В данном уроке мы расскажем о том, как настроить компонент для отображения сертификатов на главной странице.

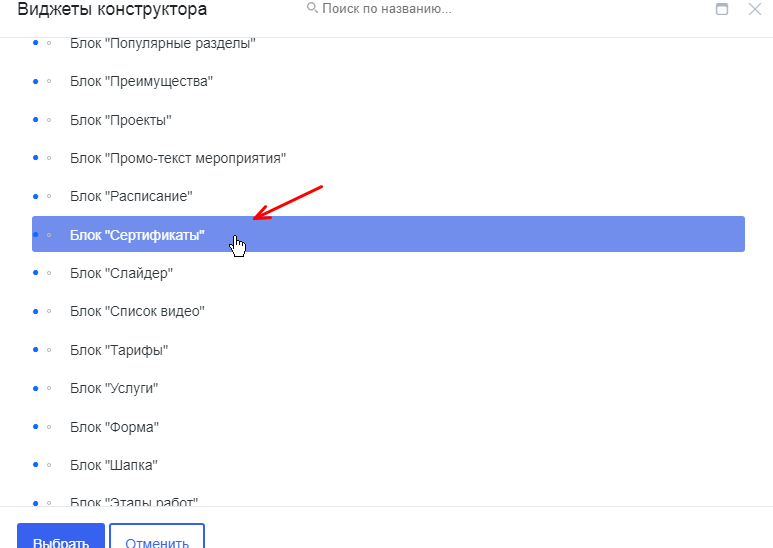
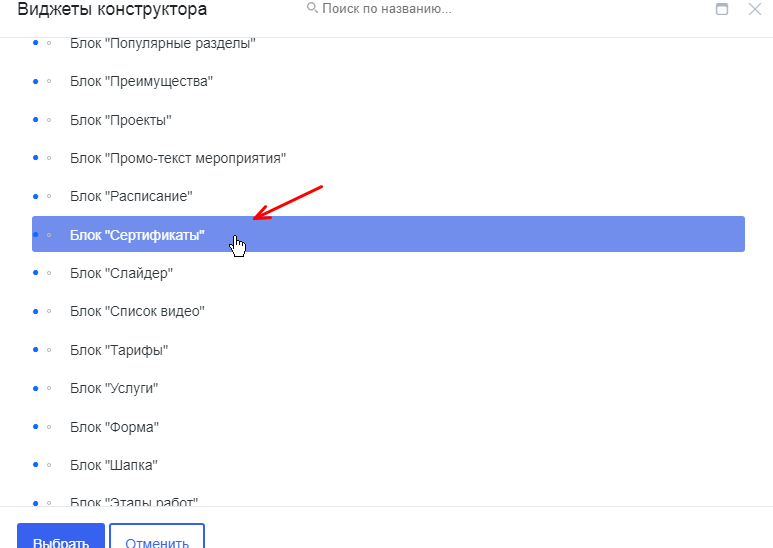
В конструкторе компонент, который отвечает за отображение сертификатов - это intec.universe:main.certificates. Если данного компонента нет на главной странице, добавим его с помощью конструктора (Виджеты - Компонент - Universe - Блок "Сертификаты") и перейдем в параметры компонента.

