2024.03.13
Истории - Решение KOSMOS
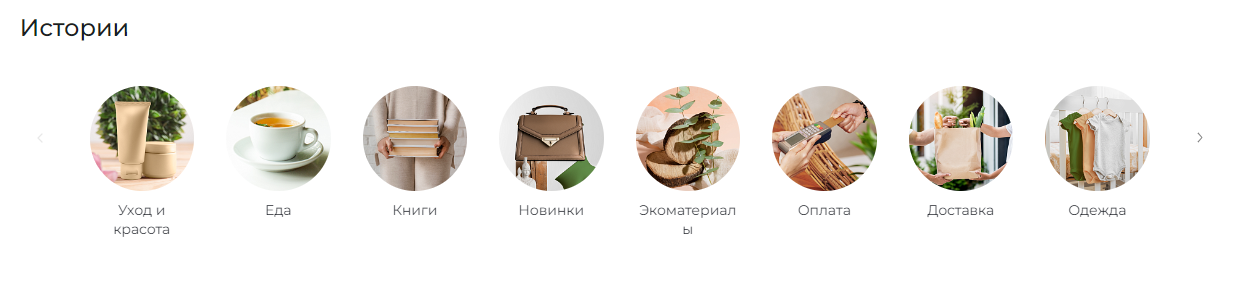
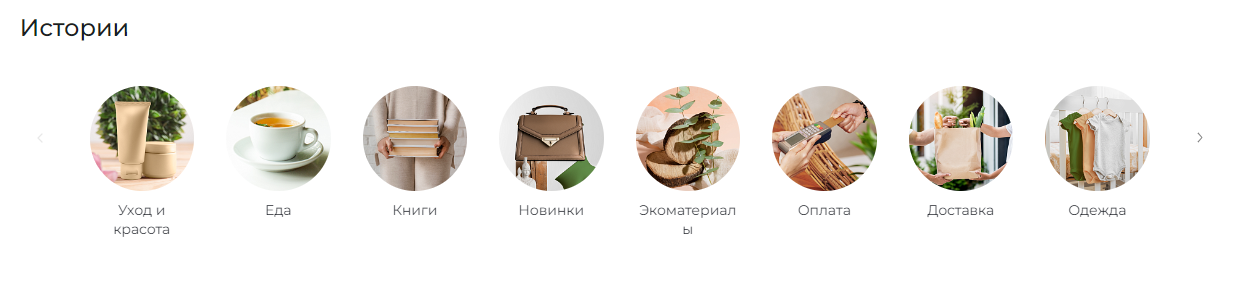
В этом уроке мы расскажем о настройке блока "Истории" для главной странице. В блоке можно вывести разнообразный, как рекламный, так и информационный контент. Хотя идея для блока взята из популярных соц. сетей, сам блок с ними никак не связан и не имеет интеграции с ними.

