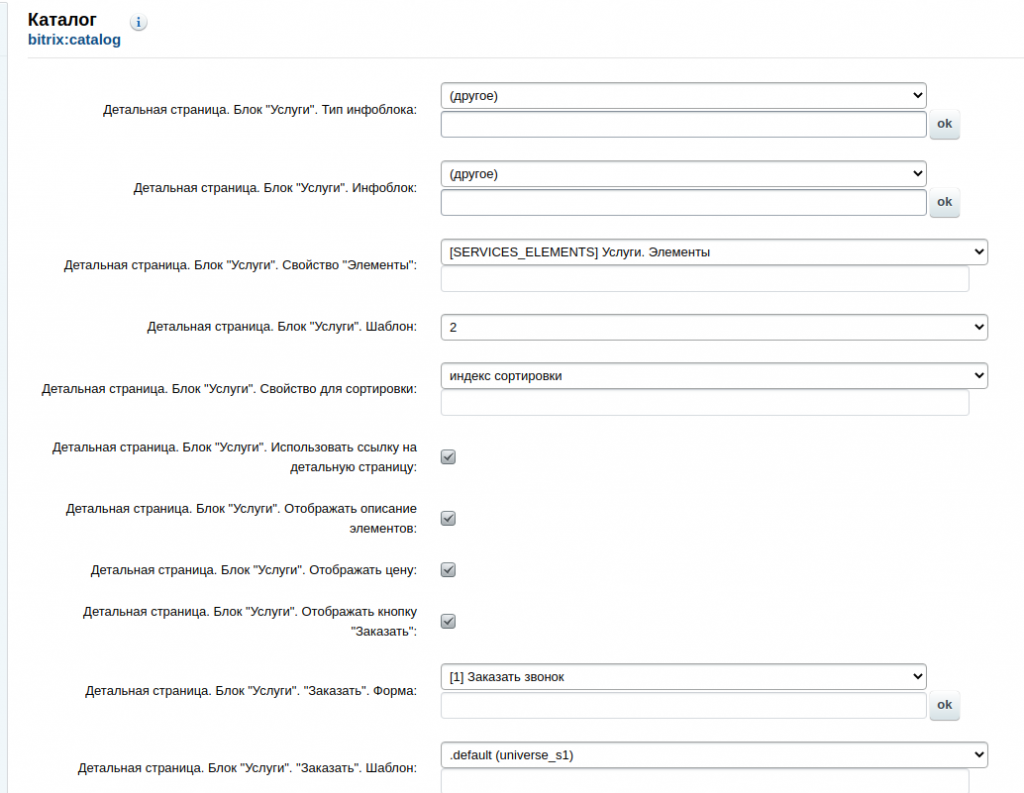
В параметрах компонента вы можете выбрать вид отображения.
Услуги добавляются в карточку аналогично иконкам.
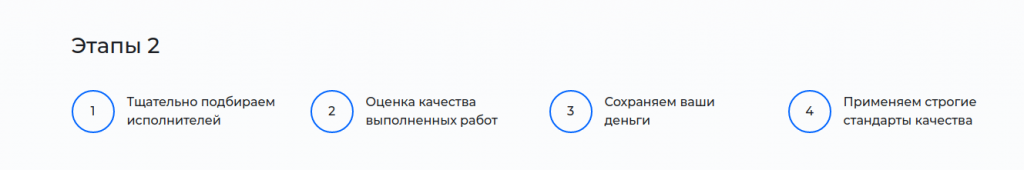
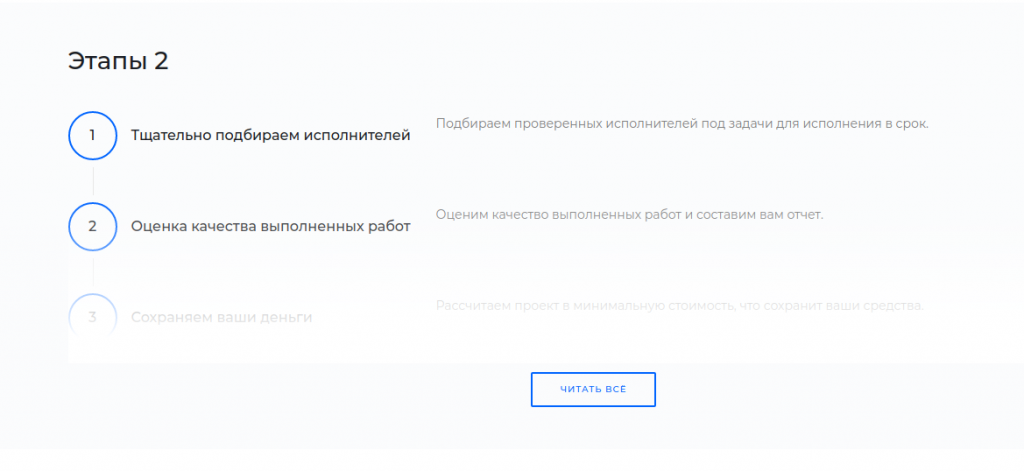
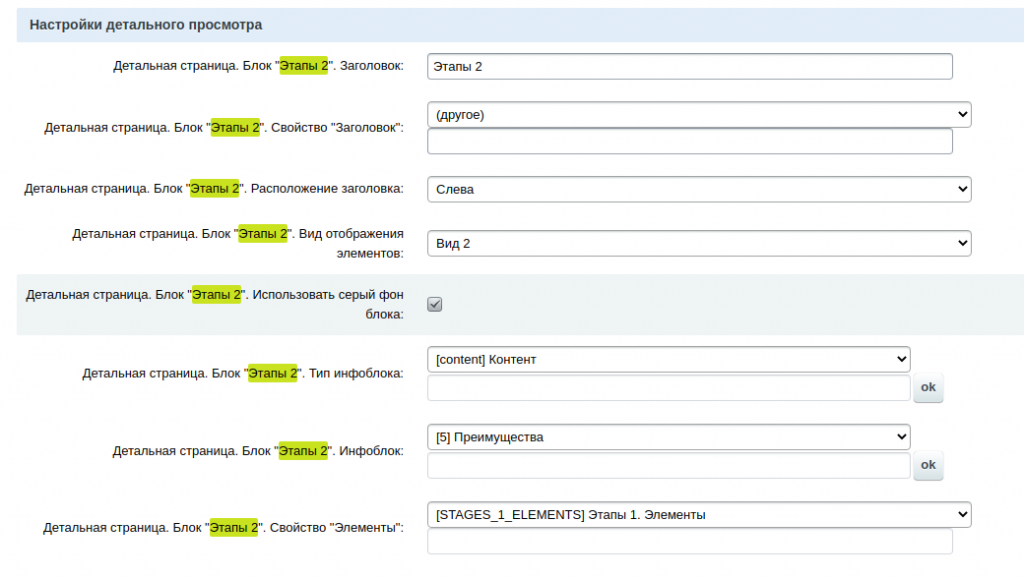
Блок «Этапы 2»:
Второй вид
Элементы данного блока добавляются аналогично иконкам, элементы в карточке услуги.