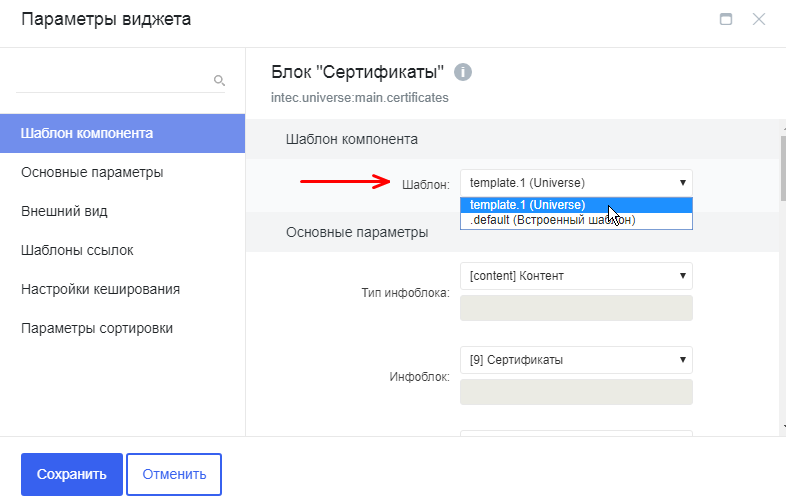
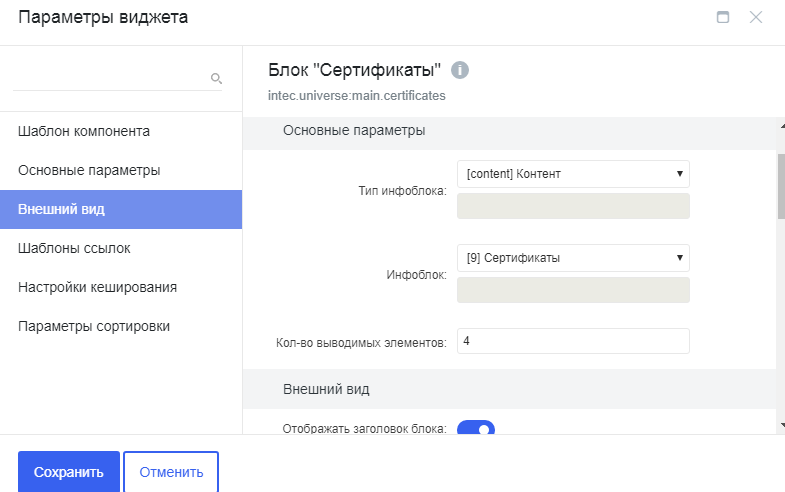
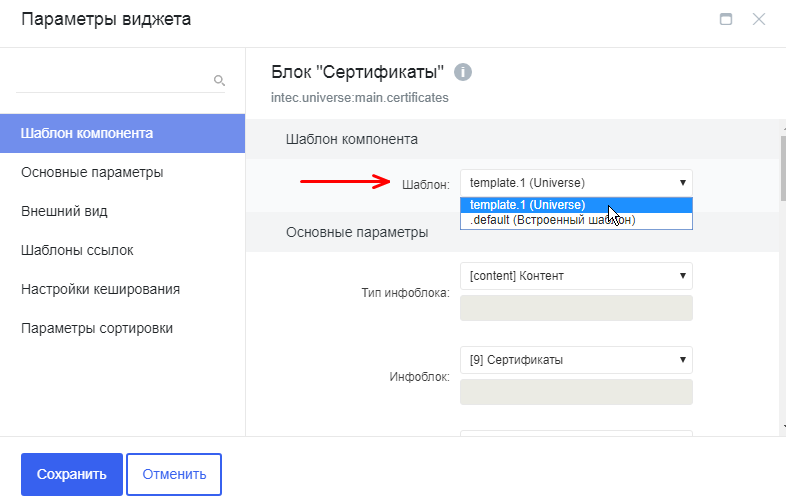
Для начала выберем шаблон компонента.

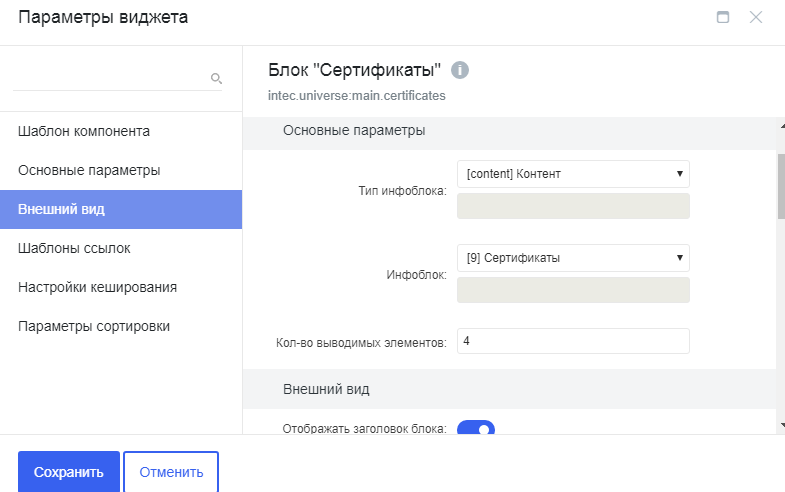
Далее выберем инфоблок, из которого тянутся элементы и укажем количество отображаемых элементов.