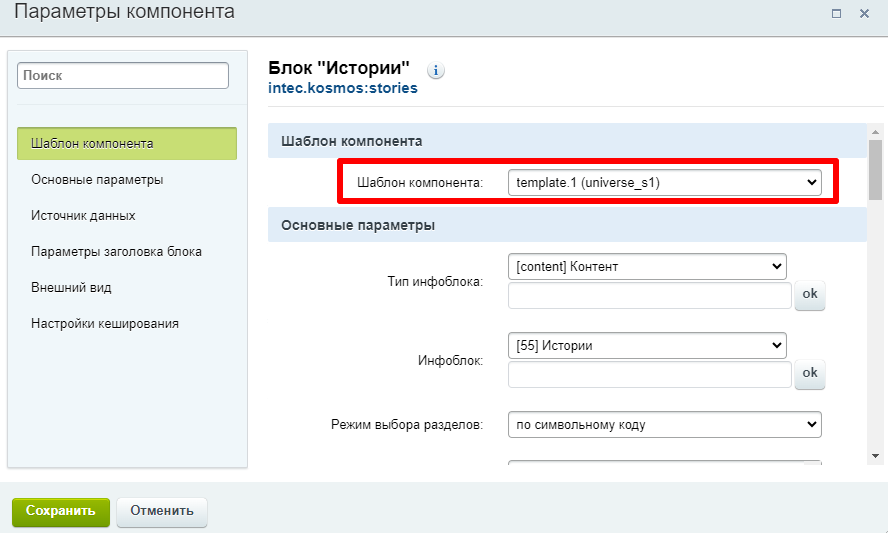
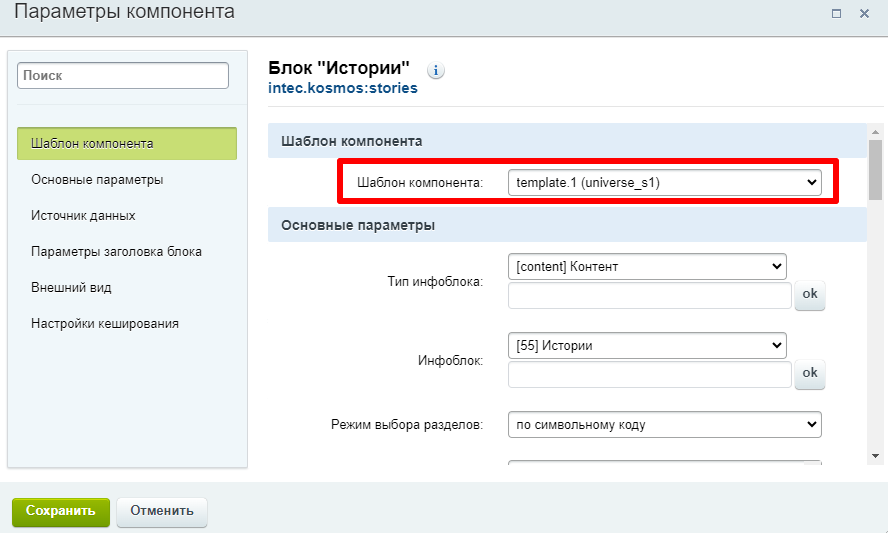
Для начала выберем шаблон компонента. Нам нужен шаблон
template.1

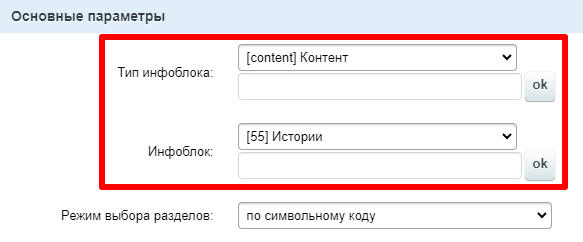
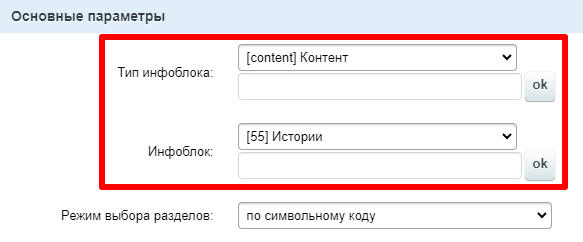
Далее укажем инфоблок, из которого будут тянуться образы в компонент:

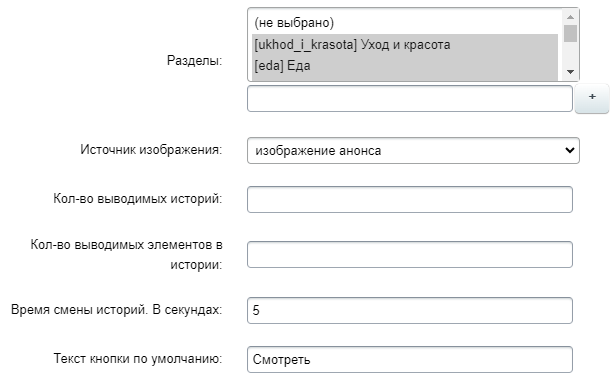
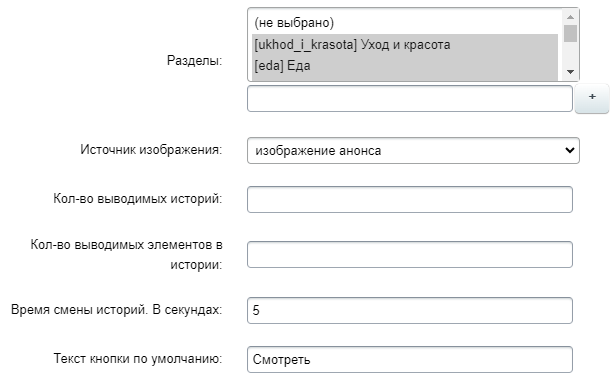
Теперь можно указать необходимые разделы, количество выводимых элементов и установить время (в секундах), за которое будет показываться одна история.