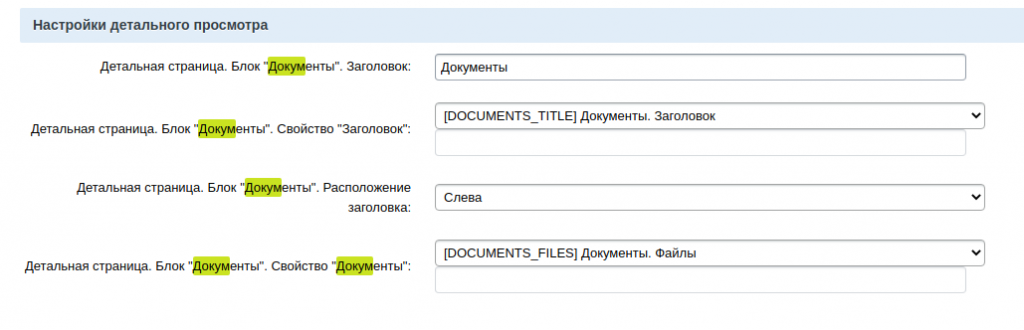
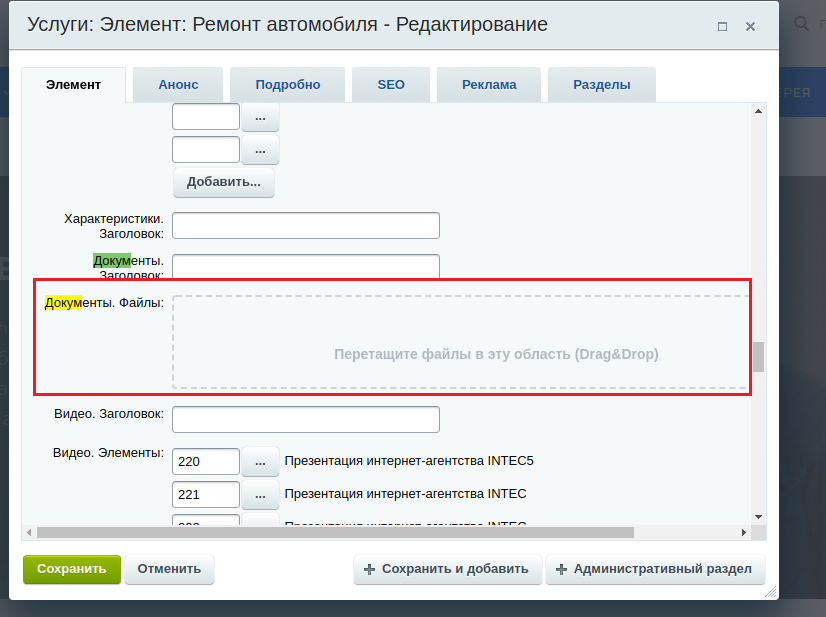
Блок «Документы» :

Параметры компонента
Документы добавляются готовыми картинками
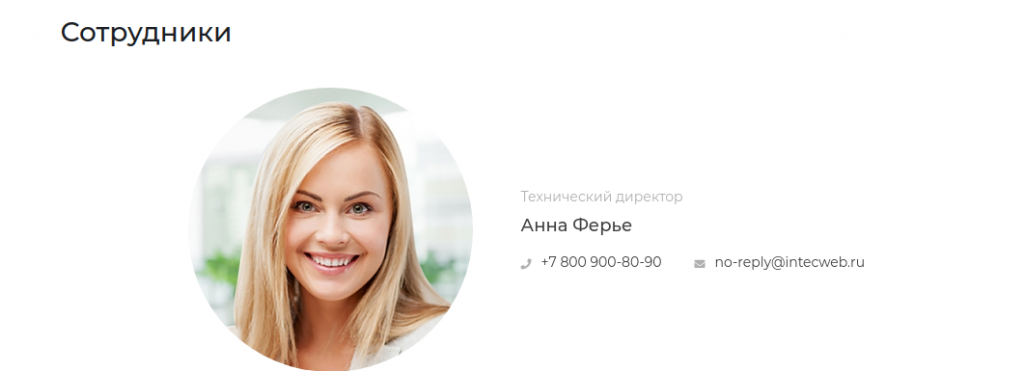
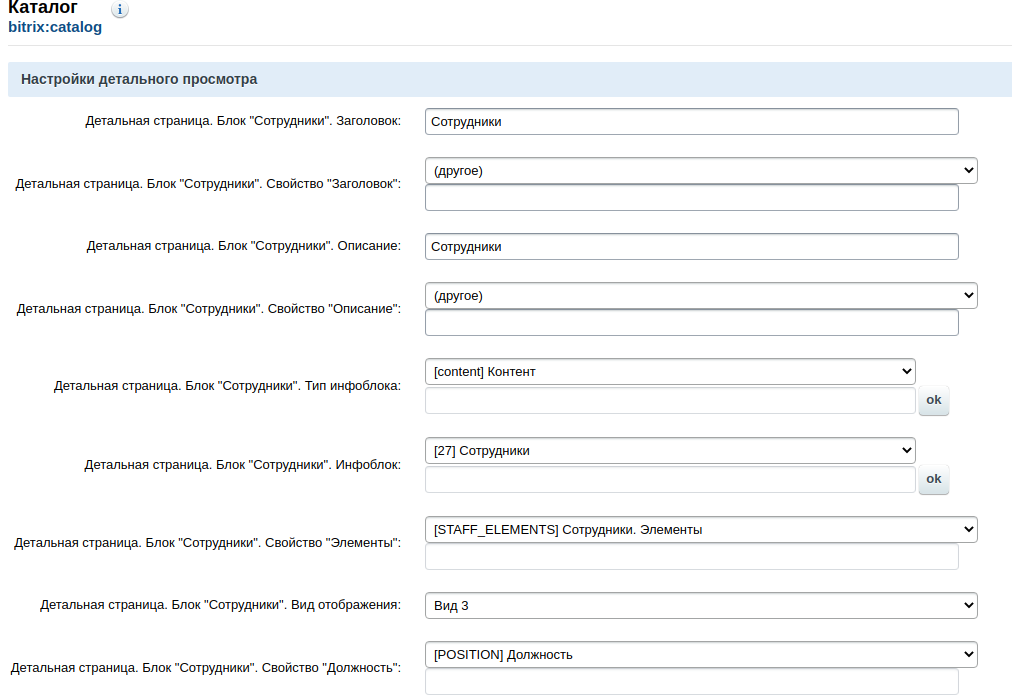
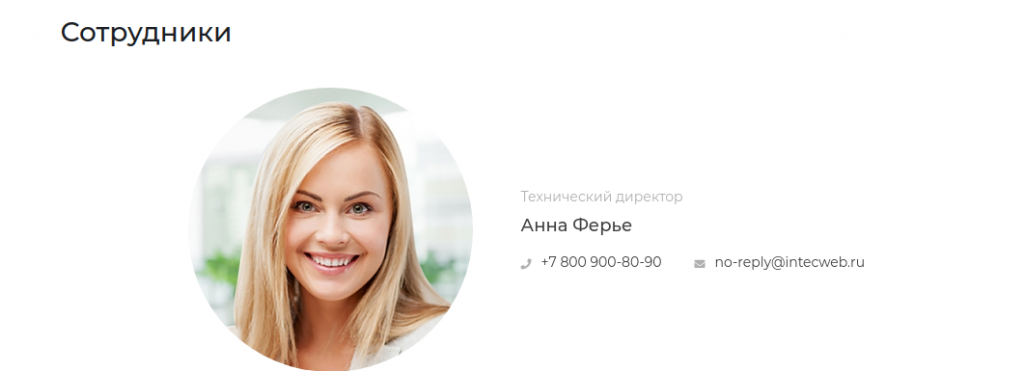
Блок «Сотрудники»:

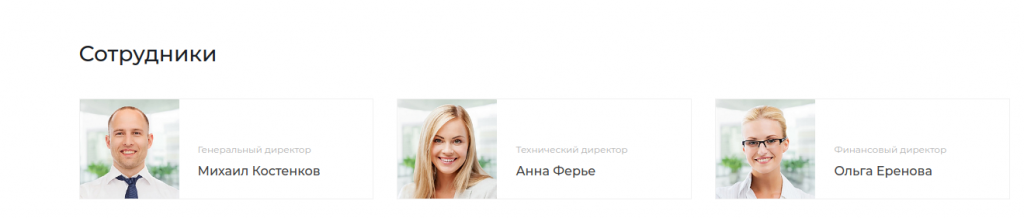
Второй вид