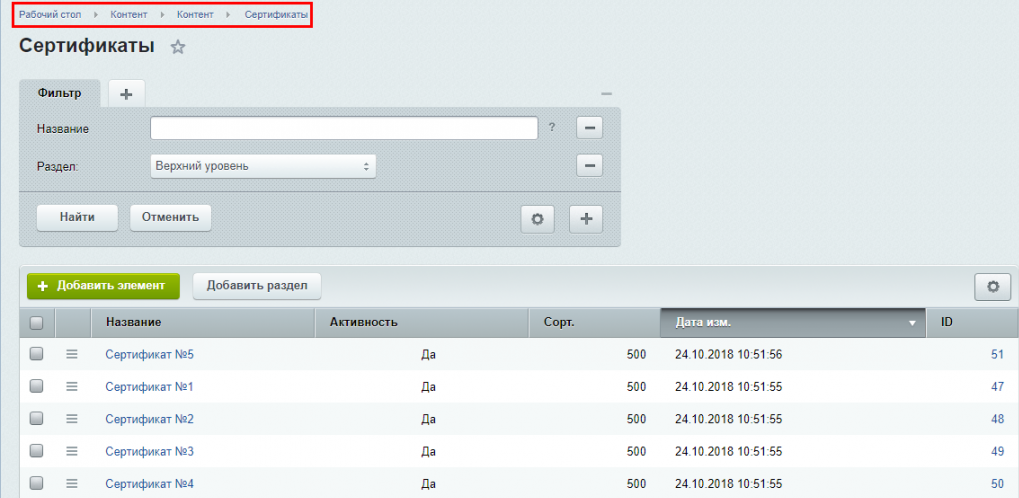
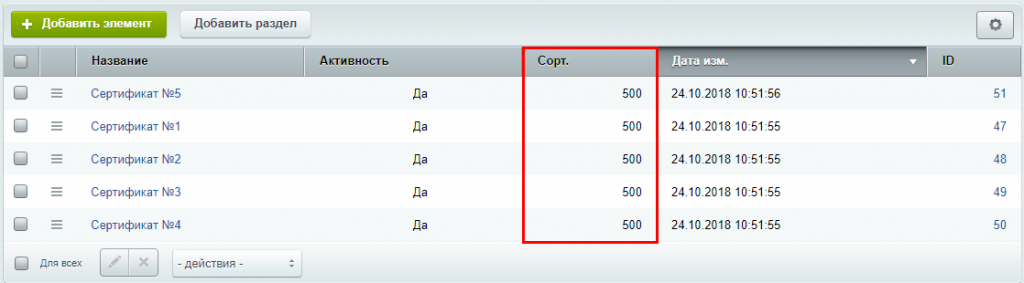
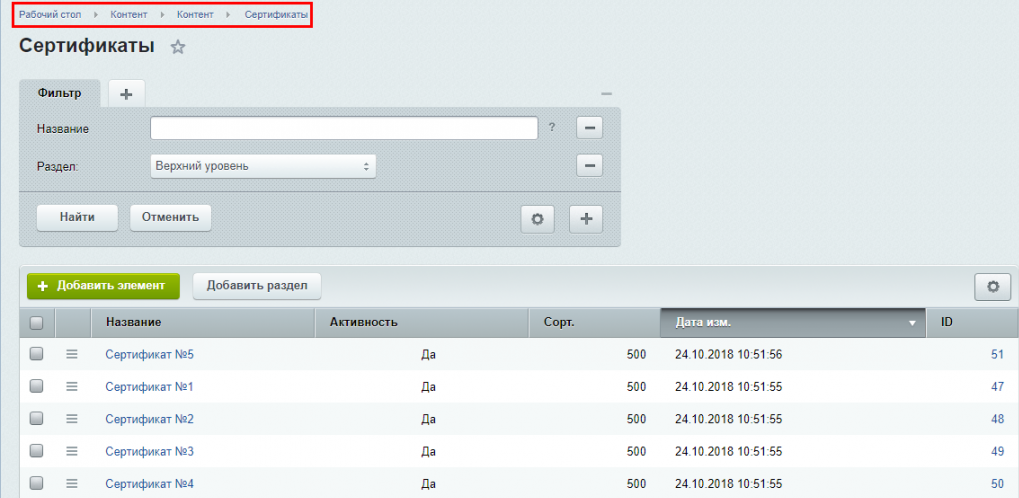
Рассмотрим теперь процесс создания элементов инфоблока сертификатов. Для этого перейдем в Панель управления - Контент - Контент - Сертификаты.

