Наш модуль позволяет создавать сайты обычному пользователю - без участия дизайнера, верстальщика и программиста. Все просто - Вы компонуете сайт из готовых компонентов и виджетов. Наш модуль позволяет редактировать структуру и внешний вид любой страницы и отдельных элементов сайта, так, как вам этого захочется - без правки HTML кода, буквально в два клика мышки. Это удобный конструктор сайта с системой управления дизайна и структуры сайта.
Ключевым элементом конструктора дизайна является виджеты, из которых компонуются разделы и страницы сайта. Вы работаете с макетом, точно так же как в любом графическом редакторе - переносите нужные элементы и располагаете их на странице в нужном месте. Тут же эти блоки можно настроить так как Вам нужно. Отредактировать текст в элементах, цвет и форму блоков или виджетов, кнопок.
Виджетом может быть блок иконок, функциональный модуль, карта, кнопка или любой другой компонент, который можно расположить на странице. Наше решение включает более двадцати самых разнообразных виджетов. Если Вам вдруг будет недостаточно, тех виджетов, которые есть в нашем решении, Вы без труда сможете разработать свой виджет и точно так же работать с ним через конструктор дизайна.
База готовых модулей и блоков включает более 50 элементов под решение самых разнообразных задач, в их числе:
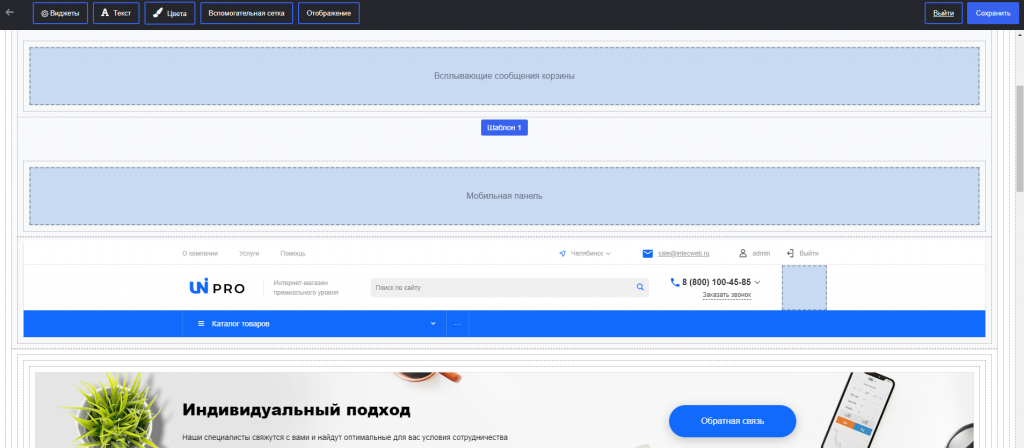
С помощью кнопок «Виджеты», «Текст», «Цвета», «Вспомогательная сетка», расположенных на панели меню можно добавить виджет на страницу (перетянув его мышкой из меню), изменить текст и цвет шаблона. Для удобства редактирования шаблона можно включить вспомогательную сетку, а с помощью кнопки «Отображение» указать сайт, с которого брать контент.

При нажатии любой из перечисленных кнопок в левой части экрана открывается дополнительное меню, с помощью которого происходит редактирование шаблона.

Опишем функционал для каждой кнопки.
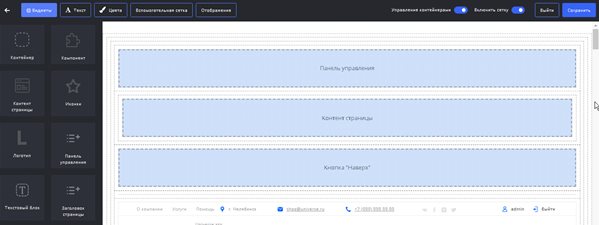
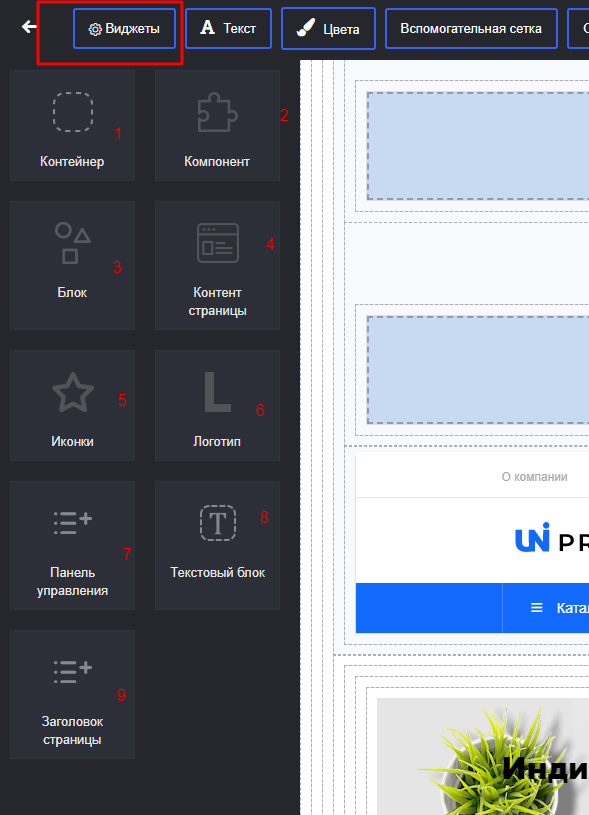
Виджеты