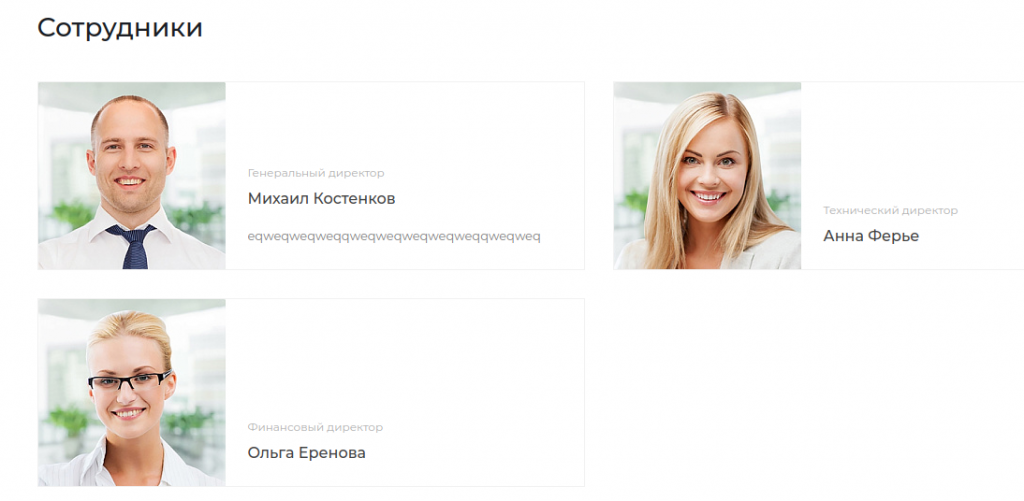
Третий вид
Параметры блока
Элементы в данный блок добавляются аналогично элементам «Иконок»
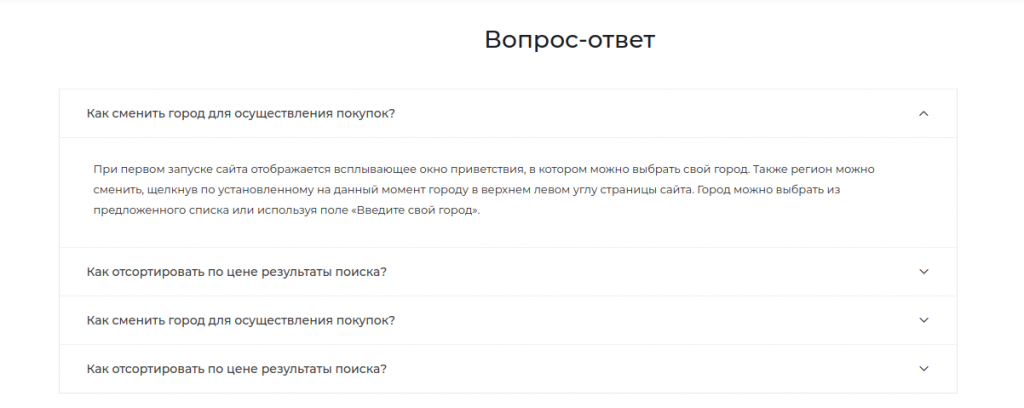
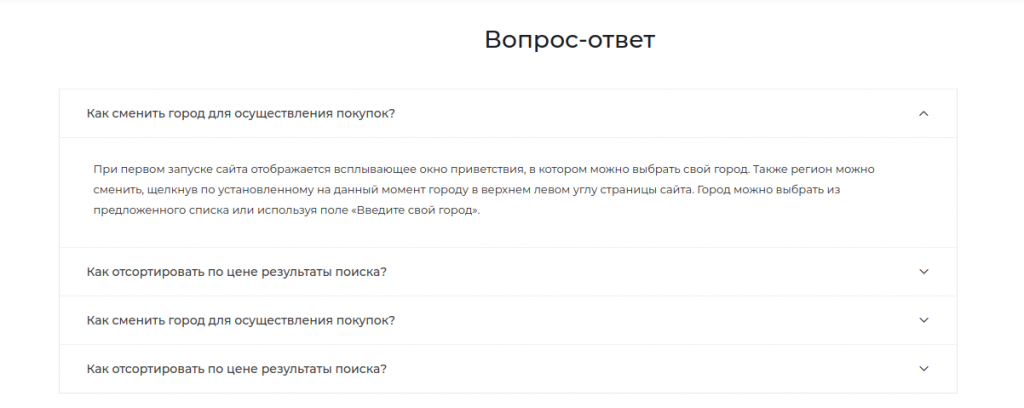
Блок «Вопрос - ответ»:

Элементы в данный блок добавляются аналогично элементам «Иконок»
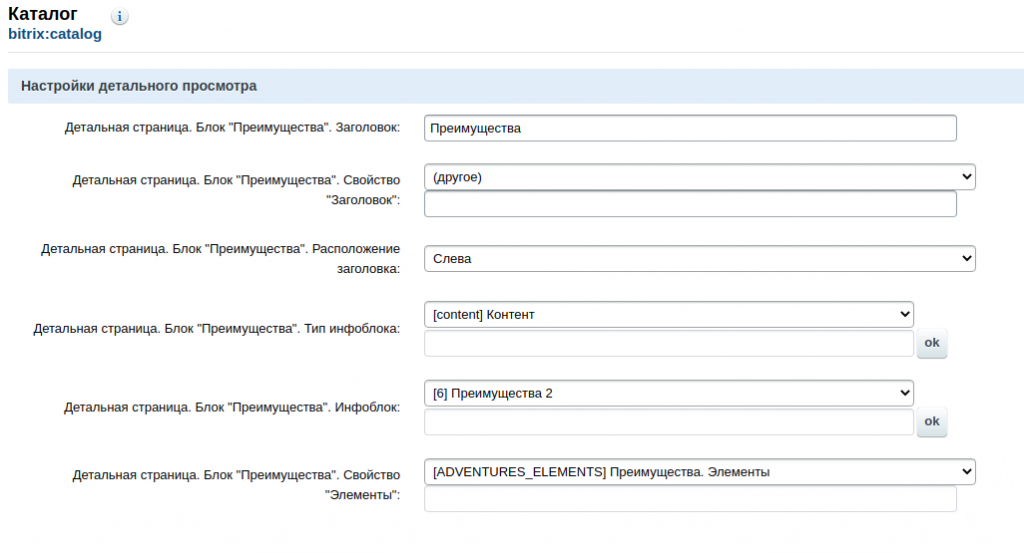
Блок «Преимущества 1»:

Параметры данного блока