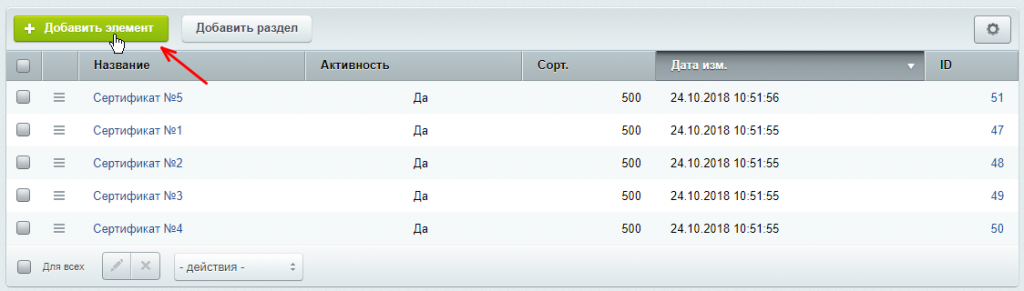
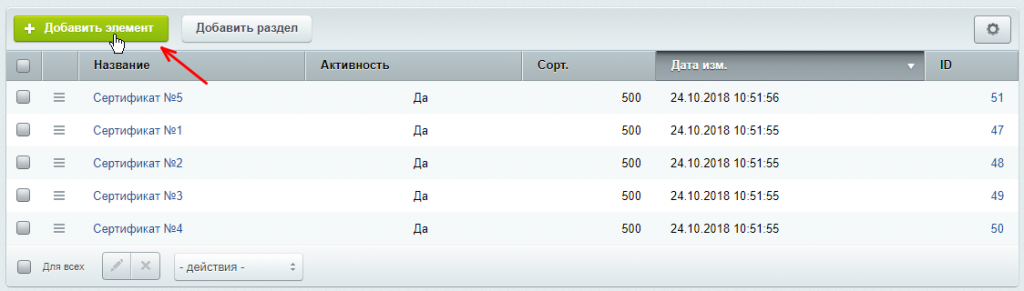
По кнопке "Добавить элемент" создадим новый сертификат.

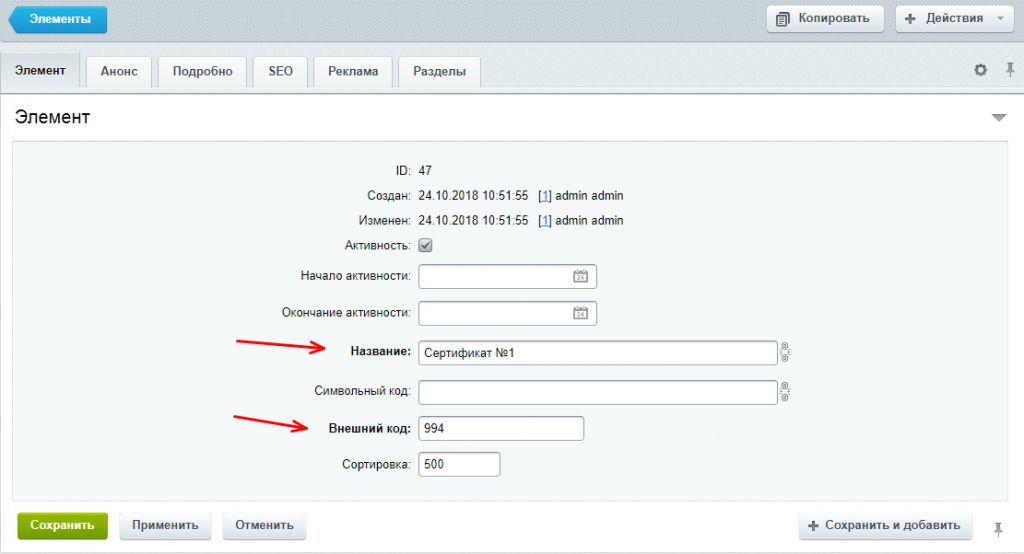
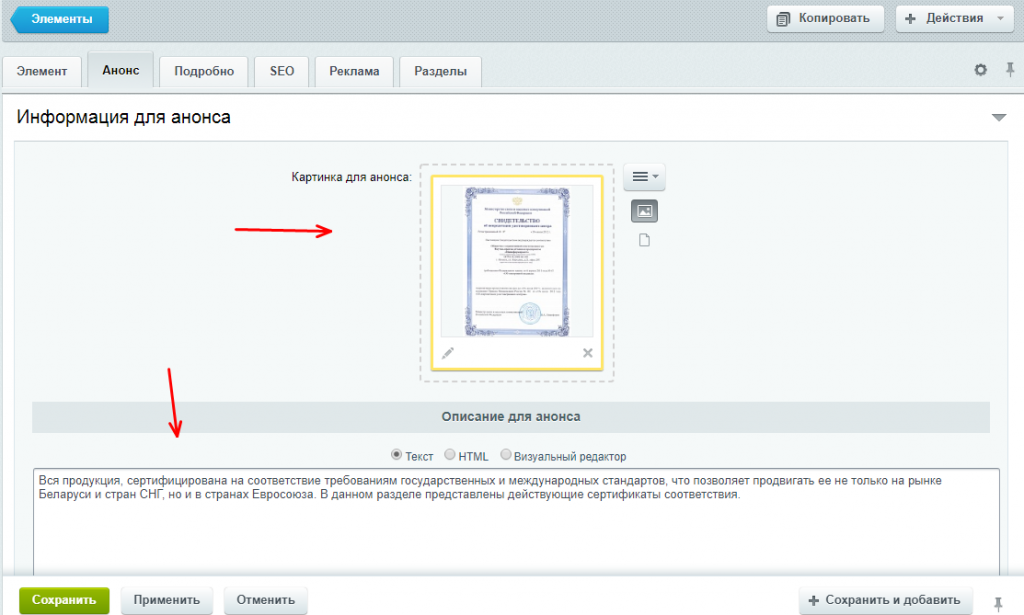
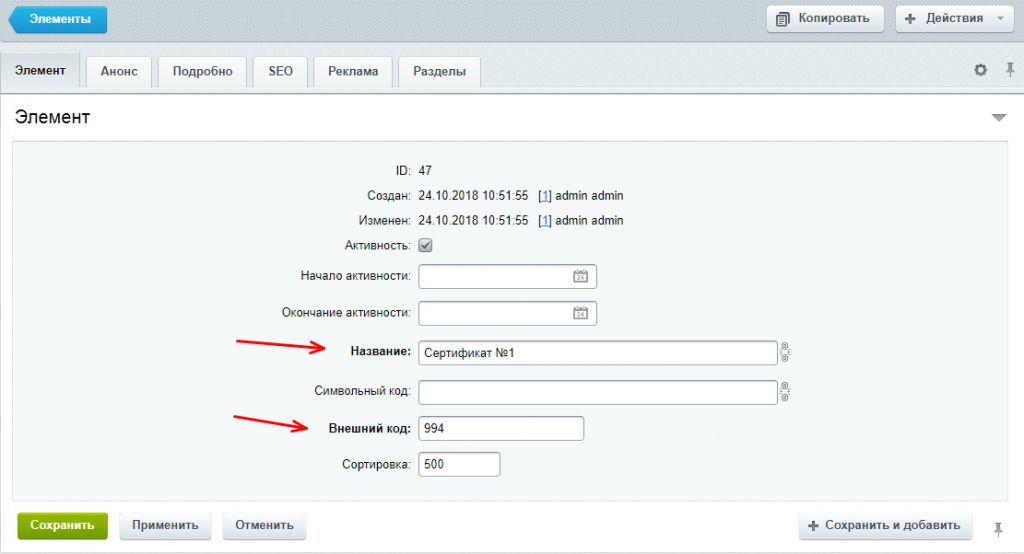
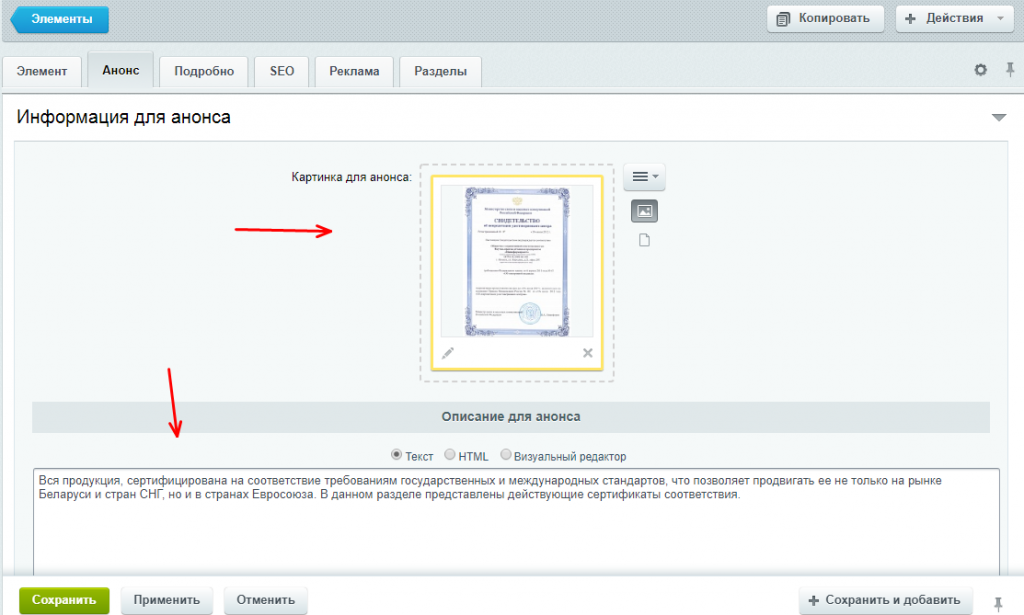