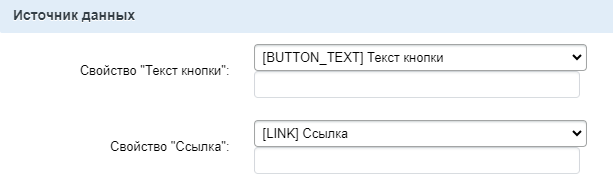
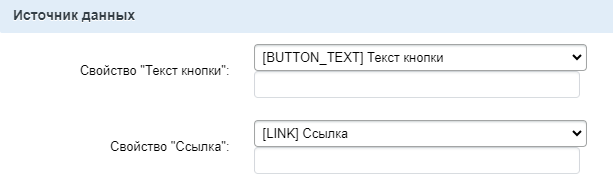
В секции "Источник данных" задаем привязки свойств:

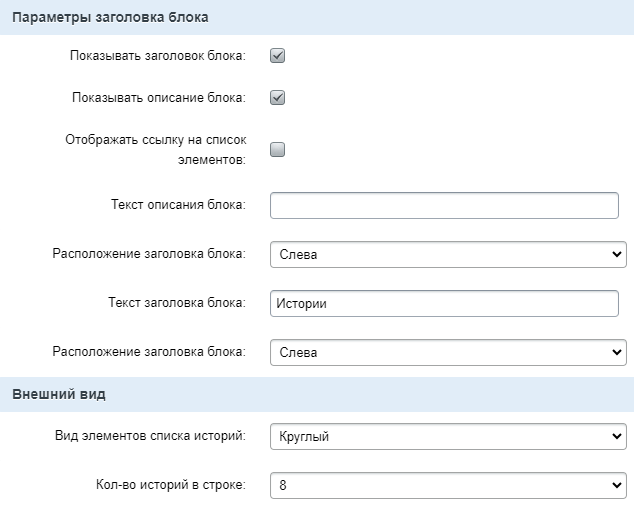
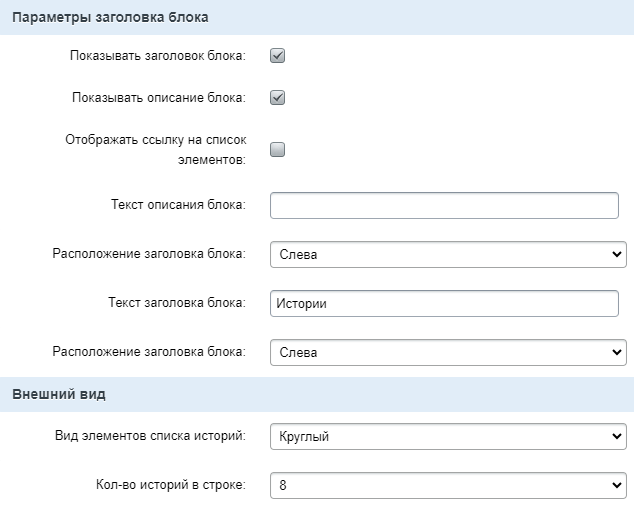
В секциях "Параметры заголовка блока" и "Внешний вид" задаем настройки заголовков, вид картинок и количество элементов в одной строке.