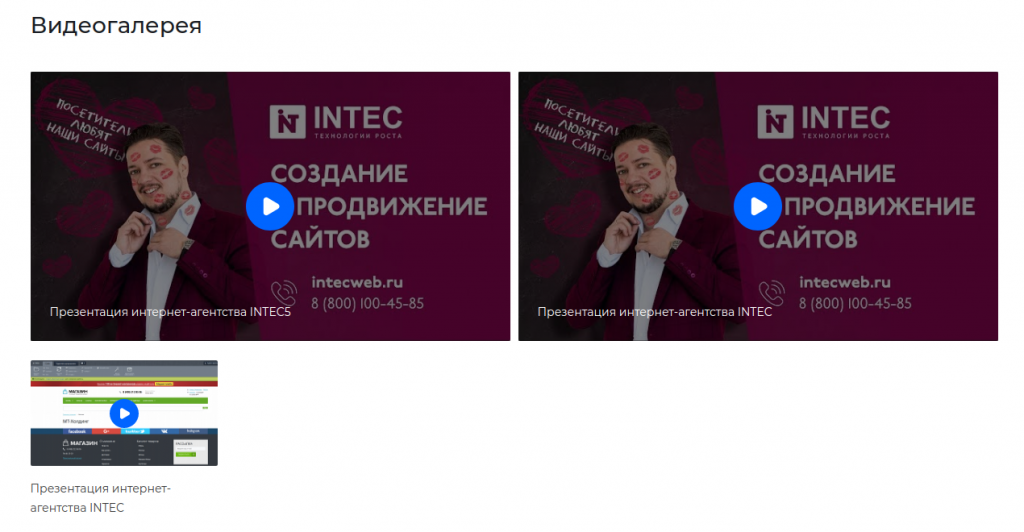
Блок «Видеогалерея»:
Элементы в данный блок добавляются аналогично элементам «Иконок»
Второй вид
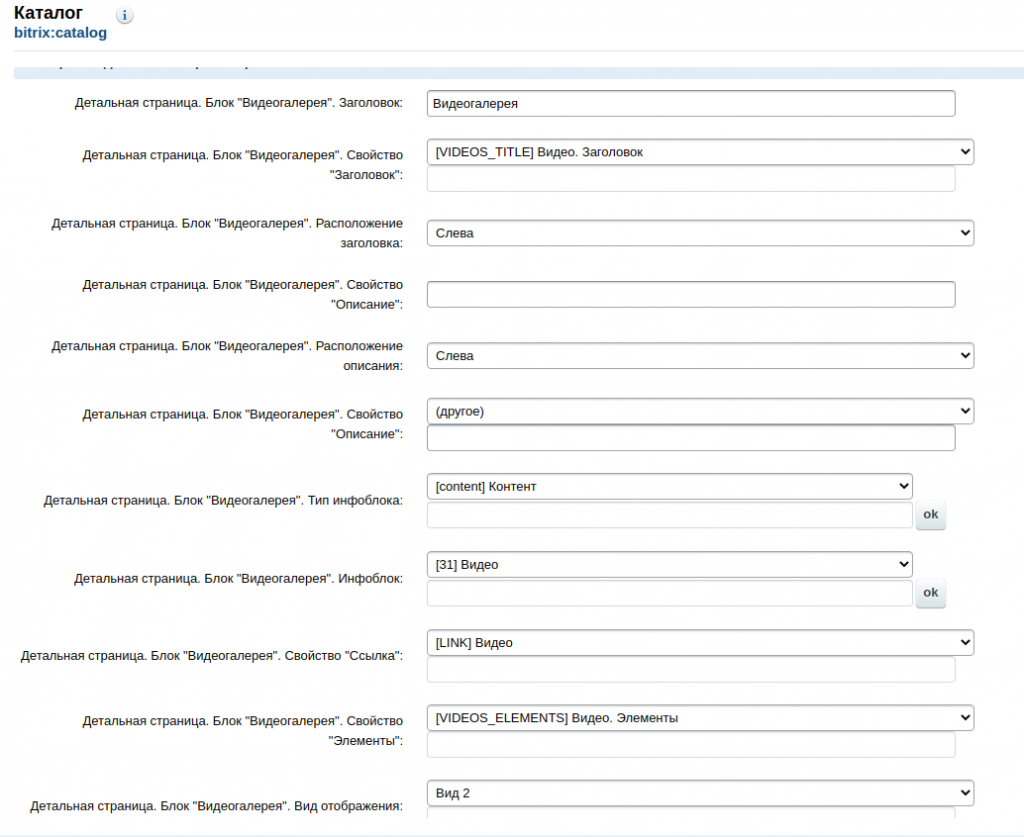
Параметры данного блока
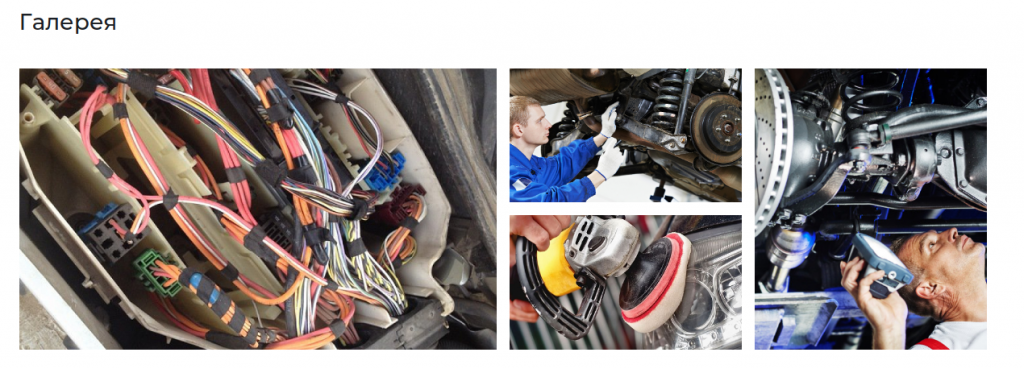
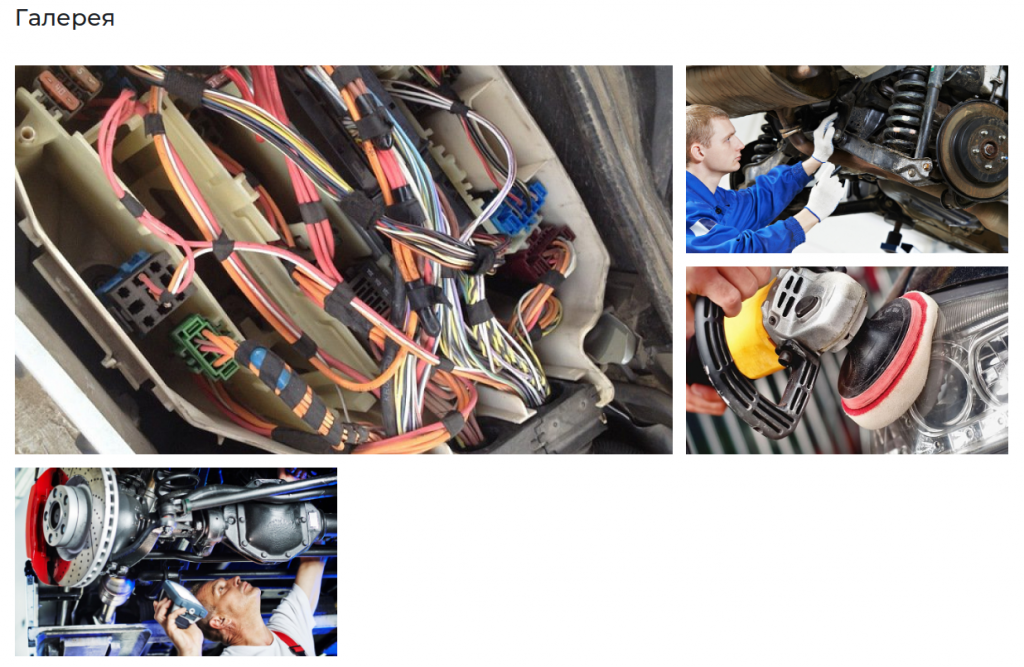
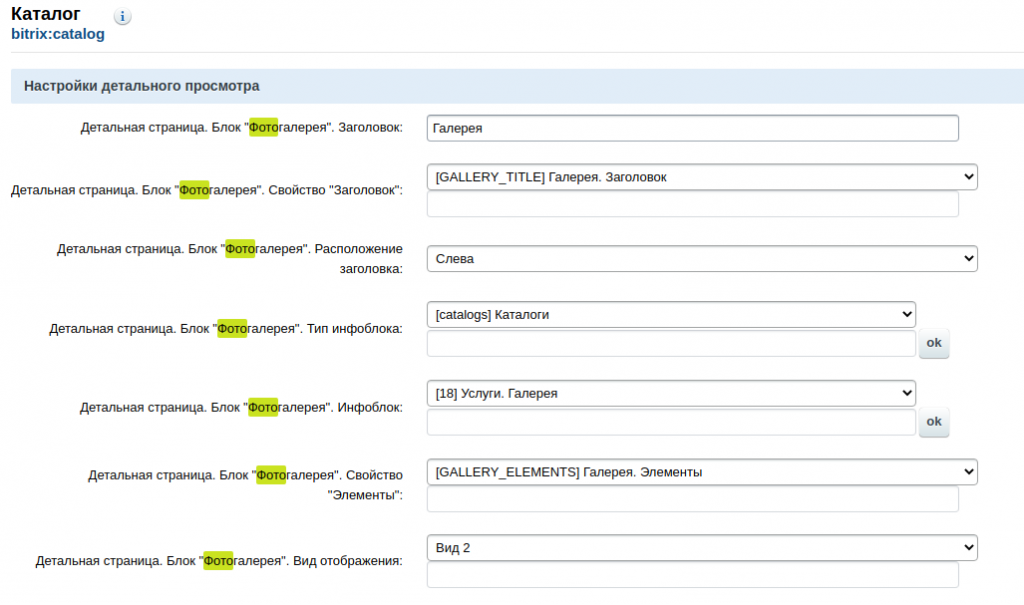
Блок «Фотогалерея»:
Элементы в данный блок добавляются аналогично элементам «Иконок»