Во вкладке "Элемент" нужно заполнить название, поле "Внешний код" автоматически создастся при сохранении. Во вкладке "Анонс" добавляется изображение сертификата и его описание. Для отображения на главной странице - этого достаточно. При желании можно также заполнить вкладку "Подробно", добавив, например, полное описание сертификата.


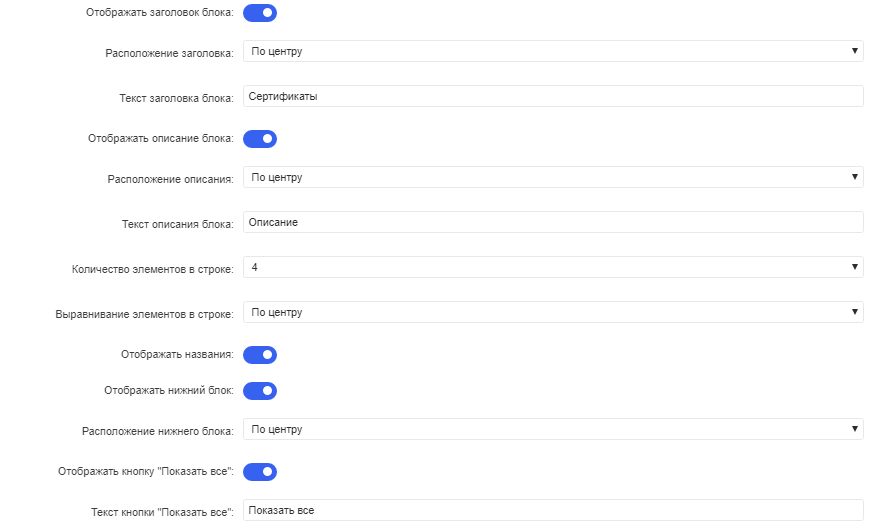
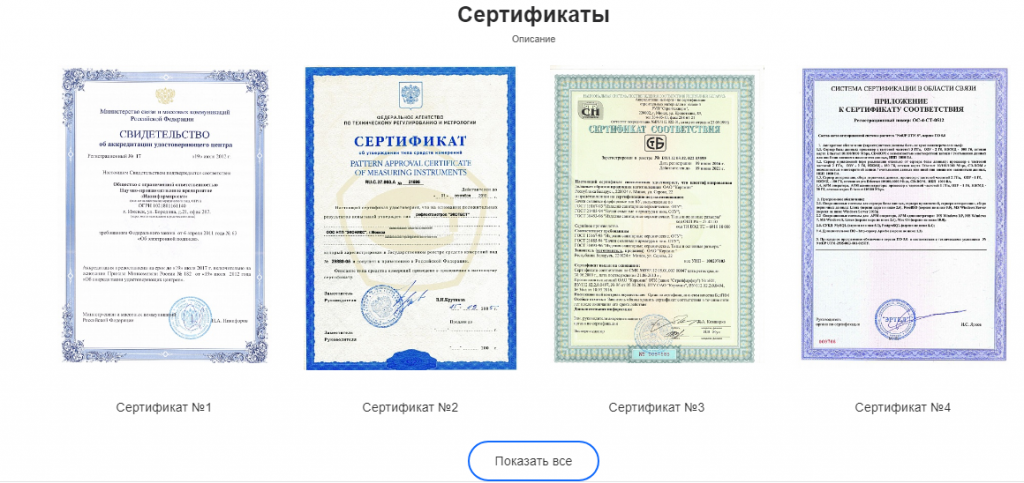
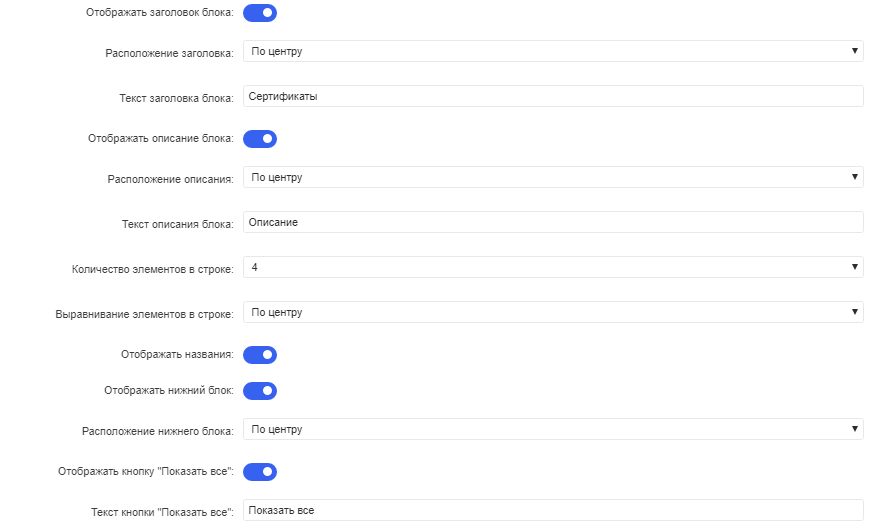
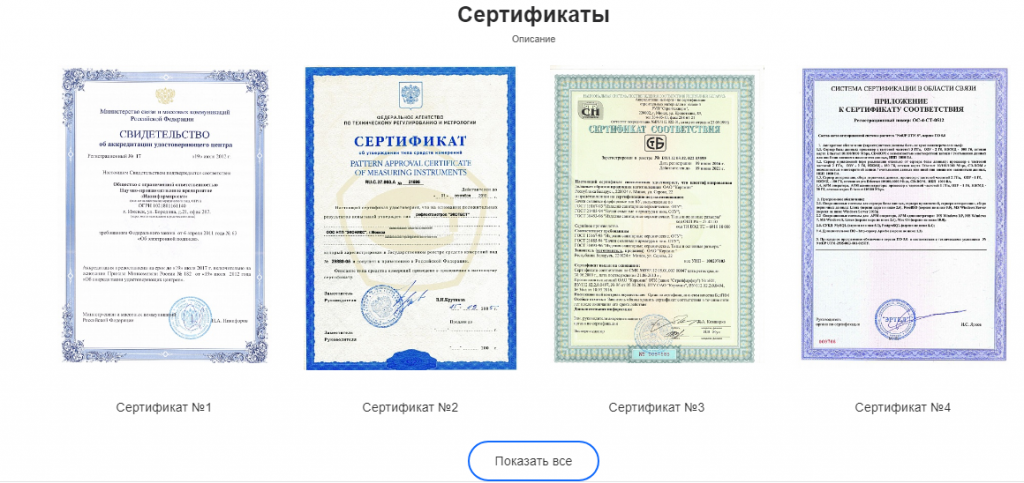
В результате мы создали новый сертификат. Вернемся теперь в настройки компонента. В разделе внешний вид можно настроить заголовок, описание и название блока, количество элементов в строке, отображение названий сертификатов, а также отображение нижнего блока - в нем расположена кнопка "Показать все", при клике по которой происходит переход на страницу с сертификатами.