Кроме того, включить/отключить компонент или изменить его внешний вид можно с помощью
шестеренки.
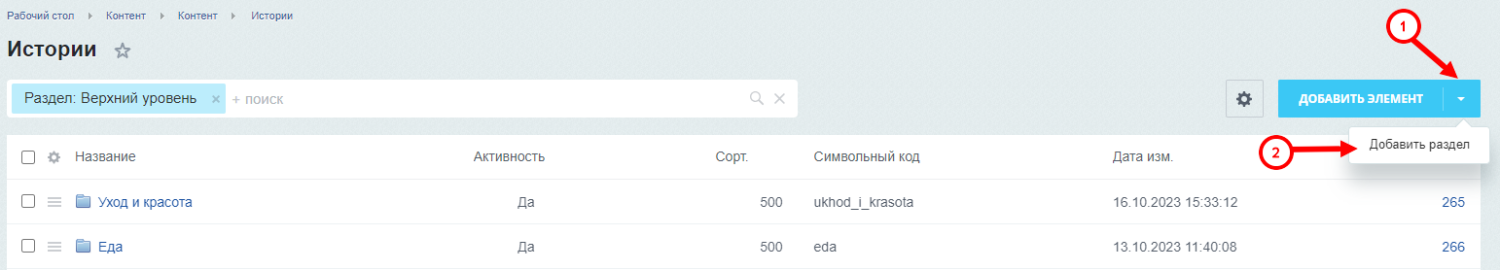
Теперь когда сам блок настроен, рассмотрим добавление новой истории. Для этого перейдём в админку сайта, затем
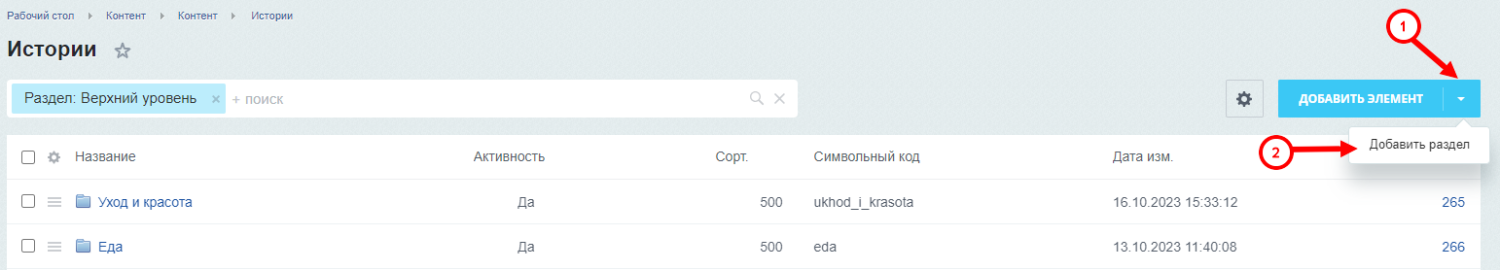
Контент - Истории. Здесь раздел это История, а вложенный в него элемент, ее слайд. Для создания новой Истории создадим раздел нажав на соответствующую кнопку.