Второй вид
Параметры компонента
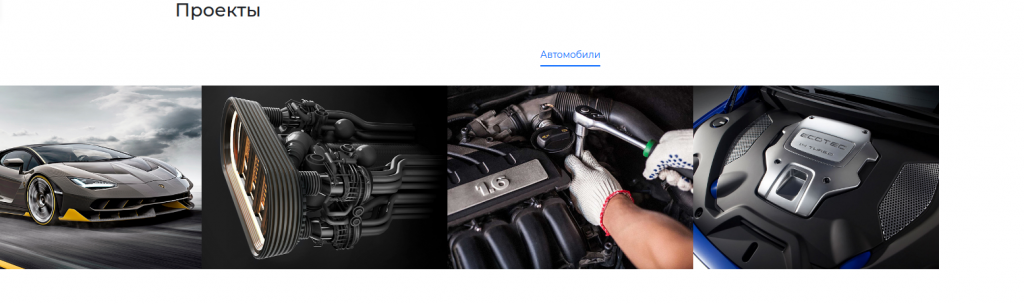
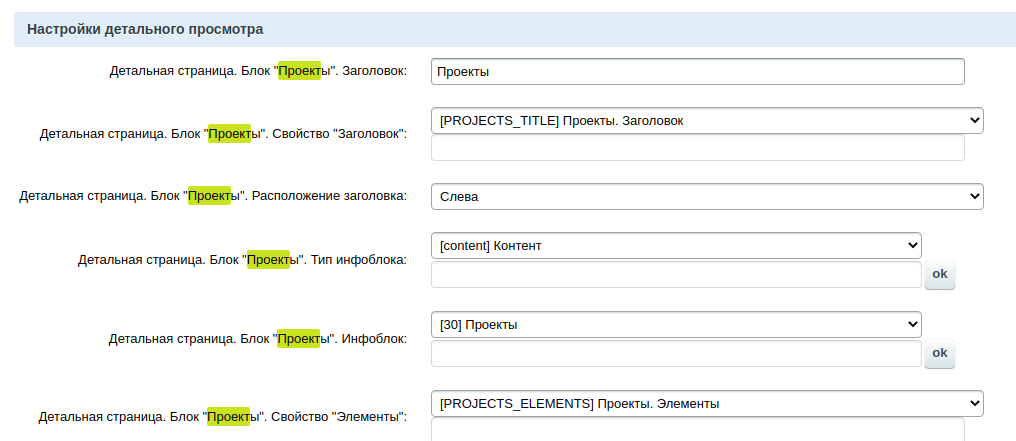
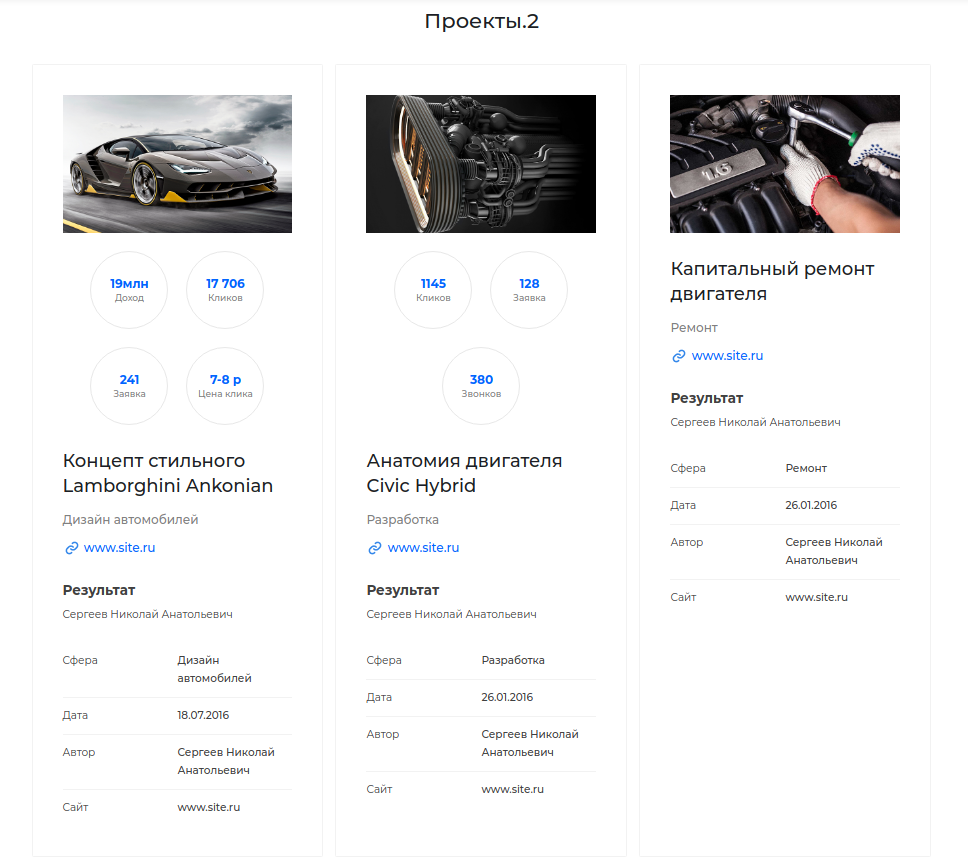
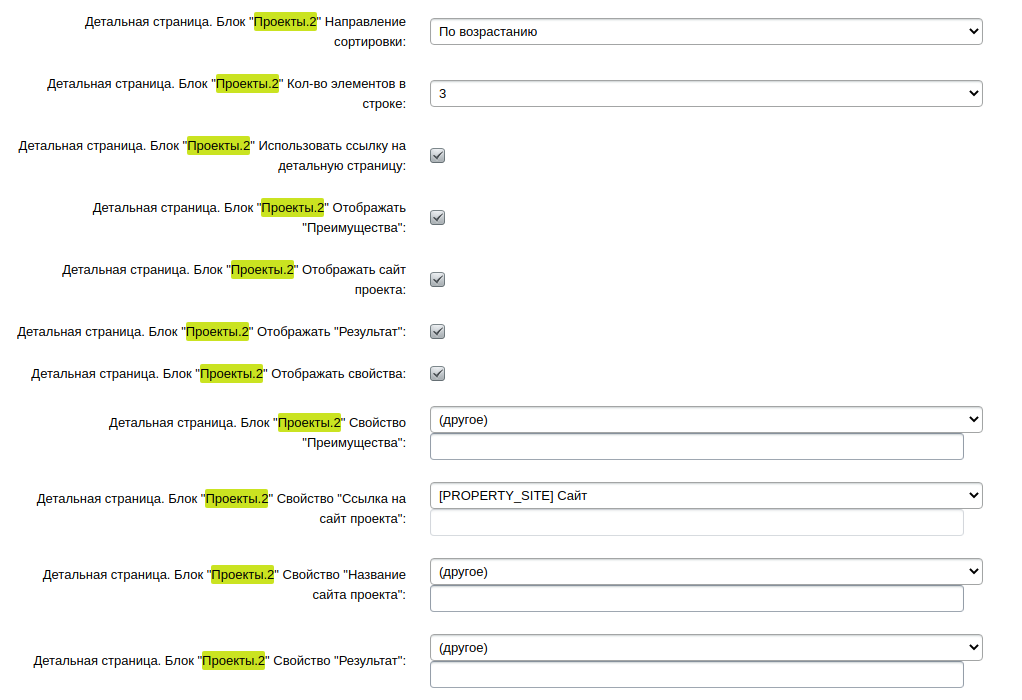
Блок «Проекты 1»:
Элементы в данный блок добавляются аналогично элементам «Иконок»
Параметры блока
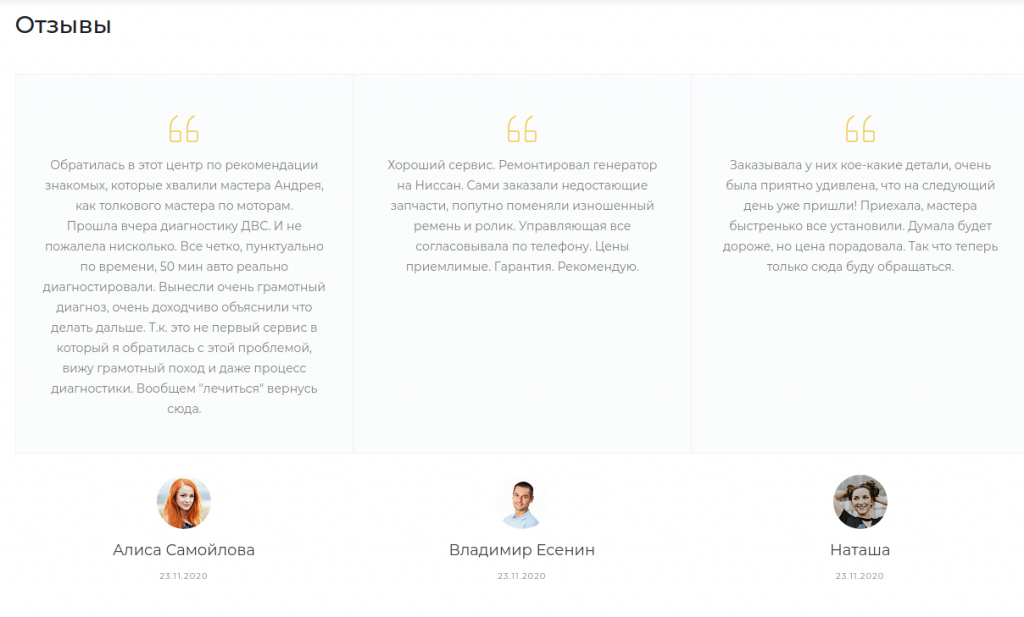