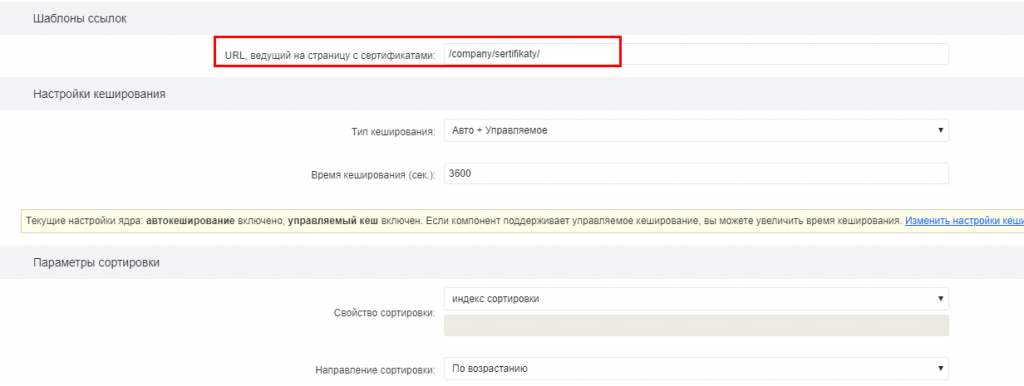
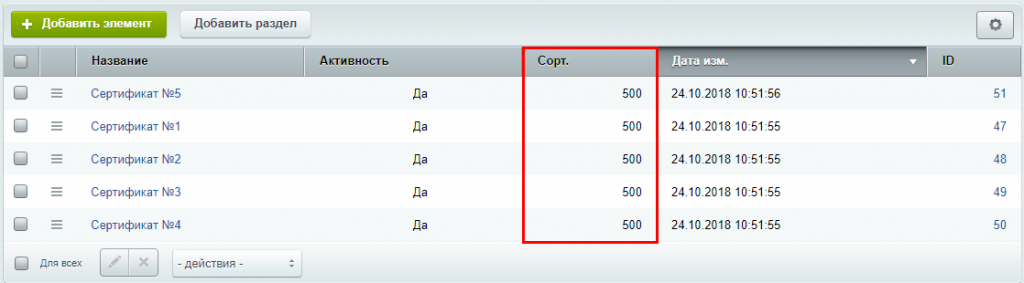
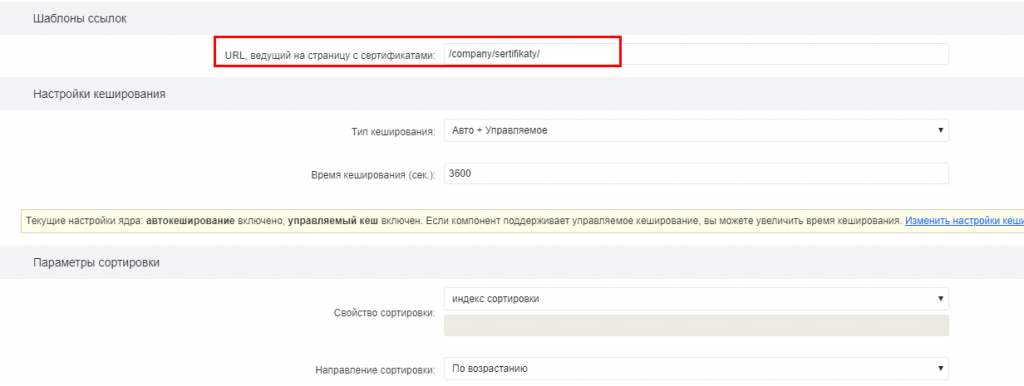
Далее заполняется ссылка на страницу с сертификатами. Заканчивается настройка параметрами кэширования и сортировки. В параметрах сортировки указывается свойство сортировки и порядок сортировки. Сама сортировка настраивается в инфоблоке сертификатов.