В первую очередь, чтобы виджет смог начать свою работу, нужно получить токен API. Сделать это можно через создание своего приложения для "ВКонтакте".
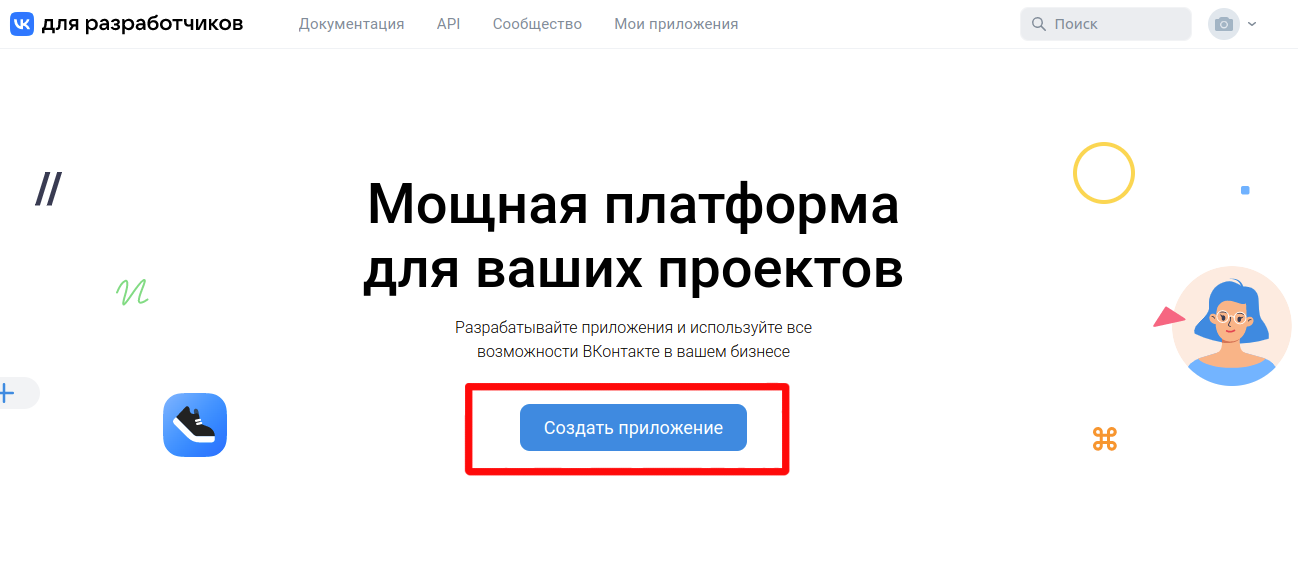
Для начала нужно зайти на dev.vk.com и нажать кнопку "Создать приложение".

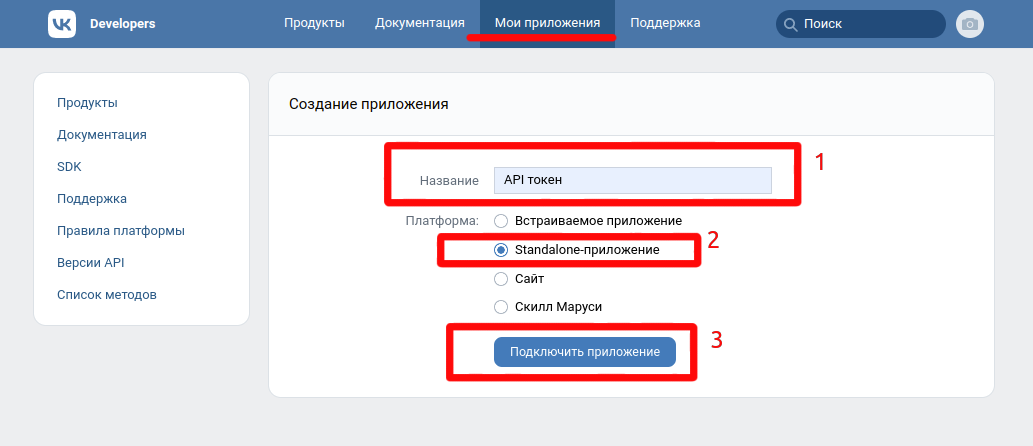
На новой странице "Мои приложения" необходимо ввести название (1), выберите платформу - "Standalone-приложение" (2) и подключить приложение (3).