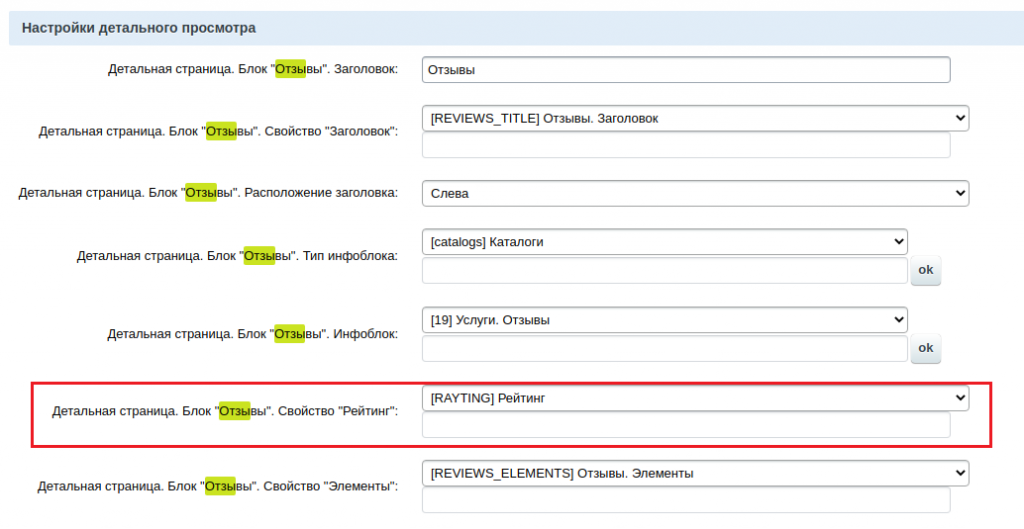
Блок «Отзывы»:
Элементы в данный блок добавляются аналогично элементам «Иконок»
В параметрах компонента вы можете включить рейтинг для отзывов.
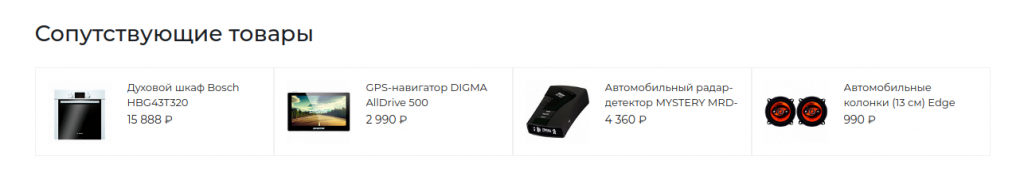
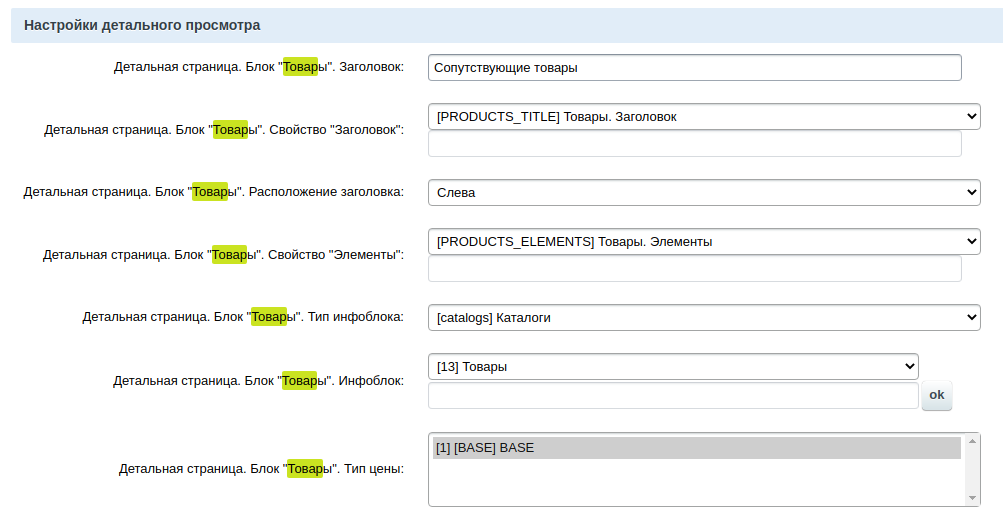
Блок «Товары»:
Элементы в данный блок добавляются аналогично элементам «Иконок»
Параметры блока
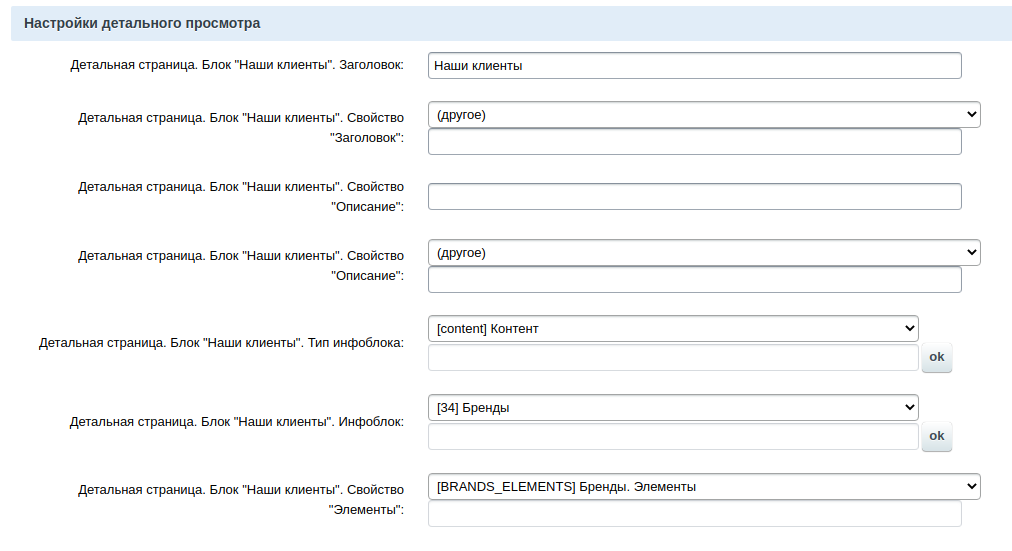