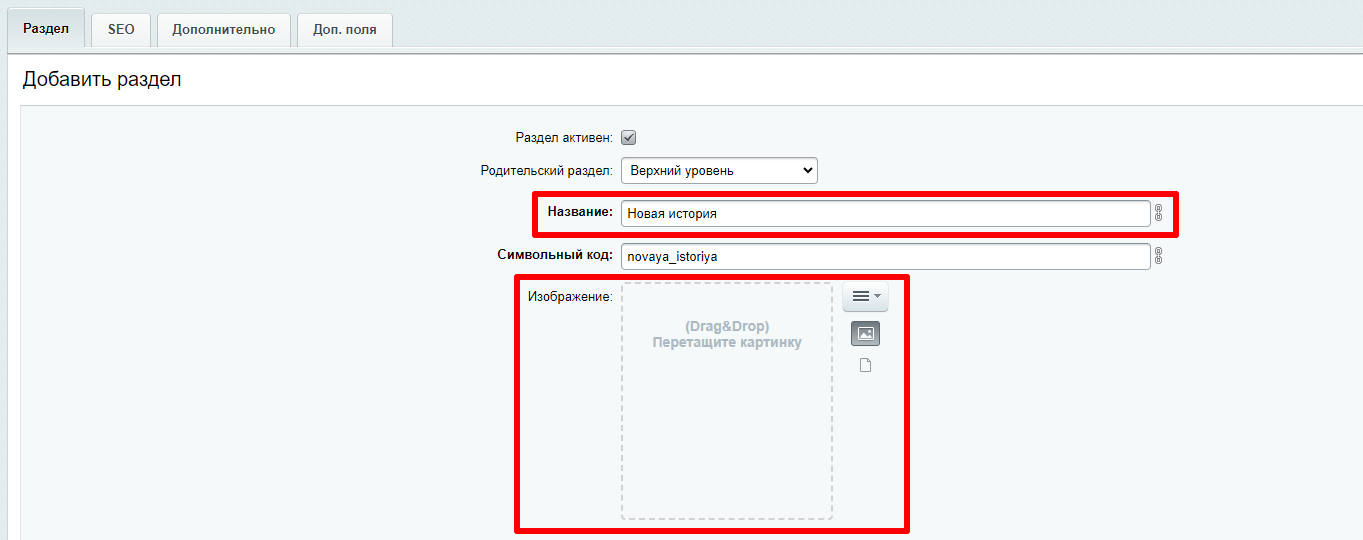
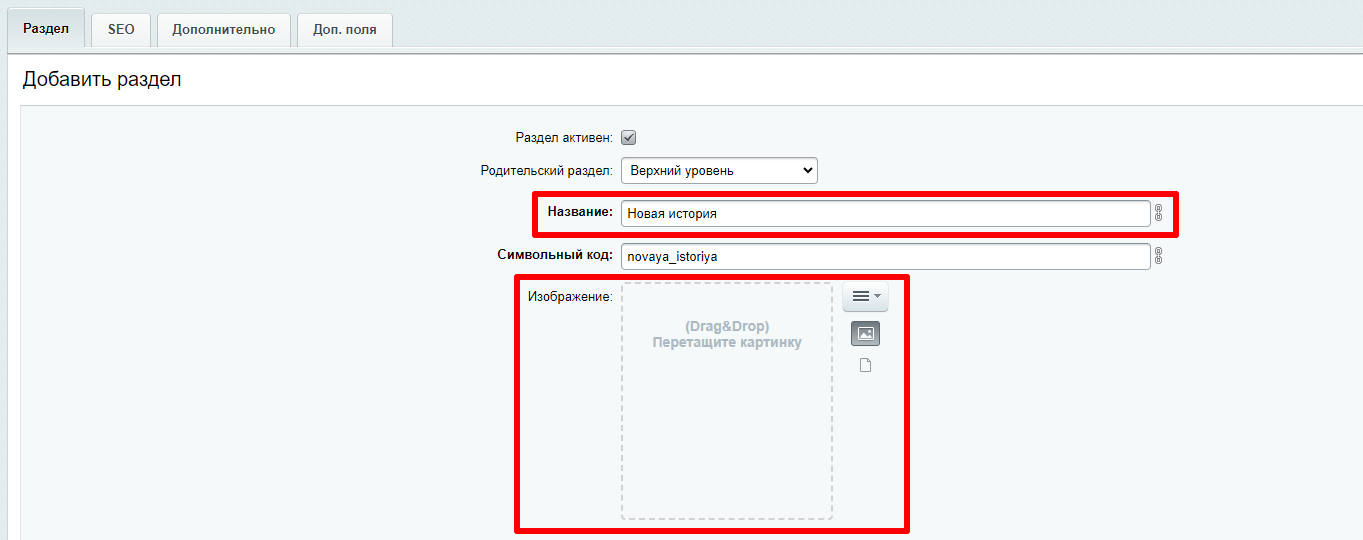
Заполняем название, загружаем картинку. На вкладке "
Дополнительно", по желанию, можно задать сортировку. Сохраняем.

Переходим в созданный раздел и нажимаем кнопку "
Добавить элемент" для создания нового слайда для Истории. При создании нового слайда заполняется его название, внешний код, свойства "
Ссылка", "
Текст кнопки" и картинка анонса.

Отметим, что изображение не обязательно загружать на вкладке "Анонс". Оно так же может подтягиваться из вкладки "Подробно", а может из пользовательского свойства. Подробнее об этом в статье
Источник изображения.
Наши решения