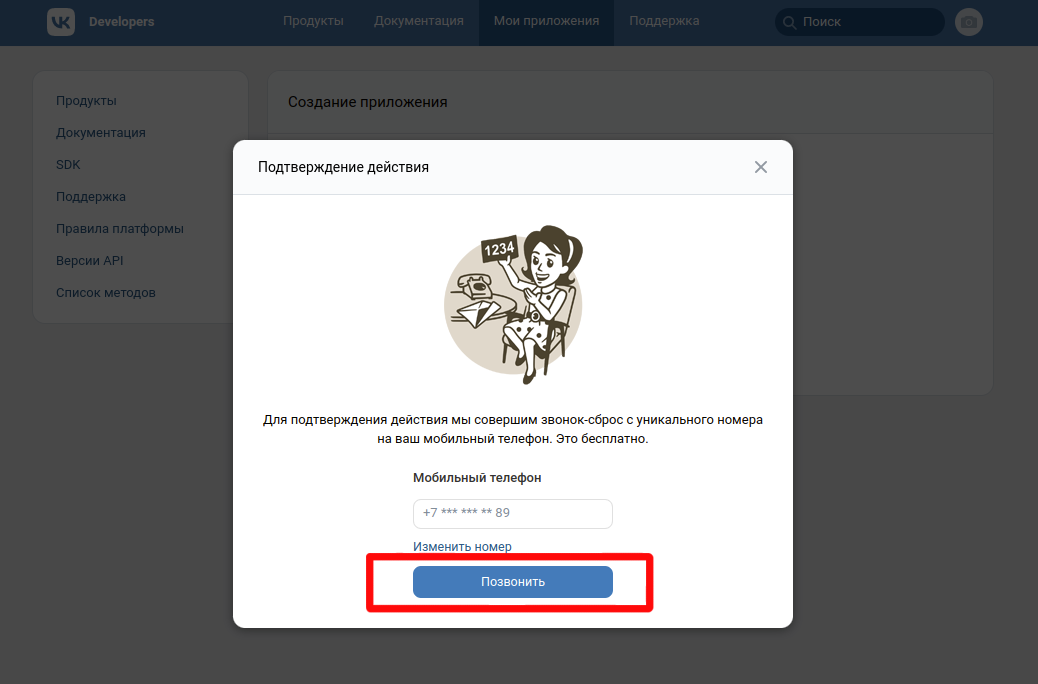
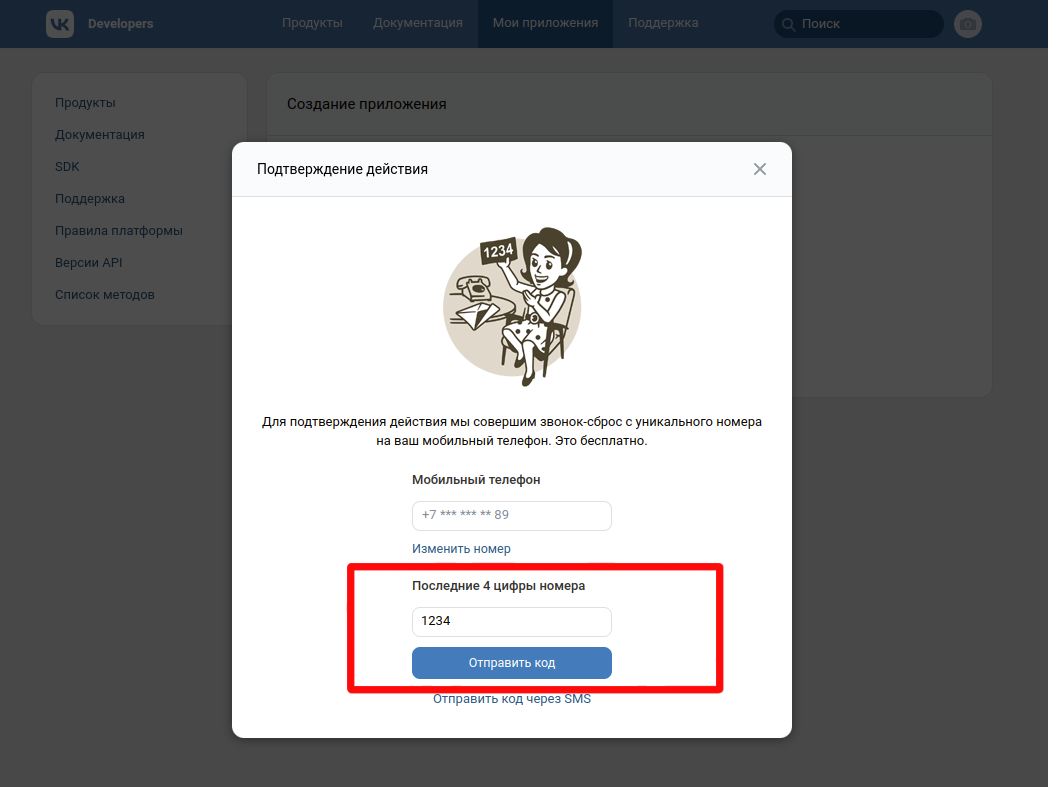
Если токен будет создан впервые, то ВК запросит подтверждение через 4-значный код. Следуйте инструкциям приложения:


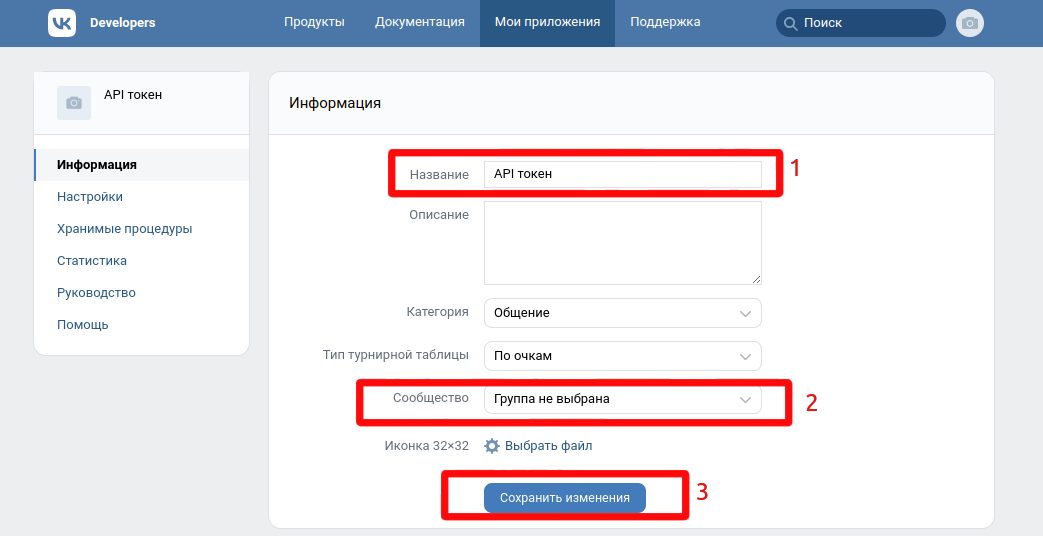
Теперь нужно заполнить информацию о приложении, а именно:
После этого необходимо сохранить изменения (3).

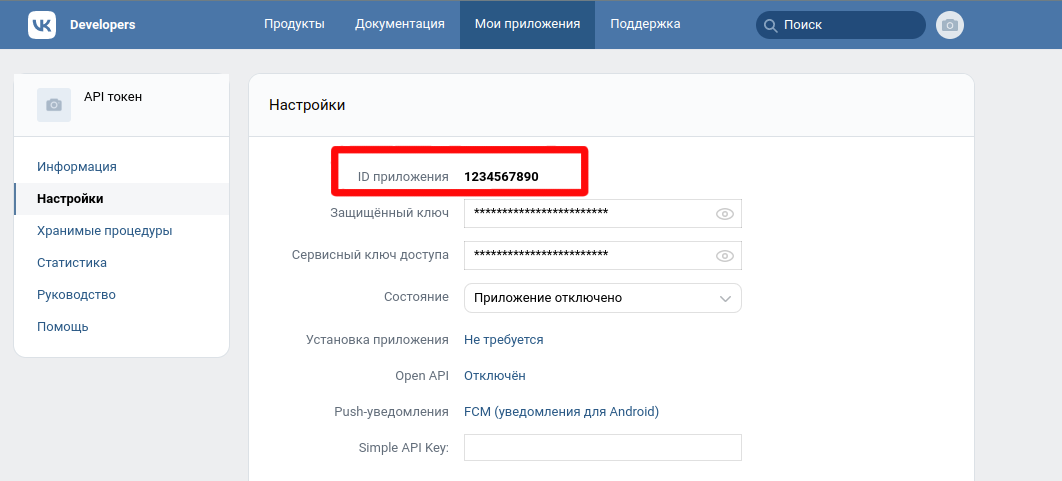
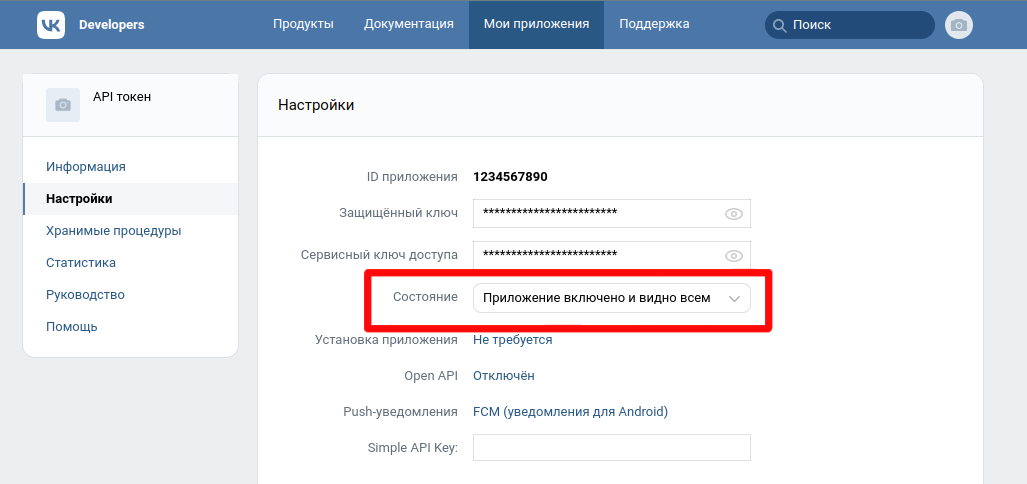