Блок «Бренды» - «Наши клиенты»
Элементы в данный блок добавляются аналогично элементам «Иконок»
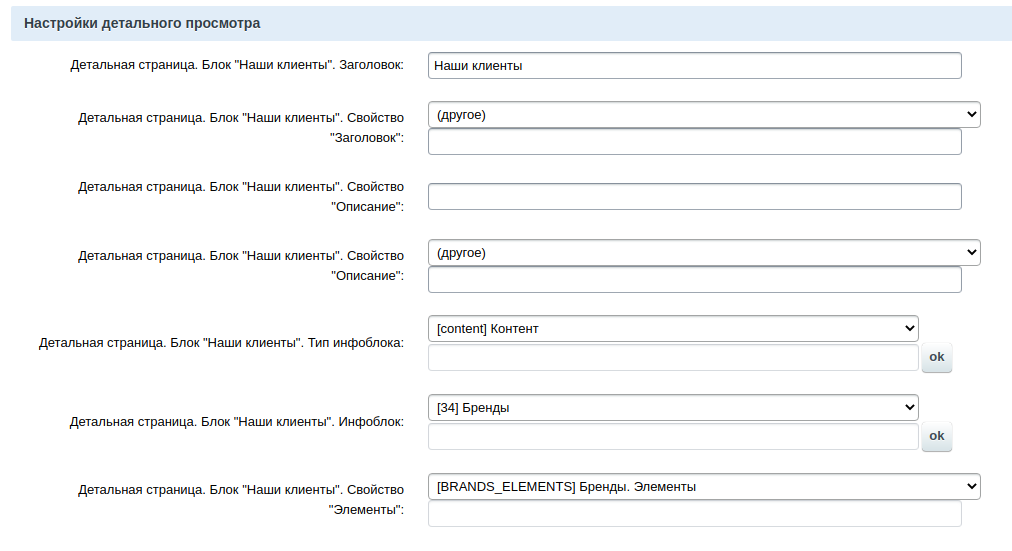
Параметры блока

Блок «Новости»:
Элементы в данный блок добавляются аналогично элементам «Иконок»
Данный блок доступен когда в строке меньше 4ех элементов
Второй вид
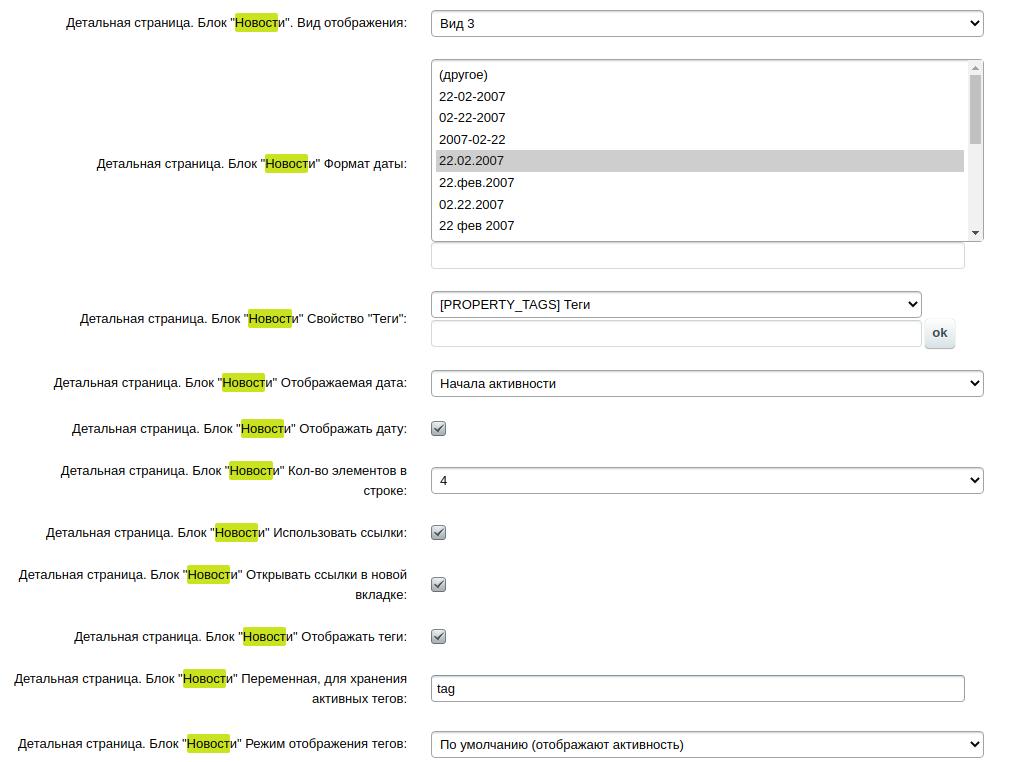