Здесь мы видим:

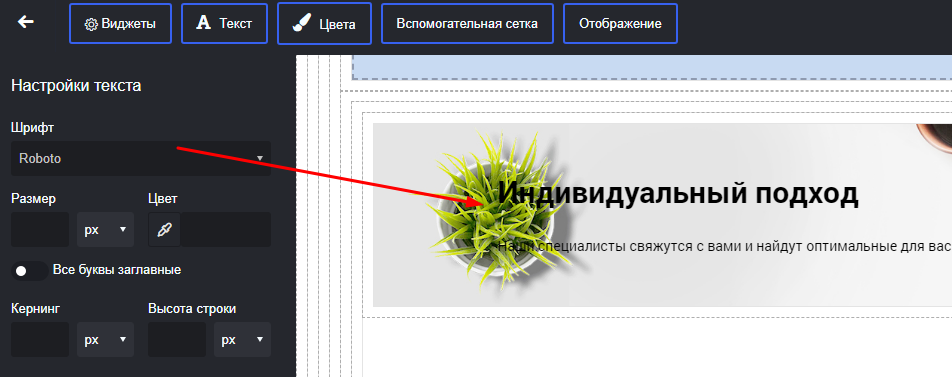
Текст
Нажмем в верхней панели на кнопку "Текст".

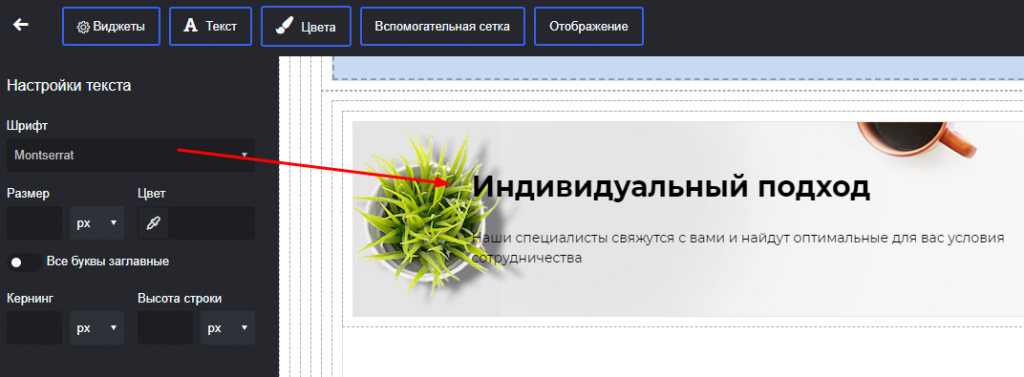
Здесь мы можем поменять шрифт, размер и цвет шрифта, сделать все буквы заглавными, установить кернинг и высоту строк. Пример изменения шрифта вы можете увидеть ниже.


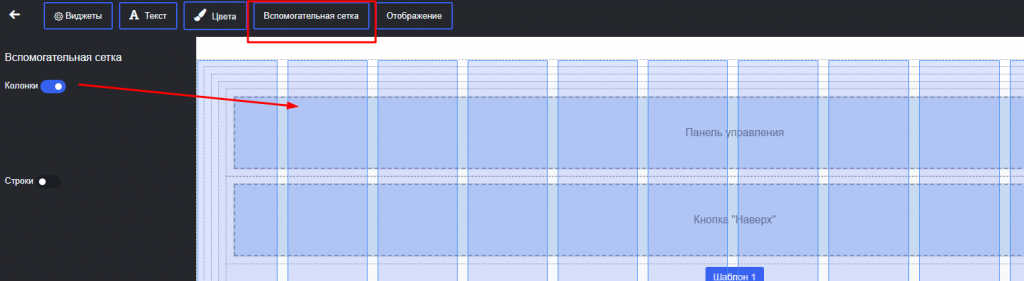
Вспомогательная сетка
Добавляет в режиме конструктора вспомогательные элементы:

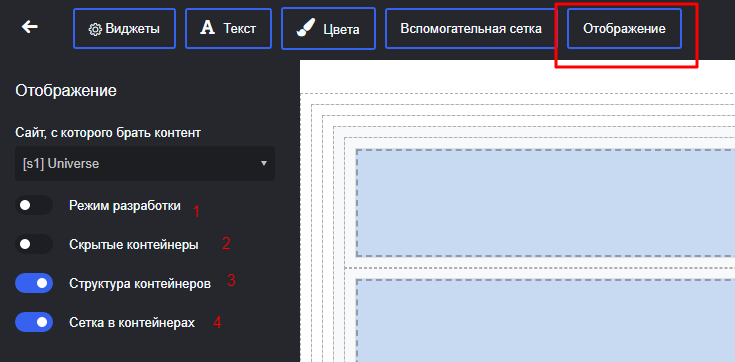
Отображение
С помощью этой кнопки мы можем выбрать с какого сайта брать контент(Если установлено несколько сайтов), а так же включить другой полезный функционал.

1. Режим разработки - нужен для включения режима разработки. При включении мы можем увидеть кнопку обновления и обновления с очисткой при редактировании компонентов. Эти режимы нужны для обновления и перезагрузки параметров компонента, если они не обновились автоматически.
Так же появится кнопка "Структура контейнера". Это нужно для копирования структуры компонента.
2. Скрытые контейнеры - при отмеченной опции в конструкторе отобразятся все контейнеры, которые ранее были скрыты. Не влияет на публичную часть сайта.
3. Структура контейнеров - при отмеченной опции мы увидим вложенность контейнеров.
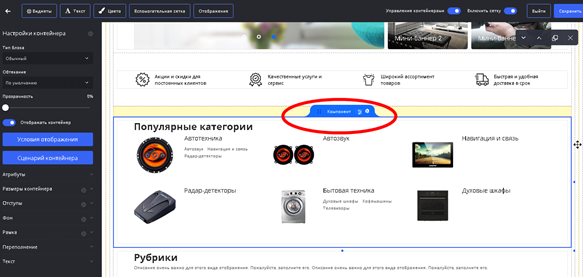
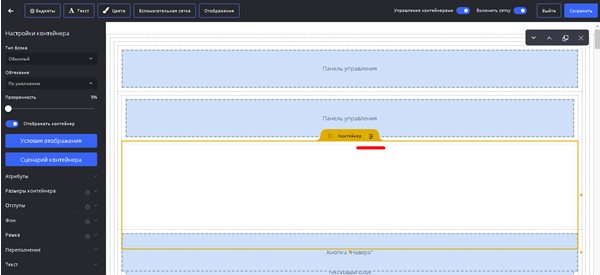
Переключатель «Управление контейнерами» предназначен для создания нового контейнера и изменения его параметров. В новый контейнер или в ранее созданный шаблон контейнера можно добавить информационный блок, для этого необходимо выделить нужный контейнер и кликнуть один раз мышкой по виджету или перетащить информационный блок из левого меню виджетов. Для удобства редактирования контейнера можно использовать переключатель «Включить сетку», затем в верхнем меню «Контейнера» включить настройки. При этом в левой части экрана откроется дополнительное меню «Настройки контейнера», в котором можно задать необходимые параметры.

Кнопка «Выйти» предназначена для выхода из режима «Редактора шаблона».
Кнопка «Сохранить» предназначена для сохранения изменений в шаблоне.
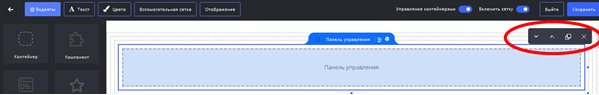
С помощью вспомогательной панели управления можно переместить выделенный контейнер или виджет верх, вниз, скопировать или удалить.

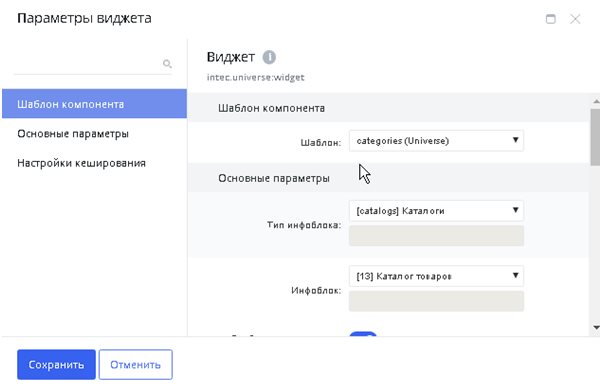
С помощью верхнего меню виджета можно перейти в «Параметры виджета» и настроить информационный блок так как Вам нужно.