Переходим во вкладку настройки. Здесь понадобится ID приложения.

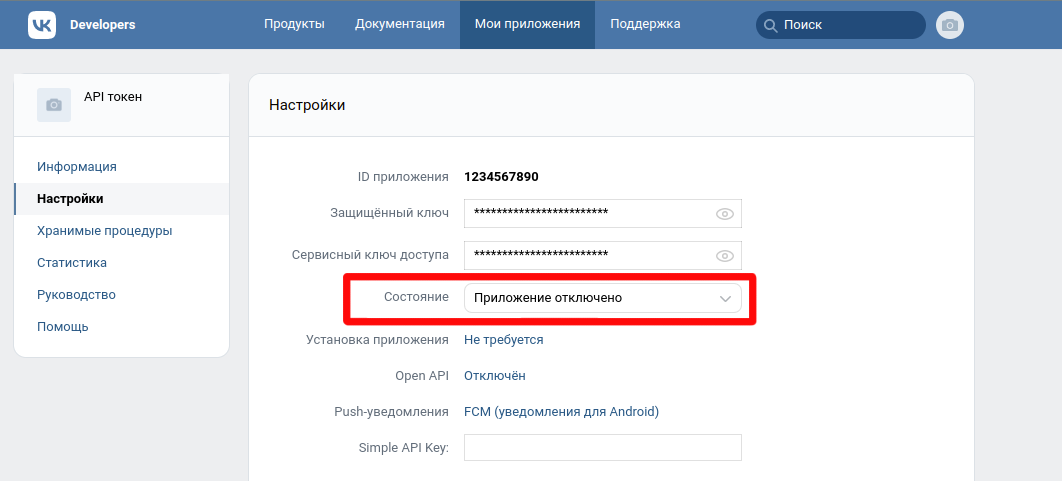
Также необходимо переключить свойство "Состояние" со значения "Приложение отключено" на "Приложение включено и видно всем":


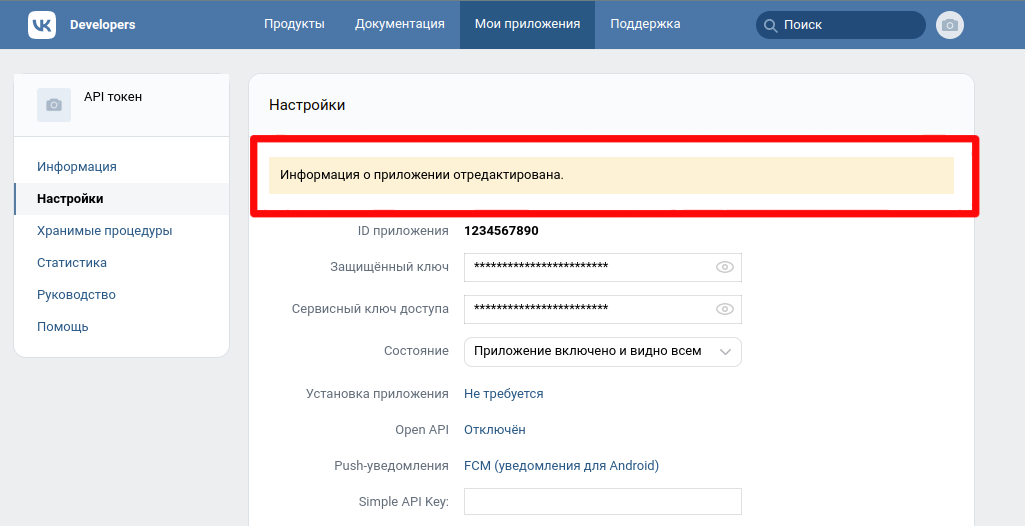
После этого необходимо будет сохранить изменения - после успешного сохранения настроек появится соответствующее сообщение:

Теперь понадобится следующая ссылка. Скопируйте ее в текстовый редактор и уберите пробелы и переносы строки:
https://oauth.vk.com/authorize?client_id=[ID_ПРИЛОЖЕНИЯ]&scope=notify,photos,friends,audio,video,notes,pages,docs,status,questions,offers,wall,groups,messages,notifications,stats,ads,offline&redirect_uri=http://api.vk.com/blank.html&display=page&response_type=token
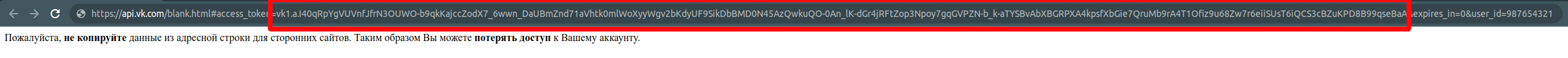
Вставляем получившуюся ссылку в адресную строку браузера и переходим по ней.
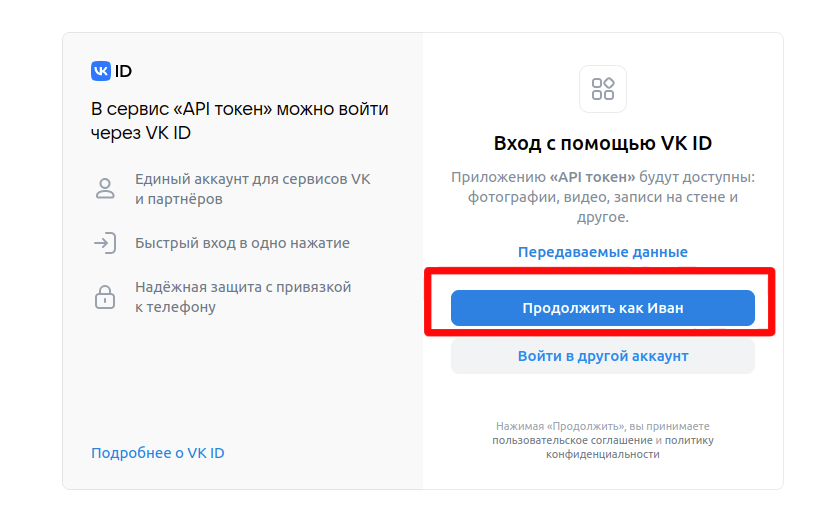
Далее необходимо указать, в качестве кого продолжать работу - если авторизация в сети "ВКонтакте" была произведена ранее и не сбрасывалась, то система предложит продолжить работу под своим аккаунтом.
В ином случае, необходимо будет авторизоваться под аккаунтом владельца того сообщества, которое было указано ранее, при создании приложения.

В новом окне из ссылки скопируйте значение атрибута "access_token" - это и есть API токен.