В параметрах компонента вы можете, настроить отображения данного блока, выбрать отображаемый вид и т.к.,
В параметрах данного блока вы можете указать количество отображаемых элементов в строке, включить использование ссылок на детальную страницу и т.д.
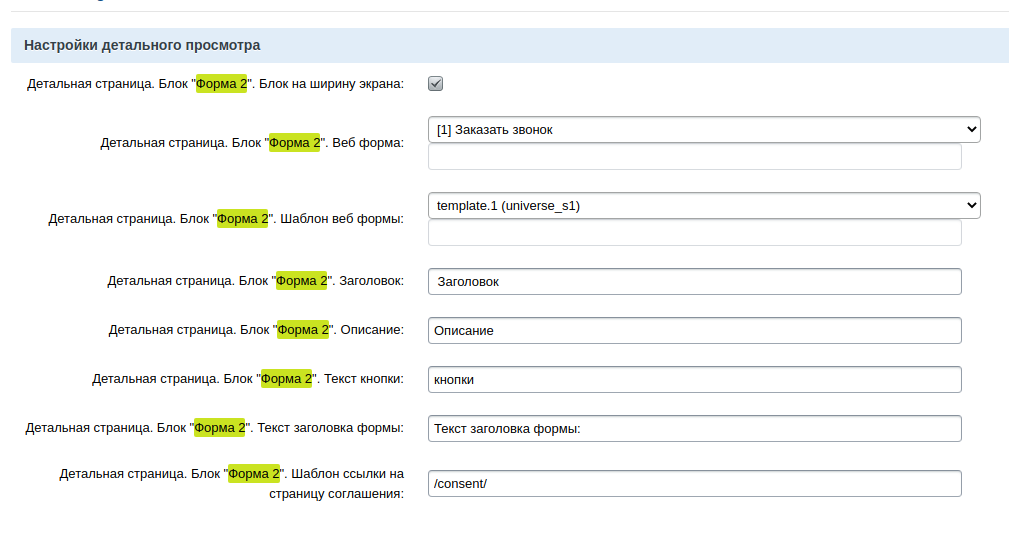
В параметрах компонента, вы можете указать какая форма будет использоваться, какой текст там будет написан.